一、BFC是什么
我们在页面布局的时候,经常出现以下情况:
- 这个元素高度怎么没有了?
- 这个两栏布局怎么没法自适应?
- 这两个元素的间距怎么有点小奇怪?
原因是元素之间相互影响,导致意料之外的情况发生,这里牵涉到BFC概念BFC,块级格式化上下文,它是页面的一块渲染区域,并有一套自己的渲染规则:
- 内部的盒子会在垂直方向上一个接一个的放置
- 对于同一个BFC的两个相邻的盒子的margin会发生重叠,与方向无关
- 每个元素的左外边距与包含块的左边界相接触(从左到右),即使浮动元素也是如此
- BFC的区域不会与float的元素区域重叠
- 计算BFC的高度时,浮动子元素也参与计算
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
BFC目的是形成一个相对于外界完全独立的空间,让内部的子元素不会影响到外部的元素
二、触发条件
- 根元素,即
HTML元素 - 浮动元素:
float值为 left, rgiht - overflow 值不为 visible, 为 auto/scroll/hidden
- display 的值为 inline-block, inltable-cell, table-caption, table, inline-table, flex, inline-flex, gird, inline-grid
-
三、应用场景
1、防止外边距重叠(塌陷)
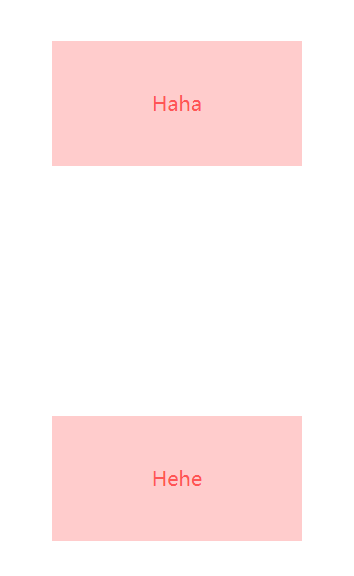
<style>p {color: #f55;background: #fcc;width: 200px;line-height: 100px;text-align:center;margin: 100px;}</style><body><p>Haha</p ><p>Hehe</p ></body>
页面显示如下:

两个p元素之间的距离为100px,发生了margin重叠(塌陷),以最大的为准,如果第一个P的margin为80的话,两个P之间的距离还是100,以最大的为准。
前面讲到,同一个BFC的俩个相邻的盒子的margin会发生重叠。
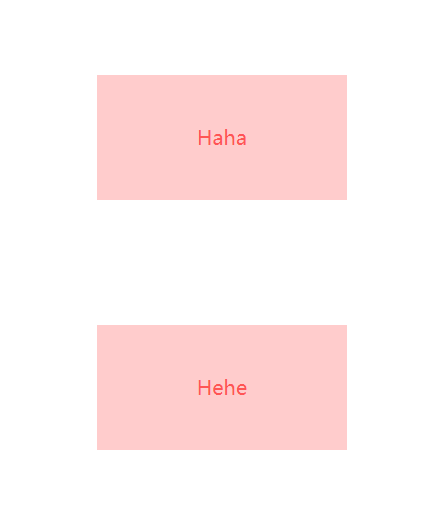
可以在p外面包裹一层容器,并触发这个容器生成一个BFC,那么两个p就不属于同一个BFC,则不会出现margin重叠。<style>.wrap {overflow: hidden;// 新的BFC}p {color: #f55;background: #fcc;width: 200px;line-height: 100px;text-align:center;margin: 100px;}</style><body><p>Haha</p ><div class="wrap"><p>Hehe</p ></div></body>
2、清除内部浮动
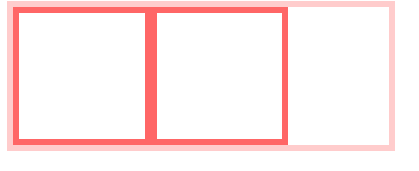
<style>.par {border: 5px solid #fcc;width: 300px;}.child {border: 5px solid #f66;width:100px;height: 100px;float: left;}</style><body><div class="par"><div class="child"></div><div class="child"></div></div></body>
页面显示如下:

BFC在计算高度的时候,浮动元素会参与计算,所以我们可以触发.par元素生成BFC,则内部浮动元素计算高度的时候会计算。.par {overflow: hidden;}
3、自适应多栏布局
这里举个两栏的布局:
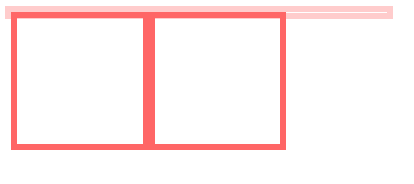
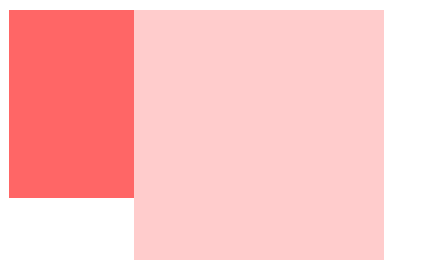
<style>body {width: 300px;position: relative;}.aside {width: 100px;height: 150px;float: left;background: #f66;}.main {height: 200px;background: #fcc;}</style><body><div class="aside"></div><div class="main"></div></body>

前面讲到,每个元素的左外边距与包含块的左边界相接触。因此,虽然.aside为浮动元素,但是main的左边依然会包含块的左边相接触,而BFC的区域不会与浮动盒子重叠,所以我们可以通过触发main生成BFC,以此适应两栏布局.main {overflow: hidden;}
这时候,新的BFC不会与浮动的.aside元素重叠。因此会根据包含块的宽度,和.aside的宽度,自动变窄
效果如下:
小结
可以看到以上几个案例,都体现了
BFC实际上就是页面的一个独立容器,里面的子元素不会影响外面的元素。