系统自带
具体查看:
https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showModal.html
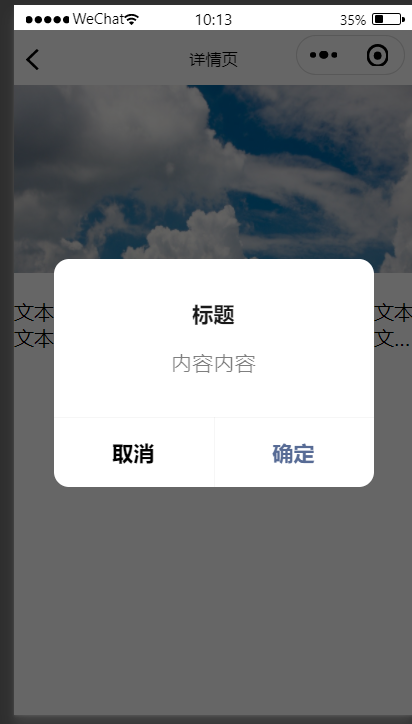
wx.showModal({cancelText: '取消',confirmText:'确定',title:'标题',content:'内容内容'})
自定义弹窗

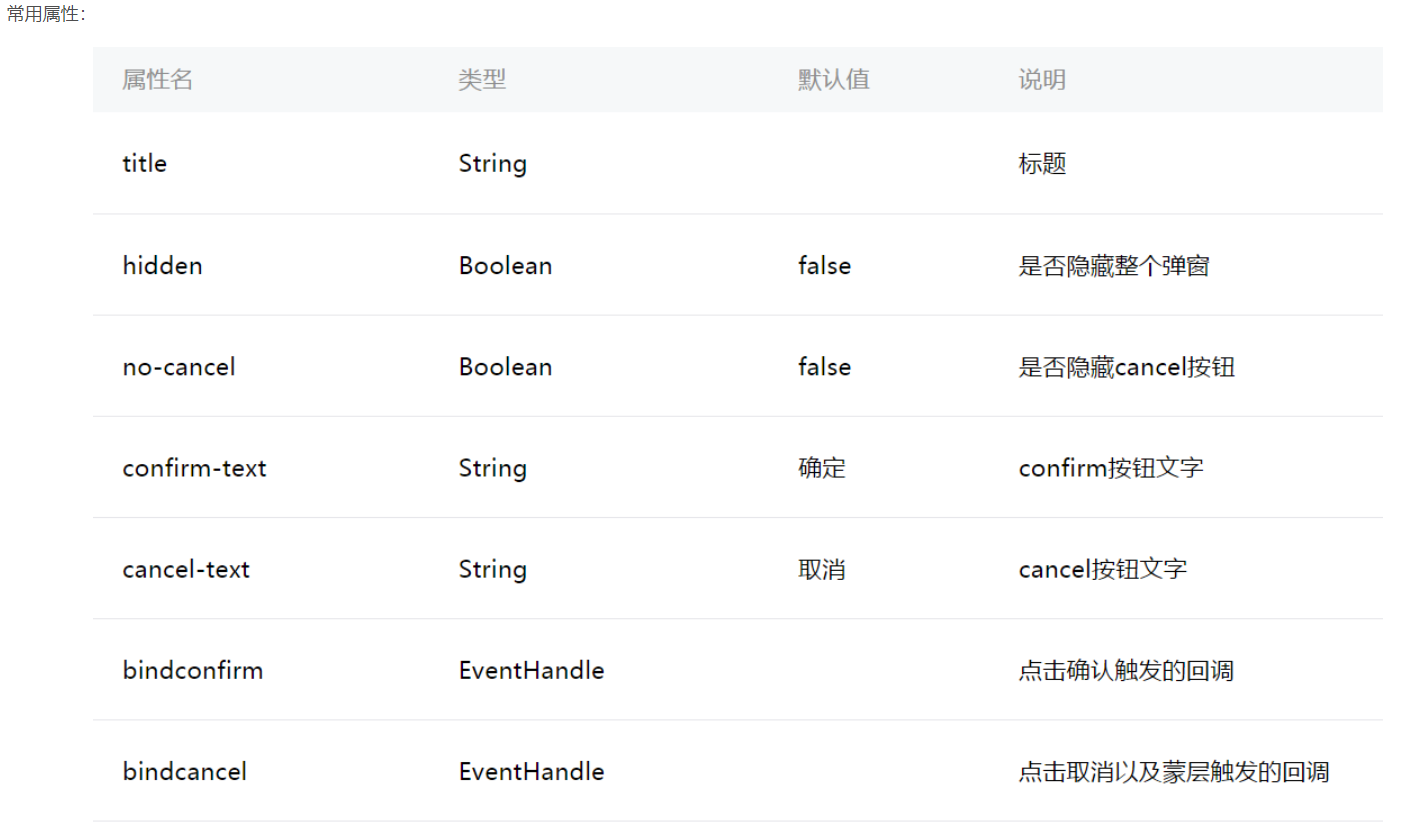
<modal title="弹窗" hidden="{{dialogFlag}}" bindconfirm="dialogClick" bindcancel="dialogClick" no-cancel="false"><image src="{{lists[selectIndex].largeImageURL}}" class="imgCss"></image><text>作者:{{lists[selectIndex].user}}</text></modal>
使用dataFlag控制弹窗是否显示,
效果图: