小程序中使用WXML(WeiXin Markup Language) 来实现页面结构,常见的页面组件表如下,具体还得看[微信开发文档](https://developers.weixin.qq.com/miniprogram/dev/framework/)
在页面结构中,添加如下代码
<view>
<text>请输入第1个数字</text>
<!-- placeholder:设置占位符 -->
<input type="number" placeholder="******"/>
</view>
<view>
<text>请输入第2个数字</text>
<input type="number" placeholder="******"/>
</view>
<button>比较</button>
<view>
<text>比较结果:</text>
</view>
在4、9行中的<input>标签的type属性表示输入的类型,具体属性如下表所示:
| 可选值 |
说明 |
默认 |
| text |
文本输入键盘 |
√ |
| number |
数字输入键盘 |
- |
| idcard |
身份证输入键盘 |
- |
| digit |
带小数点的数字键盘 |
- |
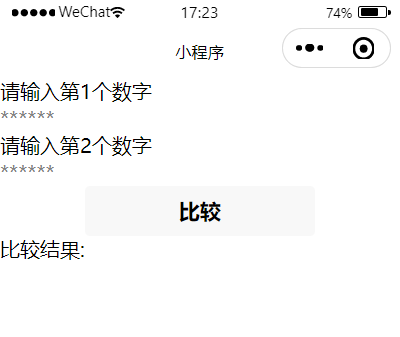
运行程序,效果图如下:<br />