无代码开发常用可视化元件有以下几个:
基本操作元件
| 图标 | 英文名称 | 元件名称 | 使用说明 | 服务器端 | 客户端 |
|---|---|---|---|---|---|
 |
Select | 单击选中 | 单击选中一个开发元件对象 |
|
|
|  | Flow | 传值或流程 | 将内容传给对象或流程走向 | √ | √ |
|
| Flow | 传值或流程 | 将内容传给对象或流程走向 | √ | √ |
|  | Trigger | 触发器/输入 | 向下触发,或输入,常由“传值或流程”连线来连接前一值或对象 | √ | √ |
|
| Trigger | 触发器/输入 | 向下触发,或输入,常由“传值或流程”连线来连接前一值或对象 | √ | √ |
|  | Exit | 输出 | 将处理结果或值用此输出 | √ | √ |
| Exit | 输出 | 将处理结果或值用此输出 | √ | √ |
- 其中前两个元件功能是连线用于传值及控制流程,来设计开发逻辑、主要连后两个元件或数据对象
- 后两个输入输出元件可添加在任意非数据类型的对象中,作为值或参数及处理结果的传入传出
- 数据类型的对象直接连接不需添加输入输出元件(如变量、常量、显示元件转换为数据类型后的对象等)
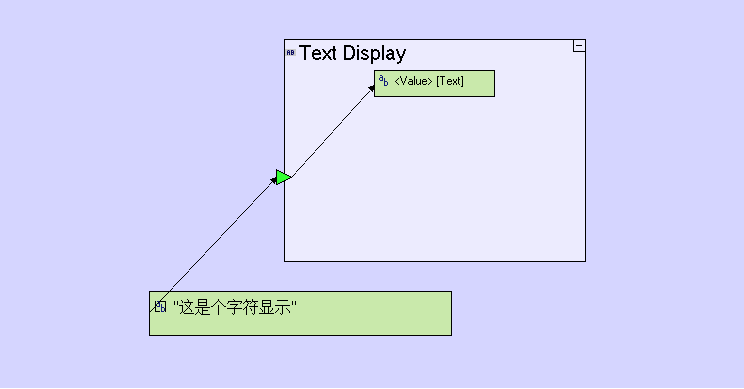
示例:常量值传入字符显示元件中的显示值变量元件中,在页面显示字符
数据类型直接连线传值,非数据对象元件中添加输入元件用于传值及控制流程
数据类型/变量元件
| 图标 | 英文名称 | 元件名称 | 使用说明 | 服务器端 | 客户端 |
|---|---|---|---|---|---|
 |
Text | 字符数据/变量 | 字符类数据对象 | √ | √ |
 |
Number | 数字数据/变量 | 数字类数据对象 | √ | √ |
 |
Date | 日期数据/变量 | 日期类数据对象 | √ | √ |
 |
Boolean | 布尔数据/变量 | 布尔类数据对象 | √ | √ |
 |
Database Record | 数据库表/数据库记录 | 数据库表数据库记录对象 | √ | √ |
- 这些实际是在其他元件中充当可视化的值对象使用,有值时,连接可传出值,没值时连线传入值,独立使用很少,基本都是其他元件中固定名称的变量
- 无代码开发最基本的可视化对象:变量是值的一类可视化对象,常量是值的另一类可视化对象,无代码可视化开发中,所有处理都是针对可视化对象进行设计处理的,对常量的命名、变量的传值,就是对一个特定或变化内容的值的处理过程

- 很能多元件中都有默认自带或自定义添加的固定名称变量,用于存放值
- 数据库表/数据库记录元件很强大,用得最多,也是最简单的组合元件
· 这个元件中可放入前面各类变量作为库表的字段或记录的每一列变量

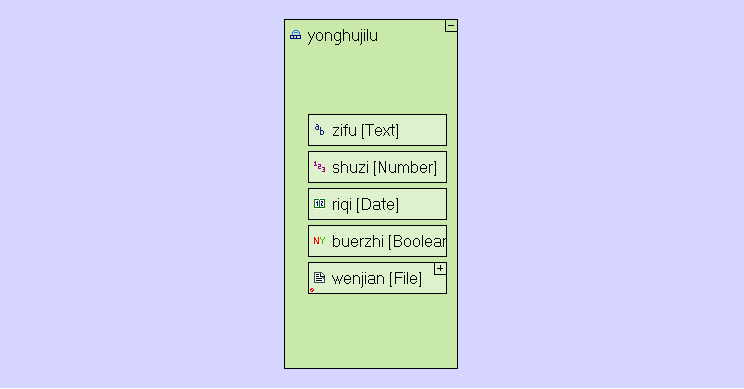
这是开发区中先放入数据库记录元件,添加其他各类变量构建成的空白记录对象
·生成数据库表:命名一个数据库表,在项目启动时,就会在数据库中没有此名称的库表时生成新库表;有名称对应的数据库表时连接库表,执行插入记录删除记录逻辑时就可以直接对数据库中数据内容进行处理
·生成数据库表字段:同上,在启动项目时,自动按数据库记录元件中添加的代表列或字段的变量名称检查数据库表的全部字段,没有对应字段就按变量生成同类型同名的字段
·生成一条数据记录:如果数据库记录元件全部子元件变量中至少一列传入一个值,那么这个数据库记录元件对象就是含值的可视化的一条数据记录,记录中没有值的变量在数据库处理时是空值,空值是一种特殊形式的内容
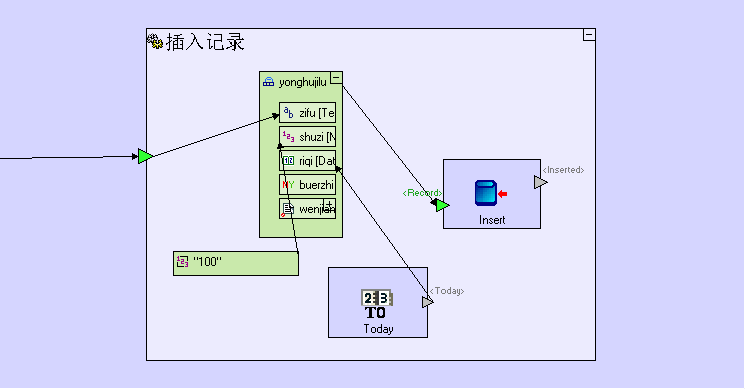
·数据记录存入数据库:可视化的一条记录可以连接数据库记录插入元件,执行时就在数据库中插入了此条记录;如果将其连线传入数据库记录删除元件中,执行时是在实际数据库中找到此条记录并删除记录,示例如下:
记录的值是用户输入的内容或是逻辑运算的结果,连线传入可视化记录对象的子元件(变量中)
·数据记录输出:如果将查询数据库记录元件的输出元件与数据库记录元件相连,输出元件连至记录元件,则是将数据库中符合条件(条件在查询数据库记录元件上添加,参考各类查询元件用法)的记录输出,那么这时数据库记录中各变量就全是含值的(空值也是一类值),数据库记录元件就是一条条的可视化的数据记录,示例如下:
第一个输出元件得到的是含值的多条记录(每个变量都有值,一个对象为一条记录,理解为一条可视化的数据记录对象)
第二个输出元件得到的是全部记录中所有的“shuzi”字段的值(多个数字)
输出对象状态:从数据库中传出的记录正常都是复数,所以此时数据库记录元件应改为复数状态(先选中元件,右键单击在弹出的菜单中选“Repetitive”,或选中元件,英文输入法下点击小写的“r”)
输出内容使用:可以设计一个复数的逻辑(使用行为处理元件),将每一条记录传入后进行数据库记录的每个变量值的传值处理,如将值传入运算元件进行计算处理,传出至显示元件显示给用户等
常量元件
| 图标 | 英文名称 | 元件名称 | 使用说明 | 服务器端 | 客户端 |
|---|---|---|---|---|---|
 |
Text | 字符/文本常量 | 字符或文本值或常数 | √ | √ |
 |
Number | 数字常量 | 数字值或数字型的常数 | √ | √ |
- 点选放入开发区时可直接输入常量值字符或数字作为名称,名称就是字符常量和数字常量的值
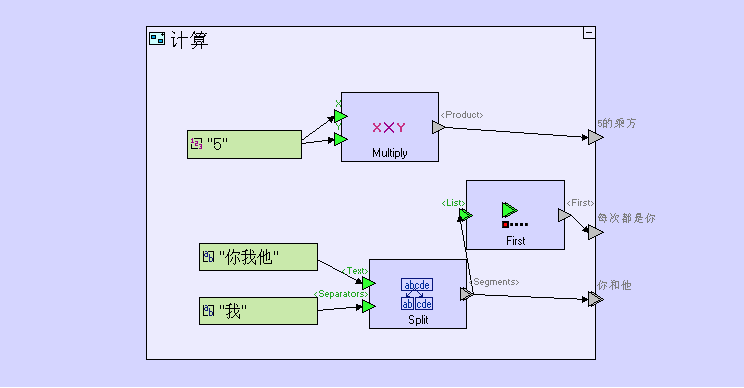
- 可以用重命名(快捷键F2)来重新定义常量值,然后将常量对象连线传给需要的同类型的变量中进行传值,或运算元件的输入元件中进行计算或字符处理,示例如下:

一个系统中,常量其实并不多,一般数字或常量都在数据库中定义,调用也是查询数据库获取需要的值
行为处理元件
| 图标 | 英文名称 | 元件名称 | 使用说明 | 服务器端 | 客户端 |
|---|---|---|---|---|---|
 |
Action | 普通行为处理 | 普通行为处理,处理逻辑放于其中由计算机执行 | √ | √ |
 |
Service | 服务器行为处理 | 其内部的处理逻辑将在服务器中执行 | √ |
- 普通行为处理元件中的逻辑是在用户电脑端或手机端执行的,但其中可以有一个或多个服务器行为处理元件,其逻辑在服务器执行
- 服务器行为处理元件中的逻辑是在项目运行的服务器端执行的,但是此元件中可以添加多个普通行为处理元件,其内部逻辑认为是一个服务器端运行的逻辑块
集合处理元件
| 图标 | 英文名称 | 元件名称 | 使用说明 | 服务器端 | 客户端 | | —- | —- | —- | —- | —- | —- | | | Exists | 是否有值/对象 | 判断处理:确认是否输入是有值的或有对象传入,是一个判断元件 | √ | √ |
|
| Exists | 是否有值/对象 | 判断处理:确认是否输入是有值的或有对象传入,是一个判断元件 | √ | √ |
|  | First | 第一个对象 | 多个对象中取得第一个对象/值 | √ | √ |
|
| First | 第一个对象 | 多个对象中取得第一个对象/值 | √ | √ |
|  | Sort | 排序 | 可以按某个条件或子对象或属性对多个对象进行排序 | √ | √ |
|
| Sort | 排序 | 可以按某个条件或子对象或属性对多个对象进行排序 | √ | √ |
|  | Unique Items | 唯一化 | 将多个对象去掉重复的对象/值,保留全部唯一对象/值 | √ | √ |
| Unique Items | 唯一化 | 将多个对象去掉重复的对象/值,保留全部唯一对象/值 | √ | √ |
*这四个对象处理元件很常用,分别是判断有没有传过来值/对象、只使用第一个传出的值/对象、多个值/对象排序、排除输入值/对象中的重复项输出唯一值/对象
数据库/记录处理元件
| 图标 | 英文名称 | 元件名称 | 使用说明 | 服务器端 | 客户端 |
|---|---|---|---|---|---|
 |
Insert | 记录插入 | 数据库的库表中插入记录 | √ | √ |
 |
Update | 记录更新 | 数据库的库表记录进行更新(主键确定唯一记录) | √ | √ |
 |
Delete | 记录删除 | 数据库的库表中记录删除(主键信息有即可) | √ | √ |
 |
Find | 查询 | 查询全部或等值查询 | √ | √ |
*配合数据库记录进行数据库中数据的增删改查处理,是管理类软件80%的业务内容,也就是知道并会用前面说明的数据库记录元件和此四个元件,就会开发80%的软件功能,满足客户80%的需求
用户端元件
| 图标 | 英文名称 | 元件名称 | 使用说明 | 服务器端 | 客户端 |
|---|---|---|---|---|---|
 |
Pane | 显示块 | 是一个显示块,是HTML的div标签 | √ | |
 |
Row | 行 | 行元件中的显示元件默认是排成一行显示的 | √ | |
 |
Toolbar | 工具条 | 有默认样式的行显示块 | √ | |
 |
Button Group | 按钮组 | 可以将多个按钮放一起统一管理 | √ | |
 |
Button | 按钮 | 有默认样式的按钮元件,可以修改或自定义按钮样式 | √ | |
 |
Image | 图片 | 图片或图标显示元件 | √ | |
 |
Form | 表单 | 一个表单元件 | √ | |
 |
Text Field | 字符输入 | 字符/字符串输入框 | √ | |
 |
Text Area | 多行字符输入 | 多行字符/字符串输入框 | √ | |
 |
Password | 密码输入 | 密码输入框 | √ | |
 |
Number Field | 数字输入 | 数字输入框 | √ | |
 |
Date Field | 日期输入 | 日期输入框 | √ | |
 |
Selection Field | 下拉选择 | 下拉选择输入框 | √ | |
 |
File Field | 文件输入 | 文件输入框 | √ | |
 |
Check Box | 勾选 | 勾选框 | √ | |
 |
Radio Button Group | 圆形单选 | 多个选项中只能勾选一个勾选项的元件 | √ | |
 |
Radio Button | 圆形按钮 | 点击勾选的一个按钮元件 | √ | |
 |
Text Display | 字符显示 | 字符显示 | √ | |
 |
Number Display | 数字显示 | 数字显示 | √ | |
 |
Date Display | 日期显示 | 日期显示 | √ | |
 |
Date and Time Display | 时间显示 | 时间显示 | √ | |
 |
Link | 链接 | 默认带点击行为处理元件的一个链接显示元件 | √ | |
 |
Simple Table | 简单表格 | 简单的表格,显示多行信息的表格元件 | √ | |
 |
Table | 表格 | 可以自定义样式、多功能、所有内部元件可自定义的表格 | √ |
- 显示块和行显示元件常用来设计显示对象的布局处理,在哪放一个按钮,在哪放一个显示数字等
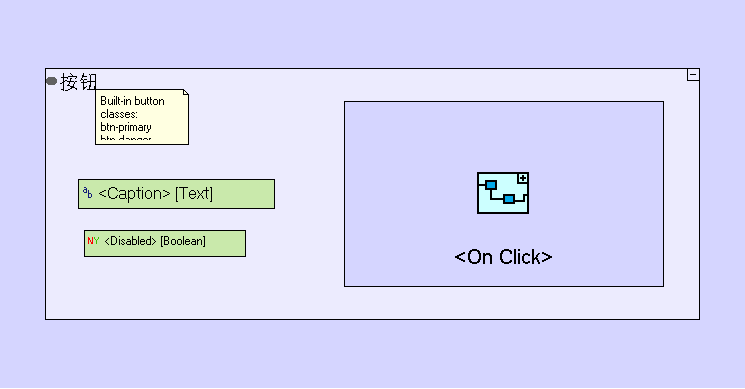
- 按钮元件是用户操作触发事件功能用,其中有个<On Click>固定名称行为处理元件,用户输入信息提交、运算逻辑、数据库增删改查功能触发大多在此元件中设计
- 图片元件是在用户界面中显示图片用的,每个系统都不能没有图片,图片中有个图片路径放置的字符变量元件,将图片地址传入就能显示对应图片
- 字符、数字、下拉输入框元件都会在浏览器用户界面中显示一个输入框供输入内容,输入的内容存放在元件的<Value>值变量元件中
- 文件输入元件在用户操作界面中生成一个上传文件按钮,用来选择上传本地文件如图片、Excel文件等
- 勾选框显示元件,在用户操作界面中生成一个勾选框,用户操作后,勾选状态的布尔值放于元件的布尔变量中
- 字符显示、数字显示是显示对应值/数据的,其中都有一个<Value>值变量子元件
- 页、弹窗、分页显示、简单表格、表格元件都是用来放置其他显示元件来以不同形式显示数据的显示框架,这些元件中可以按需添加其他各类显示元件以设计丰富的显示效果,所有元件对象最底层都是各类变量构成的,框架目的是以不同效果各种方式显示数据
- 将数据库中的记录的值查找到后,可以传入以上显示类元件的变量中,则会在用户端界面中显示数据;而当需要将输入框中的输入值勾选元件中的状态值数据存入数据库中时,<Value>和值变量传入数据库记录元件中的字段变量生成可视化记录,再传入插入数据库元件执行即是完整的记录插入功能
引用或修改显示元件中的变量的值:常用显示元件的父级引用对象来传入传出变量值
· 父级对象是显示元件的“父级类型”且是“数据类型”的对象,整个对象就如同一个组合而成的高级变量,父级对象包含其下所有多级子元件对象和存于变量子元件中的值,可以直接连线传值或传某一级的子元件进行使用,请参考“从需求出发的开发”一章“语法基础”一节中“父级对象引用”部分说明操作:
按需求开发时,实现某个功能时的设计思路:
最简单的设计是,直接放入要求功能的元件,所以第一步想到的是找是否有此功能元件 | 需求 | 查看元件 | 说明 | | —- | —- | —- | | 数学运算 | 数学元件 | 近40个数字处理元件,直接输入数字输出运算后的数字结果,多个数学元件组合可以进行复杂运算,如果添加了循环处理逻辑,则可以组合元件设计函数 | | 字符文字处理 | 文本/字符串处理元件 | 近40个数字处理元件,直接输入字符串输出各类处理结果,多个元件组合可以进行复杂的字符处理 | | 功能类处理 | 集合处理元件 集成功能元件 | 近100个元件,如果需要实现某个功能,但又不是显示相关,也不是文本和数字日期对象处理,或各类对象较复杂处理,可以这两组中查看是否有合适的元件 |
如果想要在一个功能元件上实现某个功能,第一应想到是否有内部子元件可以使用,比如要在下拉选择框中有一个”placeholder text显示提示信息的变量元件”,显示一些提示信息的功能可以直接用此内部变量元件传值设计
- 如果没有内部子元件,则右键单击元件在弹出的菜单中选“Add Element”查看并添加其他子元件,比如添加一个固定名称的行为处理子元件
- 如果没有直接元件或子元件达到需求功能,需要想想需求是否可以分解成几个元件组成的组合逻辑或显示内容;无代码开发中,包括大型企业ERP中MRP功能(由订单需求来处理资源运算生成加工工单、配合库存生成采购需求单等功能),生产管理中复杂的多车间多机台的自动排产运算,都是这种方式组合开发而成的
- 几个元件组成的功能逻辑开发时,可以先找一个能输出所需结果的元件,再确认其要求的输入内容可以由哪些元件来生成,这些元件的输入是否由其他某个元件处理获取,不断如此处理,一般子功能块三四个元件就可以实现,多个子功能块相连构成大型功能模块,其实开发过程就是各类元件的搭配处理,一个系统就是靠页面及页面中元件布局设计而来,而面中逻辑功能都是不同子功能块连接构成
尽量动手尝试
- 想开发某个功能时,将可能实现此功能的元件点选放入开发区看输入和输出
- 使用最少的几个元件是否可以组合完成功能设计
- 所有元件中都可以尝试放入其他元件,元件可以套嵌元件使用,只要保存和测试后显示和功能没有问题就可以使用

