欢迎观看indesign教程,小编带大家学习 InDesign 2022的基本工具和使用技巧,了解如何使用简单的文本框工具灵活创建边注栏,添加重要信息。
如果想要在这个文件中添加一个边注栏,来到工具面板选择「文字工具」,然后点击并拖动鼠标,创建一个文本框。
链接:点击下载InDesign 2022破解版
切换到「选择工具」,然后在上方的控制面板中点击「填色」下拉菜单,向下滚动,选择深蓝色,暂时将「描边」设置为无。

然后来到工具面板,选择「缩放显示工具」,点击并选中文本框,将其放大。

现在切换到「文字工具」,在框内部点击鼠标并输入文本。InDesign 还可以导入文本,无论是纯文本RTF即富文本格式,还是 Word 文件,还可以复制粘贴文本文档中的文本。

在这个深色背景下似乎难以看清文本,选中所有文本,打开「属性」面板,选择「字符样式」,点击「填色」-「色板」在下拉菜单并选择「纸色」,使文本变为白色。

现在设置文本格式,点击三下鼠标选中第一行文本,把这一行作为标题。

在上方的控制面板中,选中当前的字体名称,输入要使用的字体的前几个字母,选择「优设标题黑」。

同样点击三下鼠标选中第二行文本,再次来到控制面板,输入前几个字母,选择「Sinhala MN」。

下面点击选中标题,将它设置为居中对齐,来到「属性」面板在「段落」中选择「居中对齐」。

现在切换回「选择工具」,对文本框进行其他处理。想知道这些小黄方块是做什么的吗?点击其中一个小黄方块,会出现四个黄色的小菱形。

文本框的每个角上各一个,可以猜到它们是用来控制文本框四角的控件。

选择一个进行拖动,将可以获得圆角。

如果按住 Option 键,并点击其中一个控件,就可以在不同的角样式之间进行切换。

也可以在「属性」面板中选择一个样式,如果追求数值精度,可以单击「边角」打开「角选项」对话框,选择半径并且选择角样式,点击「确定」。

如果只想更改一角,一个简单的方法就是按住 Shift 键,只拖动那个角来改变它的半径。

现在的文本紧贴着文本框,想要改变很容易,来到「对象」,选择「文本框选项…」。

打开「文本框架选项」面板,在「常规」中「内边距」设置为0.25英寸,勾选「预览」查看效果。

开启「自动调整大小」功能,这样当我添加或删除文本时,文本框会自动改变大小,点击下拉菜单并选择「仅高度」,并且固定文本框的底边。如果添加文本,文本框将在竖直方向上扩展,而底部将保持原来的位置不动,点击「确定」。

现在添加一些文本,点击文本框,双击鼠标,这样就能切换到「文字工具」。

当输入额外的文本,文本框就将调整,这就是「自动调整大小」功能的作用。

如果要表示时间跨度,像这里这样不应该使用连字符,而要使用半角破折号,选中这个连字符,单击鼠标右键选择「插入特殊字符」-「连字符和破折号」,然后选择「半角破折号」。

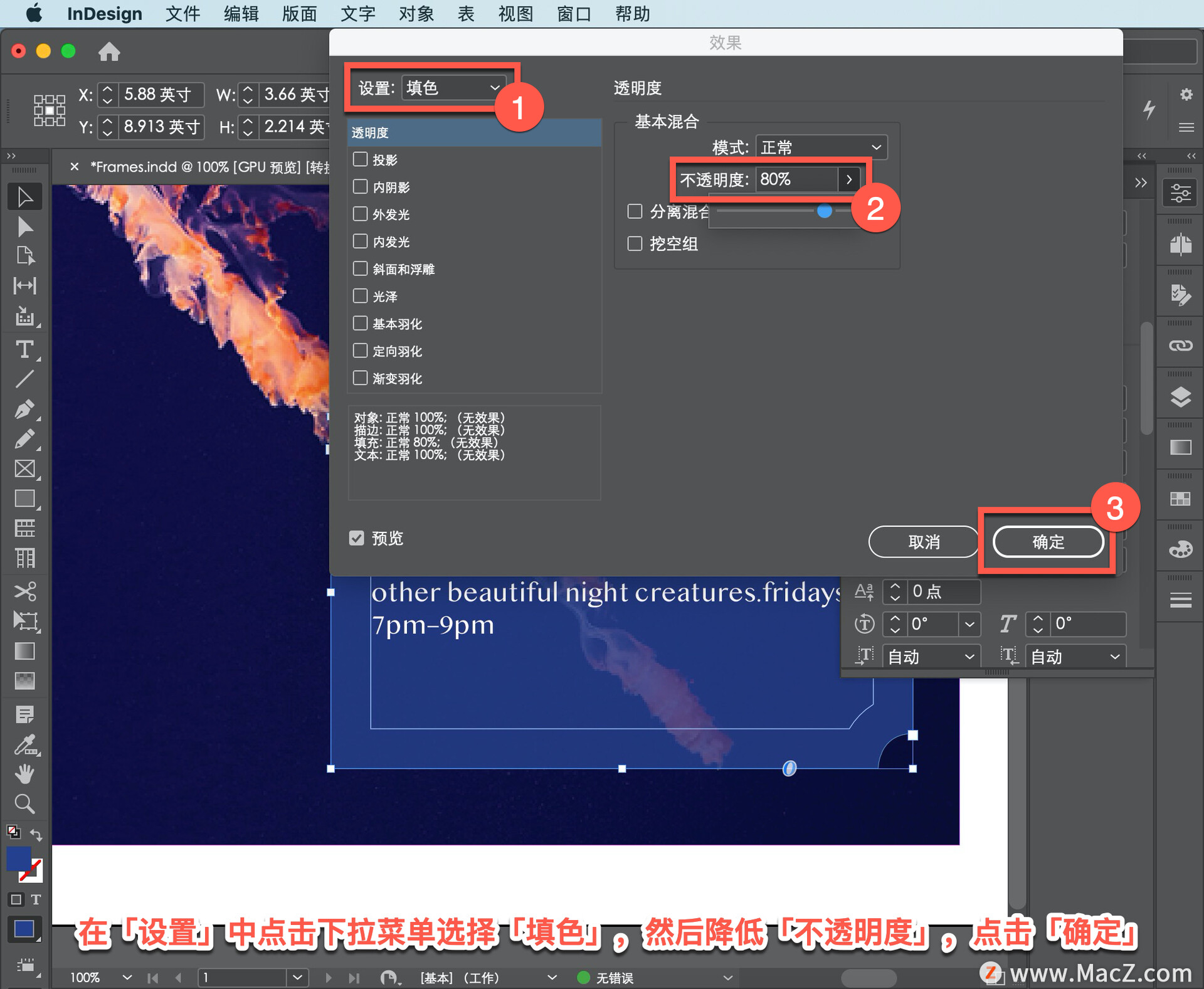
我希望图片能够稍微透过这个文本框的背景,这非常简单,切换到「选择工具」,然后在「属性」点击 fx 图标,选择「透明度…」,打开「效果」面板。

我不希望文本淡出,只是希望文本框的背景淡出,在「设置」中点击下拉菜单选择「填色」,然后降低「不透明度」,这样文本将仍然清晰可读,可以透过背景看到图片,点击「确定」。

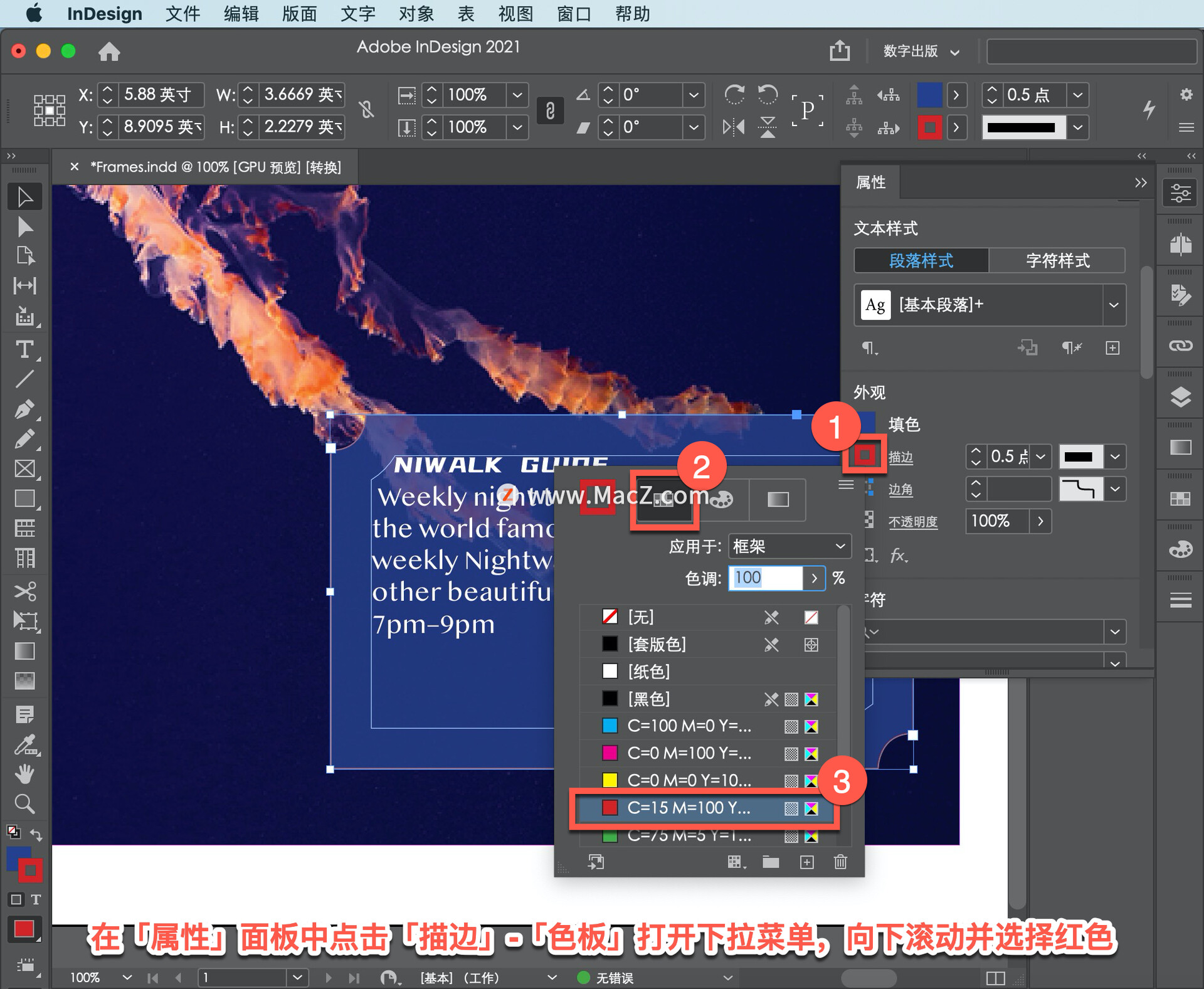
最后,我想要为这个文本框添加一条线条,在「属性」面板中点击「描边」-「色板」打开下拉菜单,向下滚动并选择红色,这与图片中的水母相呼应。

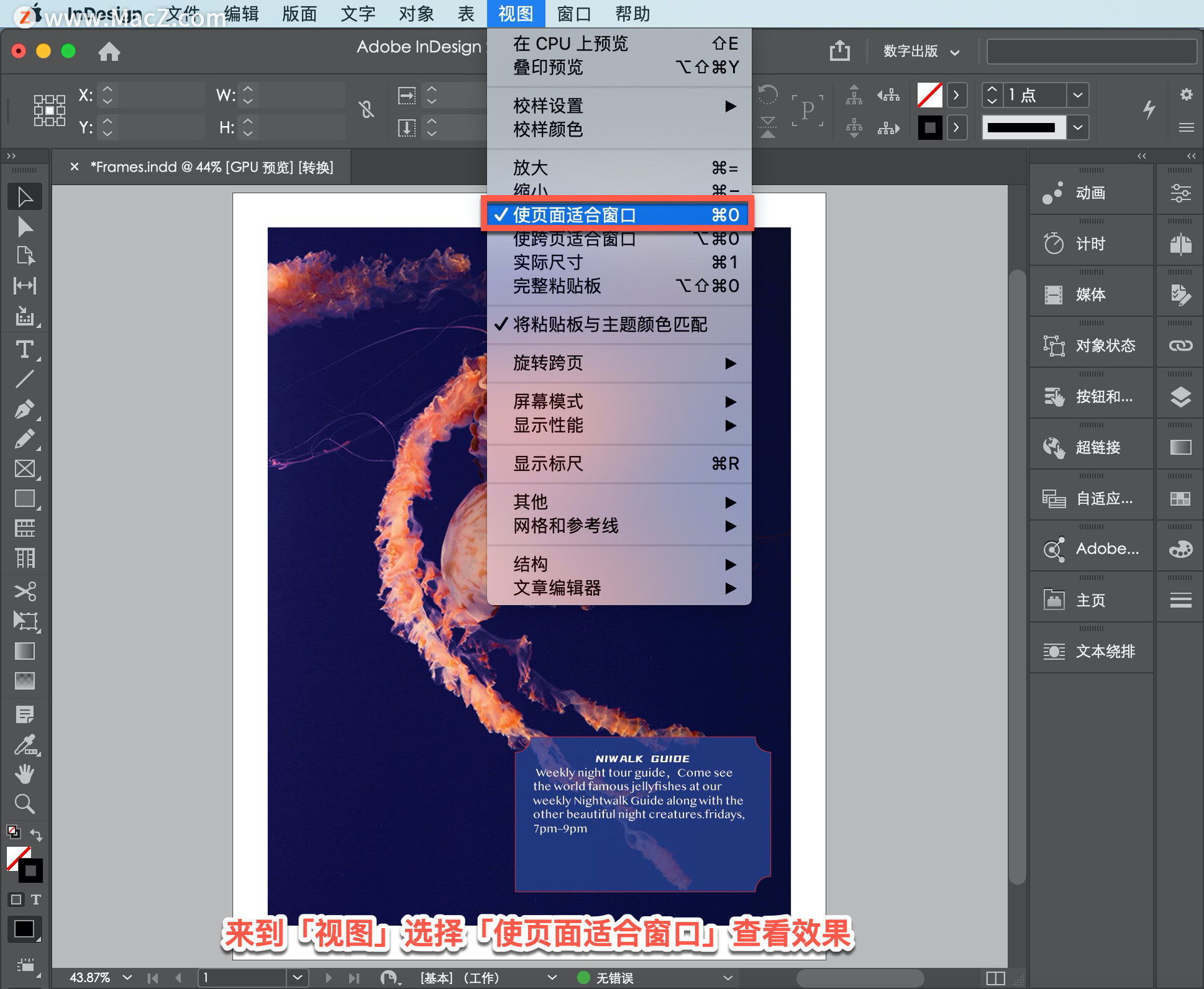
来到「视图」选择「使页面适合窗口」查看效果,取消选择框架。

以上就是在inDesign软件中设计一个简单的文本框的方法,可以自己试一下,创建一个引用文字块或是图片说明,或者在你正在做的项目中应用这些技巧来改善你的作品。

