首先在 app.json 文件编写如下代码:
"pages":["pages/index/index"],
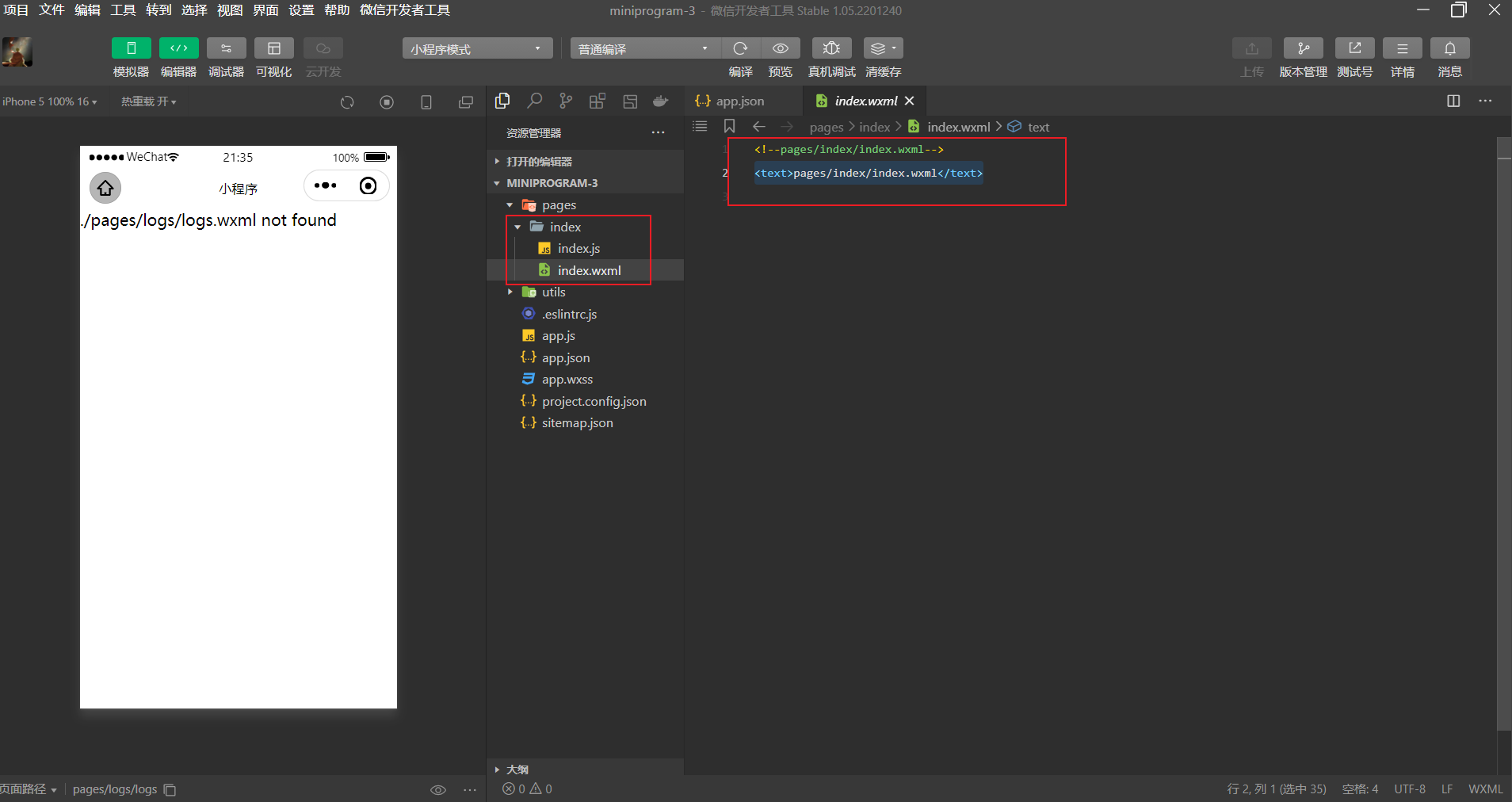
在编写如上代码后,按Ctrl + S 快捷键保存文件,开发者工具会自动创建 pages/index 目录以及相应的文件<br /><br />从图中效果可以看出,当前的显示页面为page/index/index.wxml中的组件

