在Vue中,Vue实例从创建到销毁的过程就是生命周期,即从创建、初始化数据、编译模板、挂载DOM -> 渲染、更新 -> 渲染、卸载等一系列过程。
我们可以把组件比喻成工厂里面的一条流水线,每个工人(生命周期)站在各自岗位上,当任务流转到工人身边,工人就开始工作。
一、生命周期有哪些?
Vue生命周期总共可以分为8个阶段:创建前后,载入前后,更新前后,销毁前后,以及一些特殊场景的生命周期。
| 生命周期 | 描述 |
|---|---|
| beforeCreate | 组件实例创建之初 |
| created | 组件实例已经完全创建,data/methods已初始化 |
| beforeMount | 组件挂载之前,模板已编译后,但尚未挂载 |
| mounted | 组件挂载实例上去之后,可以进行DOM操作 |
| beforeUpdate | 组件数据发生变化,视图更新之前 |
| updated | 组件数据视图更新之后 |
| beforeDestroy | 组件实例销毁之前,data/methods/指令依然可用 |
| destroyed | 组件实例销毁之后 |
| activated | keep-alive缓存的组件激活时 |
| deactivated | keep-alive缓存的组件停用时被调用 |
| errorCaptured | 捕获一个来自子孙组件的错误被调用时 |
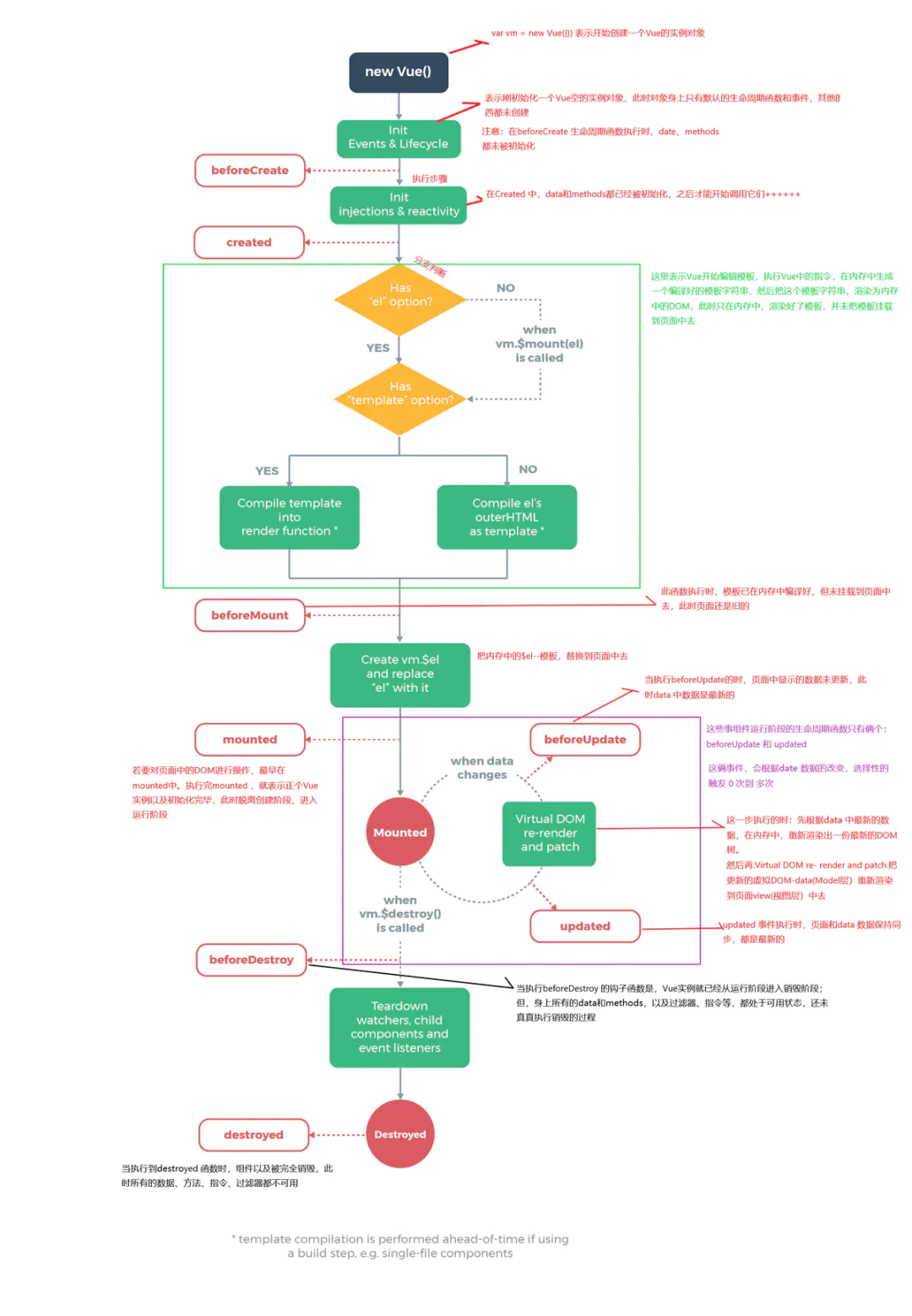
二、生命周期的整体流程
具体分析
beforeCreate -> created
-
created
完成数据观测,属性与方法的运算,
watch、event事件回调的配置- 可调用
methods中的方法,访问和修改data数据触发响应式渲染dom,可通过computed和watch完成数据计算 -
created -> beforeMount
判断是否存在
el选项,若不存在则停止编译,直到调用vm.$mount(el)才会继续编译- 优先级:
render>template>outerHTML -
beforeMount
在此阶段获取到
vm.$el此阶段
vm.el虽已完成DOM初始化,但并未挂载到el选项上beforeMount -> mounted
此阶段
vm.$el完成挂载,vm.$el生成的DOM替换了el选项所对应的DOMmounted
vm.el已完成 DOM 的挂载与渲染,此时打印vm.$el,发现之前的挂载点及内容已被替换成新的DOMbeforeUpdate
更新的数据必须是被渲染到模板上的(
el/template/render之一)- 此时
view层还未更新 若在
beforeUpdate中再次修改数据,不会再次触发更新方法updated
完成
view层的更新若在
updated中再次修改数据,会再次触发更新方法(beforeUpdate/updated)beforeDestroy
-
destroyed
完全销毁一个实例,可清理它与其他实例的连接,解绑它的全部指令和事件监听器
- 并不能清除DOM,仅仅销毁实例
使用场景分析
| 生命周期 | 描述 | | —- | —- | | beforeCreate | 执行时组件实例还未创建,通常用于插件开发中执行一些初始化任务 | | created | 组件初始化完毕,各种数据可以使用,常用于异步数据获取 | | beforeMount | 未执行渲染、更新,dom未创建 | | mounted | 初始化结束,dom已创建,可用于获取访问数据和dom元素 | | beforeUpdate | 更新前,可用于获取更新前各种状态 | | updated | 更新后,所有状态已是最新 | | beforeDestroy | 销毁前,可用于一些定时器或订阅的取消 | | destroyed | 组件已销毁,作用同上 |
三、数据请求在created和mounted的区别
created是在组件实例一旦创建完成时立刻调用,这时候DOM节点并未生成;mounted是在页面dom节点渲染完毕后立刻执行。触发时机上created比mounted要更早。
相同点:
- 都能拿到实例对象的属性和方法
不同点:
- 触发时机不同,放在
mounted中的请求有可能导致页面闪动(因为此时DOM结构已生成) - 在
created中完成请求,则不会出现此情况 - 建议对页面内容的改动放在
created生命周期当中。