前言
目前,人工智能技术的发展已经取得了令人瞩目的成就。不论是自然语言处理还是计算机视觉,人工智能都有了显著的进展。就视觉设计师而言,我们不得不承认AI通过不断的算法学习与技术更新,其生成的图像着实令人惊叹,但我们也不难发现,当下AI绘图还是有很多的局限性,比如生成质量不稳定、缺乏抽象能力等。 那么本文也将延续前文《AIGC对设计行业的影响与启发》、《AI在UX设计流程中的应用大全》,继续谈一谈AI在视觉设计工作中的应用。
一、AI绘图能代替视觉设计师吗?
在实际使用中我们发现,AI往往对于具象的需求表现得更好,而对于抽象需求表现得较差。· 比如,AI可能无法稳定地绘制出如下靠左的相机图标,但可以快而稳定地绘制出右边的相机图像,而人工去绘制右边的相机可能至少需要一天,还不一定有AI的效果好。
### 二、什么AI工具更好用? 当前市面有非常多的AI绘图软件可供选择,典型如Midjourney、Stable diffusion、Dall E等,多是基于大模型通过文生图、图生图的方式得到结果。 其中,Stable diffusion的学习成本和部署难度不太友好,Dall E的能力和可控度都相对较弱,Midjourney算是其中综合能力较强且上手难度较低的选择。

三、如何在产品视觉设计流程中应用AI?
目前在群核科技的视觉设计团队内部,AI辅助设计工作已经有一段时间了,从前期需求沟通到设计方向确认、再到设计产出和调整都有对于AI工具的应用。
案例一、VIP会员日
Step1 需求沟通
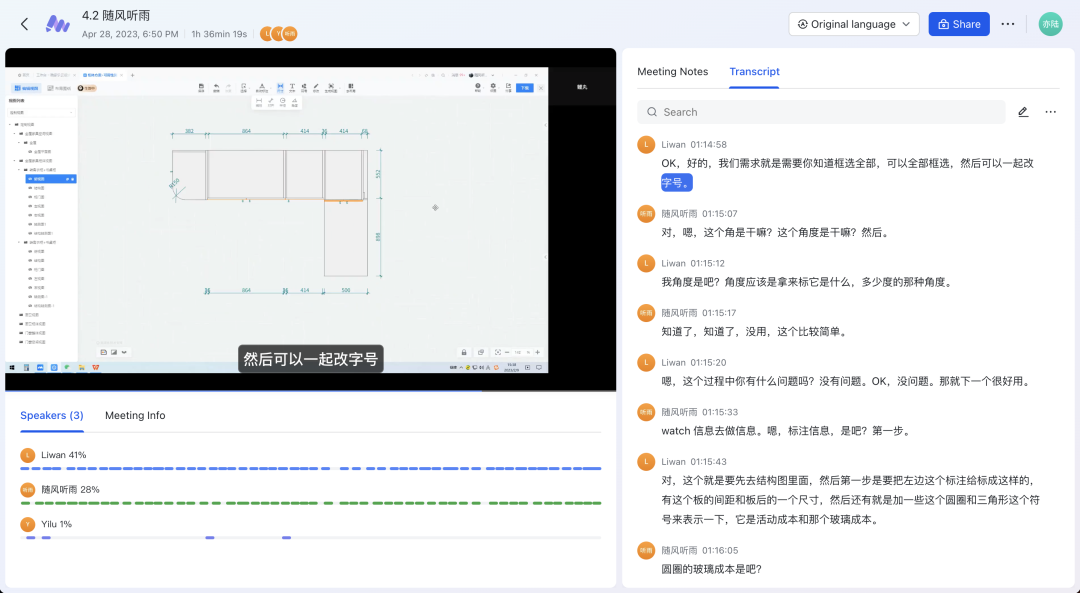
1.使用飞书妙计进行会议记录,并使用ChatGPT总结需求(示意)

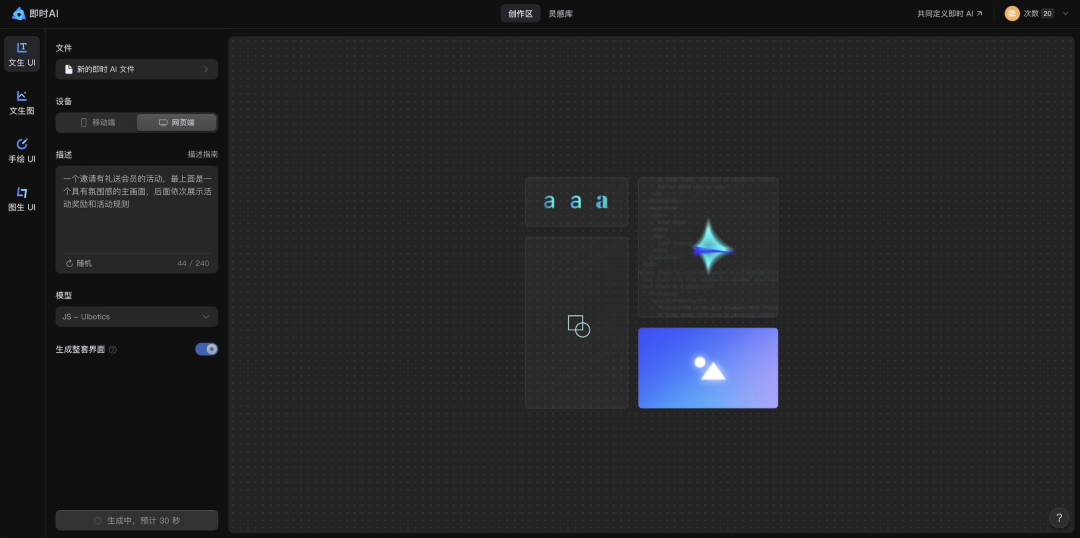
2.使用即时AI/**UIzard生成页面框架,并确定需要由AI生成的主画面内容(示意)**

Step2 设计方向
1.**使用Chatgpt辅助构思核心创意**
2.书写中文自然语言,让ChatGPT翻译成标准的提示词
输入主画面描述:
画面的中心是一个圆形平台,周围是城市中的高楼大厦,白色背景和白色建筑得到英文文案:
The center of the picture is a circular platform surrounded by tall buildings in the city, with a white background and white buildings 添加风格,材质以及图像参数设定 风格:艺术3D,pop mart,,c4d 材质:粘土材料 参数:高品质,8k —s 50 —ar 16:9 —style scenic —niji 5最终得到完整的提示词文案:
The center of the picture is a circular platform surrounded by tall buildings in the city, with a white background and white buildings,Pop Mart and Cinema 4D ,create 3D characters with cartoon-style,best quality,clay material,8k —s 50 —ar 16:9 —style scenic —niji 53.输入提示词,用Midjourney产出相对应的风格图片

Step3 设计素材
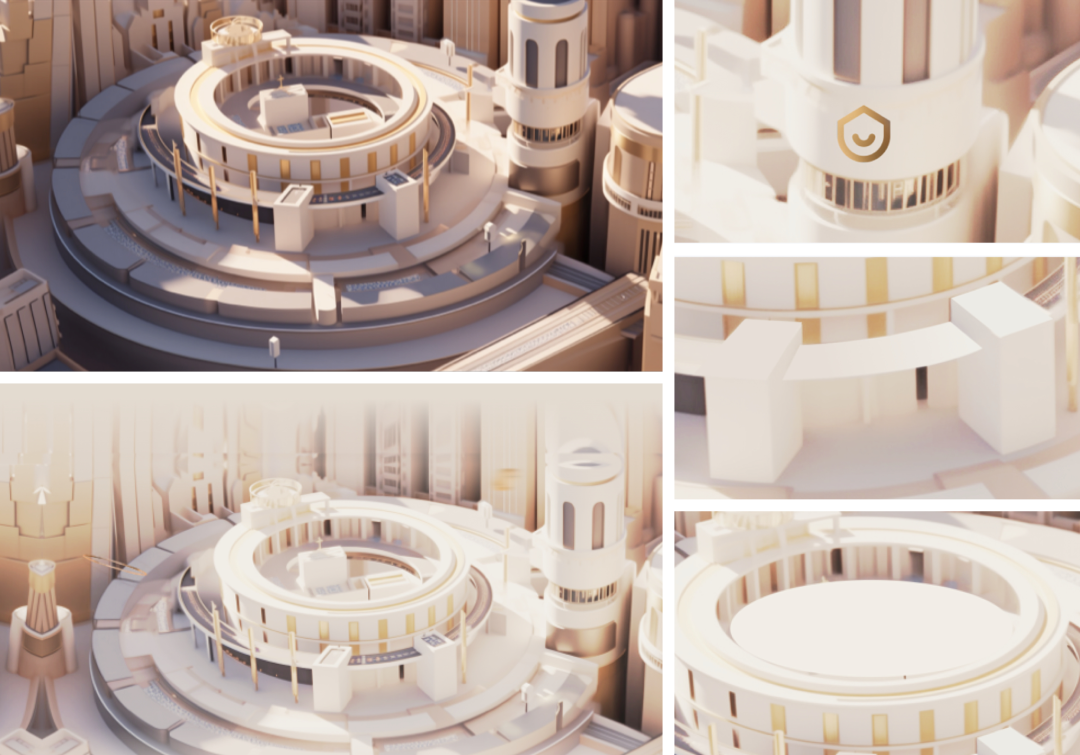
1.基于情绪版提案,输入初步确定方案的提示词和相关风格图片,产出对应图片素材

2.多次调试得到满意的初稿,挑选合适方向的画面进行二次调整**
**

3.最终选取以下图片为最终素材

Step4 设计产出
1.将选定素材进行调色处理、局部调整

2.根据画面需要,使用MJ生成装饰图形,并在群核星辰素材平台找到适合主题的IP形象

3.合成画面,加入UI界面元素,整体**调整**并输出最终视觉稿

案例二、认证中心探索
Step1 需求沟通
1.使用飞书妙计进行会议记录,并使用ChatGPT总结需求
2.使用即时AI/UIzard生成页面框架,并确定需要由AI生成的主画面内容
Step2 设计方向
1.**找到合适风格和构图的灵感图**

Step3 设计素材
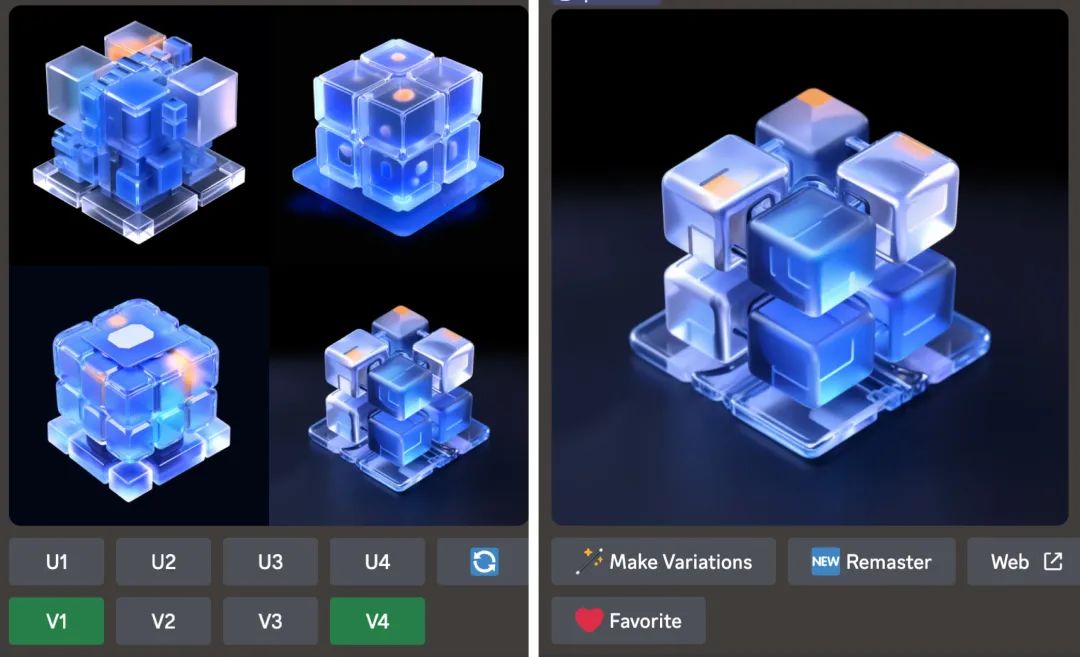
1.基于情绪版提案,输入初步确定方案的提示词和相关风格图片,产出对应图片素材
主体:魔方颗粒 材质:磨砂玻璃白色丙烯酸材料 背景:黑色背景 风格:透明科技感 参数:8k,-iw 1-v 5-q 2-ar 16:9 Rubik’s Cube Particle,frosted glass white acrylic material,white beckground,transparent technology sense,8k,—iw 1 —v 5 —q 2 —ar 16:9 垫图:同上2.多次调试得到满意的初稿,挑选合适方向的画面进行二次调**整**

Step4 设计产出
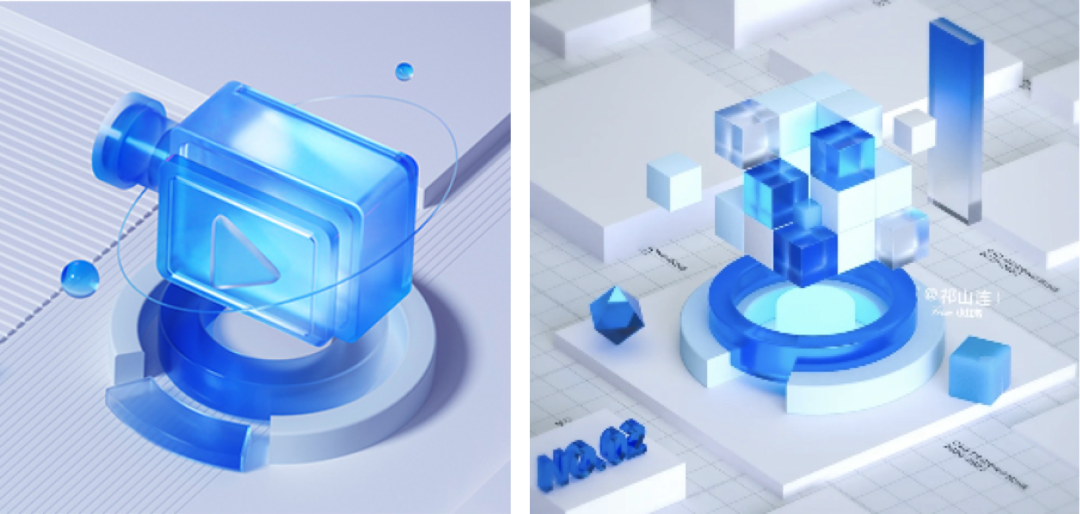
1.合成画面,加入UI界面元素,整体调整并输出最终视觉稿

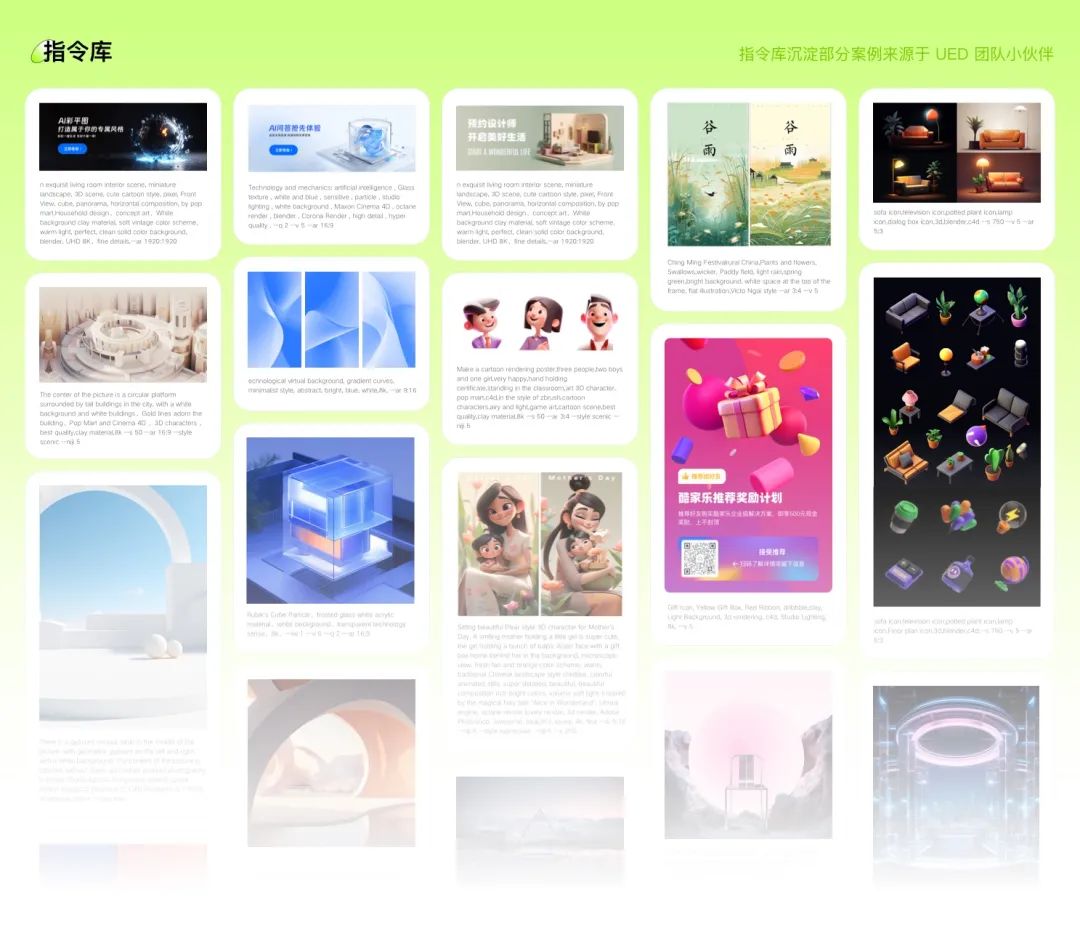
四、AI还能为我们带来什么?
AI工具所能带来的颠覆性变化毋庸置疑,但我们也发现了一个问题,在设计同学利用AI工具进行业务产出时,大家的设计风格愈加地不统一,包括每个案例间的共性和差异都是盲盒。 所以我们也藉由AI探索小组的契机,去对一段时间内的产出进行了搜集与归类,并将盲盒拆开,沉淀出了AI指令库。毕竟业务在设计规范的框架下,设计产物都是指向明确且可被复制的。 而通过AI指令库,我们可以快速定位到类似案例,并通过指令准确地生成我们想要的产物。