在 HTML DOM (Document Object Model) 中, 每个东西都是节点
- 文档本身就是一个文档对象
- 所有 HTML 元素都是元素节点
- 所有 HTML 属性都是属性节点
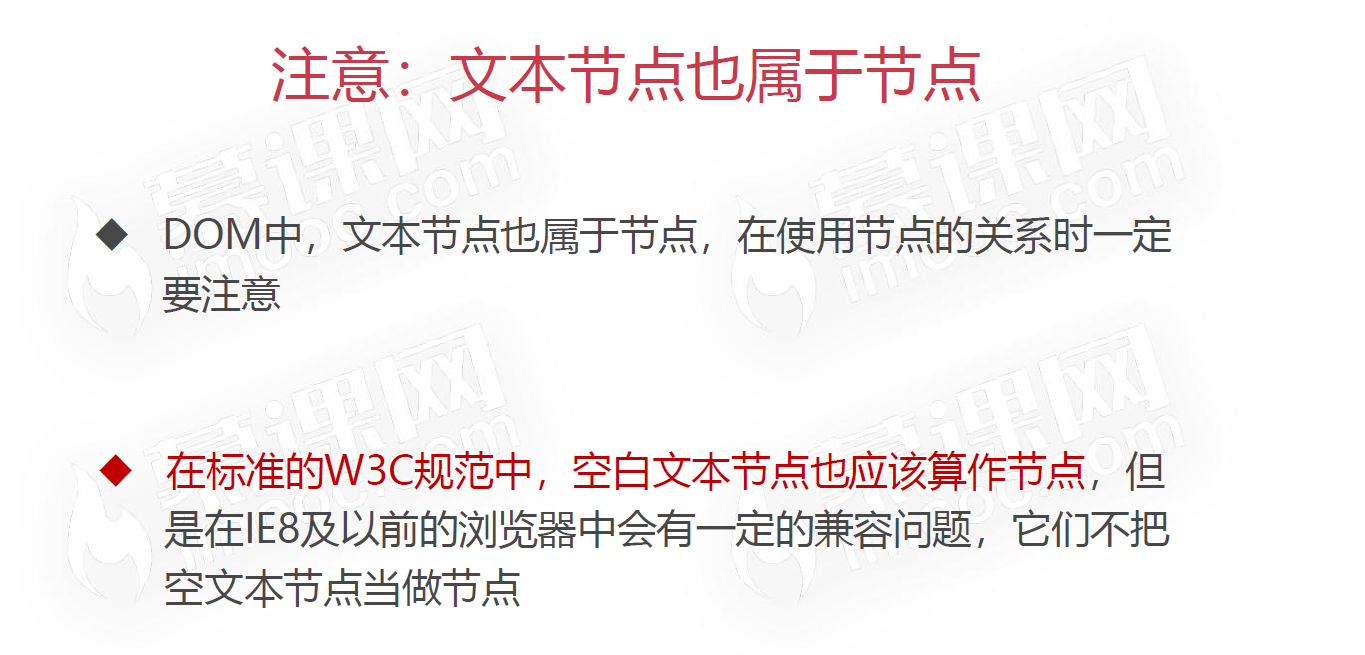
- 插入到 HTML 元素文本是文本节点
- 注释是注释节点
元素对象
在 HTML DOM 中,元素对象代表着一个 HTML 元素。
元素对象 的子节点可以是元素节点,文本节点,注释节点等。
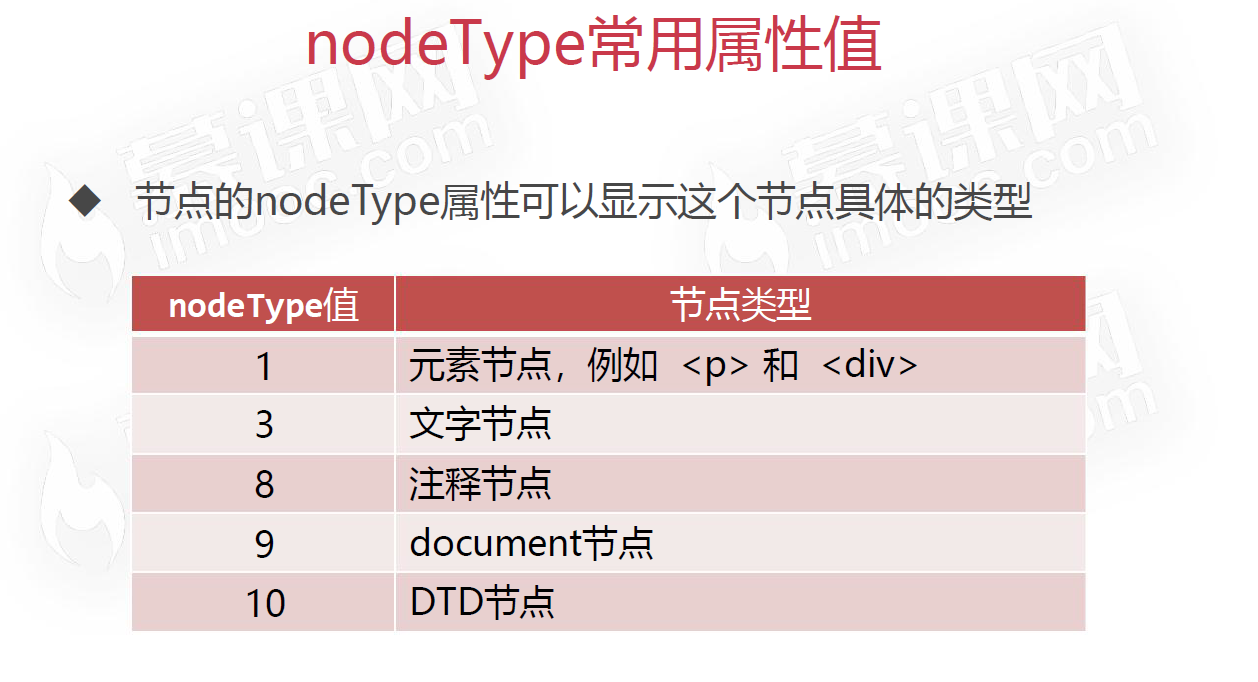
NodeList 对象代表了节点列表,类似于 HTML元素的子节点集合。nodeType

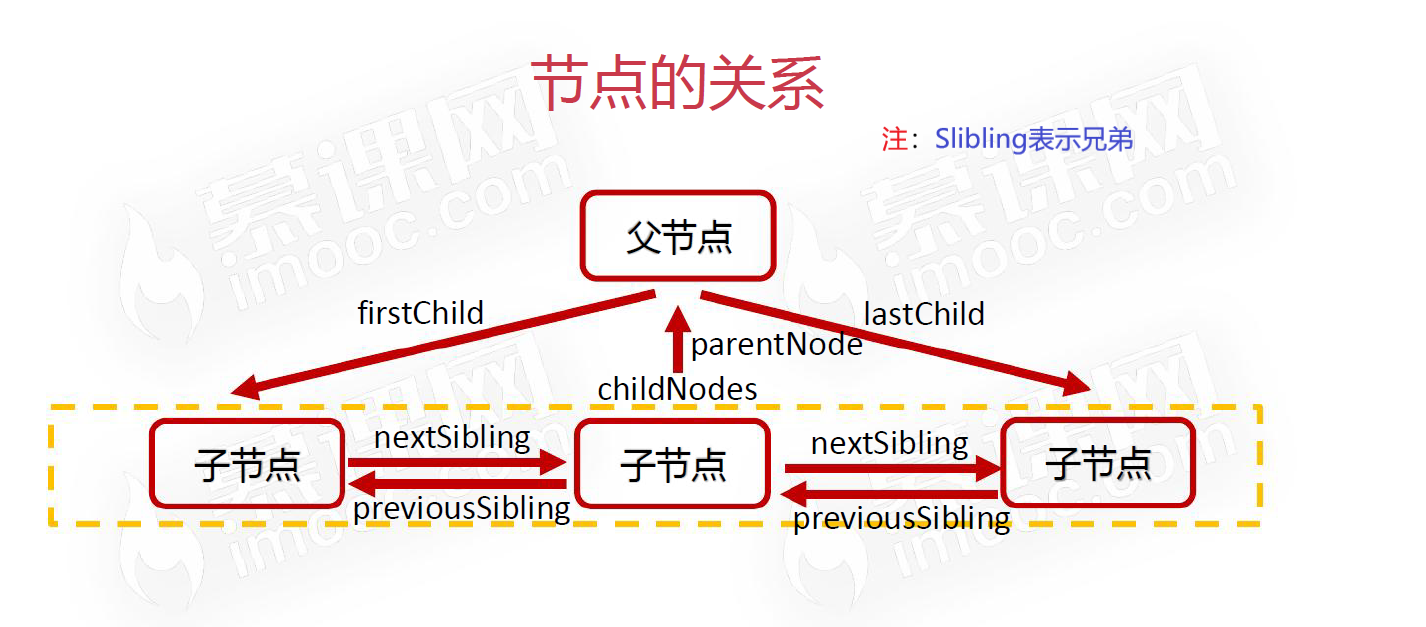
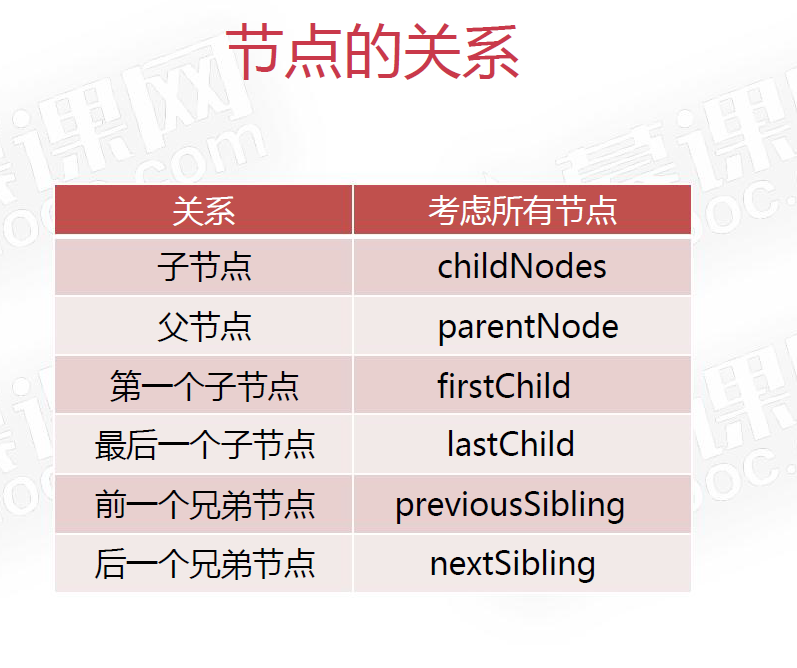
节点的关系


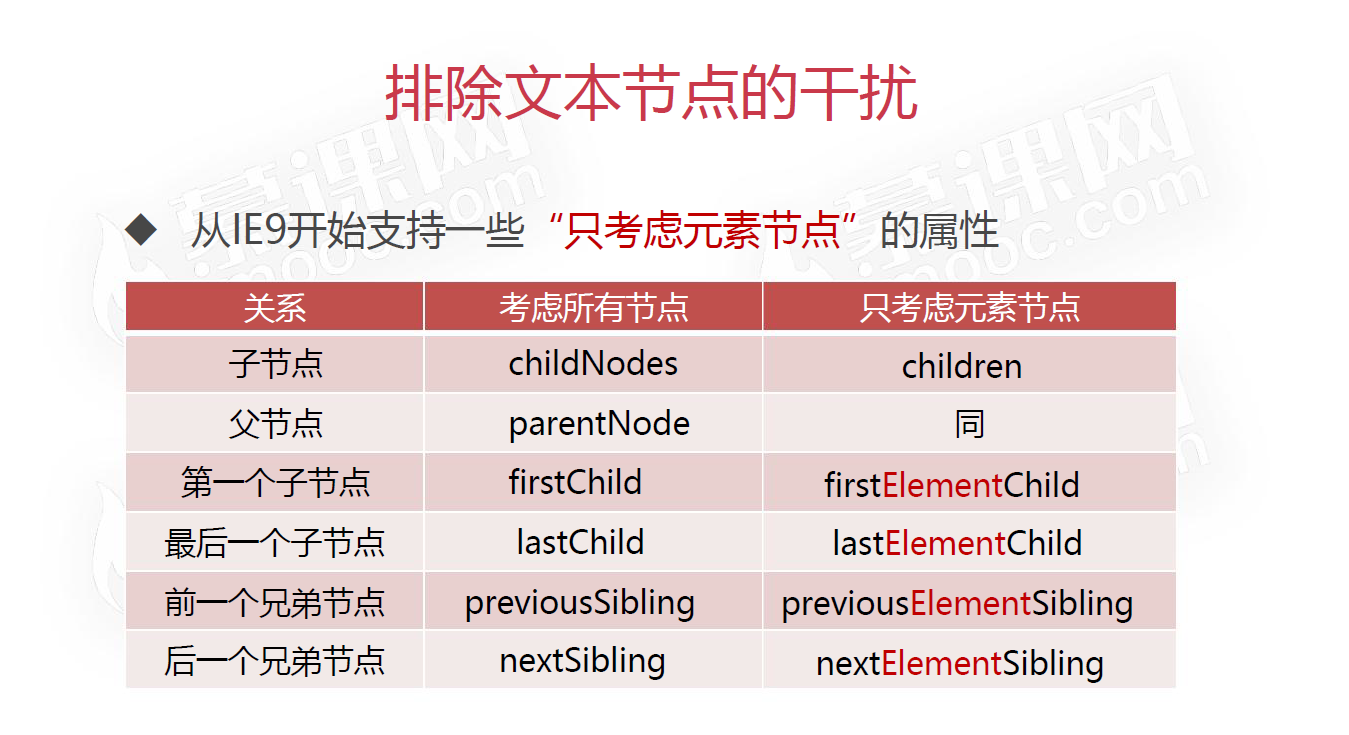
只考虑元素节点(为排除文本节点的干扰)

考虑所有节点就会把文本和注释等这些节点都算上了,但很多情况我们用不上,反而会干扰我们,比如我们想调用第一个子节点的属性,得到的节点有可能会是文本节点或是空文本节点,我们并不需要,只希望是元素,所以我们可以排除它们。使用只考虑元素节点,需添加Element关键字,就表示元素的意思,那么firstElementChild的意思就如语义一样表示第一个子元素节点。
注意点:父节点一定是元素节点,因此并不需要加Elment关键词
我们来演示几种情况:
简化代码<body><div id="box"><p>我是段落A</p><p id="para">我是段落B</p><p>我是段落C</p></div><script>var box = document.getElementById('box');var para = document.getElementById('para');// 所有子节点consol.log(box.childNodes);</script></body>
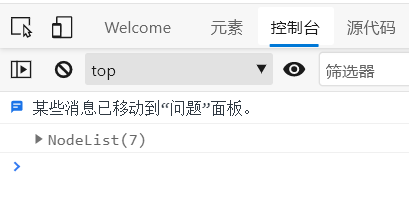
 会有7项,我们展开来看看
会有7项,我们展开来看看
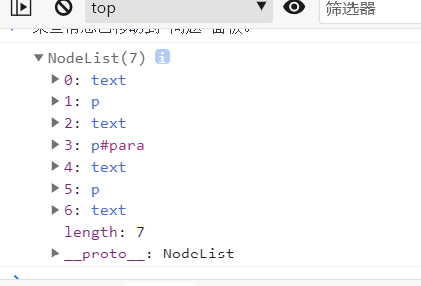
可以看到,都是文本节点,然后在是p标签。
也就是说它把标签之间的这些的空格也当作是文本节点,也叫空文本节点 ,除非我们把这些空也给去掉就没有文本节点了,得到的自然也是元素,但我们大多数为了美观和可读性不会写的如此紧凑,因此还是非常有必要需要只选择元素。
,除非我们把这些空也给去掉就没有文本节点了,得到的自然也是元素,但我们大多数为了美观和可读性不会写的如此紧凑,因此还是非常有必要需要只选择元素。
现在我们演示如何得到子元素节点
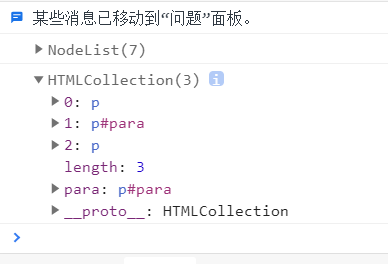
简化代码(在上一个代码尾部添加如下代码)// 所有的元素子节点(IE9开始兼容)console.log(box.children);
 z
z
自行测试代码
简化代码<body><div id="box"><p>我是段落A</p><p id="para">我是段落B</p><p>我是段落C</p></div><script>var box = document.getElementById('box');var para = document.getElementById('para');// 所有子节点console.log(box.childNodes);// 所有的元素子节点(IE9开始兼容)console.log(box.children);// 第一个子节点console.log(box.firstChild);console.log(box.firstChild.nodeType);// 第一个元素子节点(IE9开始兼容)console.log(box.firstElementChild);// 最后一个子节点console.log(box.lastChild);console.log(box.lastChild.nodeType);// 最后一个元素子节点(IE9开始兼容)console.log(box.lastElementChild);// 父节点console.log(para.parentNode);// 前一个兄弟节点console.log(para.previousSibling);// 前一个元素兄弟节点(IE9开始兼容)console.log(para.previousElementSibling);// 后一个兄弟节点console.log(para.nextSibling);// 后一个元素兄弟节点(IE9开始兼容)console.log(para.nextElementSibling);</script></body>
节点操作
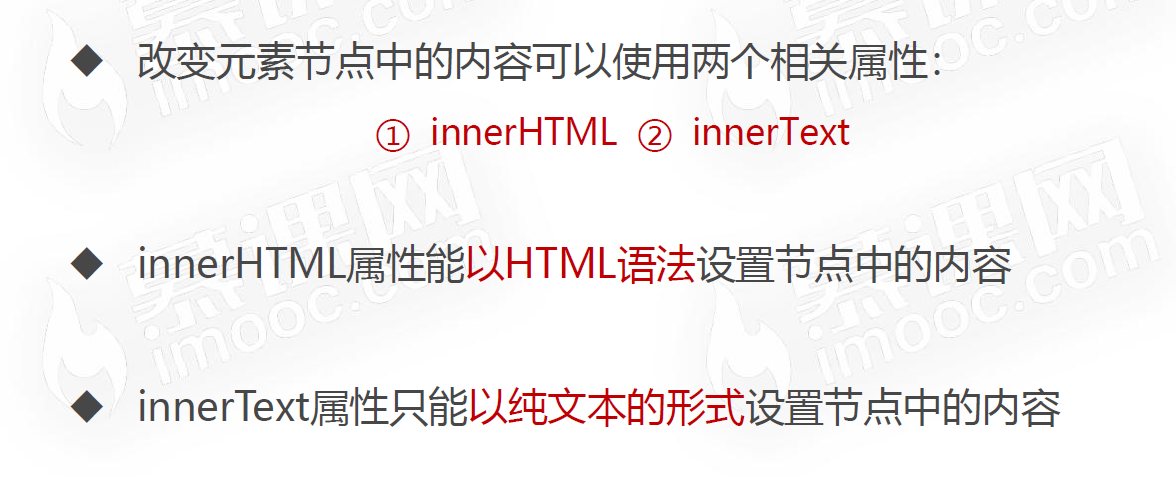
改变元素节点的内容

简化代码<body><div id="box"></div><script>var oBox = document.getElementById('box');oBox.innerHTML = 'innerHTML'</script></body>

并且可以书写HTML标签
oBox.innerHTML=’
- 牛奶
- 咖啡

而innerText这样写就是一个纯文本了,会原样输出出来,这就是两者区别。
改变元素节点的css样式

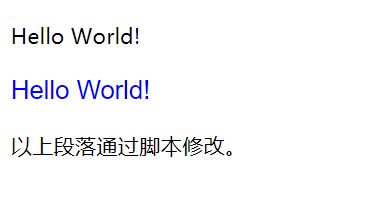
演示:
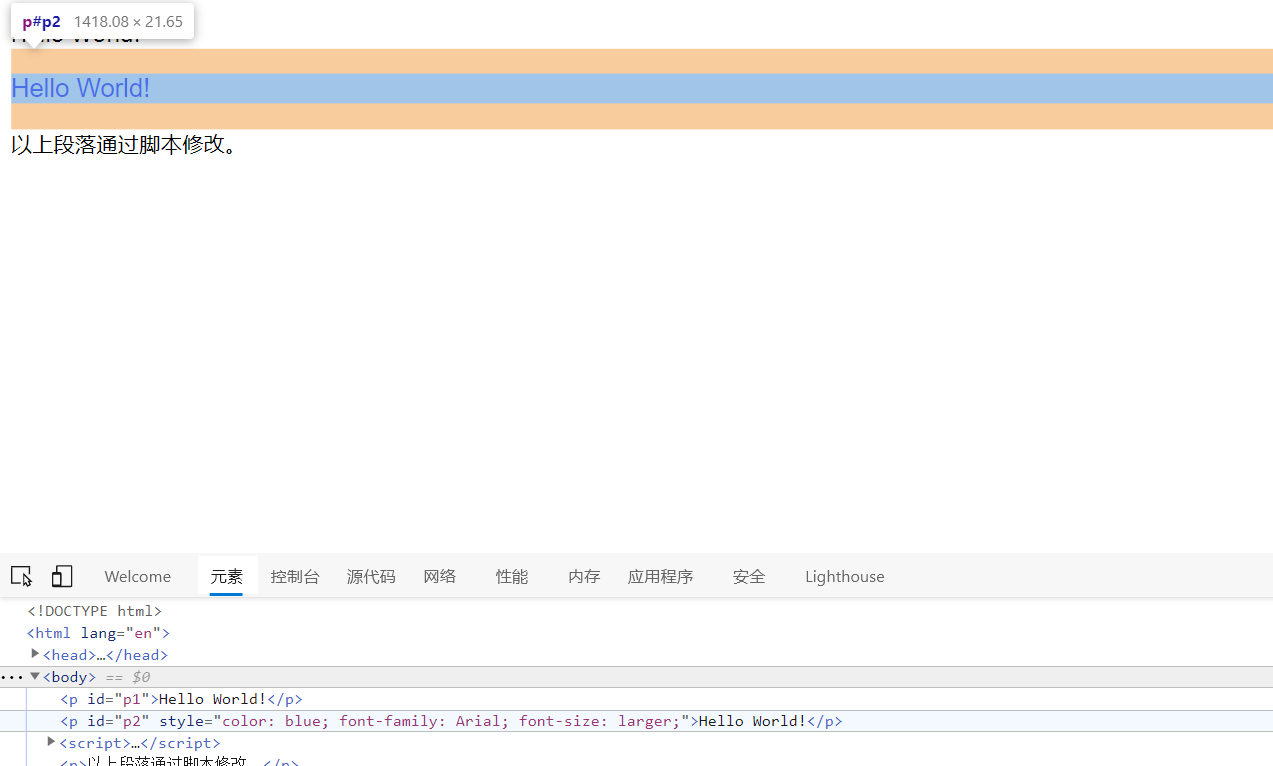
简化代码<body><p id="p1">Hello World!</p><p id="p2">Hello World!</p><script>document.getElementById("p2").style.color="blue";document.getElementById("p2").style.fontFamily="Arial";document.getElementById("p2").style.fontSize="larger";</script><p>以上段落通过脚本修改。</p></body>

会以行内的样式给我们设定
说明优先级最高,即使在css书写依然会覆盖
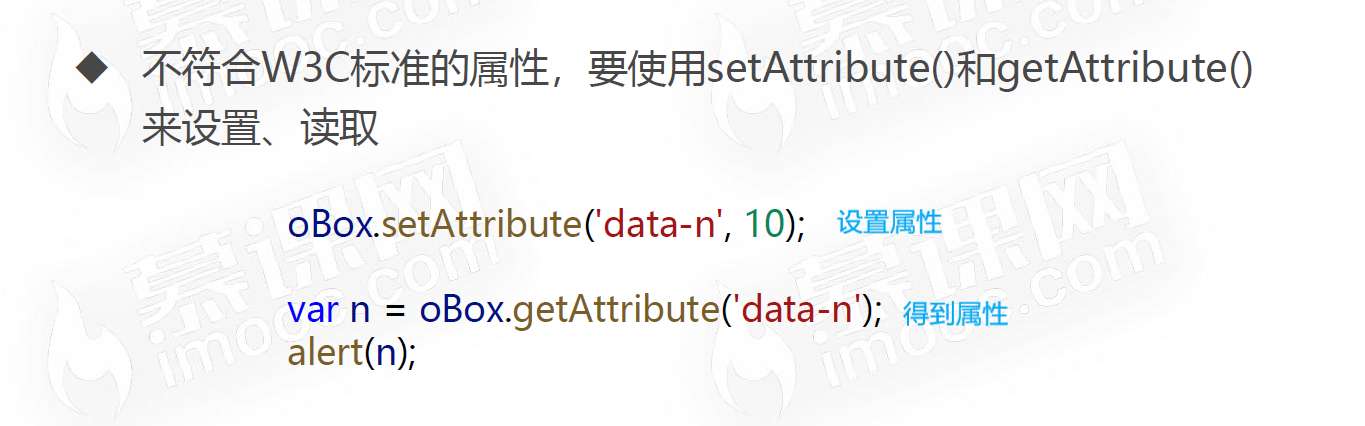
改变元素节点的HTML属性

演示:
简化代码<body><img id="image" src="smiley.gif" width="160" height="120"><script>document.getElementById("image").src="landscape.jpg";</script><p>原图片为 smiley.gif,脚本将图片修改为 landscape.jpg</p></body>

不符合标准的写法
引用:
元素对象
节点的创建、被挂载、移除和克隆
创建节点
createElement()【创建元素节点】
document.createElement(nodename)
| 参数 | 类型 | 描述 |
|---|---|---|
| nodename | String | 必须。创建元素的名称。 |
返回值
| 类型 | 描述 |
|---|---|
| 元素对象 | 创建的元素节点 |