
属性
鼠标位置


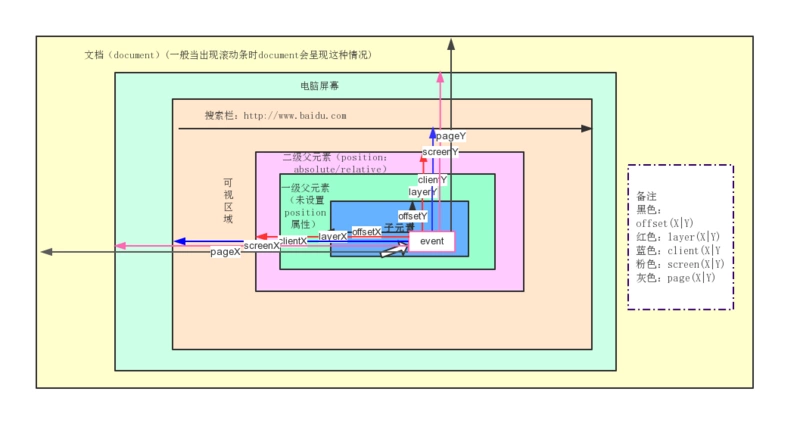
- offsetX: 指事件发生位置相对触发元素左上角的水平坐标,(layerX: FF特有),鼠标相比较于当前坐标系的位置,即从当前容器依次往上寻找设置绝对定位或相对定位的元素为参考坐标系,以该容器的左上角来计算水平坐标
- clientX: 是指事件发生位置相对可视区域的水平坐标(只是document展现的部分,不包括搜索栏、书签栏等)
- screenX: 是指事件发生位置相对电脑屏幕的水平坐标(属BOM中window对象)
- pageX: 是指事件发生位置相对文档(document)的水平坐标(是指整个文档,当出现滚动条时,隐藏的部分也会被算入pageX)
————————————————
版权声明:本文为CSDN博主「后端老鸟」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/huahao1989/article/details/107775411
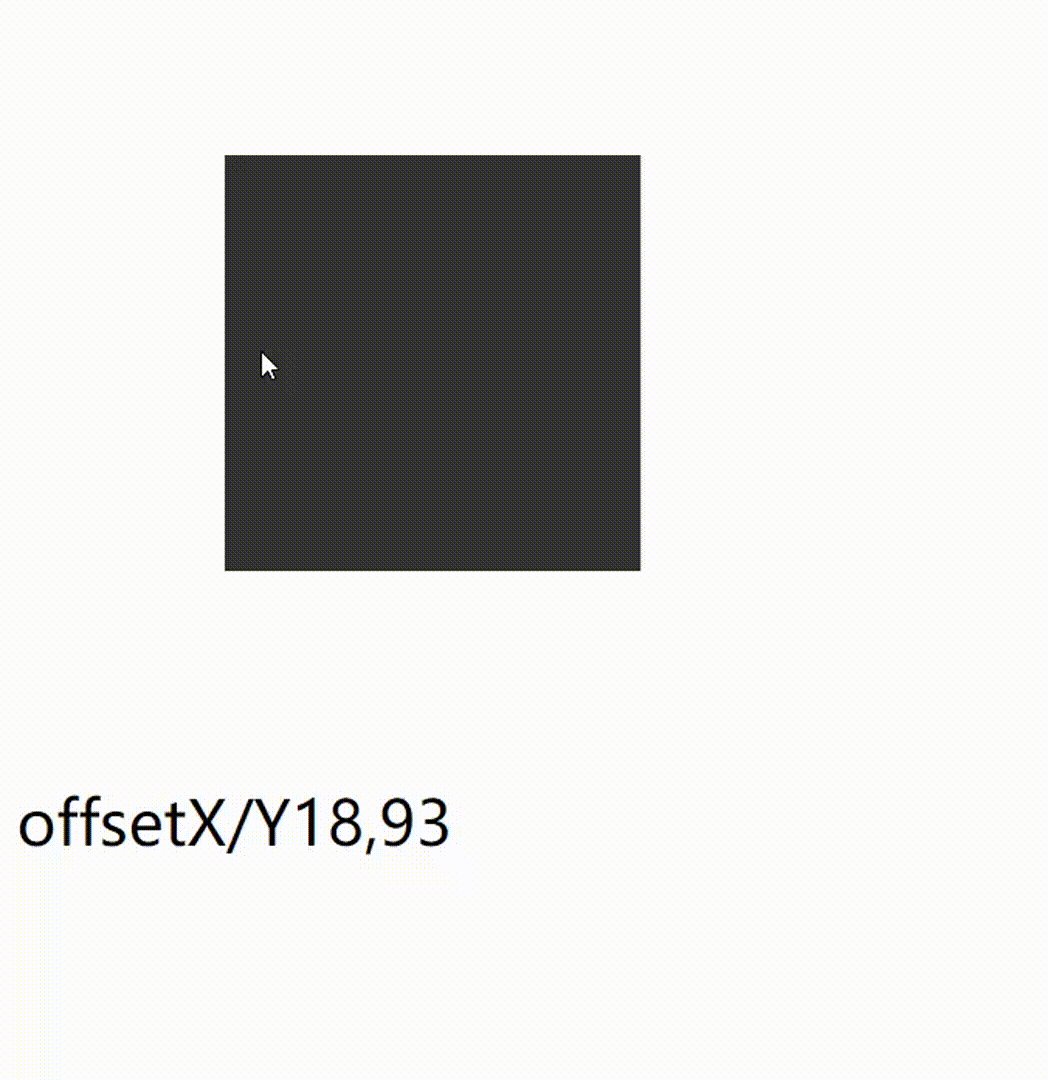
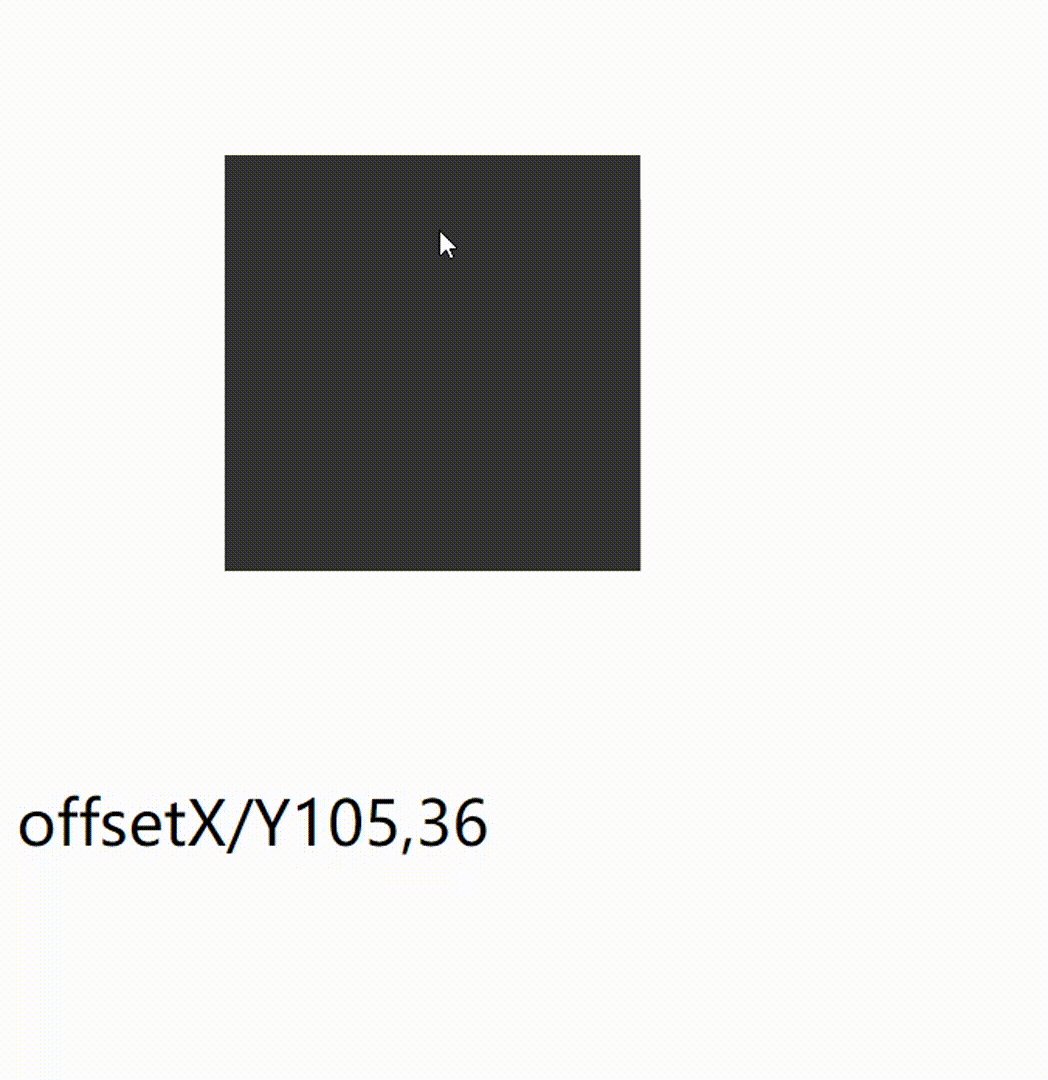
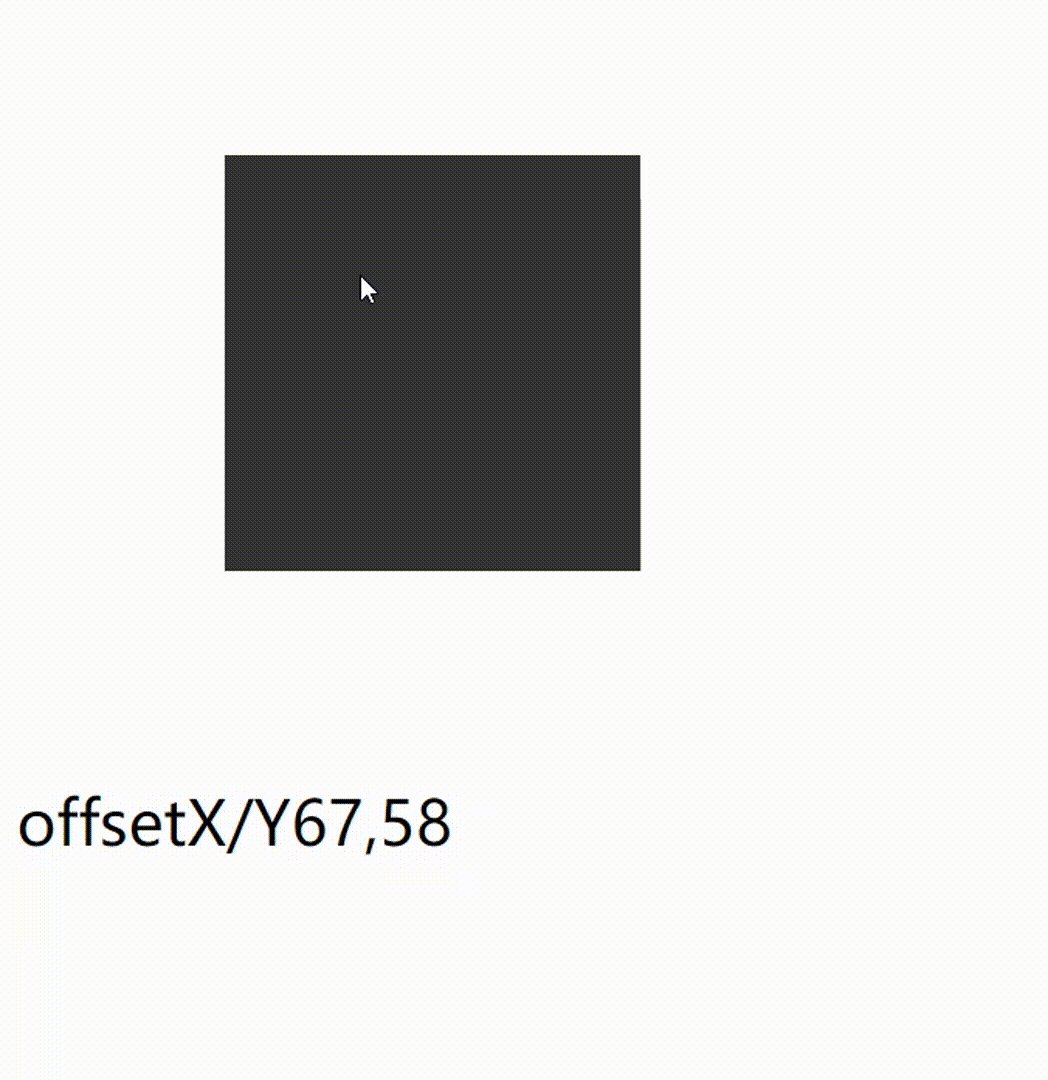
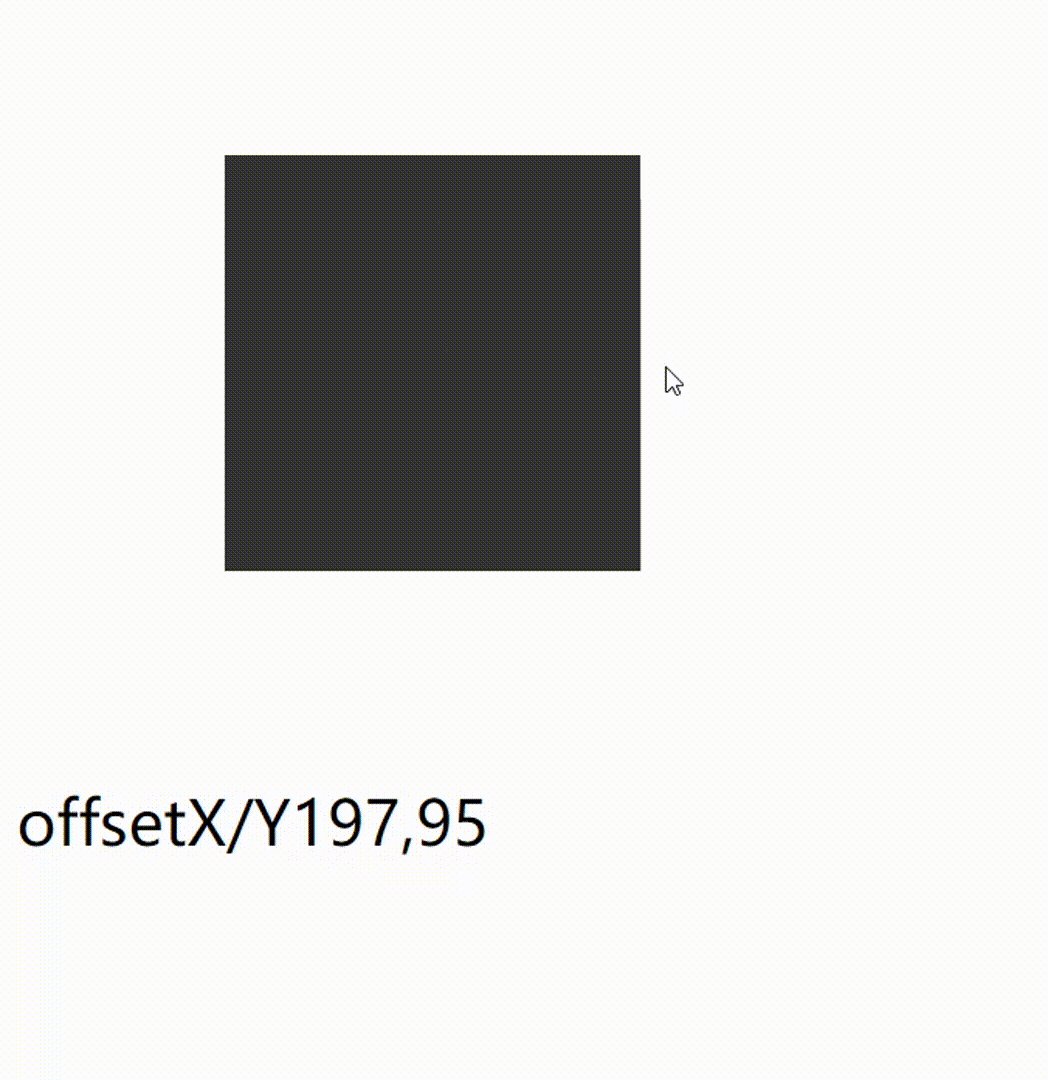
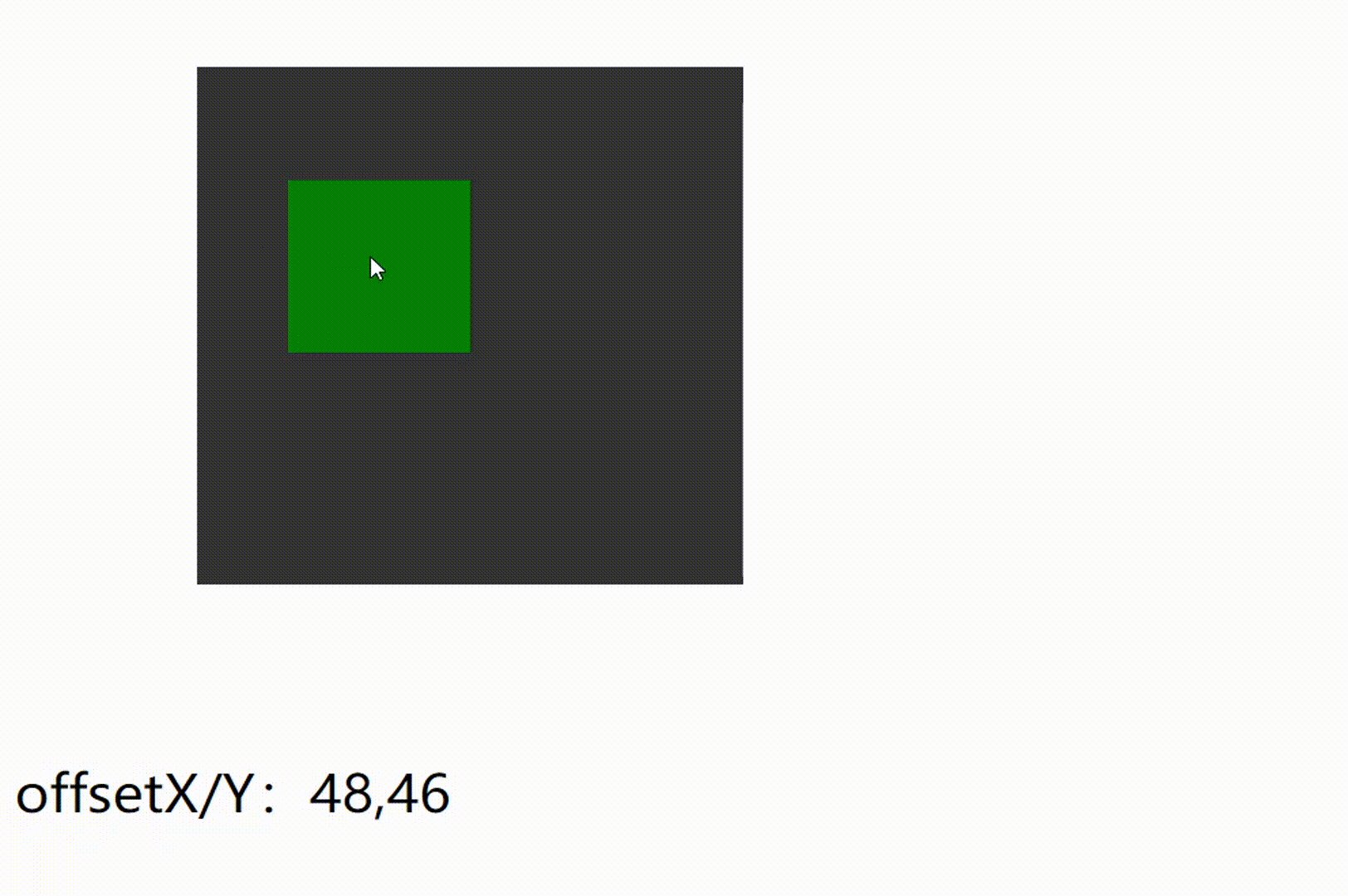
演示其一:
<style>#box {width: 200px;height: 200px;background-color: #333;margin: 100px;}#info{font-size: 30px;}</style></head><body><div id="box"></div><div id="info"></div><script>var oBox = document.getElementById('box');var oInfo = document.getElementById('info');oBox.onmousemove = function(e) {oInfo.innerHTML = 'offsetX/Y' + e.offsetX + ',' + e.offsetY;}</script></body>

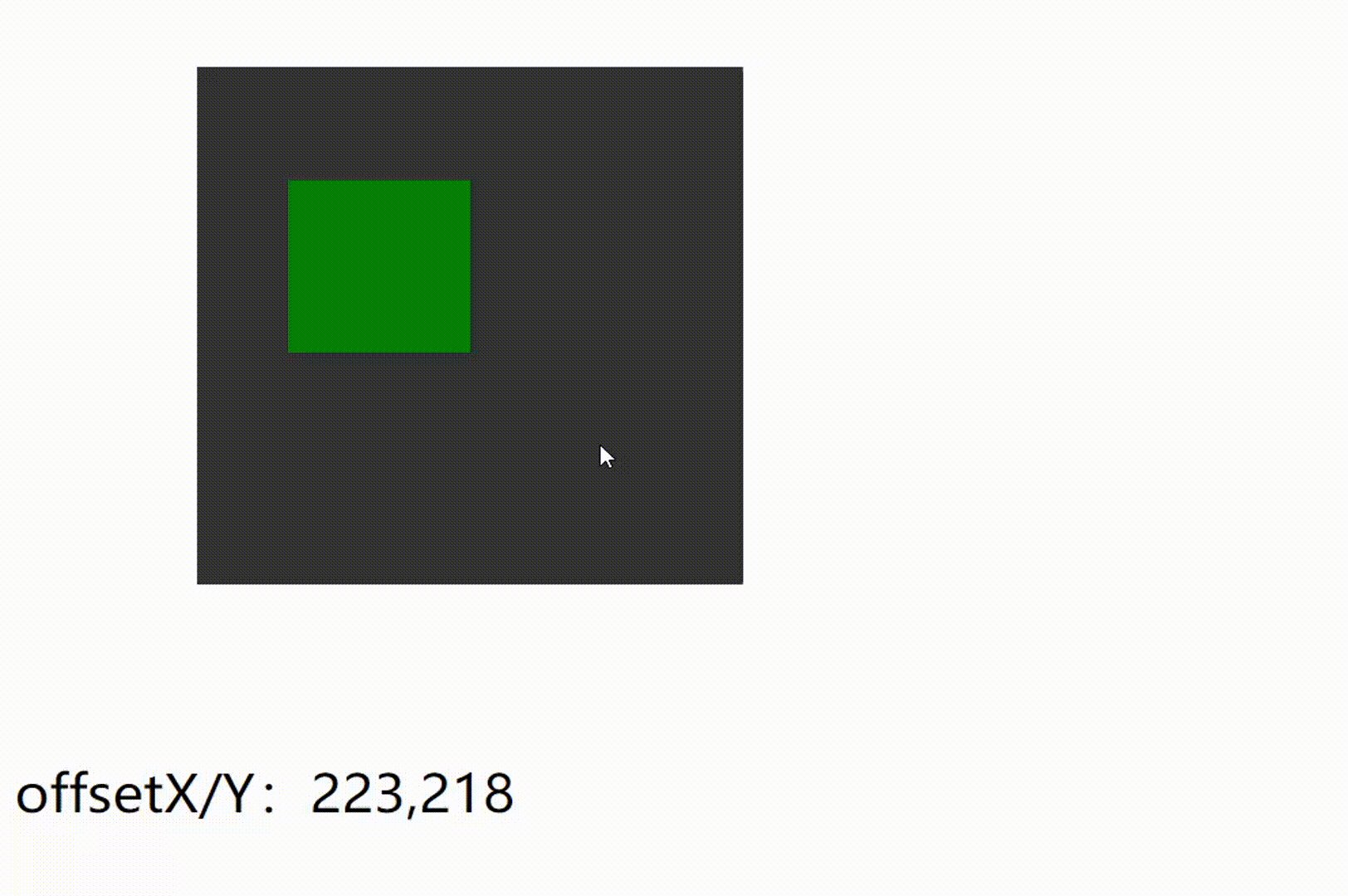
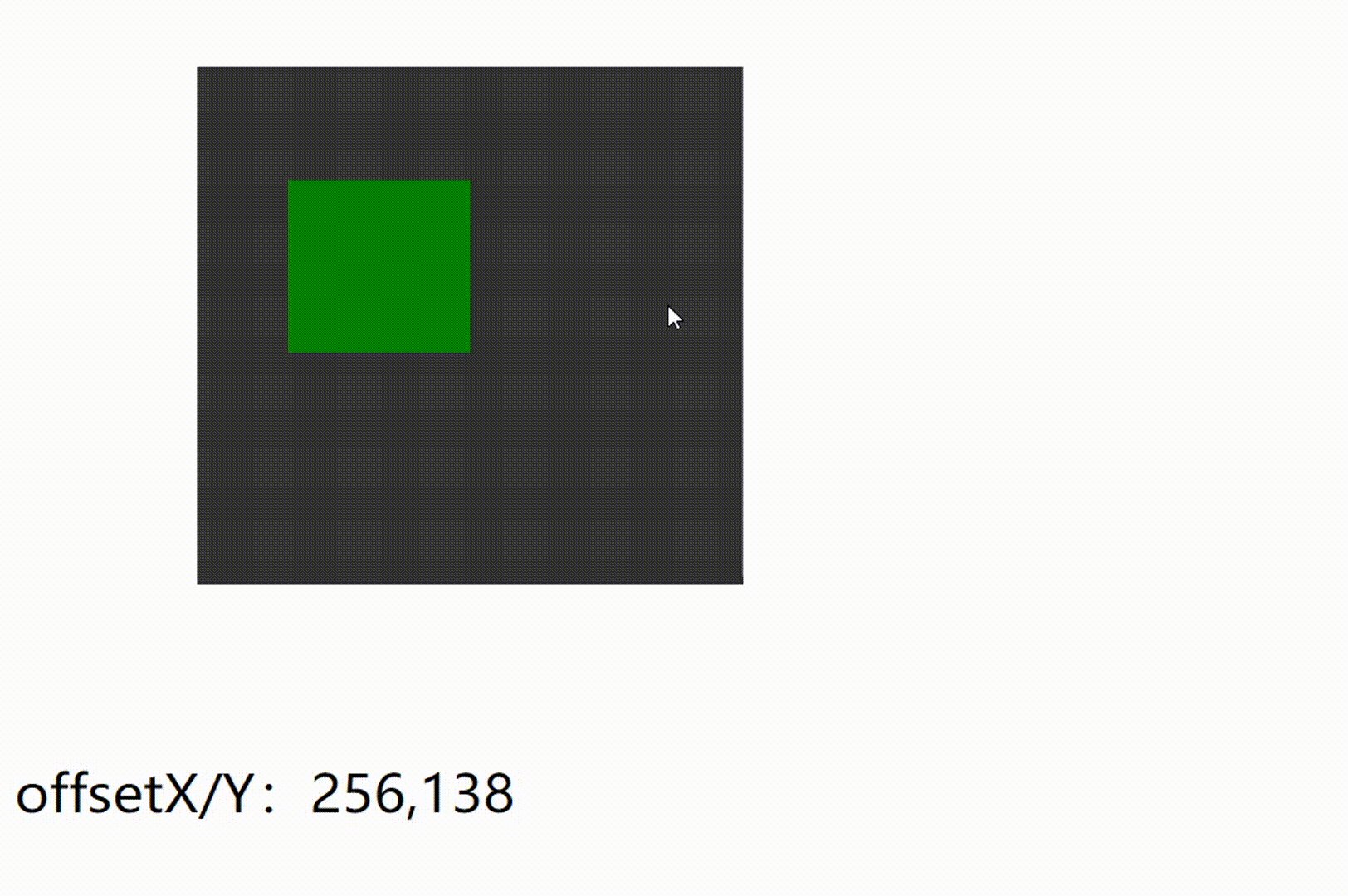
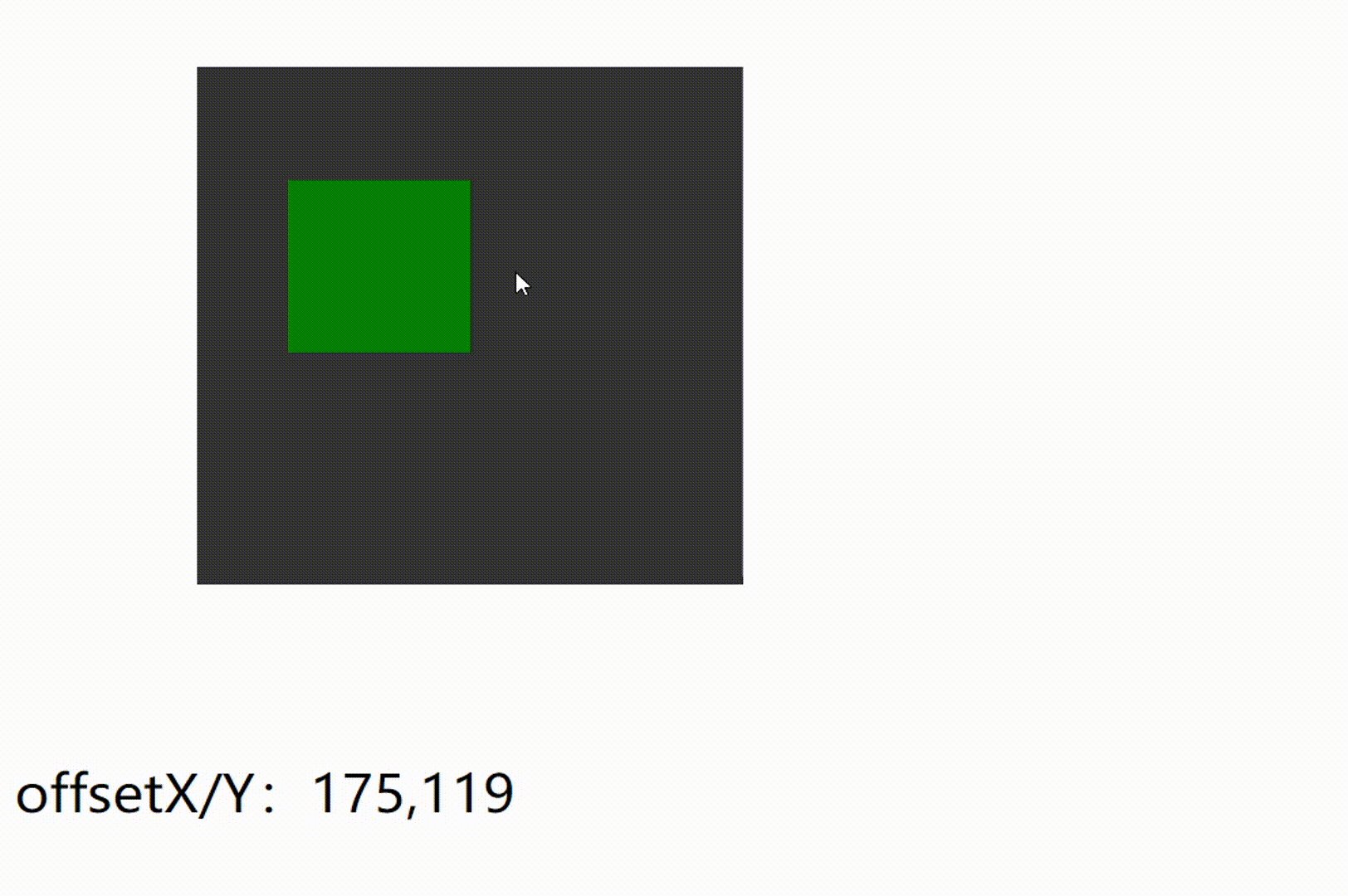
演示其特性:
<style>
#box {
width: 200px;
height: 200px;
background-color: #333;
margin: 100px;
padding: 50px; /*new*/
}
#info{
font-size: 30px;
}
/*new*/
p {
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div id="box">
<p></p> <!--new-->
</div>
<div id="info"></div>
<script>
var oBox = document.getElementById('box');
var oInfo = document.getElementById('info');
oBox.onmousemove = function(e) {
oInfo.innerHTML = 'offsetX/Y' + e.offsetX + ',' + e.offsetY;
}
</script>
</body>
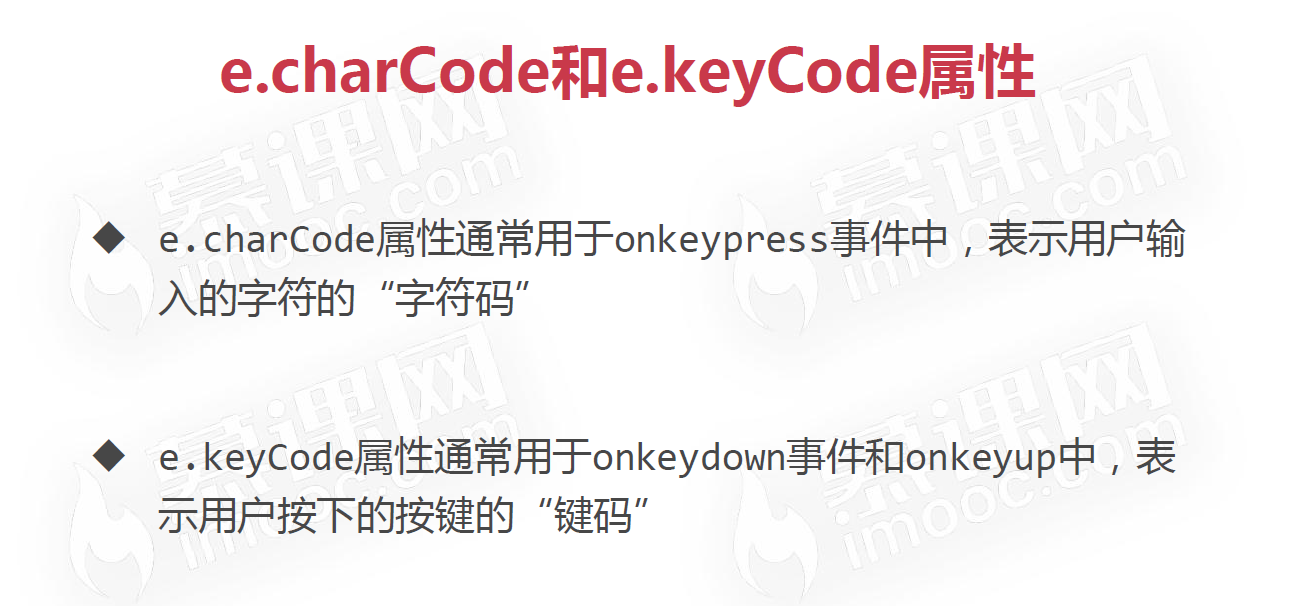
 字符码和键码属性
字符码和键码属性
—————————————————
关联知识引用
e.target【返回触发此事件的元素(事件的目标节点)】
返回事件的目标节点(触发该事件的节点),如生成事件的元素、文档或窗口。
演示:
<body>
<ul id="list">
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>
<script>
var oList = document.getElementById('list');
oList.onclick = function(e) {
// e.targete表示用户真正点击的元素,
// 也就是说target 元素是在 #list 元素之下具体被点击的元素,
// 然后通过判断 target 的一些属性(比如:nodeName,id 等等)可以更精确地匹配到某一类 #list li 元素之上;
e.target.style.color = 'red';
}
</script>
</body>
e.currentTarget【返回其事件监听器触发该事件的元素。】
currentTarget 事件属性返回其监听器触发事件的节点,即当前处理该事件的元素、文档或窗口。
如果我们把上述案例换成此属性
......
oList.onclick = function(e) {
e.currentTarget.style.color = 'red';
}
则会一点全部变红,因为它通过该元素找到代理此事件元素,也就是为绑定当前事件的元素。可以理解为:如果你是委托此事件的受理者,请告诉我你的代理人,然后因为继承特性使其子元素都为该颜色。
—————————————————
方法
e.preventDefault()【通知浏览器不要执行与事件关联的默认动作。】

案例演示:
<body>
<p>
<input type="text" id="field">
</p>
<script>
var oField = document.getElementById('field');
oField.onkeypress = function(e){
// 根据用户输入的字符码(e.charCode)
if(!(e.charCode >=48 && e.charCode <=57 || e.charCode>=97 && e.charCode<=122))
e.preventDefault();
};
</script>
</body>
e.stopPropagation()【阻止事件传播】

演示:
<body>
<div id="box">
<button id="btn">按我</button>
</div>
<script>
var oBox = document.getElementById('box');
var oBtn = document.getElementById('btn');
oBox.onclick = function() {
console.log('我是盒子')
};
oBtn.onclick = function() {
console.log('我是按钮')
};
</script>
</body>
当我们点击按钮后,按钮和盒子都会出现
而我们有时候并不想外层的事件被触发,就可以用此方法来切断
oBtn.onclick = function() {
e.stoPropagation();
console.log('我是按钮')
};
这样就切断了事件冒泡阶段
当然同样也可以切断捕获阶段
<style>
div{
width: 200px;
height: 200px;
background-color: #333;
}
</style>
</head>
<body>
<div id="box">
<button id="btn">按我</button>
</div>
<script>
var oBox = document.getElementById('box');
var oBtn = document.getElementById('btn');
oBox.addEventListener('click', function(e) {
// 阻止事件继续传播
e.stopPropagation();
console.log('我是盒子');
}, true);
oBtn.addEventListener('click', function() {
console.log('我是按钮');
}, true);
</script>
</body>

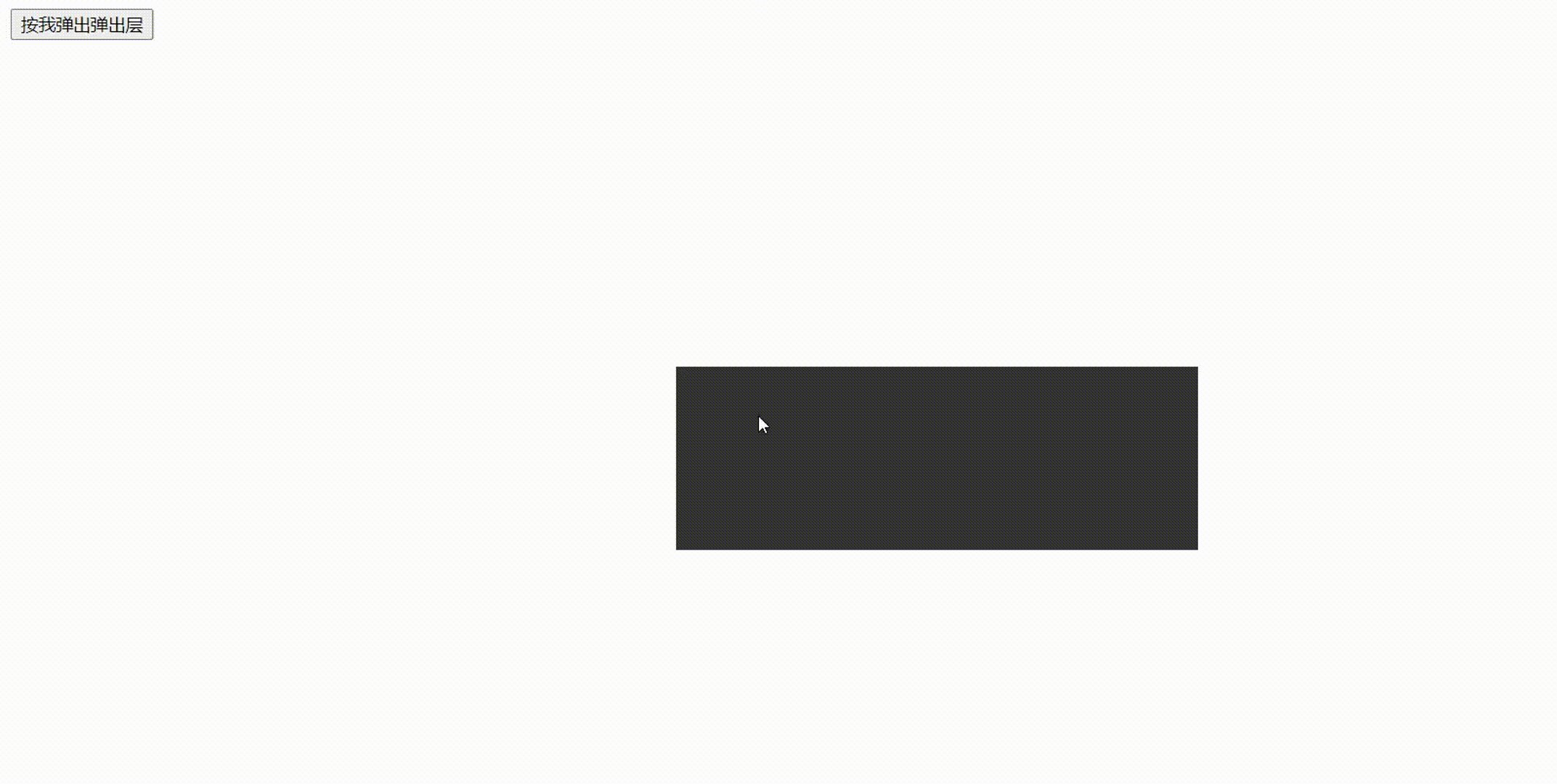
案例演示:

<style>
.modal {
width: 400px;
height: 140px;
background-color: #333;
position: absolute;
top: 50%;
left: 50%;
margin-top: -70px;
margin-left: -200px;
display: none;
}
</style>
<body>
<button id="btn">按我弹出弹出层</button>
<div class="modal" id="modal"></div>
<script>
var oBtn = document.getElementById('btn');
var oModal = document.getElementById('modal');
// 点击按钮的时候,弹出层显示
oBtn.onclick = function (e) {
// 阻止事件继续传播到document身上
e.stopPropagation();
oModal.style.display = 'block';
};
// 点击页面任何部分的时候,弹出层关闭
document.onclick = function () {
oModal.style.display = 'none';
};
// 点击弹出层内部的时候,不能关闭弹出层的,所以应该阻止事件继续传播
oModal.onclick = function (e) {
// 阻止事件继续传播到document身上
e.stopPropagation();
};
</script>
</body>