
方法

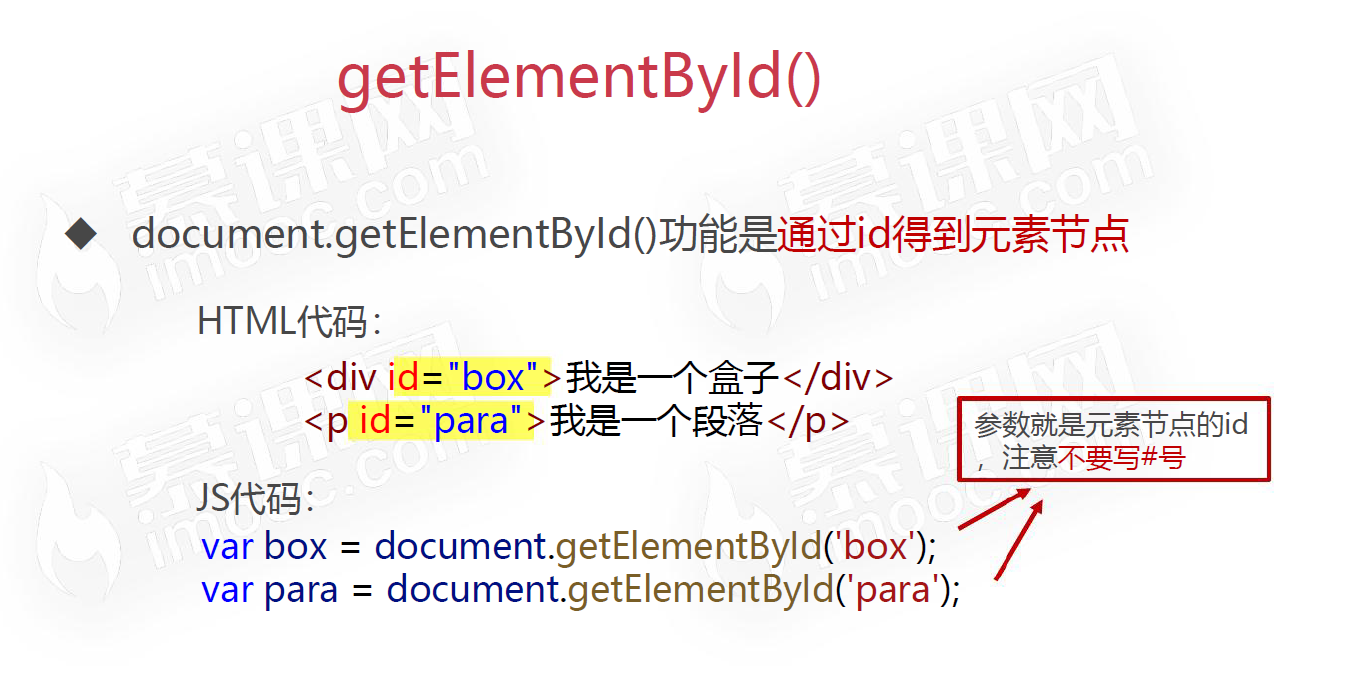
getElementById()【返回对拥有指定 id 的第一个对象的引用】
document.getElementById(elementID)
| 参数 | 类型 | 描述 |
|---|---|---|
| elementID | String | 必须。元素ID属性值。 |
返回值
| 类型 | 描述 |
|---|---|
| 元素对象 | 指定ID的元素 |
getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
注意点:
如果存在多个指定 ID 的元素则返回第一个,而且id规范就是页面只能有一个
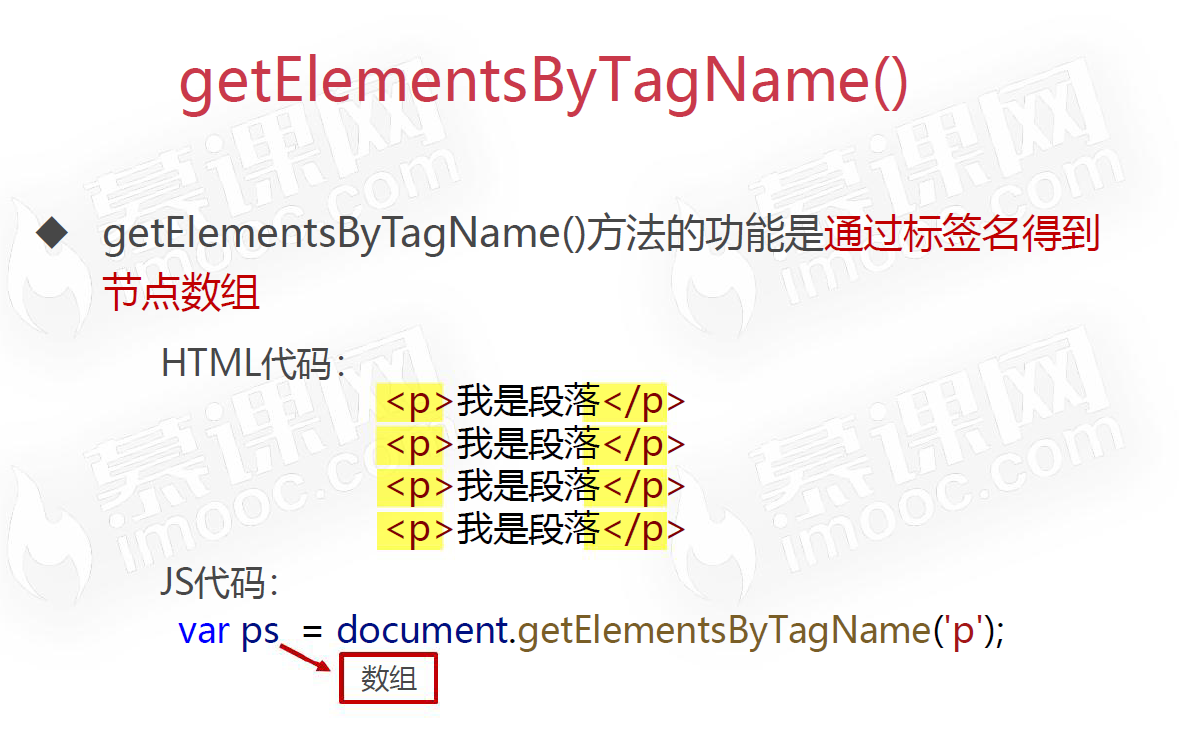
getElementsByTagName()【返回带有指定标签名的对象集合】
document.getElementsByTagName(tagname)
| 参数 | 类型 | 描述 |
|---|---|---|
| tagname | String | 必须。你要获取元素的标签名。 |
返回值
| 类型 | 描述 |
|---|---|
| NodeList 对象 | 指定标签名的元素集合 |


演示:
简化代码<body><p>我是段落</p><p>我是段落</p><p>我是段落</p><p>我是段落</p><script>// 得到p标签的数组var ps = document.getElementsByTagName('p');console.log(ps);</script></body>

当我们想得到某一个区域内中的标签则可以这么做
简化代码
<body>
<div id="box1">
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
</div>
<div id="box2">
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
</div>
<script>
// 先得到box1
var box1 = document.getElementById('box1');
// 得到box1中的p标签的数组
var ps_inbox1 = box1.getElementsByTagName('p');
console.log(ps_inbox1);
</script>
</body>

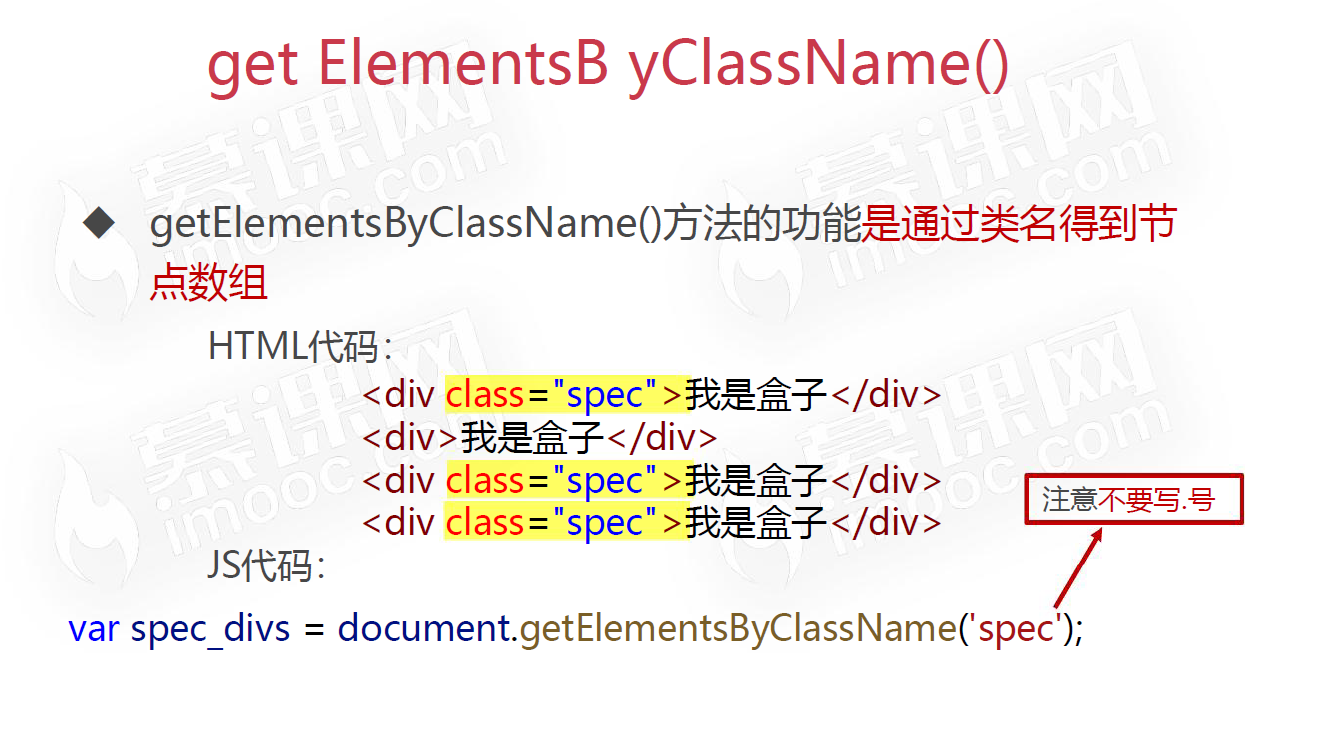
getElementsByClassName()【返回文档中所有指定类名的元素集合,作为 NodeList 对象】
document.getElementsByClassName(classname)
| 参数 | 类型 | Description |
|---|---|---|
| classname | String | 必须。你需要获取的元素类名。多个类名使用空格分隔,如 “test demo”。 |
返回值
| 类型 | 描述 |
|---|---|
| NodeList 对象 | 指定类名的元素集合。元素在集合中的顺序以其在代码中的出现次序排序。 |


—————————————————
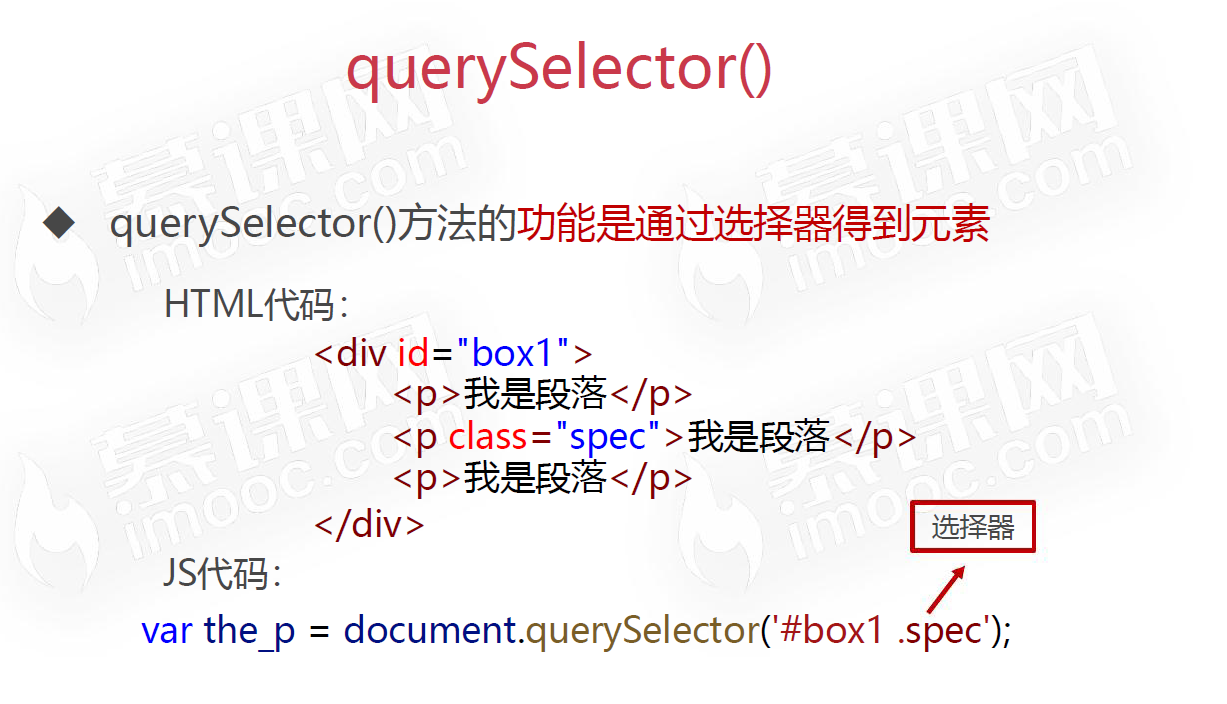
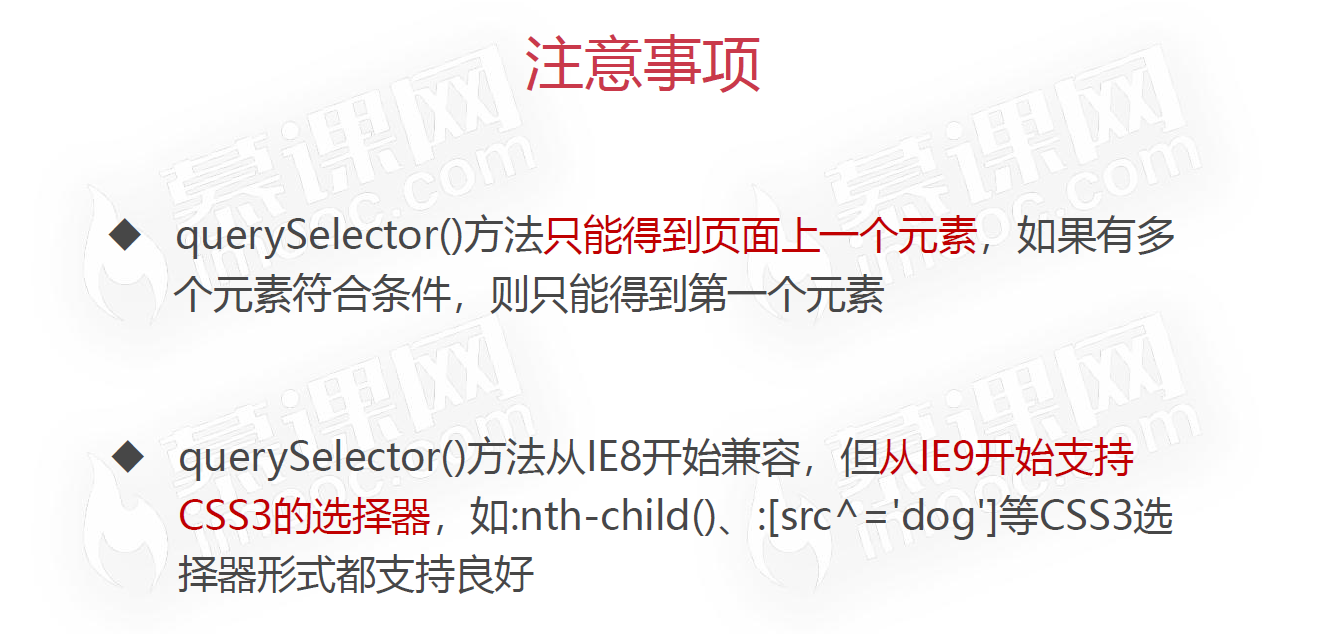
querySelector()【返回文档中匹配指定的CSS选择器的第一元素】
document.querySelector(CSS selectors)
| 参数 | 类型 | 描述 |
|---|---|---|
| CSS 选择器 | String | 必须。指定一个或多个匹配元素的 CSS 选择器。 可以使用它们的 id, 类, 类型, 属性, 属性值等来选取元素。对于多个选择器,使用逗号隔开,返回一个匹配的元素。 |
返回值
| 类型 | 描述 |
|---|---|
| 元素对象 | 匹配指定 CSS 选择器的第一个元素。 如果没有找到,返回 null。如果指定了非法选择器则 抛出 SYNTAX_ERR 异常。 |


演示:
简化代码
<body>
<div id="box">
<p>我是段落</p>
<p class="spec para">我是段落</p>
<p>我是段落</p>
</div>
<script>
var the_p = document.querySelector('#box .spec');
console.log(the_p);
</script>
</body>

querySelectorAll()【返回文档中匹配的CSS选择器的所有元素节点列表】
elementList = document.querySelectorAll(selectors);
- elementList 是一个静态的 NodeList 类型的对象。
- selectors 是一个由逗号连接的包含一个或多个 CSS 选择器的字符串。 | 参数 | 类型 | 描述 | | —- | —- | —- | | CSS 选择器 | String | 必须。 指定一个或多个匹配 CSS 选择器的元素。可以通过 id, class, 类型, 属性, 属性值等作为选择器来获取元素。多个选择器使用逗号(,)分隔。 |
返回值
| 类型 | 描述 |
|---|---|
| NodeList 对象 | 表示文档中匹配指定 CSS 选择器的所有元素。 NodeList 是一个静态的 NodeList 类型的对象。如果指定的选择器不合法,则抛出一个 SYNTAX_ERR 异常。 |

演示:
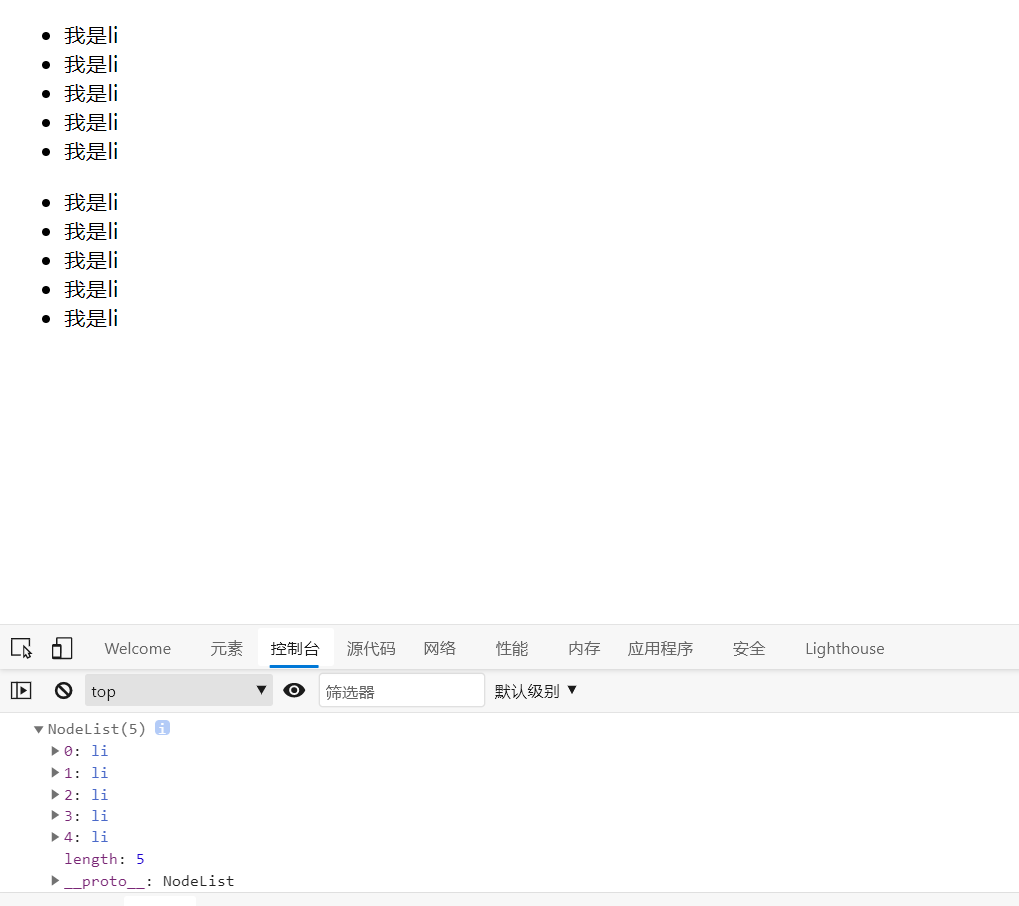
简化代码
<body>
<ul id="list1">
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<ul id="list2">
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<script>
var lis_inlist1 = document.querySelectorAll('#list1 li');
console.log(lis_inlist1);
</script>
</body>