1.Vuex是什么?
Vuex 是一个专为 Vue.js应用程序开发的状态管理模式+库。它采用集中式存储管理应用的所有组件状态,并以相应的规则保证状态以一种可预测的方式发生变化。
优点:
- 能够在 vuex 中集中管理共享的数据,易于开发和后期维护
- 能够高效地实现组件之间的数据共享,提高开发效率
- 存储在vuex中的数据都是响应式的,能够实时保持数据与页面的同步

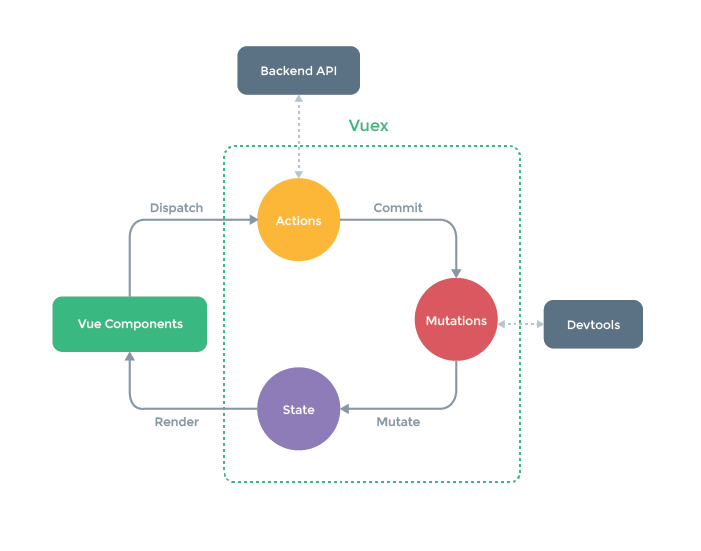
每一个Vuex 应用的核心就是 store 。“store”基本上就是一个容器,它包含着你的应用中大部分的状态。我们不能直接改变 store 的状态, 改变 store 中的状态的唯一途径就是显式地提交(commit)mutation.
2. State
Vuex 使用单一状态树,即用一个对象就包含了全部的应用的层级状态。这也就意味着,每个应用都仅仅包含一个 store 实例。
Vuex 通过 Vue 的插件系统将 store 实例从根组件中“注入”到所有的子组件里。且子组件能通过 this.$store 访问到。
3.Getter
Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性)
- 通过属性访问
- Getter 会暴露为
store.getters对象,我们可以用属性的形式来访问,同时,Getter也可以接受其他getter作为第二参数: ```javascript getters: { // … doneTodosCount (state, getters) { return getters.doneTodos.length } }
- Getter 会暴露为
store.getters.doneTodosCount
- getter 在通过属性访问时,是作为Vue的响应式系统的一部分缓存在其中的- **通过方法访问**- 我们可以通过让 getter 返回一个函数,来实现给 getter 传参。在对 store 里的数组进行查询时非常有用。```javascriptgetters: {// ...getTodoById: (state) => (id) => {return state.todos.find(todo => todo.id === id)}}store.getters.getTodoById(2)
4. Mutation
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation,该方法可以集中监控所有数据的变化。
- 我们要唤醒一个 mutation 处理函数,需要以相应的 type 调用
store.commit方法。同时,我们也可以向store.commit传入额外的参数,即载荷(payload). ```javascript const store = createStore({ state: { count: 1 }, mutations: { increment (state, n) {
} } }state.count += n
store.commit(‘increment’, 10)
- 使用常量替代 mutation 事件类型在各种 Flux 实现中是很常见的模式。这样可以使 linter 之类的工具发挥作用.```javascript// store.jsimport { createStore } from 'vuex'import { SOME_MUTATION } from './mutation-types'const store = createStore({state: { ... },mutations: {// 我们可以使用 ES2015 风格的计算属性命名功能// 来使用一个常量作为函数名[SOME_MUTATION] (state) {// 修改 state}}})
mutation 必须为同步函数。如果mutation为异步函数,当 mutation被触发时,回调函数还没有被调用,devtools 不知道什么时候回调函数实际上被调用。
5. Action
Action 类似于 mutation,不同在于:
Action 提交的是 mutation,而不是直接变更状态,必须通过
commit()触发mutation- Action 可以包含任意异步操作。
```javascript
const store = createStore({
state: {
count: 0
},
mutations: {
increment (state) {
} }, actions: { incrementAsync ({ commit }) {state.count++
} } })setTimeout(() => {commit('increment')}, 1000)
store.dispatch(‘incrementAsync’)
<a name="uOJwN"></a>### 6.Module由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。<br />为了解决以上问题,Vuex 允许我们将 store 分割成**模块(module)**。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:```javascriptconst moduleA = {state: () => ({ ... }),mutations: { ... },actions: { ... },getters: { ... }}const moduleB = {state: () => ({ ... }),mutations: { ... },actions: { ... }}const store = createStore({modules: {a: moduleA,b: moduleB}})store.state.a // -> moduleA 的状态store.state.b // -> moduleB 的状态
总结
- State: 定义了应用状态的数据结构,可以在这里设置默认的初始状态
- Getter: 允许组件从Stroe 中获取数据
- Mutation: 唯一更改store 中状态的方法,且必须是同步函数。
- Action: 用于提交mutation , 而不是直接变更状态,可以包含任意异步操作
- Module: 允许将单一的store 拆分为多个 sotre 且同时保存在单一的状态树

