在页面中的配置文件中添加下拉刷新
{
"usingFComponents": {},
"navigationBarTitleText": "我的",
//开启下拉刷新
"enablePullDownRefresh": true
}
wxss
.item{
border-bottom: 10rpx dotted blue;
height: 300rpx;
line-height: 300rpx;
text-align: center;
font-size: 30rpx;
font-weight: 600;
background-color: #e68d8d;
}
wxml
<view>
<view class="item" wx:for="{{lists}}">
{{item}}
</view>
<block wx:if="{{dataFlag}}">
<view style="text-align: center;">正在加载中...</view>
</block>
</view>
js
Page({
data: {
lists:['1','2','3','4','5','6'],
dataFlag:false
},
//下拉刷新的回调
onPullDownRefresh(){
//显示加载页
wx.showLoading({
title: '刷新中...',
})
//小程序页面标题左边出现加载库
wx.showNavigationBarLoading()
var that = this
//模拟网络请求,setTimeout:定时器
setTimeout(function() {
that.setData({
//concat:数组中的元素添加到另一个数组头部,并返回一个新的数组,
lists: ['更新的1','更新的2','更新的3','更新的4','更新的5','更新的6'].concat(that.data.lists)
})
wx.hideLoading()
wx.hideNavigationBarLoading()
//停止下拉刷新
wx.stopPullDownRefresh();
wx.showToast({
title: '刷新成功',
})
},2000)
},
//页面上拉触底事件的处理函数
onReachBottom(){
var that = this
this.setData({
dataFlag:true
})
//模拟网络请求
setTimeout(function() {
that.setData({
dataFlag:false,
//在末尾添加数据
lists:that.data.lists.concat(['添加的数据','添加的数据','添加的数据','添加的数据','添加的数据'])
})
},2000)
}
})
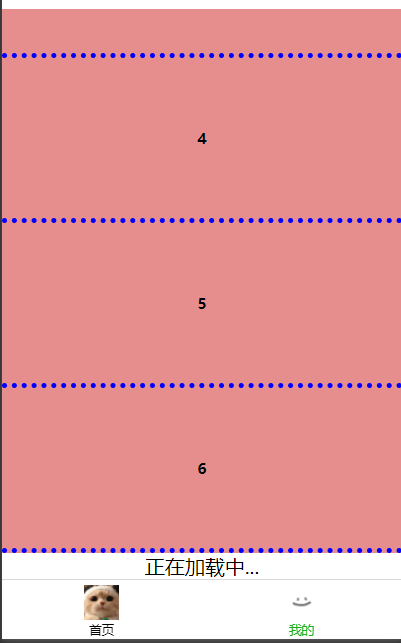
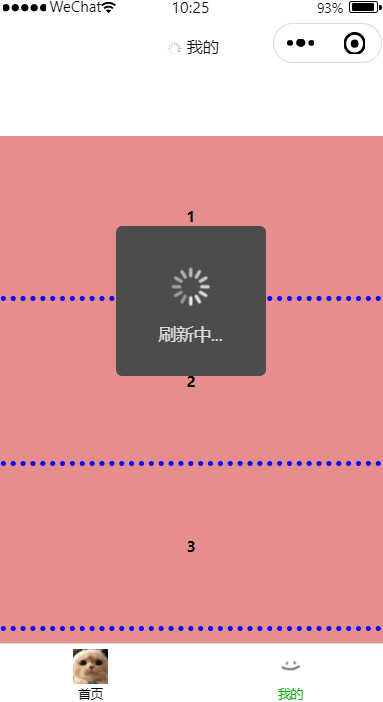
效果图:
下拉刷新
上拉加载更多