Vue.js 是一个用于创建用户界面的开源 JavaScript 框架,也是一个创建单页应用的Web应用框架。
Vue所关注的核心是MVC模式中的视图层,同时,它也能方便地获取数据更新,并通过组件内部特定的方法实现视图与模型的交互,它使得我们的开发过程从操作DOM中解放出来。
Vue的核心特性
1.数据驱动(MVVM)
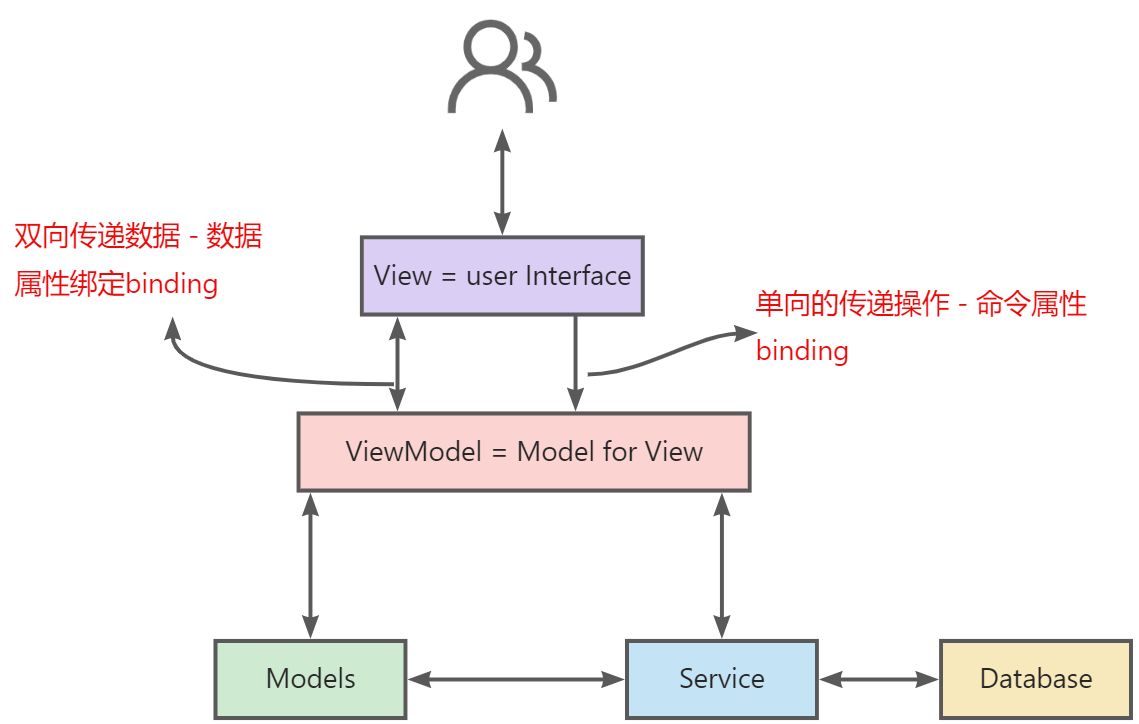
MVVM表示的是Model-View-ViewModel.
- Model: 模型层,负责处理业务逻辑以及和服务端进行交互。
- View: 视图层,负责将数据模型转化为 UI 展示出来,可以简单理解为 HTML 页面。
- ViewModel:视图模型层,用来连接 Model 和 View,是 Model 和 View 之间的通信桥梁。
2.组件化
2.1 什么是组件化
一句话来说就是把图形、非图形的各种逻辑均抽象为一个统一的概念(组件)来实现开发的模式,在Vue中的每一个.vue文件都可以视为一个组件。
2.2组件化的优势
- 降低整个系统的耦合度。在接口保持不变的情况下,我们可以替换不同的组件快速完成需求,例如输入框、可以替换为日历、时间、范围等组件作具体实现。
- 调试方便。由于整个系统都是通过组件组合起来的,在出现问题的时候,可以用排除法直接移除组件,或者根据报错的组件快速定位问题。
挺高可维护性。由于每个组件职责单一,并且组件在系统中是被复用的,所以对代码进行优化可获得系统的整体升级。
3.指令系统
指令(Directives)是带有 v- 前缀的特殊属性作用:当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM.
常用的指令:条件渲染指令
v-if- 列表渲染指令
v-for - 属性绑定指令
v-bind - 时间绑定指令
v-on -
Vue与React对比
这里仅仅只作出简单的类比,两者在我看来没有好坏之分,只是应用场景不同。
相同点
组件化
- 支持服务器端渲染
- Virtual DOM
- 数据驱动视图
- 支持native:
vue的weex、react的react native 独自的构件工具:
vue的vue-cli,react的create Reate App不同点
数据流向不同。
react从诞生就推崇单向数据流,而vue是双向数据流。- 数据变化的实现原理不同。
react使用的是不可变数据,而vue使用的是可变的数据。 - 组件化通信方式的不同。
react使用回调函数来进行通信,而vue中子组件向父组件传递消息有两种方法:事件和回调函数。 - diff 算法不同。
react主要使用diff 队列保运需要更新的DOM,得到patch树,再统一操作批量更新DOM,而vue使用双向指针,边对比,边更新DOM。