鼠标事件

onclick【当用户单击某个对象时调用的事件句柄】
值得注意的是:单击是指当鼠标按下并抬起才算一次
HTML 中:
JavaScript 中:
object.onclick=function(){SomeJavaScriptCode};
| 参数 | 描述 |
|---|---|
| SomeJavaScriptCode | 必需。规定该事件发生时执行的 JavaScript。 |
演示:
<body><p>单击按钮触发函数。</p><button onclick="myFunction()">点我</button><p id="demo"></p><script>function myFunction(){document.getElementById("demo").innerHTML="Hello World";}</script></body>

<body><h1 onclick="this.innerHTML='Ooops!'">点击文本!</h1></body>
外链查询手册
因非常简单并没有什么好讲解,如有需要翻阅手册
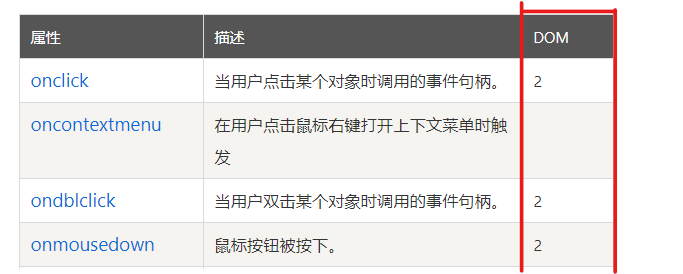
| 属性 | 描述 | DOM |
|---|---|---|
| onclick | 当用户点击某个对象时调用的事件句柄。 | 2 |
| oncontextmenu | 在用户点击鼠标右键打开上下文菜单时触发 | |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 | 2 |
| onmousedown | 鼠标按钮被按下。 | 2 |
| onmouseenter | 当鼠标指针移动到元素上时触发。 | 2 |
| onmouseleave | 当鼠标指针移出元素时触发 | 2 |
| onmousemove | 鼠标被移动。 | 2 |
| onmouseover | 鼠标移到某元素之上。 | 2 |
| onmouseout | 鼠标从某元素移开。 | 2 |
| onmouseup | 鼠标按键被松开。 | 2 |
键盘事件
外链查询手册
| 属性 | 描述 | DOM |
|---|---|---|
| onkeydown | 某个键盘按键被按下。 | 2 |
| onkeypress | 某个键盘按键被按下并松开。 | 2 |
| onkeyup | 某个键盘按键被松开。 | 2 |
表单事件
外链查询手册
| 属性 | 描述 | DOM |
|---|---|---|
| onblur | 元素失去焦点时触发 | 2 |
| onchange | 该事件在表单元素的内容改变时触发( , |