在js中变量是没有类型的或者说是动态类型的,但是数据本身是有类型的
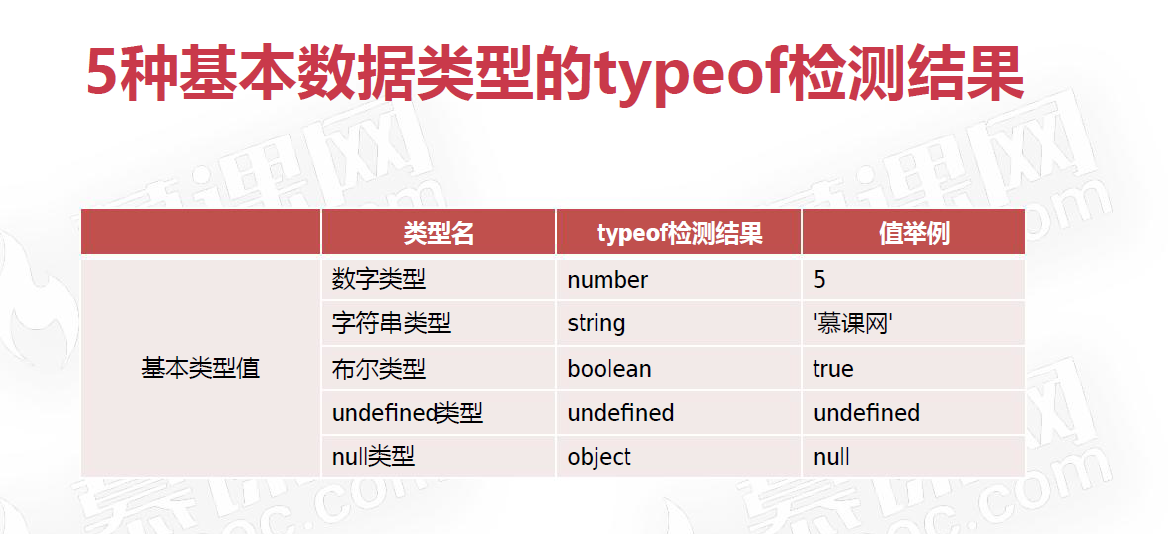
number(数字类型)

科学计数表示

进制数表示
NaN(不是一个数,但确是数字类型)

并且NaN不等于NaN,也就是不自等,所以用比较运算符==得到的结果会是false。
String(字符串类型)
字符串的拼接

如:
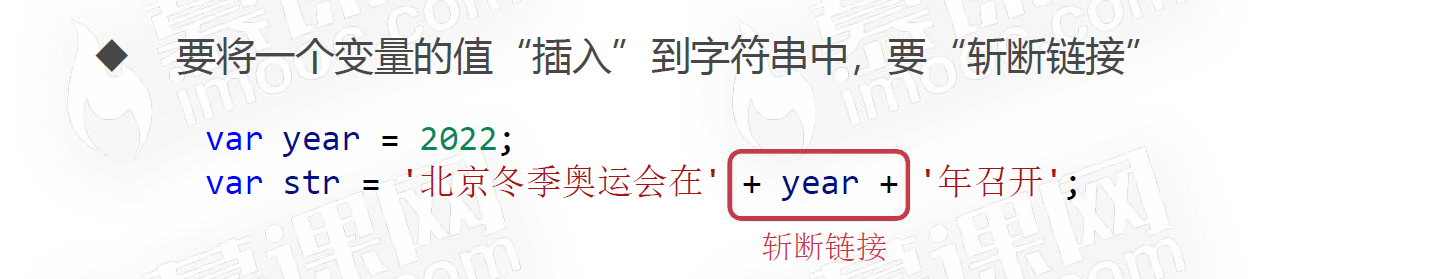
和变量的拼接

如:
简化代码:<script>var a = 10;var str = '我买了' + a + '个苹果';alert(str);</script>

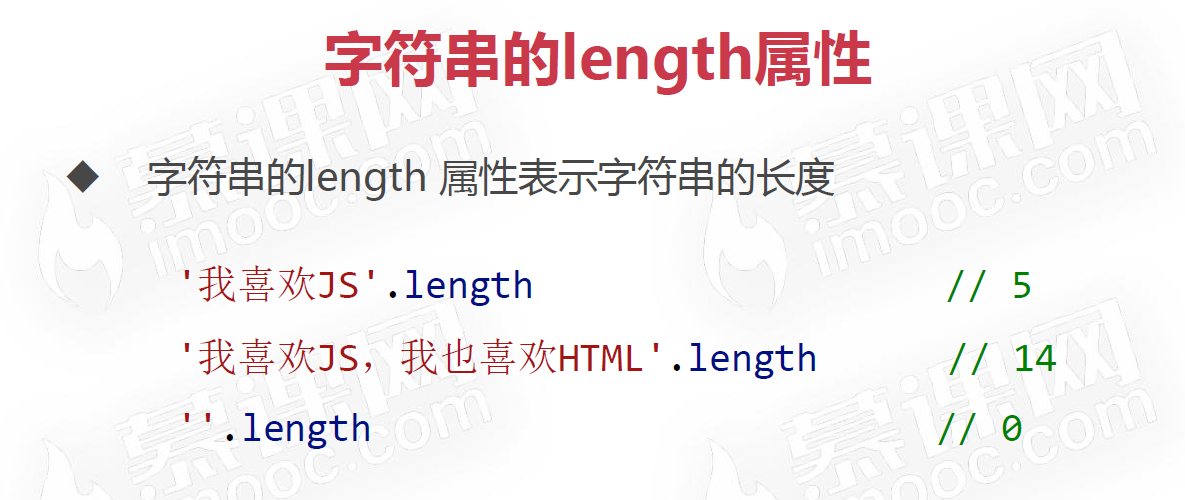
length属性

常用方法
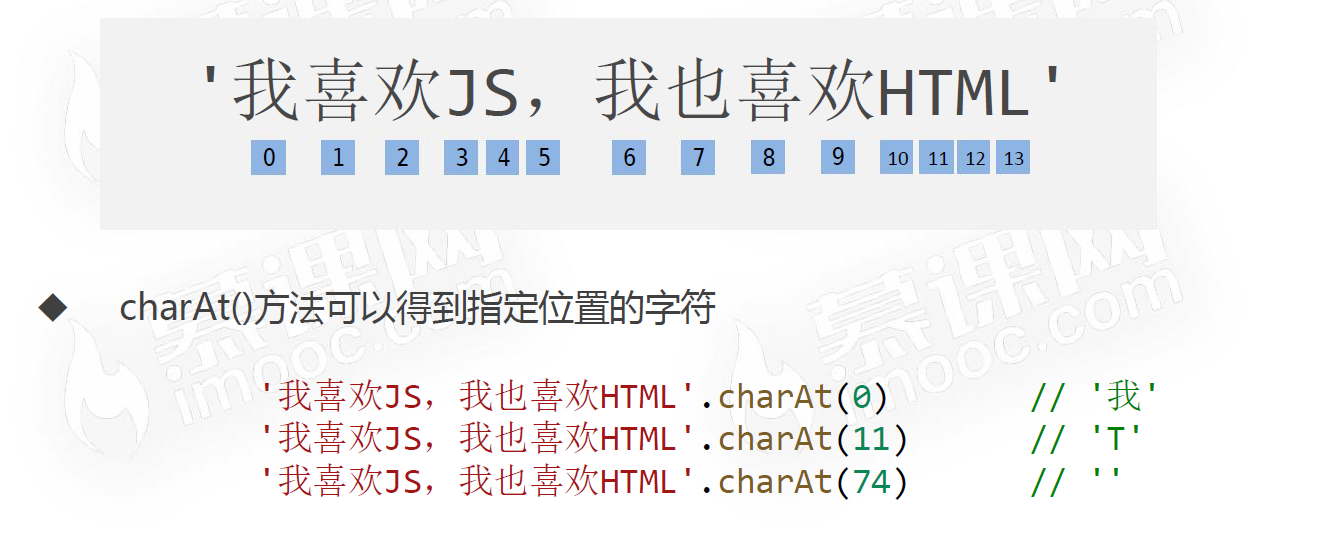
charAt()【得到指定位置字符】

提取子串
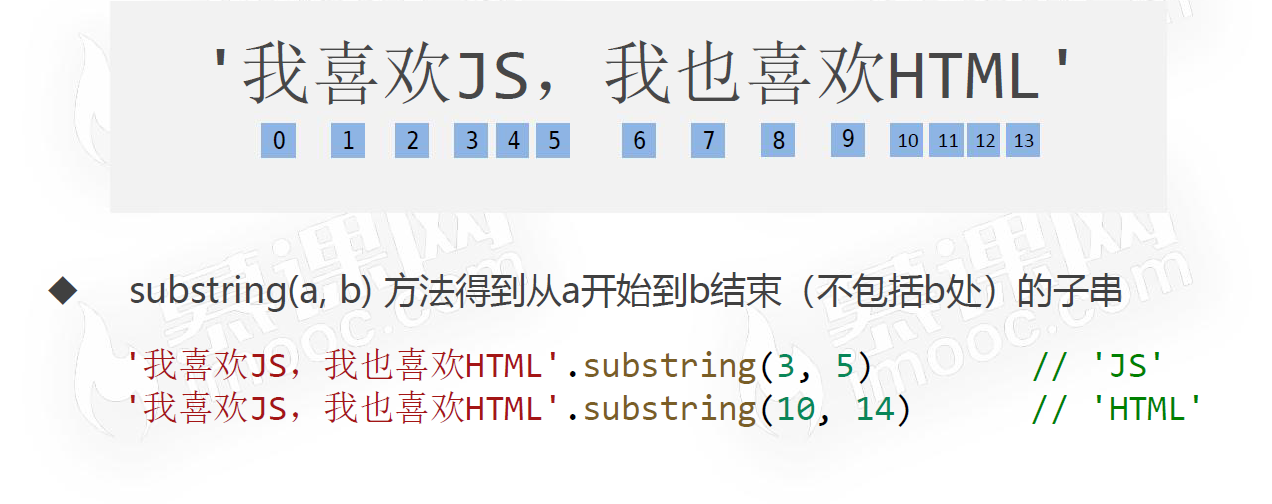
substring()【得到从起始处到结束处的子串】

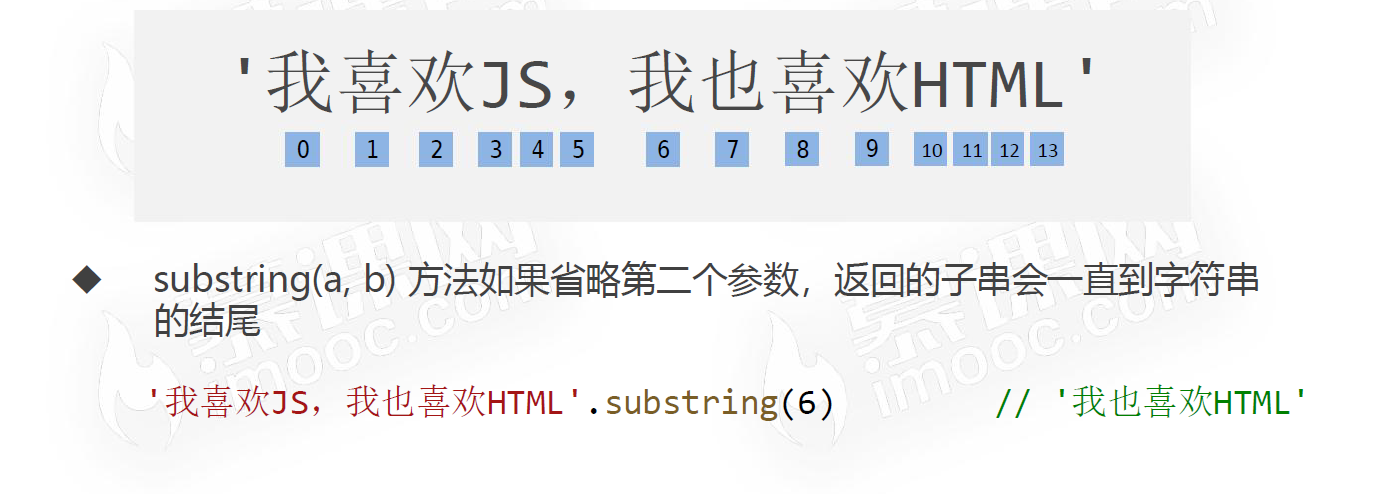
若省略第二个参数
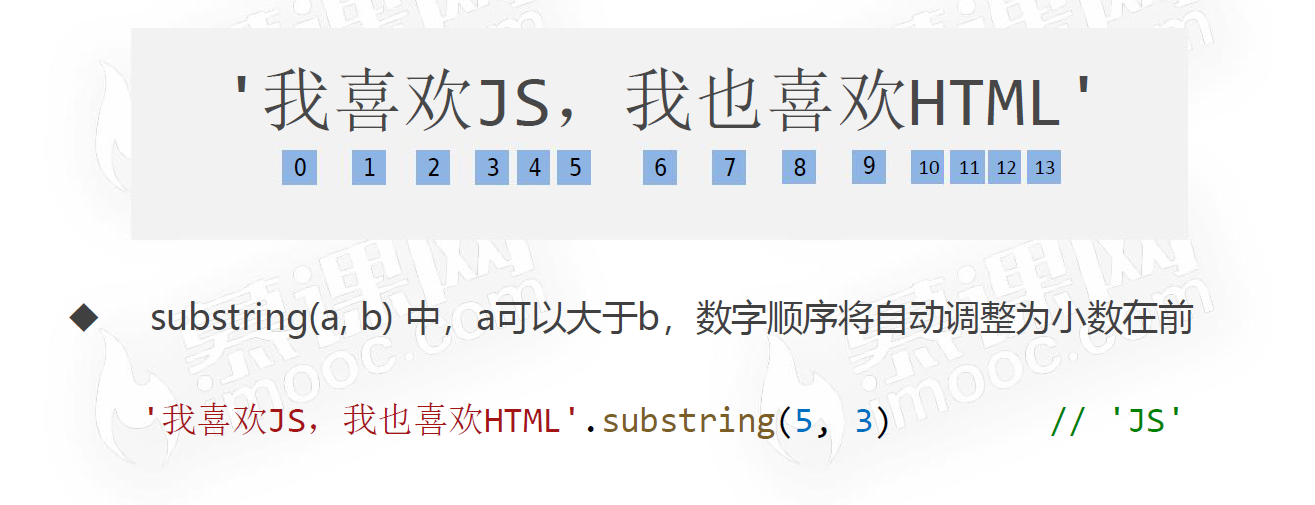
若起始处大于结束处
等价substring(3,5);
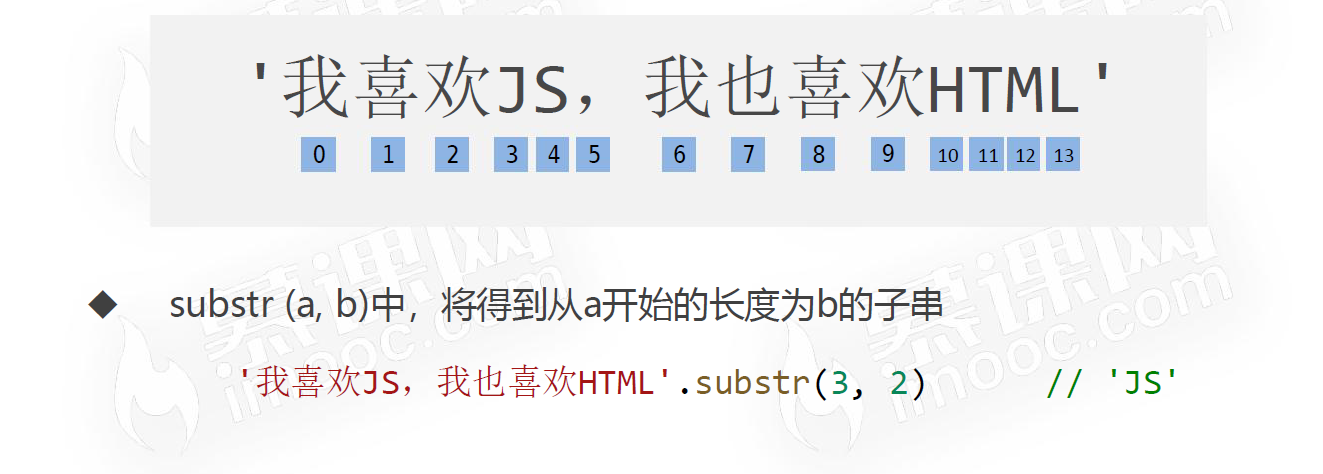
substr()【得到某处指定长度的子串】

若省略第二个参数
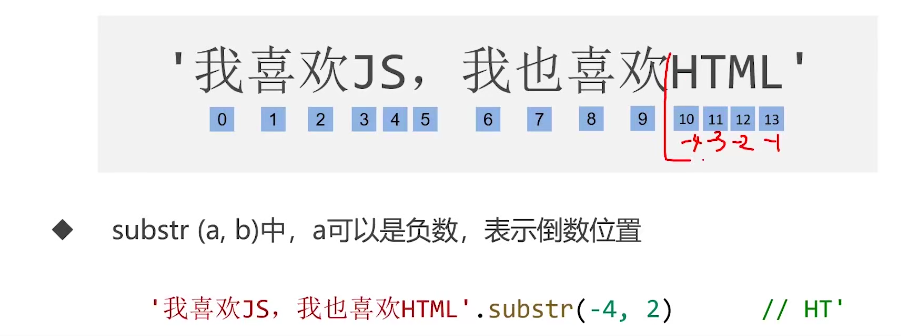
若第一个参数为负数,则从倒数位置开始
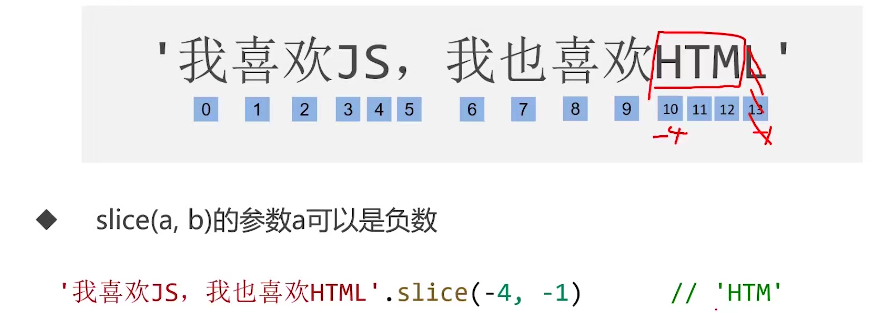
slice【参数可以为负的substring()】
同substring()一样,如果参数都为正的情况
如果参数为负的情况
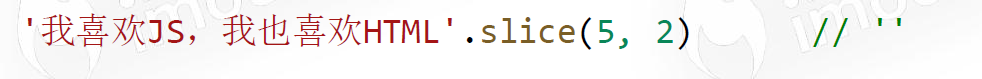
还有和subsring()一点不同的是,第一个参数必须小于第二个参数,如果大于并不会调整而是为空
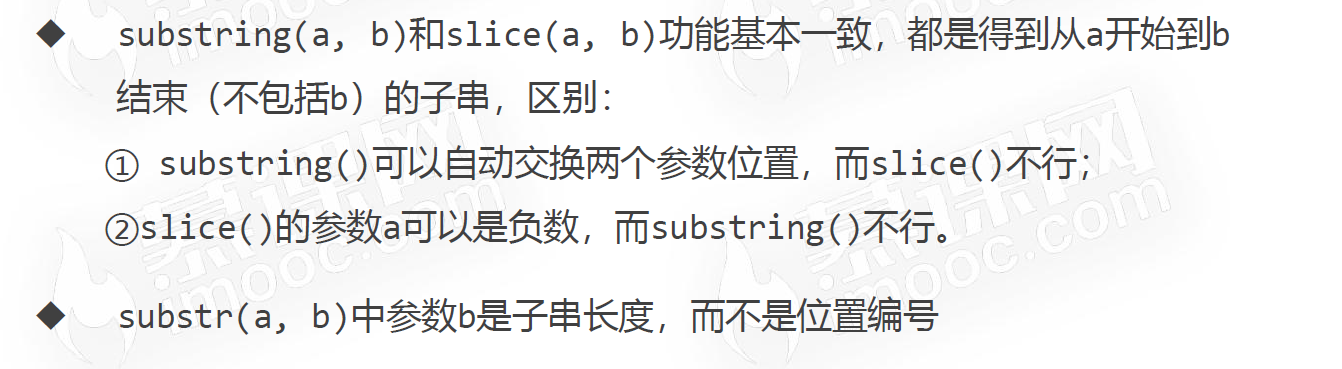
以上三个方法对比

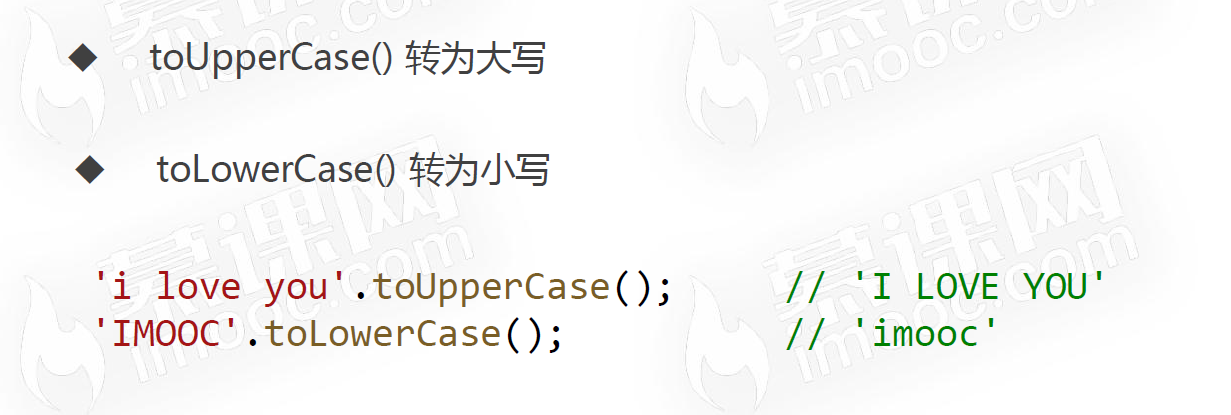
toUpperCase()和toLowerCase()【大小写转换】
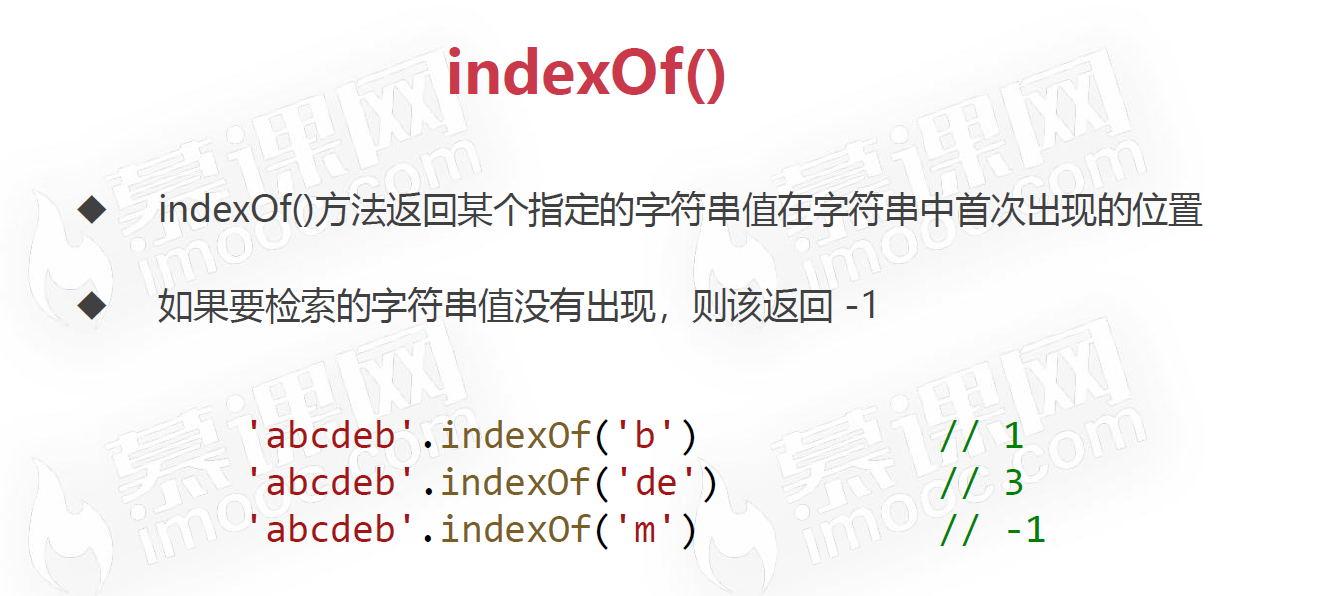
indexOf()【查找给定字符串的位置】

ES6【模板字符串】
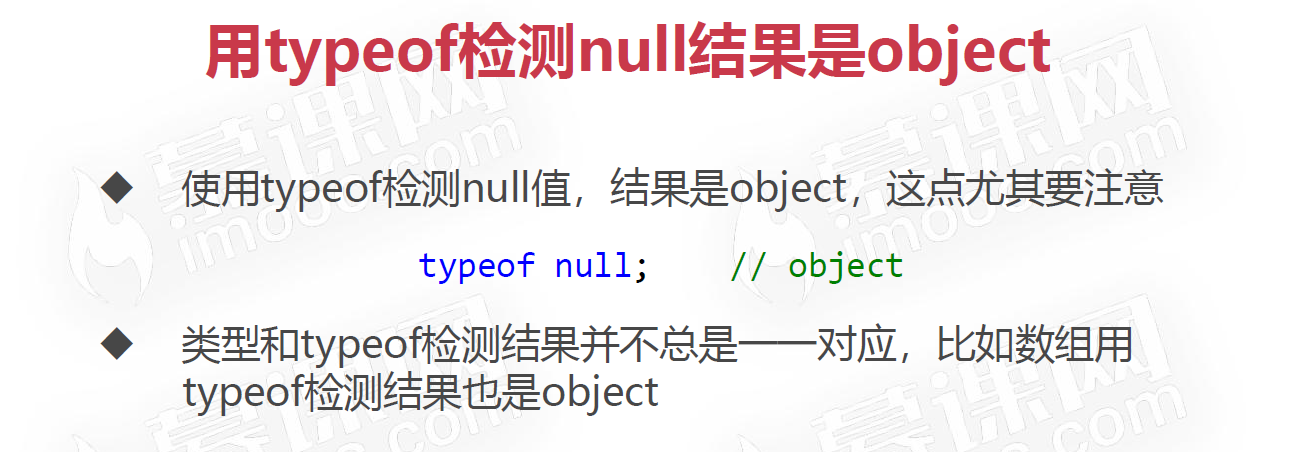
null类型(空类型)