
作者 | Craig Dehner
来源 | Prototypr.io
您是否注意到设计界突然出现“动效设计”一词?大小公司都开始专门雇用具有此头衔的设计师。Google 最近在其 I/O 会议上发表了演讲,概述了将在 Google 产品系列中标准化的动效语言。
那么,大惊小怪的是什么呢?为何重要呢?因为动效能讲述故事。应用中的所有内容都是一个序列,动效是您的指南。对于每个单击的按钮和屏幕转换,都有一个故事。例如,让我们看一下动画在创建和删除项目时如何提供帮助。

删除项目是一种戏剧性且具有破坏性的行为,因此让其做出适当的响应。 不要只是通过二元操作使该物品消失。将其丢离屏幕或将其送到手机深处,成为一粒尘埃。

创建一个新项目也应该既活泼。让它从屏幕弹出。不过不要太过分,这样它才是最有效的微妙而周到的动画。
那么动效设计是否就是要让事物在屏幕上反弹呢?这还离得很远。动效不仅在界面设计中变得越来越重要,而且还开始驱动整个 UI。您能想象 Facebook 设计师以静态布局展示其 iOS Paper 应用程序吗?看上去很蹩脚。直到您看到所有活动的组件,界面才变得更有意义。动画就是 UI。
加强空间关系
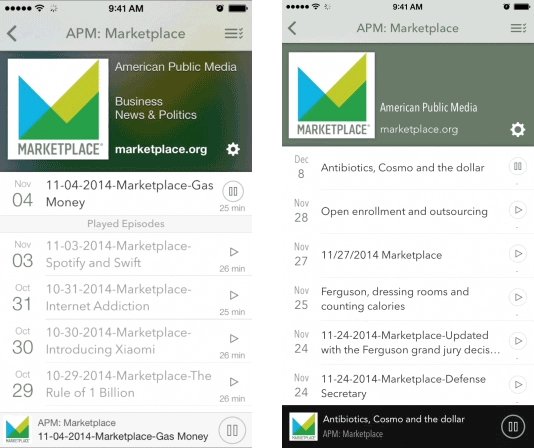
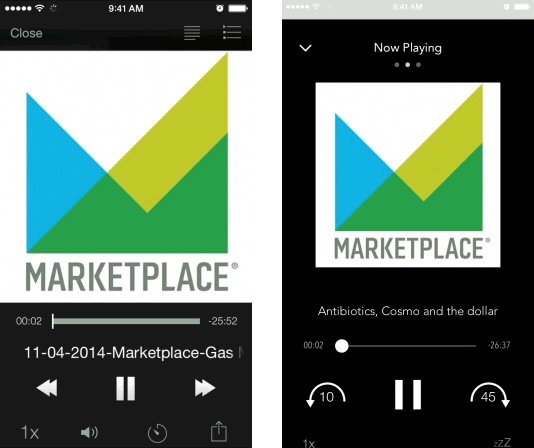
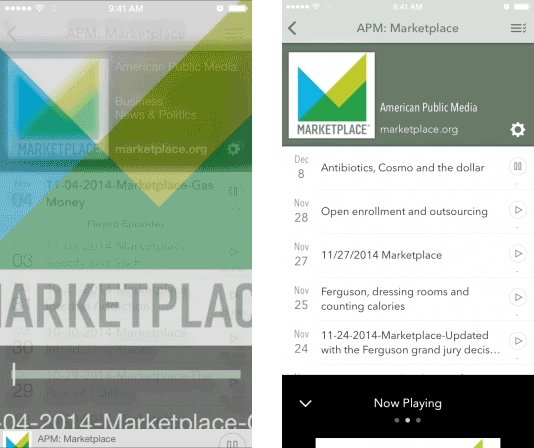
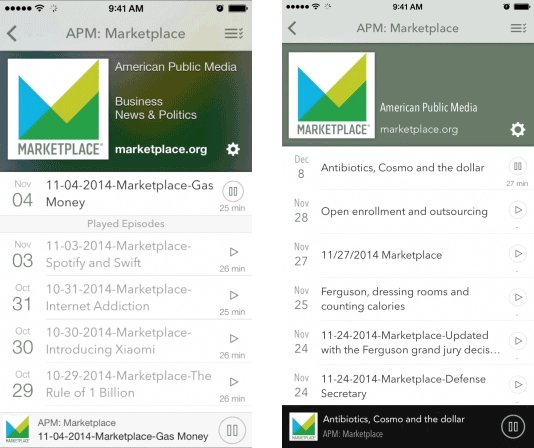
应用程序中的每个页面都需要一个家,它可以住在某个地方,以便用户可以随时调用它。如果页面从左侧滑入,然后从页面底部消失,您是否应该让它从底部回到屏幕呢?它被删除了吗?举一个 iOS 播客应用 Casts 的示例。左侧的结构使“正在播放”页面从底部向上弹出,然后在关闭时却向您飞来,又从屏幕底部再次弹出。

相当令人困惑,对吧? 现在,将其与几周前在其应用程序中引入的新动效语言进行比较。通过保持进/出动画的一致性,我们可以准确地知道页面的位置,并可以在需要时轻松找到它。
动效确认动作
动效还将加强用户执行的动作。删除对象时,它可能会模糊并在 z 空间中飞回,表示它已从应用程序中删除。诸如发送电子邮件之类的操作可以将完成的消息滑出屏幕顶部,以加强“发送”操作。

某些动画可以大大增强密码动画。如果输入密码,则在完成后可以引入一个简单的“点头”动画。密码错误时可以使用水平摇动。这些手势非常容易识别,已成为确认您的操作的主要反馈。“错误密码”提示将成为动画的支持。在某些情况下,我们甚至可以完全放弃文本,依靠我们的动画来提供用户反馈。

隐藏感知的延迟
是否需要在用户不注意的情况下加载一些资源呢?您可以通过好玩的动画轻松掩盖延迟。当通过 Internet 加载音频文件时,在流开始播放之前总是会有一点延迟。
选择歌曲后,您的播放图标不必直接进入加载序列,而是创建一个简单的动画,过渡到您的暂停图标。如果在此时间内加载文件,则用户不会感觉到加载文件的延迟。后端工作时,动画会暂时分散用户的注意力。任何可以避免显示加载状态的方式都可以使您的应用更快地显示。

创建动效语言
为您的应用程序创建一种动效语言将增强您的品牌并赋予其个性。动效将补充您的设计和品牌形象。不要陷入让您的应用程序感觉与其他所有现成设计相同的陷阱。
在制作下一个界面时,请务必牢记这些想法。动效设计是一种功能强大的工具,可让您的用户始终专注于您的应用程序。它可以处理单调的任务,例如输入密码或滚动浏览列表。您多久解锁一次 iPhone 或滚动浏览短信以播放动画?您甚至可能都不知道自己正在这样做。用户现在期望流畅的界面能够响应触摸。当您对触摸做出响应时,您的设计就会栩栩如生;而当它们以令人愉悦的方式做出响应时,就会产生深层的联系。
下一步
准备学习如何创建这些精美的动画吗?在 Kinetic UI 上查看我的博客和运动设计课程。并访问 App Animations 获得精美的 iOS 动画画廊。

