回顾
数据类型要点
方法
String.split()【字符串转数组】(相关性:和Array.join()相反)
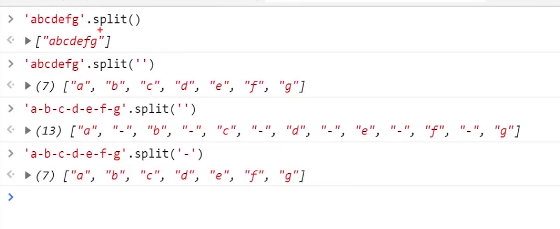
string.split(separator,limit)
| 参数 | 描述 |
|---|---|
| separator | 可选。字符串或正则表达式,从该参数指定的地方分割 string Object。 |
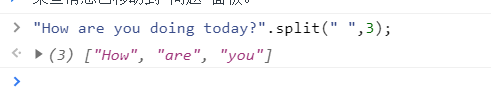
| limit | 可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。 |
返回值
| 类型 | 描述 |
|---|---|
| Array | 一个字符串数组。该数组是通过在 separator 指定的边界处将字符串 string Object 分割成子串创建的。返回的数组中的字串不包括 separator 自身。 |


使用limit参数
使用正则:
<script>var str="abc123def4567";var result = str.split(/\d+/g);console.log(result);</script>
String.search()【检索字符串中指定的子串,或检索与正则表达式相匹配的子串】
就是可以使用正则的indexOf
string.search(searchvalue)
参数值
| 参数 | 描述 |
|---|---|
| searchvalue | 必须。查找的字符串或者正则表达式。 |
返回值
| 类型 | 描述 |
|---|---|
| Number | 与指定查找的字符串或者正则表达式相匹配的 String 对象起始位置。 |
如果没有找到任何匹配的子串,则返回 -1。
例:
<script>
var str = "Visit Runoob!";
var n = str.search("Runoob");
console.log(n); // 6
</script>
使用正则:
<script>
var str="Mr. Blue has a blue house";
var result = str.search(/blue/i); // 为4,i是不区分大小写
console.log(result);
</script>
String.match() 【在字符串内检索指定的值,或找到一个或多个正则表达式的匹配】
string.match(regexp)
参数值
| 参数 | 描述 |
|---|---|
| regexp | 必需。规定要匹配的模式的 RegExp 对象。如果该参数不是 RegExp 对象,则需要首先把它传递给 RegExp 构造函数,将其转换为 RegExp 对象。 |
返回值
| 类型 | 描述 |
|---|---|
| Array | 存放匹配结果的数组。该数组的内容依赖于 regexp 是否具有全局标志 g。 如果没找到匹配结果返回 null 。 |
例:
<script>
var str="The rain in SPAIN stays mainly in the plain";
var n=str.match(/ain/g);
console.log(n);
</script>

String.replace()【在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串】
string.replace(searchvalue,newvalue)
参数值
| 参数 | 描述 |
|---|---|
| searchvalue | 必须。规定子字符串或要替换的模式的 RegExp 对象。 请注意,如果该值是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp 对象。 |
| newvalue | 必需。一个字符串值。规定了替换文本或生成替换文本的函数。 |
返回值
| 类型 | 描述 |
|---|---|
| String | 一个新的字符串,是用 replacement 替换了 regexp 的第一次匹配或所有匹配之后得到的。 |
例:
<script>
var str="Visit Microsoft!Visit Microsoft!";
var result = str.replace("Microsoft",'Runoob'); // 只找到第一个就结束
console.log(result);
</script>

使用正则(可以做到全局)
<script>
var str="AbcdEfg";
var result = str.replace(/[a-z]+/g,'*');
console.log(result);
</script>

[a-z]+ / 如果不加这个+就是每一个字符了,因为+就表示最大限度连续的匹配/
ES6新增
String.includes()【判断字符串是否包含指定的子字符串】
语法string.includes(searchvalue, start)
| 参数 | 描述 |
|---|---|
| searchvalue | 必需,要查找的字符串。 |
| start | 可选,设置从那个位置开始查找,默认为 0。 |
返回值
| 类型 | 描述 |
|---|---|
| Boolean | 如果找到匹配的字符串返回 true,否则返回 false。 |
例:
var str = "Hello world, welcome to the Runoob。";
var n = str.includes("world"); // 输出true
var str = "Hello world, welcome to the Runoob.";
var n = str.includes("world", 12); // 输出false
字符串补全【padStart()和padEnd()]
padStart()【返回新的字符串,表示用参数字符串从头部(左侧)补全原字符串】
语法str.padStart(targetLength [, padString])
| 参数 | 描述 |
|---|---|
| targetLength | 当前字符串需要填充到的目标长度。如果这个数值小于当前字符串的长度,则返回当前字符串本身。 |
| padString(可选) | 填充字符串。如果字符串太长,使填充后的字符串长度超过了目标长度,则只保留最左侧的部分,其他部分会被截断。此参数的默认值为 “ “(U+0020)。 |
返回值
| 类型 | 描述 |
|---|---|
| String | 在原字符串开头填充指定的填充字符串直到目标长度所形成的新字符串。 |
例:
'abc'.padStart(10); // " abc"
'abc'.padStart(10, "foo"); // "foofoofabc"
'abc'.padStart(6,"123465"); // "123abc"
'abc'.padStart(8, "0"); // "00000abc"
'abc'.padStart(1); // "abc"
padEnd()就是右侧了
'abc'.padEnd(10); // "abc "
'abc'.padEnd(10, "foo"); // "abcfoofoof"
'abc'.padEnd(6, "123456"); // "abc123"
'abc'.padEnd(1); // "abc"
去除左边或右边空格
trimStart() 【从字符串的开头删除空格。trimLeft() 是此方法的别名】
语法
str.trimStart();
str.trimLeft();
返回值
| 类型 | 描述 |
|---|---|
| String | 一个新字符串,表示从其开头(左端)除去空格的调用字符串 |
例:
var str = " foo ";
console.log(str.length); // 8
str = str.trimStart() // 等同于 str = str.trimLeft();
console.log(str.length); // 5
console.log(str); // "foo "
trimRight()就是右边了
var str = " foo ";
alert(str.length); // 8
str = str.trimRight(); // 或写成str = str.trimEnd();
console.log(str.length); // 6
console.log(str); // ' foo'