样式:
软件用户看到的效果都是用样式标签进行设计的
- 比如定义一个按钮在屏上的显示宽度100像素:width:100px;
- 其中width是样式标签,100px是样式值
- 可以参考样式规范来设计自己想要的样式:www.w3school.com.cn
- 常用且需要记住的样式不多,参考下节内容
- 比如定义一个按钮在屏上的显示宽度100像素:width:100px;
样式的定义属于元件属性定义的一种属性,参考本手册“开始开发”一章“元件属性”中处理方式
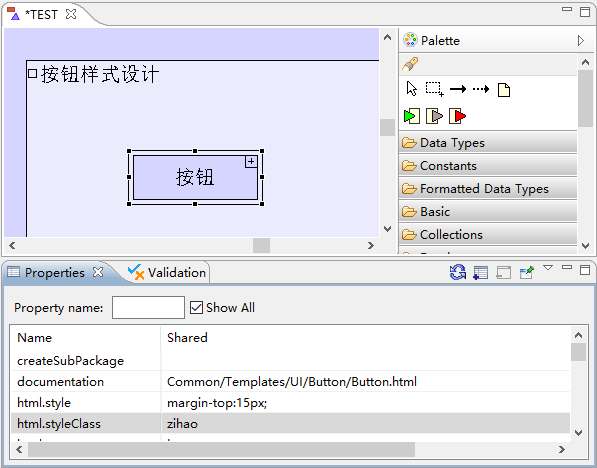
用法一:直接添加对象样式
处理方式
- 第一步:选中对象,添加 html.style 属性名称
- 第二步:添加样式标签和样式值即可
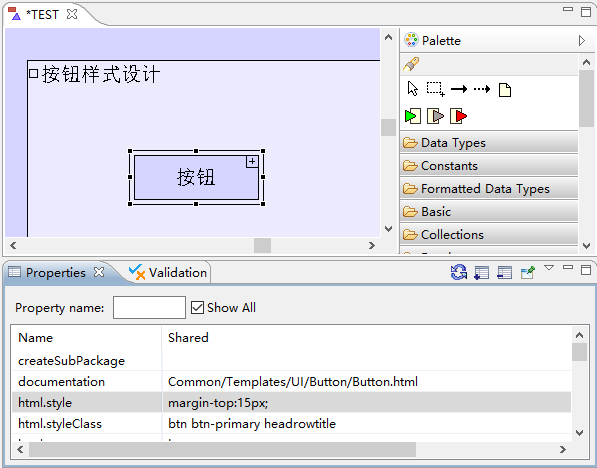
用法二:样式文件中定义样式类,开发区中选中元件添加样式类属性名称、类名称为属性值
- 我们采用最主流的Bootstrap样式和Less框架且预定义了一套样式,可在此基本上修改样式文件自定义样式
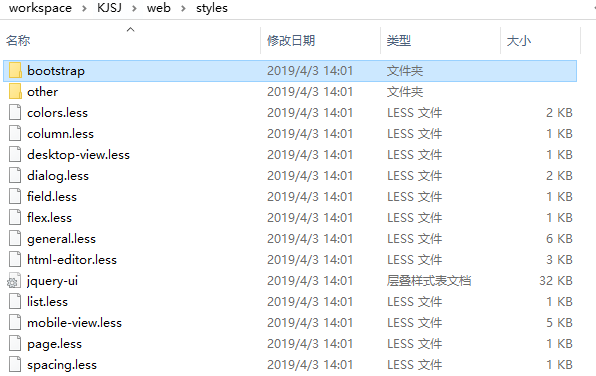
项目文件夹中的样式文件(LESS框架样式+Bootstrap框架)
- 在样式文件中定义样式类,对同类风格显示的元件,进行统一样式管理,样式类定义请参考本章“用样式类来定义样式”一节的内容
- 新样式可添加在任意一个样式类文件中,最好是在对象对应的Less文件中添加
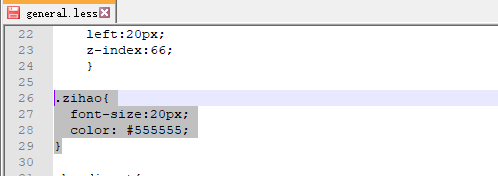
样式文件中定义样式类(如 .zihao)
将样式类名称 zihao 放于 html.styleClass 属性中 ,多个类名一起放入时空格隔开