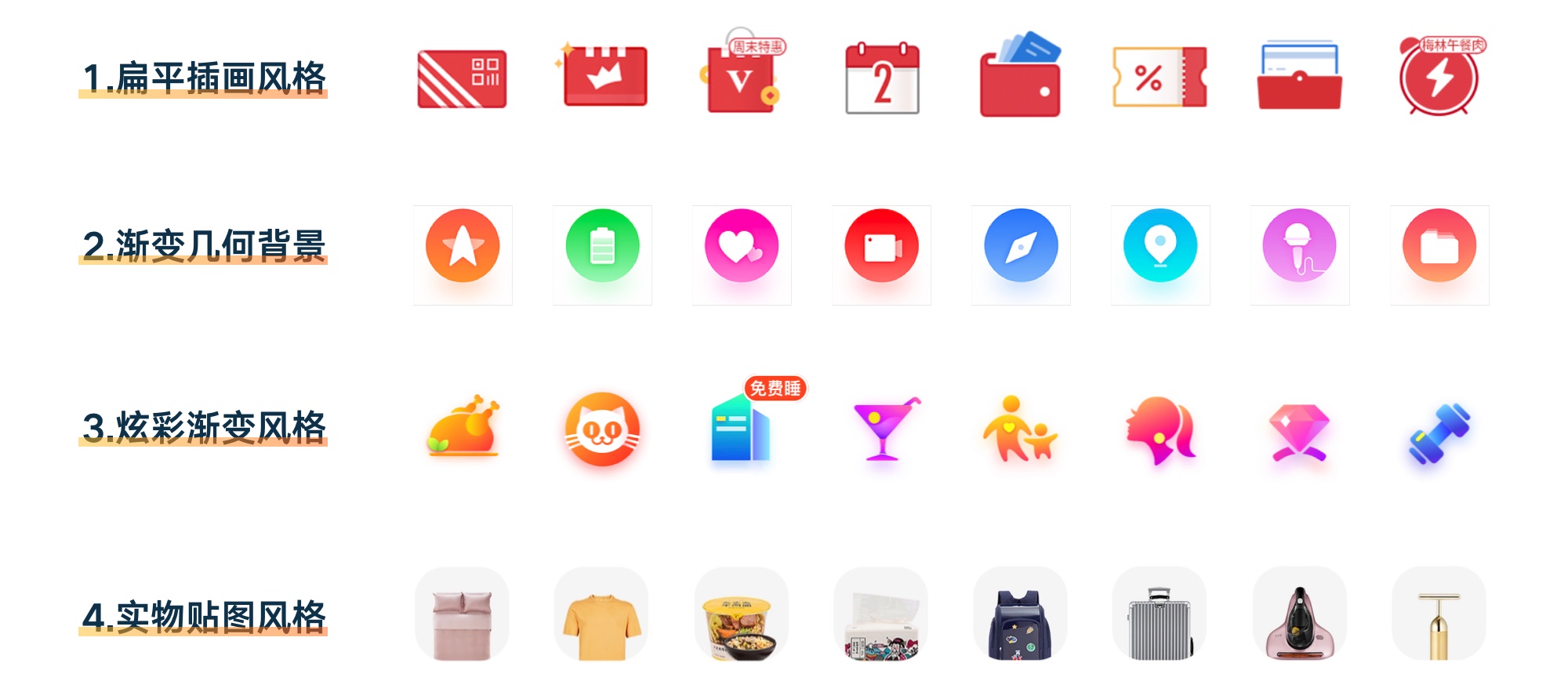
装饰图标最主要的应用区域,集中在首页的快速入口上,也是今天多数应用中会使用的组件。
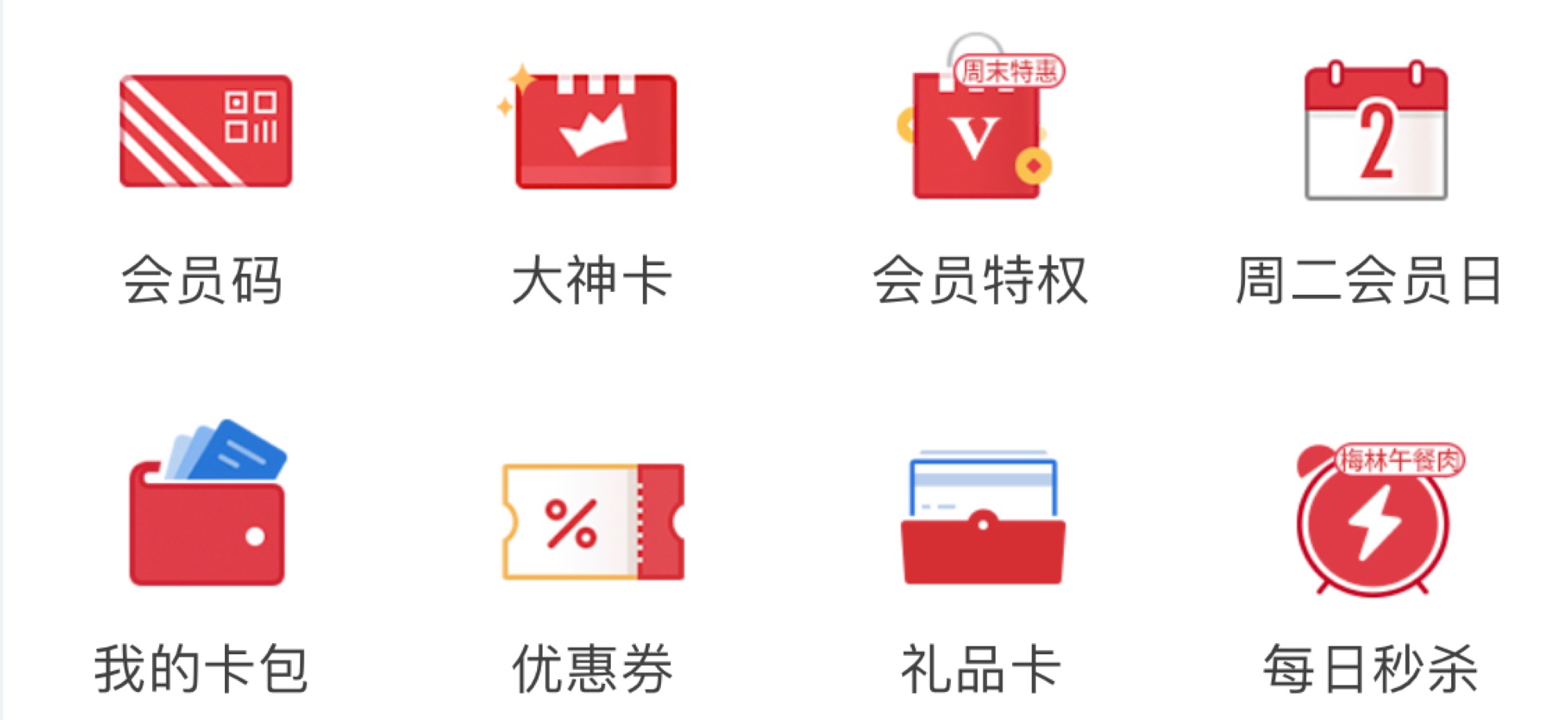
扁平插画风格
装饰图标的主要作用是丰富视觉体验,对于识别性的要求较低,所以我们可以在这里应用更复杂的图形和添加更多的细节。在这里的扁平插画风格设计更具象,而不是像工具图标一样的抽象化,所以完整的采用扁平插画的设计是没问题的。
例如在肯德基客户端首页的服务分类中,使用的图标就是依据扁平插画的形式设计的,有较多的色彩和完整的细节。
设计特征:
1、先通过绘制具体的图形轮廓;
2、然后为这个轮廓内添加细节,并对不同的面填充不同的色彩进行区分。
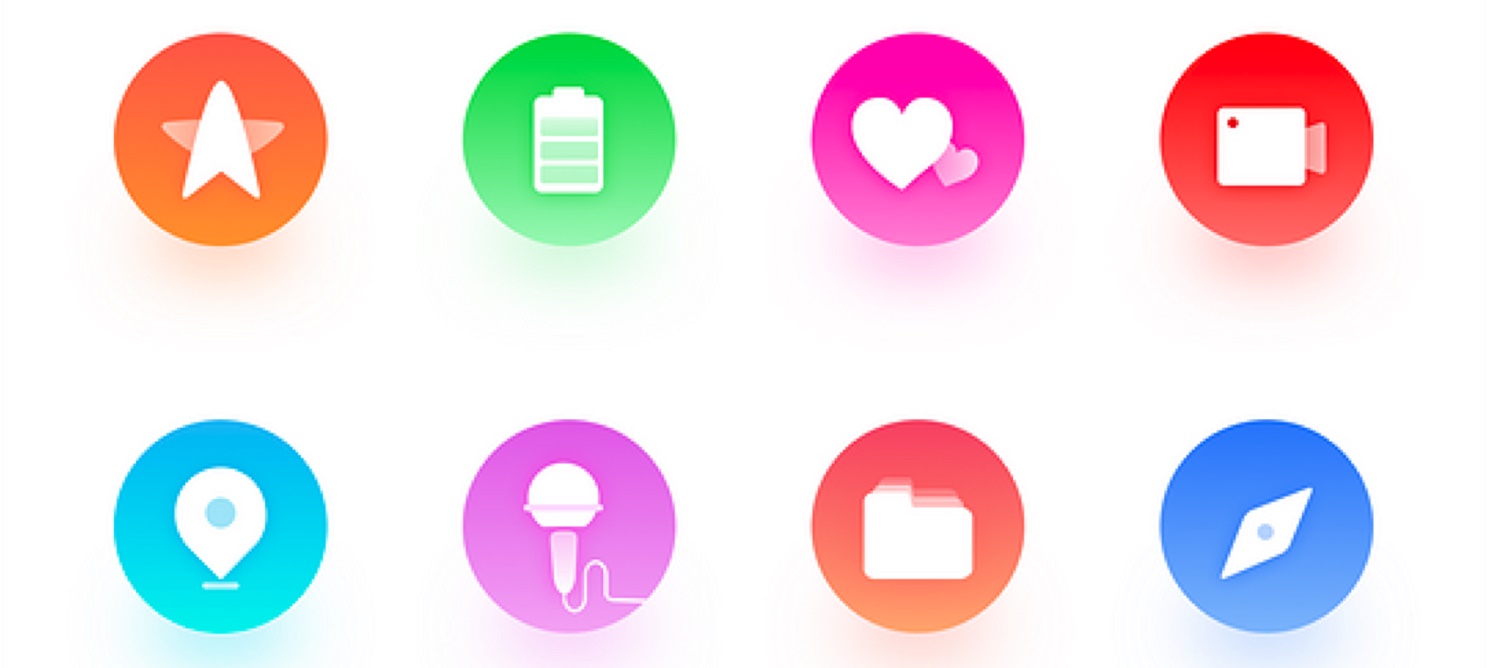
渐变几何背景
和其它风格比较,在快速入口中,线上案例应用得最多的风格其实是渐变几何背景的设计方案,即在一个应用渐变色的背景上贴了一个线性或面性的图标。
炫彩渐变风格
这是一个比较奇特的设计风格,在过去只存在于飞机稿中,是一种单纯为了追求视觉表现力的设计形式,通过高饱和的渐变、撞色,抓取浏览者的眼球。 
实物贴图风格
最后,讲讲实物贴图的图标风格。这种图标出现在涉及到实物产品的应用中,例如电商应用,智能硬件控制应用等等。 
常见问题:
1. 物体的透视
和工具图标一样,我们要尽可能的保证整组图标中图形的形状和透视可以统一,如果实物图采用的透视不一致,那么空间的对立感就更强,也容易被用户觉察到违和感。
2. 形体和比例
当我们采用实物照片时,我们往往不能控制该物体完整的形状,但需要切记的是,不是物体本身是什么形状我们都要完整的置入进去。
3. 图形的质感
质感指的不是物体本身的材质,而是摄影、后期产生的质感。比如,同一件商品,手机直出的图,和经过商品精修的图,展现出来的质感是完全不一样的。
4. 前后对比
考虑到摄影图的本身细节非常丰富,且色彩较多。为保证能更好地衬托主体物,背景用色都使用饱和度偏低的配色。

