方法
访问方法
—————————————————
getAttributes()【返回指定元素的属性值】
getAttributeNode() 方法返回指定属性名的属性值。
element.getAttribute(attributename)
| 参数 | 类型 | 描述 |
|---|---|---|
| attributename | String | 必须。你想返回的属性名。 |
返回值
| 类型 | 描述 |
|---|---|
| String | 指定属性的值。 |
演示:
简化代码<body><div id="box" class="small"></div><script>var box = document.getElementById('box');var n = box.getAttribute('class');alert(n);</script></body>
setAttribute()【设置或者改变指定属性并指定值】
element.setAttribute(attributename,attributevalue)
| 参数 | 类型 | 描述 |
|---|---|---|
| attributename | String | 必须。你要添加的属性名称。 |
| attributevalue | String | 必须。你要添加的属性值。 |
没有返回值。
setAttribute() 方法创建或改变某个新属性。
如果指定属性已经存在,则只设置该值。
演示:
简化代码<body><input value="OK"><p id="demo">点击下面的按钮来设置按钮的类型属性。</p><button onclick="myFunction()">点我</button><script>function myFunction(){document.getElementsByTagName("INPUT")[0].setAttribute("type","button");};</script><p>Internet Explorer 8 及更早的版本不支持 setAttribute 方法。</p></body>
—————————————————
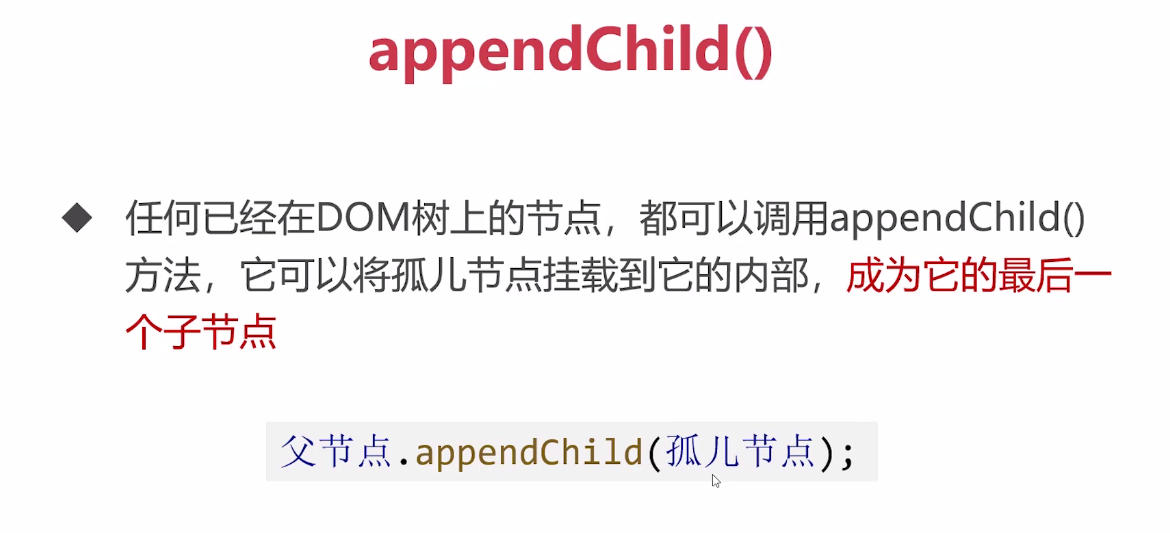
appendChild()【为元素添加一个新的子元素】
前置知识引用
node(节点)
node.appendChild(node)
| 参数 | 类型 | 描述 |
|---|---|---|
| node | 节点对象 | 必须。你要添加的节点对象。 |
返回值
| 类型 | 描述 |
|---|---|
| 节点对象 | 添加的节点 |

演示:
简化代码
<body>
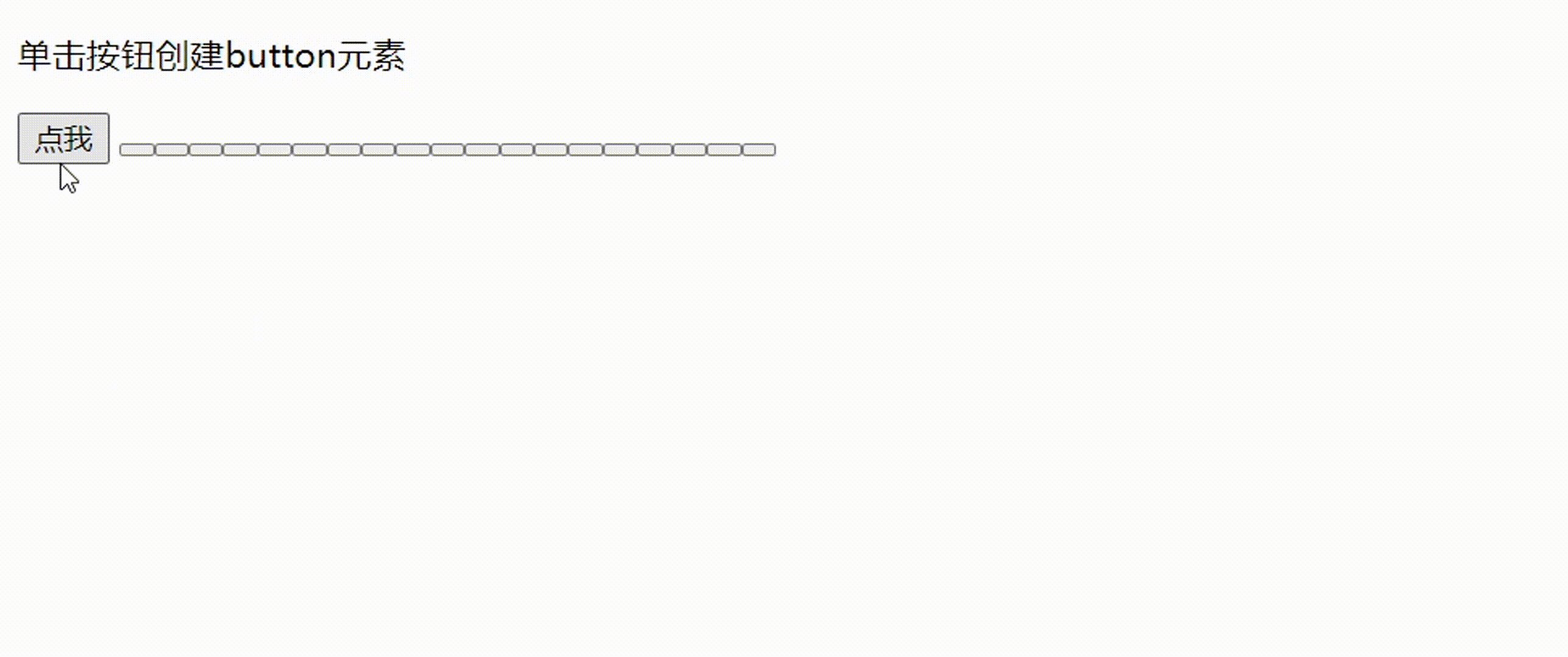
<p id="demo">单击按钮创建button元素</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var btn=document.createElement("BUTTON");
document.body.appendChild(btn);
};
</script>
</body>
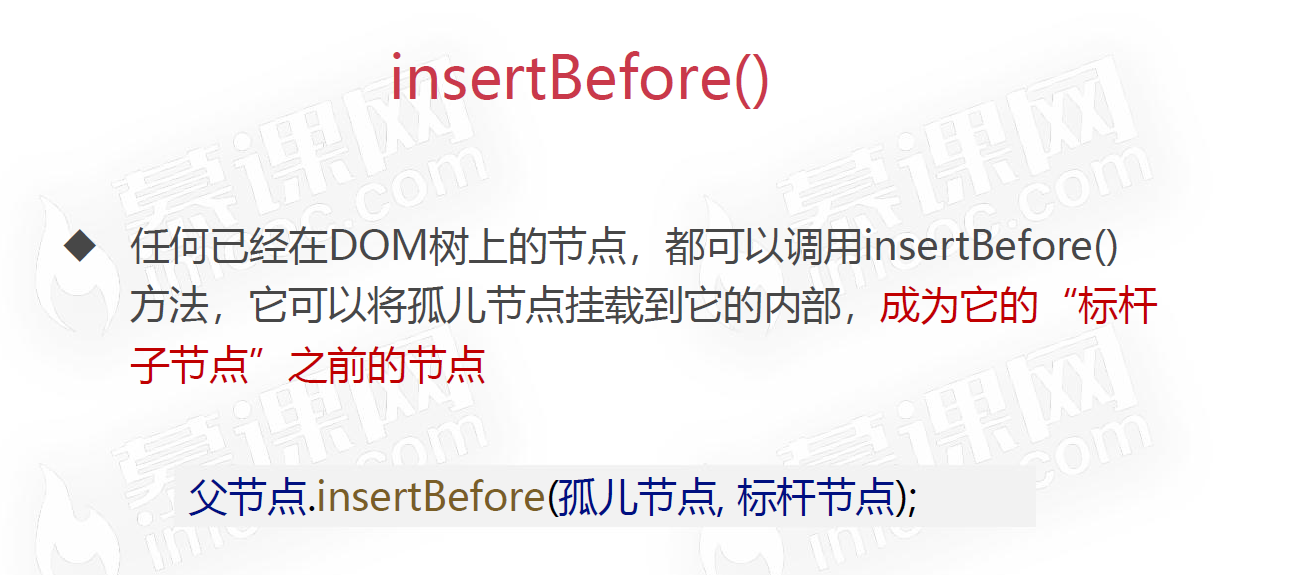
insertBefore()【现有的子元素之前插入一个新的子元素】
node.insertBefore(newnode,existingnode)
| 参数 | 类型 | 描述 |
|---|---|---|
| newnode | 节点对象 | 必须。要插入的节点对象 |
| existingnode | 节点对象 | 必须。要添加新的节点前的子节点。 |
返回值
| 类型 | 描述 |
|---|---|
| 节点对象 | 你插入的节点/td> |

演示:
简化代码
<body>
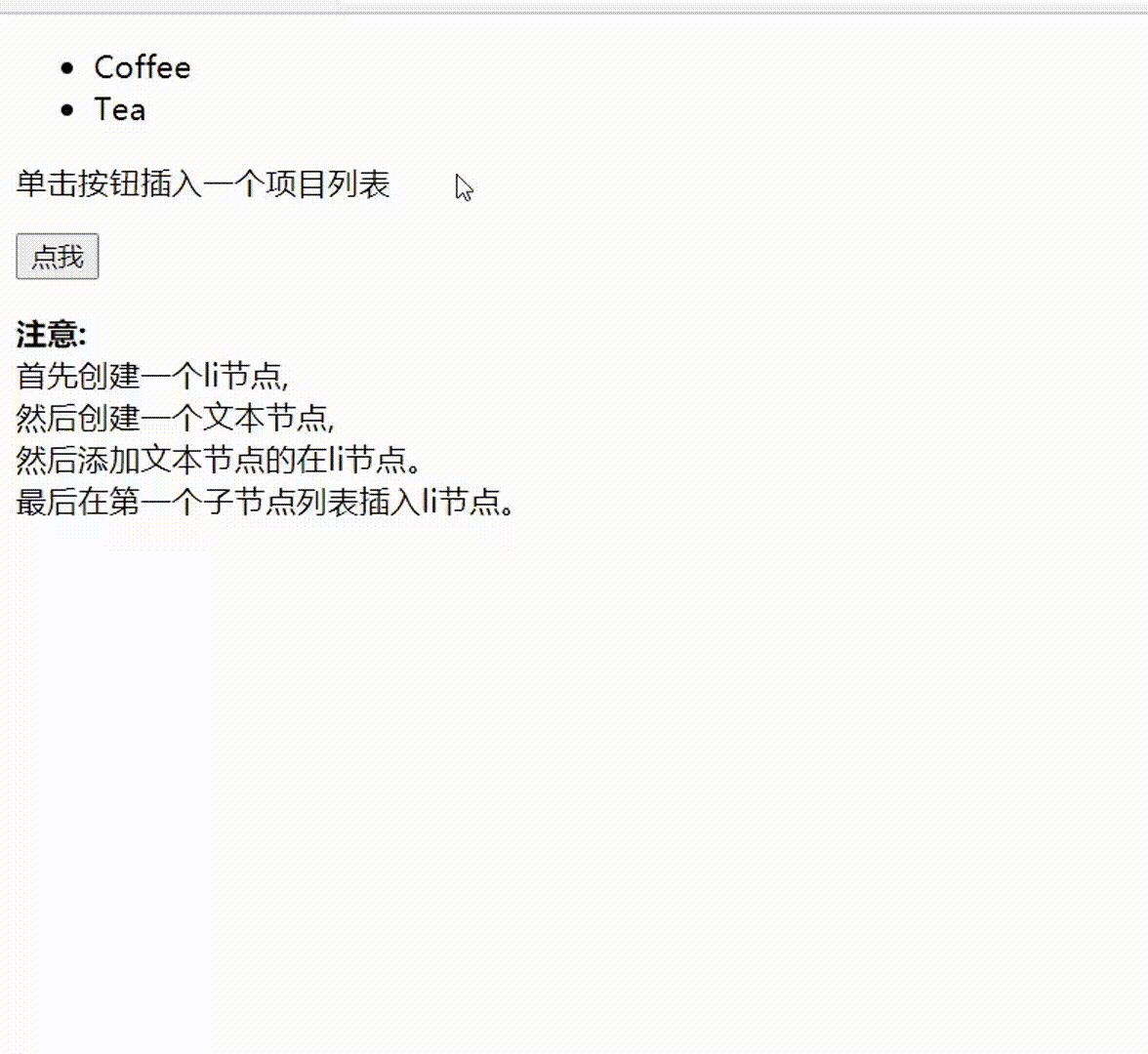
<ul id="myList"><li>Coffee</li><li>Tea</li></ul>
<p id="demo">单击按钮插入一个项目列表</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var newItem=document.createElement("LI")
var textnode=document.createTextNode("Water")
newItem.appendChild(textnode)
var list=document.getElementById("myList")
list.insertBefore(newItem,list.childNodes[0]);
}
</script>
<p><strong>注意:</strong><br>首先创建一个li节点,<br>然后创建一个文本节点,<br>然后添加文本节点的在li节点。<br>最后在第一个子节点列表插入li节点。</p>
</body>

移动
简化代码
<body>
<ul id="myList1"><li>Coffee</li><li>Tea</li></ul>
<ul id="myList2"><li>Water</li><li>Milk</li></ul>
<p id="demo">单击按钮将项目从一个列表移动到另一个列表中</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var node=document.getElementById("myList2").lastChild;
document.getElementById("myList1").appendChild(node);
}
</script>
</body>

—————————————————
removeChild()【删除一个子节点】
node.removeChild(node)
| 参数 | 类型 | 描述 |
|---|---|---|
| node | 节点对象 | 必须。 你要移除的节点对象。 |
返回值
| 类型 | 描述 |
|---|---|
| 节点对象 | 移除的节点 |
演示:
<body>
<ul id="myList"><li>Coffee</li><li>Tea</li><li>Milk</li></ul>
<p id="demo">单击按钮移除列表的第一项</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var list=document.getElementById("myList");
list.removeChild(list.childNodes[0]);
}
</script>
</body>

—————————————————
cloneNode()【克隆一个节点】
node.cloneNode(deep)
| 参数 | 类型 | 描述 |
|---|---|---|
| deep | Boolean | 可选。该方法将复制并返回调用它的节点的副本。如果传递给它的参数是 true,它还将递归复制当前节点的所有子孙节点。否则,它只复制当前节点。 |
返回值
| 类型 | 描述 |
|---|---|
| 节点对象 | 拷贝的节点 |
演示:
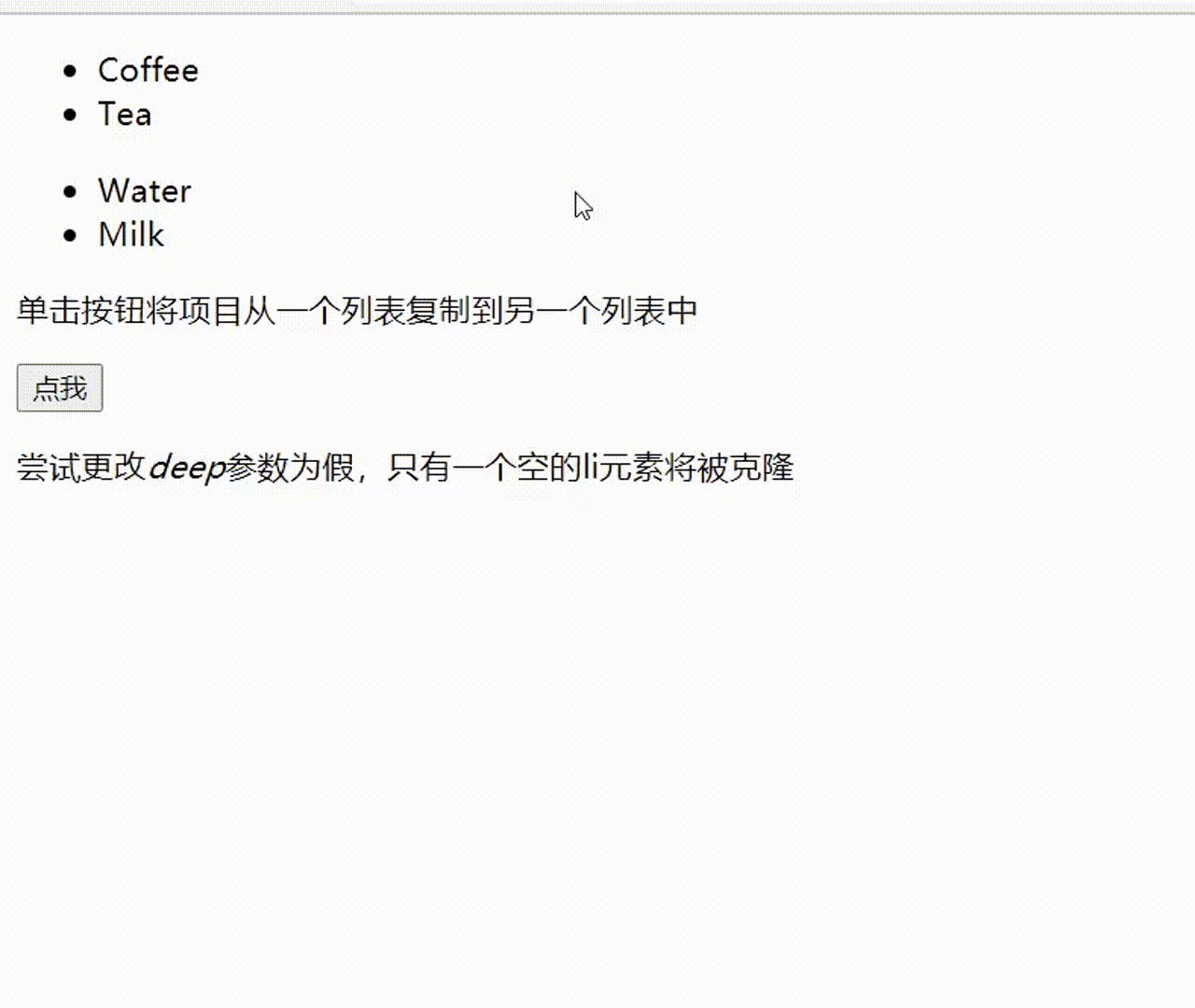
<body>
<ul id="myList1"><li>Coffee</li><li>Tea</li></ul>
<ul id="myList2"><li>Water</li><li>Milk</li></ul>
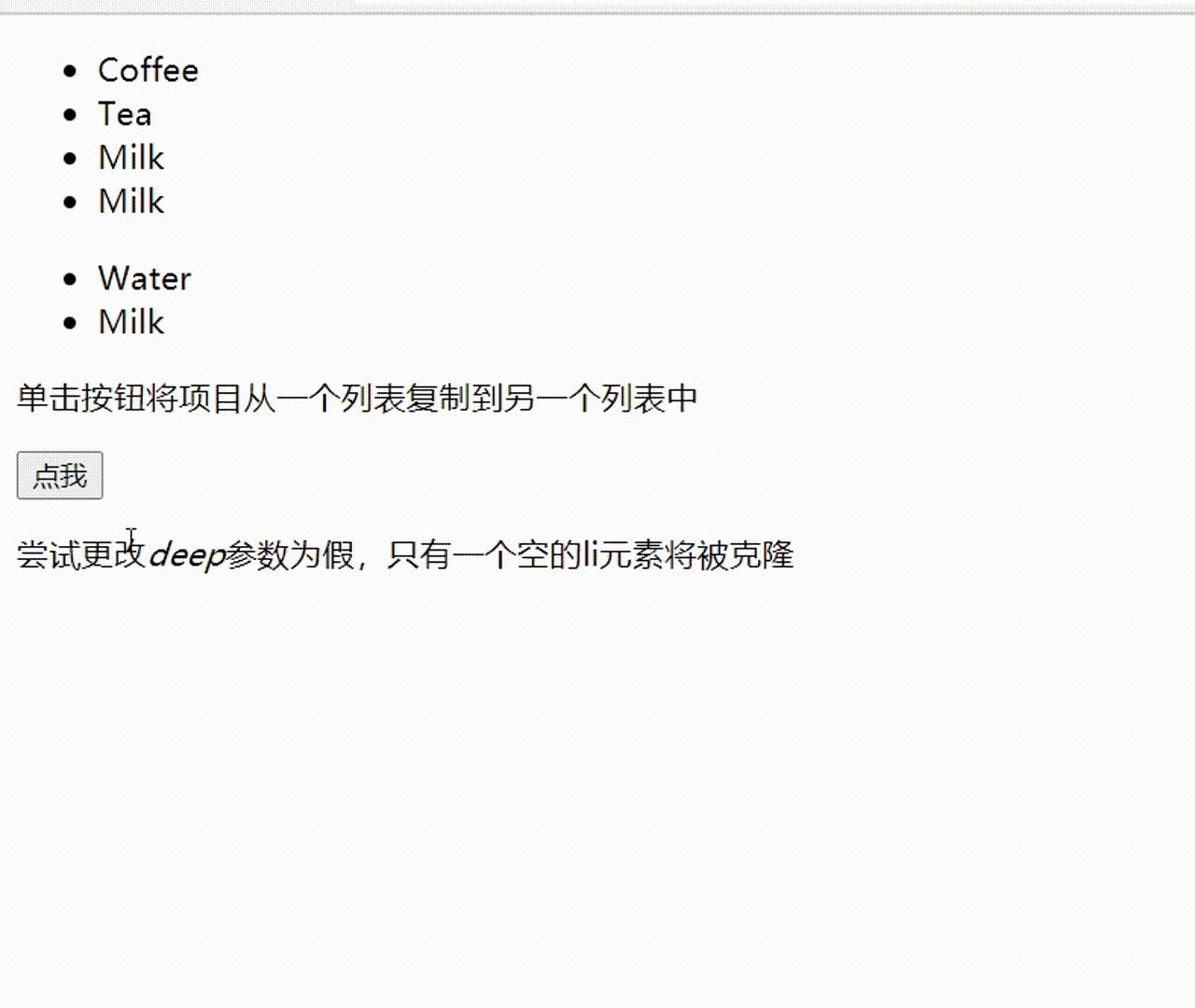
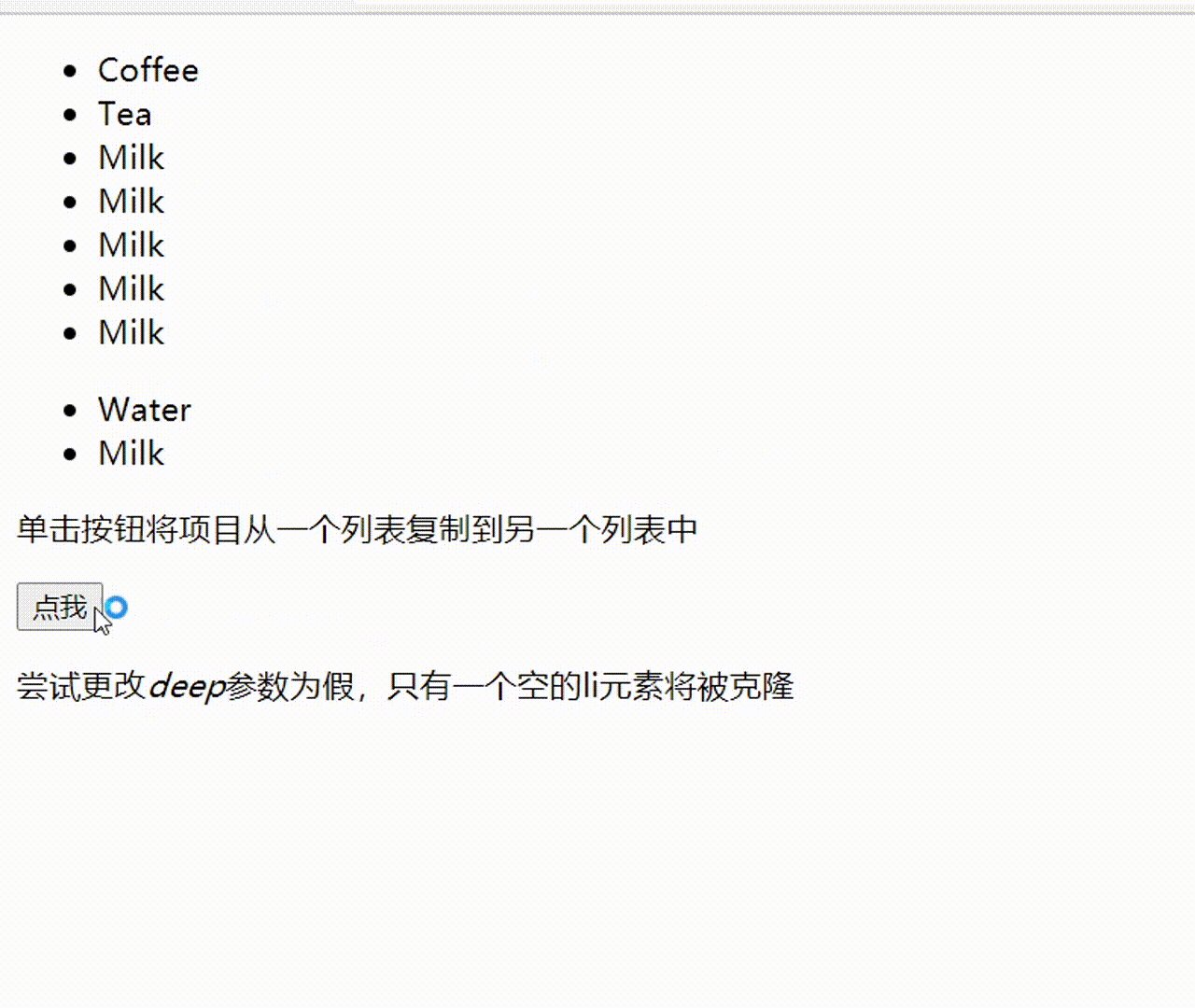
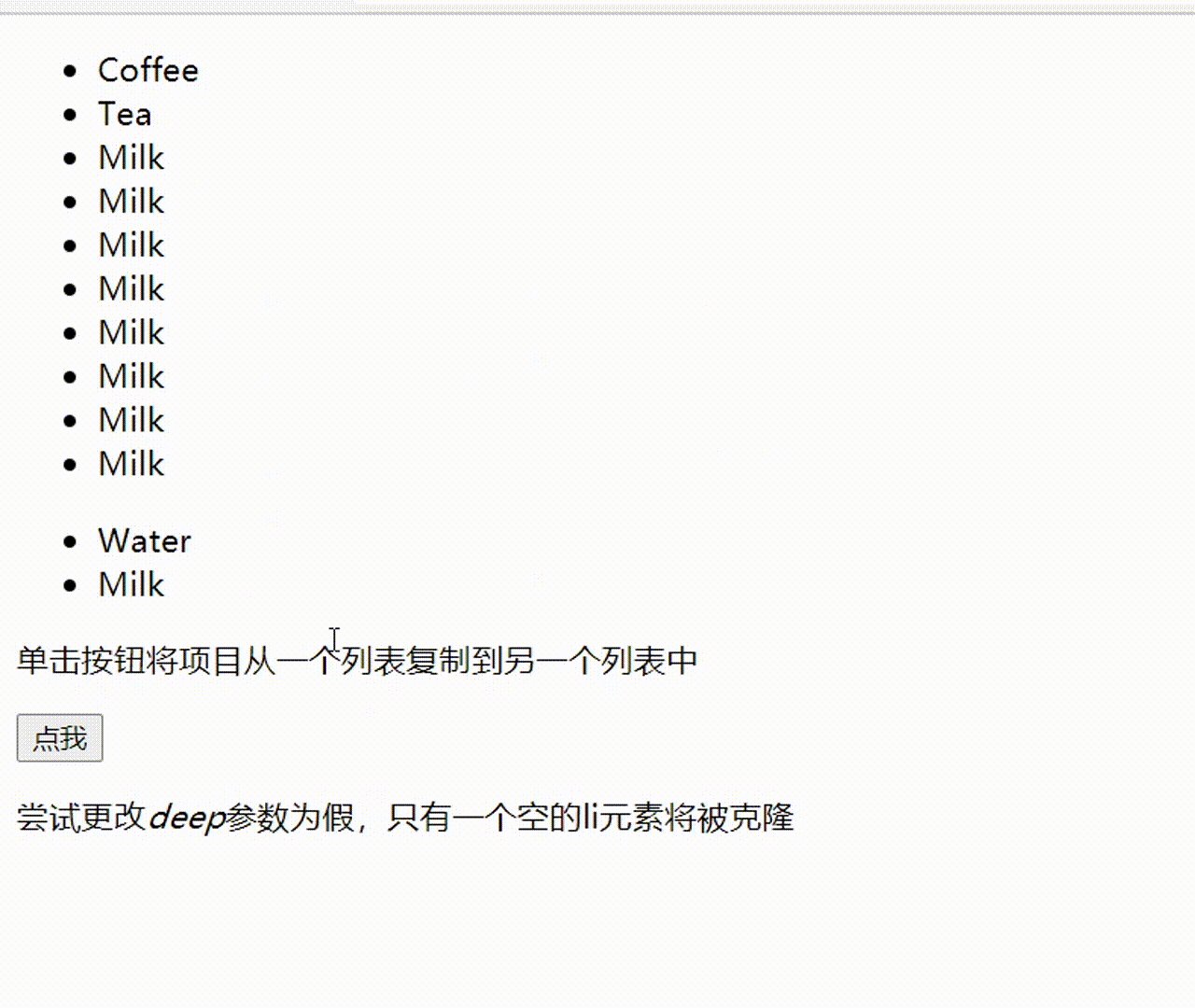
<p id="demo">单击按钮将项目从一个列表复制到另一个列表中</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var itm=document.getElementById("myList2").lastChild;
var cln=itm.cloneNode(false);
document.getElementById("myList1").appendChild(cln);
}
</script>
<p>尝试更改<em>deep</em>参数为假,只有一个空的li元素将被克隆</p>
</body>