一、背景蒙层技巧
在封面和背景图设计的场景中,
我们为了让封面上的信息能够更容易看清,通常会在文字下添加一层黑色半透明或者渐变蒙层,
但你有想过这个蒙层可以不止是黑色的吗?
在设计社区话题详情顶部背景图时,我们采用封面图模糊处理后作为背景图的方案,为保证信息能够清晰显示会在背景上加一个深色半透明蒙层。
当用纯黑色作为蒙层时浅色背景可能会显得很脏,这时可以改用深灰色让背景看起来不会太脏,加入深灰色可以减弱部分背景的黑色让背景图看起来更加柔和。
下图左边是用黑色#000000、30%不透明度,右边是深灰#333333、30%不透明度。
可以看出右边方案的效果明显更清爽一些。
当然更好的方案是通过客户端拾取背景图颜色后生成对应色相的深色蒙层,但这个方案设计相对比较复杂。
需要制定一系列拾色和生成对应色值的规范,并且开发成本偏高。
:::info 需要考虑应用。 :::
二、圆角细节的妙用
界面中使用圆角设计更能让用户感到亲和力和舒适感,所以运用场景也非常广泛。
除了比较常见的封面、卡片、按钮等等圆角的使用场景,在一些细节的处理运用圆角也能提升设计品质。比如下图中头像和背景图的衔接处、按钮和底栏背景的相交缺口处如果运用常规的切割边角就比较尖锐,会略显生硬。
而添加了圆角处理后视觉上会更加柔和更协调,对比一下前后的方案不难发现圆角的效果更胜一筹。
不要看只是一点很小的细节,其实也体现了设计师对细节的细心追求,用户看了也会体会到设计师的用心。
以下图为例,首先头像的圆形描边需要单独画一个白色的圆形图层,而不能直接在头像上添加描边。
然后把圆形图层和白色矩形图层设为联集,再将图层路径合并。
然后在两个衔接处的两边各添加一个锚点,注意两个锚点和衔接点的距离一定要相等,这个距离决定了圆角的大小,可以根据需要来调整。
之后把衔接点的锚点类型改为“笔直”,再给这个锚点添加圆角半径。
这样衔接点的圆角绘制就完成啦。
另外运用布尔运算来画出圆角也是可以的,具体方法可以根据个人习惯来选择。
三、文字添加颜色倾向
我们在页面取色时经常会给背景色和阴影等结合场景带有一些颜色倾向,以达到更舒适的视觉效果,其实这个方法也适用于文字。
为了提升效率,我们习惯了在选择字色时使用一套设计规范里的颜色,比如#333333、#999999等等。
但是个别的特殊模块我们是可以根据实际情况调整以获得更好的视觉效果的。
比如下面这个案例是一个热帖榜单的入口模块,
为了提高信息层级让页面更有活力,这里选择用浅黄色作为背景。
如果使用规范的字色与背景的结合会相对不太协调,
这里选择字色时就可以让文字颜色和背景颜色带有相同的色相,
选用高饱和度低明度的颜色,并且次级信息同时可以带一点不透明度。
让整个模块视觉更统一,信息与背景更融合。
类似这样的场景其实还有很多,有时我们也不必拘泥于设计规范中,适当的根据模块定制化一些细节可以达到更好的视觉效果。
四、不同尺寸的图标对齐方法
我们经常会遇到一个页面中有多个同级图标排列的情况,不管是用宫格排列或是列表排列都需要每个图标整齐有序、尺寸统一。
但实际情况下不可能每个图标尺寸都完全统一。
一般这种情况我们可以给每个图标统一添加一个相同尺寸的矩形图层作为背景板,将背景板隐藏后再整体编组,这样一来就能保证每个图标所在的组都是相同的尺寸就能统一对齐了。
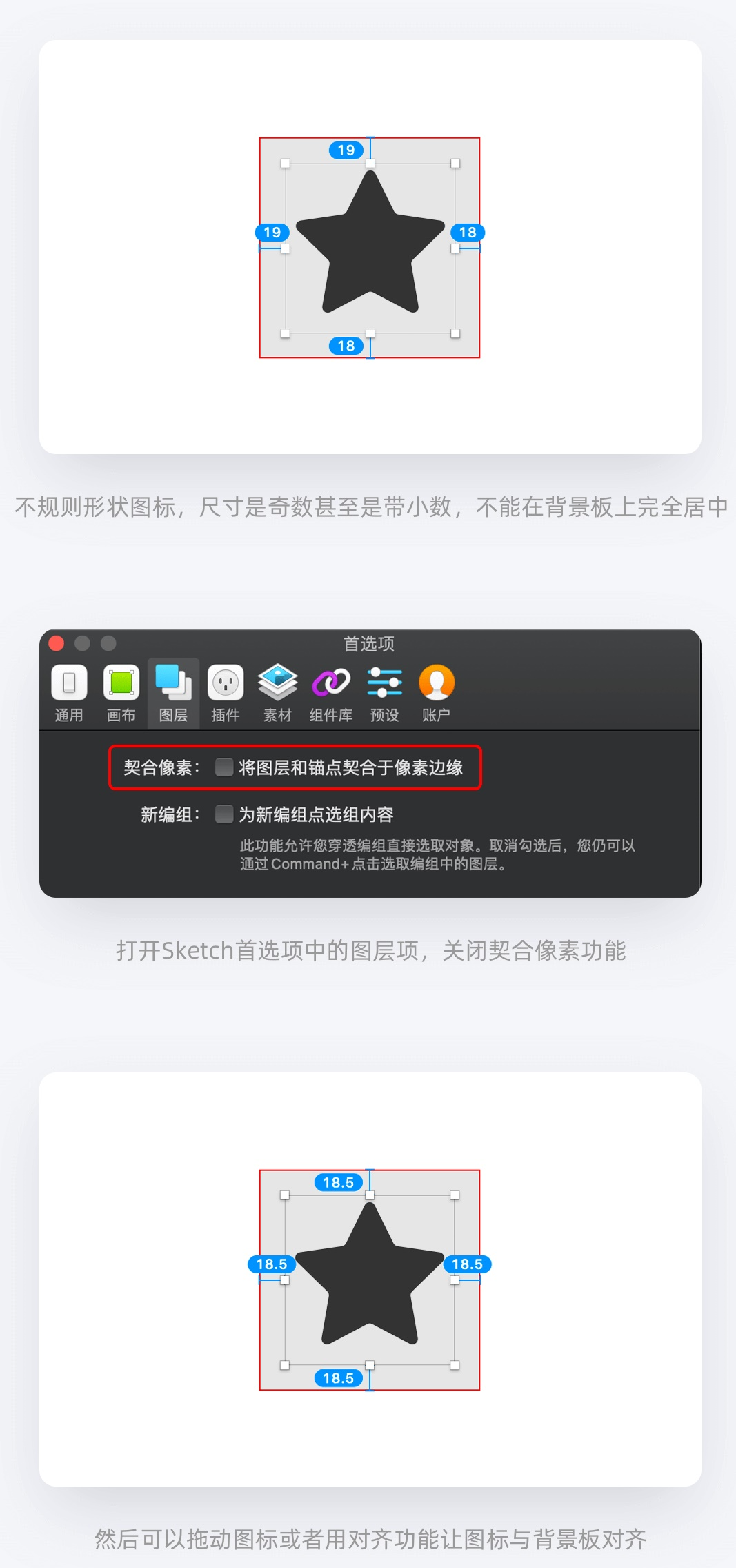
我们有时会遇到一些不规则形状图标,尺寸是奇数甚至是带小数的。
这种情况图标如果要在背景板上完全居中,我们可以打开首选项中的图层项,关闭契合像素功能,然后可以拖动图标或者用对齐功能让图标与背景板对齐。
不要忽略这一两个像素的差别,这些微小的细节往往决定了界面设计的严谨和精致程度。
另外,我们可以根据情况灵活调整图标在背景板中的位置,例如左右箭头图标为了与页面其他内容边距对齐,可以将图标贴合背景板左右两边。这样就能减少后期开发还原调整的工作量,提高工作效率。
 五、标题极限值优化
五、标题极限值优化
标题信息在界面设计中使用频率非常高,而在设计过程中我们可能会忽略极限字数的情况,导致开发还原时实际效果不理想。
下面以一个案例来分享一下标题极限值的处理方法。
在腾讯动漫社区改版中设计话题详情页的标题时,产品规划标题的字数为12个字符,在右边有看漫画按钮的情况下是显示不完全的。
这个情况就要考虑设计极限值的显示方案。
常规的方案有:
1、显示不完全时后面显示“…”;
2、换行显示。考虑到详情页需要将标题完全展示,所以方案一不可行。
而方案二在单行和双行两种情况下视觉效果不好统一。最终经过思考决定使用
方案三:标题显示不全时左右滚动展示(需要和程序员沟通,无法在界面展示,但是实现效果可以实现,建议做AE动效,让程序员理解),可以在保证视觉统一同时显示完整的标题。
同样的,在很多情况下我们由于空间受限无法展示完整信息时,这个方案也不失为一个很好的选择。
六、内容边界渐变过渡
在页面设计工作中我们有时会遇到信息容器边界固定,而容器内信息可以滑动的情况。
例如下图中顶部导航和音乐播放的歌词页面,这种场景下一般容器边界不会做明显的界限,如果内容在边界处是直接被裁切的话体验的感受就会比较割裂。
我们可以尝试更好的解决方案,在容器边界增加渐变过渡,这样信息在边缘的过渡就变得柔和,页面整体更协调。
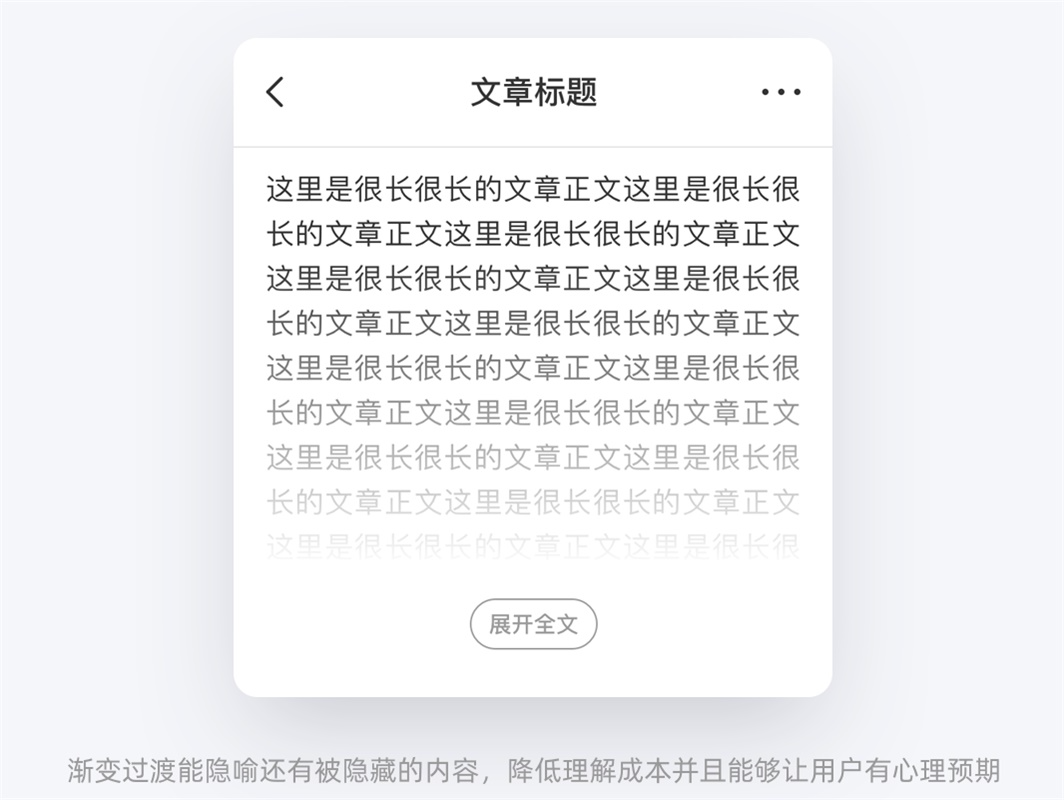
这种渐变的过渡的应用场景还有很多,比如浏览简介或者文章时,需要隐藏部分内容并提供展开阅读全文的操作。
利用渐变过渡也能隐喻还有未完全展示的内容,降低用户的理解成本并且也能够让用户有心理预期。
另外在figma上呈现这种渐变过渡也很方便,如果背景是纯色的话可以在边界处添加一个与背景色相同颜色的色块,然后给色块添加不透明度从0~100的渐变,这个方法比较简单。
如果遇到背景复杂的情况,也可以绘制一个和容器相同大小的矩形,在矩形边缘添加不透明度从0~100的渐变,然后建立蒙版把信息剪切到矩形中。
至于开发实现的方案还是要和开发哥哥具体沟通,确保用最便捷的方案还原出最好的效果。
七、动态流图片适配
动态流是我们非常常见的样式,是分发用户生产内容的主要载体之一。
主要包含了用户信息、文字、图片和视频等内容。
一般情况支持九张图片或一个视频,在有多张图片时,可以如下图做成宫格的样式适配,每张图片截取中间的正方形部分。
而只有一张图片或者视频时,为了保证图片和视频的预览效果,通常会做大尺寸的预览图,而图片的宽高尺寸并不固定,所以只截取中间方形的方案并不能满足要求,我们要根据这个情况做单独的适配方案。
首先我们要设定一个裁切的比例,比如我们取竖图最小裁剪宽高比为2:3,横图最大裁剪宽高比为3:2(这里的宽高比并不是固定的,可以根据实际需要自己定义比例,采用4:3、16:9等比例都是可以的)。这样当图片宽高比小于2:3时,我们可以把图片中间区域按宽高2:3裁剪出来;
图片宽高大于2:3并且小于3:2时可以按原图比例预览;
而图片宽高大于3:2时,把图片中间区域按宽高3:2裁剪出来。
另外要注意要给图片设置最大高度,否则图片高度太高会减少页面信息承载量,降低阅读效率,相应的也要限制最大宽度,否则会使图片规则不统一,从而页面适配效果不协调。
同样的,这个规则也适用于视频,由于全面屏手机占比越来越高,这些手机拍摄的视频大多是19:9、20:9的宽高比例,相比视频常用的16:9的比例更加细长,所以横屏视频可以统一裁剪为16:9比例,而竖屏视频可以裁剪为9:16比例。
动态流图片适配的核心是制定一个适配的规范来保证阅读的舒适度和效率。而这个规范并不是恒定的,可以根据自身平台需要来制定,以上仅作为一个示例供参考哦。
八、标题栏上滑交互优化
随着沉浸式设计的趋势,很多页面会采用无标题栏的设计。例如下图的个人中心页面,顶部利用背景图来渲染品牌氛围。
但是这类无标题栏页面的上滑交互普遍有个缺陷,就是如果未经处理上滑后内容会与顶部电池条或是置顶的按钮位置重叠。
这种类似“穿帮”的情况给用户的体验就是设计处理不够严谨。
然而这种交互细节也是可以优化改善的。
优化的原理也很简单,就是在上滑过程中添加一个标题栏来分割页面内容,从而让内容和顶部元素不重叠。标题栏可以随上滑高度改变不透明度,以达到柔和的过渡从而实现丝滑的交互体验。
类似的处理方案在各大平台也有较为广泛的应用。
九、动态内容展示更多信息
在用户体验发展的趋势中,无论是交互的反馈或者是图片、信息等都趋于由静态向动态发展。
常规的静态图片承载的信息相对有限,所以在有限的载体内让内容动起来展示更大的信息量不失为一个很好的选择。
在旧版本的iOS12系统中有一个视图选择的功能,用户在这个页面可以选择标准视图和放大视图,并且有三张图可以滑动展示不同场景下两个选项的差异,但是这个方案需要来回切换标签和滑动图片来对比差异,效率很低。而在之后改版的iOS13系统中,这三张静态图被替换成了两张动图,轮流切换三个场景的页面,用户不需要再滑动图片就能更加直观的对比两个选项的差异。这个小改动不仅可以让图片展示更多的信息,还能减少用户的操作成本提升操作上的体验,让阅读效率更高。
类似的延展应用场景也有很多,例如新功能引导动画、动态banner等等。
其实原理都是一样的,在常规静态图的基础上优化为动态图,不仅能增加信息的承载量,提高阅读效率,也能让页面更有活力。
十、利用微动效强调对象
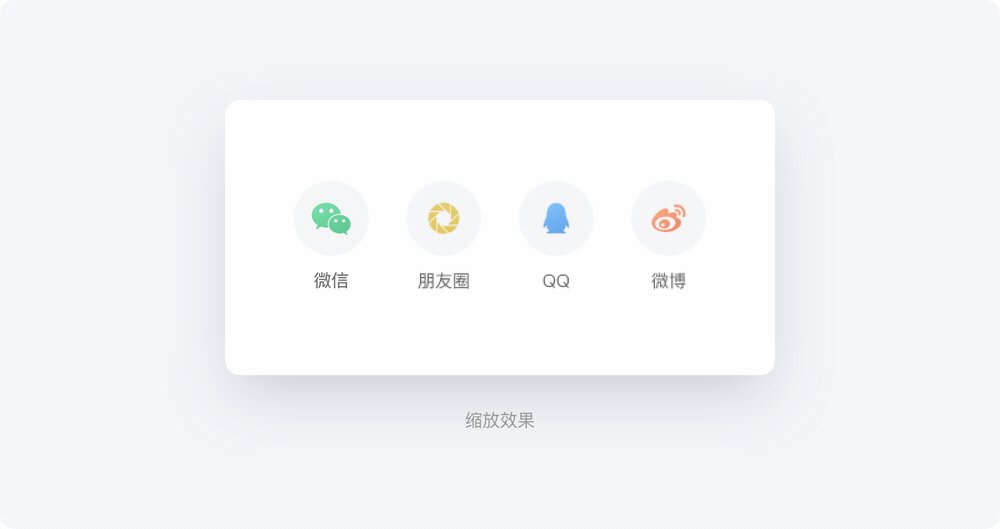
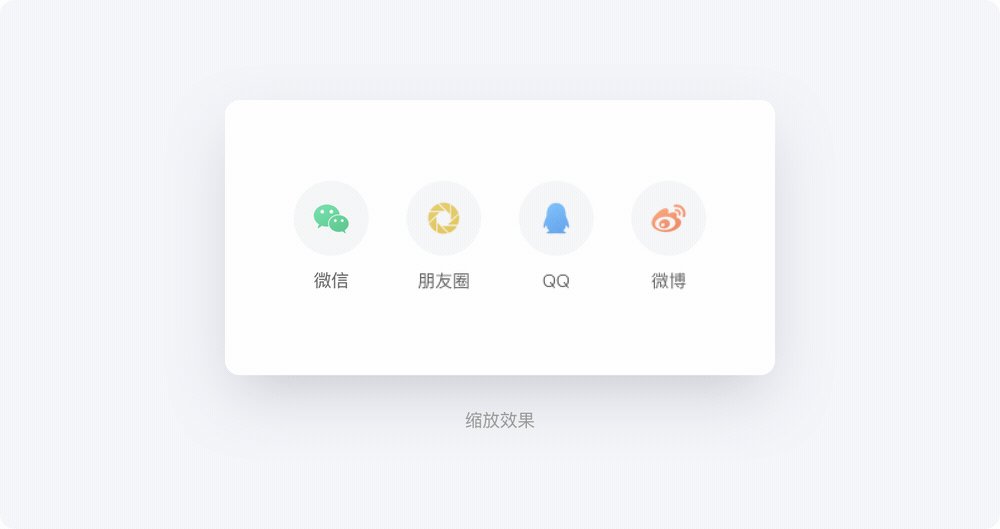
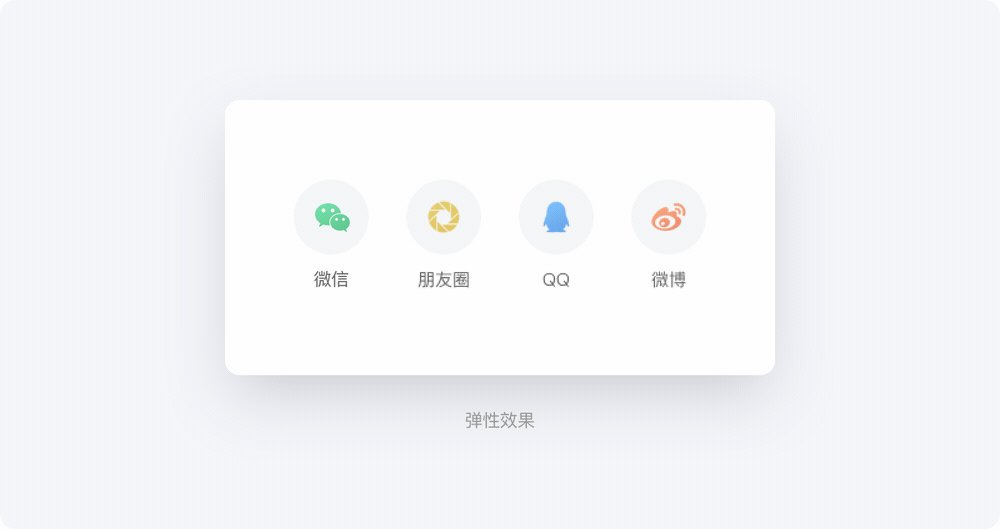
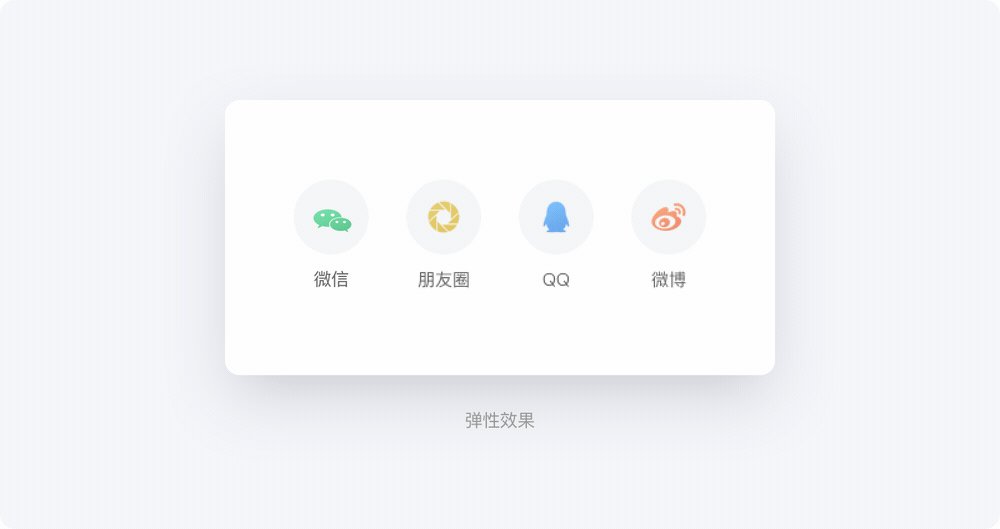
为了满足运营的需要,我们有时会在多同级个图标或者按钮中突出其中的一个。
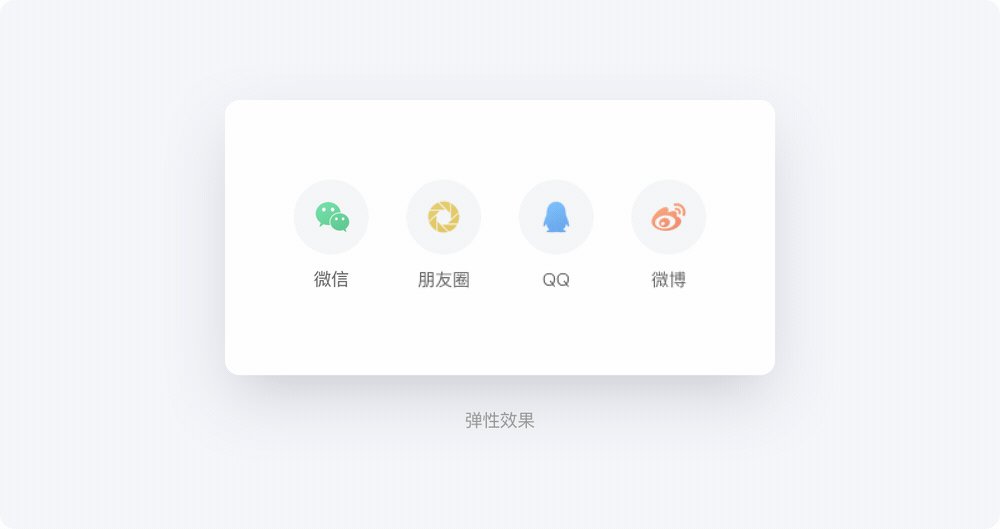
例如下图的分享弹窗,想要在多个分享途径中突出微信的图标,但同时又要保证图标风格的一致性,这时就可以利用微动效来达到强调的效果。
而微动效的落地形势也有很多种,下面抛砖引玉介绍几种简单高效的方案。



可以看到添加了微动效后不仅可以达到强调某一个对象的目的,同时也能保证每个图标风格的统一,微动效也让页面更活泼有灵性,不失为一举多得的方案。
十一、特殊场景下的差异化设计
根据用户使用场景和特殊情况出现时,产品会结合变化呈现不同的功能或者服务,这种差异化的设计更能体现情感化设计的一面,提高用户对于产品的认可度。
腾讯新闻 APP 在东航事故出现时,在底部操作栏新增了祈祷的图标,方便用户表达祈祷的心情。
:::danger
特殊情况下的差异化设计满足了用户的情感需求,也体现出了产品的温度,带给用户更强的粘性。
:::

十二、优化指引路径提高操作效率
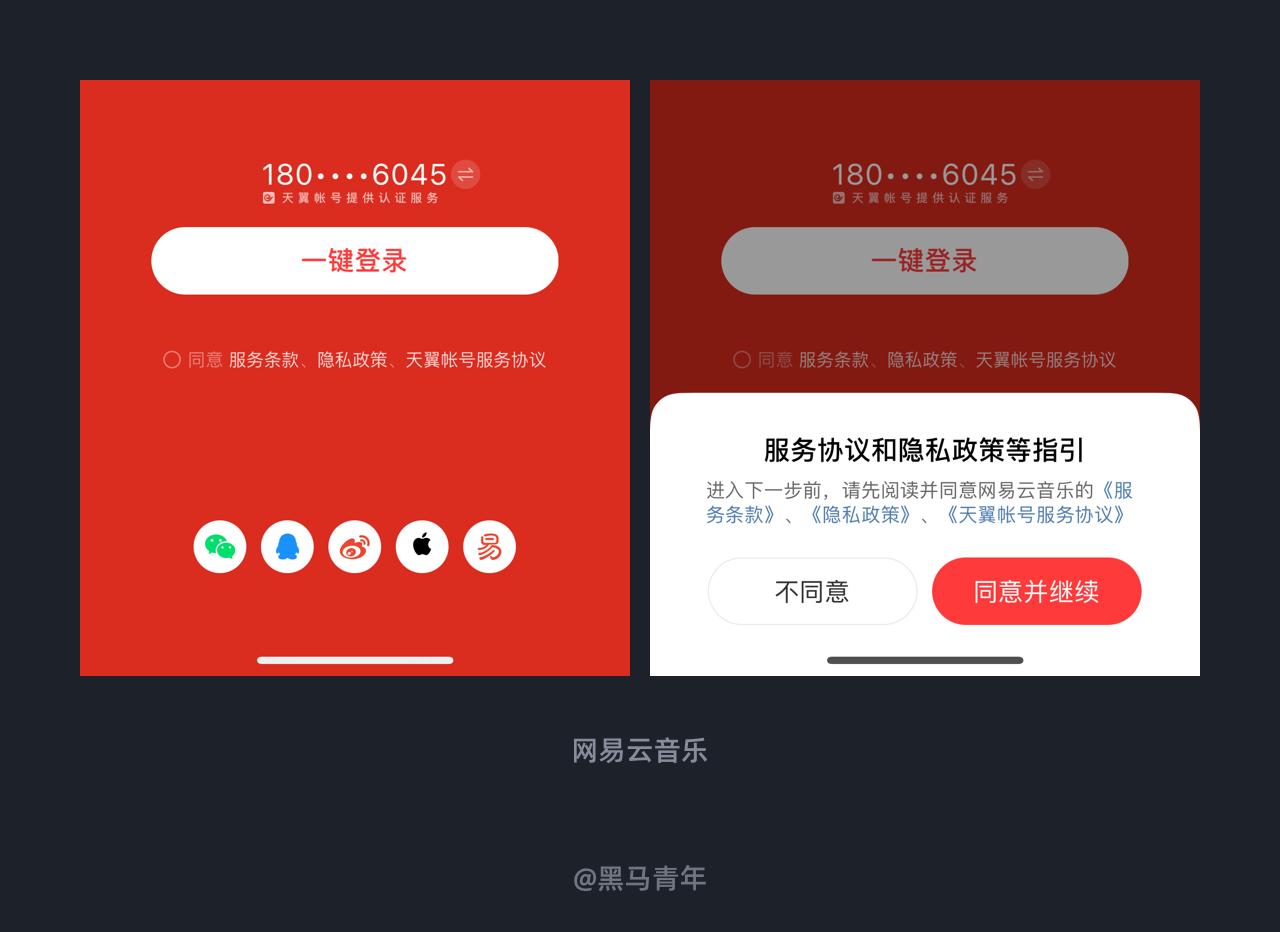
通过提取本机号码一键登录减少了繁琐的注册流程,提高了登录的效率,减少用户的操作路径。
在登录时都需要用户同意一些条款协议等内容,当用户未勾选时通常都是提示用户,指引用户选择后操作。
这样的设计增加了用户的操作路径,使用体验不是很好。
网易云音乐 APP 在同样问题出现时,提供了一个弹窗进行指引,用户无需重复操作,直接点击“同意并继续”即可完成登录。
在用户误操作出现时,无需用户过多的操作路径,给出了更高效的操作解决方案,提高了用户使用体验。
十三、温馨提示降低用户的过度依赖
随着互联网时代的到来,太多的娱乐产品占据了我们的时间,过度依赖和使用耗费了大量时间。特别是短视频的走热,刷视频容易带来过度依赖,影响用户的视力等健康问题。
抖音 APP 作为用户量庞大的短视频产品,提高用户体验至关重要。
为了降低用户的过度依赖,提示用户注意休息,特意设计了温馨提示。
用户可以设置提示时间和进行管理,APP 也会定期提示用户。
温馨的设计提高了用户对产品的好感度,也能辅助用户做好时间管理,以免过度依赖而影响休息时间。
十四、隐藏式设计提高版面利用率
对于用户来说希望内容具有较高的可见性,提高内容的曝光度才能被关注。
在控制内容的优先级时,通过隐藏式设计可以满足更多内容的呈现,不过需要做好隐藏内容的引导,提高隐藏内容被发现的概率。
网易云音乐 APP 在云贝中心签到设计中使用了隐藏式设计,
将签到相关的附属内容隐藏在展开卡片中,为更多主要内容提供了展示空间。
为了提高展开的交互设计,在每天初次访问时会默认展开,然后再收起隐藏,这个动态的指引提高了这个交互动作的曝光度。
利用隐藏式设计满足了产品需求,通过动作引导提高了用户知晓度,是一个具备较好体验的设计解决方案。
十五、更人性化的模式设计
随着用户群体的跨度增加,为了带给不同年龄段用户更好的体验,众多产品都针对不同用户提供了定制化模式。
特别是针对老年用户而进行适老化设计,还有针对青少年儿童设计的时间管理等,不同模式满足了更多不同年龄段的用户需求。
比如优酷 APP 在个人中心设计了“模式切换”,点击可以设置长辈模式、青少年守护、儿童守护。针对不同年龄段对于产品的使用需求进行定制化,带给用户更加人性化的使用体验。
十六、定制化的播放页模式设计
不同用户对于产品的使用需求有所差异,固定的模式虽然可以减少产品的开发成本,但是单一的体验不够人性化。
针对不同用户提供更多选择,可以带给用户更加人性化的体验。
MOO 音乐 APP 为了满足不同用户对于播放页的体验差异,设计了播放页模式定制化切换,用户可以选择以专辑封面或者背景大图进行展示。
为了直观的方便用户做出选择,模式设计以可视化的图形展示,便于用户更快的做出选择。
定制化的模式虽然把繁琐的事情留给了产品开发者,却把更好的体验带给了用户。
十七、缩放预览满足对细节的体验
随着短视频走进更多用户的视野中,短视频的形式也是越来越丰富,满足不同用户的使用体验至关重要。
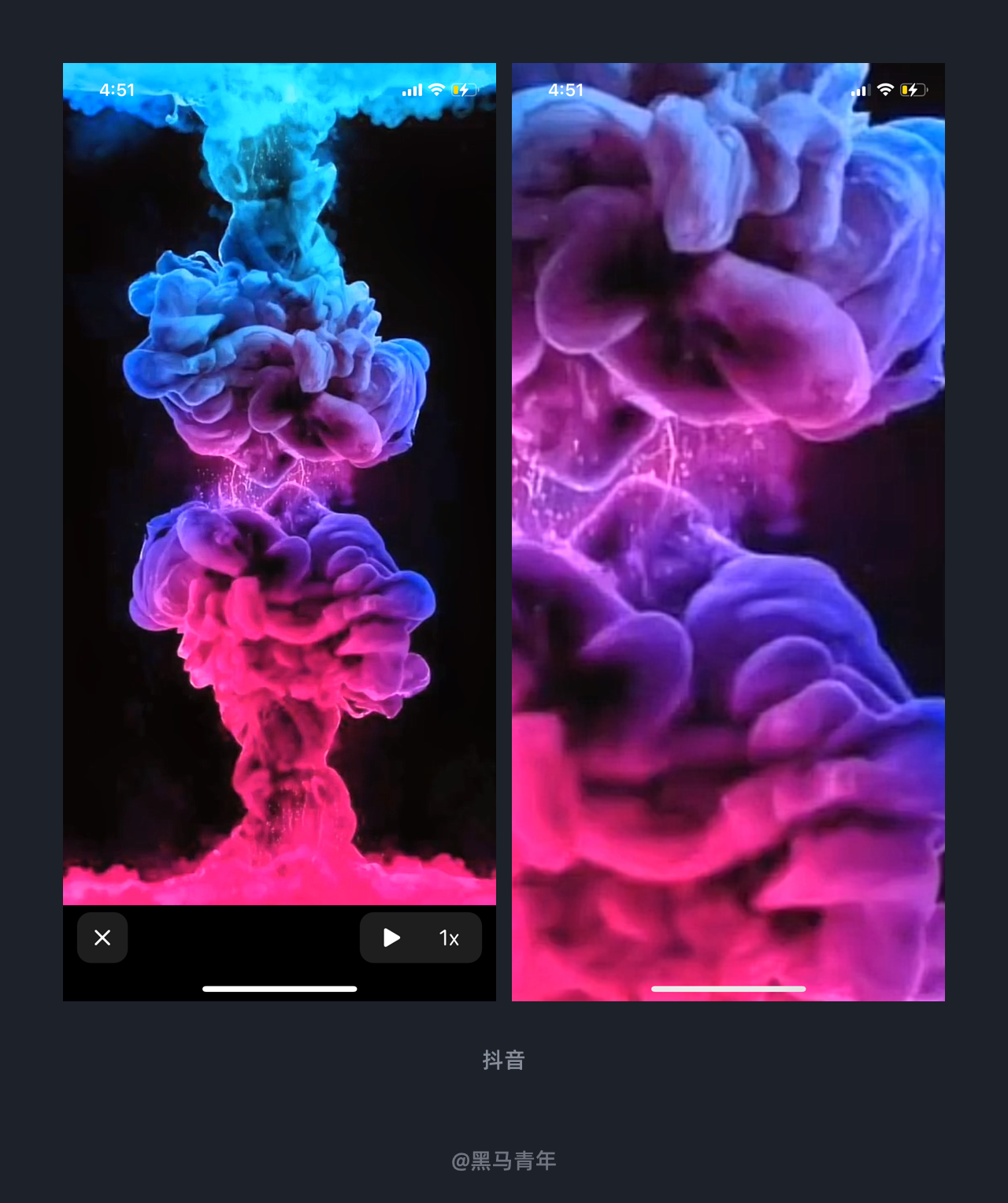
特别是图片形式引入短视频平台,对于细节的体验因人而异,缩放画面满足对于细节的体验才能更加人性化。
抖音 APP 无论是针对视频还是图片形式作品都可以缩放预览,配合缩放的手势交互带给用户放大细节查看的体验,满足了不同用户对于细节的需求。
手势交互也是产品设计师需要多多探索的方向,更加便捷的操作有助于提升用户对于产品的使用体验。
十八、满足用户好奇心的设计
用户从小白到依赖是一个逐步探索的过程,好奇心的用户会点击尝试任何的功能,甚至连一个图标或者 LOGO 都希望获得彩蛋。
作为设计师来说设计出来的每一个元素都需要考虑用户体验,给予反馈式的设计才能满足好奇心的驱使。
爱奇艺 APP 首页左上角的 LOGO 展示你有注意到吗?
有没有尝试去点击体验,作为好奇心驱使特意尝试了一下。
点击之后会跳转到皮肤等设置的页面,为该功能的曝光新增了首页入口,用户也可以通过个人中心“装扮”进行设置。
该设计解决方案不仅满足了用户点击的好奇心,也赋予了 LOGO 展示功能化的作用。
十九、可以标记和叠加的点赞设计
点赞设计在众多产品中均有体现,这是用户表达对于内容的喜欢,以此来增加作者和用户之间的互动性。
为了吸引用户点击和带来差异化的体验,点赞设计也被脑洞大开,在表情化、叠加点赞、点赞标记、微动效等方向不断探索。
小宇宙 APP 在播放页中对音频进行点赞时,可以多次叠加点赞,点击之后会针对音频播放进度条进行点赞标记,反复点击也会使得进度条纹增高,以此来强化点赞的程度。该设计解决方案不仅丰富了点赞的设计,也能通过标记和进度条纹的高度让用户记住关键的部分,方便后续回顾的时候知道哪些时间段是重要内容,提高用户对于产品的使用体验。
二十、差异化的短视频推荐设计
作为新闻资讯类产品来说,大部分用户的习惯还是图文结合的阅读形式,不过随着短视频的出现,改变了一部分用户的阅读习惯。
通过短视频获取新闻资讯、搜索指定内容、学习生活技巧或者专业技巧等均可实现,改变了用户的阅读习惯和获取内容的形式。
央视新闻 APP 作为新闻资讯类的专业平台,在满足用户阅读新闻的同时,也跟进了短视频观看新闻的体验。
在底部标签栏以舵式导航的形式作为短视频新闻入口,点击之后会有推荐视频展示,差异化的推荐设计不仅提高了内容的曝光度,也吸引了用户的关注度。


