营造高级感,精致又耐看
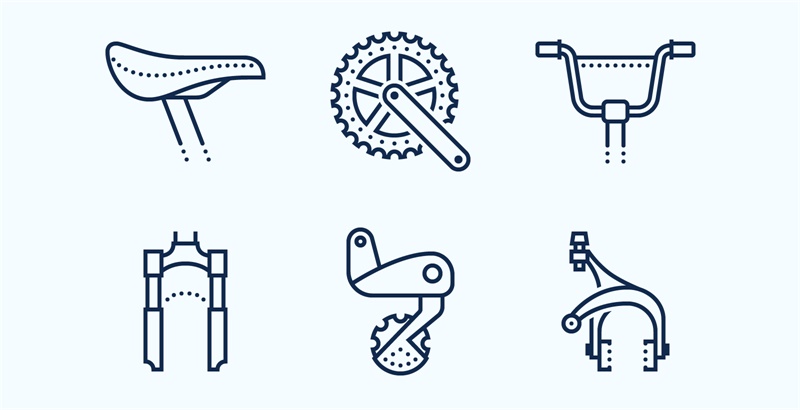
1. 描边
依据图标的使用场景和风格定位,为描边选择合适的粗细:
按钮图标的表现要简洁有力,描边一般偏粗,也可以使用面性图标或线面结合,增加存在感和召唤力;
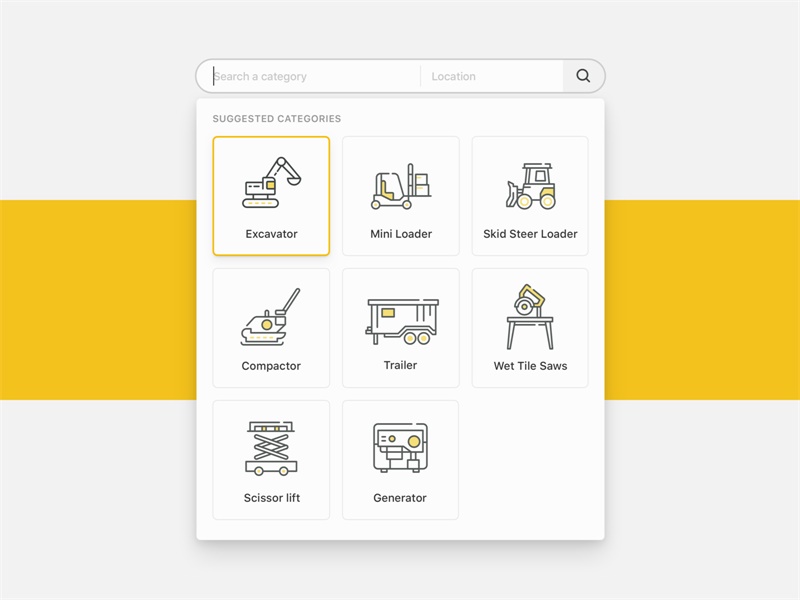
展示图标描边粗细的自由度大一些,但看起来不要像按钮,以免误导用户点击。
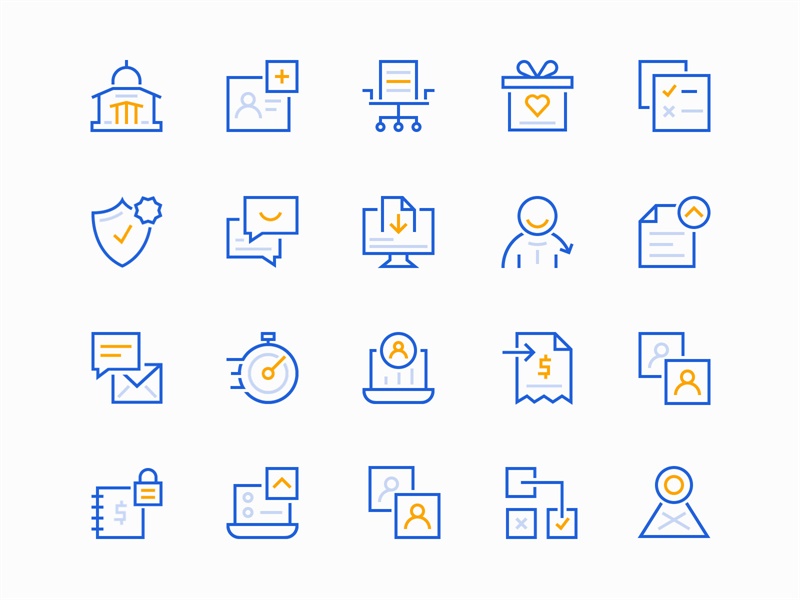
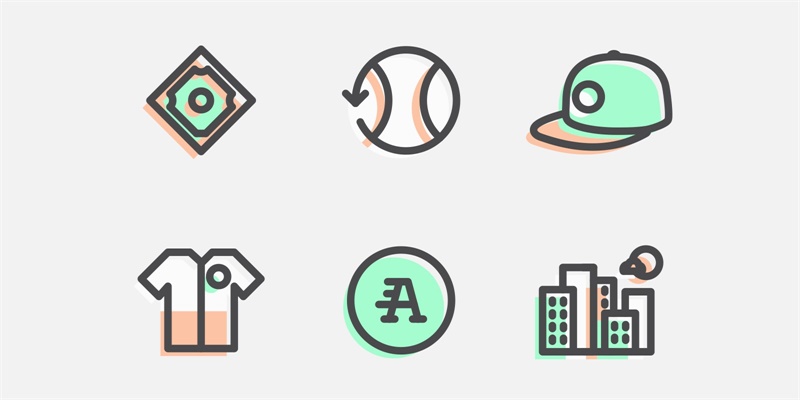
按钮图标一般描边较粗,也可以使用线面结合、面性图标的方式表现。
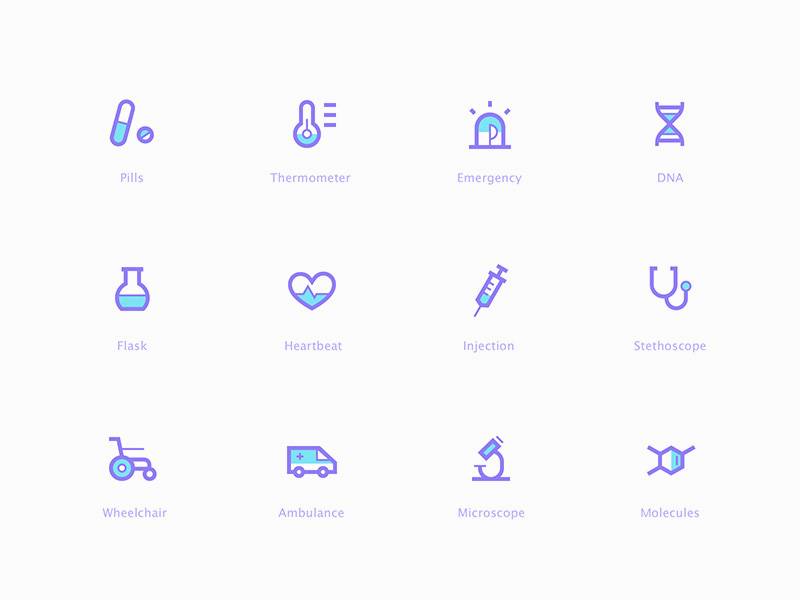
展示图标的描边可以很纤细,利用背景色块强化存在感。
一个图标也可以有两到三种描边粗细。
外框使用粗描边,细节使用细描边。
统一规范时要注意,除了粗细统一(包括多种粗细),描边端点(平头、圆头、方头)和边角(斜接、圆角、斜切)的属性也要保持统一。
2. 圆角
适度的圆角可以赋予图标亲切柔和的气质,但要避免圆角太大,会显得软萌,不符合 B 端产品中立、冷静的气质。
为保证规范统一,简单图形最好只有一种圆角半径,复杂图形尽量控制在两种以内。
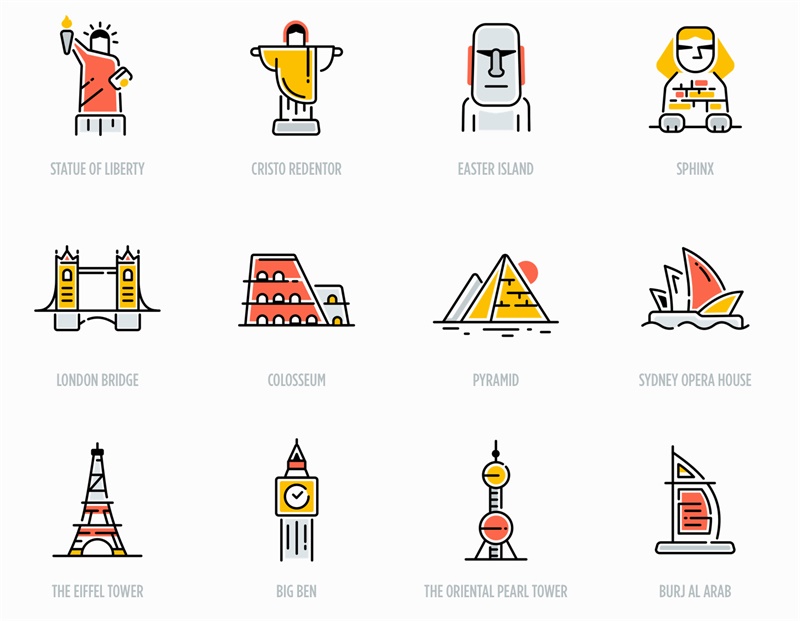
3. 混搭
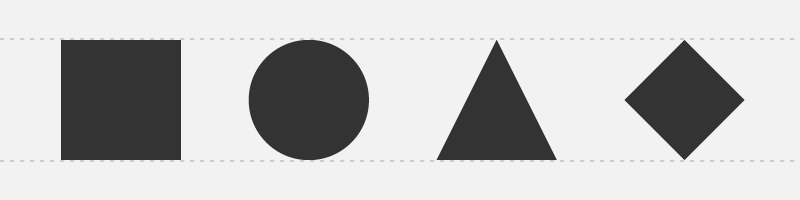
不同基本形混搭(例如方形+圆形,矩形+三角形),对比相同类型重复(例如方形+方形,圆形+圆形),可以让图标更有活力不沉闷,但要注意构图均衡,避免头重脚轻或者重心偏向一边。
组合形式有嵌套(里外),拼接(上下左右),堆叠(前后)几种。
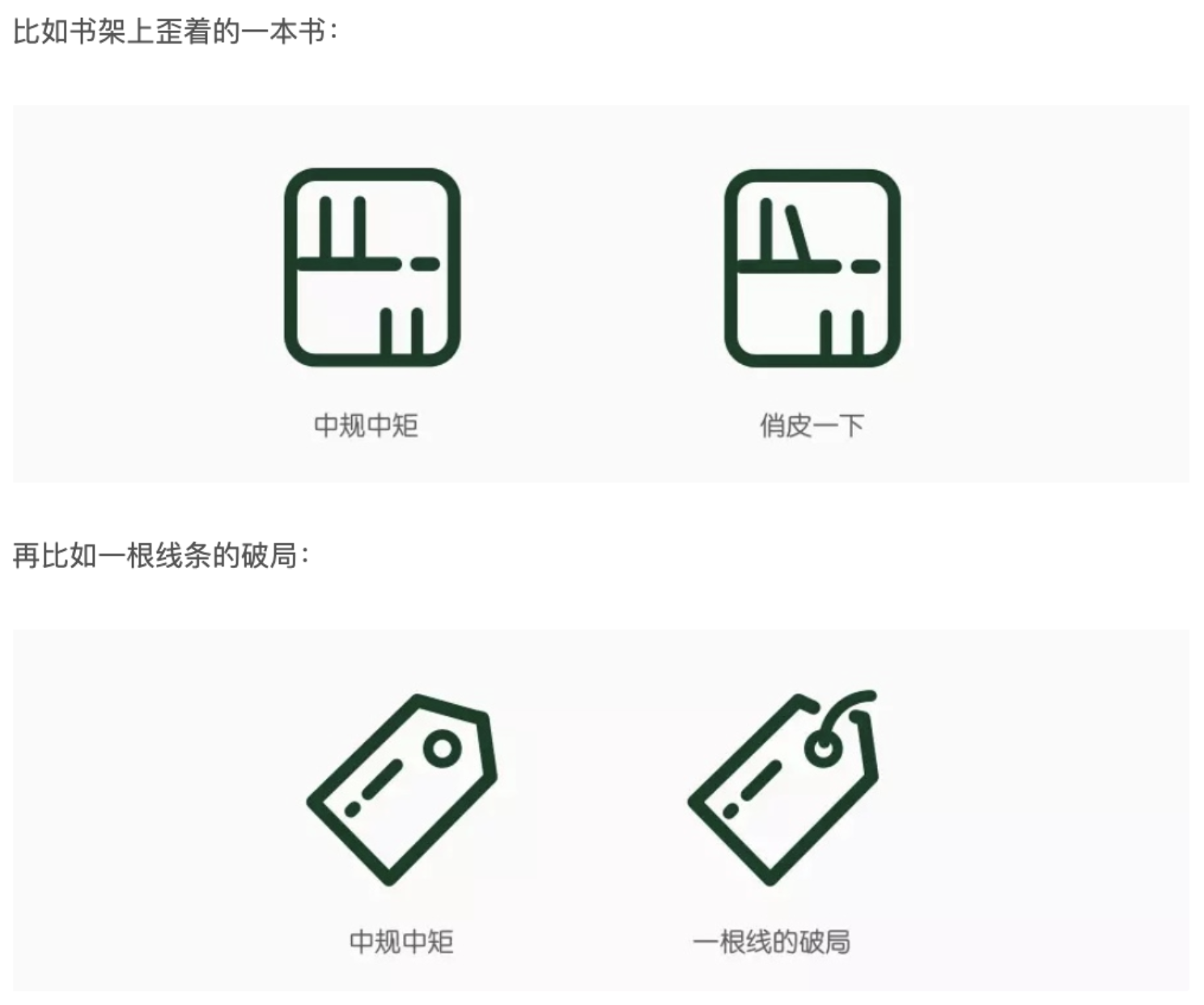
4. 倾斜
倾斜可以打破中规中矩的保守感,还可以平衡细长图标和方正图标的视觉重量。
注意不要破坏构图的稳定性,采用相同角度或镜像对称来保证视觉统一。
5. 色彩
注意在配色时要有品牌意识,不可与 VI 手册色彩规范相冲突。
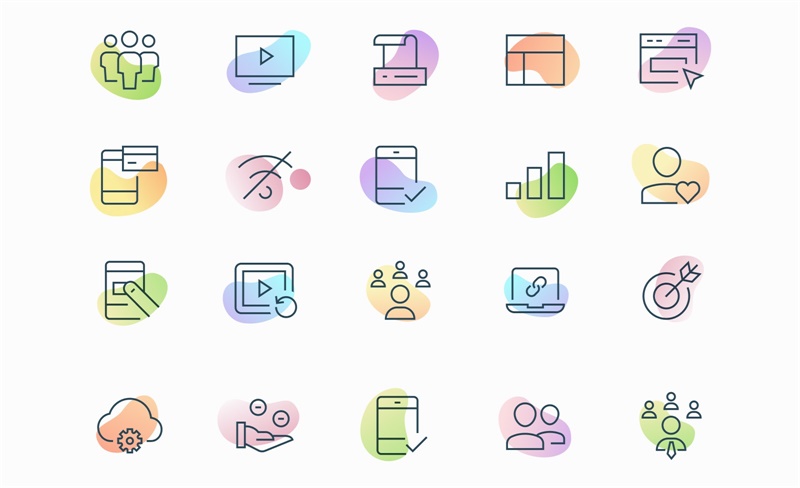
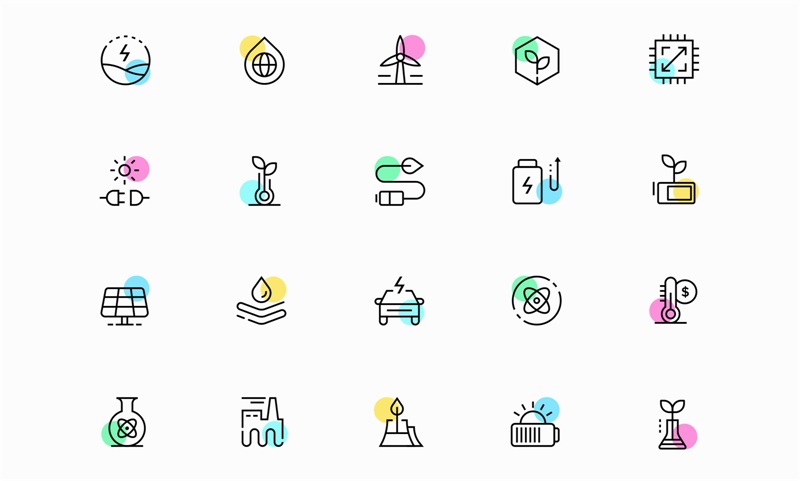
为了表现高级感,不要使用太多高饱和度的颜色,否则会有吵闹和冲撞的感觉。

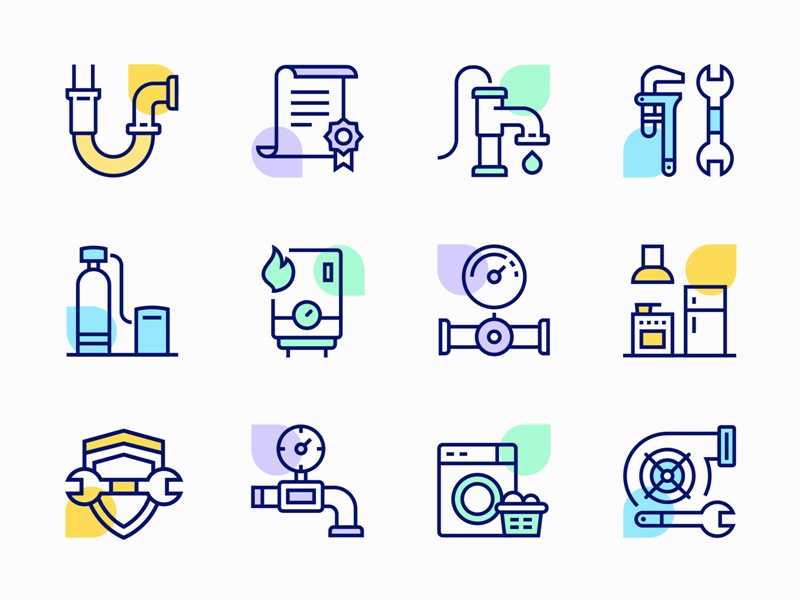
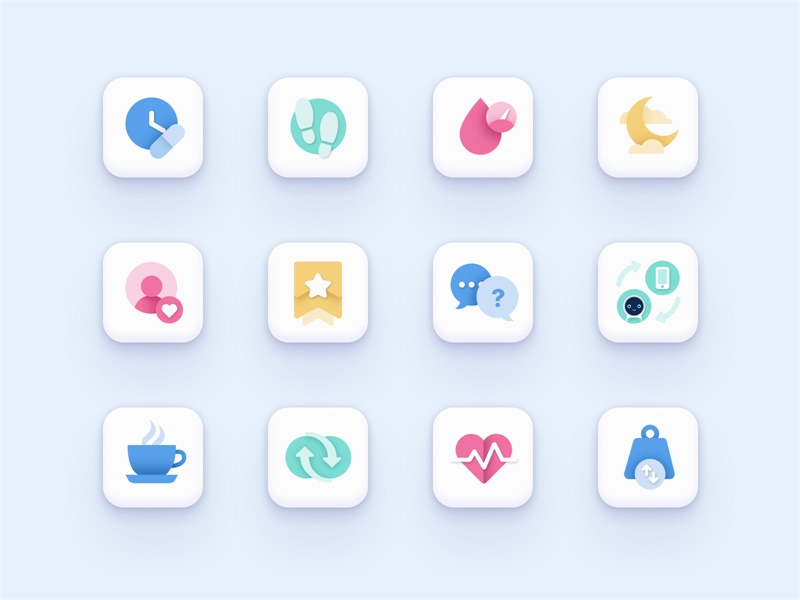
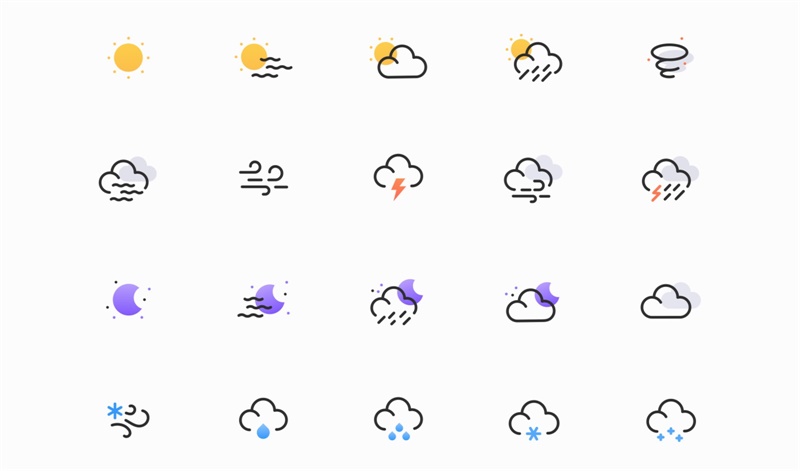
△ 部分填充,背景局部点缀,用色透气灵动。
6. 层次
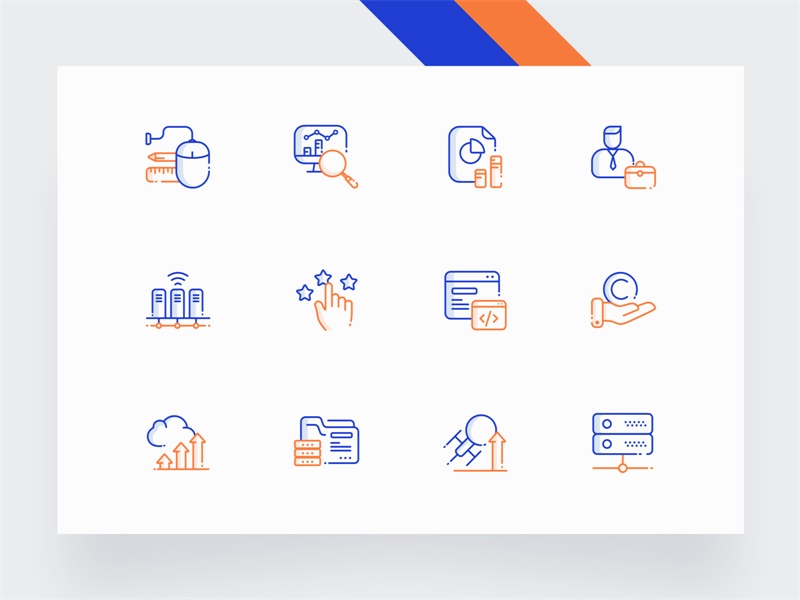
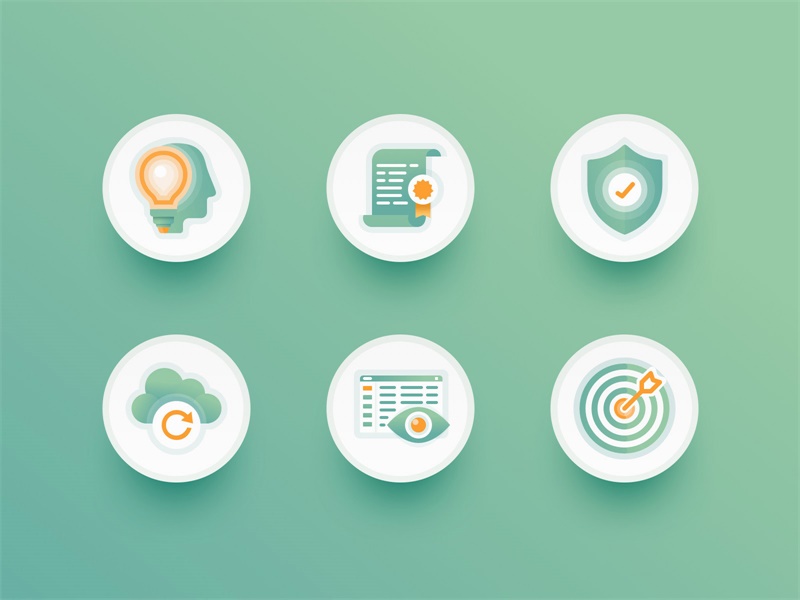
设计师们渐渐厌倦了纯粹的扁平效果,开始加入各种轻质感,例如运用光和影增加立体感和深度,使用线条勾勒出等轴测图的透视效果等。
阴影和投影:假设光源在固定角度照射(例如正上方、斜上方、侧方),由此产生的阴影和投影应大致在中心对称的位置,即大致围着图标中心旋转 180°。
透视:透视角度一致,常见的角度例如正视图、俯视图、侧视图、现在流行的等轴测图等。一般情况下首先考虑正视图,除非正视图不能表现出对象特征,需要从其他角度补充细节。注意细节增加,图标可辨识度未必提升。
△ 轻薄透气的阴影使线性图标有了立体感。
△ 投影使图标有了深度,注意投影的模糊程度和位移距离,交代了元素之间的距离。
7. 透气
透气,就是层次之间留有空间。构图时注意画面不要太实,细节不要太满。
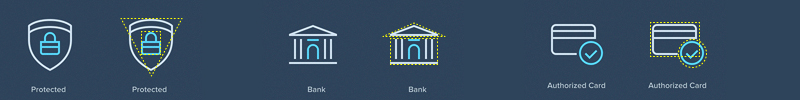
△ 虚线比实线透气。
△ 线条采用断点、故意不封闭,且衔接之处留有空隙,以及填充色内缩。
△ 填充偏移。
8. 注意
在设计中表现高级感,设计师首先要做的是提升自己审美品味,平时多观察,多总结,多积累。
对着好作品不要按部就班的临摹,这样很难深刻理解细节之间是怎样互相影响和牵制的。我的建议是仔细观察原作后,自己不看稿再画一遍,然后和原作对比,研究差距在哪里。
这个过程不仅要研究表现技巧,更要琢磨里面的「道」,这样才能真正内化所学并为己所用,而不是浅层次的山寨和抄袭。
设计师们也可以从其他领域寻找灵感,比如建筑、摄影、绘画、雕塑、空间设计等等。
另外,设计要有高级感但也要接地气,要冷静克制但也要有亲和力,要严谨中立但也要包容贴心。一切以用户为中心,形式服从功能,不要本末倒置。
统一规范,有品牌意识
除了上面提到的描边粗细、圆角半径、倾斜角度、色彩、光源和阴影等细节需要统一,以下几个方面经常被忽略,但对图标统一性的表现有较大影响。
1. 节奏感协调
线性图标的节奏由线条和其间距构成,单个图标的线条可以疏密相间,但一整套图标库应该有大致规律。面性图标的疏密节奏由色块和其间距构成,也是类似的规律。
△ 单个图标线条节奏疏密相间,但整体节奏是规律的。
2. 视觉重量均衡
视觉重量均衡不单是尺寸统一,形状、面积、颜色、细节复杂度等都会影响一个图标的体量轻重。视觉重量是多种因素叠加产生的结果,画图标时也要从多个角度来审视和灵活调整。
△ 高度和宽度相等,但面积递减,视觉重量递减。
△ 通过调整细节复杂度来平衡不同图标的视觉重量。
3. 前景和背景
当图标由两个图案组合而成时,前景、背景重复出现的时候要大小统一和位置固定。
需要注意的是,前景图会遮挡背景图部分细节,不要遮挡关键细节。另外组合而成的两个图案要适当降低细节复杂度,避免合在一起的时候太过复杂,破坏视觉平衡。
4. 注意
虽然图标设计需要遵循统一规范,但以「整齐划一」来要求图标设计是不合理的,刻板遵守规范可能会产生死板僵硬的感觉。遇到一些特殊情况完全可以灵活处理,只要整体效果协调不突兀即可。
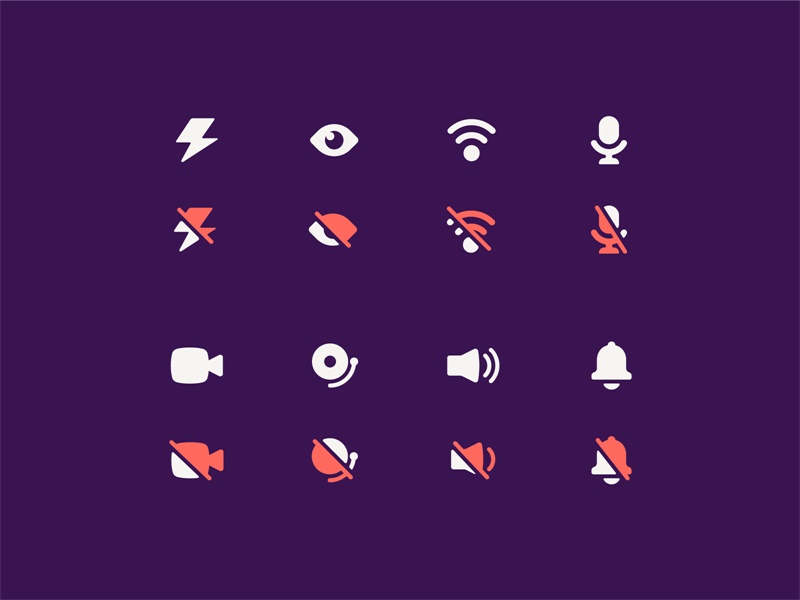
△ 表现禁用状态时,红色部分有时在右上,有时在左下,整体上依旧协调。
设计技法-细节优化:
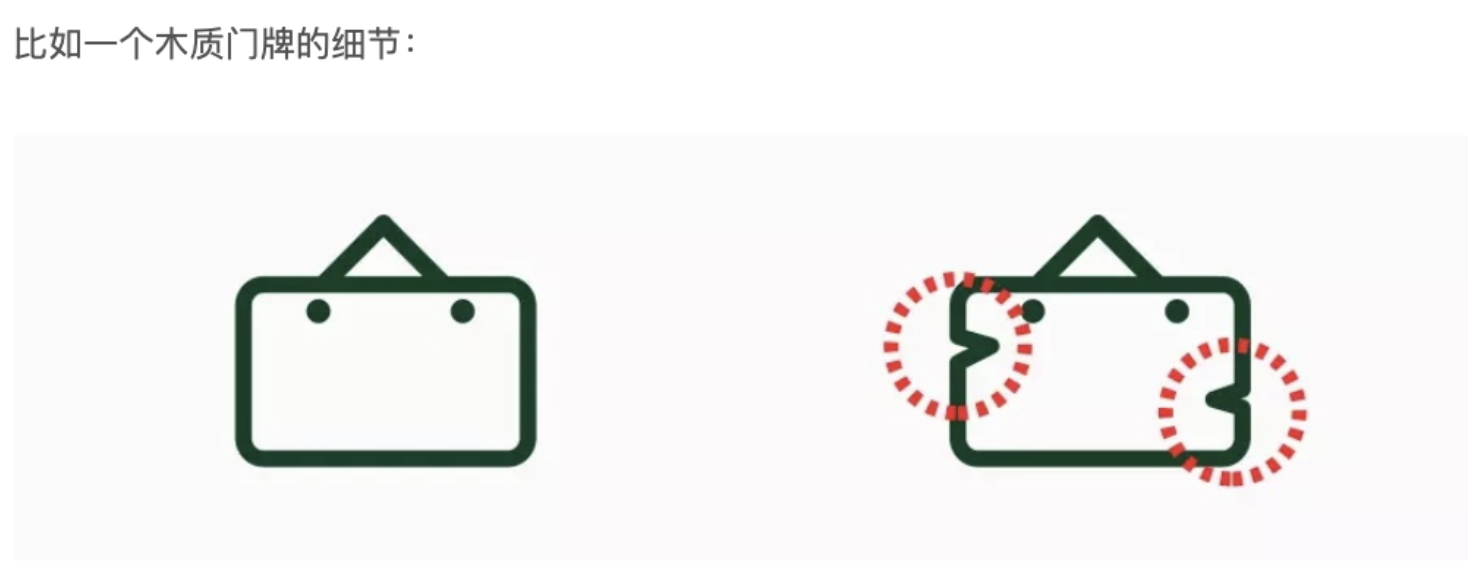
1、设计技法的细节

2、根据事务本身特征增加细节

3、俏皮的那一笔