开发过程中,可以对元件进行属性定义,除常用的样式属性(参考样式设计)外,还可以按需求设定更多属性
开发对象属性设定方式
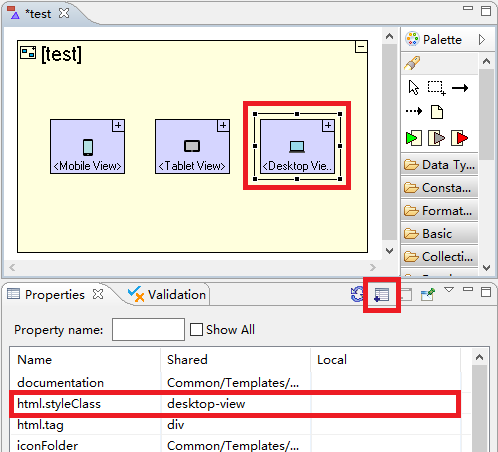
一、选中要设定属性的对象,点击添加属性按钮,输入属性名,输入属性值
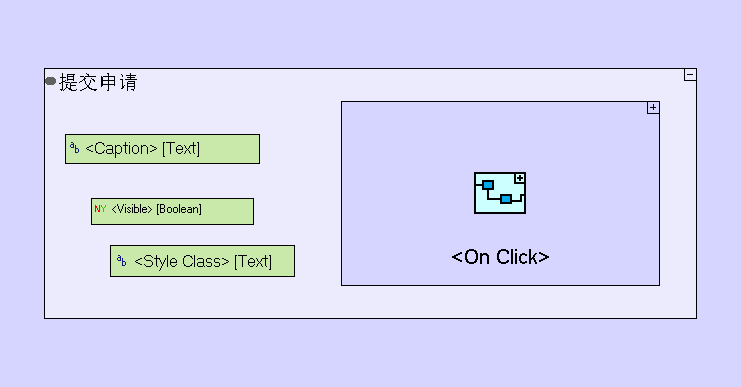
二、也可以为元件添加属性名称对应的文本变量元件,为此变量传属性值来设定属性
以上按钮元件中,默认是有一个名称字符串变量元件,我们添加了一个是否可见变量元件,和一个样式类变量元件,对应的值可以传给变量以定义显示内容属性
- 显示类元件的样式定义也是属性设定的一类,可同时参考本手册“前端及样式设计”一章内容
全局属性列表(一般会用到5个,常用2个html.stye和html.styleClass)全局属性是对元件/模型对象的全局属性值定义,一次定义后,全部同一元件/模型的所有同一对象(包括复用的)都有同样属性(属性值中的Shared值)本地对象属性列表(常用3个,前2个为元件状态属性,可以用快捷键设定)本地对象属性只对某一元件/模型的当前特定对象的属性进行定义(属性值中的local值)一个示例 :属性中设定系统标题软件标题也可以叫软件系统标题或软件应用标题或系统名称等,在浏览器运行软件时,软件默认是以我们开发时命名的项目名称为标题的,可以查看我们新建一个TEST名称的项目,运行时,浏览器中软件标题为“TEST”。以下是我们演示新建一个TERSUS为名称的项目,然后运行,显示默认标题TERSUS,我们修改这个默认标题为“TERSUS无代码开发”,以下为新建项目—添加标题属性—添加标题的动态图演示:
以下为分步骤处理说明:
选中项目最底层元件,添加标题属性名称
属性值中写新标题名称
保存后刷新浏览器显示新标题
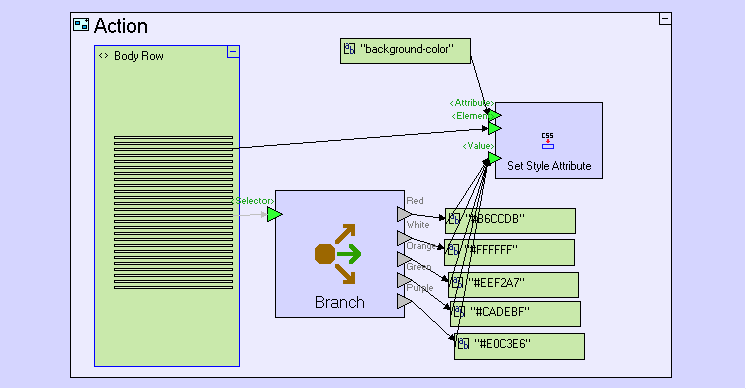
三、还可以采用一些逻辑设计来为元件修改样式类的属性
例如使用Get Style Attribute获取样式元件、Set Style Attribute设定样式、Add Style Class添加样式类、Remove Style Class删除样式类进行对象样式属性的按需动态定义处理
属性列表
| 属性名 | 应用对象 | 可选值 | 说明 |
|---|---|---|---|
| authenticationMethod | 系统 | ‘None’ / ‘JDBC’ / ‘NTLM’ | 是否用简单的Tomcat权限管理管理,只对开发平台有效,部署时不处理,一般用项目文件夹的Configuration.XML文件来定义 |
| clientSideDatabase | 系统 | ‘server’ / ‘local’ | 设定为Local后,非服务器端处理的数据库操作都指向浏览器或本地自带存储中,所有服务器端数据库操作任何时候都处理至配置的数据库 |
| dataSource | Database record 数据库记录 / 系统最底层 | Configuration.xml / context file中定义的数据源名称 | 用此来替代配置文件中设定的默认数据源 |
| format | Atomic data types 源数据类对象 | 按数据类型 | 日期型的参考JAVA日期格式,比如:yyyy-MM-dd |
| javascript.constructor | 任意用户端元件/模型 | JS库类名称 | 生成用户端模型对象 |
| maxLength | Atomic data types 源数据类对象 | 整数数字 | 存储或输入时可放的最大字符长度 |
| oldCssExclude | 系统 | ‘all’ / ‘mobile’ | all是旧的CSS内容不全部不用;mobile值时,mobile只用于,旧的样式依然用于,此属性用于旧框架 |
| requiredPermission | 任意元件/对象 | 权限名称/任意字符 | 只有有这个名称授权的用户才能看到/使用对应的模型/对象 |
| serviceTimeout | 最上级的服务器行为元件 | 整数数字 | 处理行为可以执行的最大时长(秒),超过这个时长不再处理,已处理部分自动回滚 |
| tableName | Database record 数据库记录 | 数据库表名称 | 数据库记录要指向的库表名或视图名,缺失时,使用模型/对象名 |
| tableType | Database record 数据库记录 | 参考MySQL文档 | MySQL用,用于确认数据库记录指向的库表类型 |
| value | 常数/常量 | 依数据对象 | 常数/常量的值 |
| html.adjustBottom | Split Pane 分栏显示 | ‘true’ / ‘false’ | true值使分栏显示的下界与屏下界一致,高度全屏处理 |
| html.adjustBottomMargin | Split Pane 分栏显示 | 像素数字值 | 分栏显示的下界与屏下界的距离,注意不需放置单位px |
| html.allowHTMLTags | Text Display 文本显示, Pane 显示块, Generic HTML Display 超文本显示 | ‘true’ / ‘false’ | 对像值中的超文本中Tags标签是去除的,如果True,则显示带Tags标签全部超文本 |
| html.applicationTitle | 系统 | 任意字符的名称 | 如果不定义,则直接用系统模型名称 |
| html.borderWidth | Split Pane 分栏显示 | 像素数字值 | 分栏元件外边框线宽度,注意不需放置单位px |
| html.bottomPaneHeight | Vertically Split Pane 垂直分栏显示 | 像素数字值 | 垂直分栏下显示块的高度,注意不需放置单位px |
| html.caption | Label 标签, Button 按钮, Checkbox 勾选框, Radio Button 圆形选框, Table 表格, Field (Mobile) 区块, Page 页面/弹窗 | 任意字符的名称 | 对象标题/名称 |
| html.compactNavigationTabs | 系统 | ‘true’ / ‘false’ | 分页导航如果用户设定权限后只显示一页时,True值下不显示分页导航块,反之 |
| html.contentHeight | Table 表格 | html/css样式值 | 表格中可滚动显示的内容区的高度,旧模板中表格有效 |
| Tabbed Pane | 分栏显示 | html/css样式值 | 分栏显示中内容显示块的可滚动显示的内容区的高度 |
| html.contentWidth | Table 表格 | html/css样式值 | 表格中可滚动显示的内容区的宽度,非新移动模板中有效 |
| html.currencySymbol | Number Display 数字显示 | 字符 | 定义对象的货币符号字符 |
| html.customNavigation | 系统 | ‘true’ / ‘false’ | True值时只显示授权的第一个页面,其他显示内容需单独定义显示逻辑 |
| html.decimalPlaces | Number Display 数字显示 | 整数数字 | 小数显示的位数(-1为无限制) |
| html.height | 大部分显示元件 | html/css样式值 | 显示元件的高度 |
| html.icon | page 页面 | 字符 | 放置图标的路径 |
| html.leftPaneWidth | Tabbed Pane 分栏显示 | 像素数字值 | 分栏显示中左侧显示块的高度 |
| html.maxLength | Input Fields 输入类对象 | 整数数字 | 可输入的字符的最大长度 |
| html.paddingWidth | Split Pane 分栏显示 | 像素数字值 | 分栏显示中的边距 |
| html.selectable | Table 表格 | ‘true’ / ‘false’ | 定义表格的行是否可选定 |
| html.size | Input Fields 输入类对象 | 字符个数 | 超文本内容对象的长度 |
| html.showCaption | Table 表格 | ‘true’ / ‘false’ | 定义是否显示表格名称 |
| html.showHeadings | Table 表格 | true’ / ‘false’ | 定义是否显示表格头名称 |
| html.showPercentage | Number Display 数字显示 | ‘true’ / ‘false’ | 是否显示为百分比 |
| html.sort | Table 表格 | ‘single’ / ‘multiple’ | 是否进行表格按列的头部点击排序处理,非新移动模板中有效 |
| html.src | Image 图片 | 字符 | 图片路径 |
| html.style | 大部分显示元件 | 显示样式 | 直接对显示对象定义样式 |
| html.styleClass | 大部分显示元件 | 字符/样式类名称 | 在样式文件中预定义的样式类名称,多个类名空格间隔 |
| html.targetWindow | Popup 弹窗 | 字符 (窗口名称) | 窗口名称,\_blank 为新窗口 |
| html.templatePath | Embedded HTML 超文本 | URL 路径 | 超文本模板文件的相对路径 |
| Popup | 弹窗 / Dialog 窗口/ Pop-in 弹窗 | URL 路径 | 超文本模板文件的相对路径(如 popup.html 替代 Popup 默认模板) |
| html.textDirection | 系统 | ‘rtl’ / ‘ltr’ | 文本显示从右到左或是从左到右 |
| html.textTranslation | 大部分显示元件 | ‘true’ / ‘false’ | 定义是否翻译此显示元件 |
| html.useThousandsSeparator | Number Display 数字显示 | ‘true’ / ‘false’ | |
| html.width | 大部分显示元件 | html/css样式值 | 显示元件的宽度 |
| html.windowHeight | Popup 弹窗,Dialog 页面 | 像素数字值 | 显示对象的窗口高度,注意不需放置单位px |
| html.windowOptions | Popup 弹窗 | 字符 | 弹窗参数 |
| html.windowWidth | Popup 弹窗,Dialog 页面 | 显示对象的窗口宽度,注意不需放置单位px | |
| html.zebraTable | Table 表格 | ‘true’ / ‘false’ | 为表格支持不同行交叉色显示 |
| html.wrapperStyleClasss | 大部分显示元件 | 字符/样式类名称 | wrapper tag的样式类 |
| html.wrapperTag | 大部分显示元件 | 字符/超文本标签 | HTML超文本标签替换之前元件对象 |
| 属性名 | 应用对象 | 可选值 | 说明 |
| mandatory | Slots 接口元件 / Data elements变量对象 | ‘true’ / ‘false’ | 定义对象必须有值/内容/输入,可右键单击元件在弹出菜单中选定“mandatory”设定必须有或可为空值输入,英文输入法下快捷键为为“m” |
| repetitive | 任意元件 | ‘true’ / ‘false’ | 定义是否是个复数多对象,可右键单击元件在弹出菜单中选定“Repetitive”设定必须有或可为空值输入,英文输入法下快捷键为为“r” |
| alwaysCreate | 任意显示元件 | ‘true’ / ‘false’ | 父层对象生成时是否自动生成,如果默认为’false’,需要逻辑中用Collections/Create来生成 |
| columnName | Data elements 数据库字段元件 | 字符/数据库命名 | 数据库字段对应名称,缺失时以元件名处理 |
| columnSize | Data elements 数据库字段元件 | 数字 | 字段长度,可参考DB2数据库中的AS40定义 |
| columnType | Data elements 数据库字段元件 | 字符/类型名称 | 数据库字段数据类型,可参考DB2数据库中的AS40定义 |
| defaultValue | Data elements 数据库字段元件 | Anything 任意值 | 如果非空(mandatory值定义为’true’)则在处理记录没有值传入时用此默认值 |
| databaseGenerated | Data elements 数据库字段元件 | ‘true’ / ‘false’ | 定义数据库字段值在记录生成时是否自动由数据库生成值 |
| excludeFromFieldName | Data elements 数据库字段元件 | ‘true’ / ‘false’ | 定义是否按下级元件来去掉名称中的字符 |
| nullable | Data elements 数据库字段元件 | ‘true’ / ‘false’ | 定义数据库字段值非空与否 |
| primaryKey | Data elements 数据库字段元件 | ‘true’ / ‘false’ | 定义字段是否属主键 |
| html.cellStyleClass | 表格行元件中的显示元件(td标签) | 字符/样式类名称 | 定义表格元件中显示元件(td标签)的样式类 |
| html.cellWidth | 表格行元件中的显示元件(td标签) | html/css样式值 | 定义表格元件中显示元件(td标签)的宽度 |
| html.colSpan | 表格行元件中的显示元件(td标签) | 整数数字 | 表格中合并列 |
| html.rowSpan | 表格行元件中的显示元件(td标签) | 整数数字 | 表格中合并行 |
| html.sortable | 表格行元件中的显示元件 | ‘true’ / ‘false’ | 定义是否表格信息可以由此列进行排序 |
| html.sortColumnName | 表格行元件中的显示元件 | 字符/列名称 | 用列名来处理 |

