本文将会对webpack配置上进行优化,同时学习如何开发 Loader 和 Plugin.
1.优化构建速度
1.1 构建费时分析
1.安装speed-measure-webpack-plugin
npm i -D speed-measure-webpack-plugin
2.修改配置
...// 费时分析const SpeedMeasurePlugin = require("speed-measure-webpack-plugin");const smp = new SpeedMeasurePlugin();...const config = {...}module.exports = (env, argv) => {// 这里可以通过不同的模式修改 config 配置return smp.wrap(config);}
3.执行打包<br /><br />💡值得注意的是,有些情况下不会兼容该插件的新版本,需要进行降级处理。但为了使用费时分析而对插件进行降级或者修改配置的写法是不大划算的。
1.2 优化 resolve 配置
1.2.1 alias
alias 用来创建 import 或 require的别名,用来简化模块的引用,项目中基本都需要进行配置
const path = require('path')...// 路径处理方法function resolve(dir){return path.join(__dirname, dir);}const config = {...resolve:{// 配置别名alias: {'~': resolve('src'),'@': resolve('src'),'components': resolve('src/components'),}}};
配置完成后,我们就可以在项目中简化路径。
// 使用 src 别名 ~import '~/fonts/iconfont.css'// 使用 src 别名 @import '@/fonts/iconfont.css'// 使用 components 别名import footer from "components/footer";
1.2.1 extensions
在 webpack 中,默认配置如下:
const config = {//...resolve: {// extensions: ['.js', '.json', '.wasm'], // 默认配置extensions: ['.ts', '...'], // 手动配置,此处也利用 扩展运算符...保留默认配置},};
当用户引入模块时不带扩展名,例如:
import file from '../path/to/file';
那么webpack 就会按照extensions 配置的数组从左到右的顺序尝试去解析模块。
1.2.3 modules
告诉 webpack 解析模块时应该搜索的目录,配置如下:
const path = require('path');// 路径处理方法function resolve(dir){return path.join(__dirname, dir);}const config = {//...resolve: {modules: [resolve('src'), 'node_modules'],},};
此处告诉 webpack 优先 src 目录下查找需要解析的文件,会大大节省查找时间。
1.2.4 resolveLoader
resolveLoader 与上面的 resolve 对象的属性集合相同, 但仅用于解析 webpack 的 loader 包。一般情况下保持默认配置就可以了,但如果你有自定义的 Loader 就需要配置一下,不配可能会因为找不到 loader 报错.
例如:我们在 loader 文件夹下面,放着我们自己写的 loader,配置如下:
const path = require('path');// 路径处理方法function resolve(dir){return path.join(__dirname, dir);}const config = {//...resolveLoader: {modules: ['node_modules',resolve('loader')]},};
1.3 externals
externals 配置选项提供了「从输出的 bundle 中排除依赖」的方法。
例如,从 CDN 引入 jQuery,而不是将其打包:
1.引入连接
<scriptsrc="https://code.jquery.com/jquery-3.1.0.js"integrity="sha256-slogkvB1K3VOkzAI8QITxV3VzpOnkeNVsKvtkYLMjfk="crossorigin="anonymous"></script>
2.配置
const config = {//...externals: {jquery: 'jQuery',},};
3.使用 jQuery
import $ from 'jquery';$('.my-element').animate(/* ... */);
我们可以用这样的方法来剥离不需要改动的一些依赖,大大节省打包构建的时间。
1.4 缩小范围
在配置 loader 的时候,我们需要更精确的去指定 loader 的作用目录或者需要排除的目录,通过使用include 和 exclude 两个配置项可以实现这个功能。
**include**:符合条件的模块进行解析**exclude**:排除符合条件的模块,不解析;其优先级更高 ```javascript const path = require(‘path’);
// 路径处理方法 function resolve(dir){ return path.join(__dirname, dir); }
const config = { //… module: { noParse: /jquery|lodash/, rules: [ { test: /.js$/i, include: resolve(‘src’), exclude: /node_modules/, use: [ ‘babel-loader’, ] }, // … ] } };
<a name="Jp0lo"></a>### 1.5 noParse- 不需要解析依赖的第三方大型类库等,可以通过这个字段进行配置,以提高构建速度- 使用 noParse 进行忽略的模块文件中不会解析` import`、`require` 等语法```javascriptconst config = {//...module: {noParse: /jquery|lodash/,rules:[...]}};
1.6 IgnorePlugin
防止在 import 或 require 调用时,生成以下正则表达式匹配的模块:
- requestRegExp 匹配(test)资源请求路径的正则表达式。
- contextRegExp 匹配(test)资源上下文(目录)的正则表达式。
new webpack.IgnorePlugin({ resourceRegExp, contextRegExp });
1.7 多进程配置
💡注意:实际上在小型项目中,开启多进程打包反而会增加时间成本,因为启动进程和进程间通信都会有一定开销。
1.安装
npm i -D thread-loader
配置在 [thread-loader](https://link.juejin.cn/?target=https%3A%2F%2Fwebpack.docschina.org%2Floaders%2Fthread-loader%2F%23root) 之后的 loader 都会在一个单独的 worker 池(worker pool)中运行。<br />2.配置
const config = {//...module: {noParse: /jquery|lodash/,rules: [{test: /\.js$/i,include: resolve('src'),exclude: /node_modules/,use: [{loader: 'thread-loader', // 开启多进程打包options: {worker: 3,}},'babel-loader',]},// ...]}};
1.8 利用缓存
利用缓存可以大幅提升重复构建的速度
1.8.1 babel-loader 开启缓存
- babel 在转译 js 过程中时间开销比价大,将 babel-loader 的执行结果缓存起来,重新打包的时候,直接读取缓存
- 缓存位置: node_modules/.cache/babel-loader
具体配置如下:
const config = {module: {noParse: /jquery|lodash/,rules: [{test: /\.js$/i,include: resolve('src'),exclude: /node_modules/,use: [// ...{loader: 'babel-loader',options: {cacheDirectory: true // 启用缓存}},]},// ...]}}
那其他的 loader 如何将结果缓存呢?cache-loader 就可以帮我们完成这件事情。
1.8.2 cache-loader
- 缓存一些性能开销比较大的 loader 的处理结果
- 缓存位置:node_modules/.cache/cache-loader
安装
npm i -D cache-loader
修改配置
const config = {module: {// ...rules: [{test: /\.(s[ac]|c)ss$/i, //匹配所有的 sass/scss/css 文件use: [// 'style-loader',MiniCssExtractPlugin.loader,'cache-loader', // 获取前面 loader 转换的结果'css-loader','postcss-loader','sass-loader',]},// ...]}}
1.8.3 hard-source-webpack-plugin
- hard-source-webpack-plugin 为模块提供了中间缓存,重复构建时间大约可以减少 80%,但是在 webpack5 中已经内置了模块缓存,不需要再使用此插件。
1.8.4 cache持久化缓存
通过配置 cache 缓存生成的 webpack 模块和 chunk,来改善构建速度。
const config = {cache: {type: 'filesystem',},};
2.优化构建结果
2.1 构建结果分析
借助插件 webpack-bundle-analyzer 我们可以直观的看到打包结果中,文件的体积大小、各模块依赖关系、文件是够重复等问题,极大的方便我们在进行项目优化的时候,进行问题诊断。
1.安装后修改配置:
// 引入插件const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPluginconst config = {// ...plugins:[// ...// 配置插件new BundleAnalyzerPlugin({// analyzerMode: 'disabled', // 不启动展示打包报告的http服务器// generateStatsFile: true, // 是否生成stats.json文件})],};
2.修改启动命令:
"scripts": {// ..."analyzer": "cross-env NODE_ENV=prod webpack --progress --mode production"},
2.2 压缩 CSS
1.安装optimize-css-assets-webpack-plugin
$ npm install -D optimize-css-assets-webpack-plugin
2.修改配置
// ...// 压缩cssconst OptimizeCssAssetsPlugin = require('optimize-css-assets-webpack-plugin')// ...const config = {// ...optimization: {minimize: true,minimizer: [// 添加 css 压缩配置new OptimizeCssAssetsPlugin({}),]},// ...}// ...
2.3 压缩 JS
在生产环境下打包默认会开启 js 压缩,但是当我们手动配置 optimization 选项之后,就不再默认对 js 进行压缩,需要我们手动去配置。
因为 webpack5 内置了terser-webpack-plugin 插件,所以我们不需重复安装,直接引用就可以了,具体配置如下:
const TerserPlugin = require('terser-webpack-plugin');const config = {// ...optimization: {minimize: true, // 开启最小化minimizer: [// ...new TerserPlugin({})]},// ...}
2.4 清除无用的 CSS
purgecss-webpack-plugin 会单独提取 CSS 并清除用不到的 CSS
1.安装后添加配置:
// ...const PurgecssWebpackPlugin = require('purgecss-webpack-plugin')const glob = require('glob'); // 文件匹配模式// ...function resolve(dir){return path.join(__dirname, dir);}const PATHS = {src: resolve('src')}const config = {plugins:[ // 配置插件// ...new PurgecssPlugin({paths: glob.sync(`${PATHS.src}/**/*`, {nodir: true})}),]}
3. index.html 新增节点
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>ITEM</title></head><body><p></p><!-- 使用字体图标文件 --><i class="iconfont icon-member"></i><div id="imgBox"></div><!-- 新增 div,设置 class 为 used --><div class="used"></div></body></html>
4.在 main.css 中添加样式
.used {width: 200px;height: 200px;background: #ccc;}.unused {background: chocolate;}
5.执行打包,发现只有`.use`被保留下来,而`.unused`没有被保存。
2.5 Tree-shaking
Tree-shaking 作用是剔除没有使用的代码,以降低包的体积
webpack 默认支持,需要在
**.bablerc**里面设置module:false,即可在生产环境下默认开启module.exports = {presets: [["@babel/preset-env",{module: false,useBuiltIns: "entry",corejs: "3.9.1",targets: {chrome: "58",ie: "11",},},],],plugins: [["@babel/plugin-proposal-decorators", { legacy: true }],["@babel/plugin-proposal-class-properties", { loose: true }],]};
2.6 Scope Hoisting
Scope Hoisting 即作用域提升,原理是将多个模块放在同一个作用域下,并重命名防止命名冲突,通过这种方式可以减少函数声明和内存开销。
webpack 默认支持,在生产环境下默认开启
-
3. 优化运行时体验
运行时优化的核心就是提升首屏的加载速度,主要的方式就是
降低首屏加载文件体积,首屏不需要的文件进行预加载或者按需加载
3.1入口点分割
3.2 splitChunks 分包配置
optimization.splitChunks 是基于 SplitChunksPlugin 插件实现的
默认情况下,它只会影响到按需加载的 chunks,因为修改 initial chunks 会影响到项目的 HTML 文件中的脚本标签。
webpack 将根据以下条件自动拆分 chunks:新的 chunk 可以被共享,或者模块来自于 node_modules 文件夹
- 新的 chunk 体积大于 20kb(在进行 min+gz 之前的体积)
- 当按需加载 chunks 时,并行请求的最大数量小于或等于 30
- 当加载初始化页面时,并发请求的最大数量小于或等于 30
1.默认配置介绍
module.exports = {//...optimization: {splitChunks: {chunks: 'async', // 有效值为 `all`,`async` 和 `initial`minSize: 20000, // 生成 chunk 的最小体积(≈ 20kb)minRemainingSize: 0, // 确保拆分后剩余的最小 chunk 体积超过限制来避免大小为零的模块minChunks: 1, // 拆分前必须共享模块的最小 chunks 数。maxAsyncRequests: 30, // 最大的按需(异步)加载次数maxInitialRequests: 30, // 打包后的入口文件加载时,还能同时加载js文件的数量(包括入口文件)enforceSizeThreshold: 50000,cacheGroups: { // 配置提取模块的方案defaultVendors: {test: /[\/]node_modules[\/]/,priority: -10,reuseExistingChunk: true,},default: {minChunks: 2,priority: -20,reuseExistingChunk: true,},},},},};
3.3 代码懒加载
针对首屏加载不太需要的一些资源,可以采用懒加载的方式。
这里给出一个点击图片加载描述的例子:
1.新建图片描述信息
// desc.jsconst ele = document.createElement('div')ele.innerHTML = '我是图片描述'module.exports = ele
2.点击图片引进描述
// index.jsimport './main.css';import './sass.scss'import logo from '../public/avatar.png'import '@/fonts/iconfont.css'const a = 'Hello btqf'console.log(a)const img = new Image()img.src = logodocument.getElementById('imgBox').appendChild(img)// 按需加载img.addEventListener('click', () => {import('./desc').then(({ default: element }) => {console.log(element)document.body.appendChild(element)})})
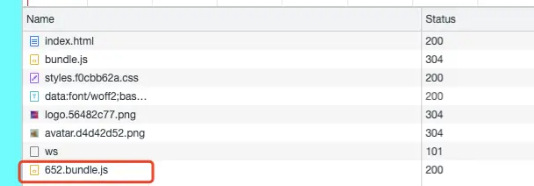
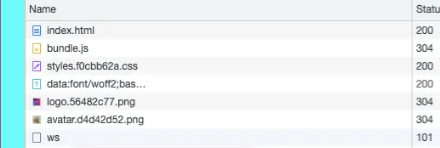
3.查看效果- 点击前


- 点击后
3.4 prefetch 与 preload
上面我们使用异步加载的方式引入图片的描述,但是如果需要异步加载的文件比较大时,在点击的时候去加载也会影响到我们的体验,这个时候我们就可以考虑使用 prefetch 来进行预拉取.
3.4.1 prefetch
prefetch (预获取):浏览器空闲的时候进行资源的拉取.
对上面的代码进行改动
// desc.js// 按需加载img.addEventListener('click', () => {import( /* webpackPrefetch: true */ './desc').then(({ default: element }) => {console.log(element)document.body.appendChild(element)})})
3.4.2 preload
- preload (预加载):提前加载后面会用到的关键资源
- ⚠️ 因为会提前拉取资源,如果不是特殊需要,谨慎使用
示例:
import(/* webpackPreload: true */ 'ChartingLibrary');
关于webpack进阶的讲述大概就到这里了,欢迎大家的指正!