UINavigationBar
- 从 iOS 15 开始,UINavigationBar在控制器中关联滚动视图顶部使用;在iOS15中,UINavigationBar默认是透明的,有滑动时会逐渐变为模糊效果,可以通过改变UINavigationBar.scrollEdgeAppearance属性直接变为模糊效果、配置相关属性-背景、字体等。
// 修改NarBar背景if (@available(iOS 15.0, *)) {UINavigationBarAppearance *appearance = [[UINavigationBarAppearance alloc] init];// 背景色appearance.backgroundColor = [UIColor blueColor];// 去掉半透明效果appearance.backgroundEffect = nil;// 标题字体颜色及大小appearance.titleTextAttributes = @{NSForegroundColorAttributeName : [UIColor whiteColor],NSFontAttributeName : [UIFont boldSystemFontOfSize:18],};// 设置导航栏下边界分割线透明appearance.shadowImage = [[UIImage alloc] init];// 去除导航栏阴影(如果不设置clear,导航栏底下会有一条阴影线)appearance.shadowColor = [UIColor clearColor];// standardAppearance:常规状态, 标准外观,iOS15之后不设置的时候,导航栏背景透明self.navigationBar.standardAppearance = appearance;// scrollEdgeAppearance:被scrollview向下拉的状态, 滚动时外观,不设置的时候,使用标准外观self.navigationBar.scrollEdgeAppearance = appearance;}
UITabBar
从 iOS 15 开始, UITabBar 在控制器中关联滚动视图底部时使用UITabBarAppearance.scrollEdgeAppearance配置相关属性-背景、字体等
// 修改tabbar背景if (@available(iOS 15.0, *)) {UITabBarAppearance *appearance = [UITabBarAppearance new];//tabBar背景颜色appearance.backgroundColor = [UIColor whiteColor];// 去掉半透明效果appearance.backgroundEffect = nil;// tabBaritem title选中状态颜色appearance.stackedLayoutAppearance.selected.titleTextAttributes = @{NSForegroundColorAttributeName:KColorFromRGB(0x53A2F8),NSFontAttributeName:[UIFont systemFontOfSize:12],};//tabBaritem title未选中状态颜色appearance.stackedLayoutAppearance.normal.titleTextAttributes = @{NSForegroundColorAttributeName:KColorFromRGB(0x7E7E7E),NSFontAttributeName:[UIFont systemFontOfSize:12],};self.tabBar.scrollEdgeAppearance = appearance;self.tabBar.standardAppearance = appearance;}
UITableView
从 iOS 15 开始,TableView 增加sectionHeaderTopPadding属性,默认情况sectionHeaderTopPadding会有22个像素的高度,及默认情况,TableView section header增加22像素的高度
if (@available(iOS 15.0, *)) {self.tableView.sectionHeaderTopPadding = 0;}
UIButton
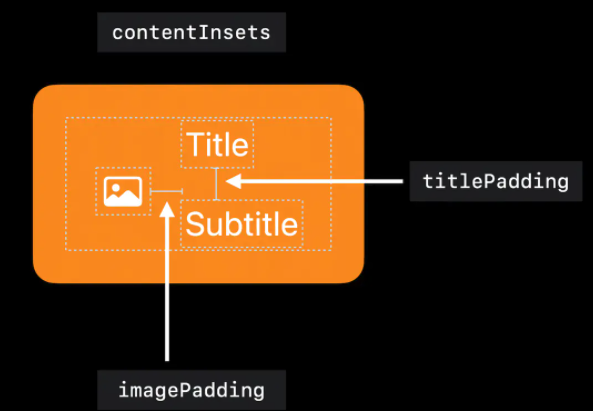
- 苹果新增了Button特性,支持更多的配置。UIButton.Configuration是一个新的结构体,它指定按钮及其内容的外观和行为。它有许多与按钮外观和内容相关的属性,如cornerStyle、baseForegroundColor、baseBackgroundColor、buttonSize、title、image、subtitle、titlePadding、imagePadding、contentInsets、imagePlacement等

UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];button.backgroundColor = [UIColor greenColor];if (@available(iOS 15.0, *)) {UIButtonConfiguration *conf = [UIButtonConfiguration tintedButtonConfiguration];conf.cornerStyle = UIButtonConfigurationCornerStyleMedium;[conf setImagePadding:5];[conf setTitle:@"大标题"];[conf setSubtitle:@"副标题"];[conf setImage:[UIImage imageNamed:@"btnImage.png"]];conf.imagePlacement = NSDirectionalRectEdgeLeading;button.configuration = conf;} else {// Fallback on earlier versions}
UIImage
图片的尺寸变化
- imageByPreparingThumbnailOfSize:
- prepareThumbnailOfSize: completionHandler
在iOS15中,UIImageWriteToSavedPhotosAlbum存储图片之后的回调不再返回图片了,会返回nil,如果在回调方法里面操作image有可能会直接Crash。
UIImageWriteToSavedPhotosAlbum(savedImage, self, @selector(image:didFinishSavingWithError:contextInfo:), NULL);

