视频播放组件。
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
平台差异说明 |
| src |
String |
|
要播放视频的资源地址 |
|
| autoplay |
Boolean |
false |
是否自动播放 |
|
| loop |
Boolean |
false |
是否循环播放 |
|
| muted |
Boolean |
false |
是否静音播放 |
字节跳动小程序不支持 |
| initial-time |
Number |
|
指定视频初始播放位置,单位为秒(s)。 |
字节跳动小程序不支持 |
| duration |
Number |
|
指定视频时长,单位为秒(s)。 |
字节跳动小程序不支持 |
| controls |
Boolean |
true |
是否显示默认播放控件(播放/暂停按钮、播放进度、时间) |
|
| danmu-list |
Object Array |
|
弹幕列表 |
字节跳动小程序不支持 |
| danmu-btn |
Boolean |
false |
是否显示弹幕按钮,只在初始化时有效,不能动态变更 |
字节跳动小程序不支持 |
| enable-danmu |
Boolean |
false |
是否展示弹幕,只在初始化时有效,不能动态变更 |
字节跳动小程序不支持 |
| page-gesture |
Boolean |
false |
在非全屏模式下,是否开启亮度与音量调节手势 |
微信小程序、H5 |
| direction |
Number |
|
设置全屏时视频的方向,不指定则根据宽高比自动判断。有效值为 0(正常竖向), 90(屏幕逆时针90度), -90(屏幕顺时针90度) |
H5和字节跳动小程序不支持 |
| show-progress |
Boolean |
true |
若不设置,宽度大于240时才会显示 |
字节跳动小程序不支持 |
| show-fullscreen-btn |
Boolean |
true |
是否显示全屏按钮 |
|
| show-play-btn |
Boolean |
true |
是否显示视频底部控制栏的播放按钮 |
|
| show-center-play-btn |
Boolean |
true |
是否显示视频中间的播放按钮 |
字节跳动小程序不支持 |
| show-loading |
Boolean |
true |
是否显示loading控件 |
仅app 2.8.12+ |
| enable-progress-gesture |
Boolean |
true |
是否开启控制进度的手势 |
字节跳动小程序不支持 |
| object-fit |
String |
contain |
当视频大小与 video 容器大小不一致时,视频的表现形式。contain:包含,fill:填充,cover:覆盖 |
微信小程序、字节跳动小程序、H5 |
| poster |
String |
|
视频封面的图片网络资源地址,如果 controls 属性值为 false 则设置 poster 无效 |
|
| show-mute-btn |
Boolean |
false |
是否显示静音按钮 |
微信小程序 |
| title |
String |
|
视频的标题,全屏时在顶部展示 |
微信小程序 |
| play-btn-position |
String |
bottom |
播放按钮的位置 |
微信小程序、字节跳动小程序 |
| enable-play-gesture |
Boolean |
false |
是否开启播放手势,即双击切换播放/暂停 |
微信小程序 |
| auto-pause-if-navigate |
Boolean |
true |
当跳转到其它小程序页面时,是否自动暂停本页面的视频 |
微信小程序 |
| auto-pause-if-open-native |
Boolean |
true |
当跳转到其它微信原生页面时,是否自动暂停本页面的视频 |
微信小程序 |
| vslide-gesture |
Boolean |
false |
在非全屏模式下,是否开启亮度与音量调节手势(同 page-gesture) |
微信小程序 |
| vslide-gesture-in-fullscreen |
Boolean |
true |
在全屏模式下,是否开启亮度与音量调节手势 |
微信小程序 |
| ad-unit-id |
String |
|
视频前贴广告单元ID,更多详情可参考开放能力视频前贴广告 |
微信小程序 |
| poster-for-crawler |
String |
|
用于给搜索等场景作为视频封面展示,建议使用无播放 icon 的视频封面图,只支持网络地址 |
微信小程序 |
| @play |
EventHandle |
|
当开始/继续播放时触发play事件 |
字节跳动小程序不支持 |
| @pause |
EventHandle |
|
当暂停播放时触发 pause 事件 |
字节跳动小程序不支持 |
| @ended |
EventHandle |
|
当播放到末尾时触发 ended 事件 |
字节跳动小程序不支持 |
| @timeupdate |
EventHandle |
|
播放进度变化时触发,event.detail = {currentTime, duration} 。触发频率 250ms 一次 |
字节跳动小程序不支持 |
| @fullscreenchange |
EventHandle |
|
当视频进入和退出全屏时触发,event.detail = {fullScreen, direction},direction取为 vertical 或 horizontal |
字节跳动小程序不支持 |
| @waiting |
EventHandle |
|
视频出现缓冲时触发 |
字节跳动小程序不支持 |
| @error |
EventHandle |
|
视频播放出错时触发 |
字节跳动小程序不支持 |
| @progress |
EventHandle |
|
加载进度变化时触发,只支持一段加载。event.detail = {buffered},百分比 |
微信小程序、H5 |
| @loadedmetadata |
EventHandle |
|
视频元数据加载完成时触发。event.detail = {width, height, duration} |
微信小程序、H5 |
| @fullscreenclick |
EventHandle |
|
视频播放全屏播放时点击事件。event.detail = { screenX:”Number类型,点击点相对于屏幕左侧边缘的 X 轴坐标”, screenY:”Number类型,点击点相对于屏幕顶部边缘的 Y 轴坐标”, screenWidth:”Number类型,屏幕总宽度”, screenHeight:”Number类型,屏幕总高度”} |
App 2.6.3+ |
| @controlstoggle |
eventhandle |
|
切换 controls 显示隐藏时触发。event.detail = {show} |
微信小程序2.9.5 |
<br />
<video> 默认宽度 300px、高度 225px,可通过 css 设置宽高。
| 值 |
说明 |
| 0 |
正常竖向 |
| 90 |
屏幕逆时针90度 |
| -90 |
屏幕顺时针90度 |
| 值 |
说明 |
| contain |
包含 |
| fill |
填充 |
| cover |
覆盖 |
| 值 |
说明 |
| bottom |
controls bar上 |
| center |
视频中间 |
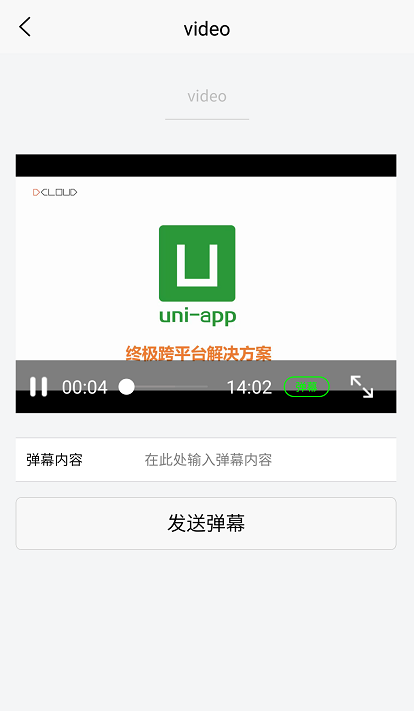
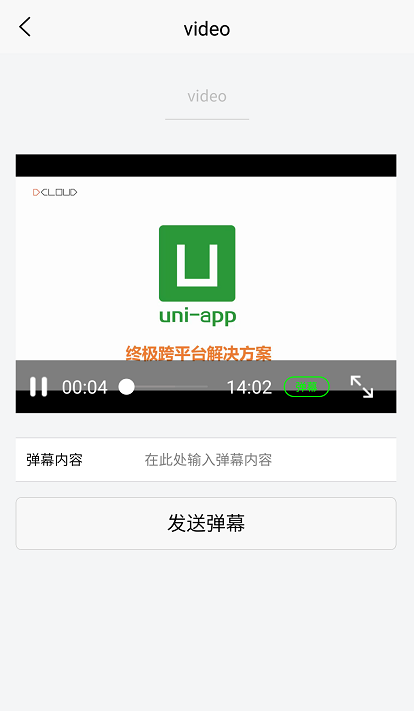
示例
查看示例
<template> <view> <view class="uni-padding-wrap uni-common-mt"> <view> <video id="myVideo" src="https://img.cdn.aliyun.dcloud.net.cn/guide/uniapp/%E7%AC%AC1%E8%AE%B2%EF%BC%88uni-app%E4%BA%A7%E5%93%81%E4%BB%8B%E7%BB%8D%EF%BC%89-%20DCloud%E5%AE%98%E6%96%B9%E8%A7%86%E9%A2%91%E6%95%99%E7%A8%8B@20200317.mp4" @error="videoErrorCallback" :danmu-list="danmuList" enable-danmu danmu-btn controls></video> </view> <!-- #ifndef MP-ALIPAY --> <view class="uni-list uni-common-mt"> <view class="uni-list-cell"> <view> <view class="uni-label">弹幕内容</view> </view> <view class="uni-list-cell-db"> <input v-model="danmuValue" class="uni-input" type="text" placeholder="在此处输入弹幕内容" /> </view> </view> </view> <view class="uni-btn-v"> <button @click="sendDanmu" class="page-body-button">发送弹幕</button> </view> <!-- #endif --> </view> </view></template>
export default { data() { return { src: '', danmuList: [{ text: '第 1s 出现的弹幕', color: '#ff0000', time: 1 }, { text: '第 3s 出现的弹幕', color: '#ff00ff', time: 3 } ], danmuValue: '' } }, onReady: function(res) { // #ifndef MP-ALIPAY this.videoContext = uni.createVideoContext('myVideo') // #endif }, methods: { sendDanmu: function() { this.videoContext.sendDanmu({ text: this.danmuValue, color: this.getRandomColor() }); this.danmuValue = ''; }, videoErrorCallback: function(e) { uni.showModal({ content: e.target.errMsg, showCancel: false }) }, getRandomColor: function() { const rgb = [] for (let i = 0; i < 3; ++i) { let color = Math.floor(Math.random() * 256).toString(16) color = color.length == 1 ? '0' + color : color rgb.push(color) } return '#' + rgb.join('') } }}

相关api:uni.createVideoContext