结合了线性和面性的优点,既保持了面性的重量感,同时具有线性的精致、细腻。因此在设计时可以根据图标具体想要表达的感觉对线面比例进行把控,不同比例可以呈现出不同的视觉感知。
1. 线面结合图标的基础分析及想法
线面比例
组合形式
线面可以通过不同的组合形式进行绘制。基于不同的组合形态可以设计出多种多样的线面图标,不同的组合形式会体现出不同的设计风格,因此在设计时尽量多发散思考,寻找出适合你的组合方式。
繁简对比
线面结合本身就由两种形式组合,因此在设计的时候更需要对整体造型进行把控,单体(线和面)造型必须保持较高的简洁程度,若本身形态过于复杂,则会降低图标的辨识度和视觉美观度。
2. 线面结合图标类型拓展
线面结合的图标集合了线性和面性的优点,在设计方式上也继承了两者的优点。设计方式也是基于以上两种的结合,因此可以结合出更多设计的可能性。
黑白线+面性品牌色
与「线性+品牌色」的做法较为接近,统一的线性颜色叠加品牌色的透出。
实际案例:好好住、soul
线面双色
基于线面的基础上,在线和面的颜色上做差异。具体做法与线性或面性的双色接近。
线面结合-阴阳
线和面的结合按 50% 的比例进行设计,依据上下、左右、居中等基础方式的结构化设计,整体图标的视觉效果较为跳跃,非常规。
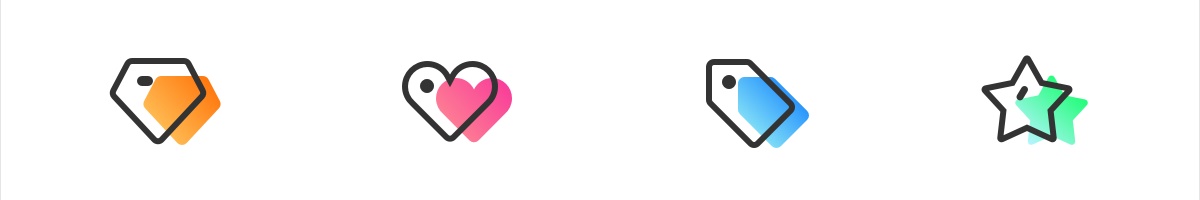
线面双色+错位
在双色图标的基础上,线和面按照统一的 「百分比」 进行缩放,并进行透视和位移的设计,整体呈现出来的是一种交错叠加的视觉效果,相比普通的线面双色更加丰富。
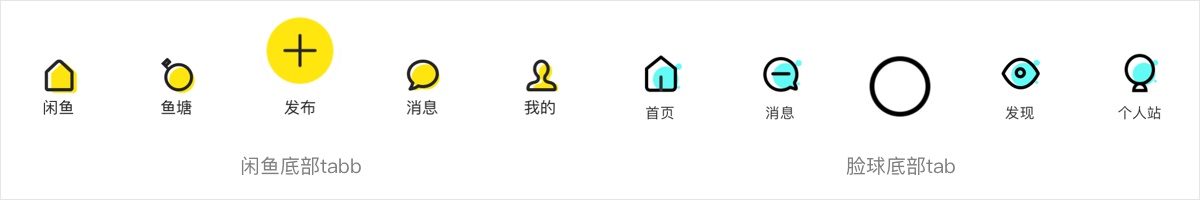
实际案例:闲鱼底部tab、脸球底部tab
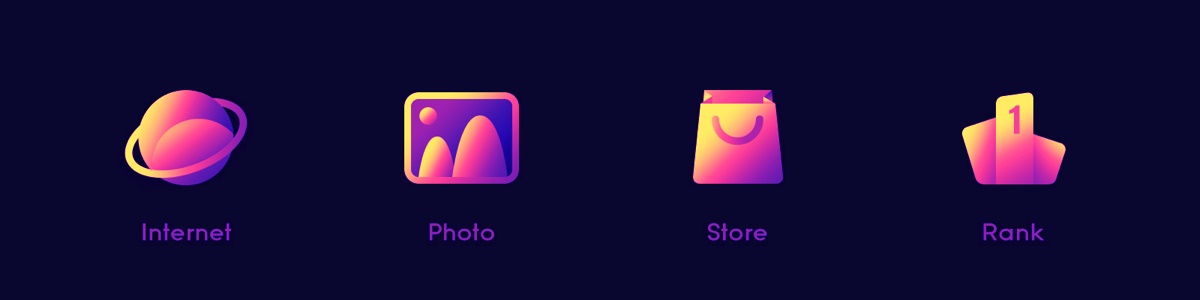
线面错位+渐变
基于上一种风格,对面或者线的颜色进行渐变设计,丰富了图标的质感和颜色更加细腻。
线面透明度变化
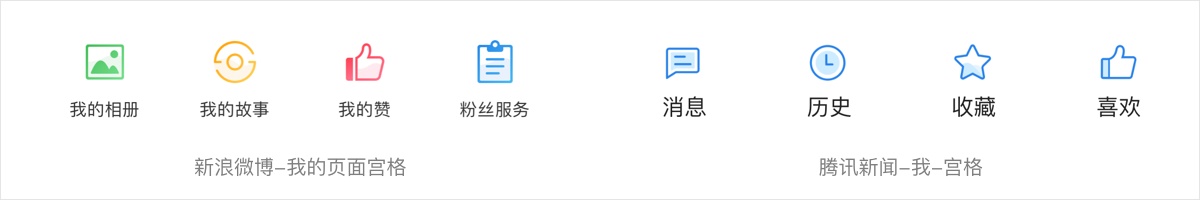
与「线面透明度变化」的设计方式大致一样。如下图案例,「弱线强面」的第一识别度较弱,而「弱面强线」 的外形识别度较高,也更符合图标的表达。
实际案例:新浪微博、腾讯新闻
基于三种基础的类型表达,可以拓展出多种多样的设计形式。除了以上的案例之外,还收集了一些其他的设计。
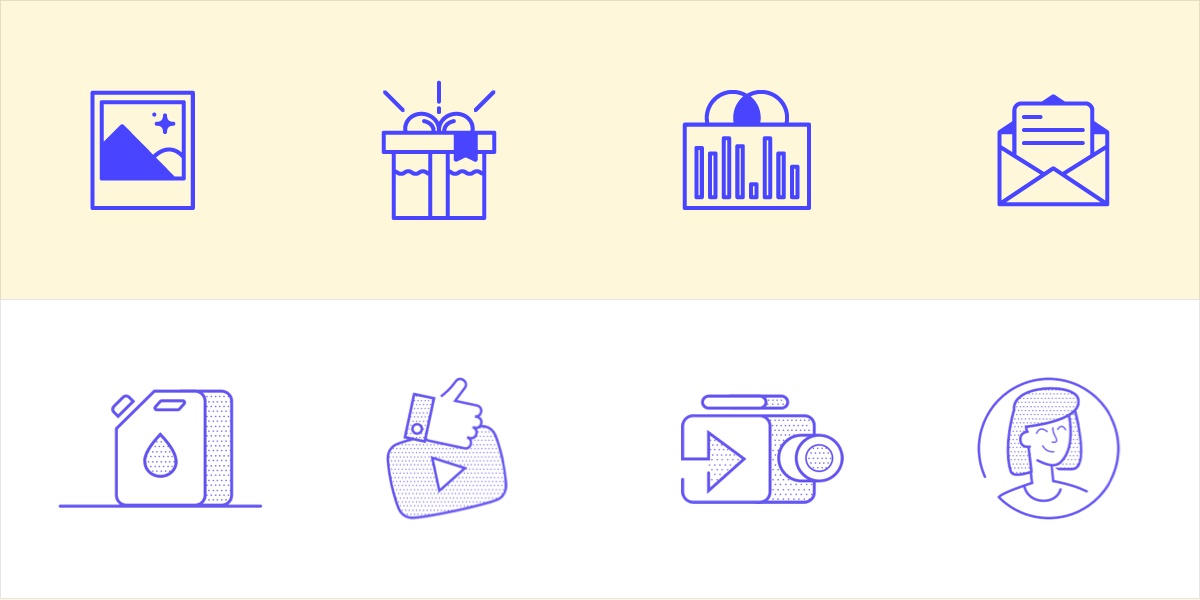
线面结合 – 插画
整体比较偏向插图的感觉,细节和元素较多,常见于一些 APP 的空白页设计。
线面结合 – 卡通插画
整体感觉比较可爱、卡通、二次元,常见于一些二次元或漫画类的 APP。
面性 – 渐变强质感
整体风格的光影质感会比较强烈,常在一些活动运营或小游戏的界面出现。
面性 – 扁平写实
线面+渐变插画
写实风格
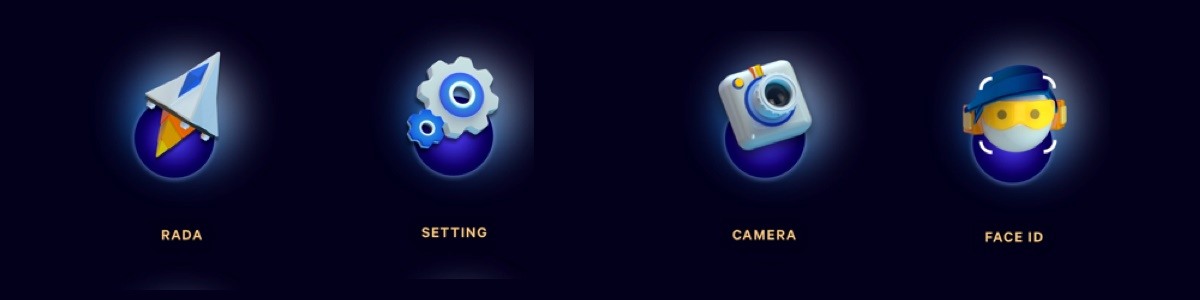
3D质感图标
由于 C4D 的制作成本相对较高,目前较少在常规的 APP 中看到。
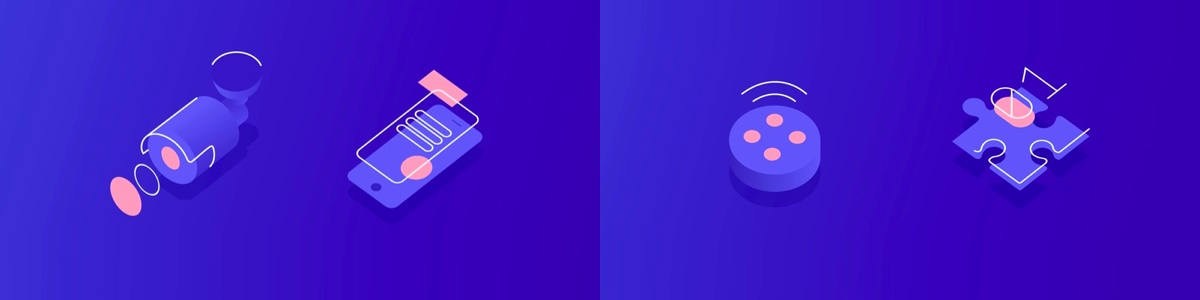
等距的线面结合
等距的设计,让原本线面的图标丰富了层次,并具有立体透视的感觉。
3.优秀图标设计案例
除了以上这些之外,我们在实际场景中也会发现一些较为特别的图标设计。
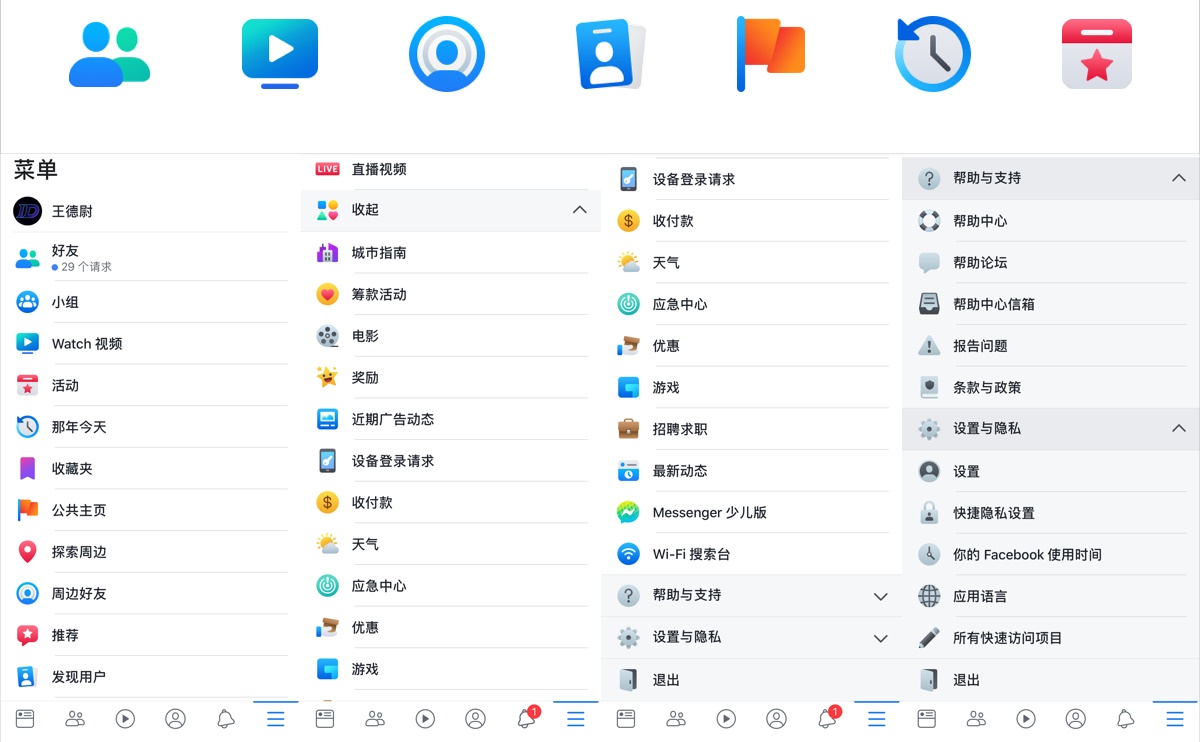
Facebook 更多页面的列表图标
整体风格偏向插画风+渐变质感。由于更多的页面为纯列表的设计,因此整个页面在图标的设计上做了很大胆的尝试,与常规的单色图标相比更具有吸引力。为了区别不同的业务,系统性质的功能图标做了色调的区分。
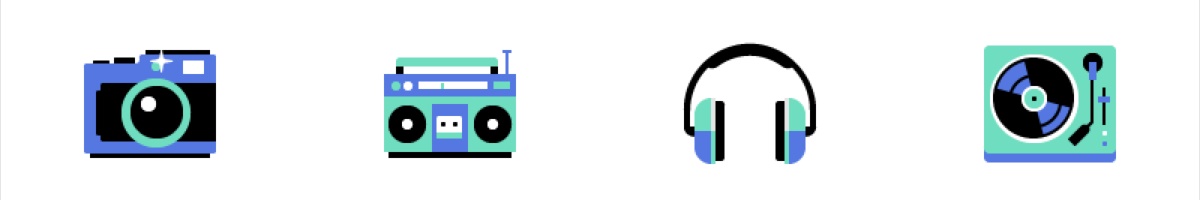
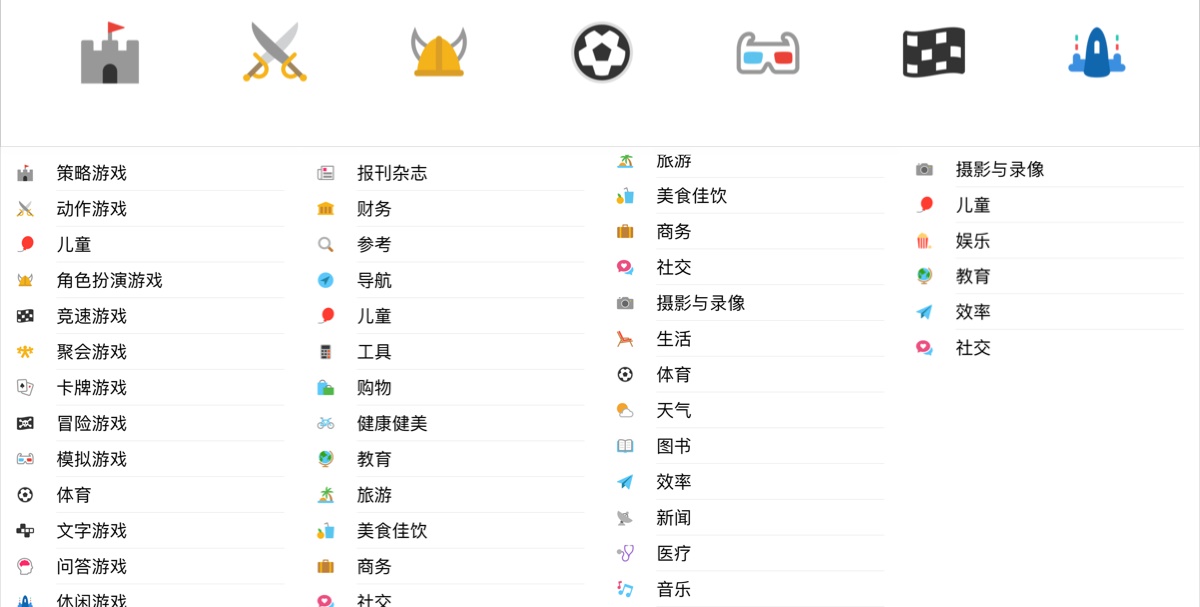
APP Store 游戏和新APP界面下的类别列表图标
整体为具象化扁平风格的设计表达,图标的颜色还原了最基本的现实感知。
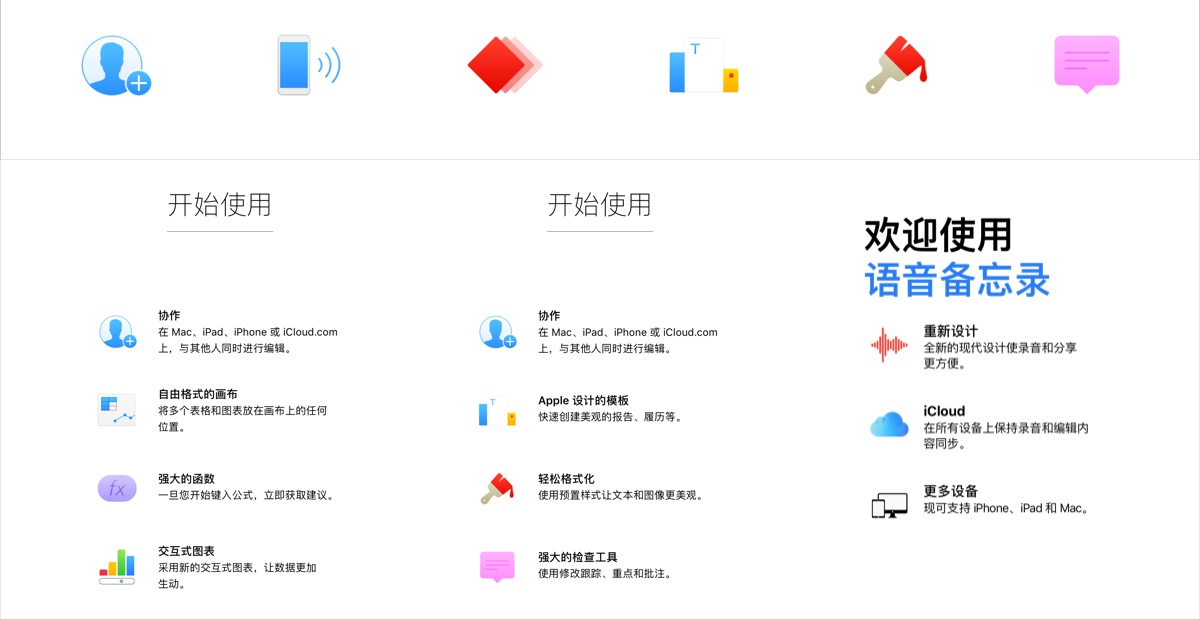
iOS 系统办公类软件的起始页面图标
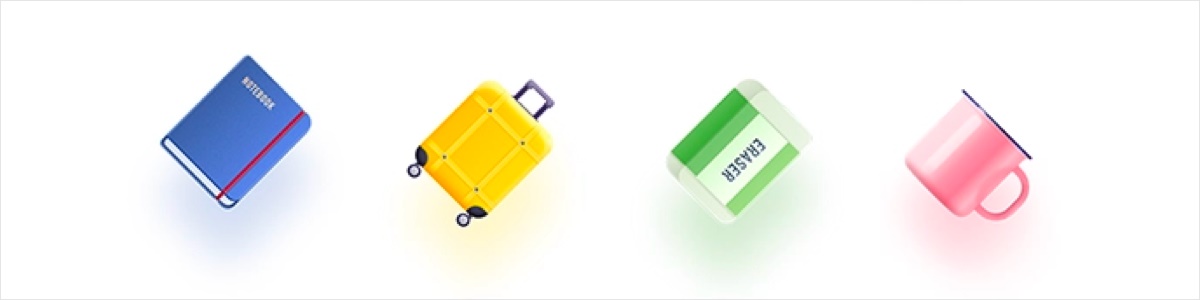
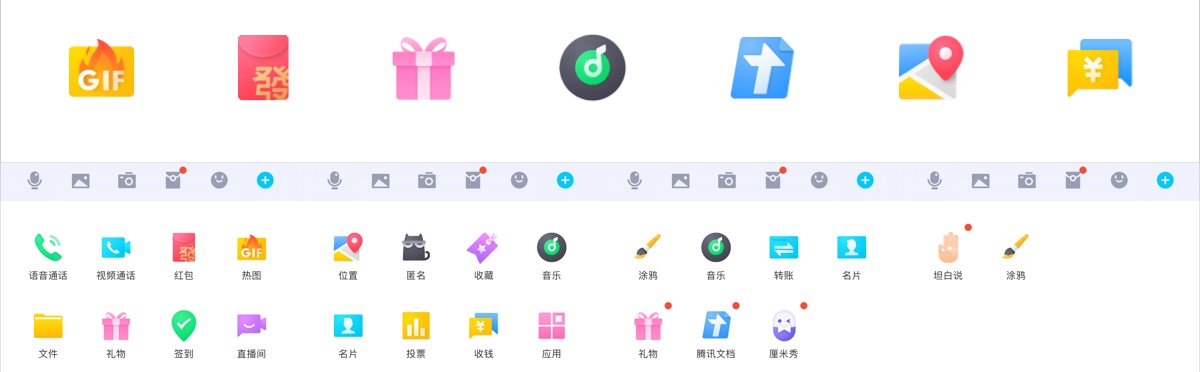
QQ手机版中延展的功能图标
整体风格偏向轻写实+微弱渐变。每个图标都具有丰富的细节表达,色调方面基于业务属性结合品牌色进行了区分,整体既统一又具有差异化。
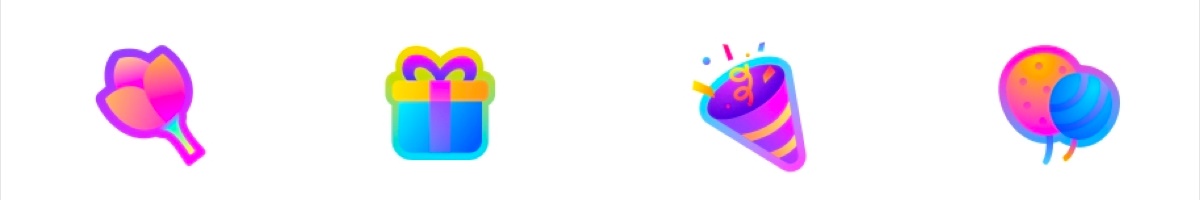
大众点评顶部入口的图标
整体风格偏向写实+强渐变+炫光感,每个图标都具有丰富的细节表达。
旅法师营地
游戏、二次元类的 APP,因此在图标的设计上也偏向细节较为丰富的插画风格。
哔哩哔哩动漫
图标风格偏向卡通插画,选中态与默认态的设计较为巧妙。