wxss
.hiddeb{overflow: hidden;text-overflow: ellipsis;display: -webkit-box;//设置几行后省略号显示-webkit-line-clamp: 3;-webkit-box-orient: vertical;}
wxml
<text class="hiddeb">文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本</text>
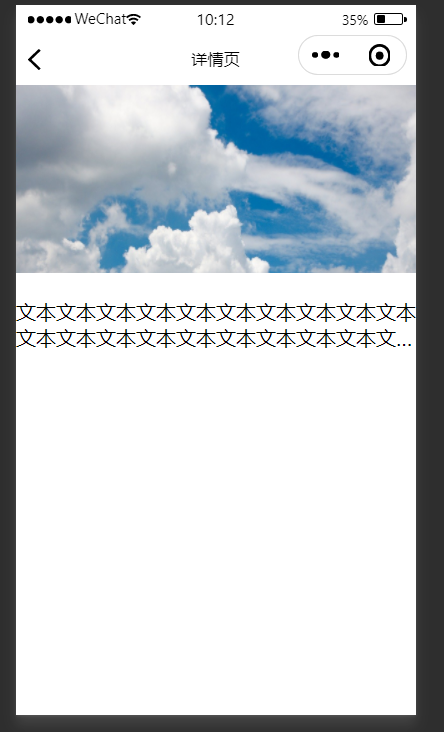
效果图: