页面Mobile View, Desktip View, Page Dialog:
TERSUS新移动应用模板默认放了三个底层显示块:Mobile View, Tablet View, Desktip View
- Mobile View移动端显示块中,默认放有页面,如果需要添加新页面,在底层块中是用右键单击,添加元件,选中Page来添加的,非底层则用拖放Page Dialog页面元件来新加页面
- Tablet View平板端显示块中,默认也有一些页面设计,是为适应平板类设计而预设计的
- Desktip View电脑端显示块中,页面逻辑是用每一个独立显示块或分页显示等元件来处理的,可为显示块设定显示大小,比如用高度属性定义100%占满一屏作为一页内容显示

- 以上处理中,为移动端底层添加了一个页面Page 1,然后进入其头部右侧按钮中,为点击行为元件拖放添加了一个Page Dialog独立页面
- 独立页面进入头部在右侧按钮中拖放添加了又一个新的Page Dialog独立页面
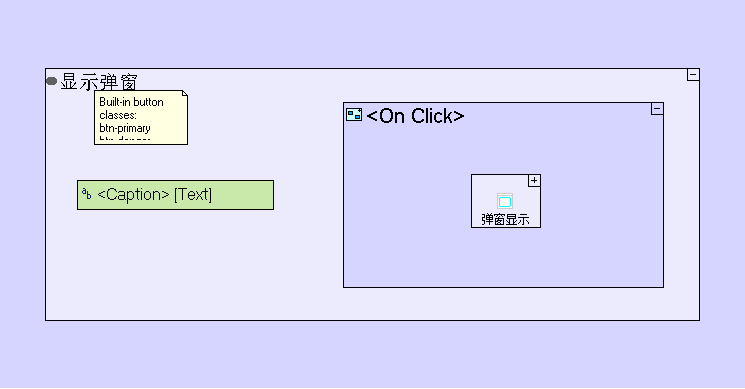
模态窗Modal Dialog:
也叫弹窗元件,是一个不改变现有显示界面,独立弹出的一个浮动窗口元件(实际上是Bootstrap框架的元素),可以让用户在不离开/改变当前显示内容的情况下提供信息查询显示、表单提交等功能。
用法:
- 直接在需要的位置拖放弹窗,如在按钮的行为元件中放置后,用户点击按钮则弹窗出现
- 窗体是由多个元件一层层拖放开发另加样式属性定义构造的
- 窗体中默认的元件和属性可以修改删除,也可以按需要添加更多元件及其属性

- 如上示例,可以在按钮中添加模态窗
- 也可以用其他逻辑触发:添加Triger触发器元件,用连线传值到模态窗内容区方式触发

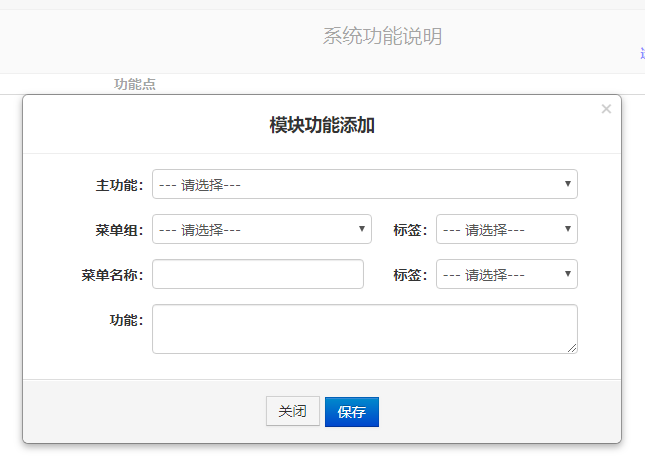
上例是我们框架中为添加菜单名称设计的一个弹窗
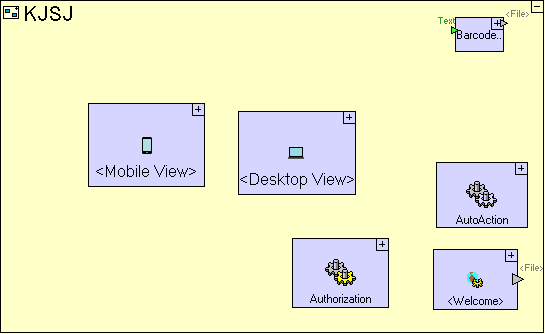
系统框架:
框架下载:
免费框架可直接在官网下载页面下载
框架使用说明:
视频开发手册中有10个免费框架使用操作视频供参考
其他框架说明:
基于完整系统的开发,我们设计了更多常用的上部有标题、左侧为菜单、右侧是内容页面的系统框架
- Barcode_Image是一个Callabe Service可调用的行为处理元件,功能为用输入文本生成条码二维码
- Callabe Service可调用行为处理元件可以用HTTPS在其他项目中调用
- AutoAction服务器行为是程序部署后自动定时或以一定频率执行的逻辑处理
为项目添加Mata信息,包括第三方js库地址引入等处理 - Authorization在第一次运行时检查生成权限信息生成默认管理员用户及密码信息
- 系统初始最高管理员账号密码都在以模块中设计

Desktop View中主程序为上图:
- 左侧菜单显示模块,注意:
- 显示块中Init初始行为中查询菜单库表记录来转化生成菜单对象,查询名称定义为以“1-”开头的系统名称
- 在使用时添加系统名称需以“1-”来开头,如“1-尚识信息管理系统”,否则查不到菜单记录无法正常生成菜单
- 右侧为各功能模块内容页面,功能块独立开发,每一个功能块为一个独立显示页面,一个页面为一屏,由菜单来控制块中添加的
变量值来显示或关闭页面 Desktop View模块下还有以下功能内容:
- 登录页面模块
- 登录管理中用Cookie记住最近一次登录启用名
- 用户信息加入Cookie,Cookie用于自动登录
- 确认用户操作时间并在一定时间后自动退出登录
- 多语言功能设计
- 登录时随机码验证功能

- 上图为框架运行时显示页面
- 显示页面中文本信息、样式颜色都可以在后台修改

用户登录后显示系统功能及菜单设计页面(已添加了示例菜单)

