创建

例
<script>// 创建正则表达式方法1var regexp1 = /^\d{6}$/;// 创建正则表达式方法2var regexp2 = new RegExp('^\\d{6}$'); // 字符串中\表示转义,所以要多写一个var str = '555666';console.log(regexp1.test(str)); // trueconsole.log(regexp2.test(str)); // trueconsole.log(typeof regexp1); // objectconsole.log(typeof regexp2); // object</script>
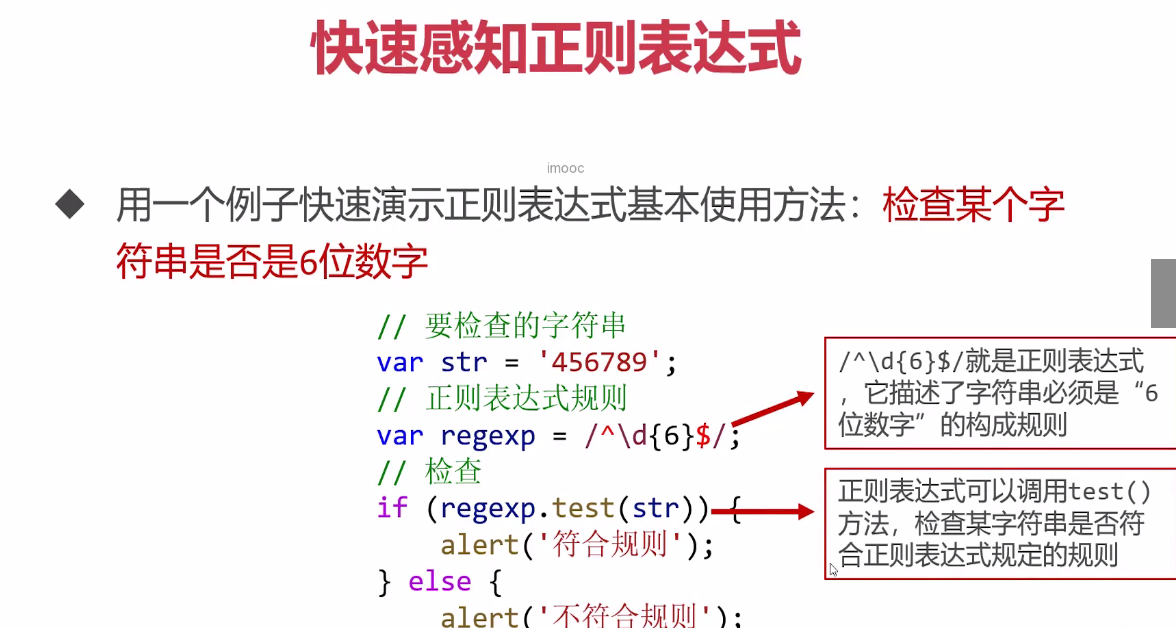
规则

例
1
<script>// 定义正则表达式// 6位数字的字符串var regexp = /^\d{6}$/;var str1 = '123456';var str2 = '1234567';var str3 = '1234b6';console.log(regexp.test(str1)); // trueconsole.log(regexp.test(str2)); // falseconsole.log(regexp.test(str3)); // false</script>
2
<script>
// 定义正则表达式
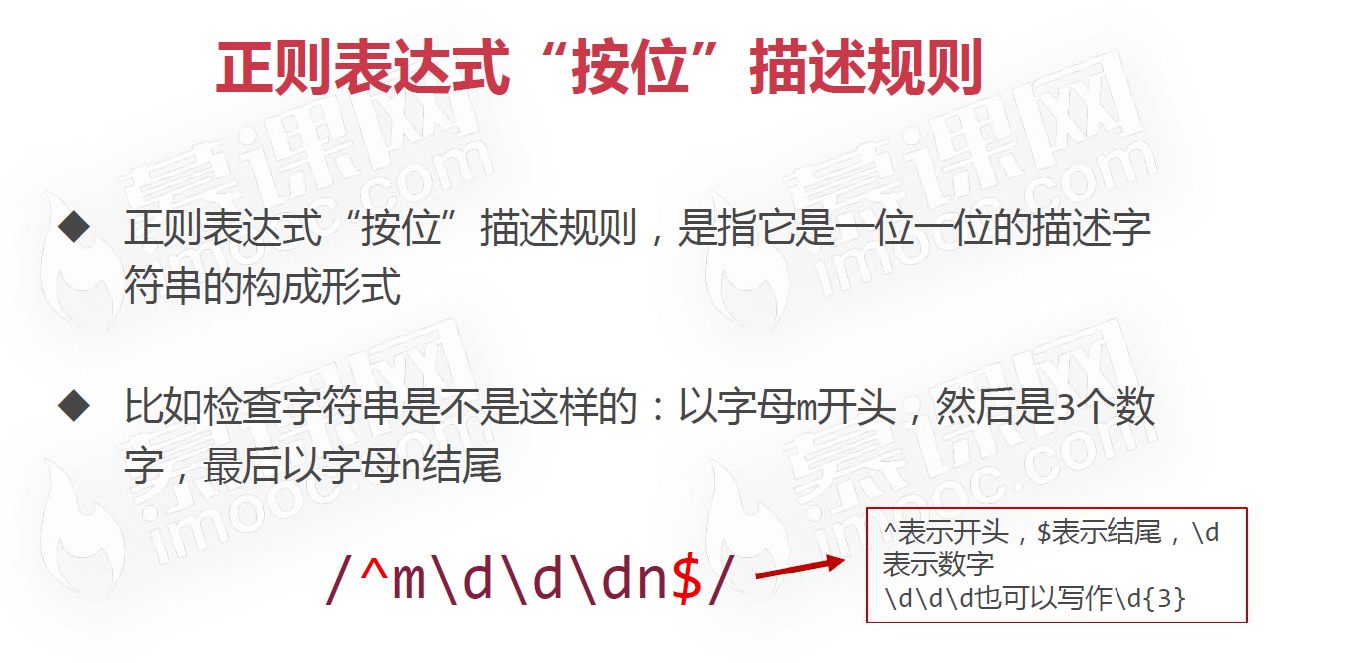
// 这个正则表达式表示一个形式: 以m开头,n结尾,中间是6位数字
var regexp = /^m\d{6}n$/;
var str1 = 'm123456n';
var str2 = 'm1234567n';
var str3 = 'm1234b6n';
var str4 = '123456';
console.log(regexp.test(str1)); // true
console.log(regexp.test(str2)); // false
console.log(regexp.test(str3)); // false
console.log(regexp.test(str4)); // false
</script>
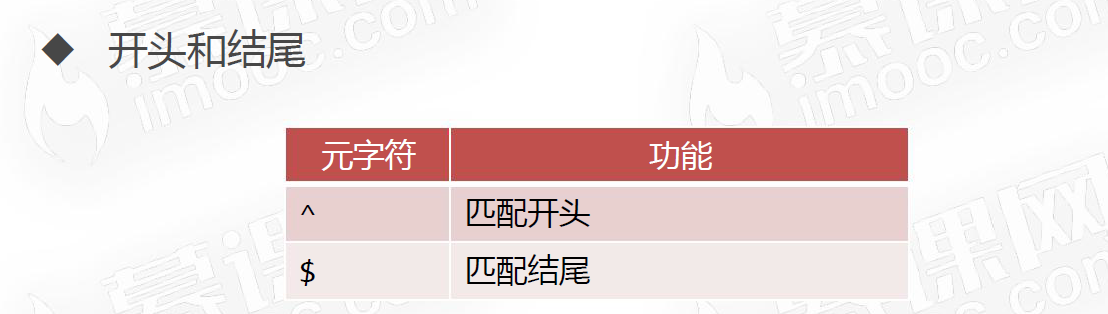
元字符



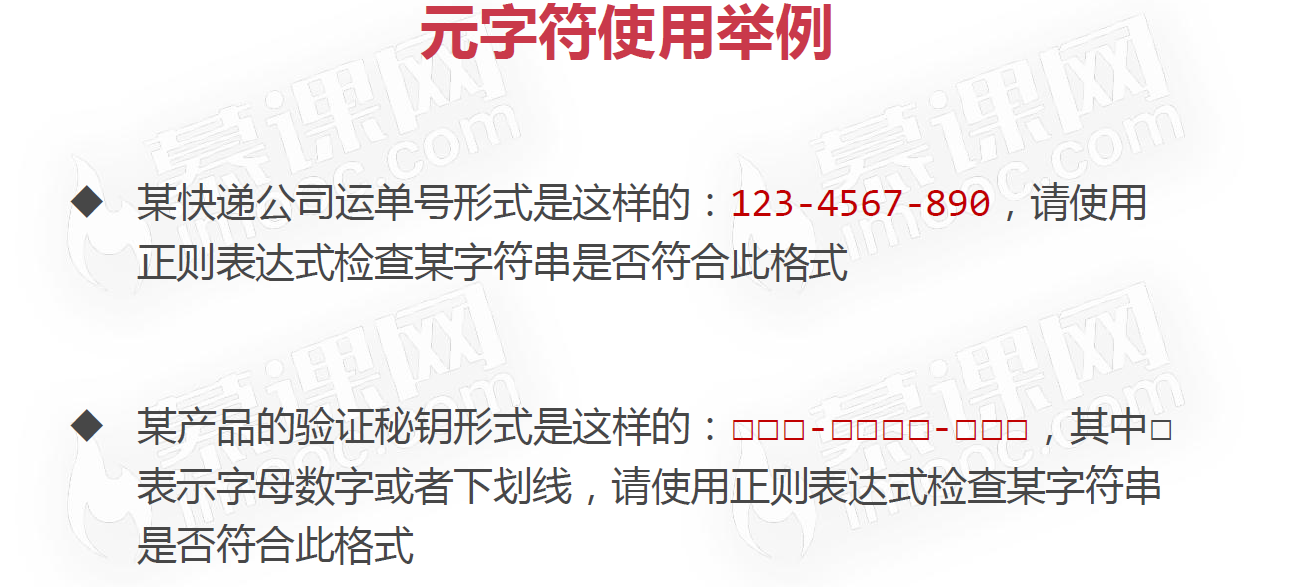
举例

<script>
// 题目1:某快递公司运单号形式是这样的:123-4567-890,请使用正则表达式检查某字符串是否符合此格式
// 正则表达式
var regexp1 = /^\d\d\d-\d\d\d\d-\d\d\d$/;
// 待测试的字符串
var str1 = '444-5555-000';
console.log(regexp1.test(str1));
// 题目2:某产品的验证秘钥形式是这样的:□□□-□□□□-□□□,其中□表示字母数字或者下划线,请使用正则表达式检查某字符串是否符合此格式
// 正则表达式
var regexp2 = /^\w\w\w-\w\w\w\w-\w\w\w$/;
// 待测试的字符串
var str2 = 'abc-__ab-123';
console.log(regexp2.test(str2));
</script>
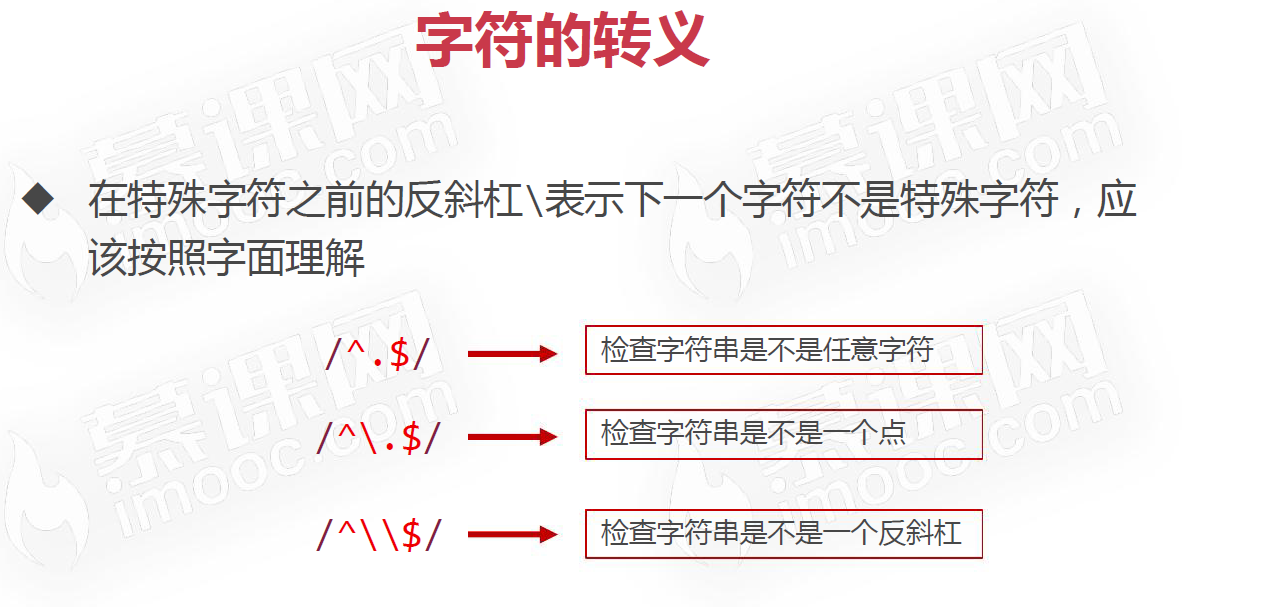
字符的转义


例
<script>
// 题目3:某产品批号形式为:123.45^67#89,请使用正则表达式检查某字符串是否符合此格式
var regexp3 = /^\d\d\d\.\d\d\^\d\d\#\d\d$/;
// 待测试的字符串
var str3 = '666.66^66#66';
console.log(regexp3.test(str3));
</script>
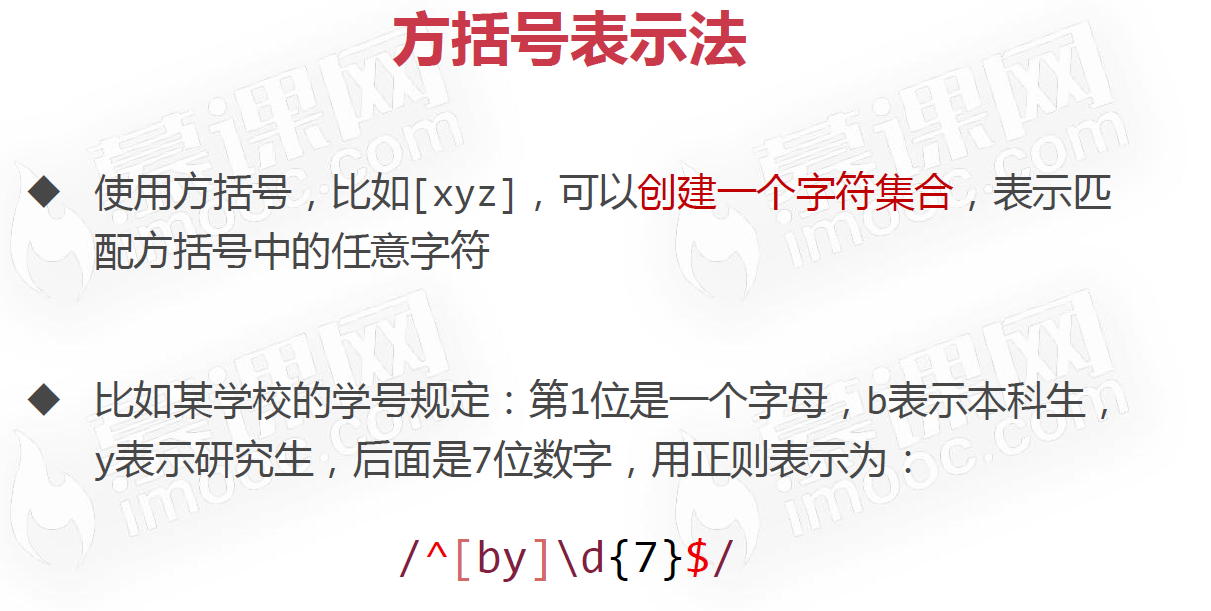
方括号表示法

<script>
// 某学校的学号规定:第1位是一个字母,b表示本科生,y表示研究生,后面是7位数字,用正则表示为:
// 学号字符串
var str1 = 'm4444555';
// 用正则表达式进行检查
console.log(/^[by]\d{7}$/.test(str1));
</script>

举例
<script>
// *******************************************
// 题目1:请验证某字符串是否是5位字母,大小写均可
var str2 = 'abcde';
var str3 = 'abcd5';
console.log(/^[a-zA-Z]{5}$/.test(str2));
console.log(/^[a-zA-Z]{5}$/.test(str3));
// 题目2:请验证某字符串是否是5位,且仅由小写字母、点构成
var str4 = 'mnp..';
var str5 = 'mnp.#';
console.log(/^[a-z\.]{5}$/.test(str4));
console.log(/^[a-z\.]{5}$/.test(str5));
// 题目3:请验证某字符串是否是4位小写字母,且最后一位不能是m字母
var str6 = 'abcd';
var str7 = 'abcm';
var str8 = 'ab1c';
console.log(/^[a-z]{3}[a-ln-z]$/.test(str6));
console.log(/^[a-z]{3}[a-ln-z]$/.test(str7));
console.log(/^[a-z]{3}[a-ln-z]$/.test(str8));
</script>
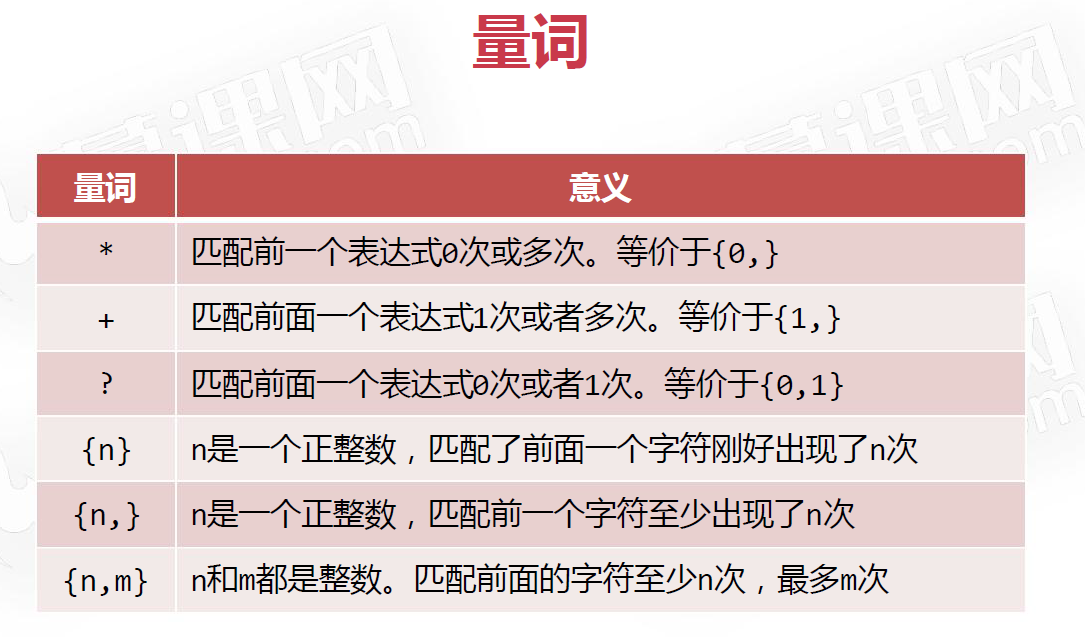
量词

举例
<script>
// 题目1:请验证字符串是否符合手机号码的规则:11位数字,并且肯定以1开头
var str1 = '13812345678';
var str2 = '138123456789';
var str3 = '38123456789';
var regexp1 = /^1\d{10}$/;
console.log(regexp1.test(str1));
console.log(regexp1.test(str2));
console.log(regexp1.test(str3));
// 题目2:请验证某字符串是否是这样的:以字母开头,中间是任意位数字(最少1位)构成,并以字母结尾
var str4 = 'a123123123b';
var str5 = 'abcd';
var str6 = 'a1b';
var regexp2 = /^[a-zA-Z]\d+[a-zA-Z]$/;
console.log(regexp2.test(str4));
console.log(regexp2.test(str5));
console.log(regexp2.test(str6));
// 题目3:请验证某字符串是否符合网址规则:以www.开头,中间是任意位的字符(字母数字下划线,最少一位),最后以.com结尾,也可以以.com.cn结尾
var str7 = 'www.imooc.com';
var str8 = 'www.sina.com.cn';
var str9 = 'www.news.cn';
var regexp3 = /^www\.\w+\.com(\.cn)?$/;
console.log(regexp3.test(str7));
console.log(regexp3.test(str8));
console.log(regexp3.test(str9));
</script>
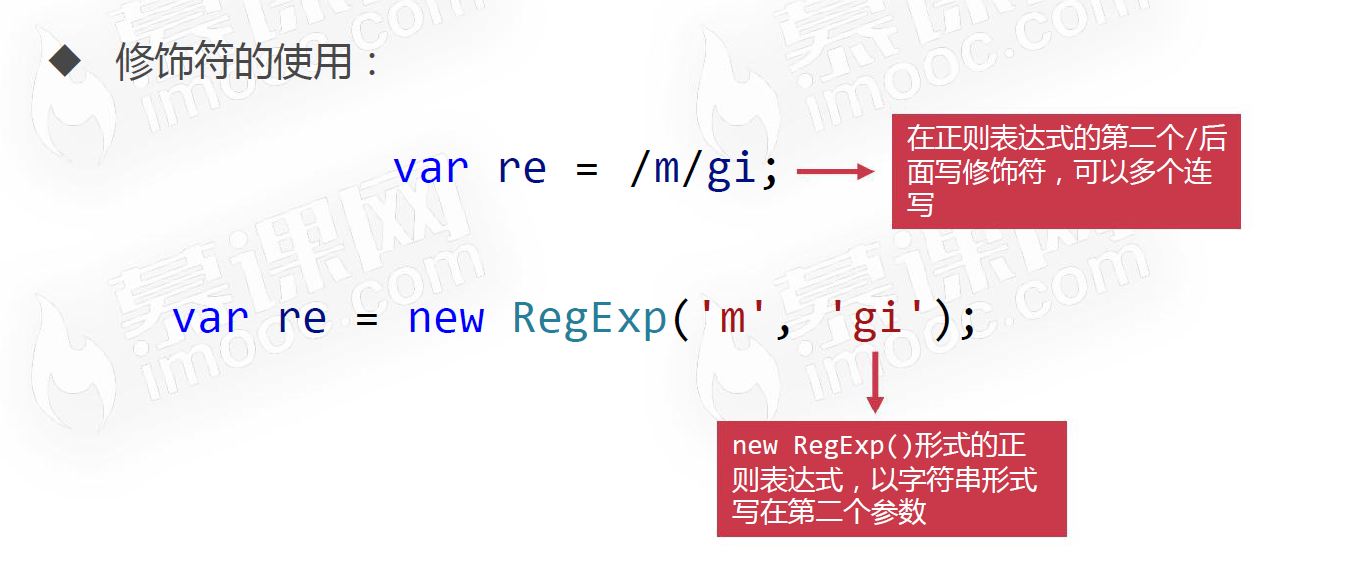
修饰符


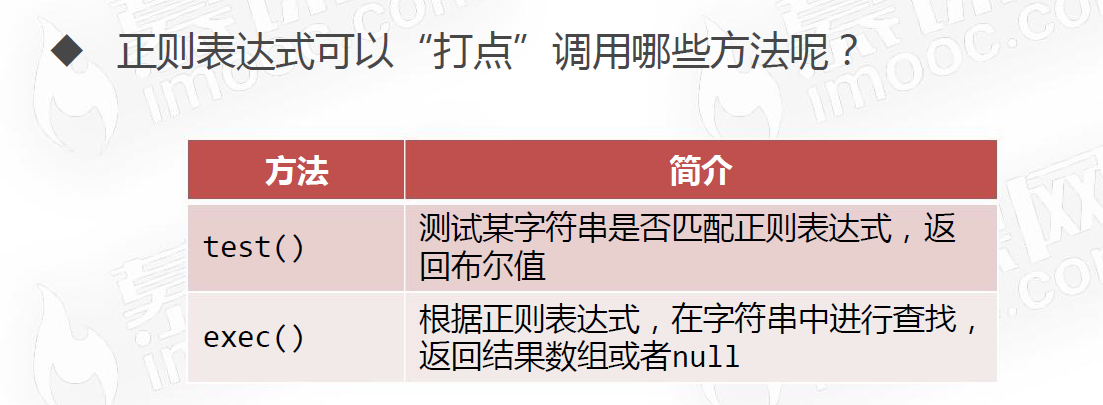
方法
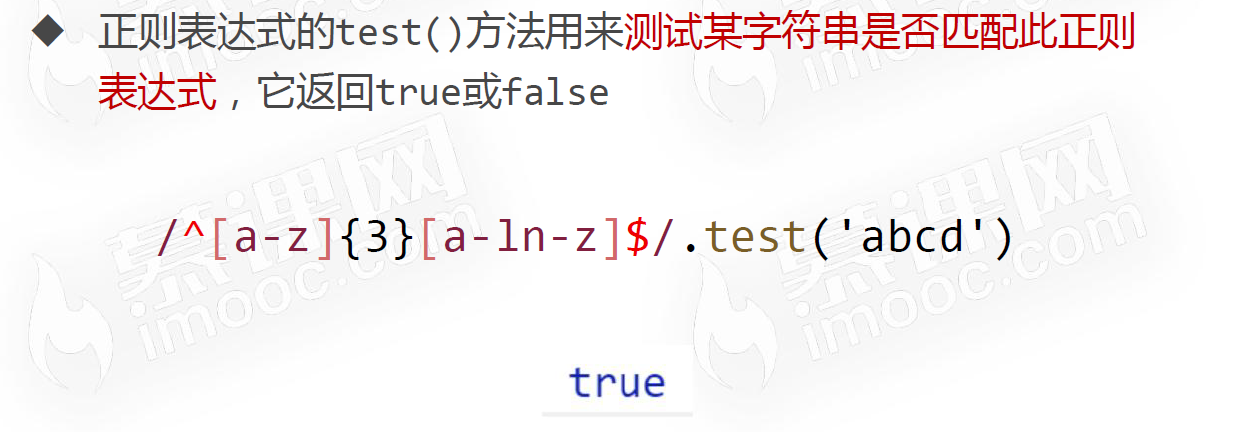
test()【测试某字符串是否匹配此正则表达式】
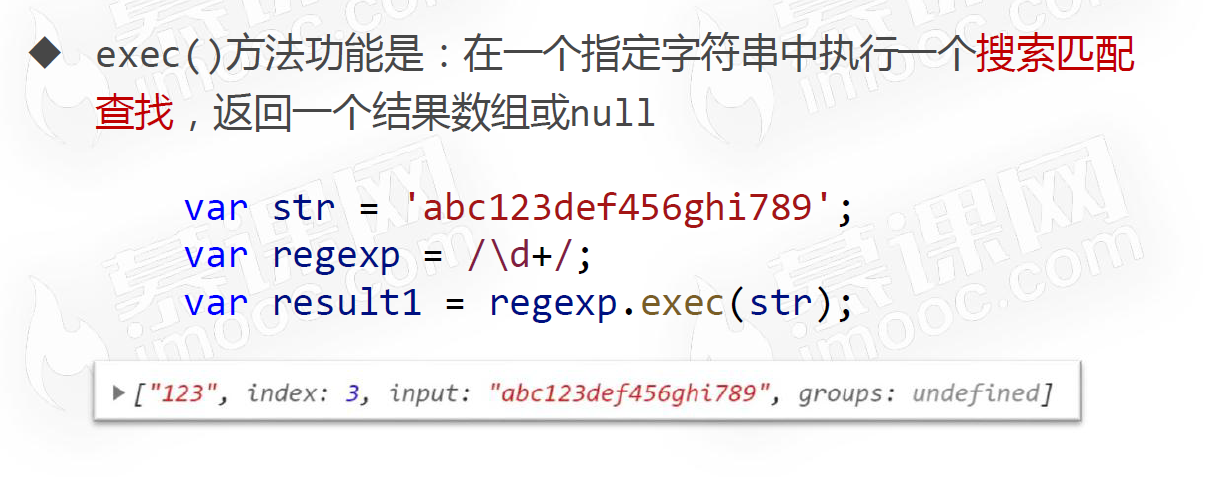
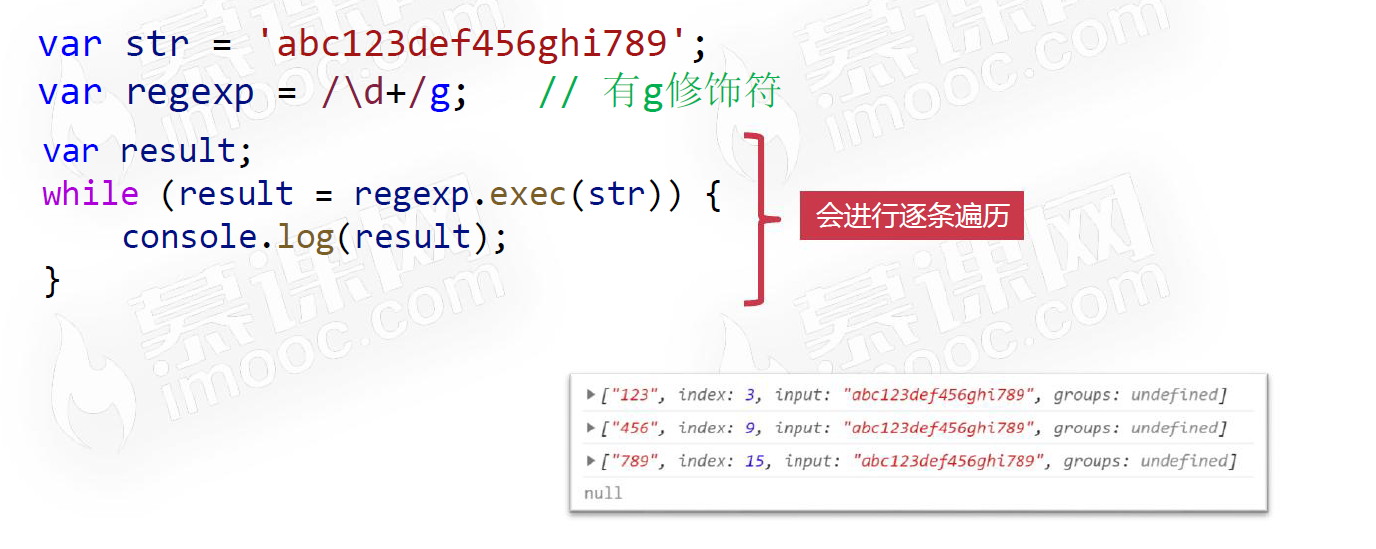
exec()【检索字符串中的正则表达式的匹配】

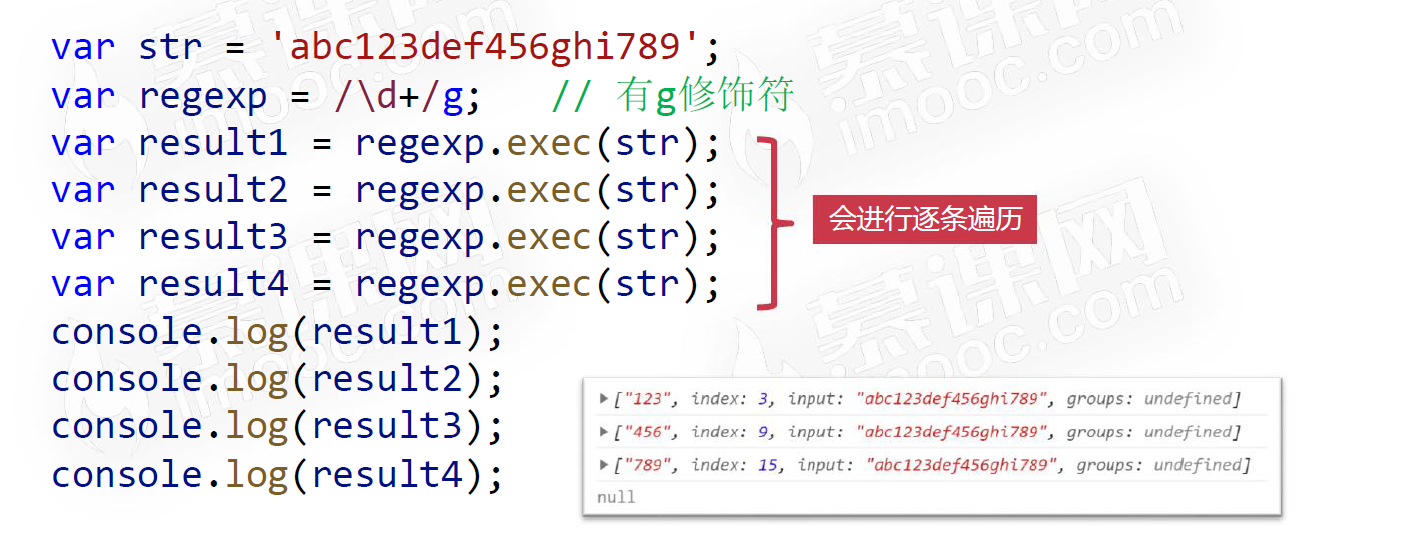
为什么后面的456和789没有找,这是因为我们没有让它全局搜索g,所以只会找到第一次连续出现的数字,具体如下:

也就是它类似于迭代,前面的找过了就不找了,每次从上一次开始找,就有个指针标记上次的位置
所以我们可以使用while循环
如果只想筛选结果不想要后面相关信息,就直接用第一个,因为它是一个数组,result[0]