- 表单用于用户输入信息、提交信息
- 表单设计可以用Column列元件、Row行元件、各类输入框元件、提交处理的按钮元件来设计
- 表单可以放在页面中,也可以放在弹窗等元件中
输入的HTML约束验证
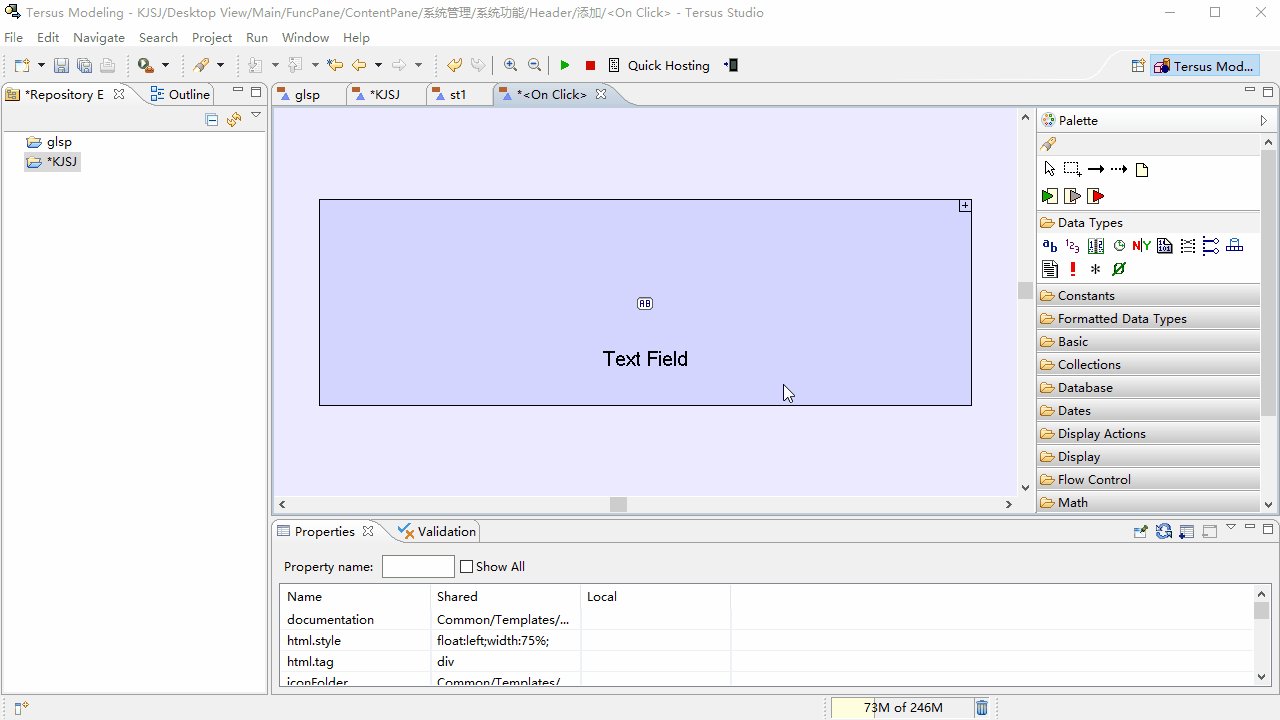
约束输入类型:针对不同类型输入我们有以下不同输入元件可直接拖放使用Text Field单行输入元件 Text Area多行输入元件 Password Field密码输入元件 Number Field数字输入元件 Date Field日期输入元件 Selection
Field下拉选择元件 File Field文件输入元件
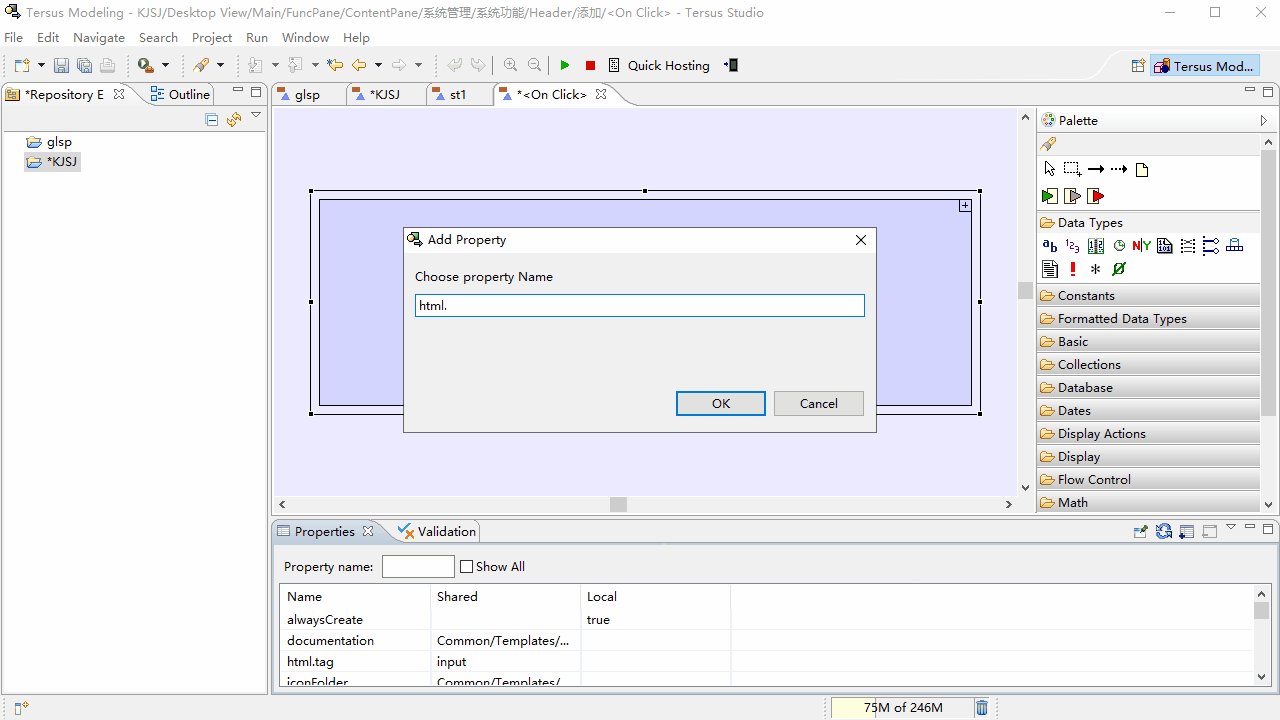
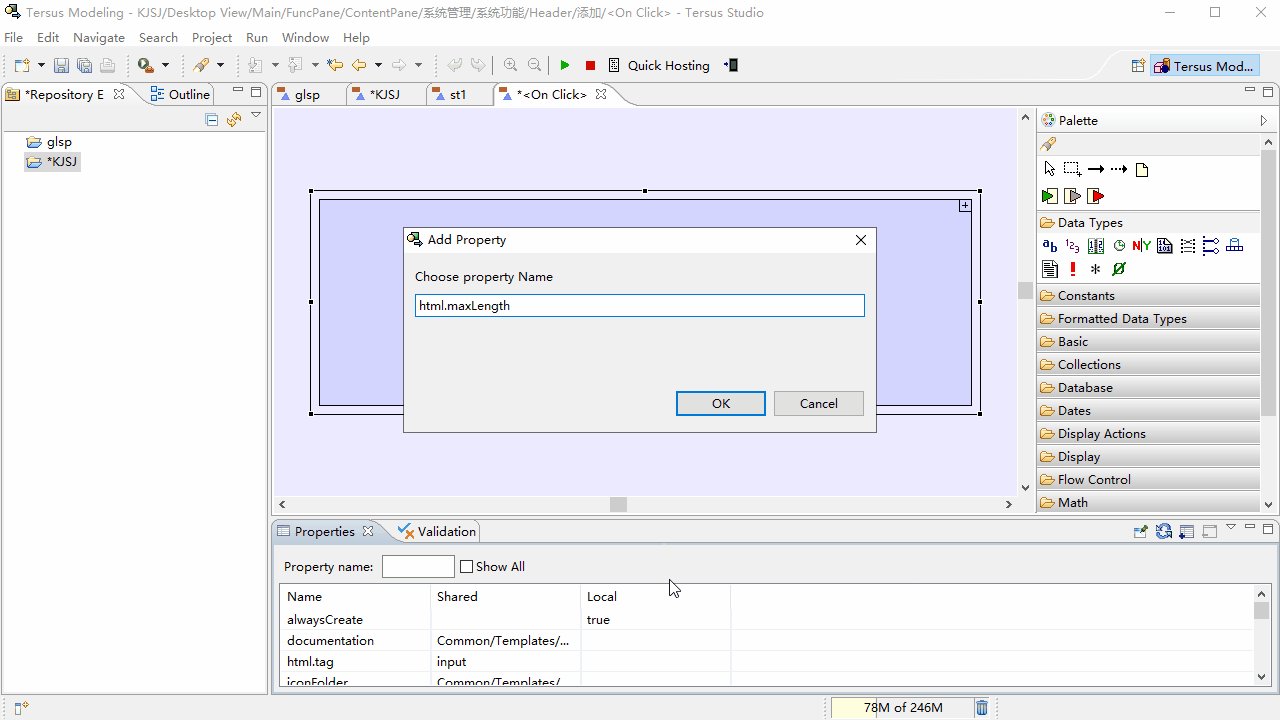
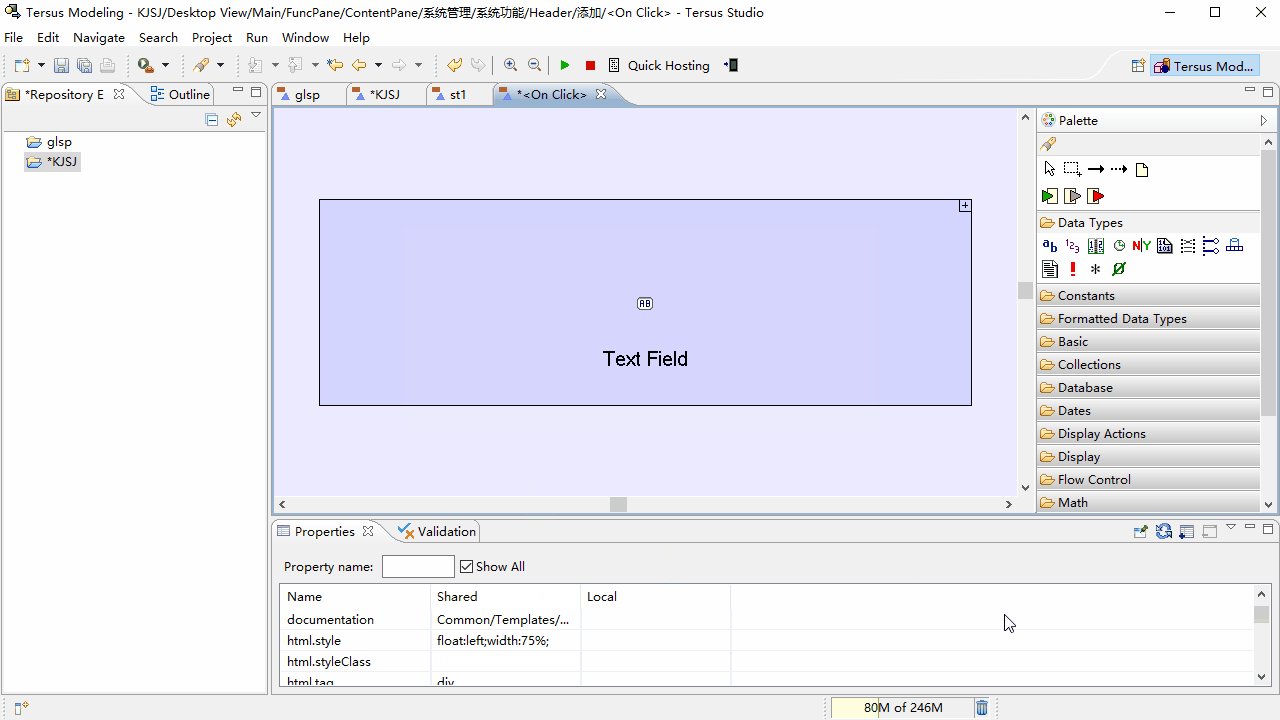
约束输入内容长度:可以为元件添加html.maxlength属性
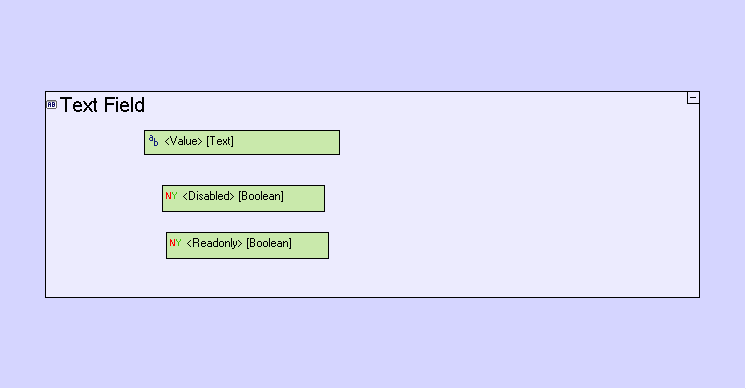
为元件添加一些属性变量,如
Readonly固定名称变量限定了是否可以编辑,如果传值为布尔No值,则锁定无法输入 Disabled固定名称变量是可否使用,一般输入框中用上面一个足够,按钮等元件多用Disabled,同样布尔值传入方式设定值
输入数据的判断
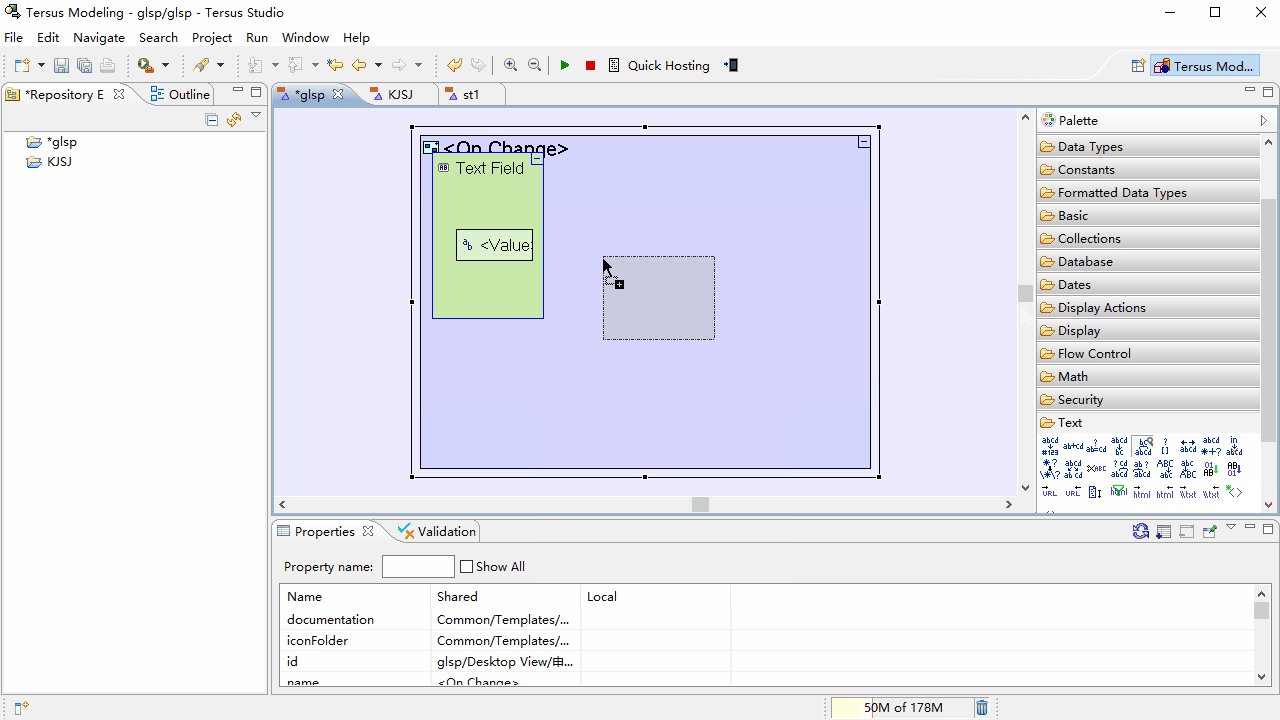
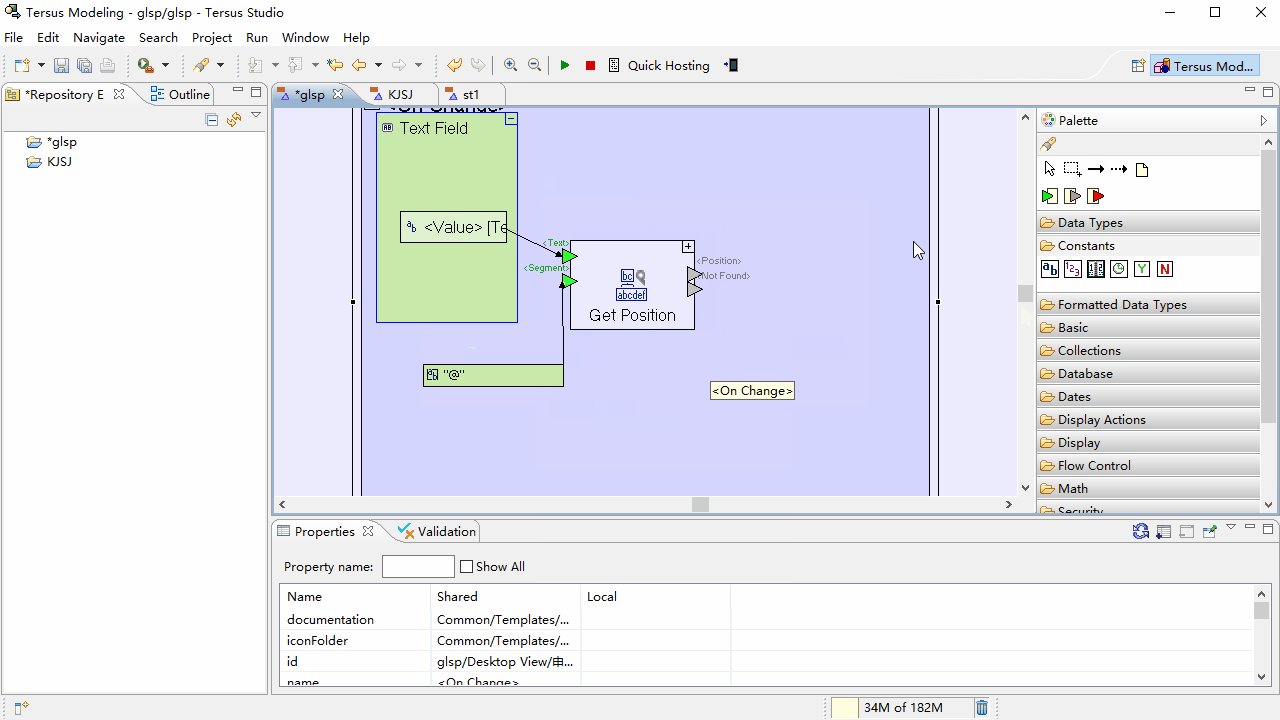
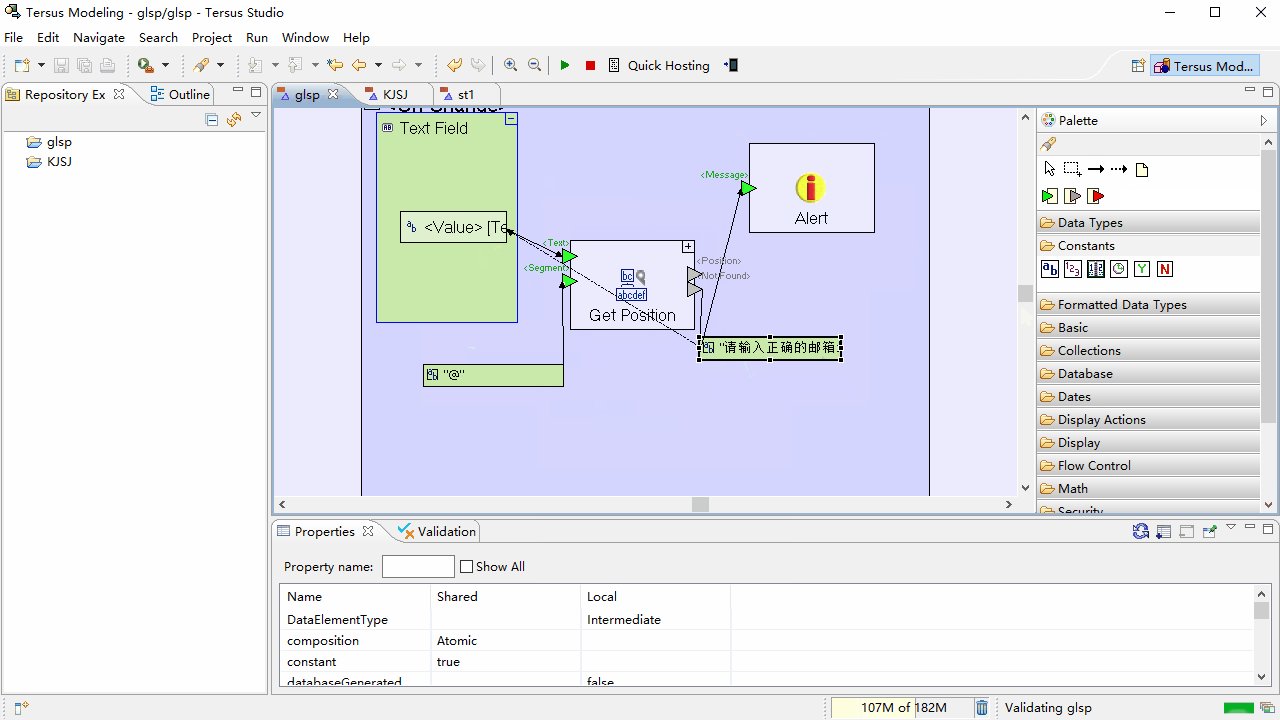
对于输入内容,我们可以在输入框添加一个Action行为处理元件并在其内部设计逻辑进行内容验证
- 上例是判断输入字符串是否包括@符号,如果没有,则弹出提醒信息指出地址无效并将输入内容撤销
- 输入数据内容判断都是在完成输入时,也可以用一个
固定名称的行为处理元件来处理 - 添加方式:为元件添加一个行为处理元件改名称为
即可,或右键添加子元件处理
输入值进行提交处理时验证

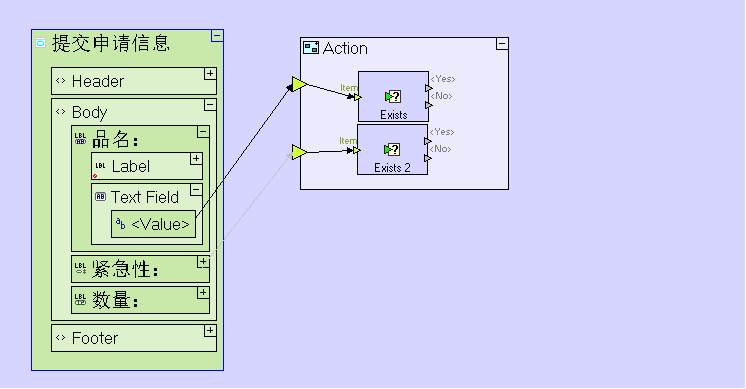
- 此验证是在提示时进行的验证,验证逻辑开发在提交按钮的
行为处理元件中 - 将父级引用对象中输入框的值值传入一个独立的行为处理元件,首先检查是否有值,有值时传出
- 可以验证文本内容,包括是否有特殊字符,代码注入检查等(这属安全性)
用户信息安全性验证:
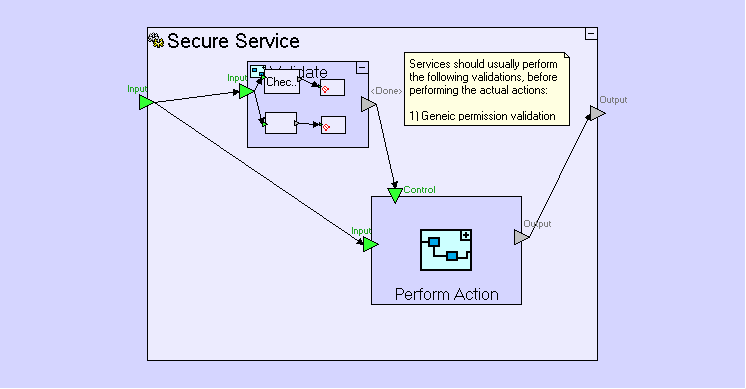
在执行服务器端处理时,使用Secured Service服务器安全行为元件,对输入值进行的内容验证
Secured Service服务器安全行为元件默认添加了一些处理逻辑,可以在默认预定义的逻辑中自己开发自定义的验证逻辑
表单输入元件高级用法
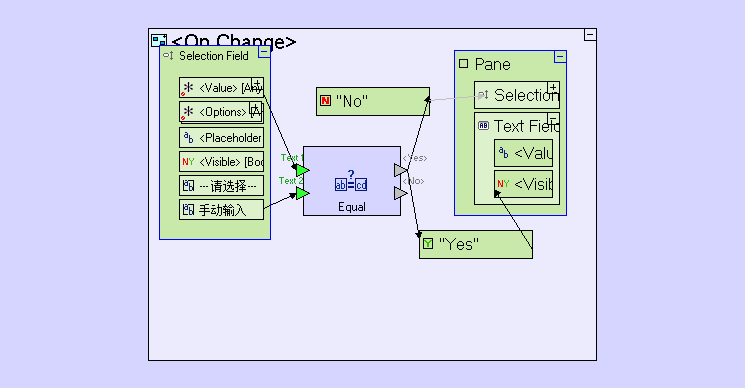
输入框类型变换
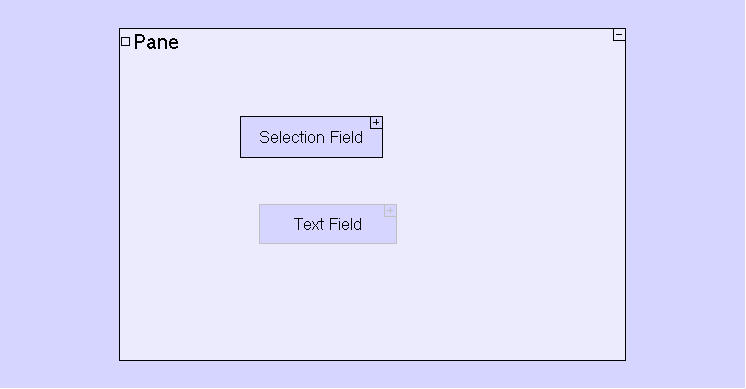
- 上例中,输入框位置首先是由Pane显示块元件占据的
- 显示块中通过设定Text Field文本输入元件为不启用来先显示Selection Field选择元件对象的

- 在Selection Field选择元件中添加了一个
固定名称的行为处理元件 - 行为处理元件中逻辑为:确认用户选择的是不是手动输入这个值
- 如果用户选择了手动输入值,则进行选择菜单的不显示处理(
显示属性变量元件传布尔值No) - 并且对Text Field文本输入元件进行显示处理(
显示属性变量元件传布尔值Yes)
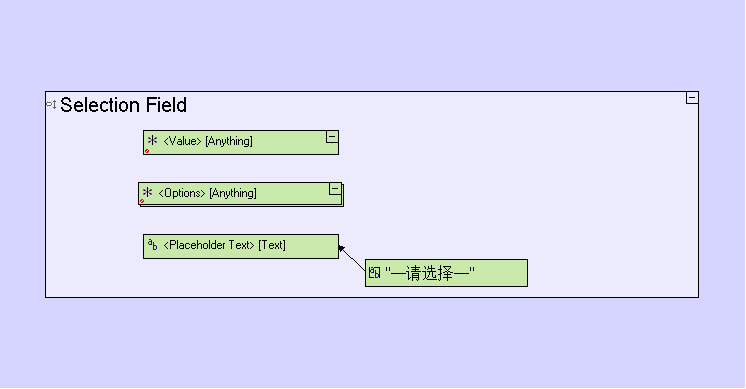
输入框提示信息:
输入框的提示信息一般是添加一个固定名称为
的文本类型变量元件,将提示信息传给变量即可 Selection Field选择元件中默认有此变量,其他输入元件中可以复制复用,或手动添加文本类型的变量元件,命名为固定名称
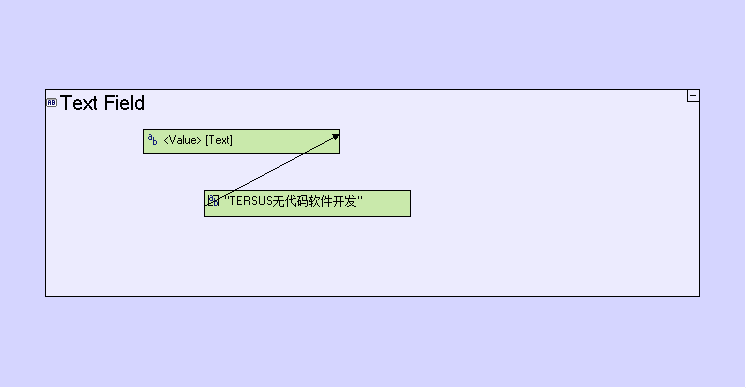
输入默认值的设计:
- 用户输入最常用的值,或是由其他逻辑产生的录入值,均可以将值传给输入框元件的
值变量元件中,这类属程序主动录入 - 正常使用时可减少用户录入工作,需要时用户可删除默认值填写实际值

