设计流程:
这一次的设计流程和以往有所不同,这次非常明确,我们需要融入ai辅助环节,这一次主要是利用AI生成视觉素材,然后辅助我们进行创意实施:

创意方向:
首先设计师需要现根据主题来设定创意,我们的需求关键词为:

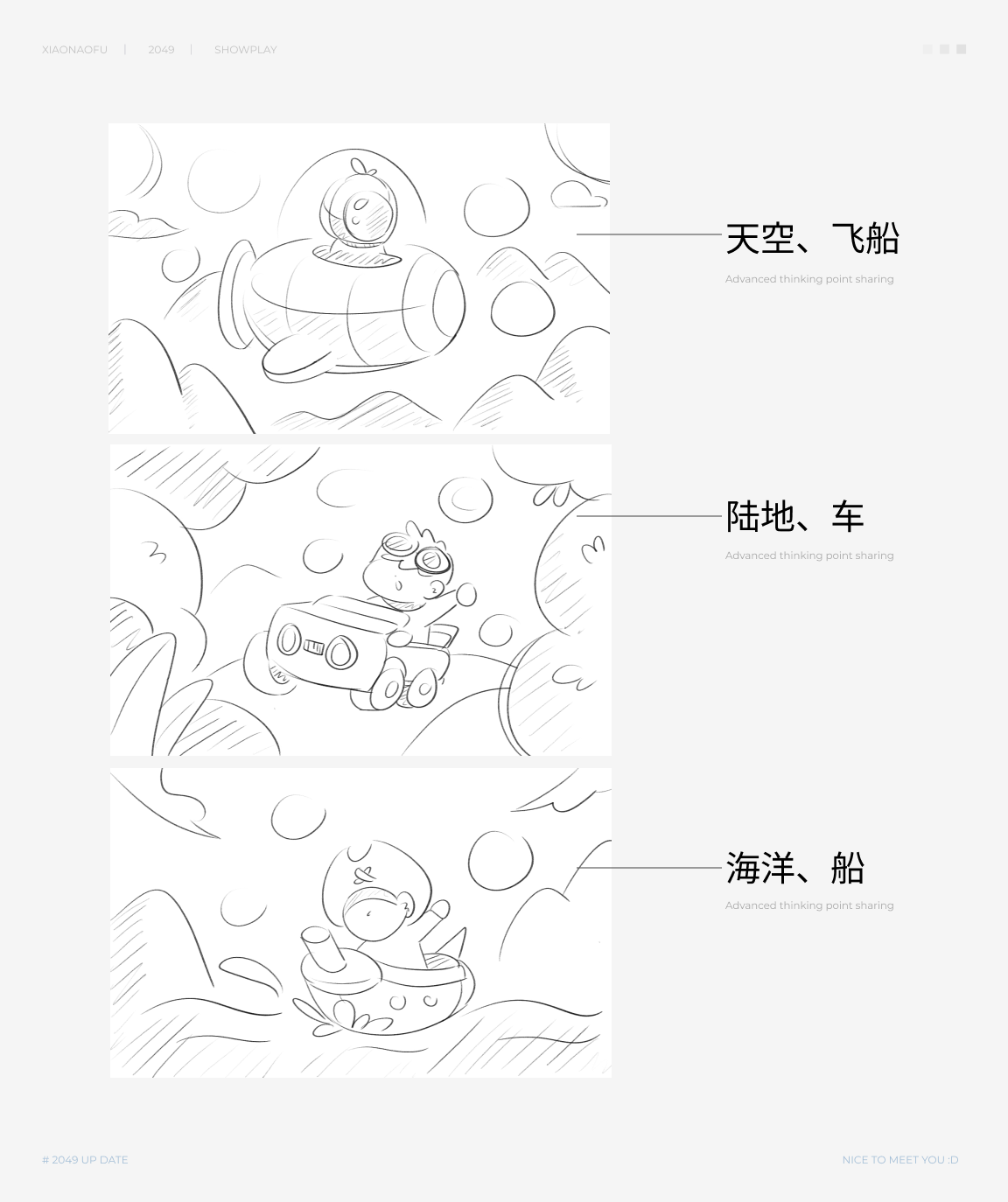
根据这两个关键词,我们给出了三个方向创意草图,分别以海、陆、空三个维度进行创意尝试:

最后由于需求方觉得探险和飞船关联性比较大,所以就选择了空中的方案。
配色方向
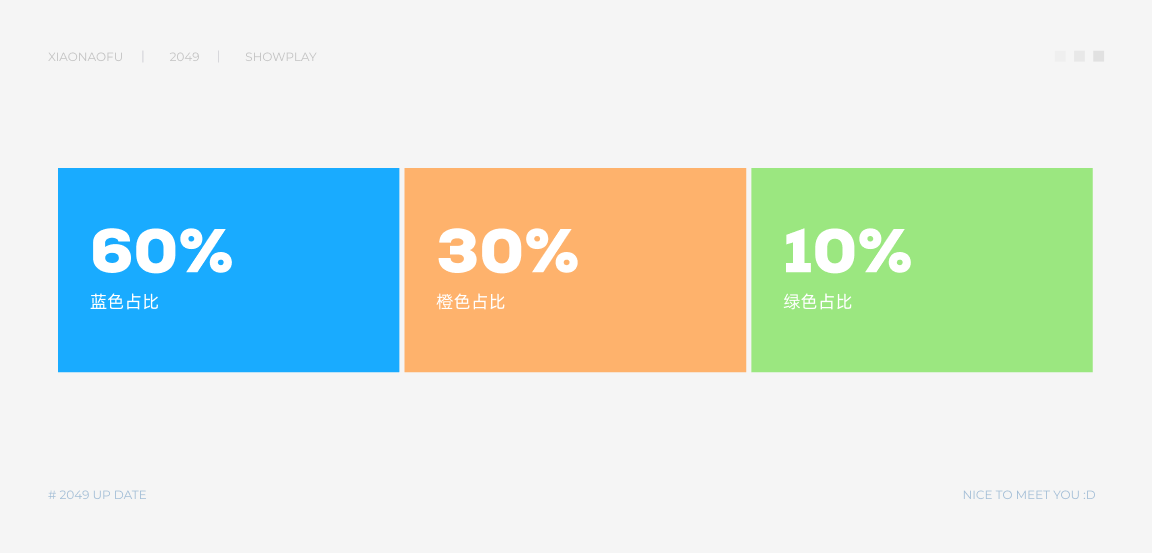
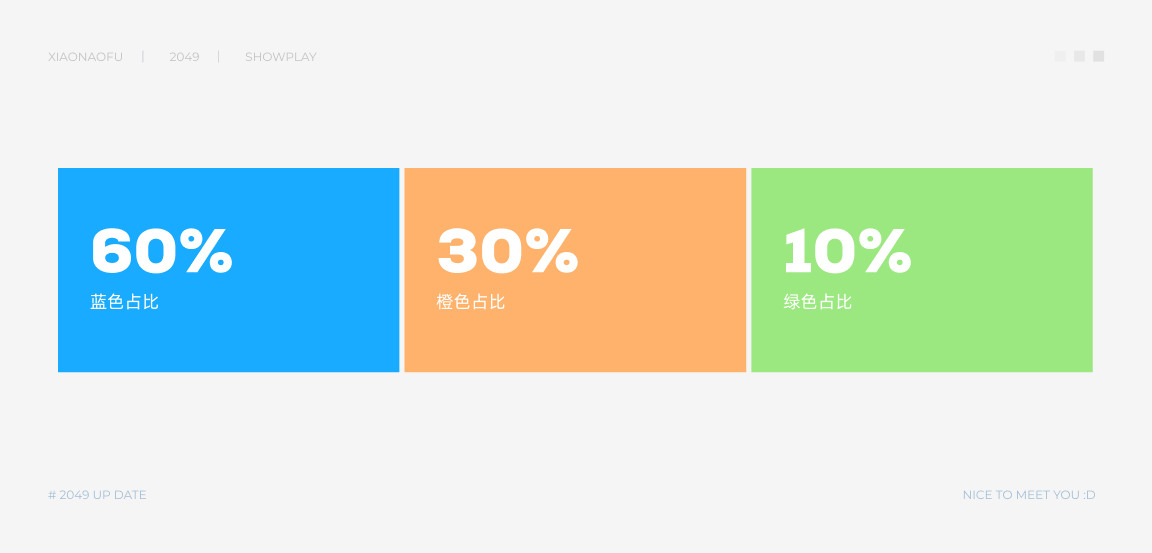
创意方向确定后,我们开始找一些配色的方向,搜索春游和五一等关键词可以发现,很多配色效果如下:


基于这样的创意构图和颜色方向,我们就可以进入ai辅助环节了。
AI辅助主视觉素材
虽然我们现在可以利用ai辅助我们进行设计,但终究还是考研我们的设计师的审美与基本功,我们在输出主体素材时,就比较考验筛选能力,不断调试细节,从众多素材当中选出最合适那一个。
比如最开始AI给的关键词不是很准确,没有达到我们的预期:

所以我们需要将这些关键词放到翻译器,进一步筛选。
然后第一次筛选的关键词如下:
Ghibli style spaceship,Pure interface,in the style of rendered in cinema4d, playful character designs, orange and bronze, bloomcore, toycore, solid background,clean ackground,cinematic lighting,super details,8K,Ultimate

飞船还行,但是缺少卡通人物的加入,色彩饱和度也有些太高了,然后需要再进行一次调试
重点②:这里应用了第二个保持生成风格稳定的技巧,种子功能
种子相当于AI生成图最初的基本模板,保持同样的种子和关键词可以生成一样的图,同理使用种子再去调节关键词,可以保持风格画面的相对稳定。
以下是具体获取种子和使用种子的方法。

然后调整的关键词为:
Ghibli style spaceship,Flying,a little boy in an astronaut suit,in the style of rendered in cinema4d, Low saturation,playful character designs, orange and bronze, bloomcore, toycore, solid background,clean ackground,cinematic lighting,super details,8K,Ultimate —seed 3140766775
其中,—seed就是添加种子数值的命令(在seed和数值之间一定要加上空格)
接着就是不断的尝试和生成

这里还有个小知识点,那就是关键词排列和短句的使用会对物体之间的关系造成不同的影响。
例如主体如果描述为短句:
A little girl in an astronaut suit sitting in a spaceship
一个穿着宇航服的小女孩坐在飞船里

如果主体描述为单词组合:
A little girl,astronaut suit,spaceship
一个小女孩,宇航员服装,飞船

很明显如果是短语,整个画面小女孩与飞船的关系表现的很明确,小女孩坐在飞船上。但如果是单词组合,则小女孩可能就与飞船变成一个平行存在的状态。
最后经过不断调试就得得到了下组图片。
重点③:保持风格稳定进行微调的第三个技巧,选择觉得不错的第二张图片,点击U2,进行放大处理;点击V2,在第二张图片大框架下进行局部的细微变化。

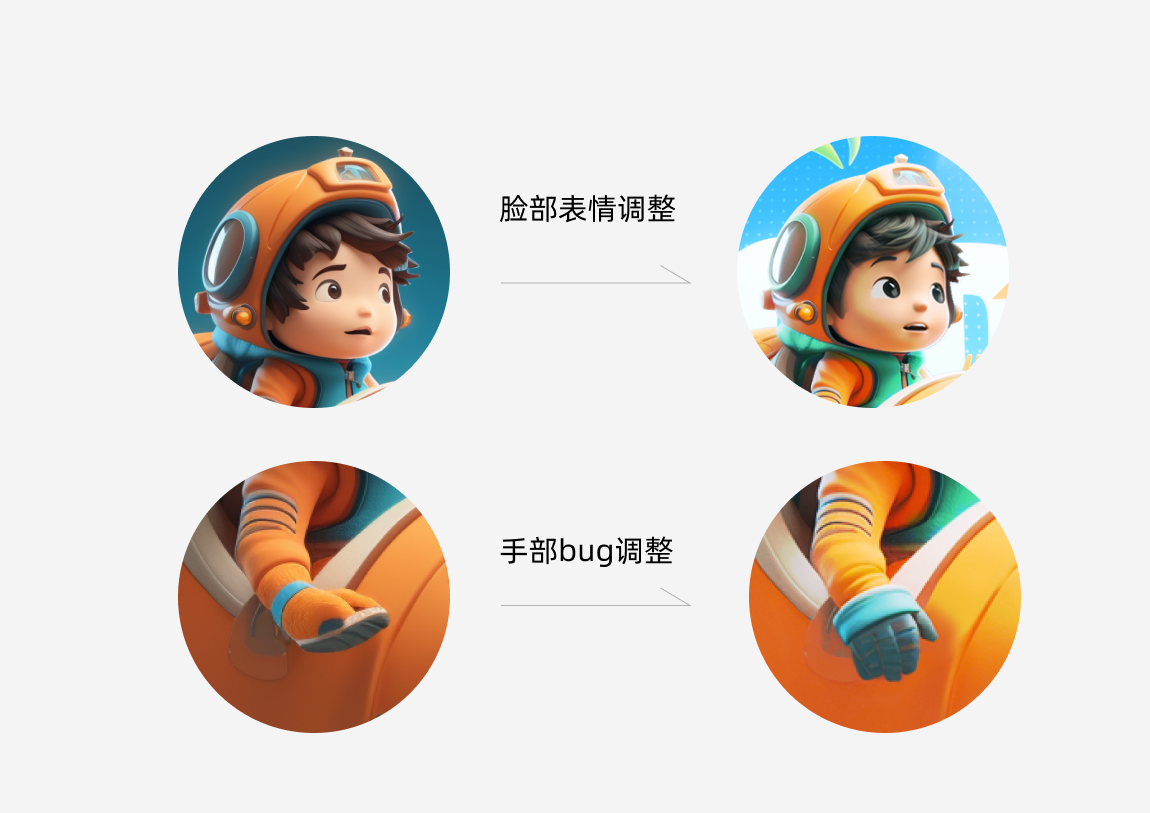
但在这个基础上,我们还需要调节整体细节,比如表情上的细节,手部的细节等等:

最后得到如下主体效果:

视觉创意合成
素材优化好之后,就需要进行视觉创意合成了了,我们基于前期的配色方案:

首先我们可以先有一个渐变色

然后丰富背景层次,最远处有星球和月亮,中景处有山体,山体之间穿插云朵,让整体更加的丰富

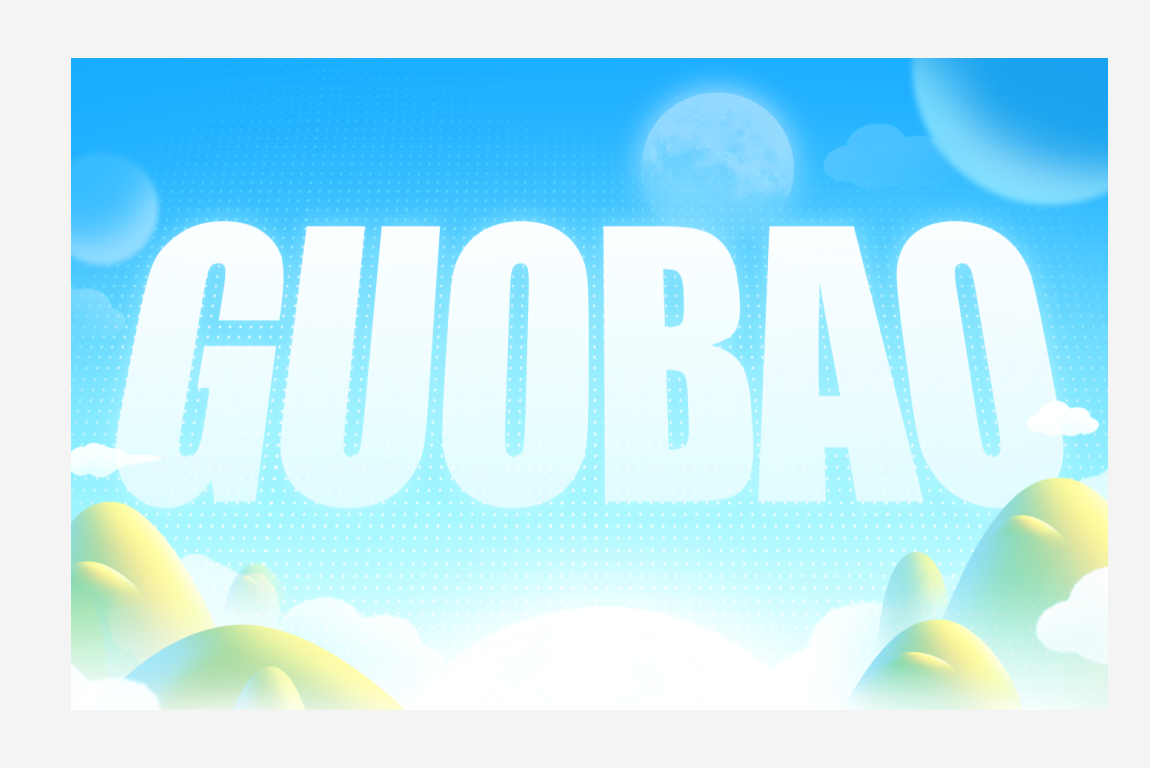
然后加入国宝的拼音在中景层,继续丰富层次:

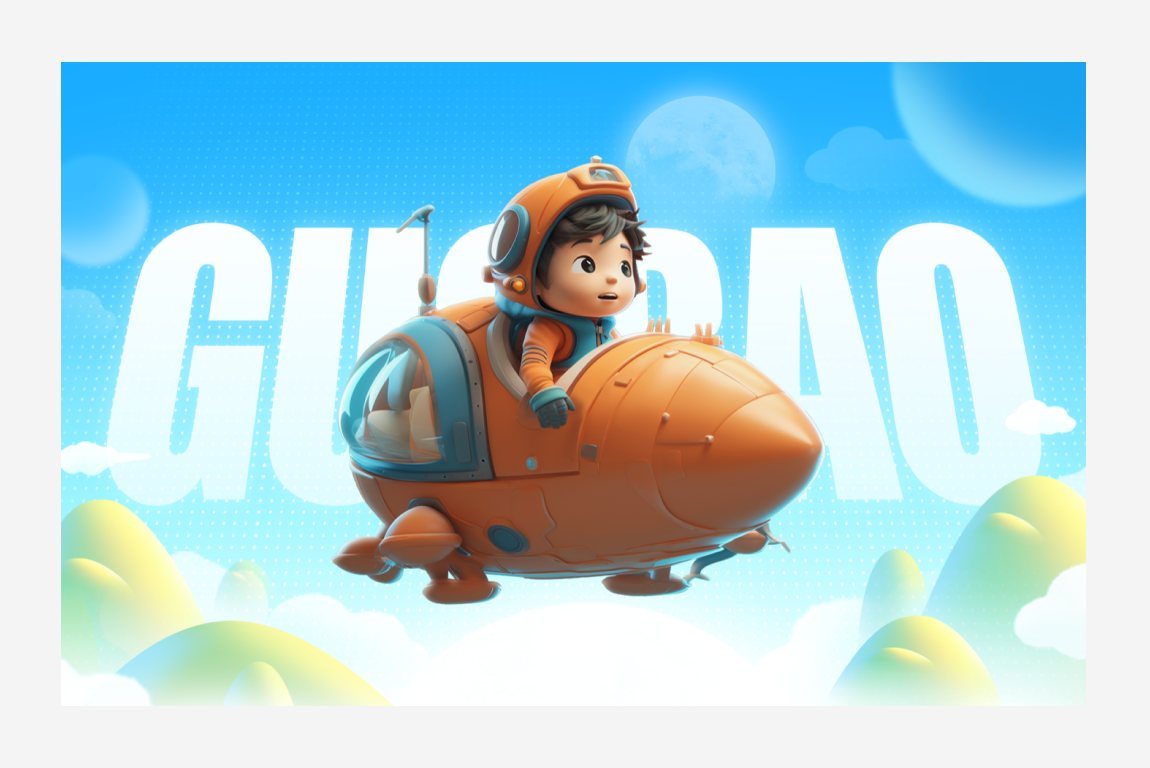
背景差不多之后,可以加入主体素材,但是发现主体颜色太脏了,没有整体颜色的那种清透感,需要进行优化融合:

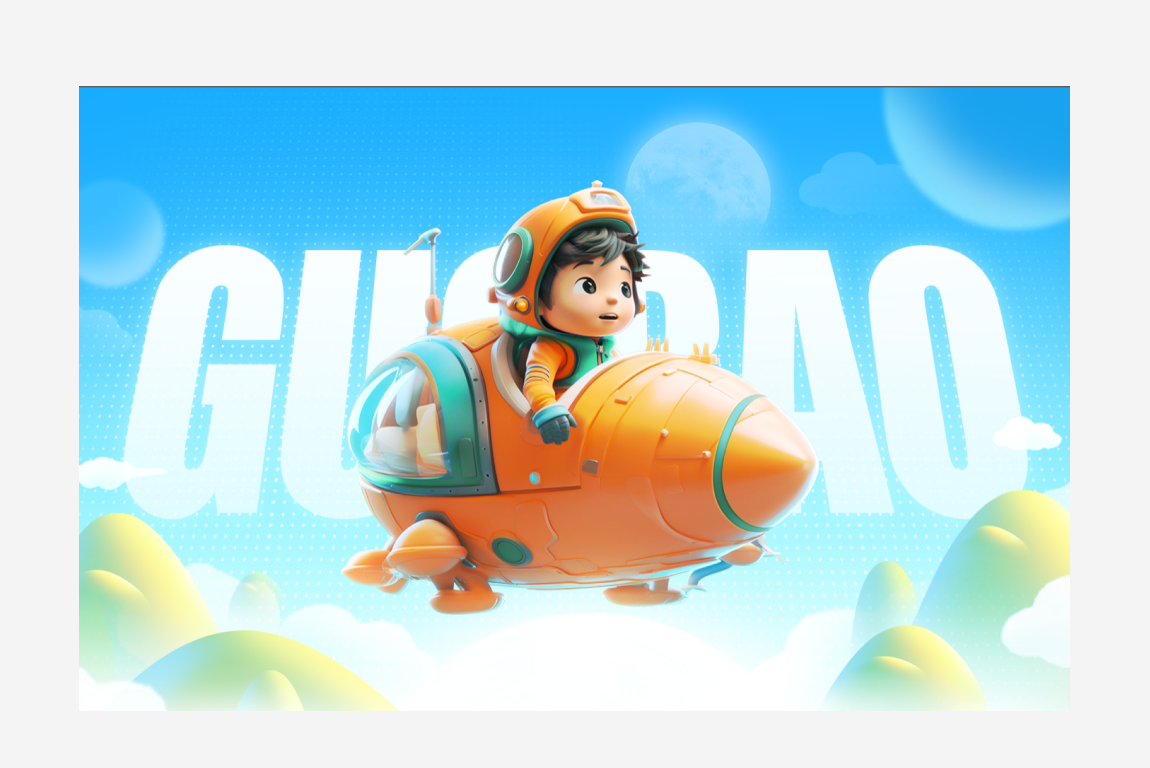
优化颜色与细节:

加入元素与排版:

这样整体创意主视觉合成就基本完成了。
元素延展
接下来这一步也比较关键,因为我们的设计并不是单独一张,而是一整套一系列,我们需要在现有配合、风格的基础上进行入口图标元素生成,这一块我们可以继续进行ai辅助。
我们分别需要导航、规则、背包、出发四个入口图标,转换创意元素如下:

我们以“出发”为例详细说一下我们ai辅助执行的过程:
首先,我们最开始输出的鞋子是这样的,虽然很精致,但是感觉没什么特点,也没有和主体风格呼应上:

因为整个主体是探险,所以元素风格上可以加一些“机械”元素,比如一些齿轮、工具等等,我们尝试进行融合,风格是有了,但是不太精致:

于是再不断调整比例与细节,过程非常多:

最后根据最合适的那个进行优化处理。
其他几个元素也是相同的道理:

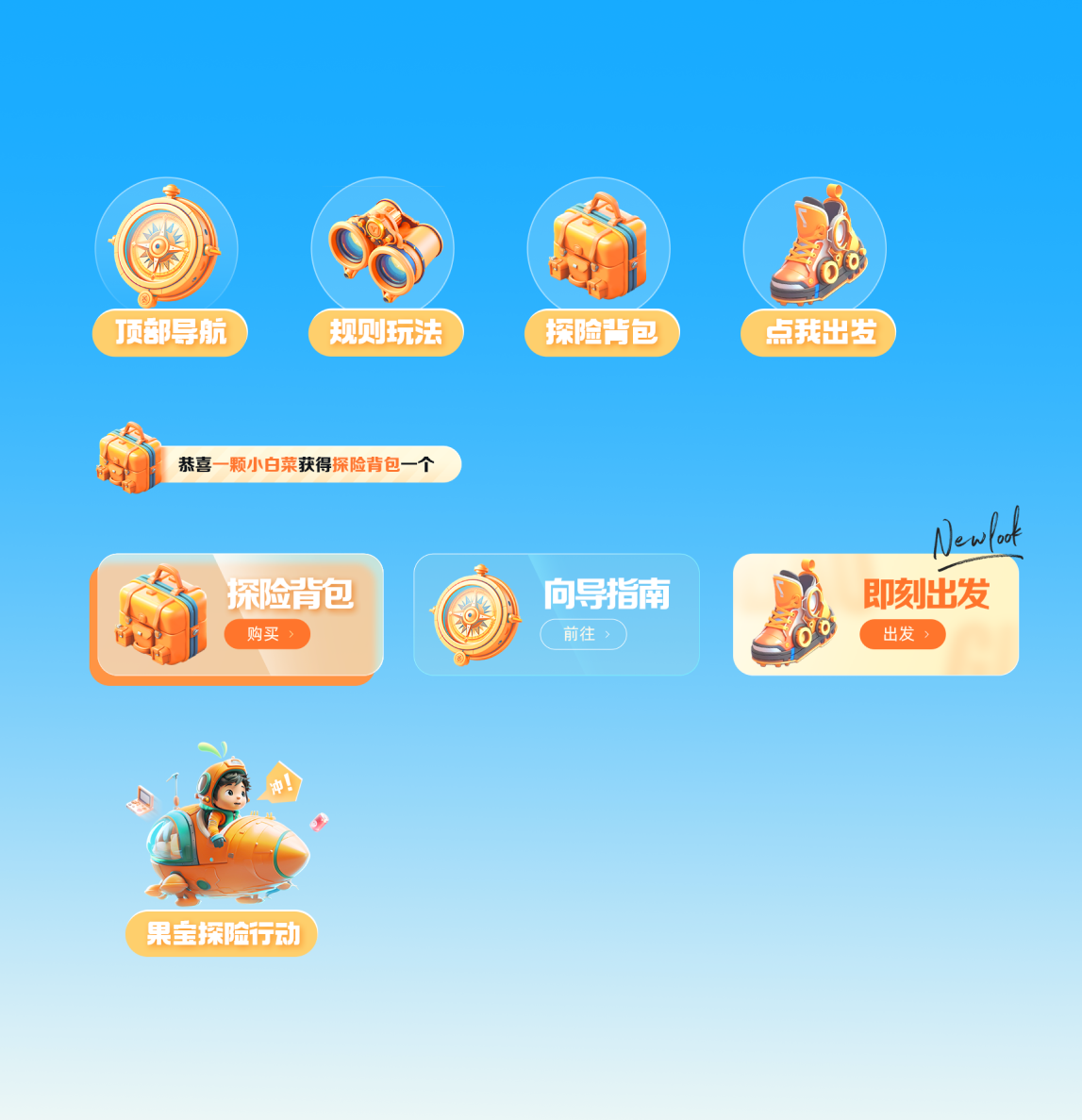
视觉优化后的控件体系:

其他物料延展
基于主视觉,我们还有一些其他物料的延展,比如H5页面,海报、banner等等,大致效果如下:





