<navigator url="../home/home?title=跳转传递的参数" hover-class="navigator-hover"><button>跳转到新页面</button></navigator><navigator url="../home/home?title=跳转传递的参数" open-type="redirect" hover-class="other-navigator-hover"><button>在当前页打开</button></navigator><navigator url="../home/home" open-type="switchTab" hover-class="other-navigator-hover"><button>跳转tab页面</button></navigator>
<template>
<view>
<text>{{title}}</text>
</view>
</template>
<script>
export default {
data() {
return {
title:''
}
},
onLoad(option) {
this.$data.title = option.title
console.log(option.title)
},
methods: {
}
}
</script>
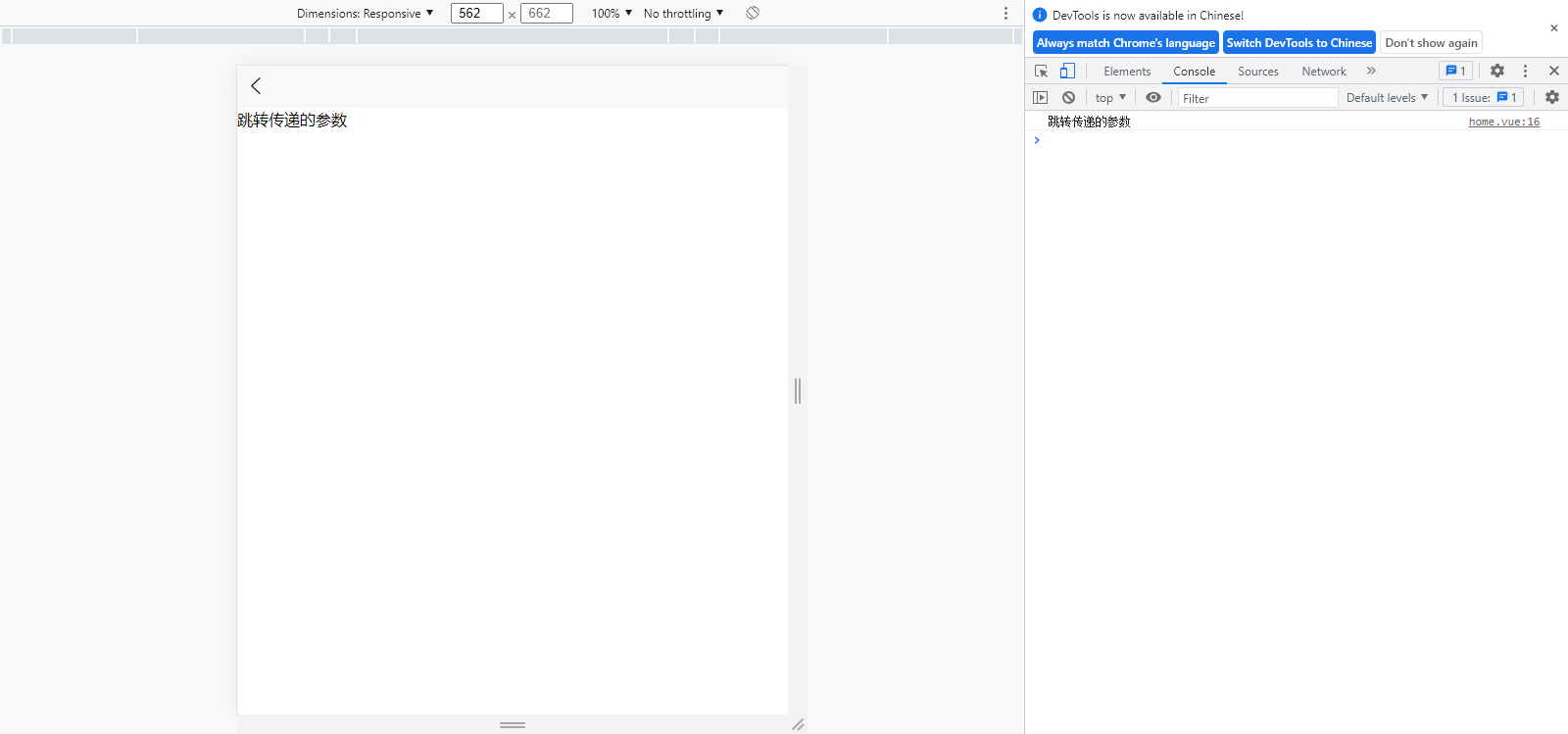
效果图