
本文翻译自 Arpit Agarwal 的 Get started with motion design in 9 steps,请参考原文阅读。
动效意味着充满生命和活力。动效为静态事物增添了生命。对于软件来说,这不仅是令人愉悦的体验问题,而且还能解决问题。
我们习惯于看到世界在我们周围移动,如果应用具有连贯的动画,就会让人感觉活泼自然。
这个行业的技术领导者正在推动其产品向更加自然的方向发展。诸如 Motion Design,Motion UX 和 UX Choreography 之类的词正逐渐流行。
动效下意识地构建了应用程序的个性。非常类似于布局,间距,版式和颜色。
您是否曾经在在 iPhone 上完成滚动操作时看到反弹效果?看起来像这样的微小细节在形成苹果产品的个性方面起了很大的作用。
接下来,让我们开始使用动效吧

1.开始观察
培养动感。如果您看不到事物在移动,则将无法有效地使用它们。在使用自己喜欢的应用程序时,开始观察屏幕上的事物如何移动。再看一遍,找出为什么喜欢它,然后尝试寻找细节。观察所有变化 — 包括形状,大小,位置,颜色。不管是微小的还是明显的,都应尝试找出整个界面中运动的部分。
2.动画不仅仅是一个涂层
动效揭示了更深的含义。作为创作者,您必须从一开始就自觉地考虑动效。如果您正处于设计阶段,请对原型进行动效处理以增加时间维度。如果您处于开发阶段,请将代码分为模块化组件,以轻松地在 UI 中移动内容。
Tip:认真思考创作的动画个性将赋予作品性格,并帮助您对尝试构建的作品有更深入的了解。

3.在产品中何处引入动效?
在屏幕变化、用户与UI进行交互或用户必须等待某件事时,可以在产品中引入动效。

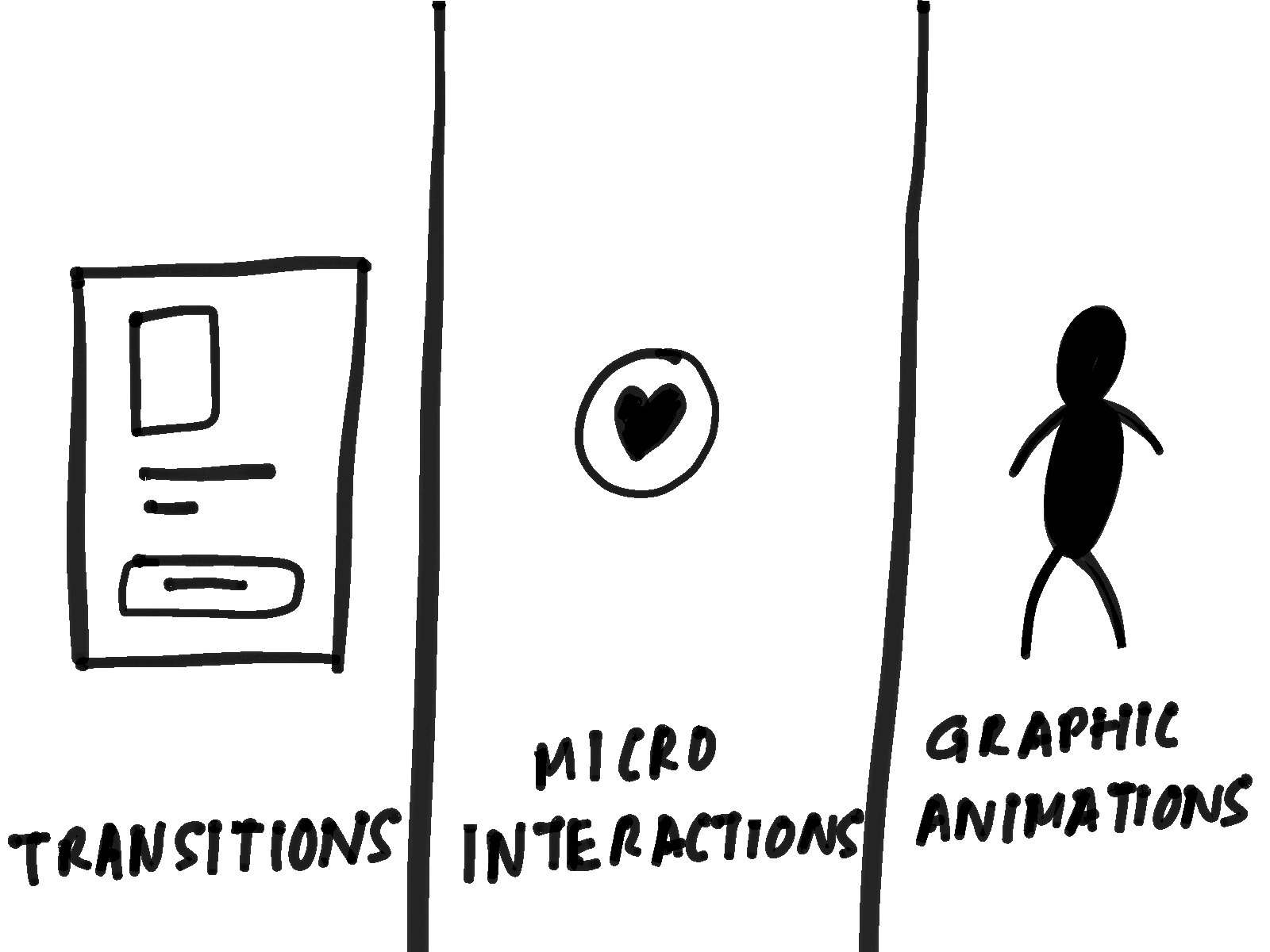
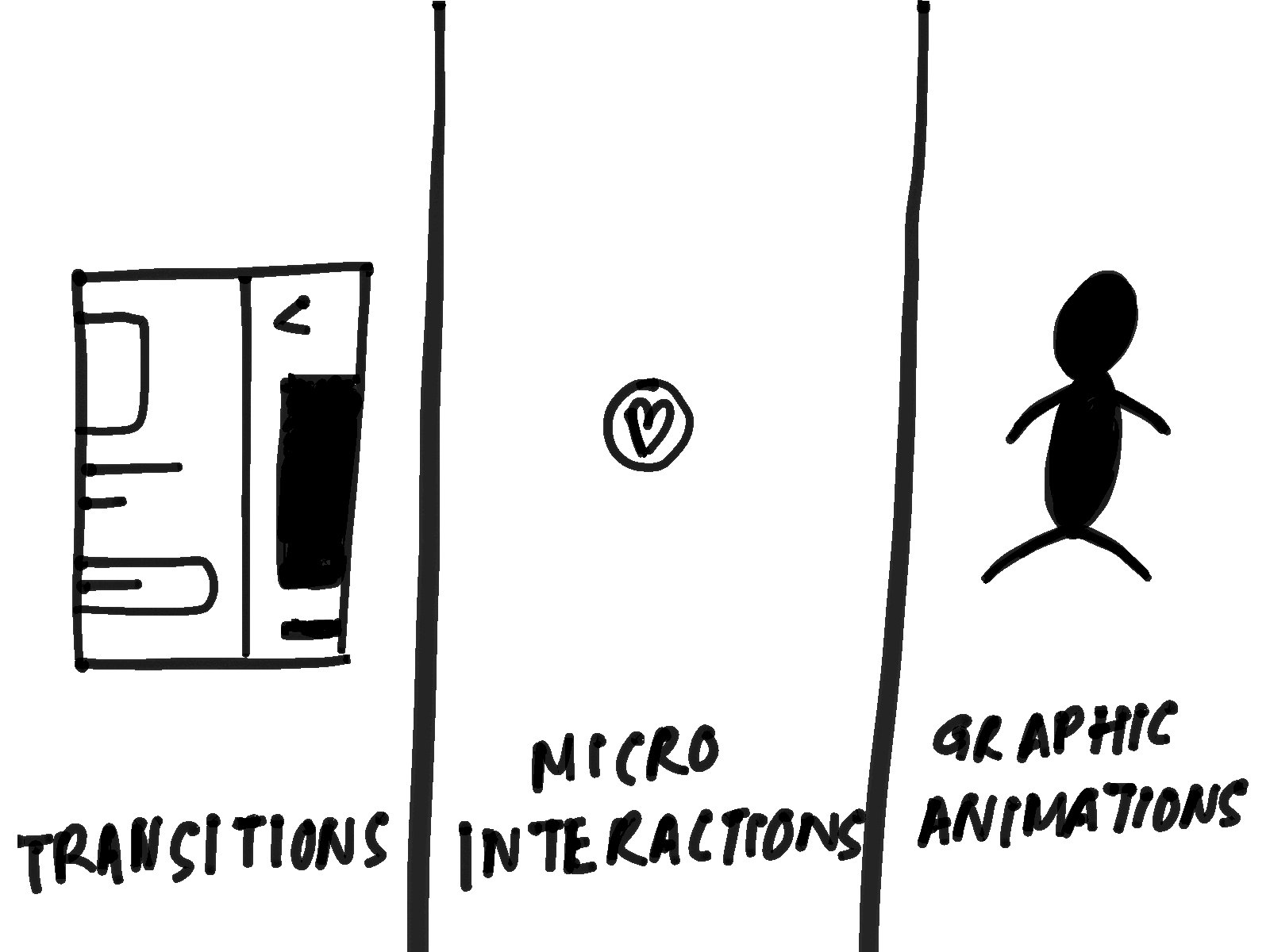
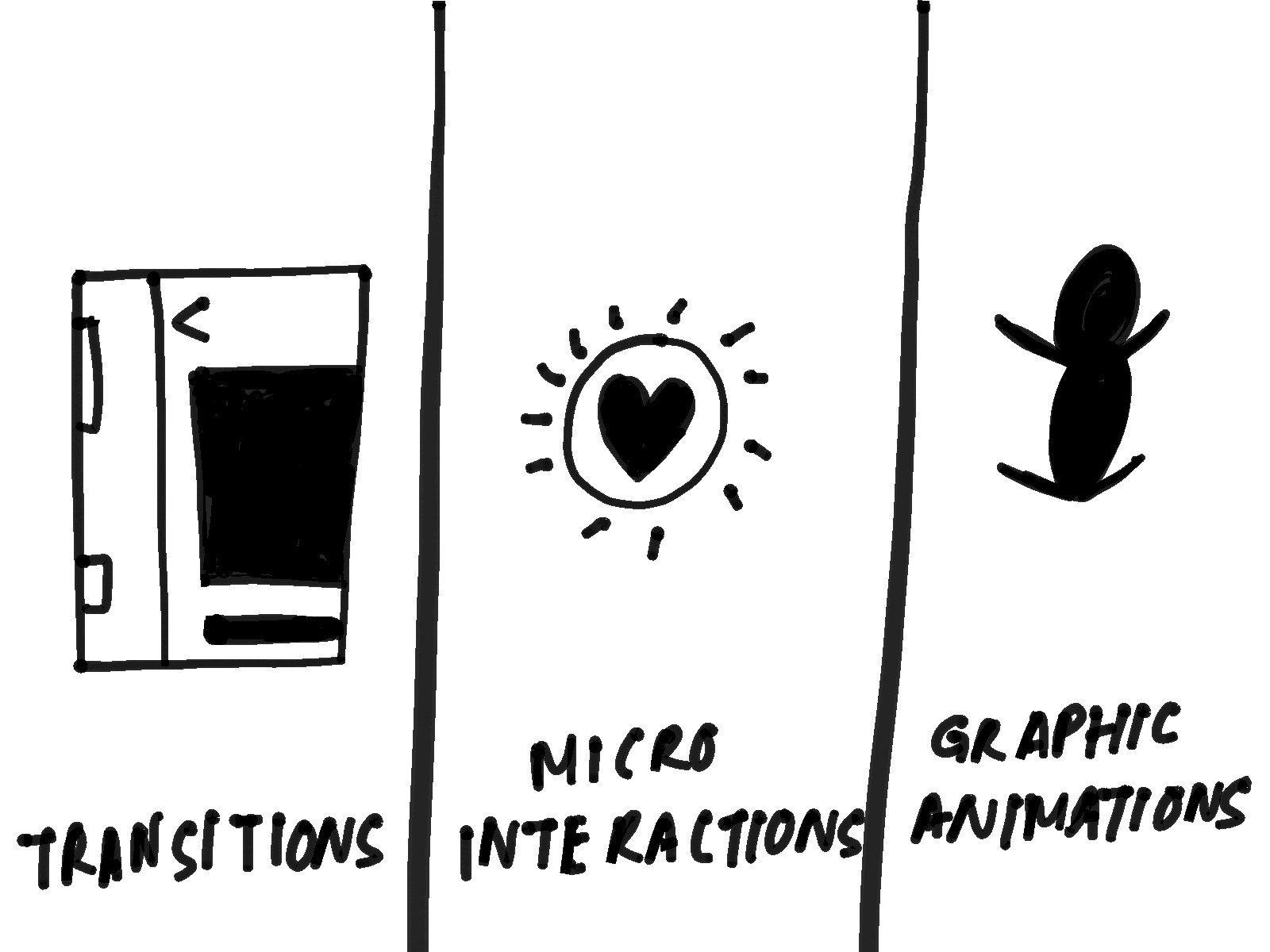
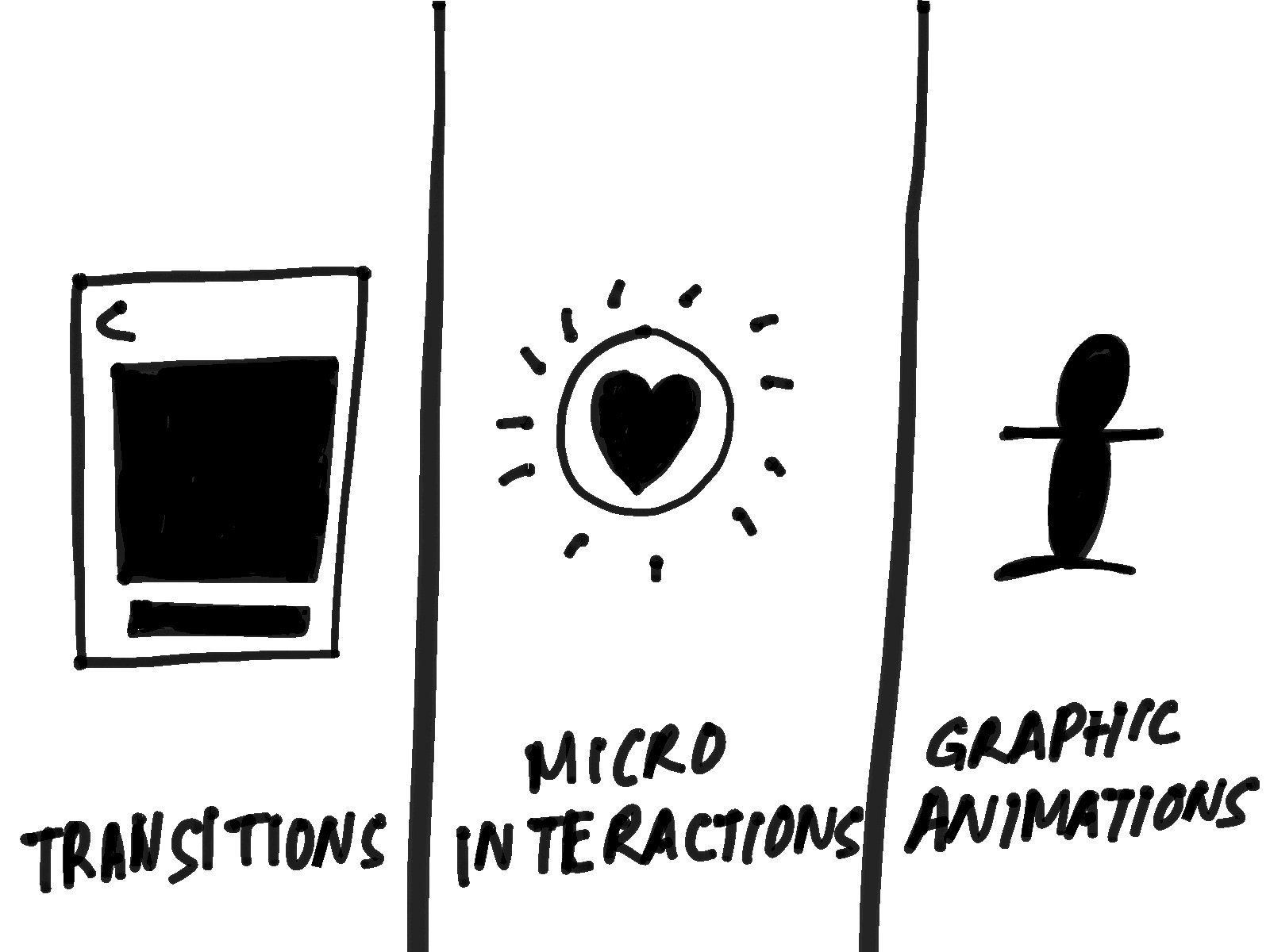
4. Motion UX 的类型
您可以将产品中的动效分类为 过渡(Transitions)(内容更改/用户移动到另一个屏幕),微交互(Micro-interactions)(例如Twitter的“赞”按钮),图形动画(Graphical animations)(例如,在 Zomato 的“订单”应用的引导页上跳跃动效)。

5.通过动效提供空间信息
如果 UI 元素是从屏幕右侧移入的,则用户会在脑海中潜意识地认为该元素的位置在右侧。例如,如果在屏幕的左上方放置了一个汉堡菜单按钮,则该菜单必须从左侧滑入。要检查您的动画是否正确传达信息,请向人们展示并听听他们的看法。这是避免任何可能混淆的最简单方法。

6.理解诸如持续时间、时序曲线、动画路径、初始和最终值之类的东西
这些参数从技术上讲就是您的动效。尝试去理解它们。一旦控制了这些,就可以制作出出色的动效。对于 UI,Google 有一些不错的准则。

7.不要让人们在流程中间等待
切勿在流程中间放慢节奏,让用户等待动画完成。如果用户真的必须等待,那就用有意义的动画来取悦用户。始终要记住动效是用来解决问题的。这是动画加载程序存在的原因。此外,请勿过度使用动效。应用不是电影。
专业提示:使动效保持微妙并与产品的故事情节保持一致,以创造令人愉悦的体验。

8.使用工具
Lottie,Adobe Animate CC,After Effects,Sketch2AE,Framer,Origami,Animatic App,UIDynamics(iOS)是用于 Motion Design 的一些工具。学习使用它们。
我建议先使用笔和纸开始您的想法。完成此操作后,请继续使用其它任何数字软件。本文中的动画,我是在 Animatic App 上手绘帧。动画有助于使事情简单而集中。

9.捕获并保存您发现的有趣事物

保存您发现有趣的事物。一遍又一遍地看,放慢,了解元素如何运动。我的 Mac 放满了有趣的 GIF 动画。您也可以将 GIF 保存在 dribble 上。此外,可以使用 Giphy Capture 在 Mac 屏幕上捕获和记录内容。


