面性图标比线性图标更能表达出图标的力量感和重量感,比线性图标会更加容易吸引用户目光。在识别度上,面性图标更加依赖于外轮廓的清晰度,清晰的外轮廓可以帮助提高识别度。
1. 面型图标基础分析及想法
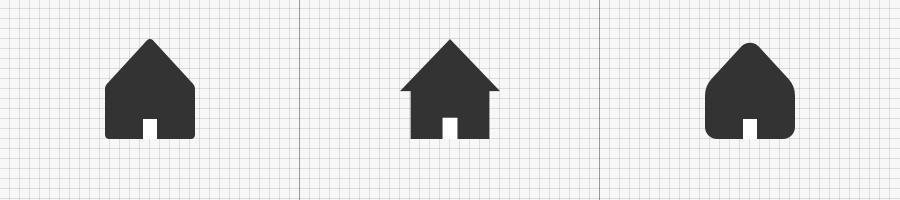
轮廓对比
轮廓的差异会体现出不同的气质,流畅的外形可以让面形图标的整体更加简洁。
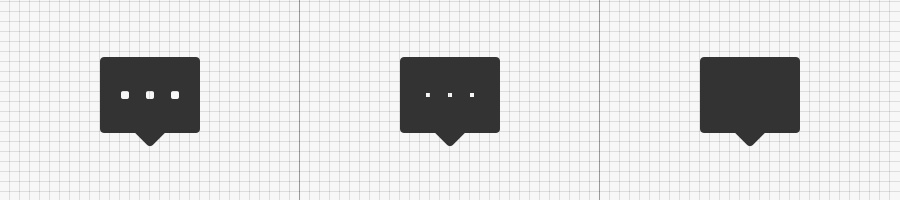
镂空对比
适当的镂空除了补充了图形的识别度之外,还提升了面性图标的设计细节。另外需要控制好镂空部分与整体的外形比例,过小或过大都可能影响图标的平衡感。
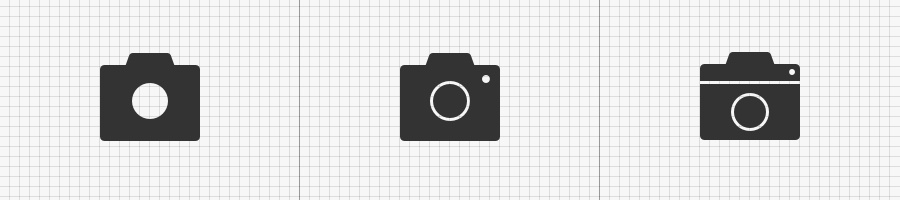
形体对比
形态上的差异也会具有不一样的视觉感知。在日常设计中的经验是:越小的图标形体应该越简单,因此建议单体出现较好;若图标的尺寸足够大时可采用组合型的设计,补充图标的细节。
繁简对比
设计面性图标时,对于多余细节的管理也很重要。保持简约的设计,提高图标的识别度,在关键的特征细节上做补充。
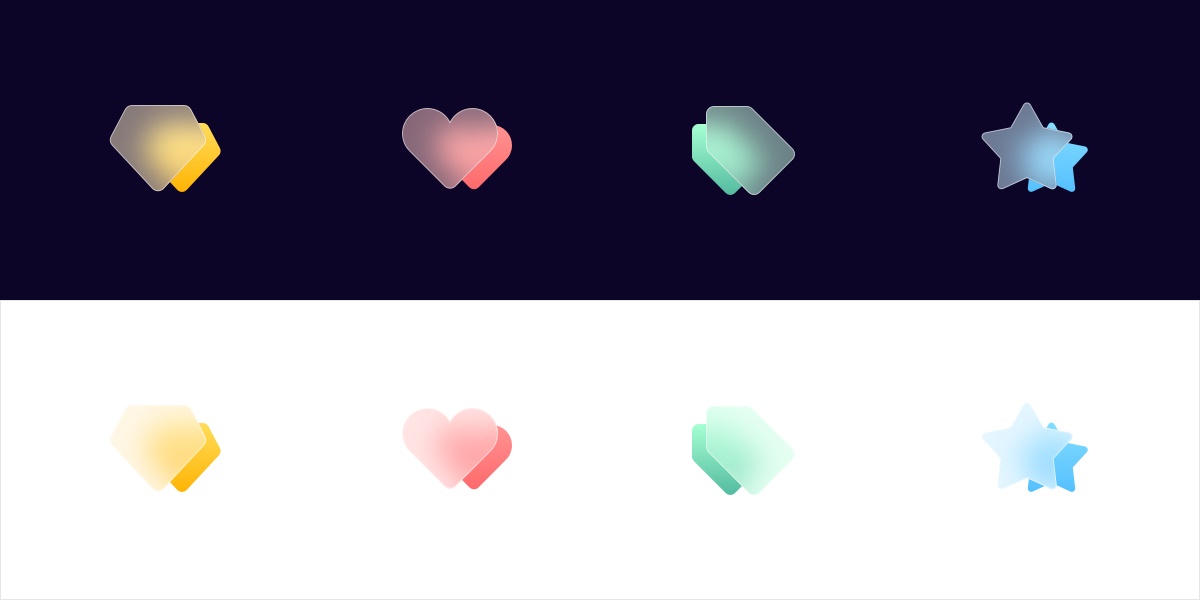
2. 面性图标类型拓展
面性图标在设计时也可以结合各种不同的表达方式,来提升图标的质感和创意,而非只是简单的填充颜色。
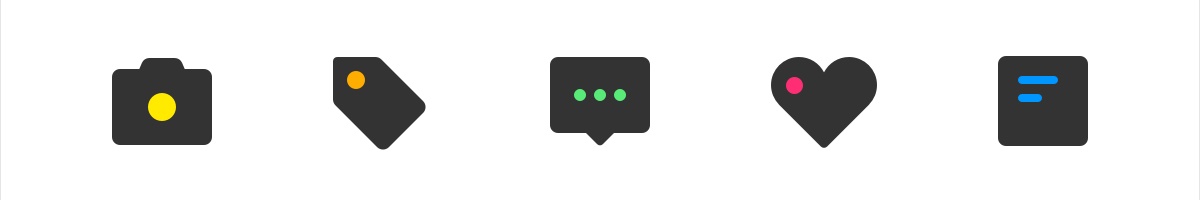
单色面+点缀色
整体的外形使用统一的颜色,结合图标的属性感知使用不同的颜色进行点缀,通过点缀色提亮了图标的视觉效果,达到既统一又具有差异化。
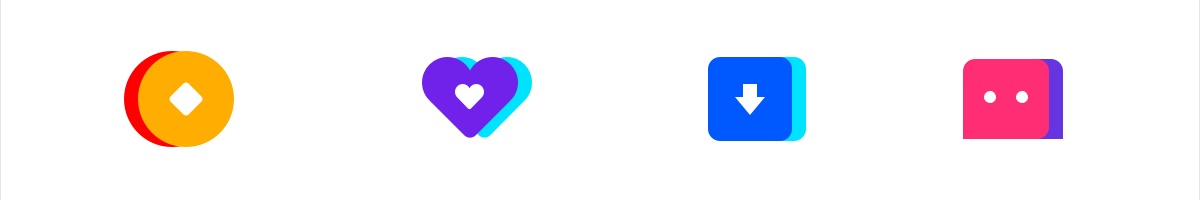
多彩双色
通过对比色、邻近色的搭配来营造整体的图标氛围,提升了图标的层次和丰富度,双色的表达也增添了图形的趣味性。在日常使用的 APP 中极为常见,简单且容易出效果。
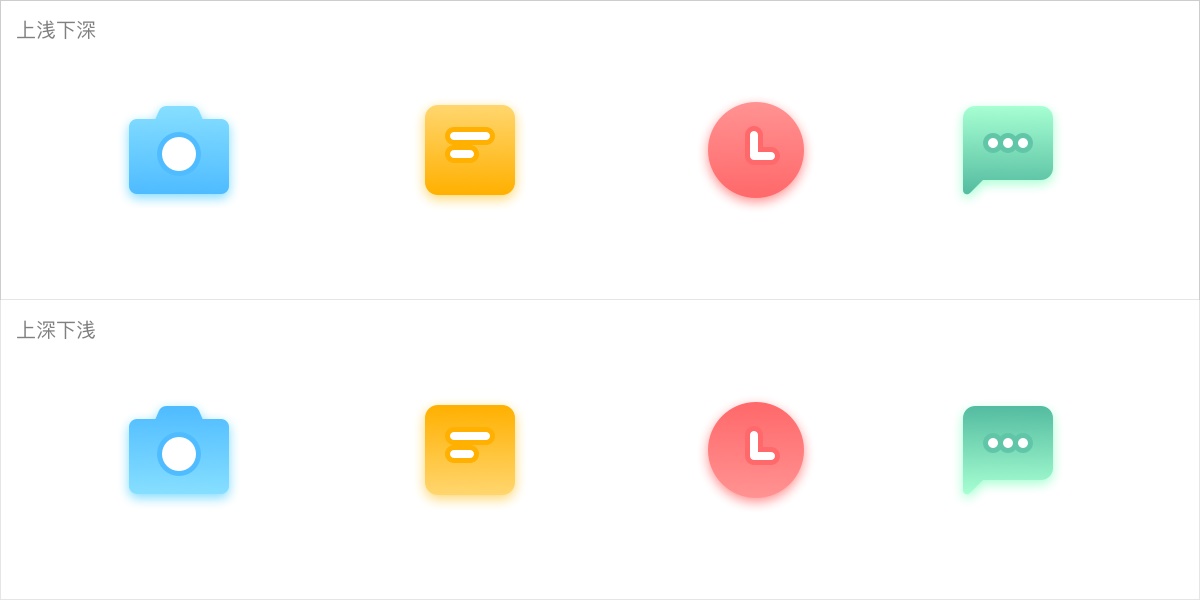
微质感渐变
微弱的渐变提升了图标的质感。渐变的方向会影响整体图标的视觉效果,因此可以根据不同设计的需要进行调整。
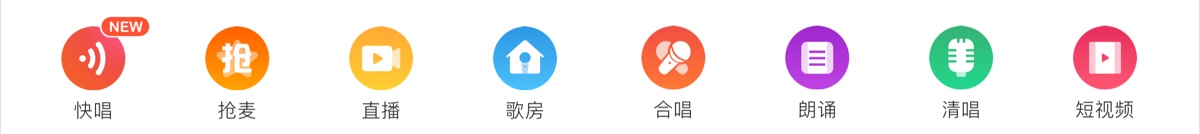
实际案例:全民K歌
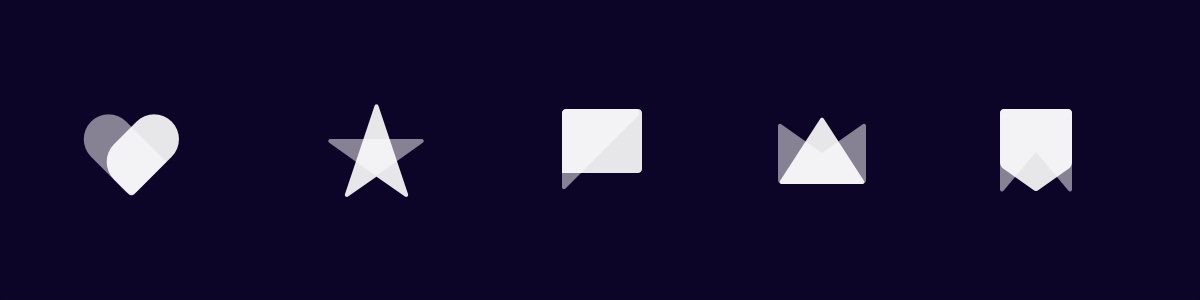
透明度/灰度变化
透明度/灰度的变化,让原来单色的图标变得更加具有层次感和空间感,设计细节更加丰富,降低了单色面性图标的厚重感。
实际案例:企鹅FM我的页面
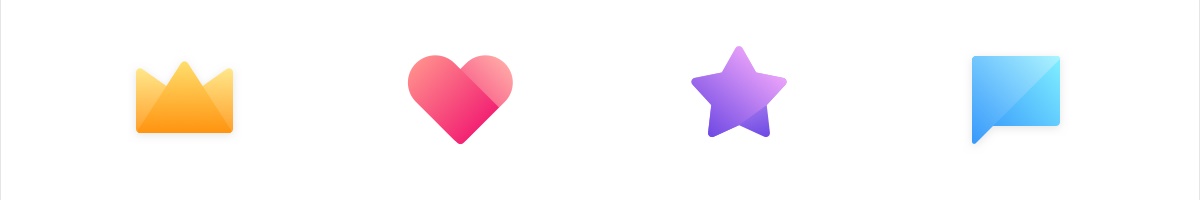
透明度变化+渐变
渐变的设计提升了面性图标的质感,从颜色上具有一定的丰富度。在渐变的基础上对组合型做透明度差异化,使得图标具有了层次感。
透明叠加的图标+渐变的背景
此类图标常常被应用在 UI 界面中的列表或者顶部入口的位置。
实际案例:全民K歌点歌页面
颜色叠加穿透
图标透明叠加之后产生了交错的负形,叠加出第三个面。虽然整体设计依然保持着扁平化,但却多了一份层次感,并且增加了图标的细节。
实际案例:百度网盘
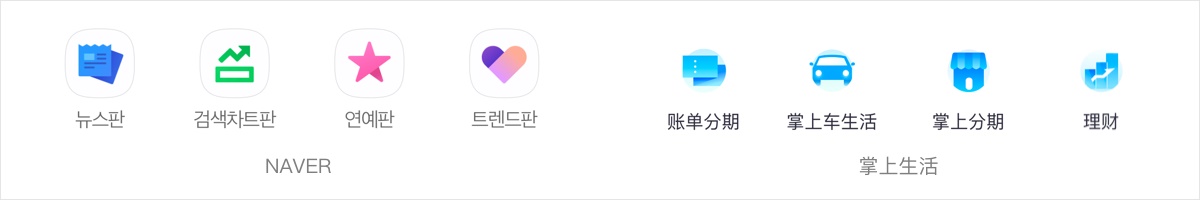
渐变层次叠加
整体的效果与透明度变化的图标较为接近,通过渐变的深浅变化,使得形状的衔接处出现了明暗对比,因此图标也具有了厚度感和层次感。
实际案例:NAVER、掌上生活
高斯模糊
此类图标基本没有在 APP 中看到,与「透明度变化」或「颜色叠加」相比都更具层次感和空间感,同时图标也具有较强的设计感。