注释
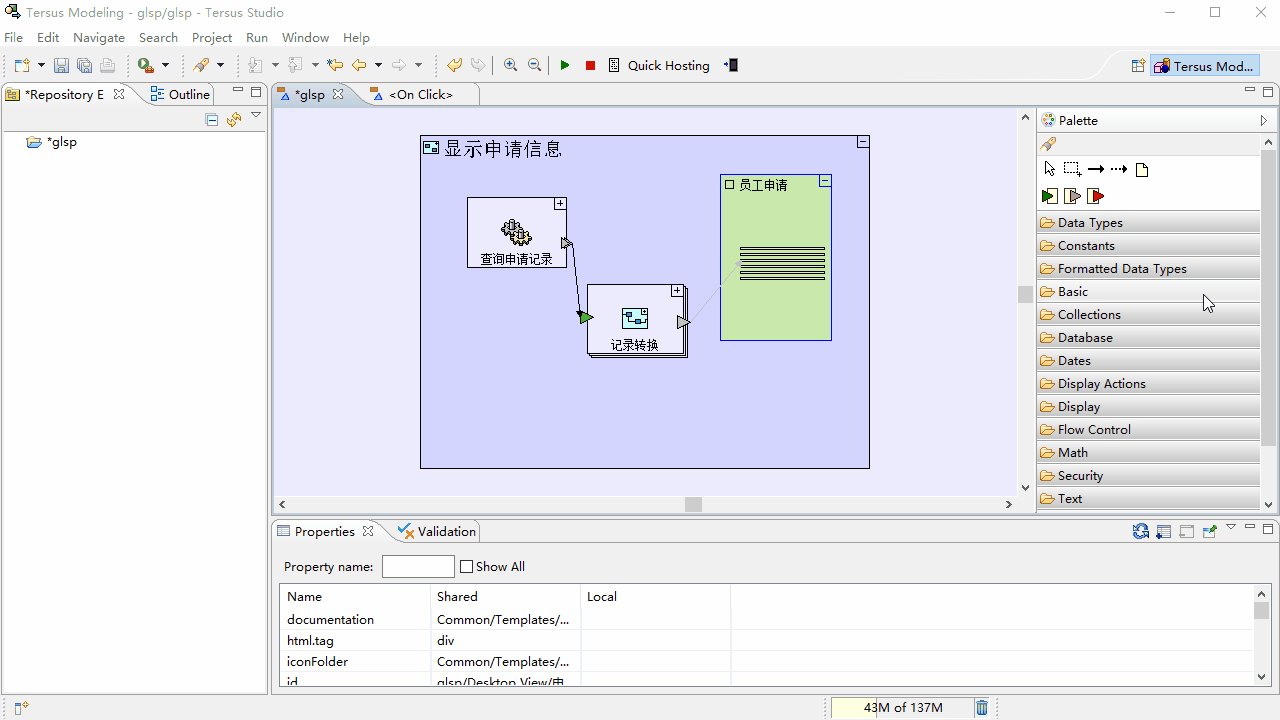
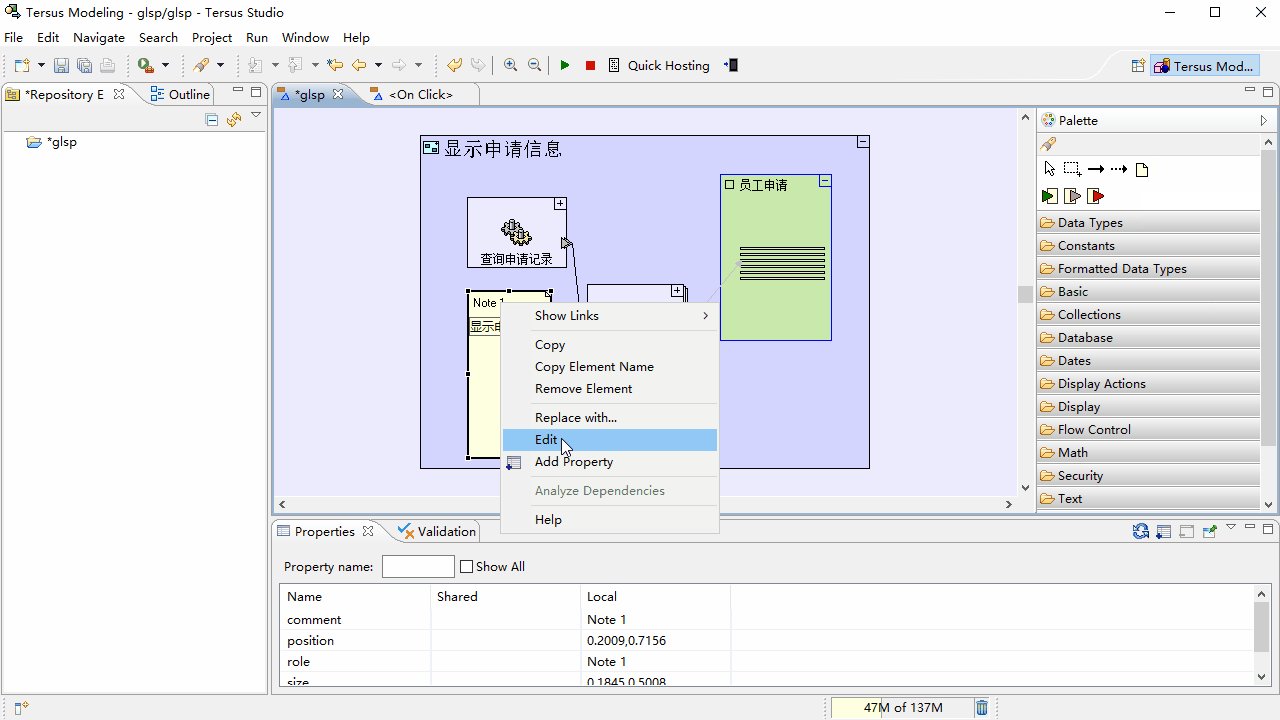
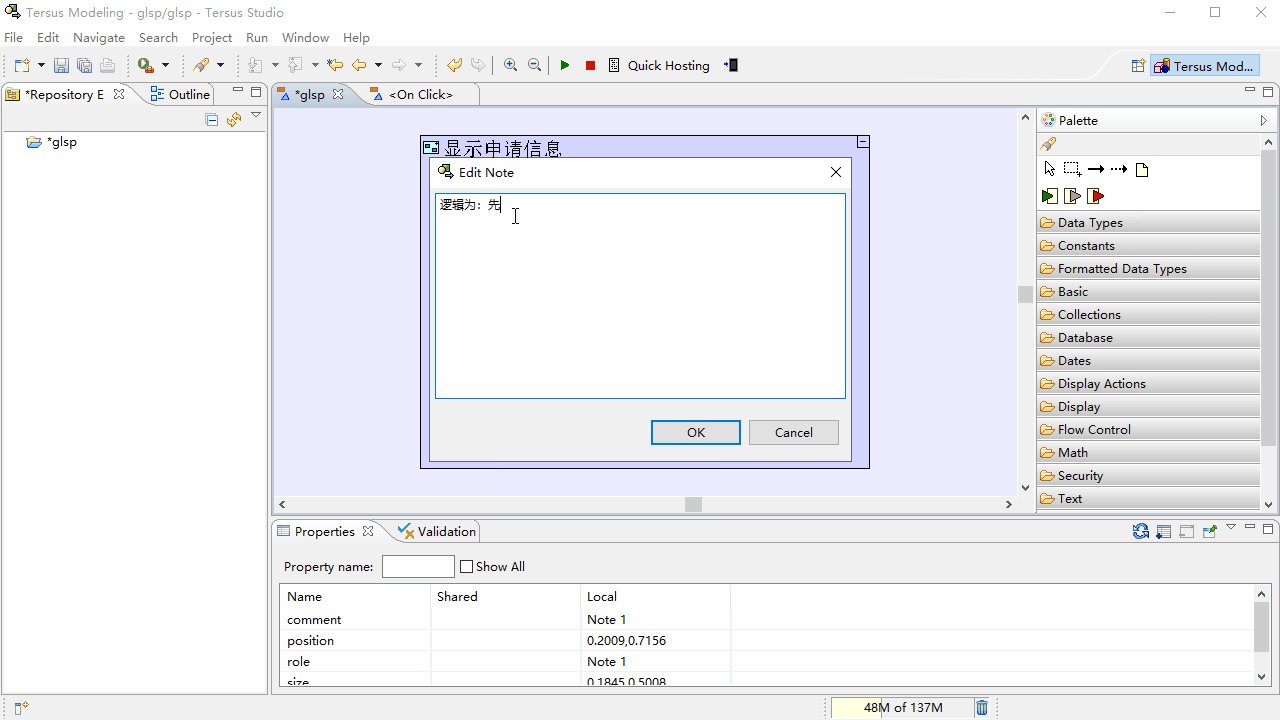
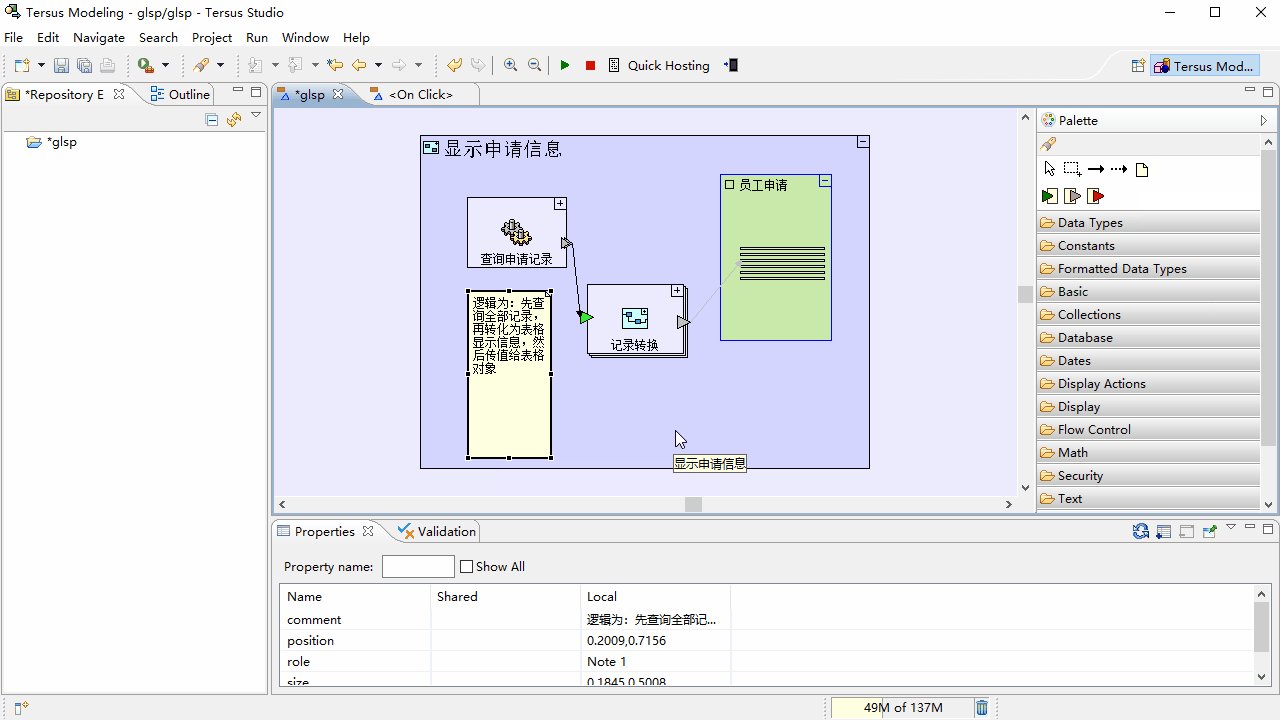
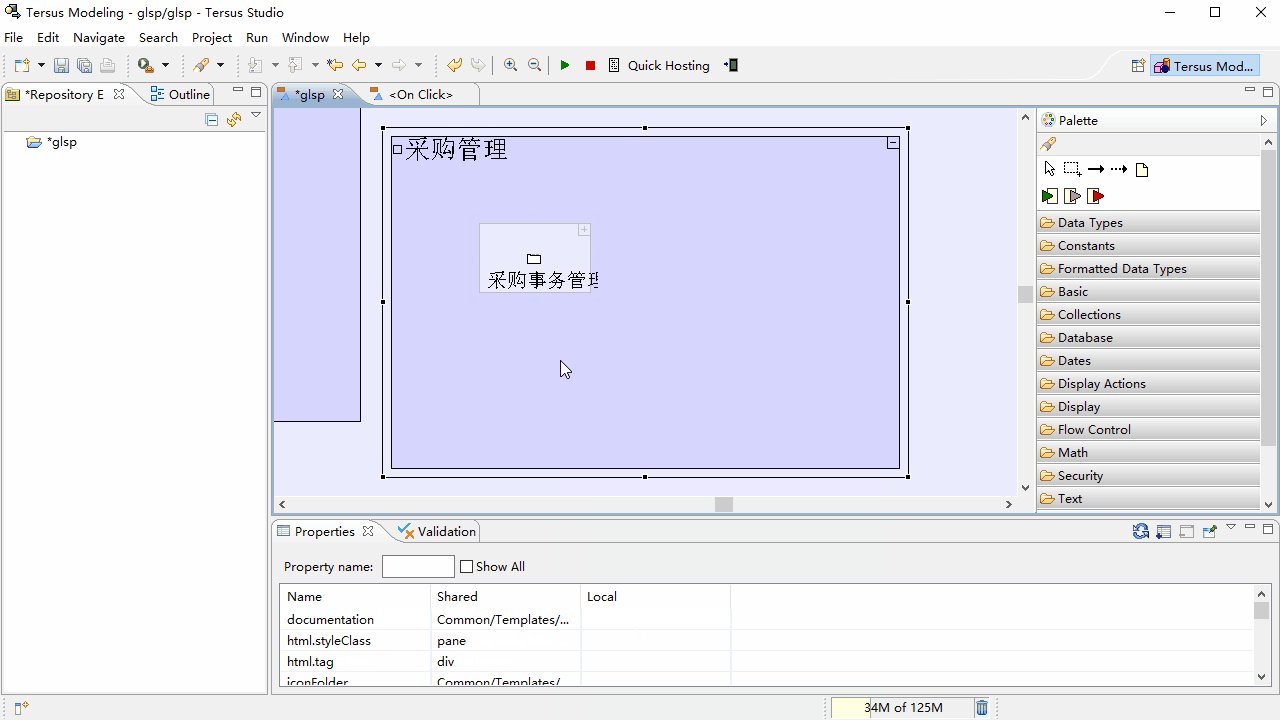
可视化地添加注释。注释会被浏览器运行时忽略,所以它对程序的结果没有影响。使用注释为其他开发者和自己提供了一个备注,用于逻辑、功能、开发思路说明。使用方式为:在任意开发位置直接拖放一个注释元件即可:
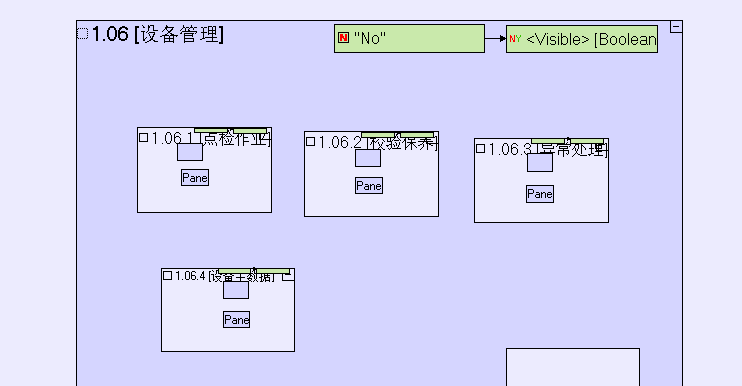
启用/生成、不启用/不生成
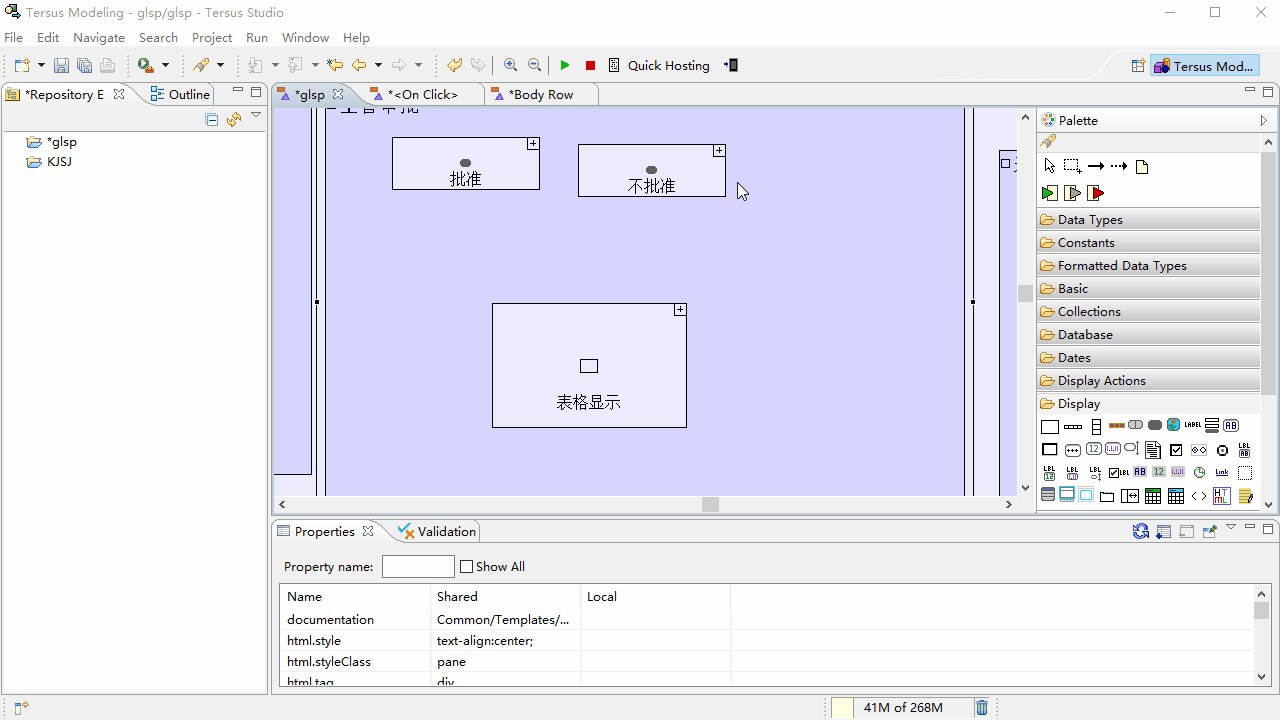
对开发的元件对象,可以预定义运行时启用或不启用。不启用/不生成时,显示元件不会显示,其中的功能逻辑不会执行运行
- 预定义的不启用/不生成的对象,在逻辑中可以用Create生成对象元件在需要时进行启用/生成处理

- 预定义不启用/不生成的对象,还可以为元件添加一个
的属性变量初始值传为No即为不启用/不生成,然后在逻辑中需要生成时,为属性变量传一个Yes的值(也可用其他任意变量,并传值)来启用/生成对象,我们常用的框架中的菜单对应页面显示逻辑就是用的这种方式开发的:
保留字
- 一些保留字是固定元件名称已锁定特定使用的;“固定元件名称”一节中已说明这些名称
- 另一些是数据库中的名称和字段名,这是每个数据库自有的规范,一般定义库名和字段时加项目前缀或是用拼音或加下划线方式都可以避免,正常开发中可以先以最简单明了的名称命名,测试运行时如果报错并提示名称问题再修改名称即可
如MySQL库表字段命名,一般不定义Status名称的字段,可以自定义为zhuangtai,zt,或1_status等
变量定义
- 数据类型、日期和文本等元件,都是数据元件,可视为变量,传值即是对变量定义当前值
- 显示类元件、可以转为数据元件使用(也可以将已转为数据的元件再改为显示元件),转为数据元件后,除了文本类/数字类/布尔类/日期类元变量本身不会有任何改变还是元数据类型变量外,元数据类型的变量以上的部分可视为转为一个含多层子数据结构最底层含元数据类型变量的数据结构(参考数据类型/变量元件说明,数据结构本身就是可以含子数据结构在最底层是元数据类型变量的对象)
变量需放于一个数据结构中,然后将数据结构以父元件形式在需要的地方引用(也就是复制复用)的方式来调用变量值(参考数据类型/变量元件说明,变量元件本身不能做为自己的父元件来引用使用)
当数据类型元件拖入开发区时,就会有一个名称,所以变量名称直接自动生成,也可以随时改变量的名称 开发过程中所有对象名称定义不建议用中文字符,最好用拼音或自己理解的字母代替
各类数据类型定义的变量在下节说明
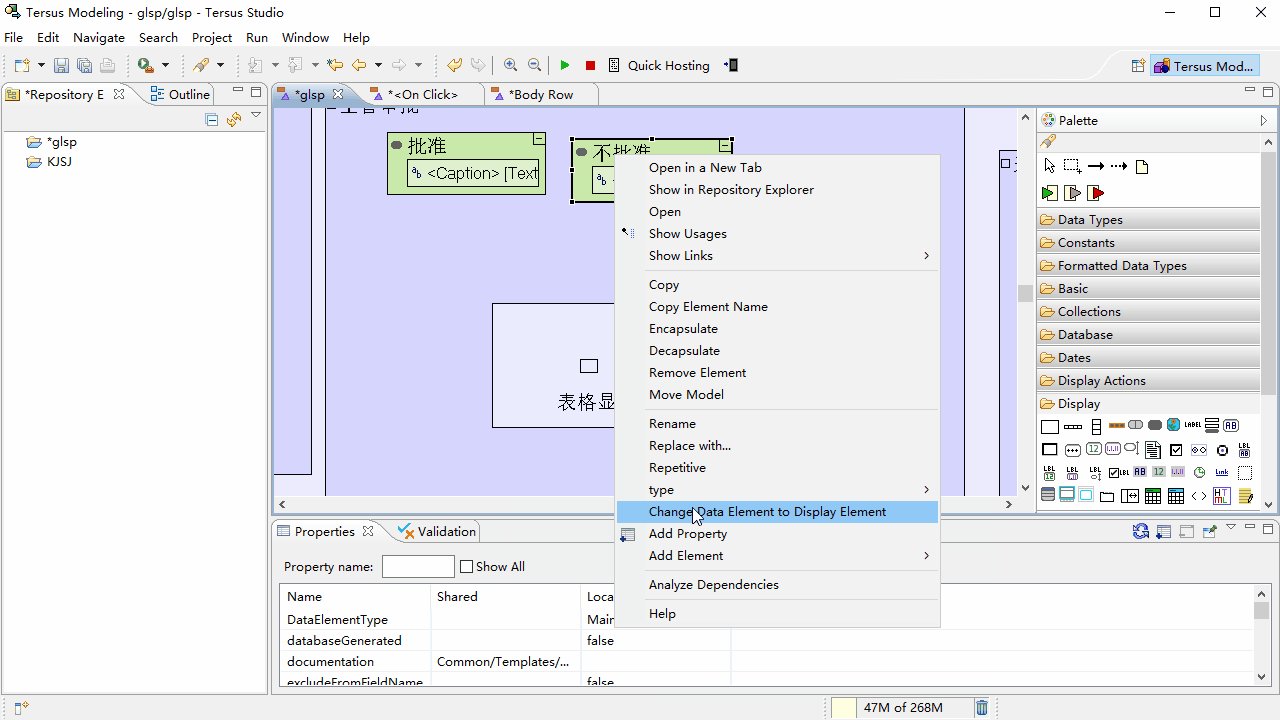
- 显示元件与数据元件互相转换示例

- 显示元件一般复制后,在一个行为处理元件中右键复用时,就变为数据元件,因为在行为处理元件中大多数情况是要对数据对象进行值运算、逻辑开发使用的
- 行为处理元件中直接拖放的显示元件仍是显示元件,可以依上示例方式选中显示元件,右键单击选“Change Display Element to Data Element”进行互转处理
父级对象引用
- 父级对象在无代码开发中大量使用,需重点掌握
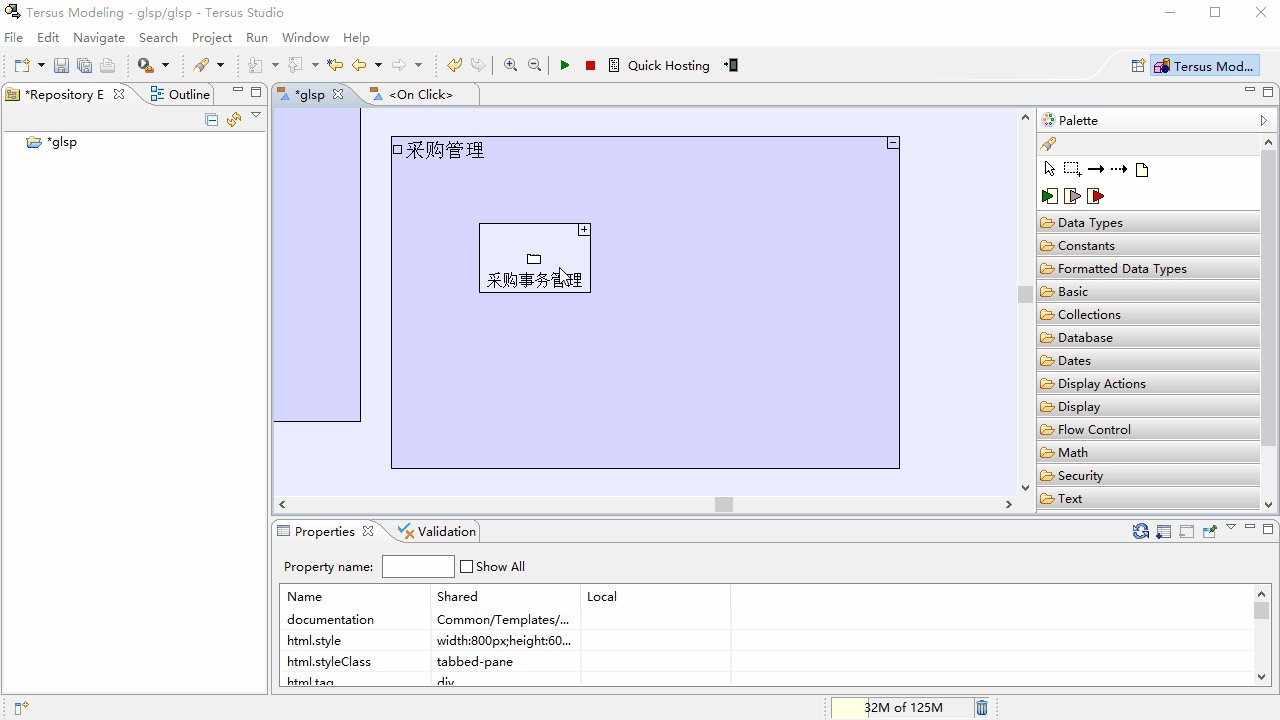
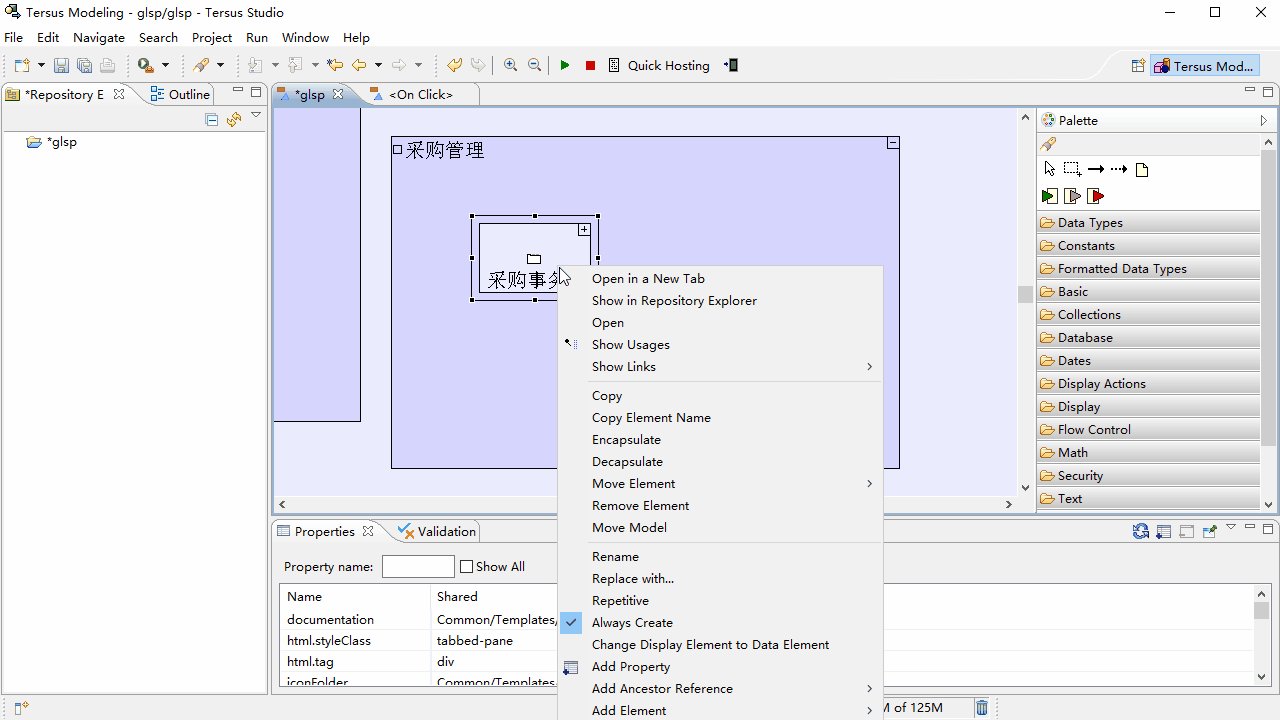
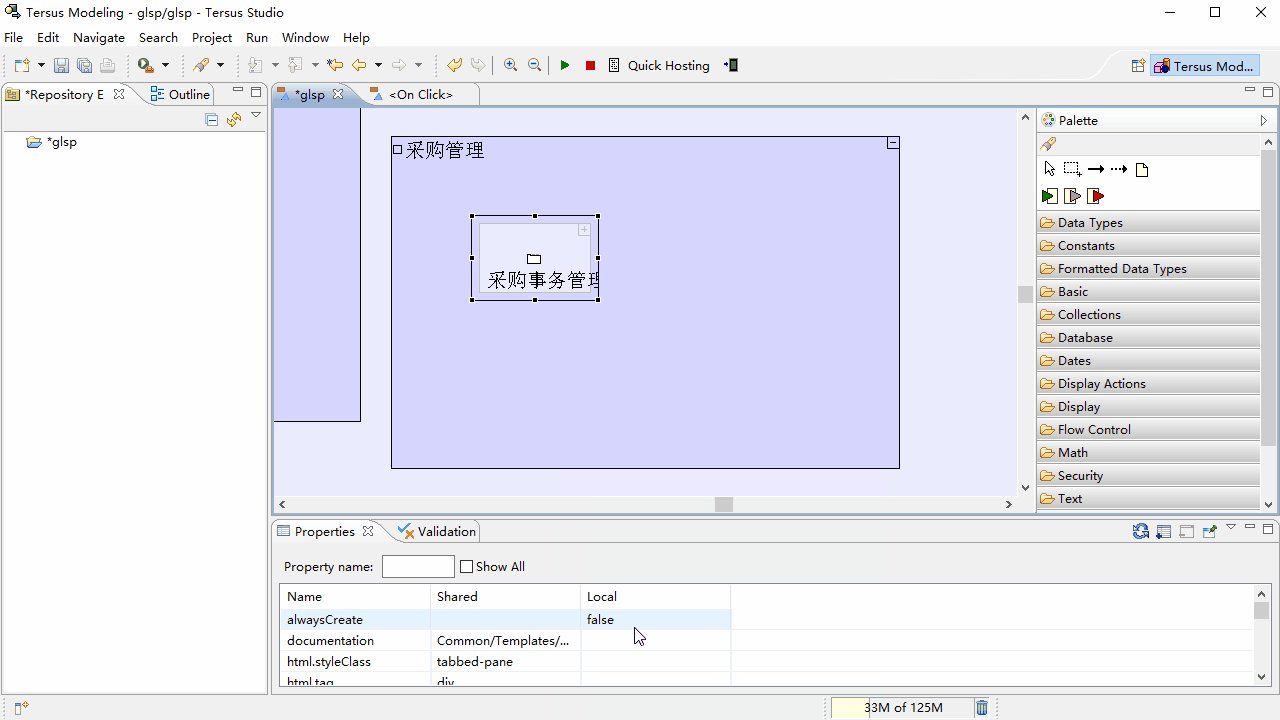
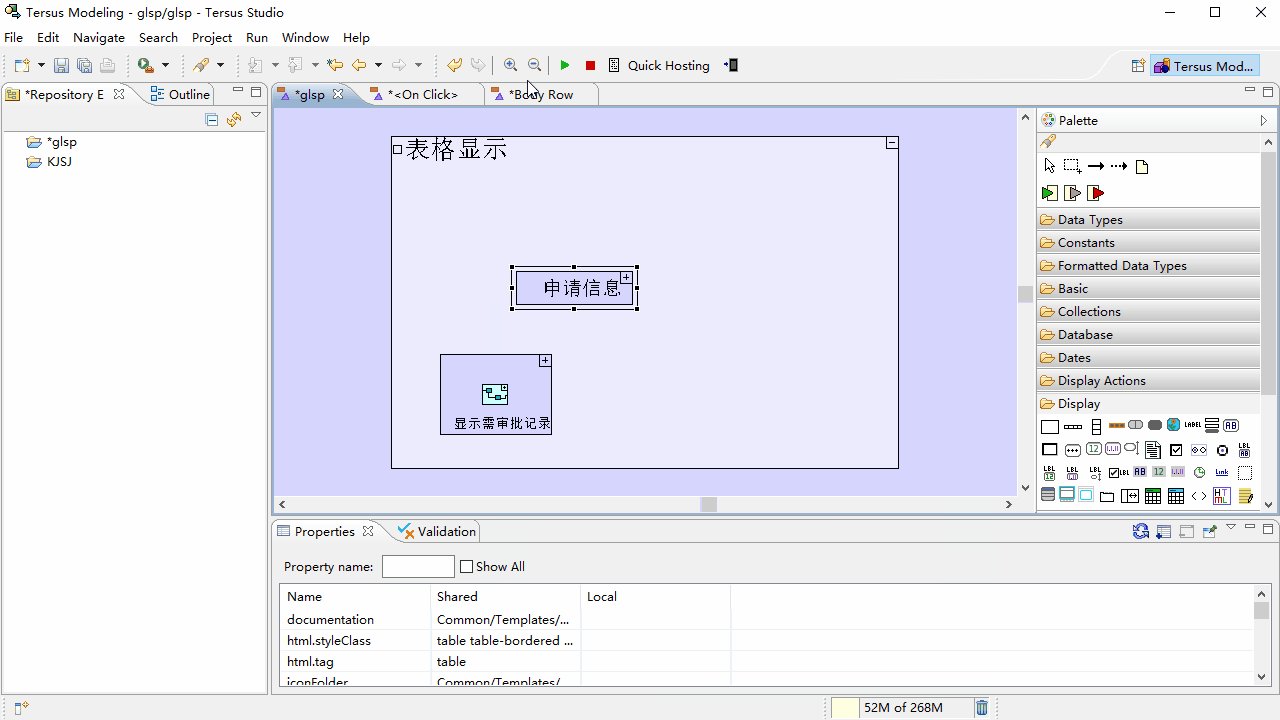
- 显示元件转为数据元件后是一个数据变量对象,它是含值和属性的一个实例对象。父级对象是类型为“父(Parent)”的数据对象,在开发中用大量应用于取值传值处理。注意取值传值时,父级对象最好是通过右键添加父级对象来引用,以下为添加父级显示对象两种不同方式的操作演示

父级对象是一个数据结构带值内容的元件的数据类型的对象,可以理解为一个变量或一组变量组合,且变量带最近一次处理时传入的值,比如申请审批处理中,添加表格页面的父级显示对象,则可以从中获取表格中选中的行的值 可以用来获取父级对象中任意内容值如父级对象子元件值、子元件属性、父元件中各变量的值、父元件的属性等内容 引用父级对象实际是为了调用对象中的值信息 添加
父级引用处理方式(请对照以上动态示例图来理解):
- 方式一:开发区添加位置右键单击,选择“Add Ancestor Reference”,然后在列出的所有可选父级对象中选够用的最近一级的父级对象
- 显示可选的父级对象最高层是当前开发区窗口第一层显示元件对象
- 如果将开发区中某个模块/元件在开发区新窗口打开,则此方式添加不了此模块/元件更前面的层
- 可以进入任意一个父级对象的子元件中用此方式添加父级引用对象,然后将添加的父级对象复制复用到需要的地方
- 复制后复用时注意使用父级对象的元件和父级元件(父级引用对象的原元件)之间有“父子”关系或至少都在同一个高级父元件对象中,否则保存时报错
方式二:复制复用父级元件,然后修改复用的对象类型为“父(Parent)”
- 复制上级模块中的作为父级对象的元件:单击选中,右键单击选“Copy”来复制
- 在开发区需要放入的元件中,任意地方点击右键选Paste(Reuse)复用对象
- 注意复用后必需是数据对象,否则应做显示元件转数据元件处理
- 选中已复用的数据类型的对象,右键单击,选“Type”—-“Parent”
- 这种处理中,尤其需要注意父级元件(父级引用对象的原元件)和使用父级对象的元件有“父子”关系或至少都在同一个更高级父元件对象中,否则保存时报错
注意父级元件对象边框是蓝色的