富文本可以让用户编辑HTML的内容,可以让用户自己编辑带格式图片等内容的文本,相当于办公人员用Word排版
- TERSUS自带了一个简单的富文本编辑元件,请参考“可视化元件手册”—“显示元件”—“HTML Editor富文本编辑器”一节
- TERSUS可以引入第三方的工具,本节说明如何引入Ueditor,实现用户自定义生成HTML内容,并可以将设计内容传到TERSUS项目的其他逻辑中进一步处理
- 此功能的案例下载后,可以导入开发者本地安装的TERSUS工具运行测试
1、引入Ueditor js库文件
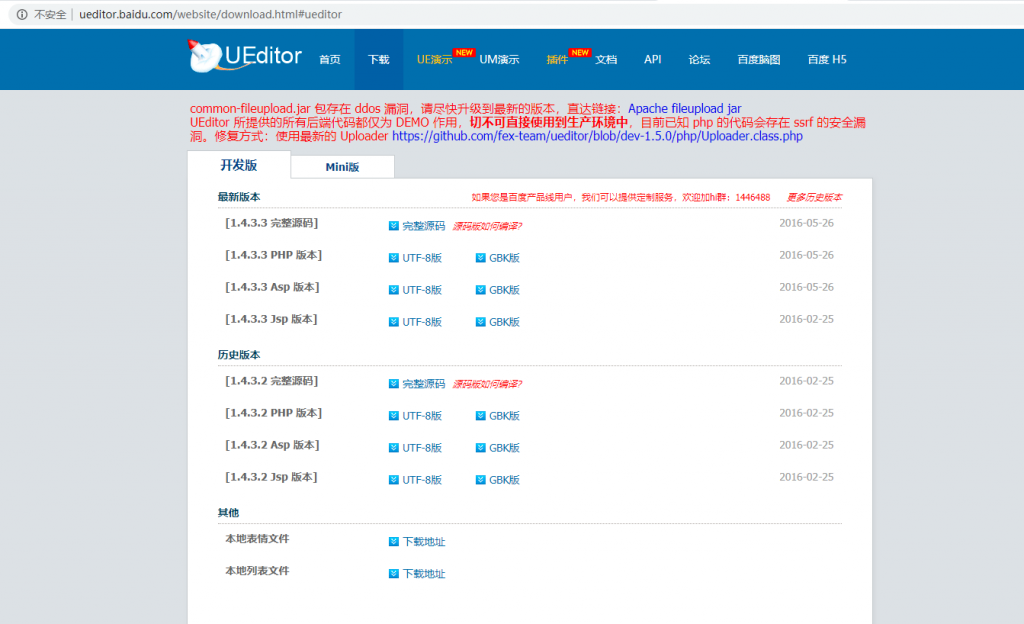
Ueditor为百度富文本工具,请至Ueditor官网下载JSP版最新工具:
[https://github.com/fex-team/ueditor](https://github.com/fex-team/ueditor)<br />
下载的文件解压后,放入TERSUS项目的项目文件夹下WEB文件夹中,注意我们这个示例中,将文件夹命名为“ueditor”

- 参考下载的Ueditor工具中Index.html示例页面中的操作,在TERSUS项目的页面中引入“ueditor.config.js”和“ueditor.all.min.js”,方式为:添加 这部分内容到项目页面头文件信息中,目的是实现运行时调用Ueditor库文件

以上处理中,Welcome这个对象模块可以用其他项目中的此模块复制导入后修改使用,这个名称是特定的但无法自定义时添加“><”等符号,实际使用时,请下载我们案例文件直接修改套用
2、Ueditor的JS函数调用运行生成富文本编辑窗口(参考Ueditor文件中的Index.html示例文件进行设计)
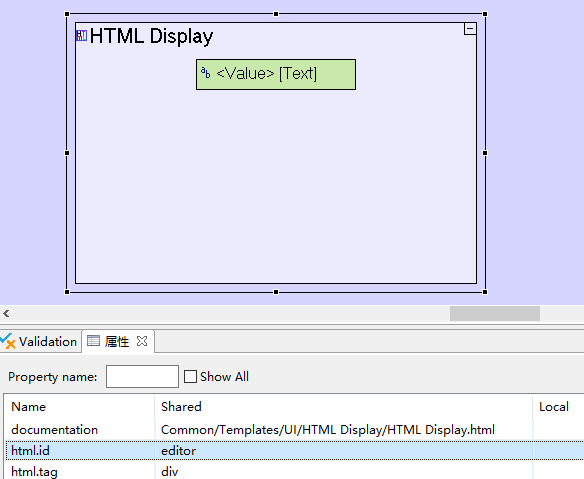
显示页面中定义一个富文本窗口显示的容器对象,其html.id需与后面设计的JS对象运行参数一致。案例中我们先放入了一个HTML Tag元件,其属性中添加了一个“html.id”的属性名称,值设定为“editor”

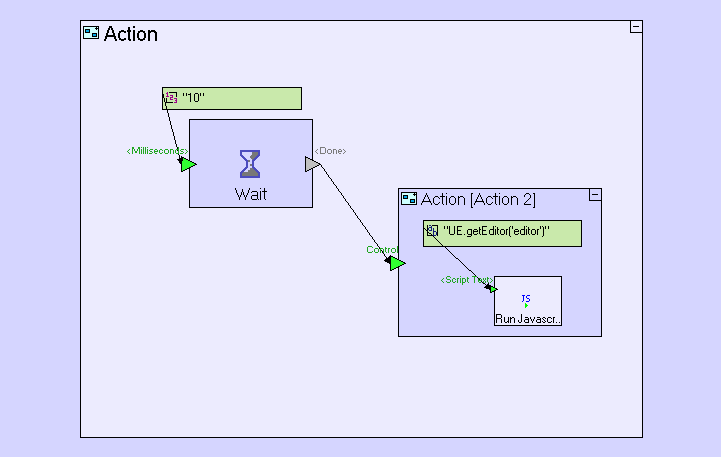
- 页面中设定一个预处理逻辑,来运行生成富文本窗口的函数,这样页面生成同时生成富文本编辑窗口,注意这个预处理应设定一个几毫秒的延迟时间,以让页面提前生成上一步添加的富文本容器对象,运行的函数是参考使用Index.html示例的“UE.getEditor(‘editor’)”函数,意思是调用UE的功能来在“editor”容器中生成富文本窗口

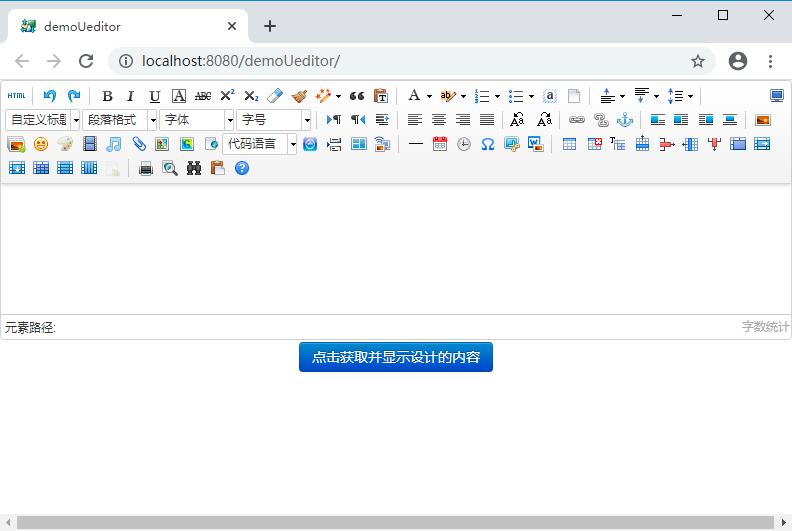
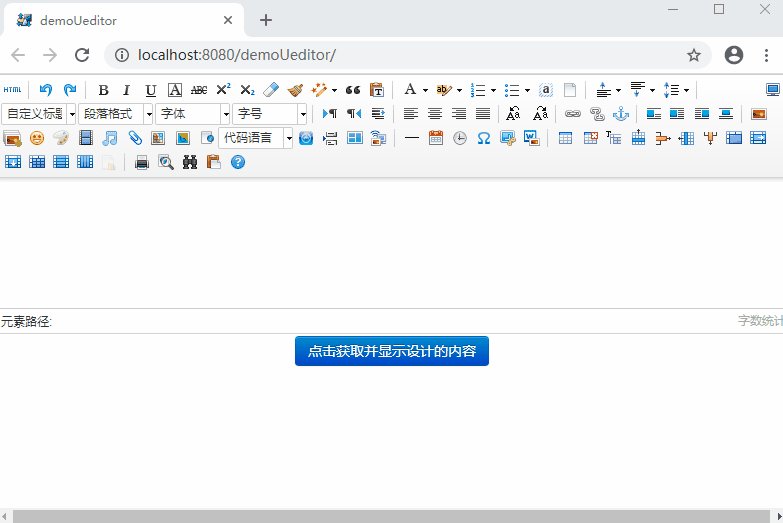
- 完成以上内容后,就可以运行TERSUS项目,实现TERSUS项目页面中嵌入Ueditor富文本窗口了
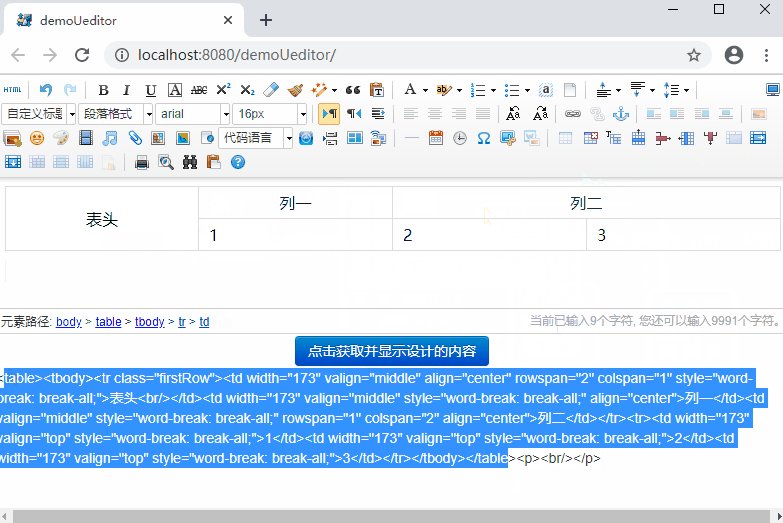
3、获取用户设计的HTML内容(参考Ueditor文件中的Index.html示例文件进行设计)
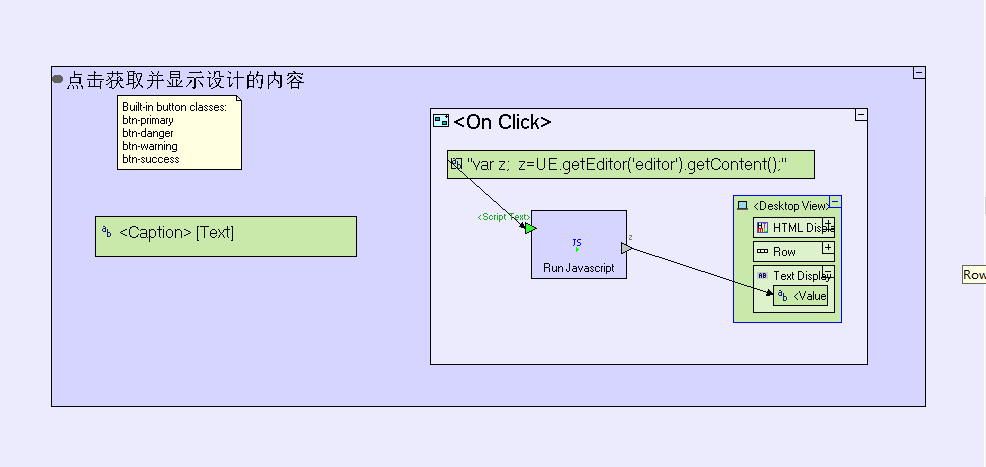
- 案例中放了一个按钮,点击按钮来触发运行获取富文本编辑窗口内容的脚本,并将内容传给页面的一个文本显示对象进一步显示(文本显示对象在按钮下方)

- 注意此操作中,是直接参考Index.html示例文件中“获得内容”按钮的getContent函数中内容,而修改的一个脚本:“var z; z=UE.getEditor(‘editor’).getContent();”,将期传入运行JS脚本的元件即可
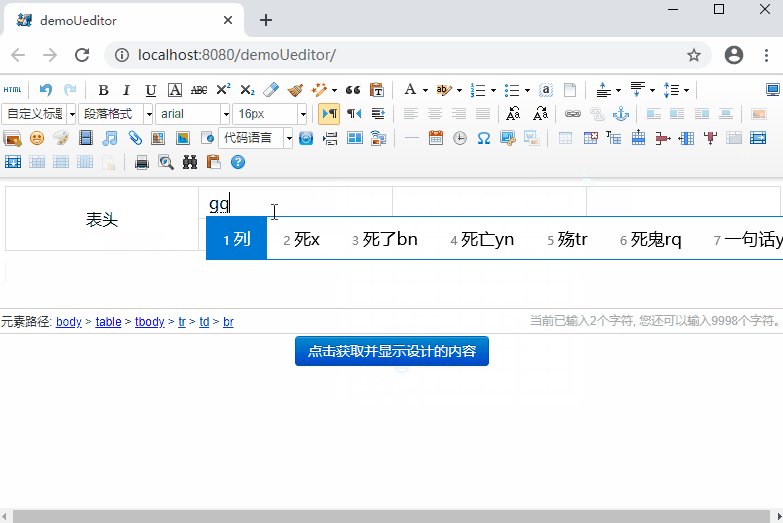
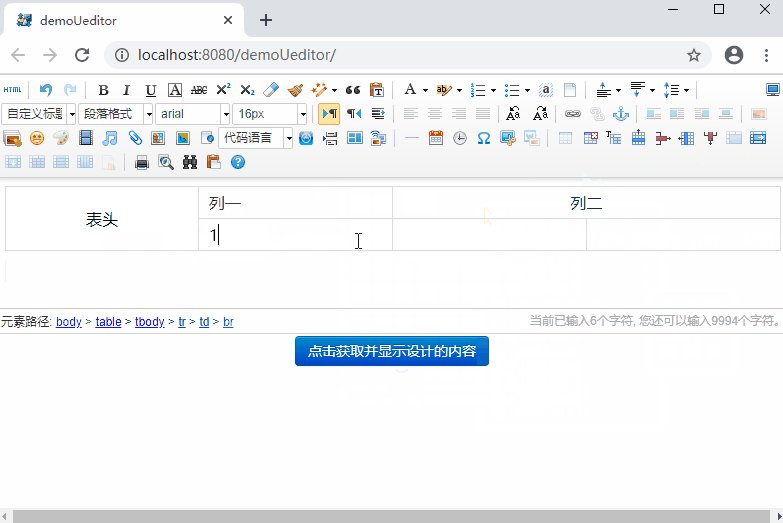
- 以上设计完成后,就可以运行项目,进行富文本设计并获取用户设计内容了
4、Ueditor官方资料
Ueditor是百度出品的专业富文本工具,请参考官网信息
注意此案例只是用于前端设计内容的调用,与服务器交互的部分未涉及,且官方有声明上传文件等处理有漏洞不要用于生产环境