
来源 | Tubik Studio
用户界面中的动画一直是一个热门话题。在用户界面的概念动画领域,这个话题特别活跃。 它提供了创造性的体验并突破了 UI 运动的极限。
在 Tubik 工作室,我们已经分享了许多有关 UI 动画及其对应用程序和网站的好处的文章。今天,让我们继续与 Tubik 动画设计师 Kirill Yerokhin 一起讨论一下概念动画如何影响产品成功的主题。
什么是概念动画?
概念动画是概念艺术的一个领域。这是一项动作设计,旨在在将特定创意投入实际产品之前将动画表述出来。在用户界面设计中,可以在交互、过渡、控件操、标记来自系统的反馈的动画等各种概念中找到概念动画。运画设计者使用多种工具,其中包括 Adobe After Effects、Principle、Figma 和 InVision。
UI设计中为什么需要概念动画?
这是一个有争议的问题。除了现成的解决方案和经过严格检查的方法之外,概念动画还尝试了超越限制和规则。这种动画对于技术实现而言似乎是不现实、不必要或不可能的。
关键在于,UI的静态设计(字形、图标、控件或界面的整体颜色和形状改变)和动画都提供了使应用程序从同类应用程序中脱颖而出的方法。

所有开发人员都讨厌概念动画并且从不希望实现它的说法是不正确的。这取决于设计。实际上,在大多数创新领域中,总会有人说这是不可能的。而有些人则会尽力而为,找到解决新问题的新方法。
需求决定供应。一旦“市场”看到了崭新的设计概念,尤其是动画,就会有一些人寻求将其实现并在现实世界中使用的方法。此刻,设计师思想的产物不再仅仅是一个概念。在图比克(Tubik),我们遇到了无数情况,即第三方开发人员成功编写了甚至非常复杂的概念界面动画。
实践表明,从问题的技术角度来看,概念动画的实现是时间上的问题,而不是可能性的问题。

UI动画概念的示例
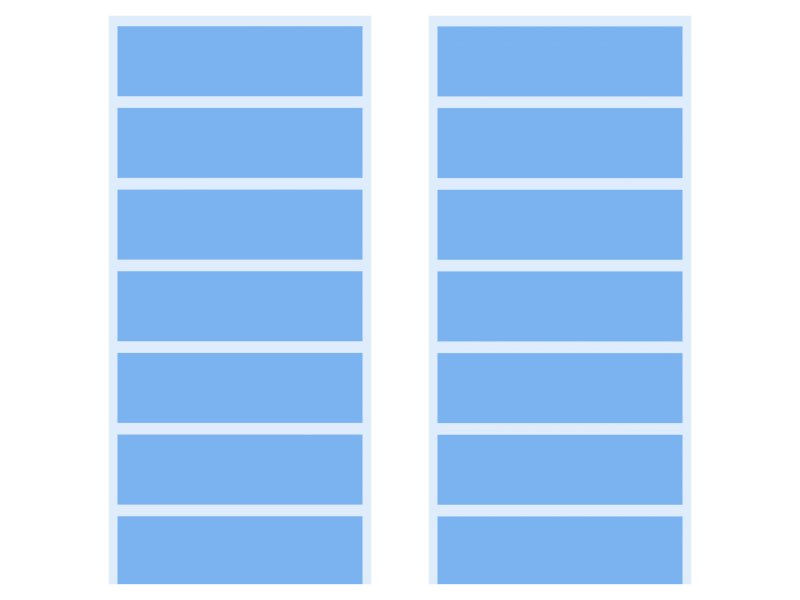
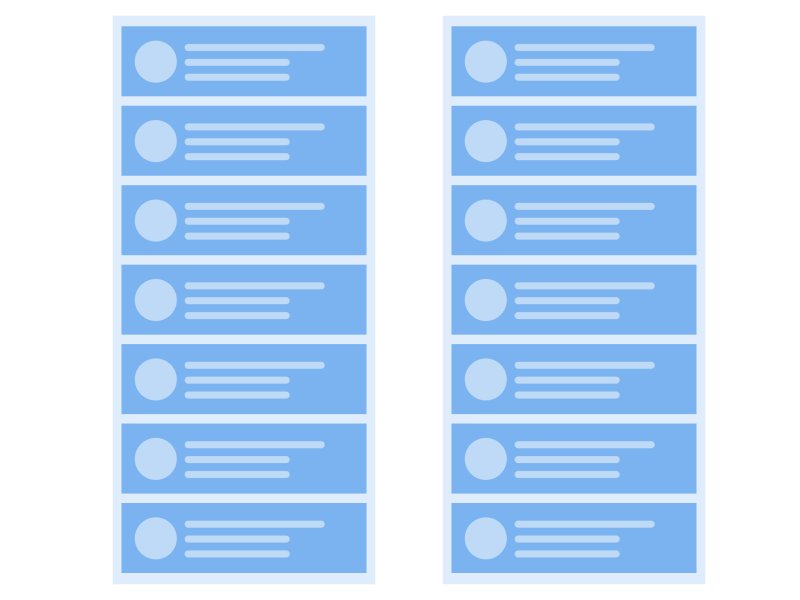
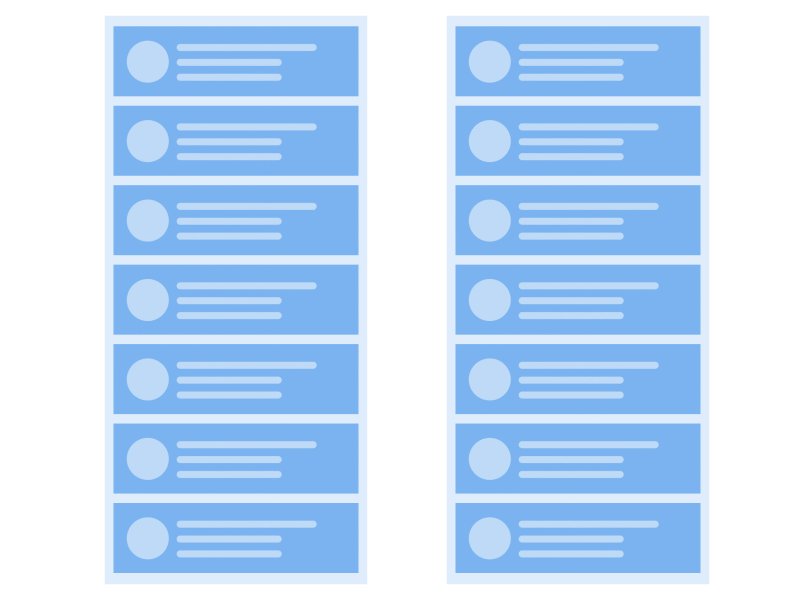
滚动项目列表

第一个示例是与项目列表交互的功能:左侧设计仅将所有列表向上移动,而右侧设计则模拟了拉动卡片的效果。第二个设计看起来很生动,并且为滚动过程增添了一些乐趣。另一个有趣的事情是,右侧的概念设计会在卡之间产生更多空间的视觉错觉,从而让人感觉界面中有更多的东西。
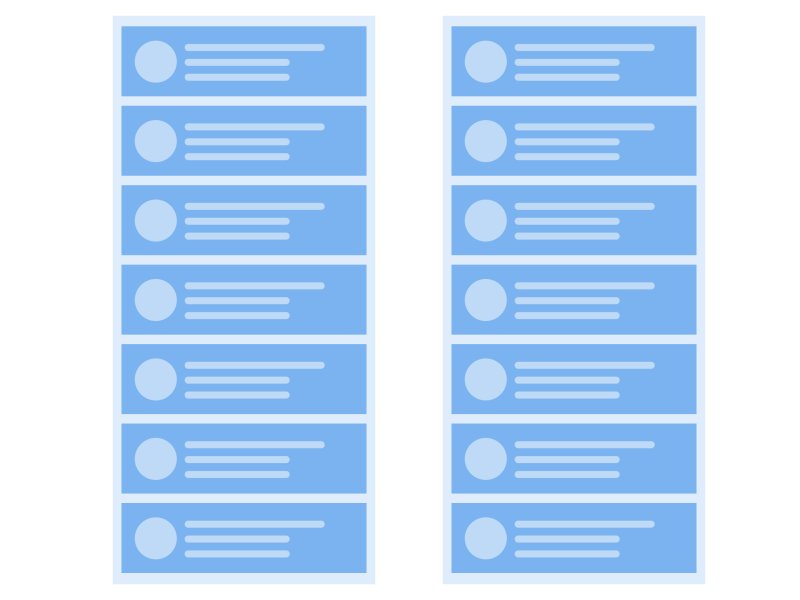
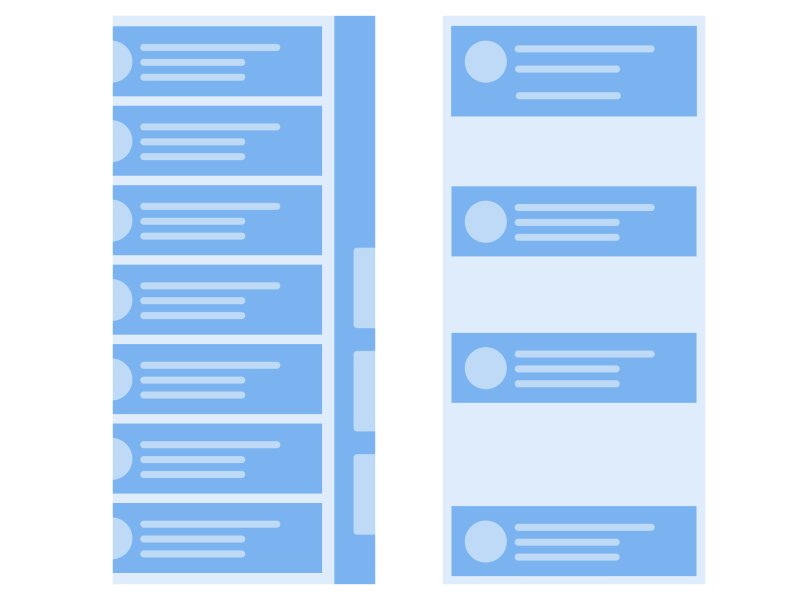
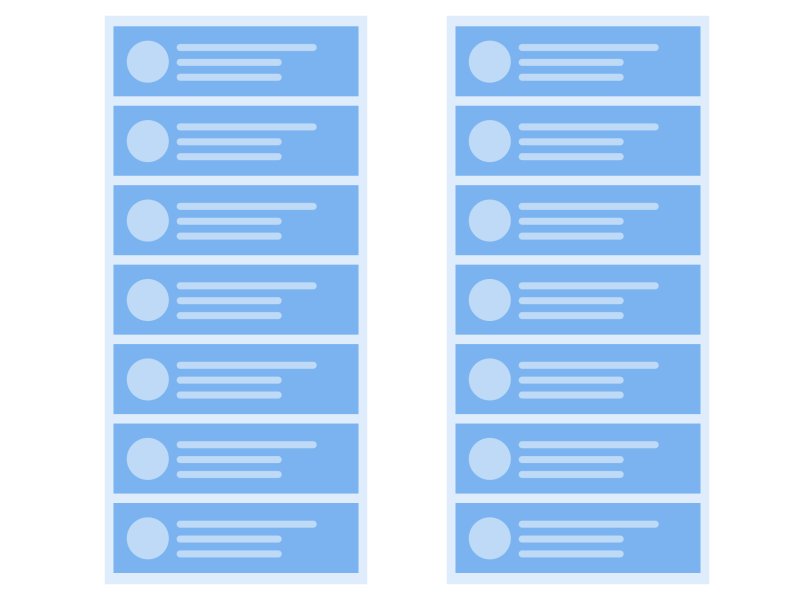
从列表到项目的过渡

再举一个例子:左边的选项显示了从列表或菜单过渡到特定项目屏幕的基本方法,而右边的选项则为这个流程增加了动态性。
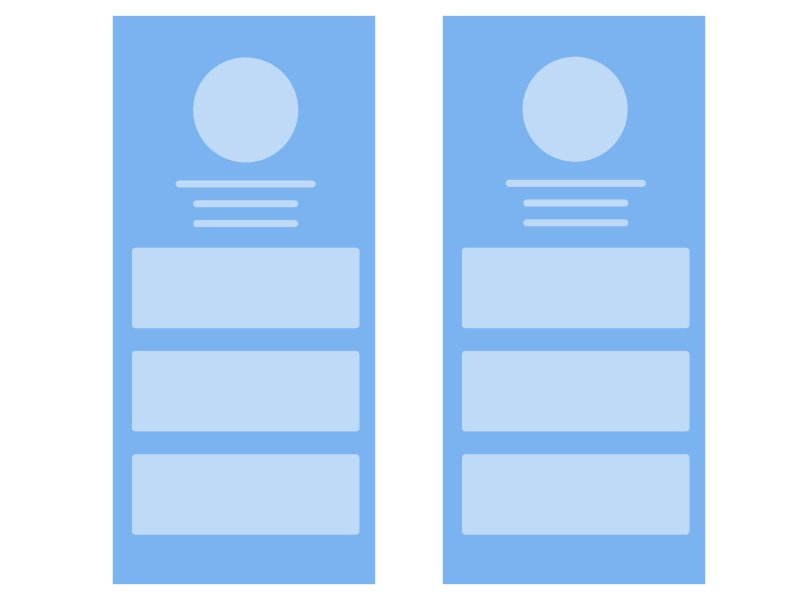
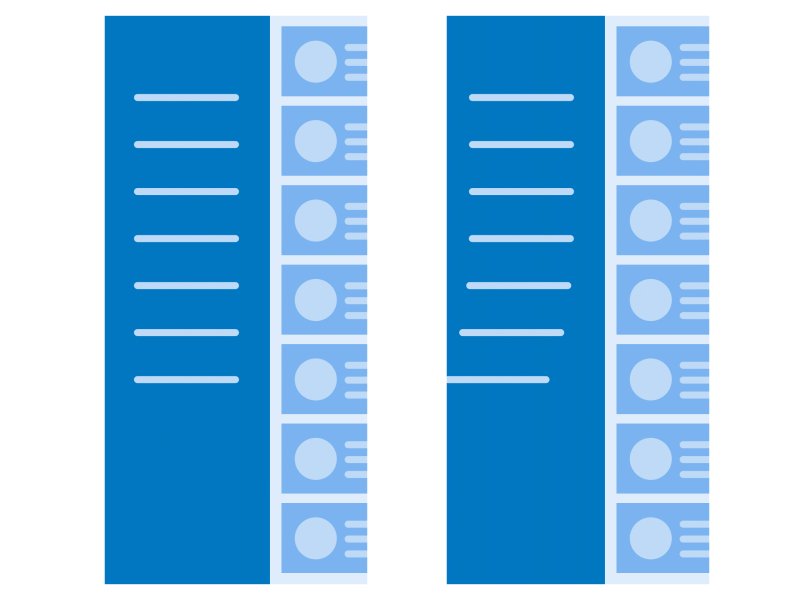
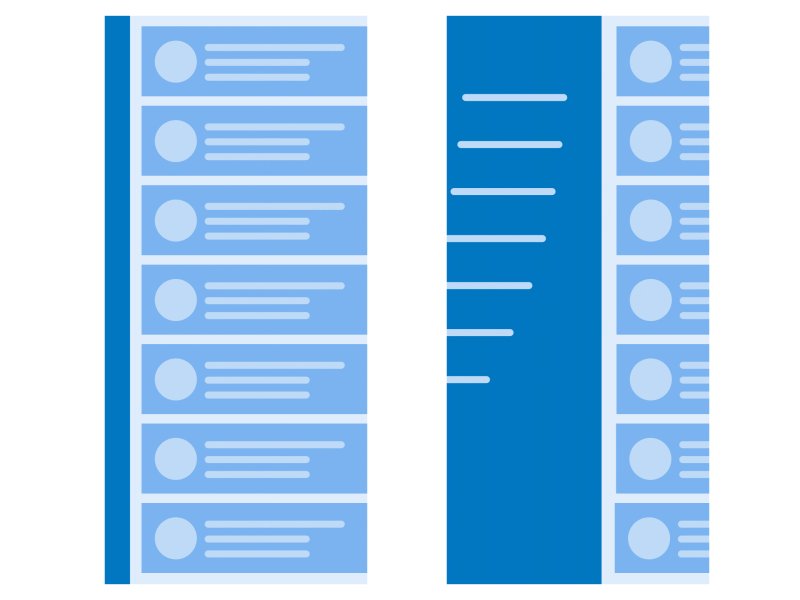
开启侧边栏

概念动画还可以为诸如打开侧边菜单之类的基本操作增加生命和动力。通过让对象渐变滑动,设计人员让过程看起来更加优雅。
现实界面中的 UI 动画概念
概念动画是用户界面设计的创新阶段之一:运动设计师可以提供不同选项来与客户和开发人员讨论。这是 Kirill 与 UI 设计师一起设计的一些示例。

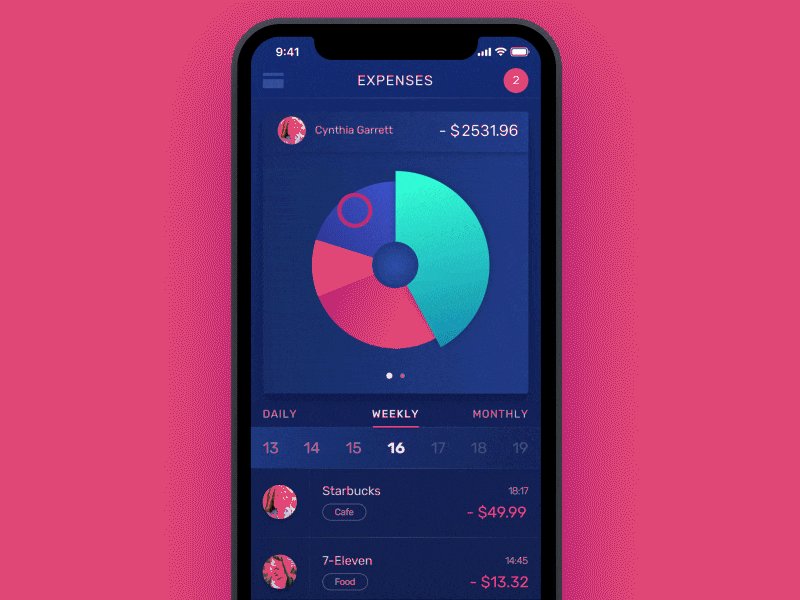
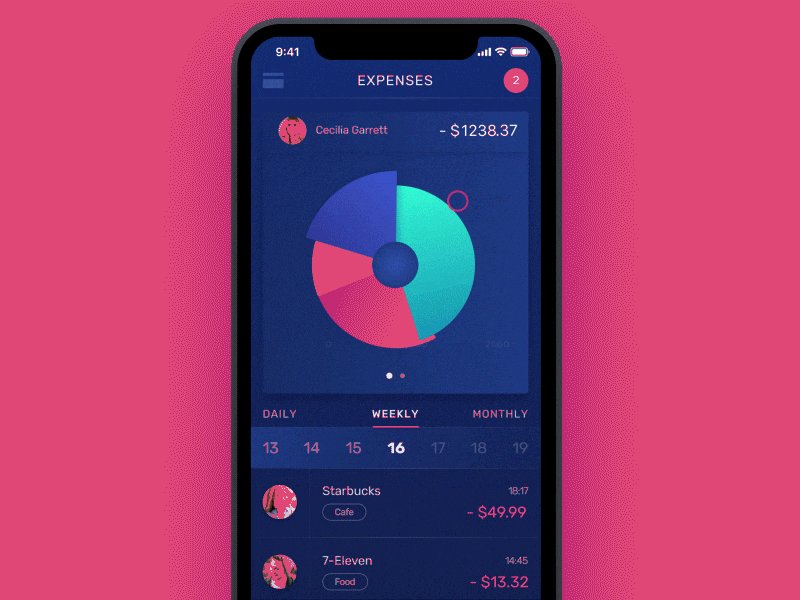
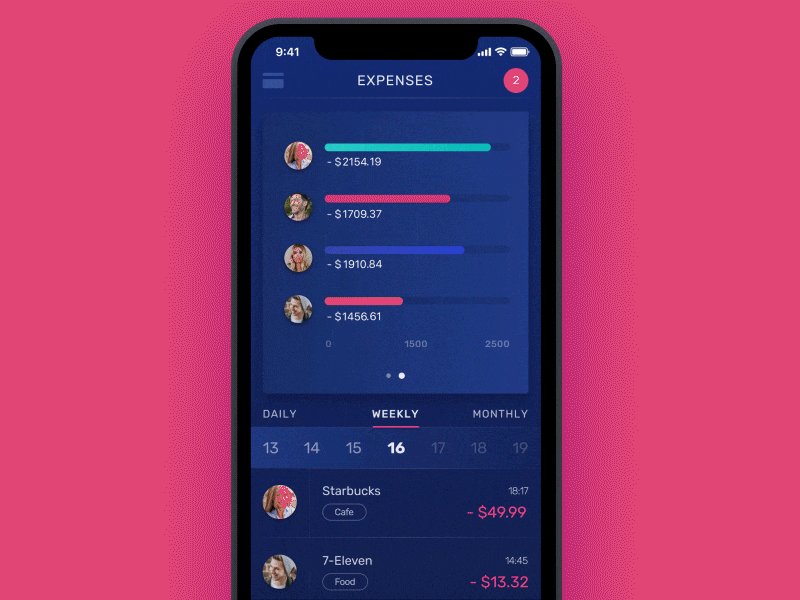
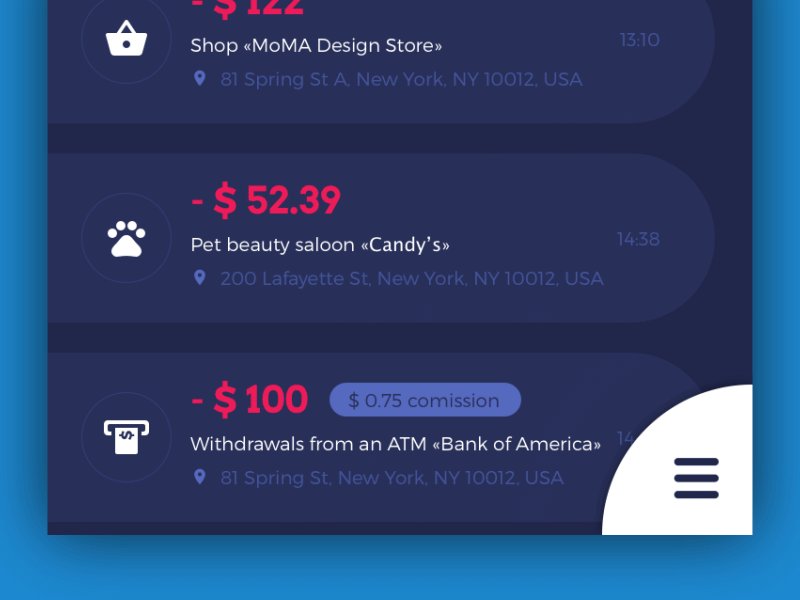
Finance App 动画通过使用颜色标记创建了从饼形图到列表的时尚过渡

Music News App动画在从类别页面到列表的过渡中以形状和线条播放

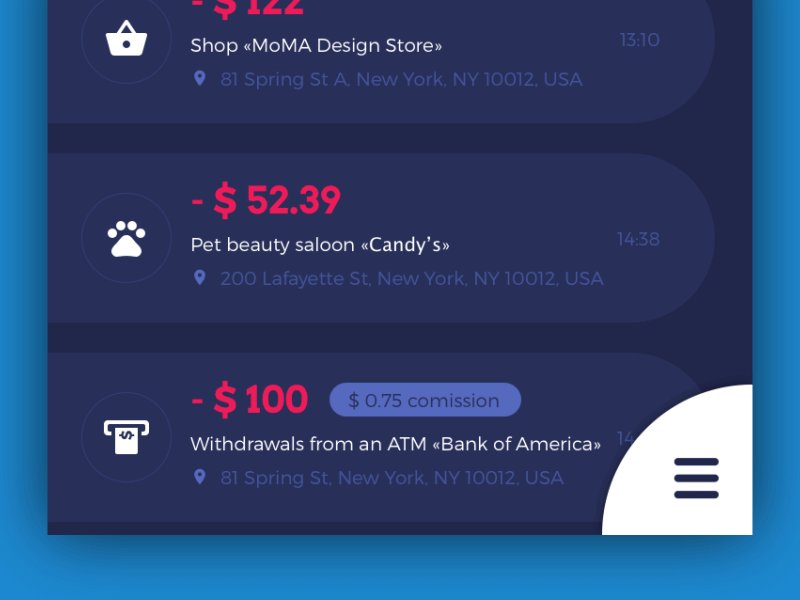
Home Budget App 的 UI 概念动画为打开汉堡菜单增加了动态感

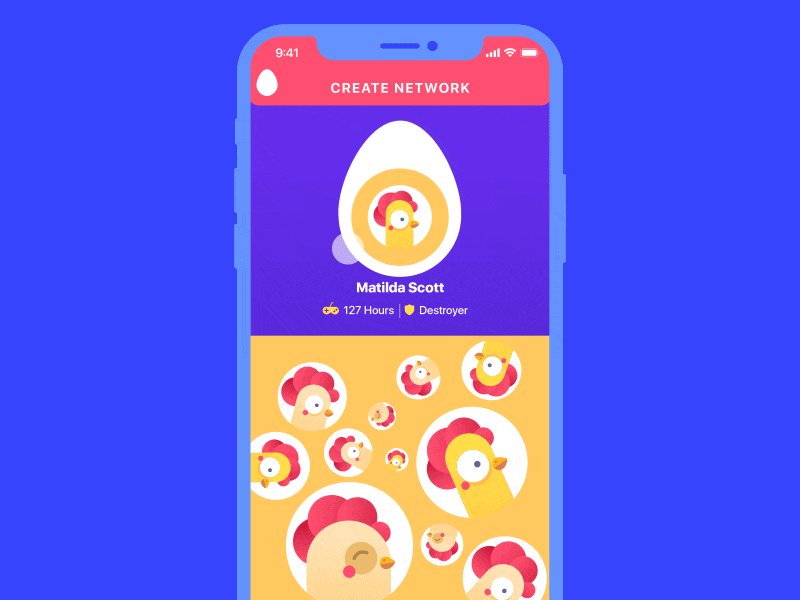
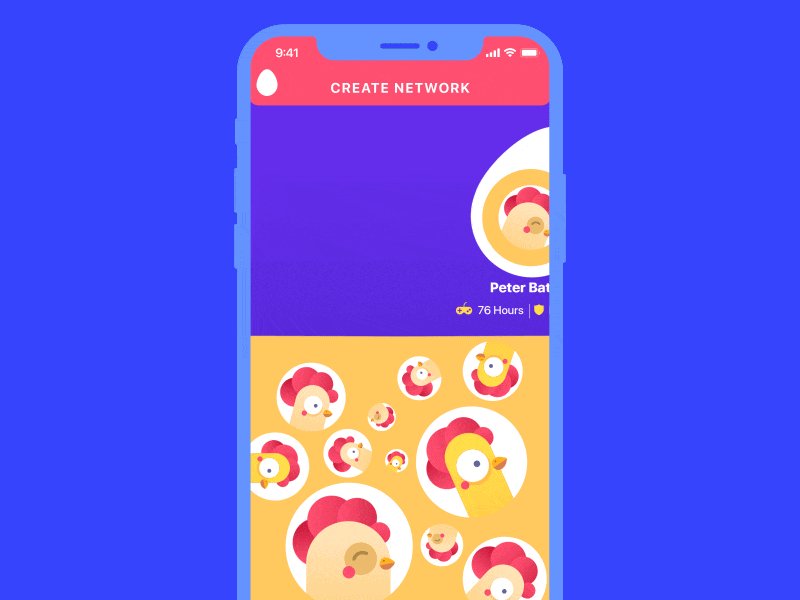
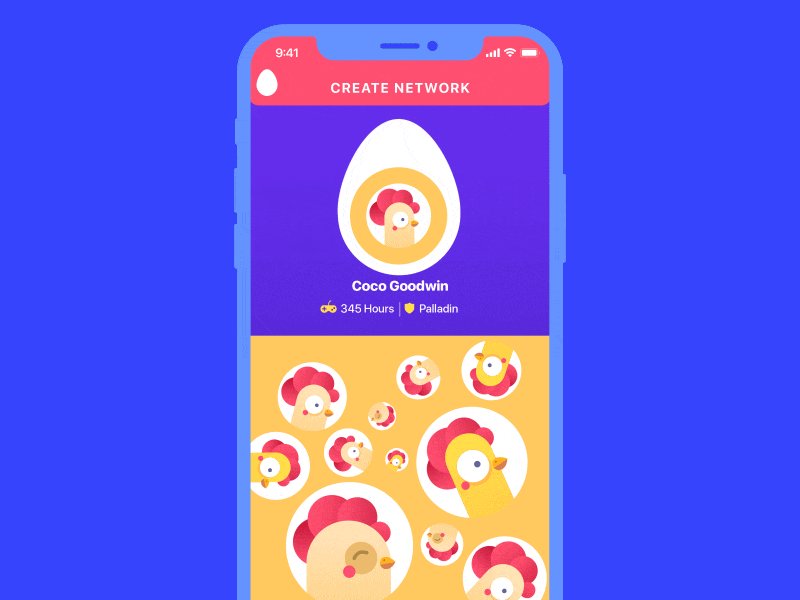
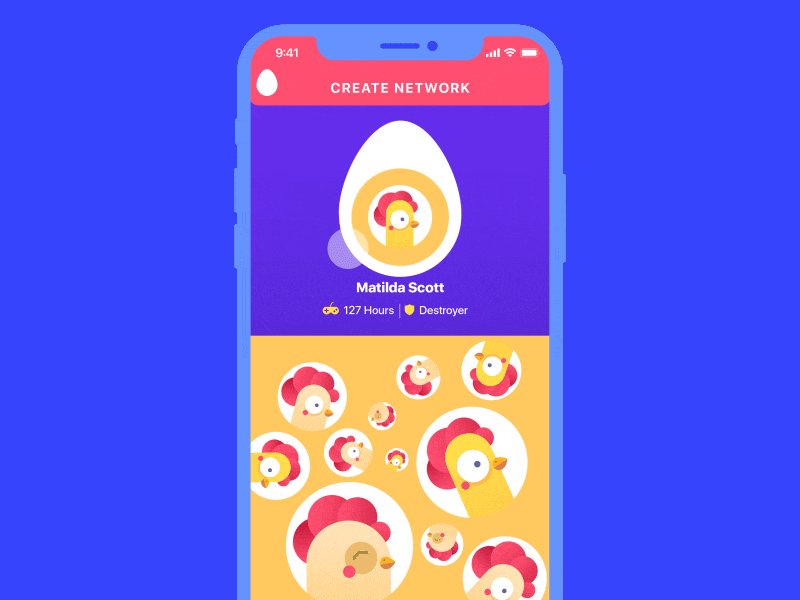
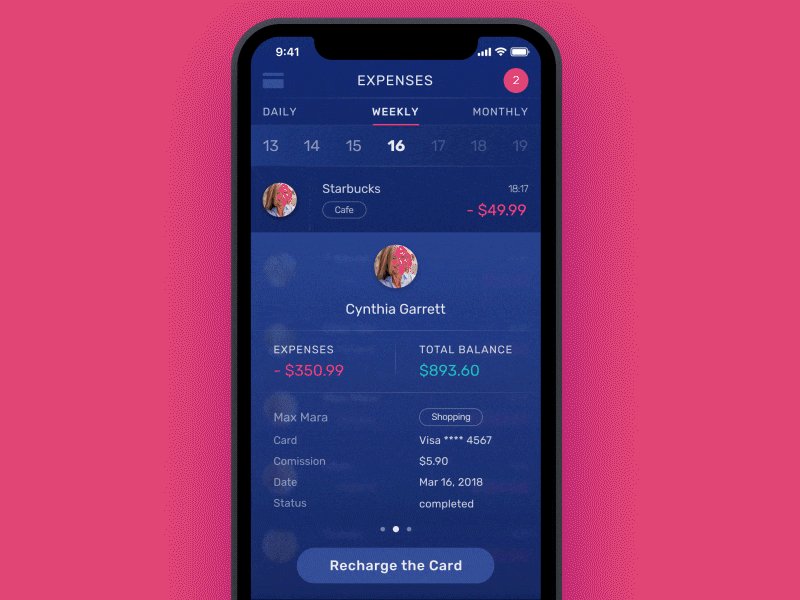
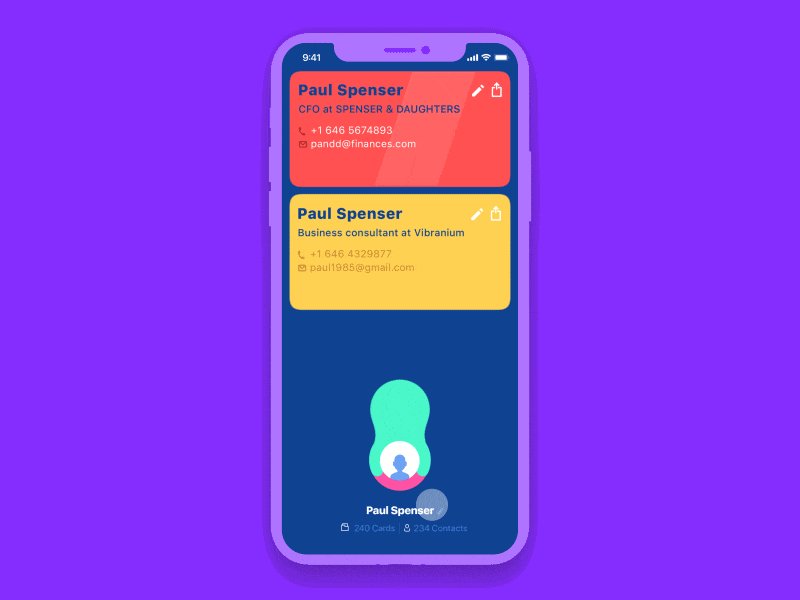
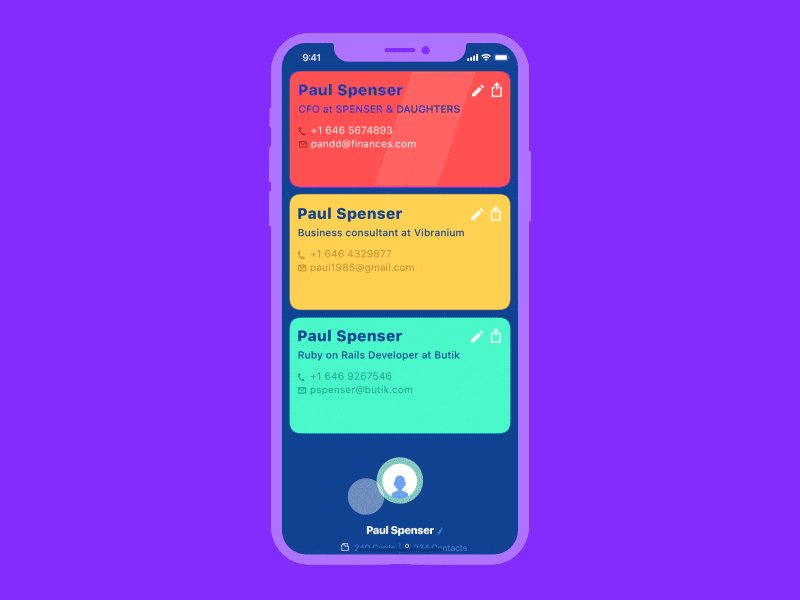
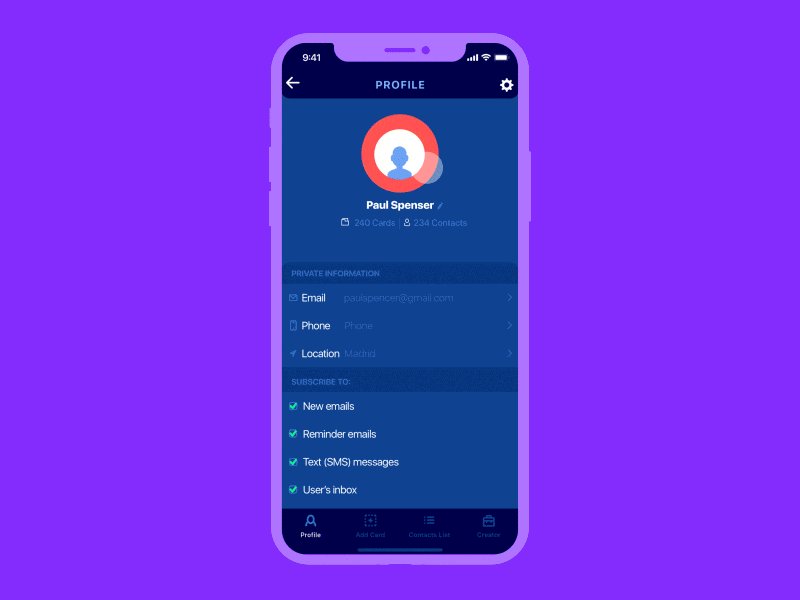
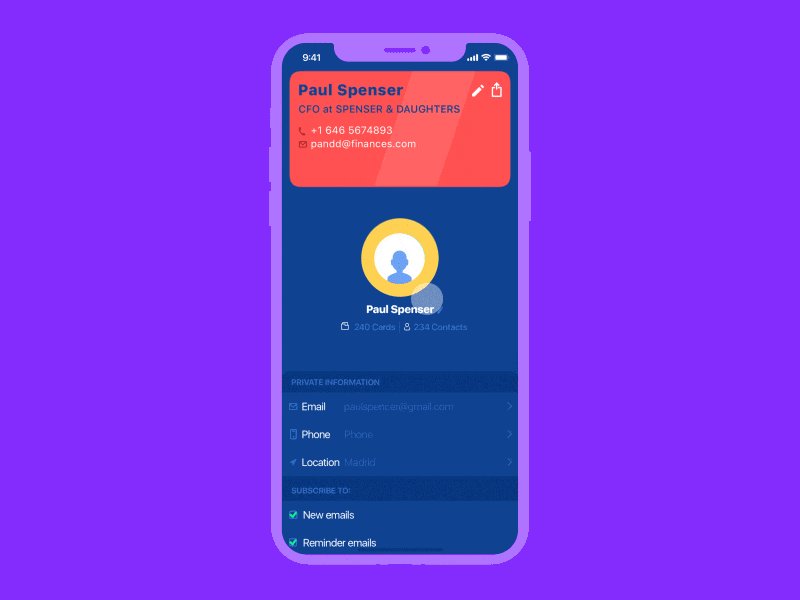
Business Card UI 概念模仿了从个人资料头像中拔出名片的有趣效果

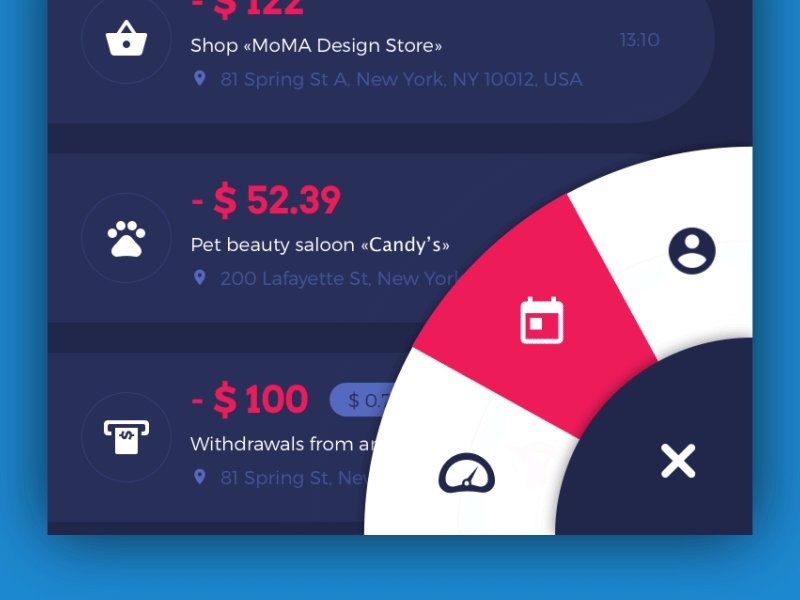
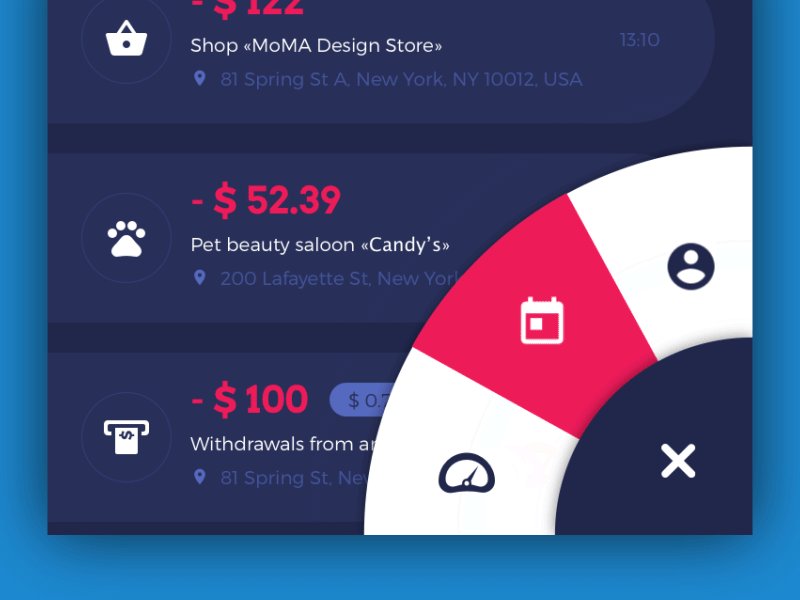
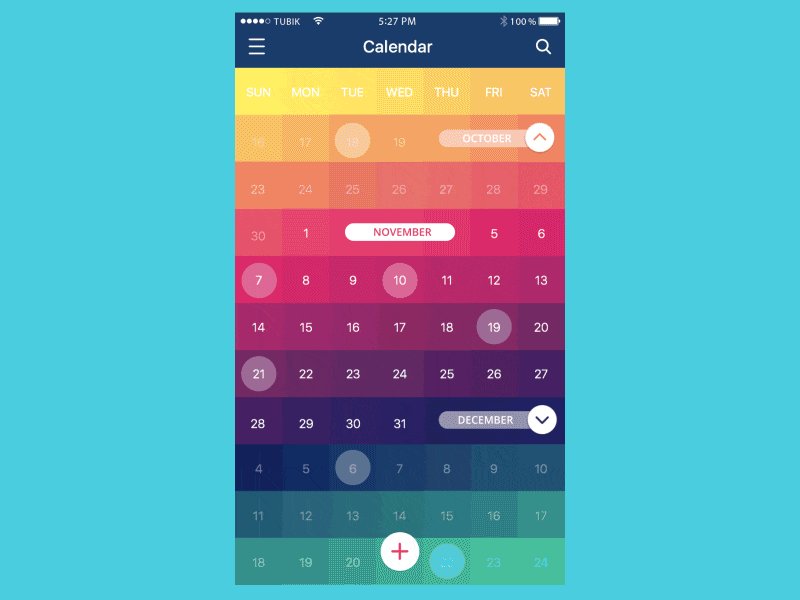
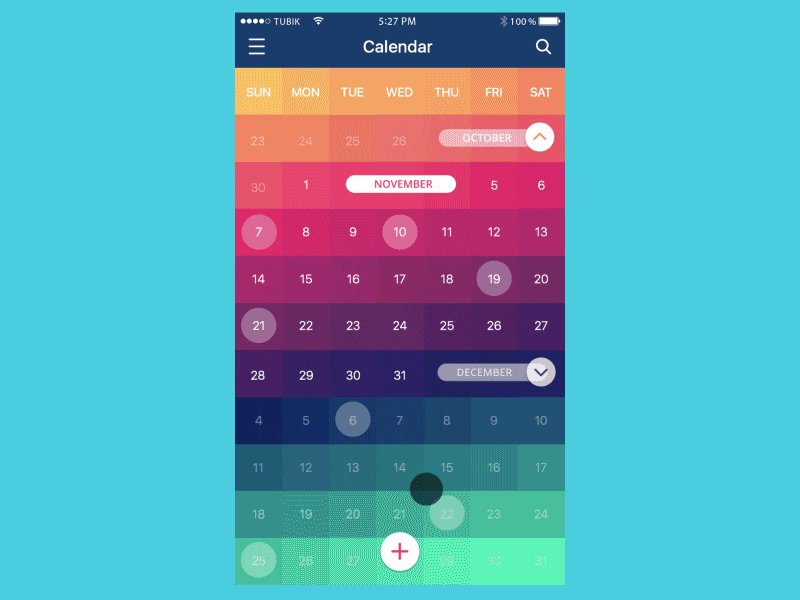
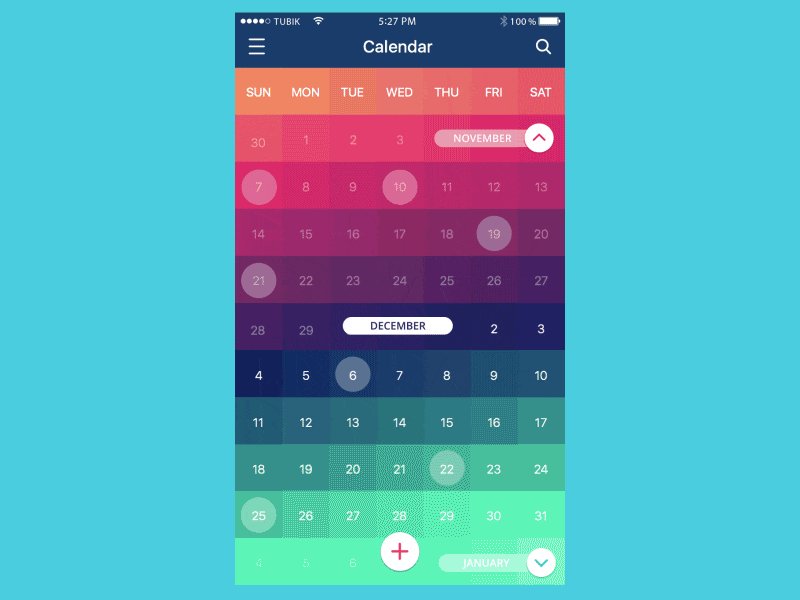
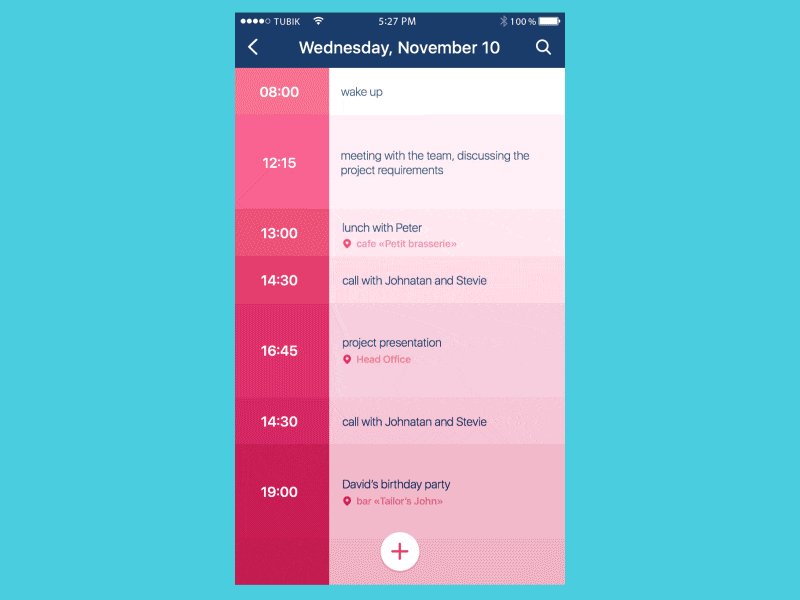
日历应用程序动画概念设置了从日历屏幕到计划屏幕的优雅过渡

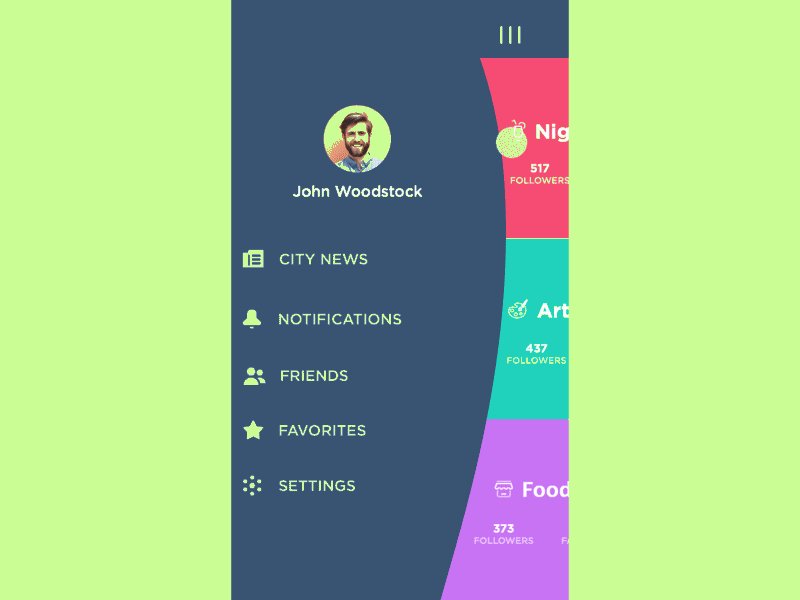
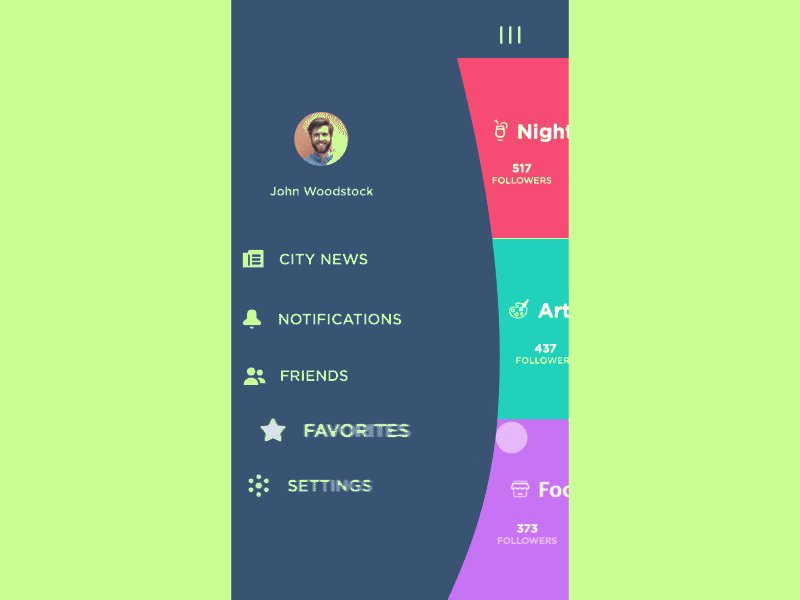
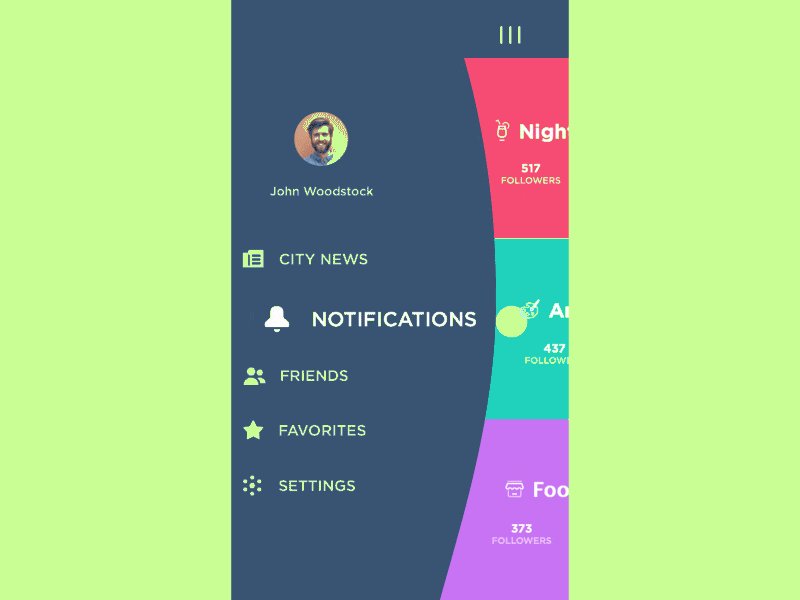
另一个动画为与侧边菜单的交互增添了乐趣并支持视觉层次结构
UI动画概念的主要优点
创新事物的创造和研究实际上是从任何行业或创意领域的概念开始的。查看汽车行业或建筑,记住历史上新的艺术指导是如何出现和发展的。无论在哪个领域,对概念的态度都会显示出两种相反的说法,从“那只是与现实生活无关的幻想”到“为什么……”,这两种变体都是可行的。
在 UI 动画领域中观察到相同的情况。如今,大多数动画被认为是我们界面不可或缺的一部分,不久前,它们是一种“虚幻”的概念。在平面设计时代,当形状和颜色追求简洁和整洁时,动画已成为使应用程序和解决方案在激烈的竞争中脱颖而出的行之有效的方法。

