先来看 index.wxml 文件
<view bindtap="user">获取信息</view><image src="{{img}}"></image><text>{{name}}</text>
在来看 index.js 文件
data:{
img:'',
name:''
},
//获取个人信息
user(){
var that = this
wx.getUserProfile({
desc: '我要看你信息',
// 如果成功会调用方法块里面的代码
success:function(e){
console.log(e);
}
})
},
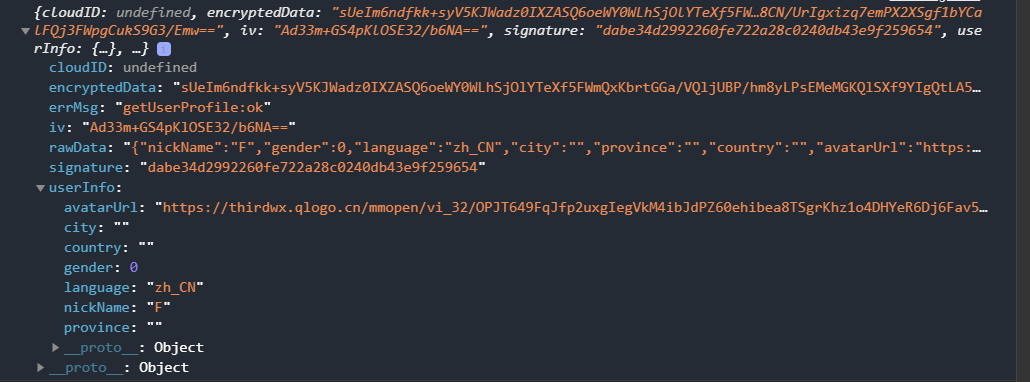
先来看打印的JSON信息:<br /><br />然后根据需要的数据,找到对应的值
//获取个人信息
user(){
var that = this
wx.getUserProfile({
desc: '我要看你信息',
// 如果成功会调用方法块里面的代码
success:function(e){
that.setData({
//名字
name:e.userInfo.nickName,
//头像
img:e.userInfo.avatarUrl
})
}
})
},
//第二种方式获取个人信息
test3(){
var that = this
wx.getUserProfile({
desc: '我要看你信息',
// 如果成功会打印信息
success:(e) => {
that.setData({
img:e.userInfo.avatarUrl
})
}
})
},
效果图:

