CSS属性 - position
- 利用position属性可以对元素进行定位,让元素灵活布局,
- postion属性的值
- static (默认)
- reative (相对定义)
- absolute (绝对定位)
- fixed (固定定义)
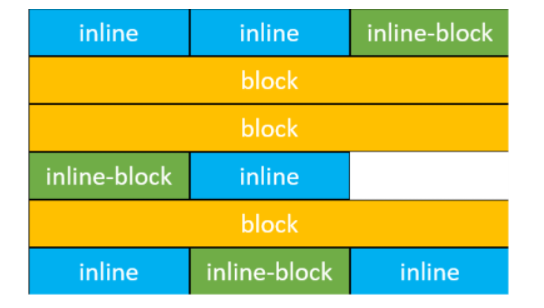
了解标准流
了解网页中的标准流
- 默认情况下,元素都是按照normal flow(标准流、常规流、正常流、文档流)进行排布,从左到右、从上到下按顺序摆放好

- 在标准流中,可以使用margin、padding对元素进行定位,其中margin还可以设置负数
- 标准流的的缺点是:设置一个元素的margin或者padding,通常会影响到标准流中其他元素的定位效果
视口和画布
- 视口:当前浏览器可见的区域
- 画布:当前浏览器中所有的区域
脱离标准流元素的特点
- 可以随意设置宽高
- 宽高默认由内容决定
- 不再受标准流的约束
- 不再给父元素汇报宽高数据
脱标的元素和display的关系
- 已知的脱标元素有: position: fixed/absolute, float:left/right
- 脱标元素的display值基本为block(块级元素)
- 问题:块级元素是占据父元素的一整行,为什么脱标元素没有?
- 原因:脱离标准的元素不知道父元素是谁,因此宽高默认是由内容决定的
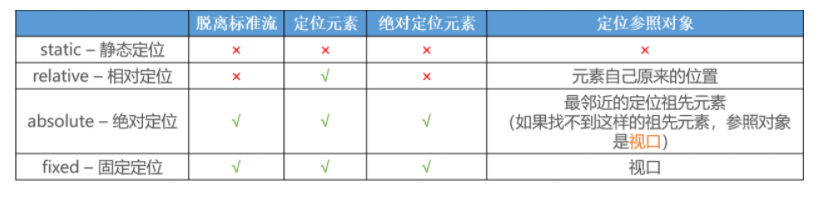
static - 静态定位
- static - 静态定位(position属性的默认值)
- 元素按照normal flow(标准流)布局
- left 、right、top、bottom这些CSS属性没有任何作用
relative - 相对定位
- 元素按照normal flow布局(自己原来占据的位置依然占用空间)
- 可以通过left、right、top、bottom进行定位
- 定位参照对象是元素自己原来的位置(原点就是自己原来的位置)
- 可以设置百分比
- left、right:参考父元素的宽度
- top、bottom:参考父元素的高度
span {position: relative;top: 50px;left: 50px;}
fixed - 固定定位
- 元素脱离normal flow(脱离标准流、原来占据的位置不占用空间,会被其他标准流的元素顶替)
- 可以通过left、right、top、bottom进行定位
- 定位参照对象是视口(viewport),原点就是浏览器的窗口
- 特点:当画布滚动时,开启固定定位的元素会固定不动
span { position: fixed; top: 0px; }- 如果没有为
fixed元素指定top和left,那么fixed元素会默认参照最邻近的定位元素进行定位
- 如果没有为
坑1:父元素存在c3的
transform属性时,会导致后代元素的fixed布局失效(其表现像化为absolute布局)。坑2:如果父级元素的z-index的层次比同级元素低,就算fixed的z-index比父级高,也会被父级同级元素遮挡。
absolute - 绝对定位
- 元素脱离normal flow(脱离标准流、脱标,原来占据的位置不占用空间,会被其他标准流的元素顶替)
- 可以通过left、right、top、bottom进行定位
- 定位参照对象是最邻近的且设置了非static的祖先元素,如果找不到这样的祖先元素,参照对象是body元素
- 可以设置百分比
- left、right:参考父元素的宽度
- top、bottom:参考父元素的高度
- 子绝父相
- 在绝大数情况下,子元素的绝对定位都是相对于父元素进行定位
- 如果希望子元素相对于父元素进行定位,又不希望父元素脱标,常用解决方案是:
- 父元素设置position: relative(让父元素成为定位元素,而且父元素不脱离标准流)
- 子元素设置position: absolute
- 简称为“子绝父相”
position - 总结

绝对定位的技巧
- 绝对定位元素:position值为absolute或者fixed的元素
- 对于绝对定位元素来说
- 定位参照对象的宽度 = left + right + margin-left + margin-right + 绝对定位元素的实际占用宽度
- 定位参照对象的高度 = top + bottom + margin-top + margin-bottom + 绝对定位元素的实际占用高度
- 如果希望绝对定位元素的宽高和定位参照对象一样,可以给绝对定位元素设置以下属性
span { position: absolute; left: 0; right: 0; top: 0; bottom: 0; margin: 0 }
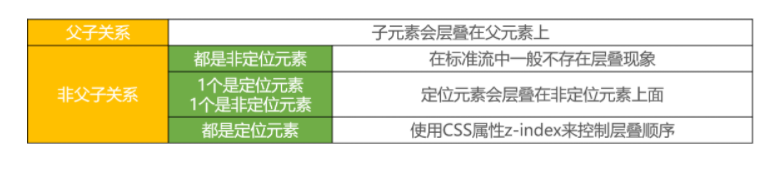
元素的层叠(z-index)
- 层叠关系的介绍

- CSS属性 - z-index
- 该属性仅对定位元素有效果
- z-index属性用来设置定位元素的层叠顺序
- 取值可以是正整数、负整数、0
- 比较原则
- z-index越大,层叠在越上面
- z-index相等,写在后面的那个元素层叠在上面
坑1:如果是父子元素开启了
z-index,那么z-index不会生效,子元素永远覆盖在父元素上面坑2:如果父级元素的z-index的层次比同级元素低,就算fixed的z-index比父级高,也会被父级同级元素遮挡。
sticky - 粘性定位
- 语法:
选择器 { position: sticky; top: 0px; }
粘性定位的特点:
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加 top 、left、right、bottom 其中一个才有效
- 使用场景:
- 实现吸顶效果


