
作者 | Taras Skytskyi
翻译 | 漫慢忙
来源 | UX Collective
现阶段的界面动画已经能让人印象深刻,甚至是令人惊讶了。它展示了屏幕之间的交互,解释了如何使用该应用程序,或者只是引起了用户的注意。在浏览有关动画的文章时,我发现几乎所有文章都仅描述了特定的用例或有关动画的一般事实,却没有看到可以清晰、明确的描述界面动画的所有规则。实际上,本文不会写新的东西,而只是收集了一些主要的原理和规则,从而方便动画效果的设计师。
动画的持续时间和速度
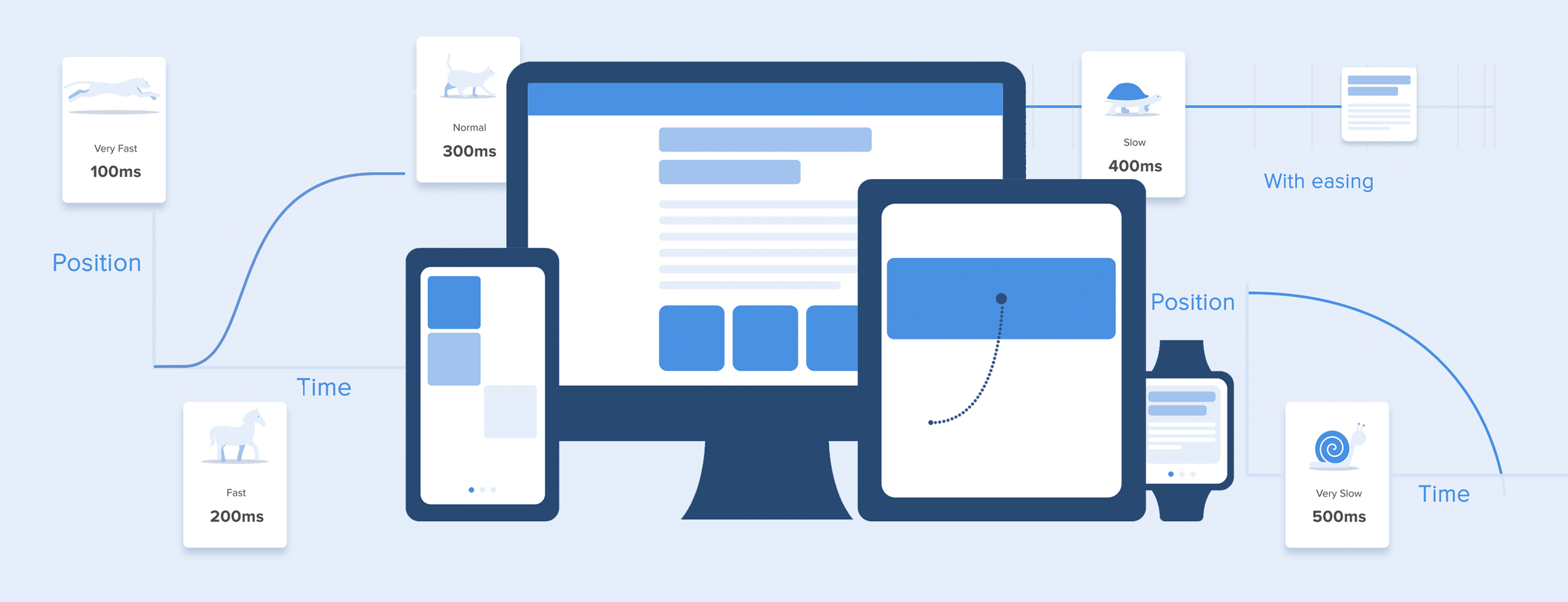
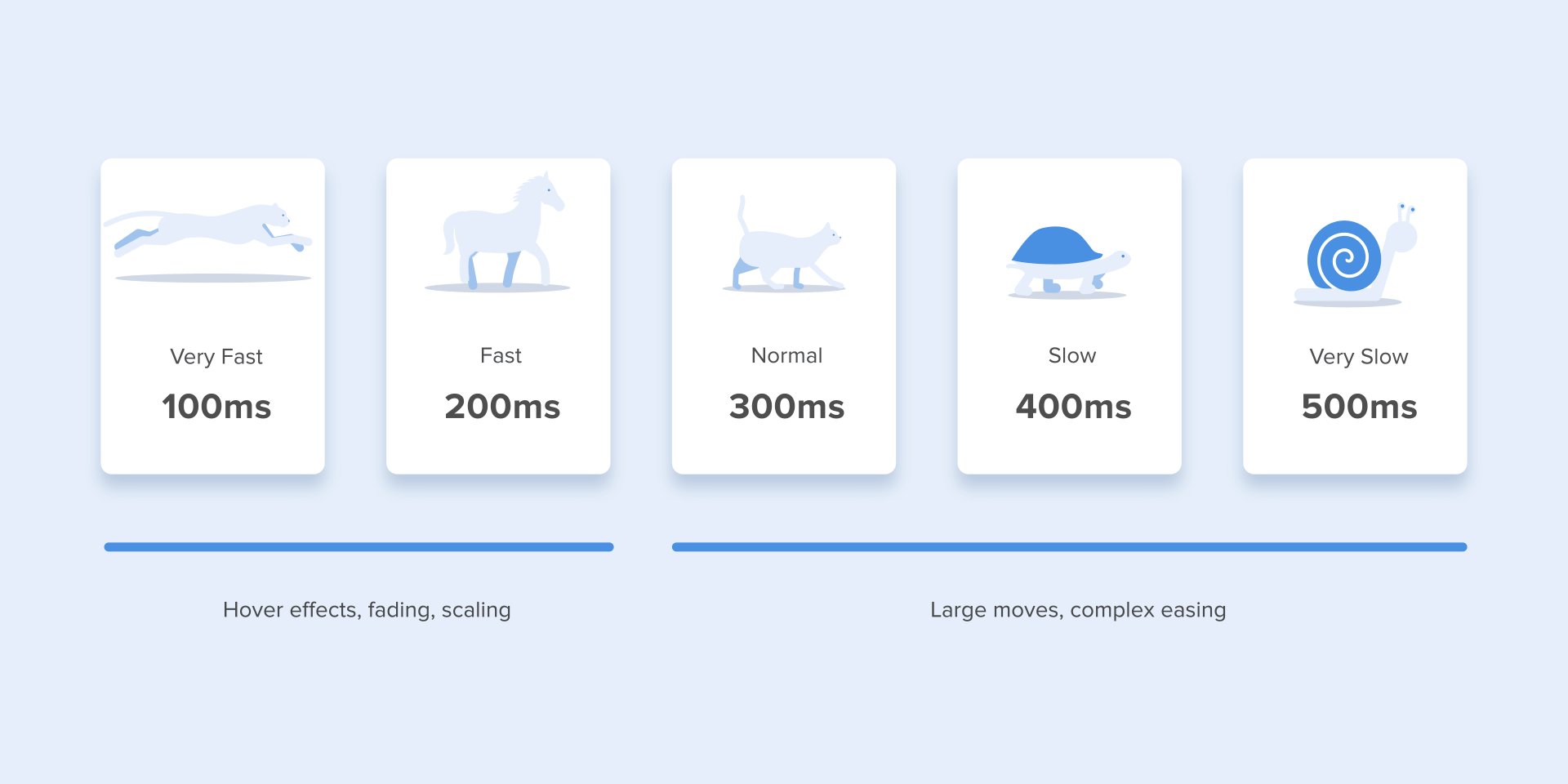
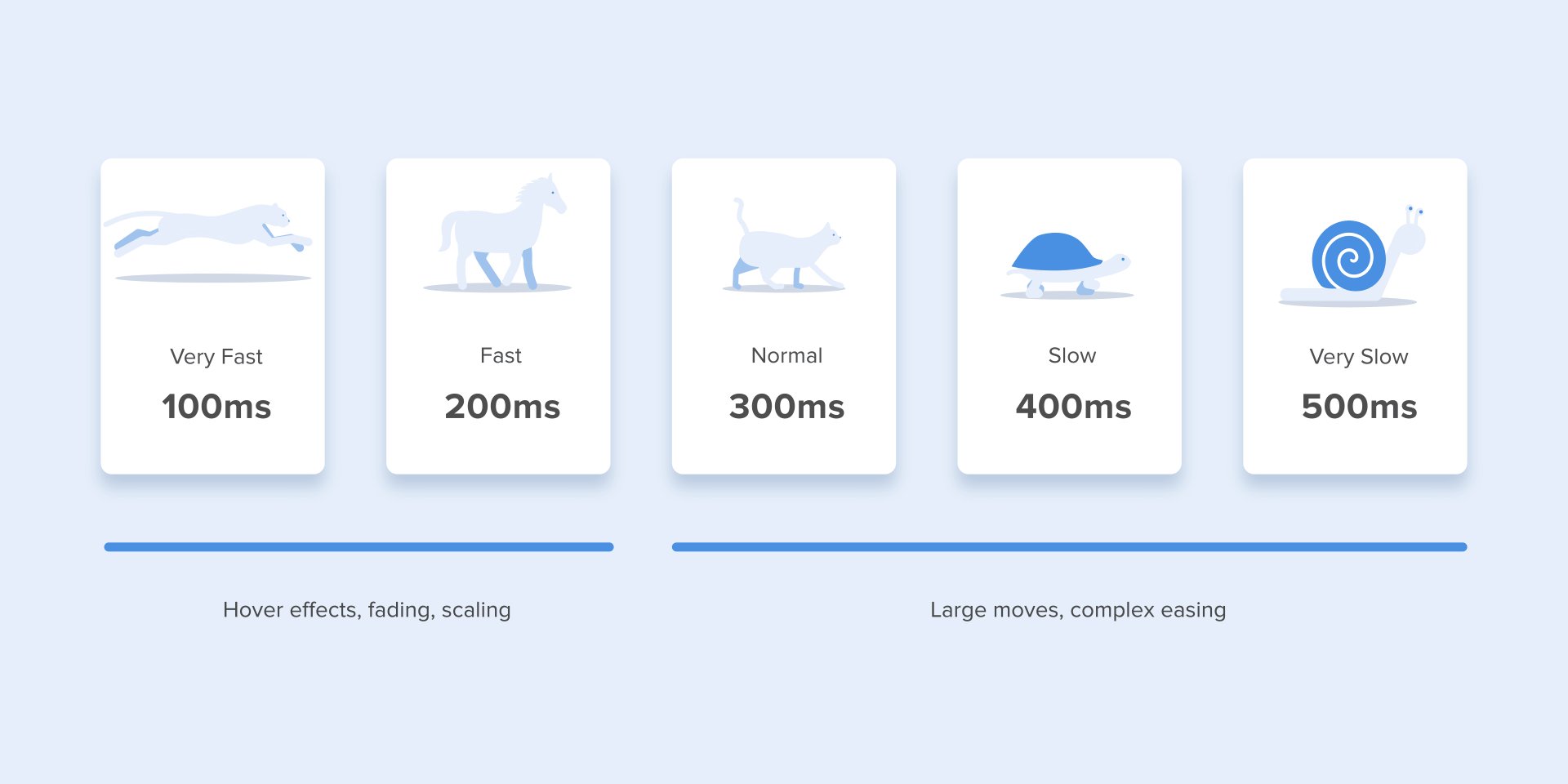
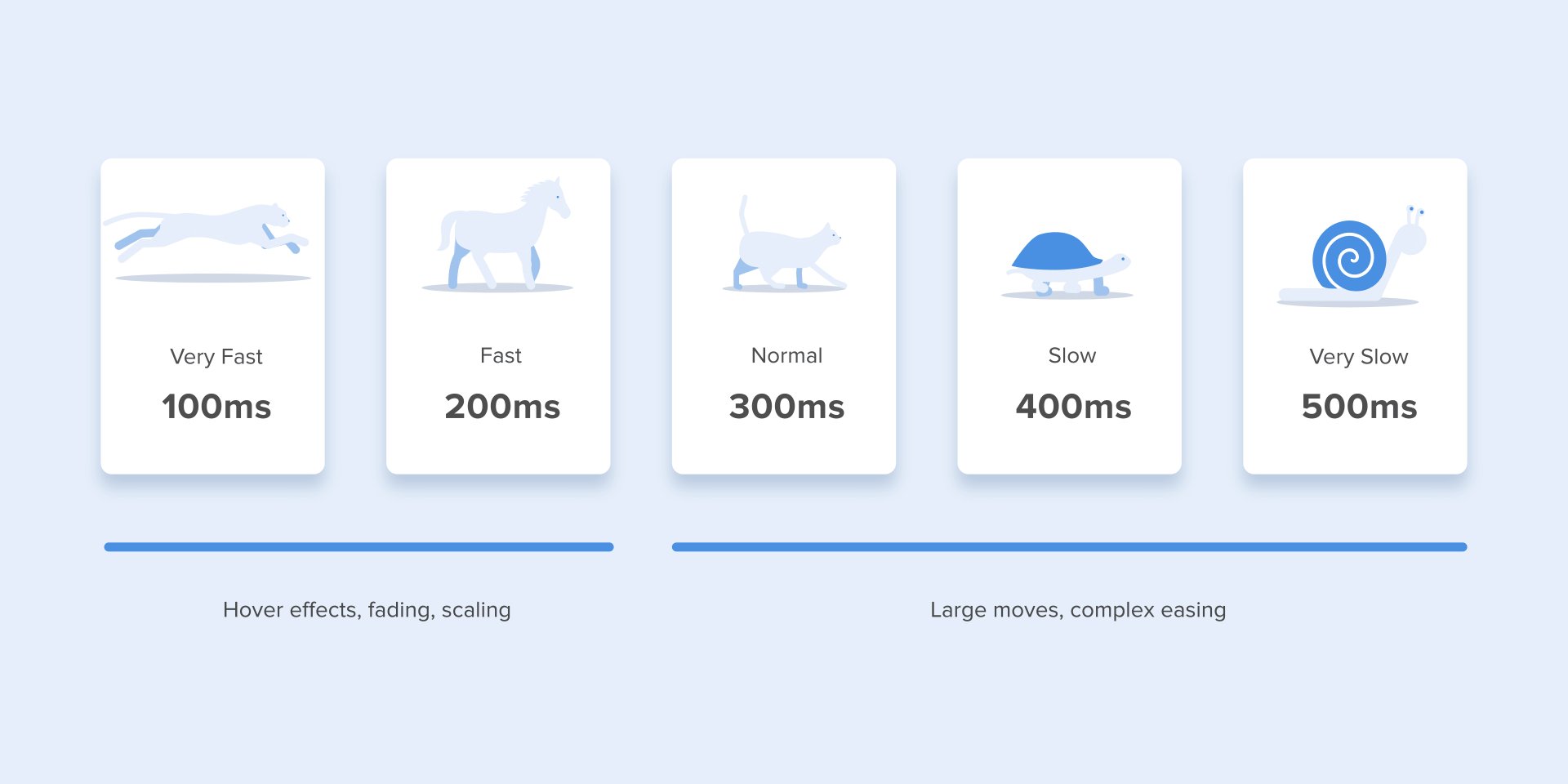
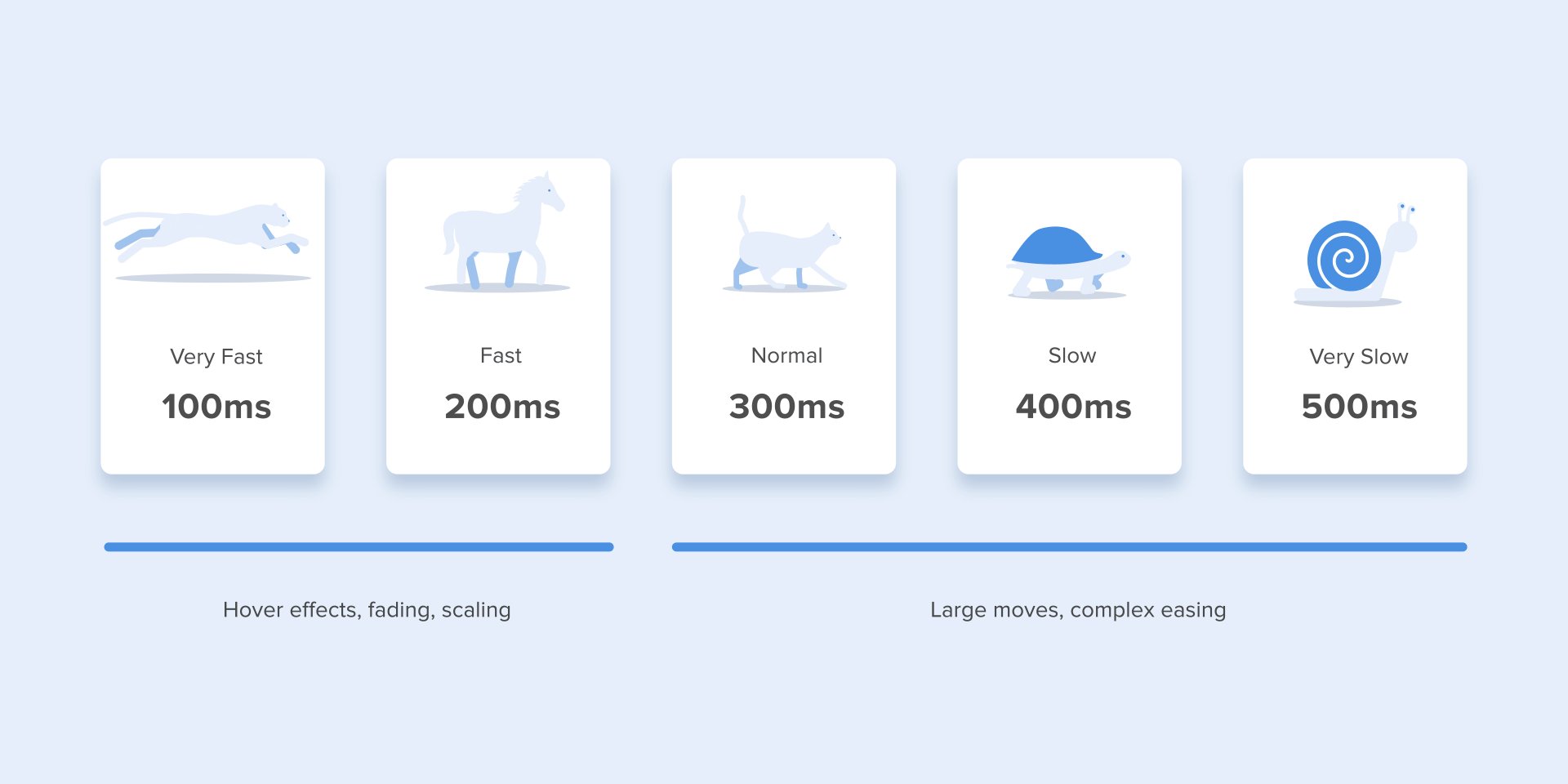
当更改元素的状态或位置时,动画的持续时间应足够慢,以使用户可以注意到这种变更,但同时应足够快以避免等待。

大量研究发现,界面动画的最佳速度在 200 到 500 毫秒之间。这些数字基于人脑的特殊性质。任何短于 100 毫秒的动画都是瞬时的,根本不会被识别。而动画时间超过 1 秒将传达一种延迟感,从而使用户感到无聊。

Material Design Guidelines 还建议将移动设备上的动画的持续时间限制为 200-300 毫秒。至于平板电脑,持续时间应延长 30%,大约为 400-450 毫秒。原因很简单:屏幕的尺寸较大,因此对象在更改位置时会有较长的路径。在可穿戴设备上,持续时间应缩短 30%,大约为 150-200 ms,因为在较小的屏幕上,行进距离更短。

Web 动画的处理方式有所不同。由于我们习惯于在浏览器中几乎立即打开网页,因此我们希望也能在不同状态之间快速转换。因此,Web 转换的持续时间应比移动设备的持续时间短约 2 倍 - 150~200 毫秒之间。在其他情况下,用户将不可避免地认为计算机卡死或 Internet 连接出现问题。
如果您要在网站上创建装饰性动画或试图吸引用户对某些元素的关注,则无需考虑这些规则。在这些情况下,动画可以更长一些。

您需要记住,无论平台如何,动画的持续时间不仅取决于行进距离,还取决于对象的大小。较小的元素或具有较小更改的动画应移动得更快。具有较大且复杂元素的动画在持续较长时间时看起来会更好。
在相同大小的移动物体中,第一个停止的物体是经过最短距离的物体。
与大型物体相比,小型物体的移动速度较慢,因为它们的偏移量较大。

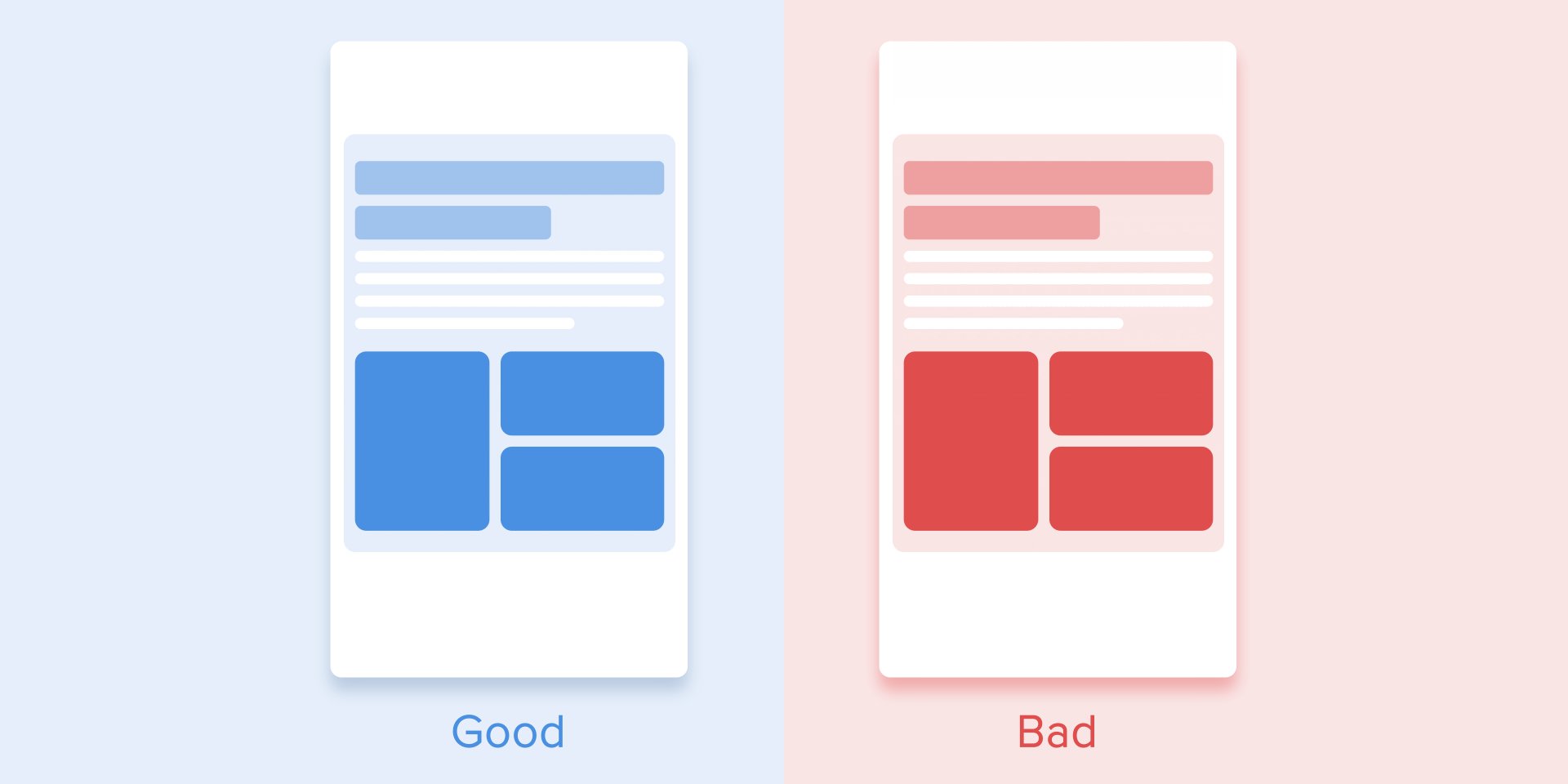
当物体碰撞时,碰撞的能量必须根据物理定律在它们之间平均分配。因此,最好不使用反弹效果。仅在有意义的例外情况下使用它。

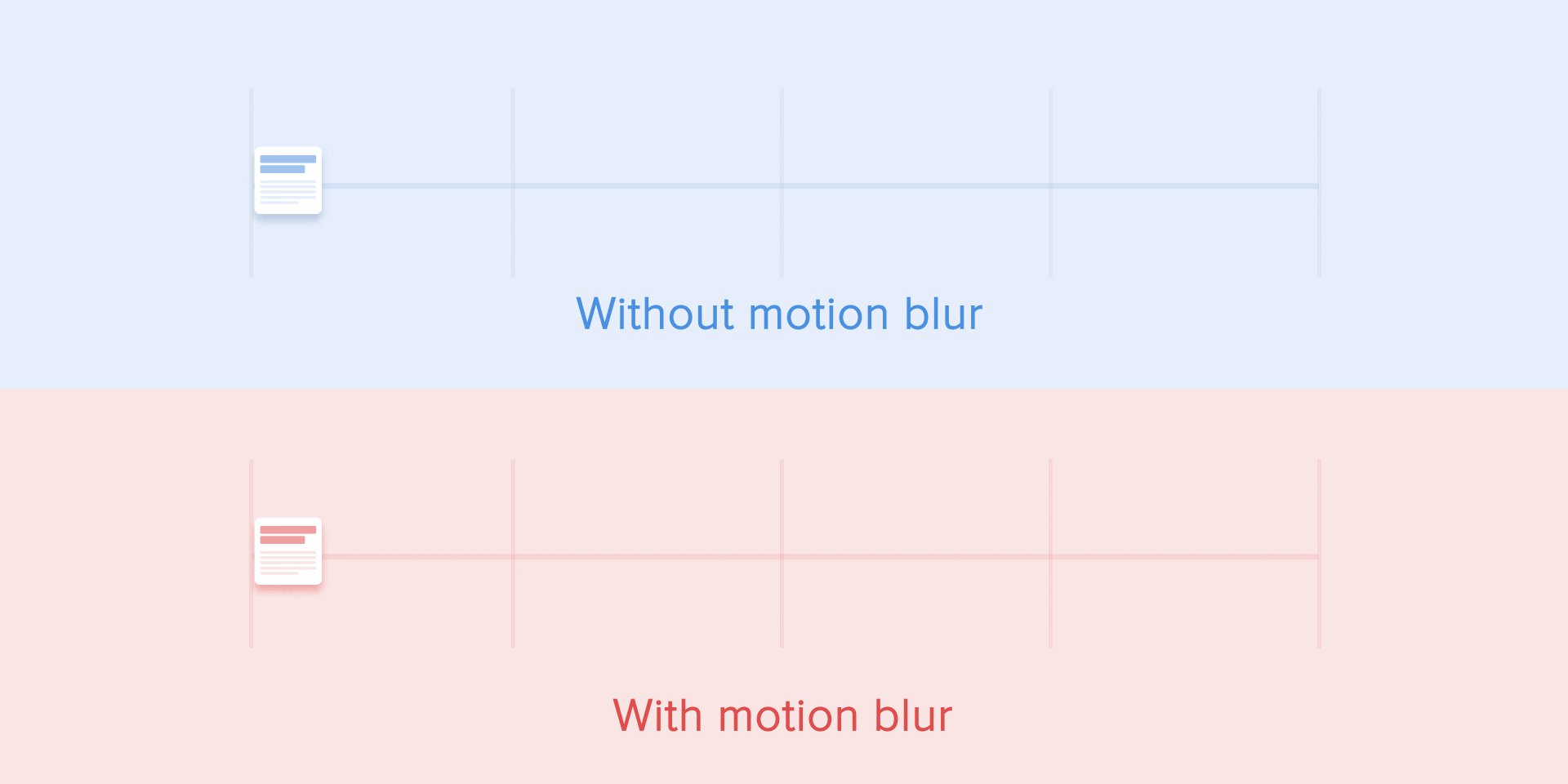
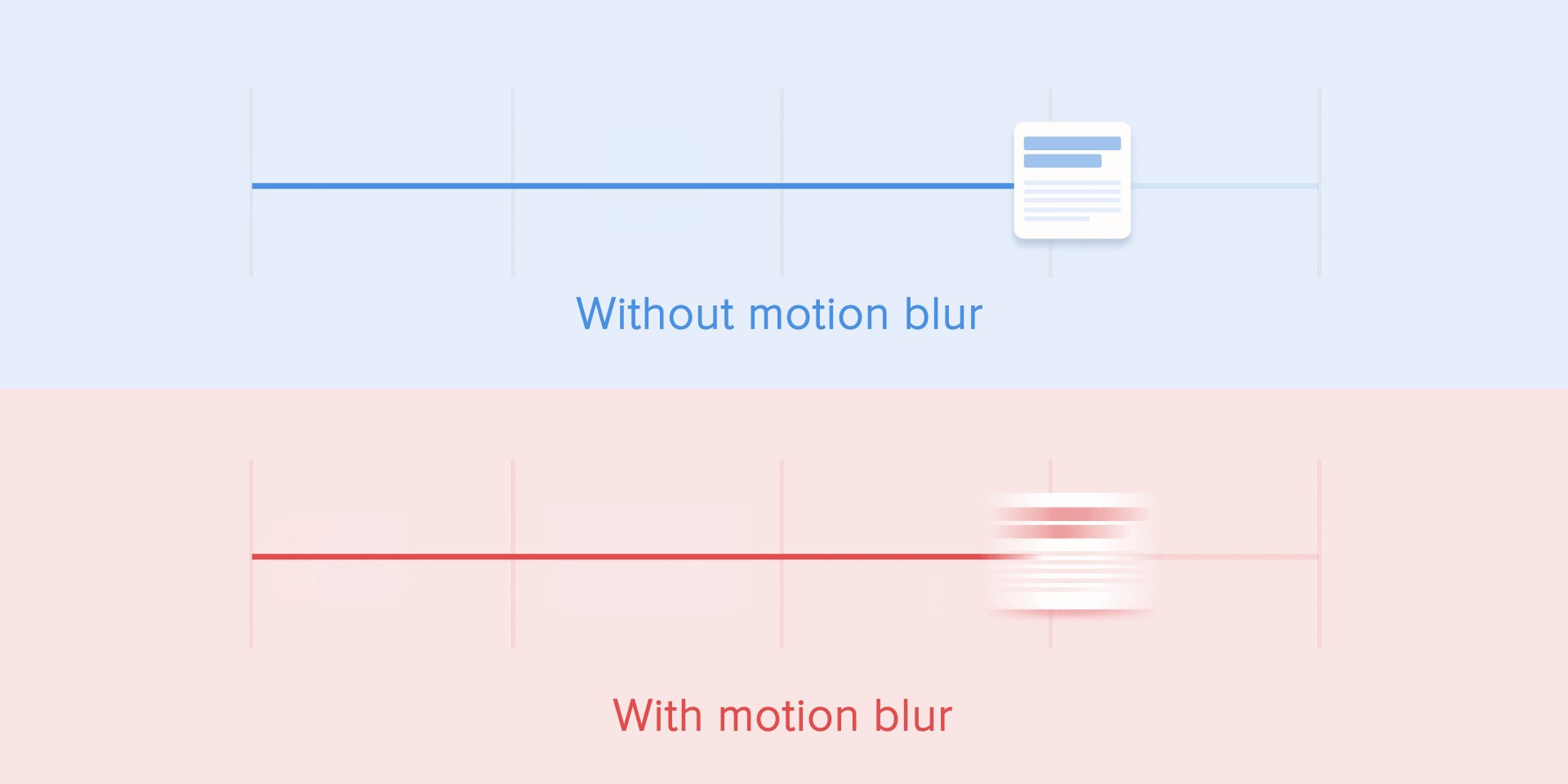
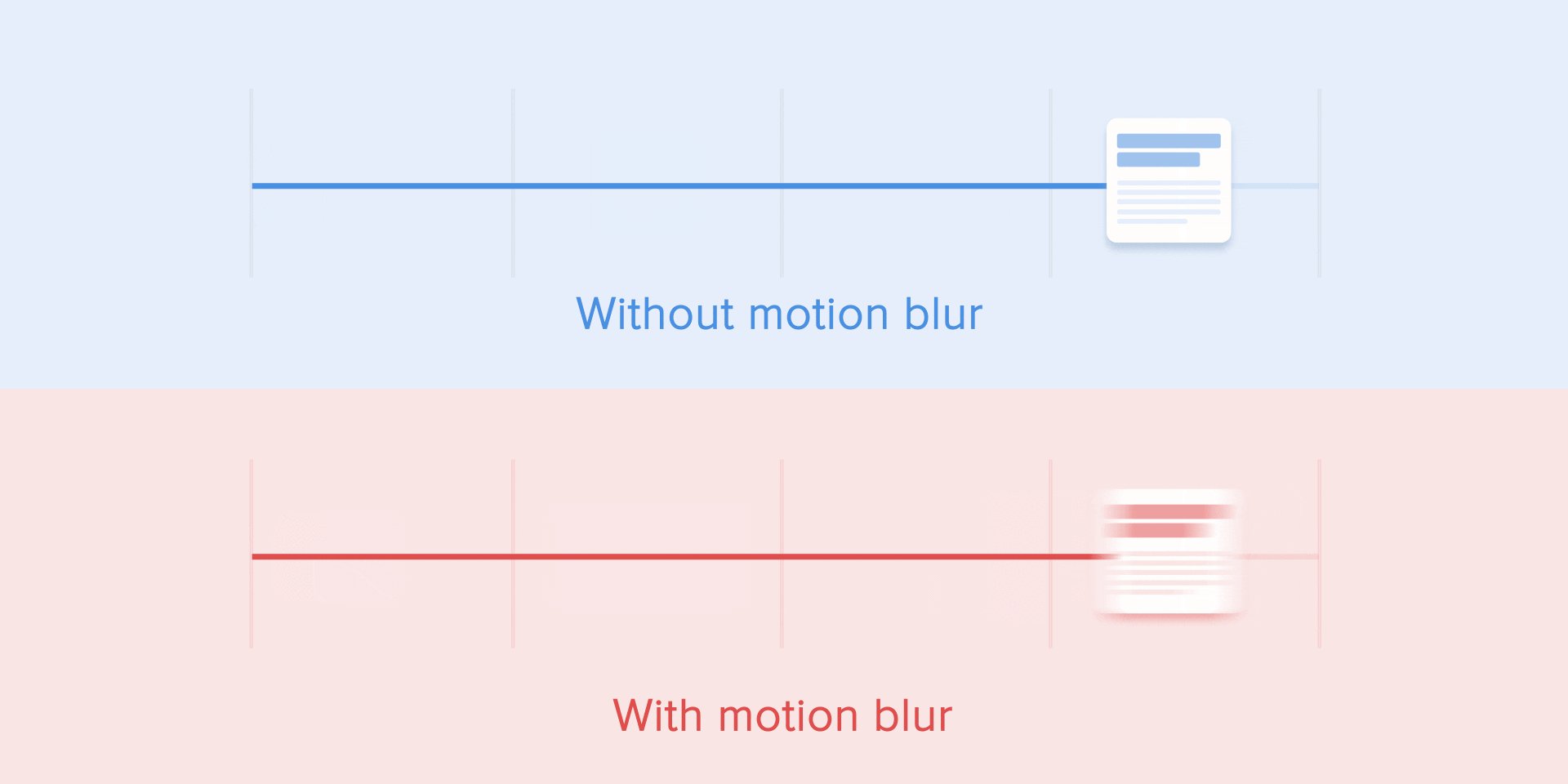
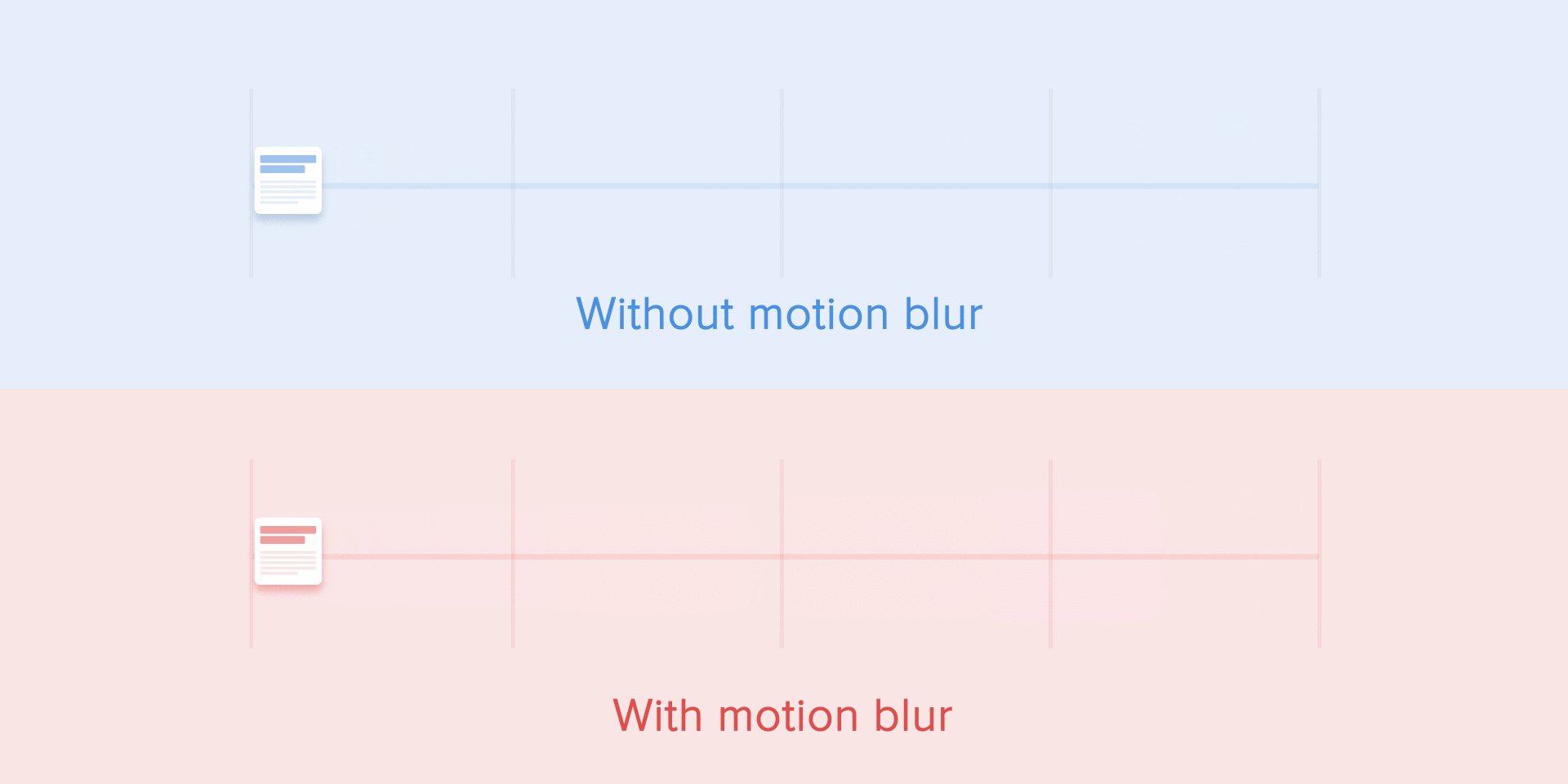
对象的运动应该清晰且锐利,因此不要使用运动模糊。即使在现代移动设备上也很难再现这种效果,并且根本不用于界面动画中。

清单项目(新闻卡,电子邮件列表等)之间依次出现的延迟时间应该很短。每次出现新元素应持续 20 到 25 ms。 延迟时间过长可能会惹恼用户。

缓动
缓动有助于使对象的运动更加自然。这是动画的基本原理之一,这在《The Illusion of Life: Disney Animation》一书中进行了详细描述,该书由迪士尼的两个主要动画师 Ollie Johnston 和 Frank Thomas 撰写。
为了使动画看起来不那么机械和人为构造,对象应以一定的加速度或减速度移动,就像物理世界中的所有活动对象一样。

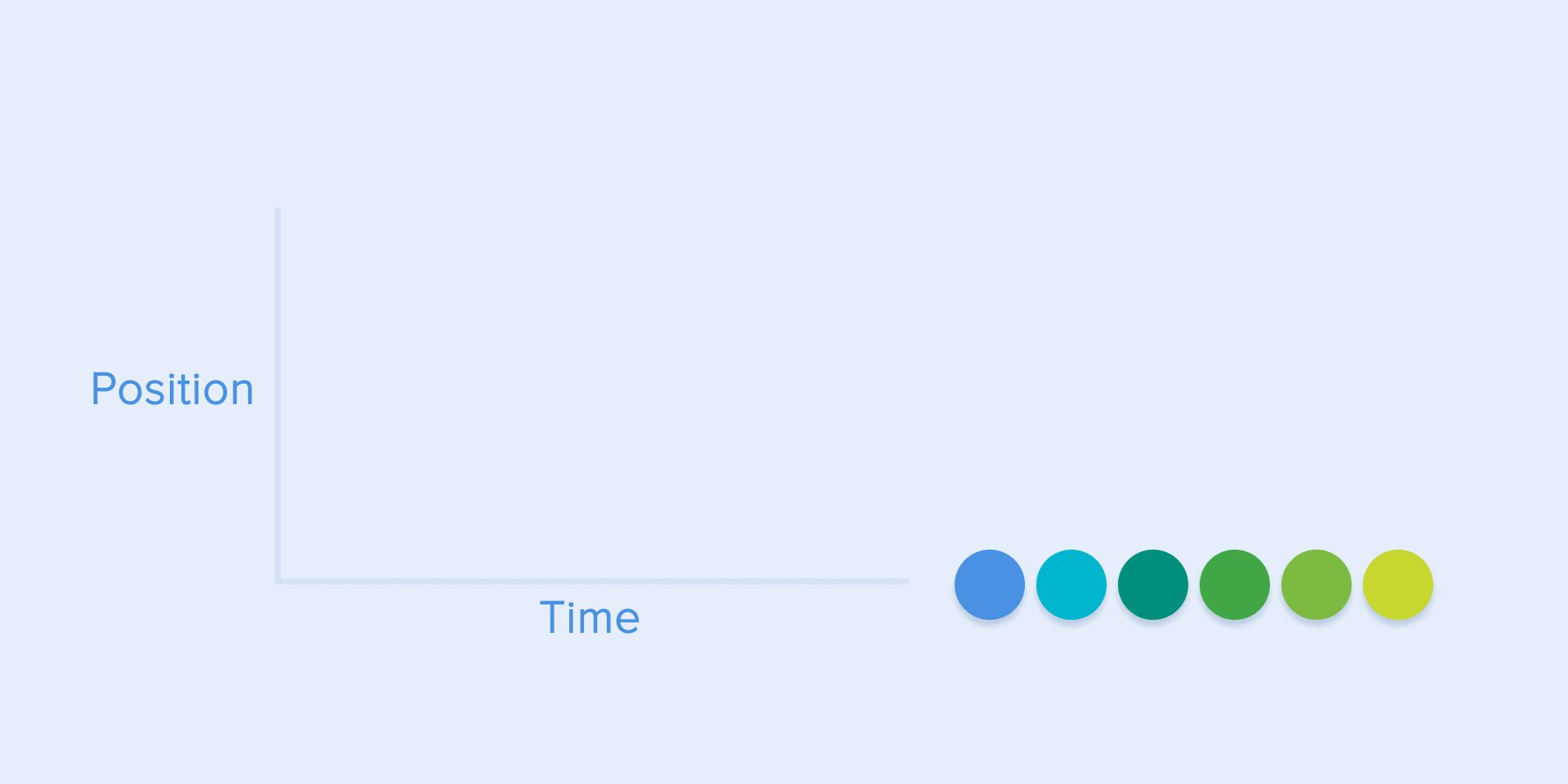
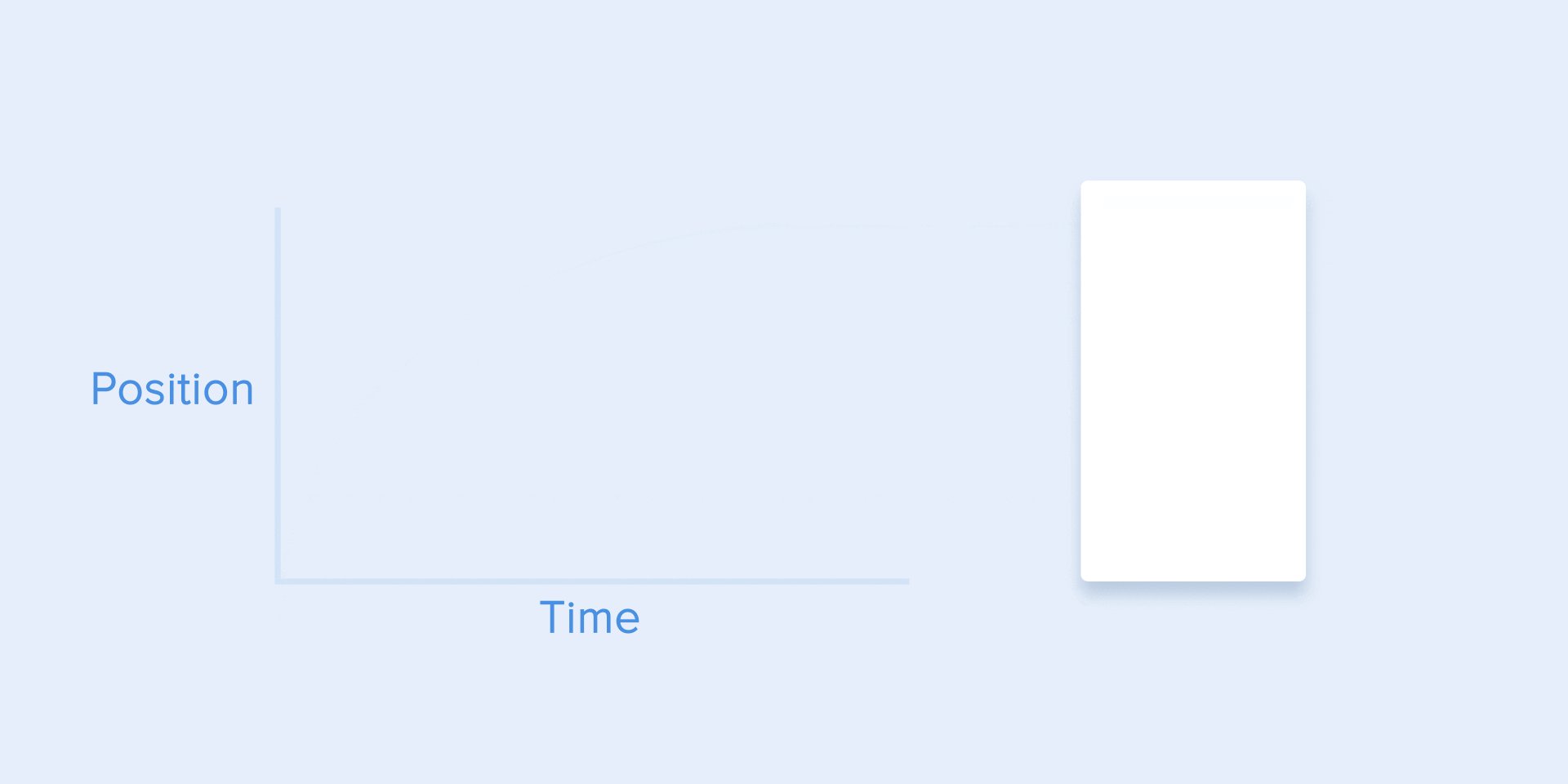
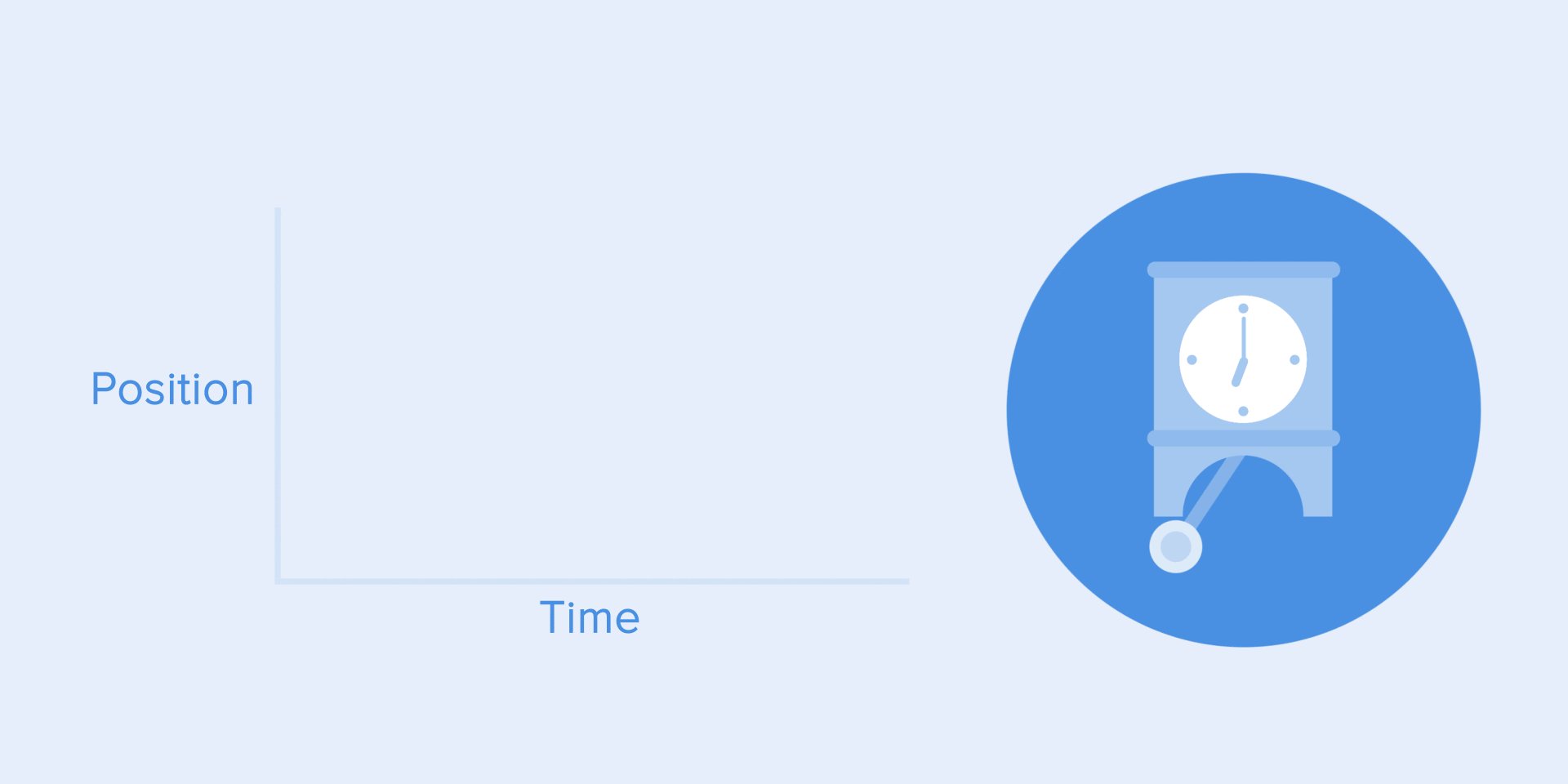
线性运动
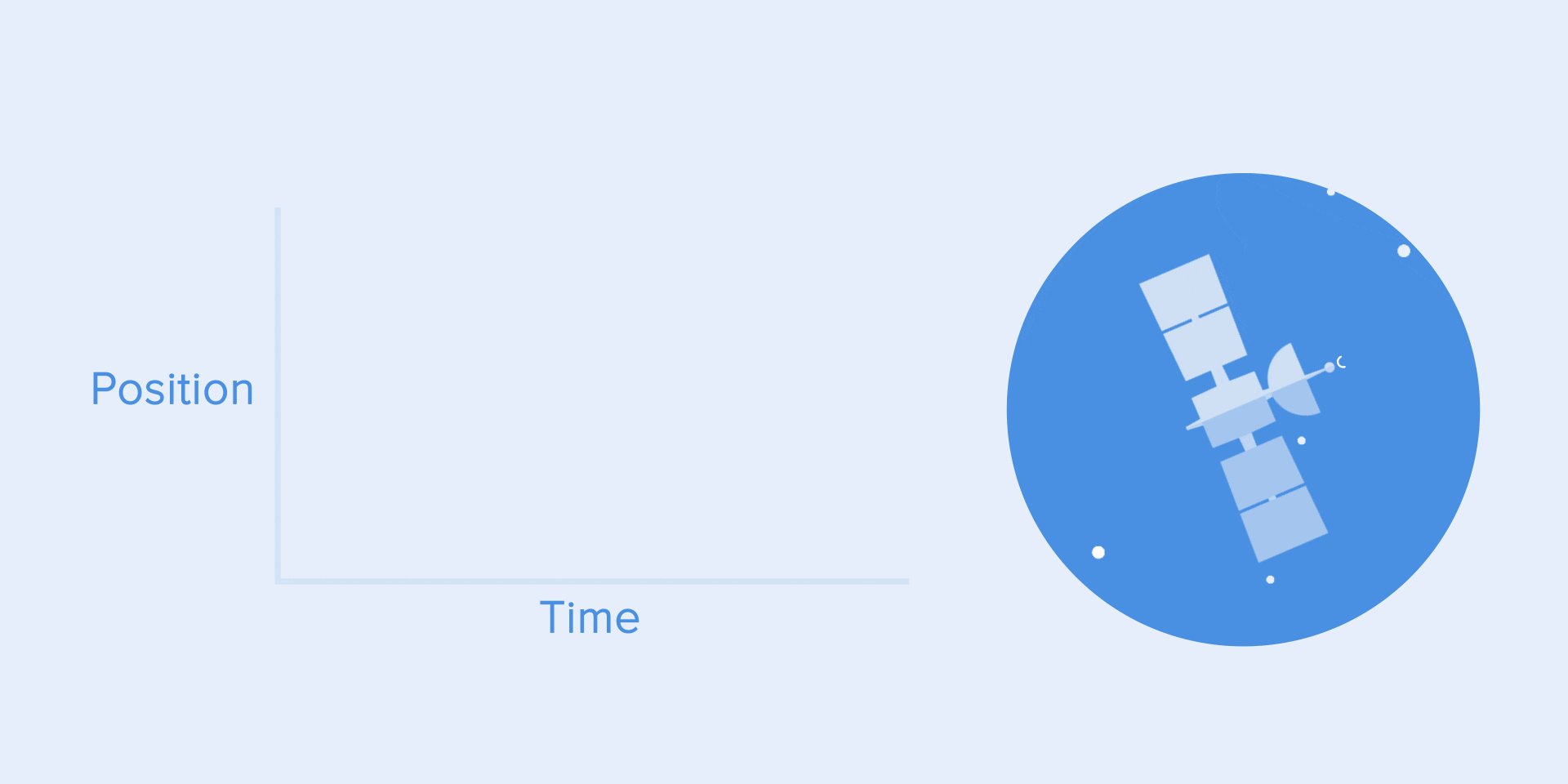
不受任何物理外力影响的对象会线性移动,即以恒定速度移动。正因为如此,对于人眼来说,它们看起来非常不自然。
所有动画应用程序都使用动画曲线。我将尝试解释如何阅读它们以及它们的含义。曲线显示在相同时间间隔(x轴)中对象的位置(y轴)如何变化。在当前情况下,运动是线性的,因此对象在同一时间行进相同的距离。

仅当对象更改其颜色或透明度时才可以使用线性动画。一般来说,线性动画可用于元素的非位置变化的动画。
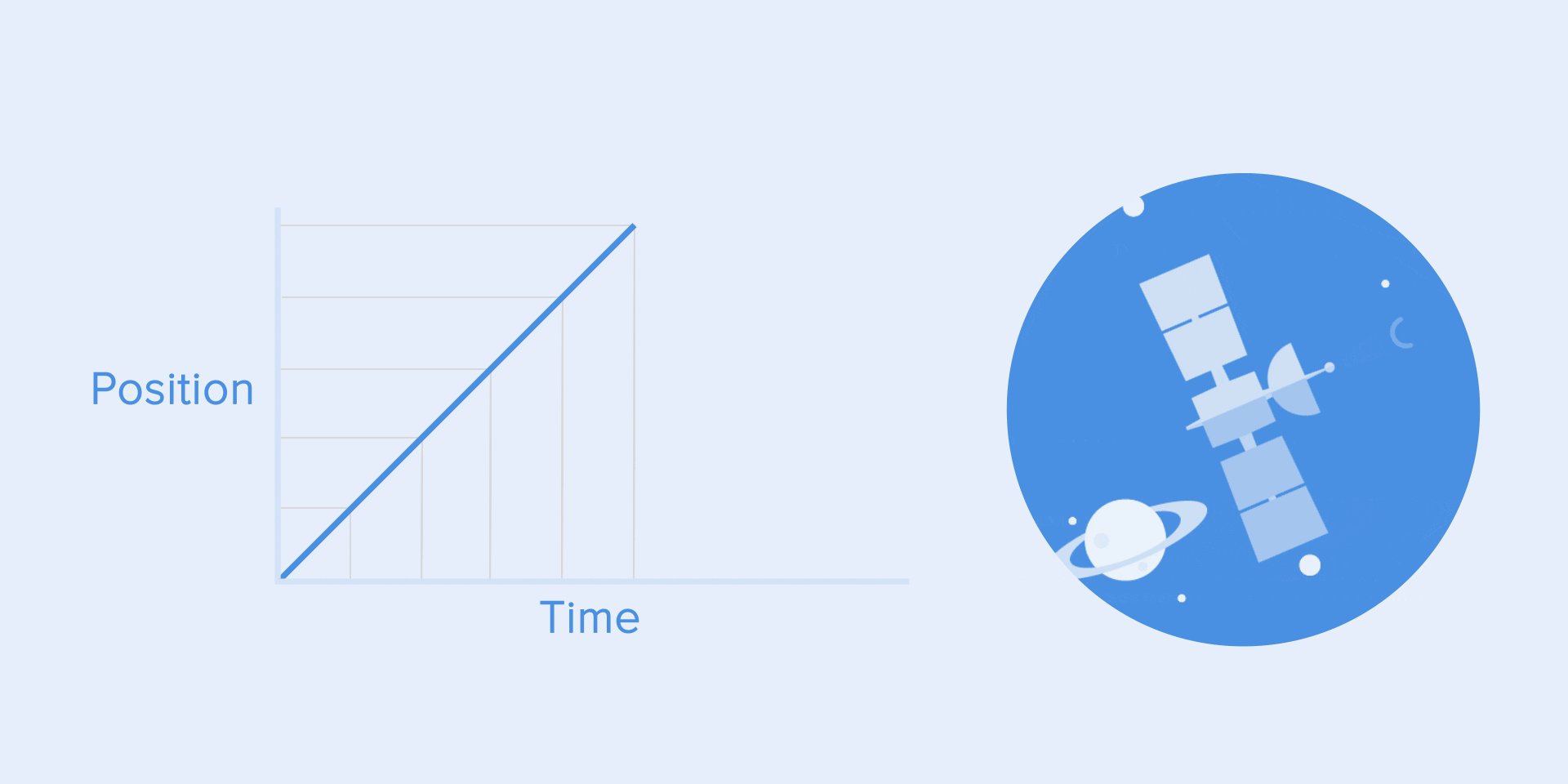
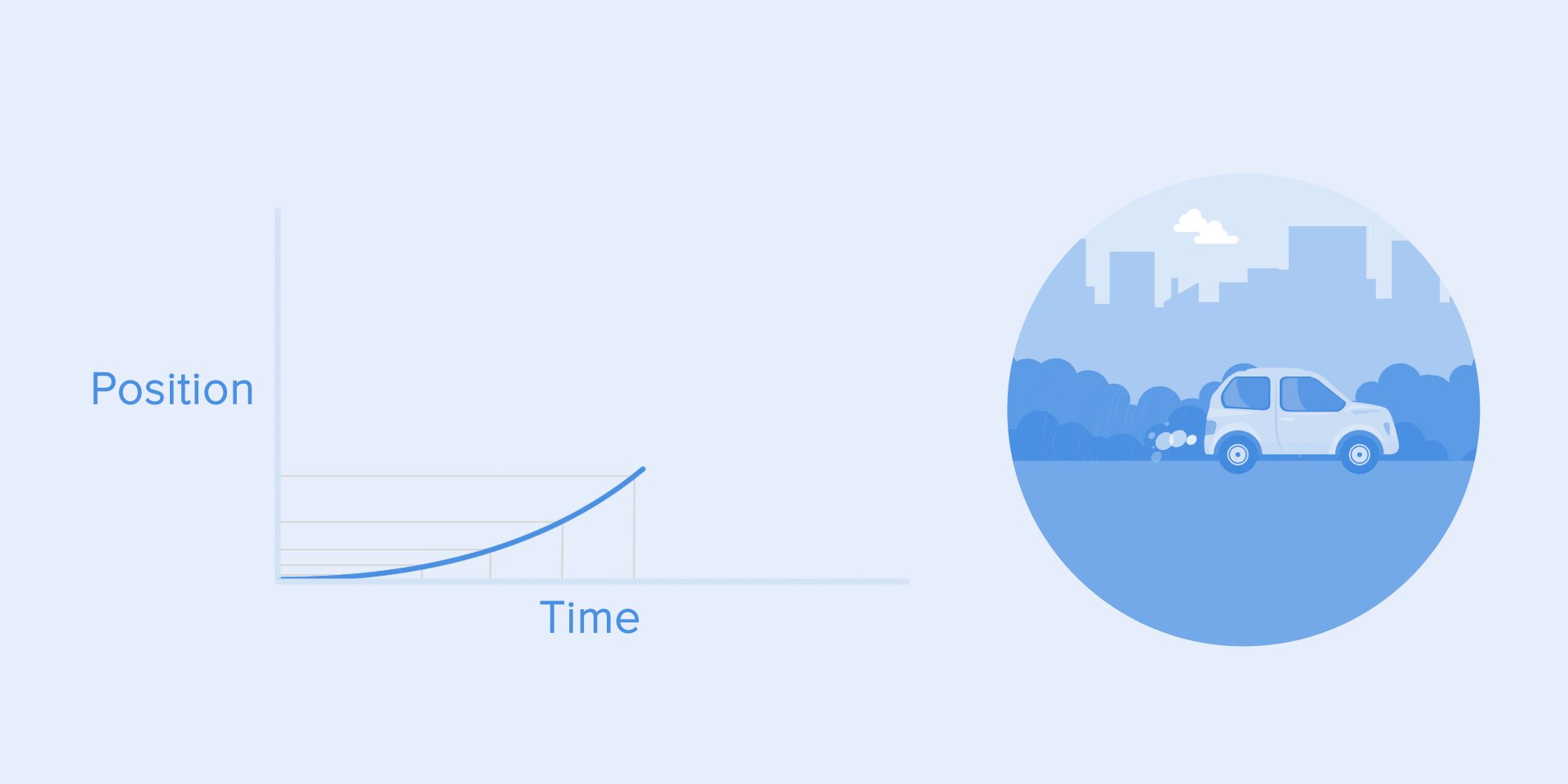
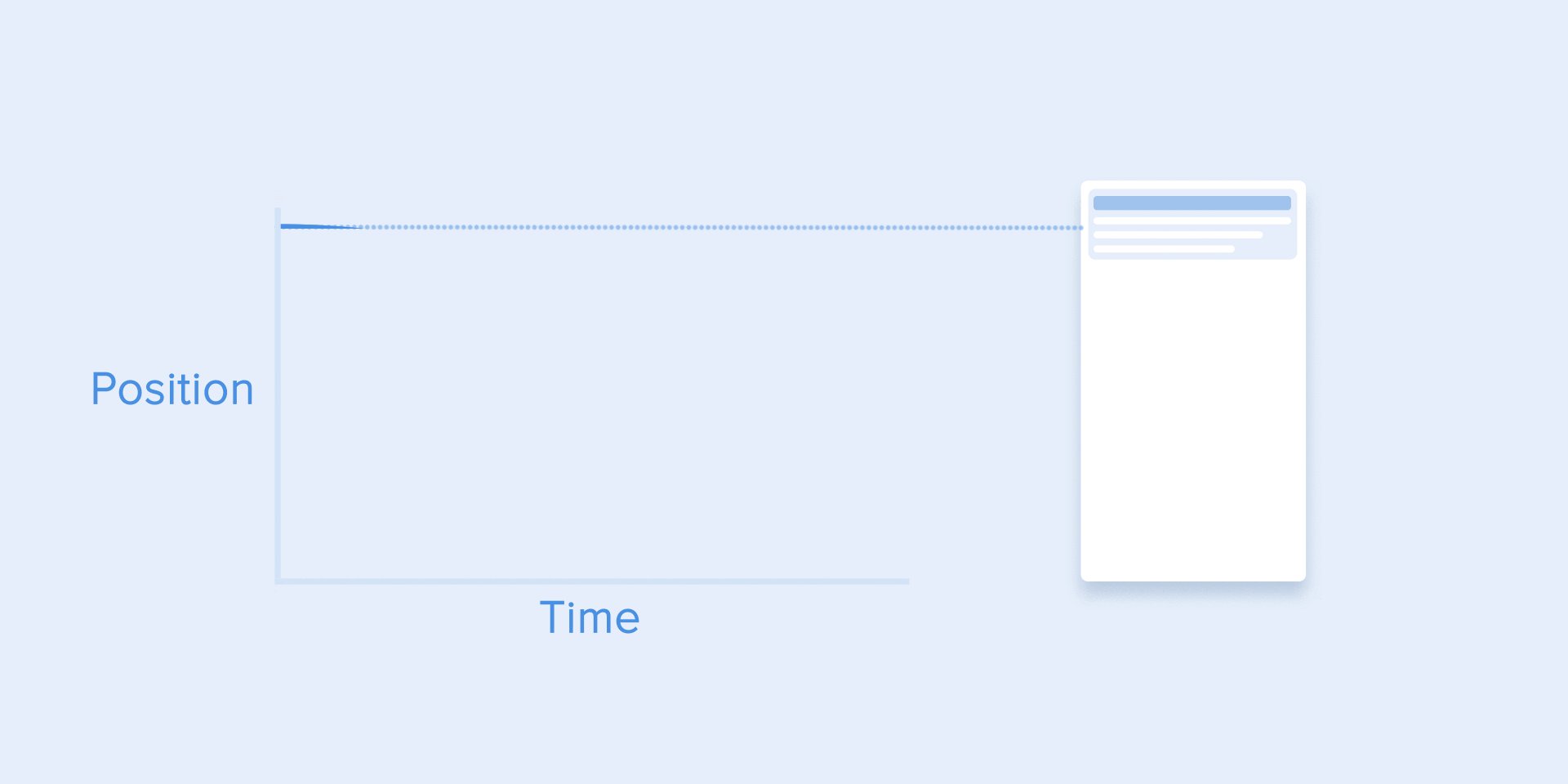
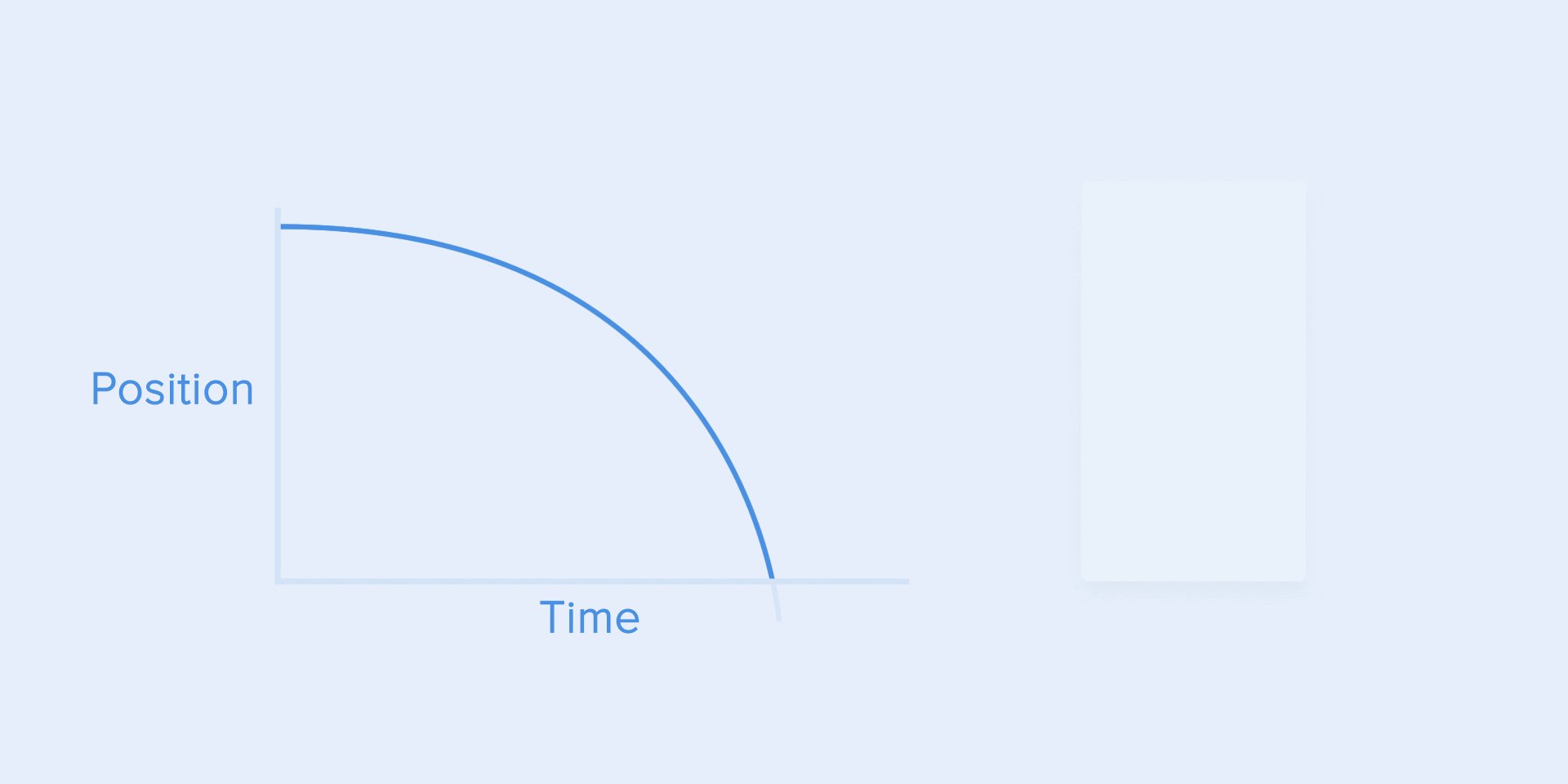
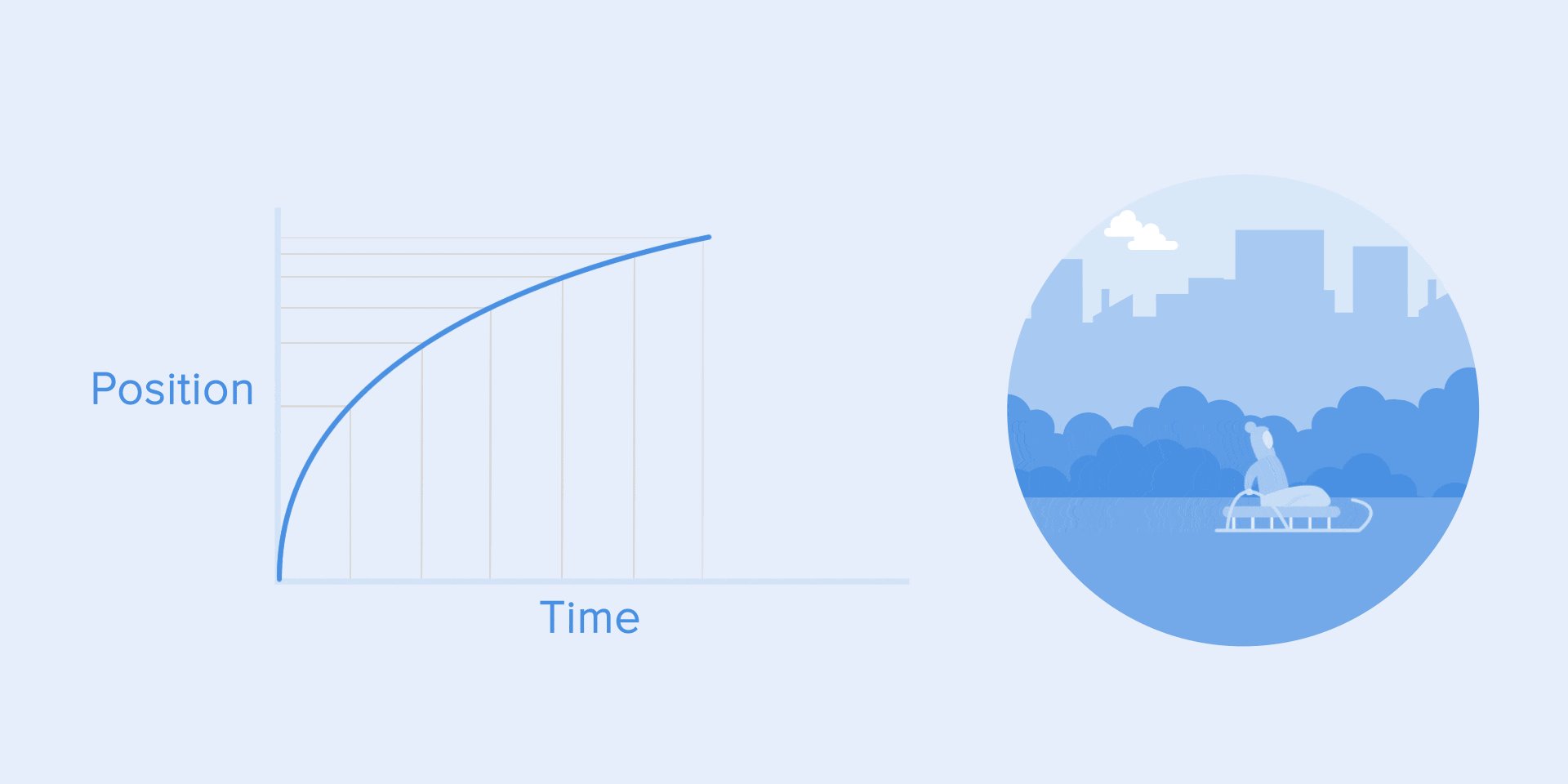
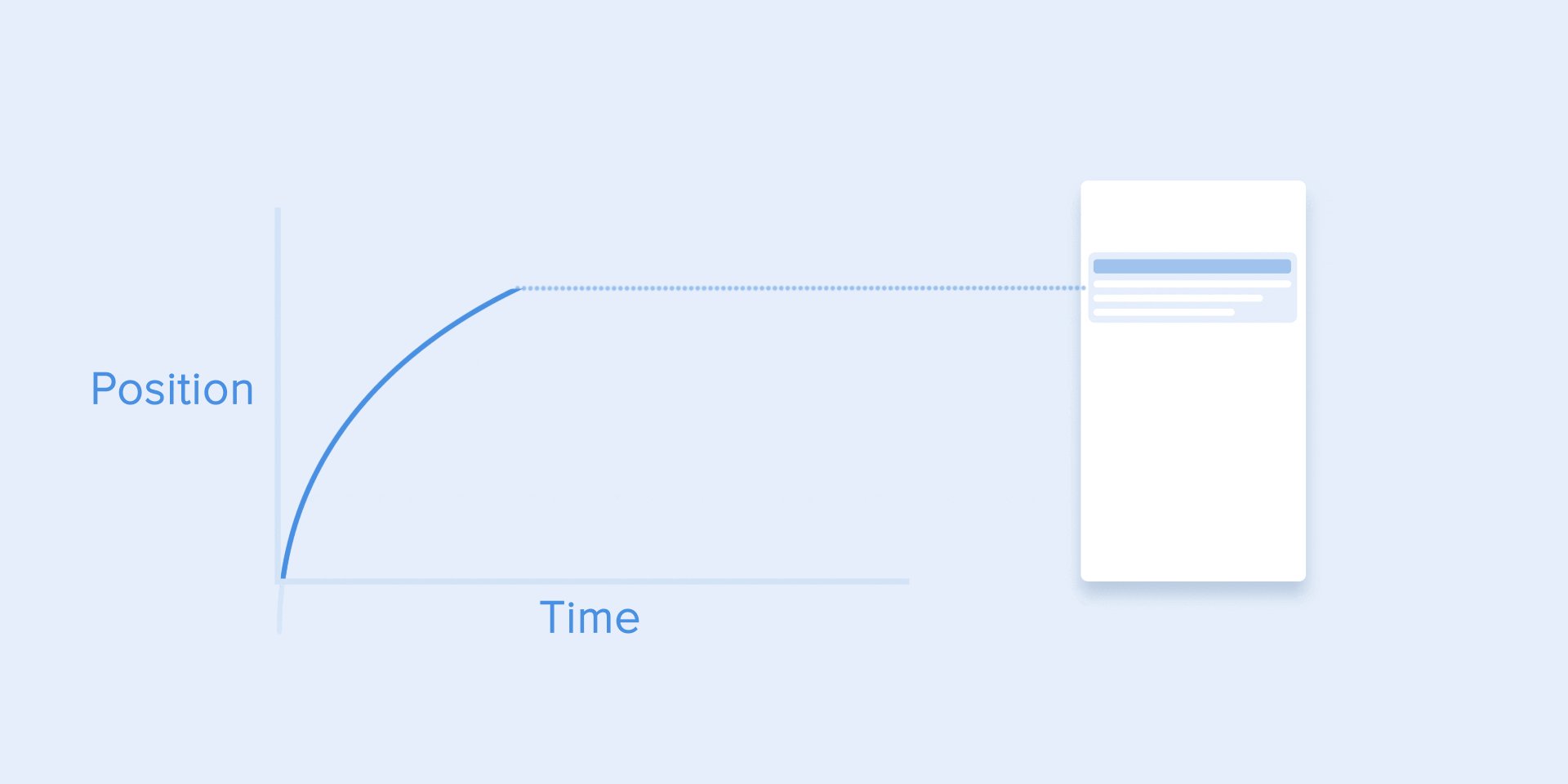
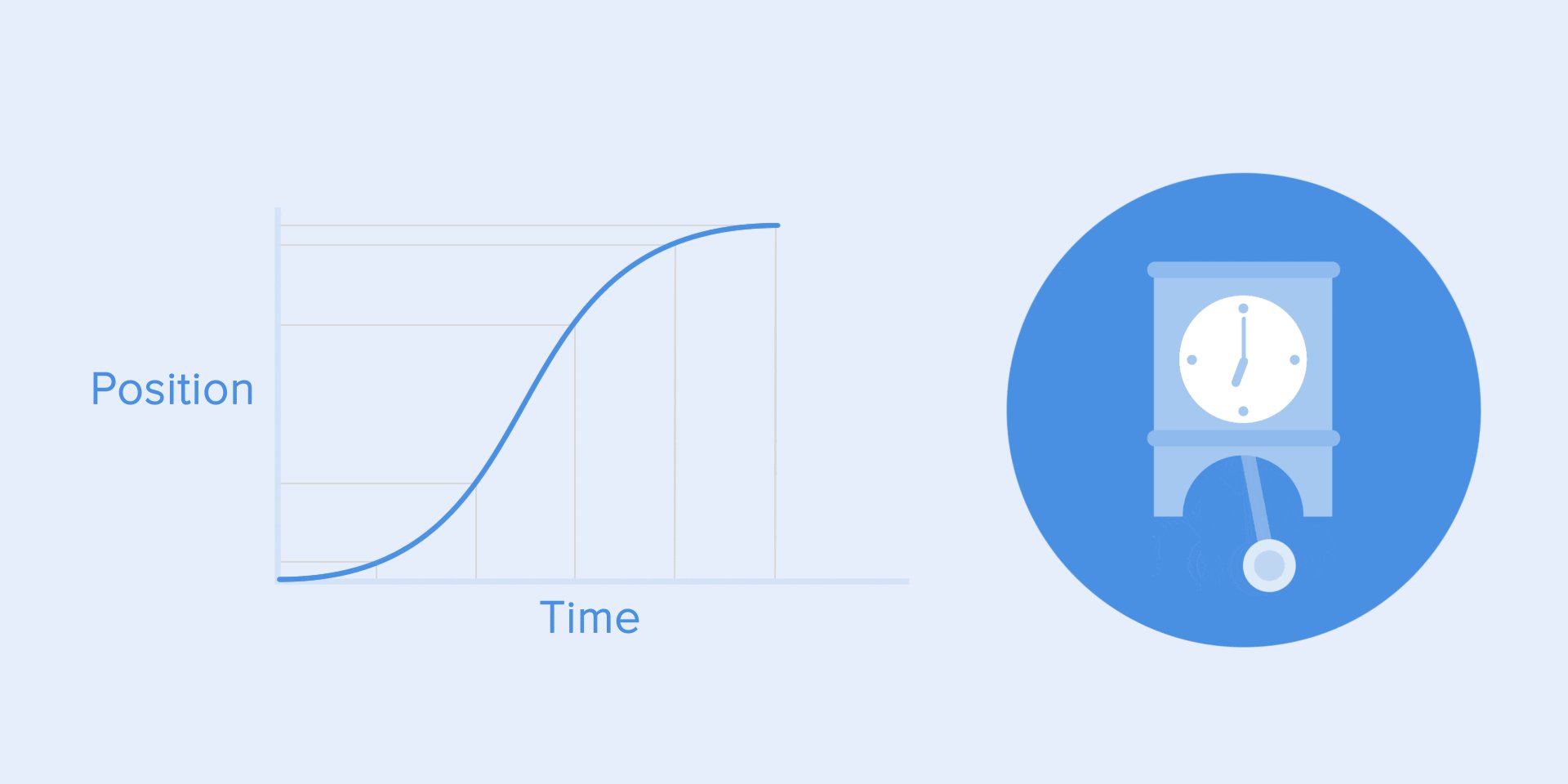
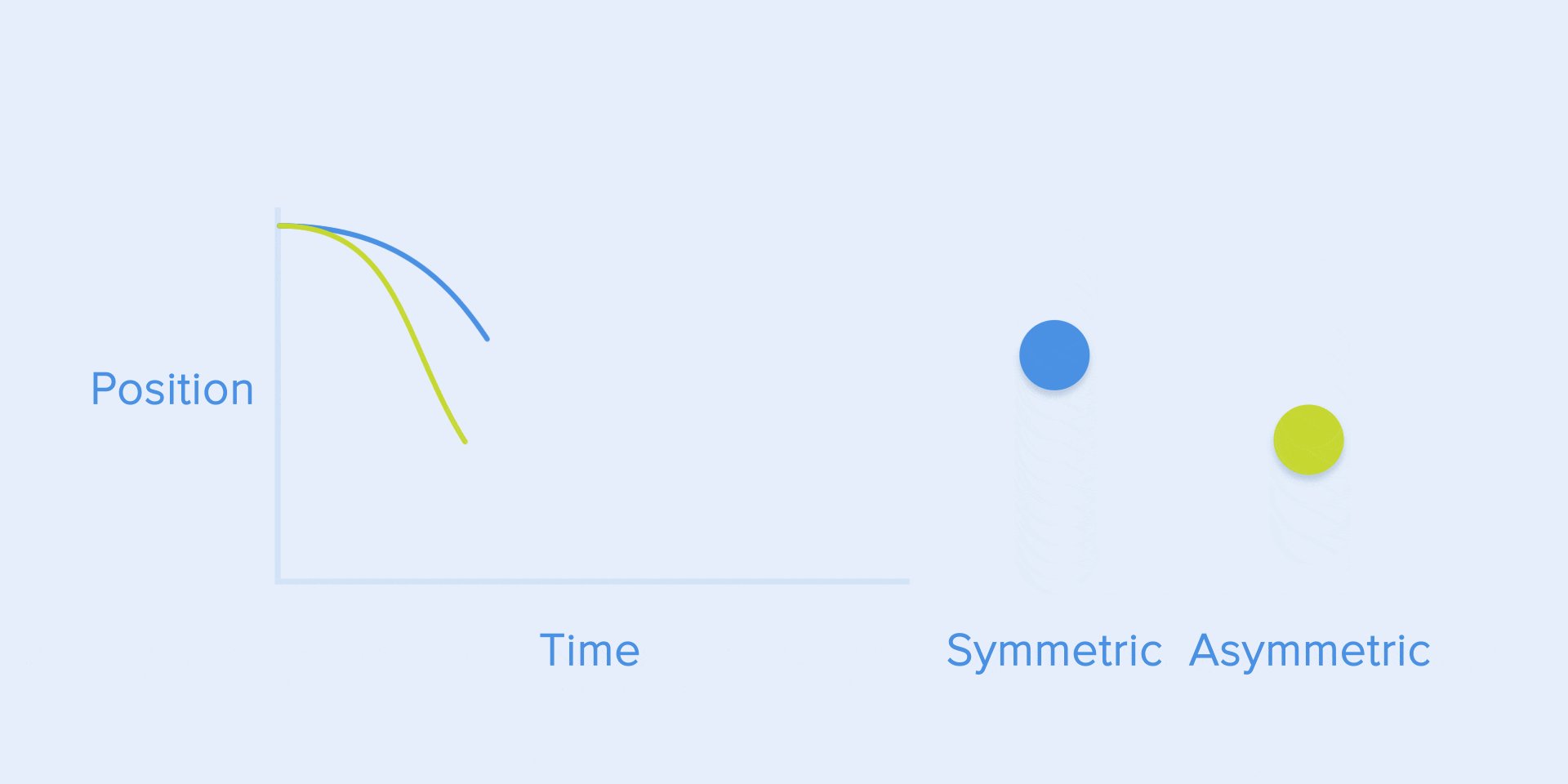
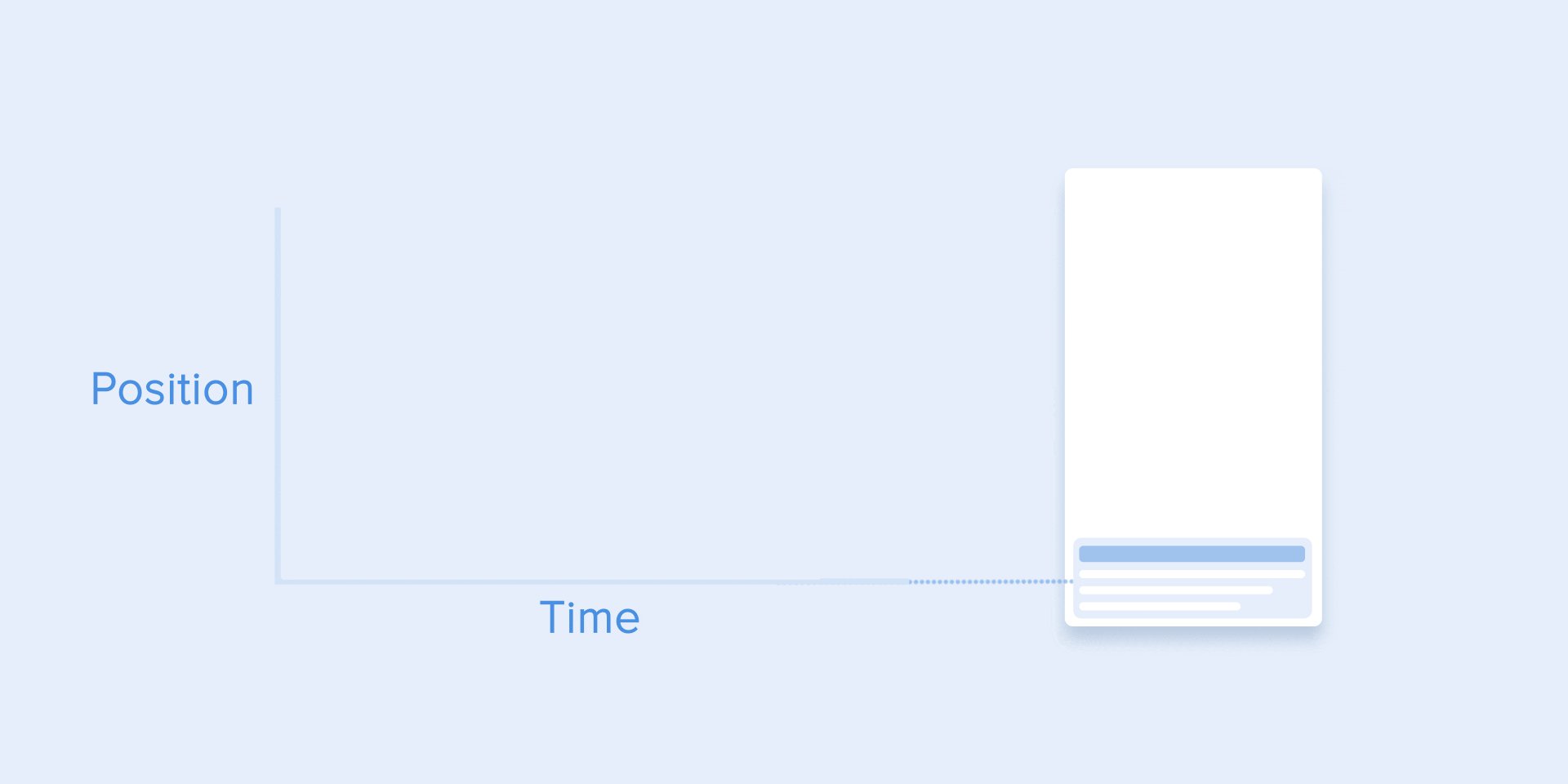
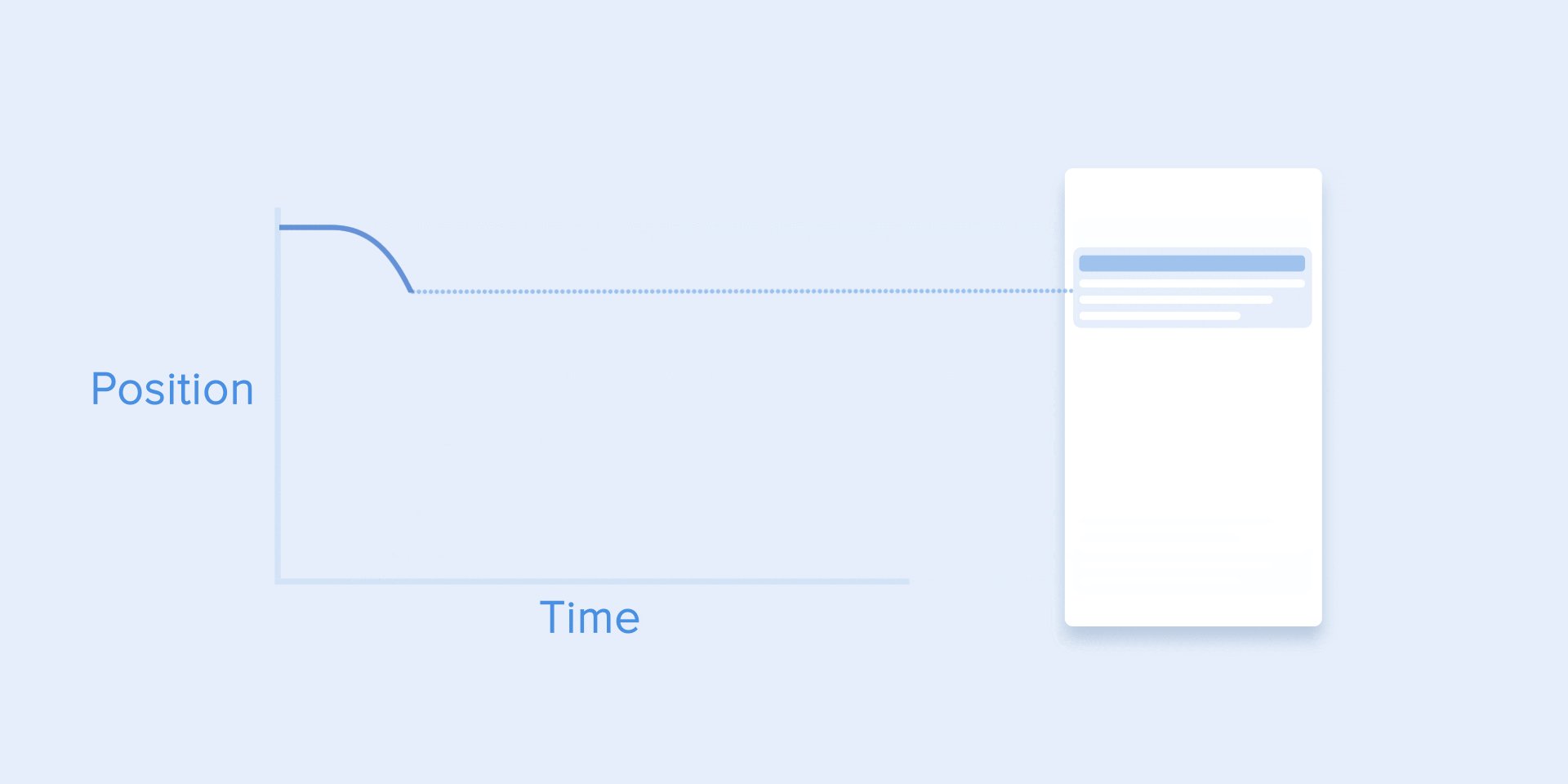
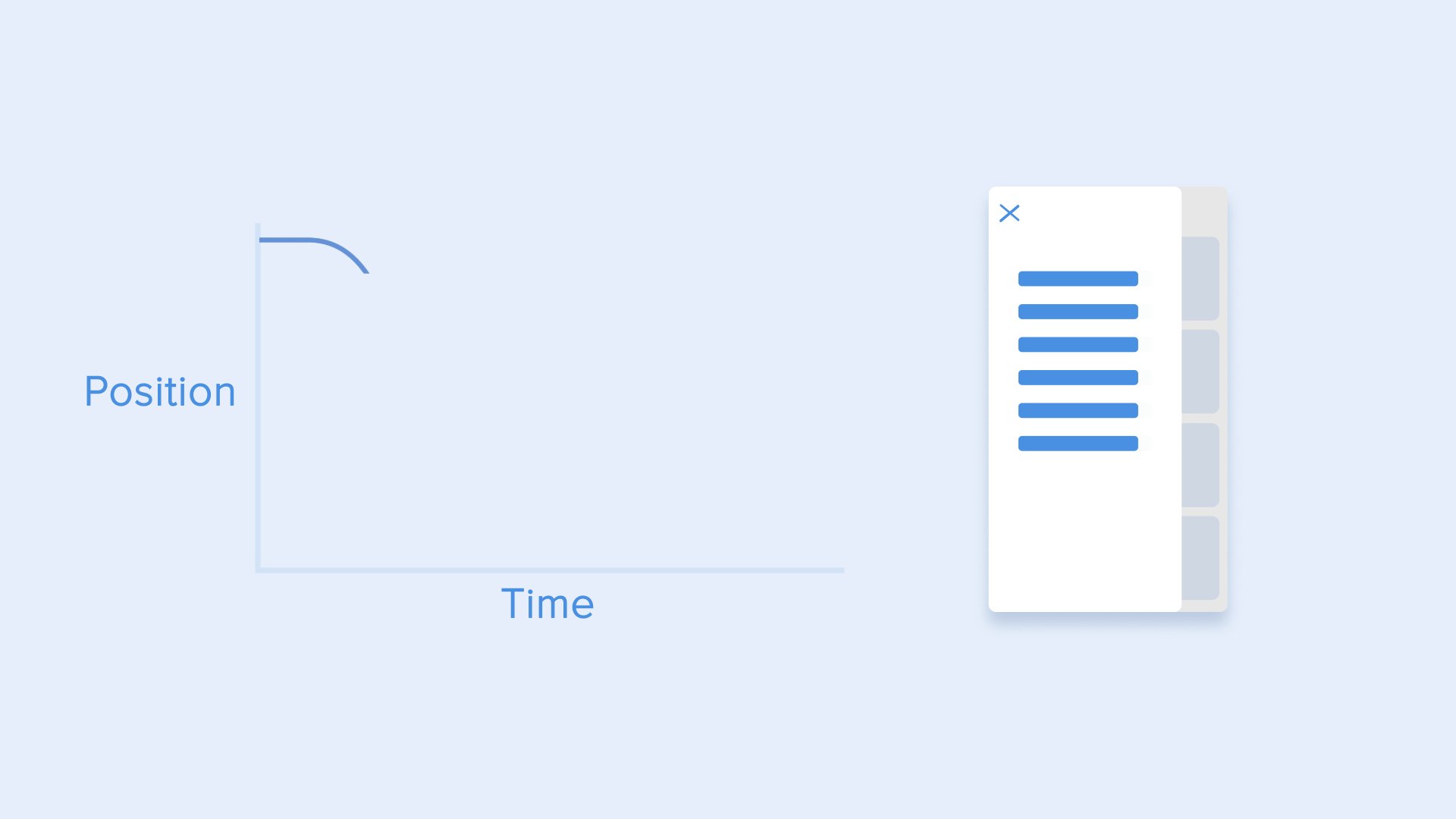
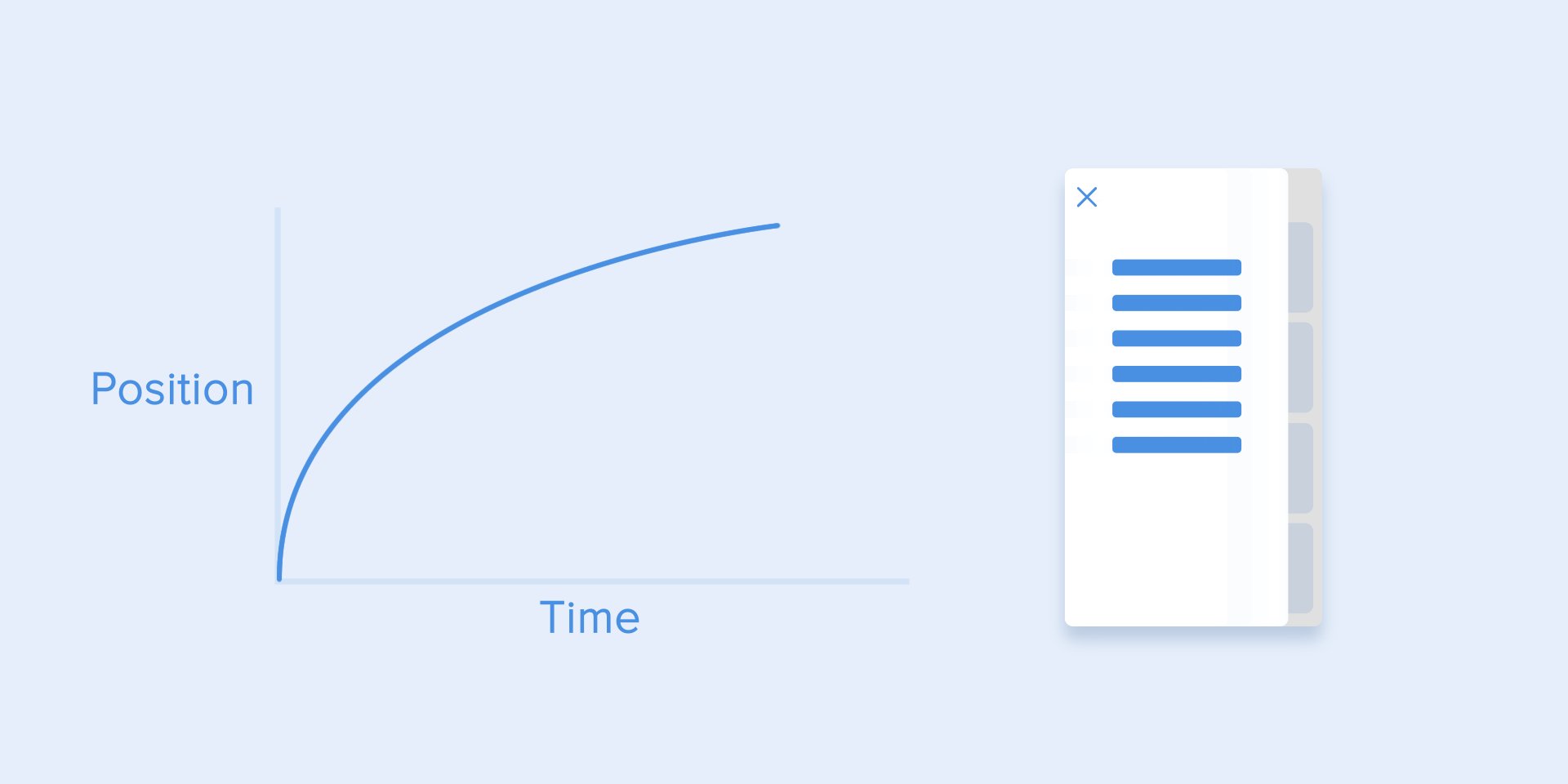
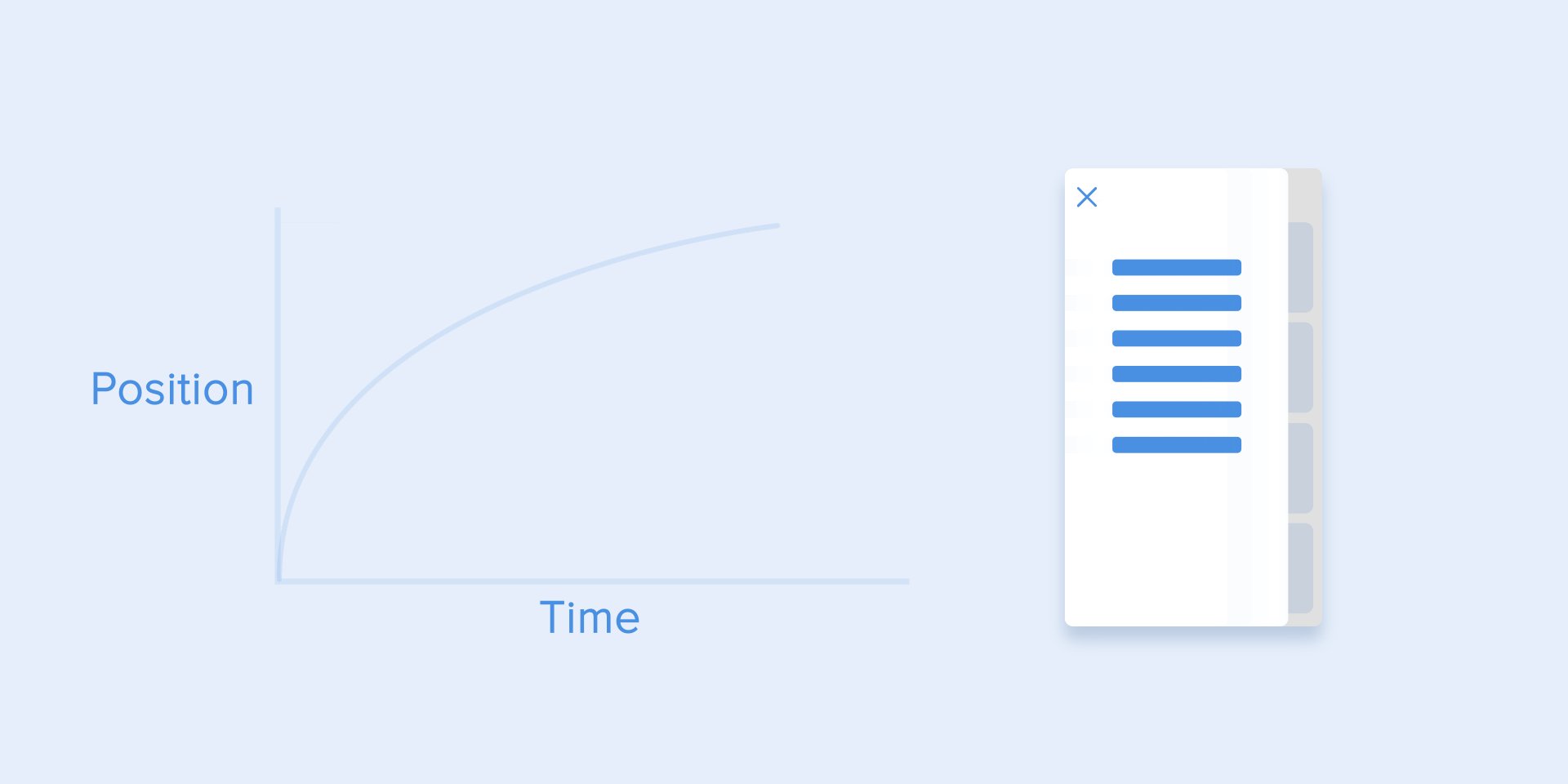
缓入或加速曲线
从曲线上我们可以看到,物体在开始时位置变化缓慢,然后速度逐渐增加。这意味着物体正在以一定的加速度运动。

当物体全速飞出屏幕时,应使用此曲线。这可用于系统通知,也可以是界面卡片。但是请记住,仅当对象永远离开屏幕且我们无法再调用或返回它们时,才应使用此类曲线。

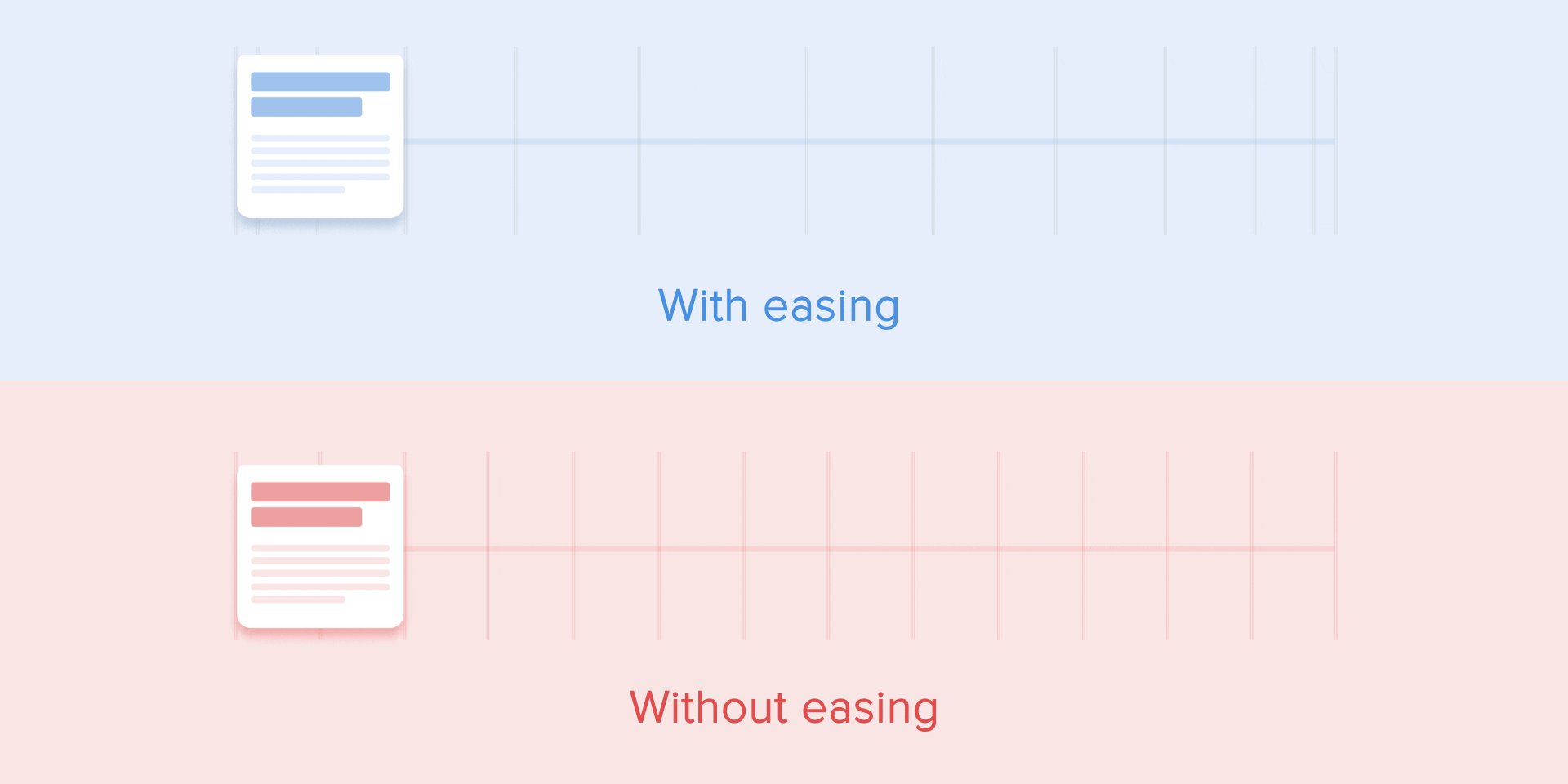
动画曲线有助于表达正确的意境。在下面的示例中,我们可以看到所有对象的移动持续时间和距离是相同的,但是即使曲线上的微小变化也可以影响动画的意境。
当然,通过更改曲线,可以使对象尽可能地类似于真实世界。

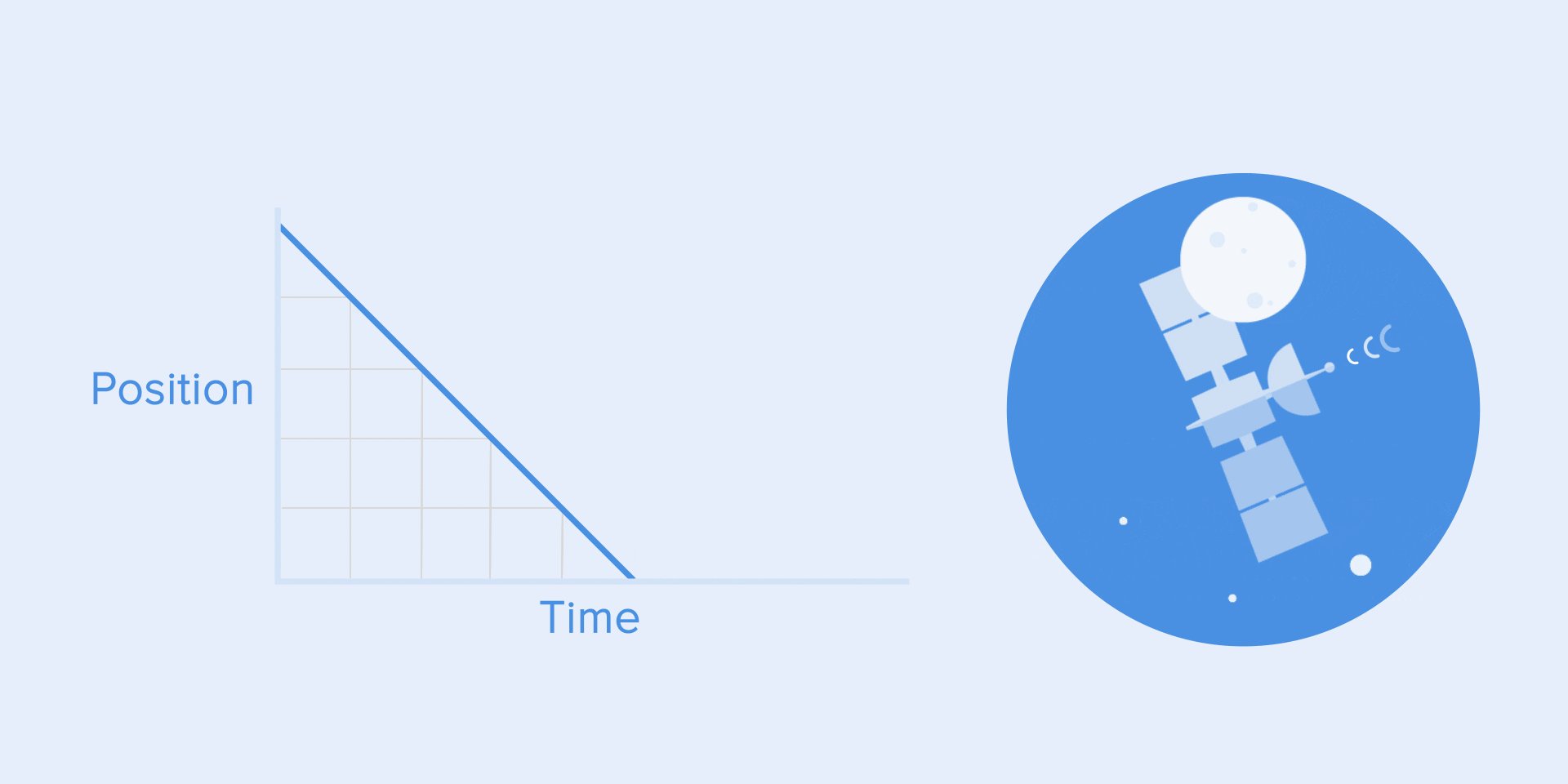
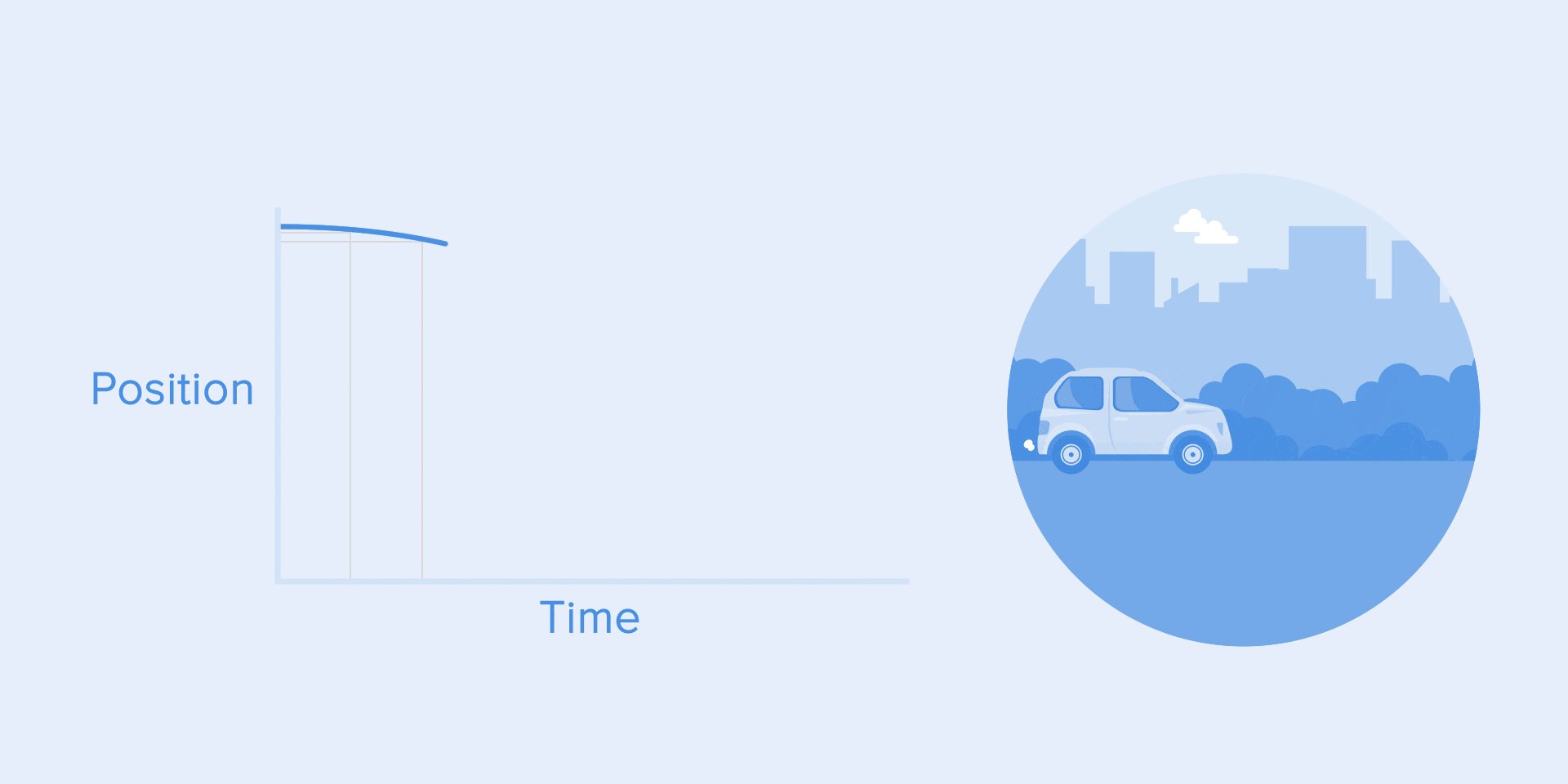
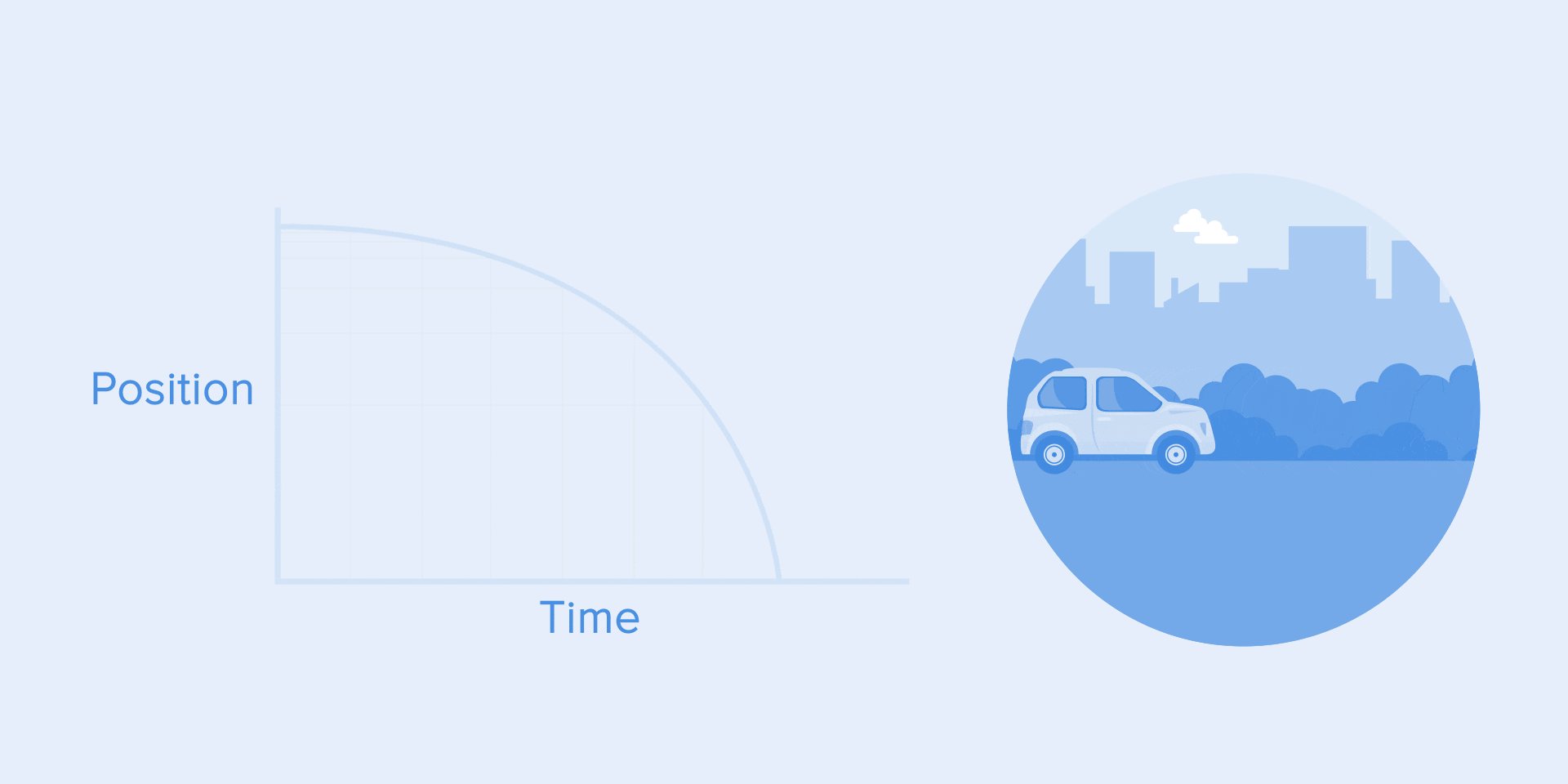
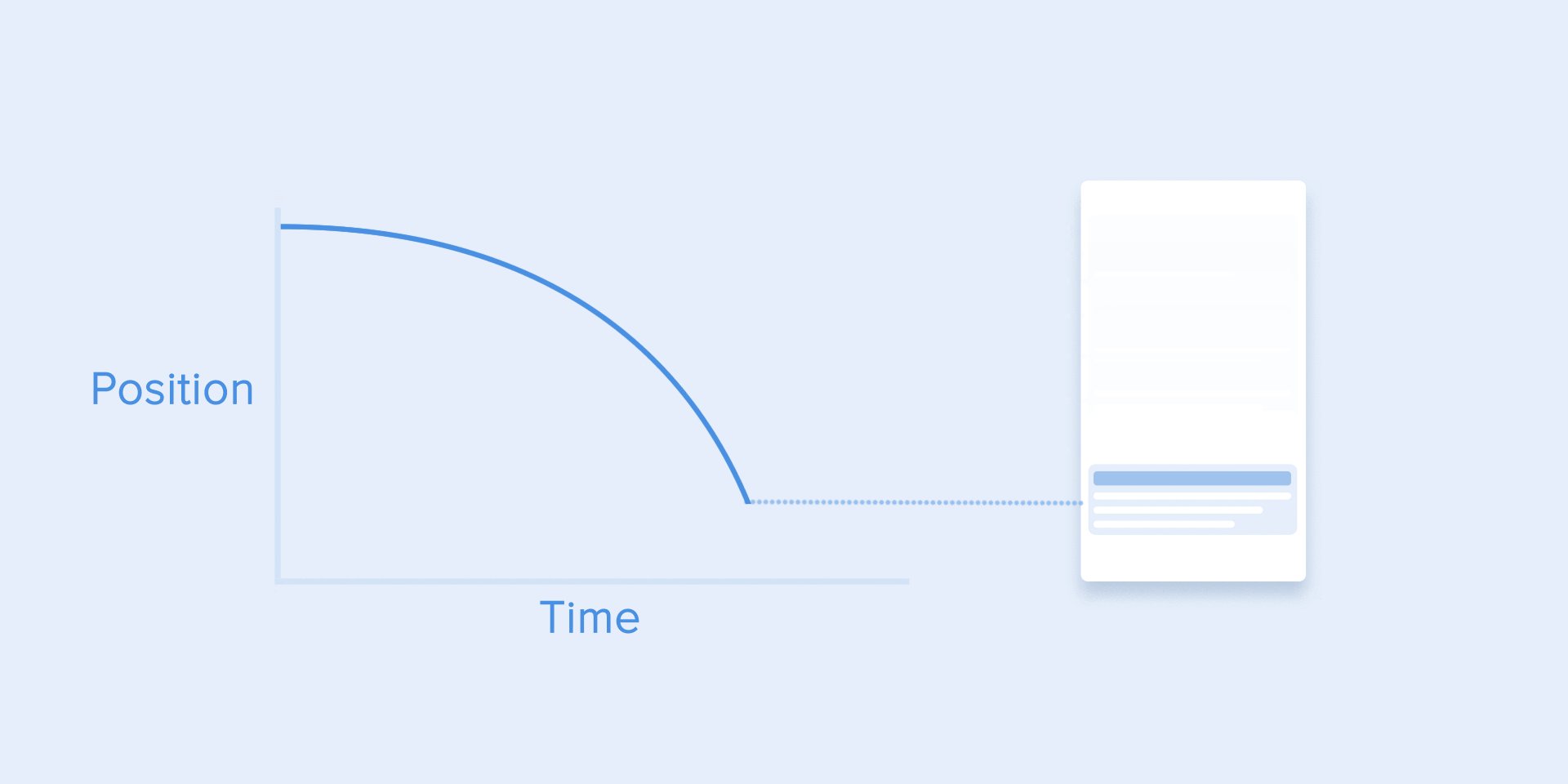
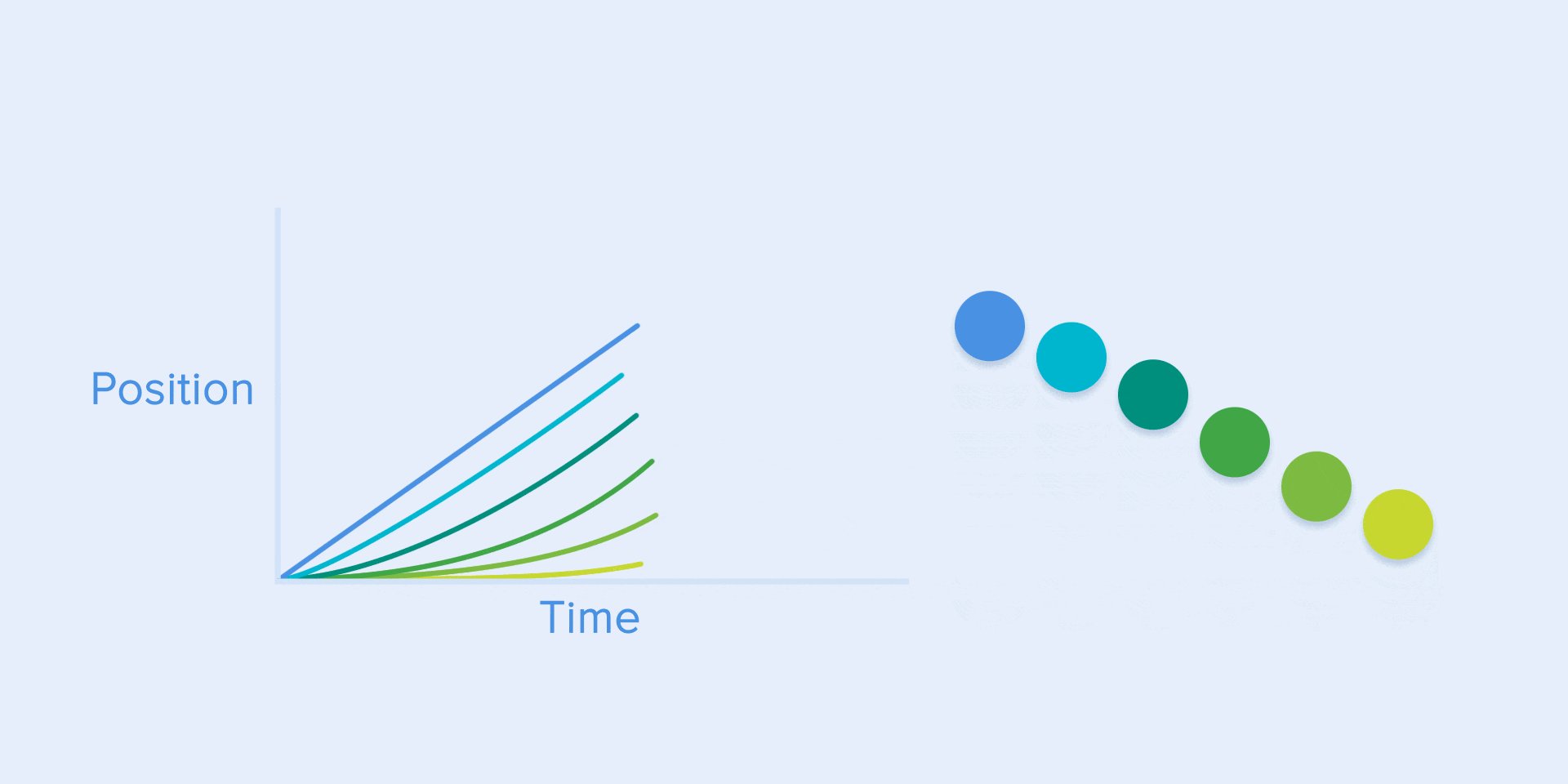
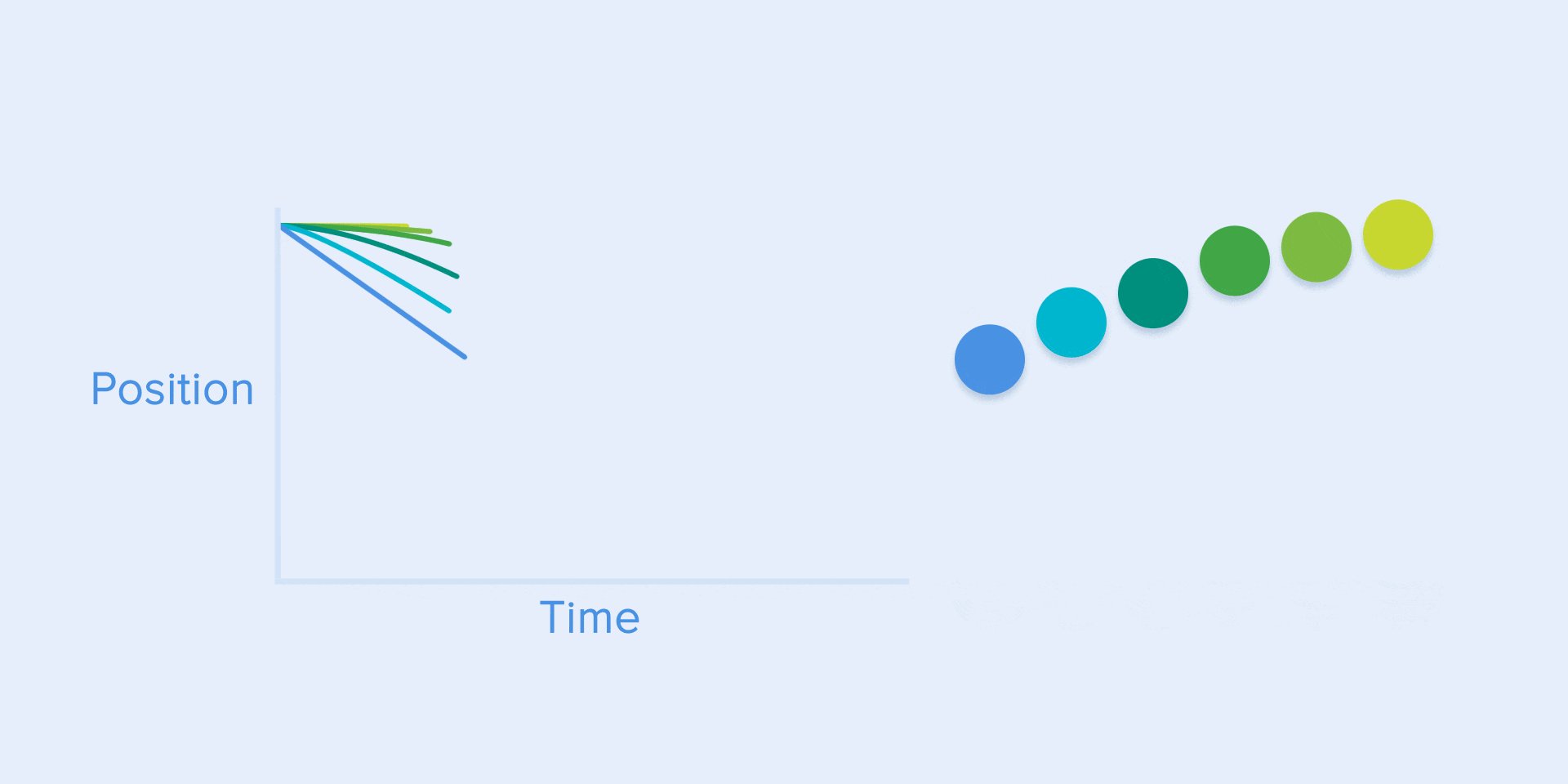
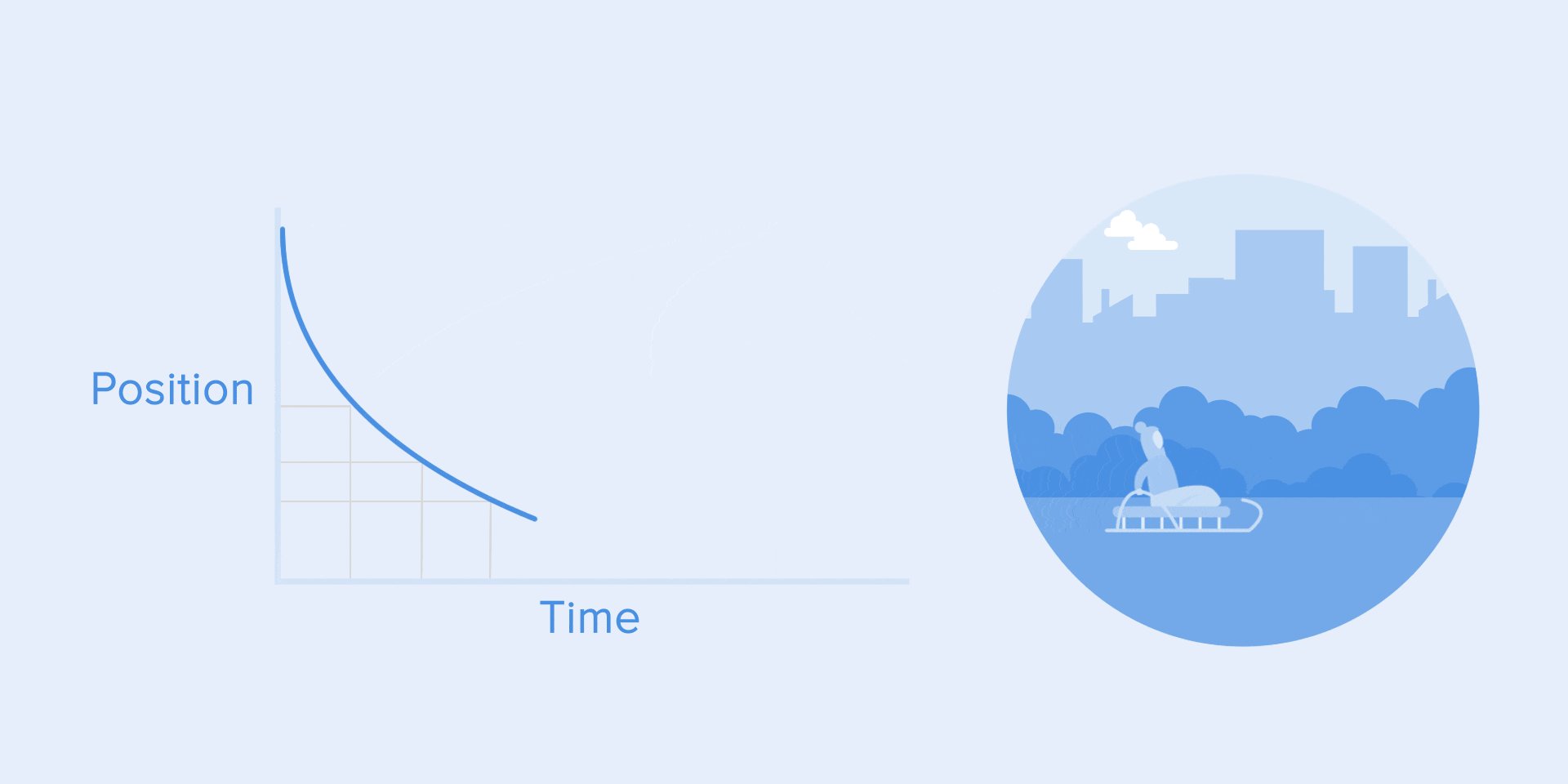
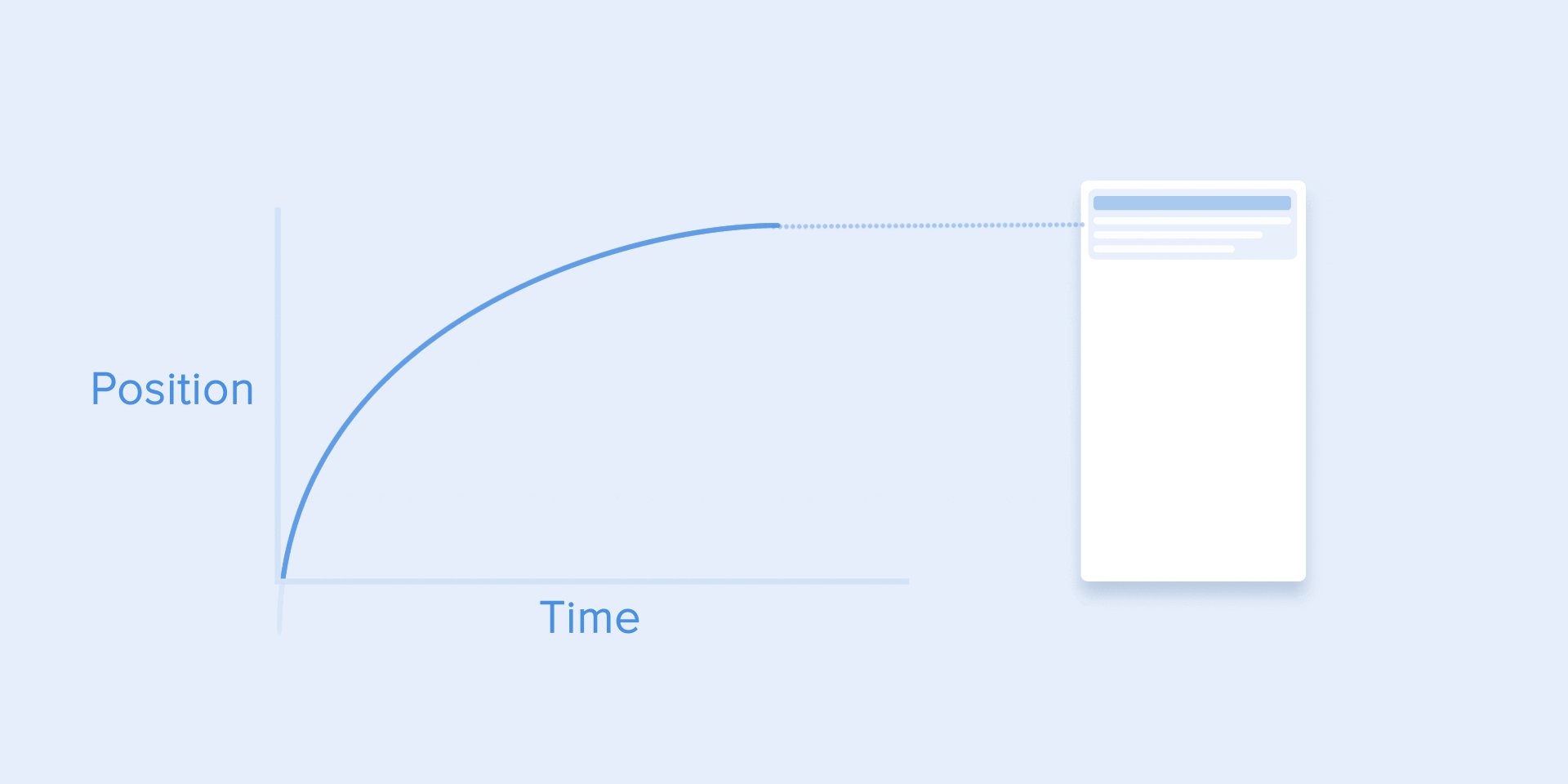
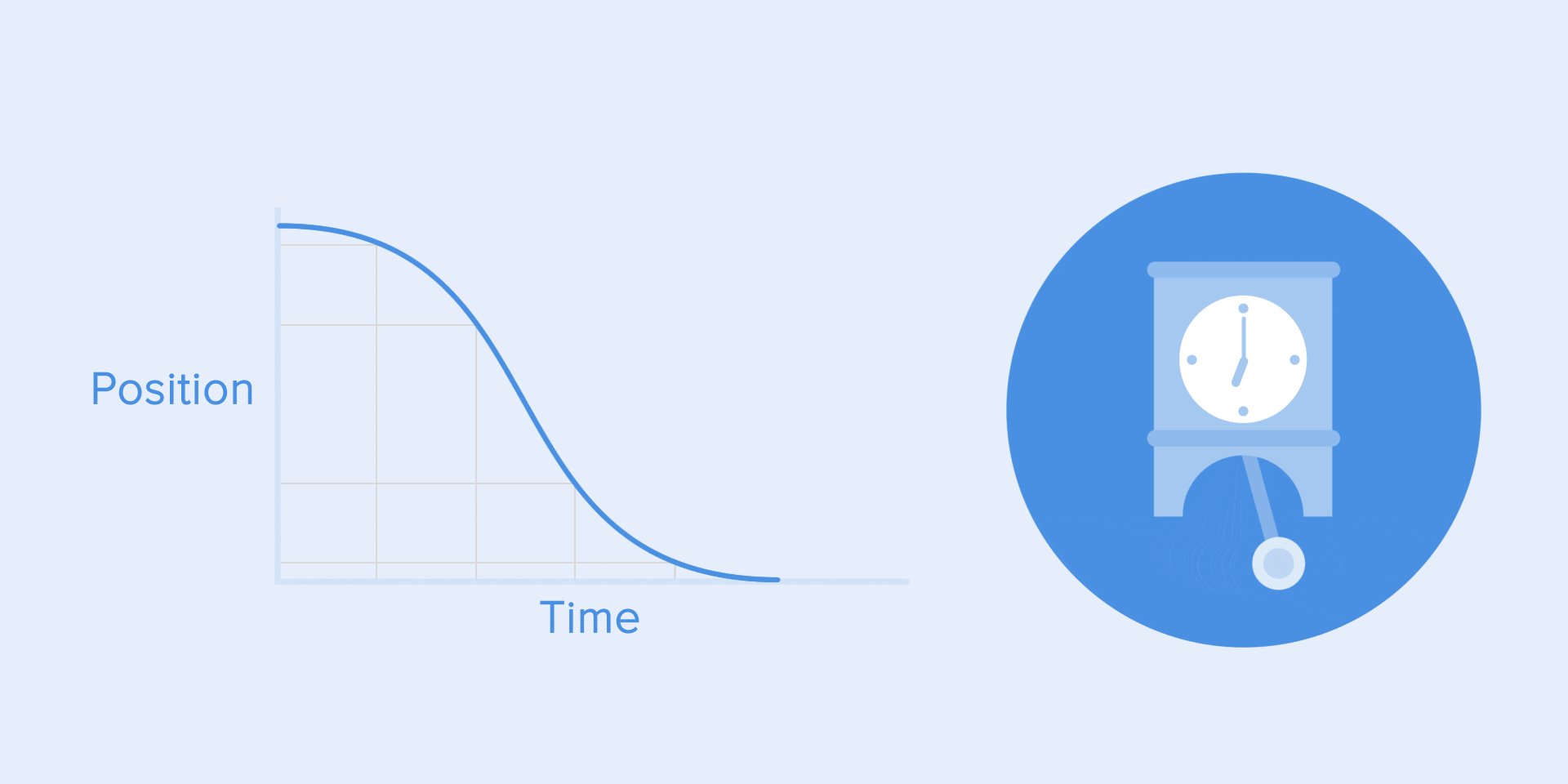
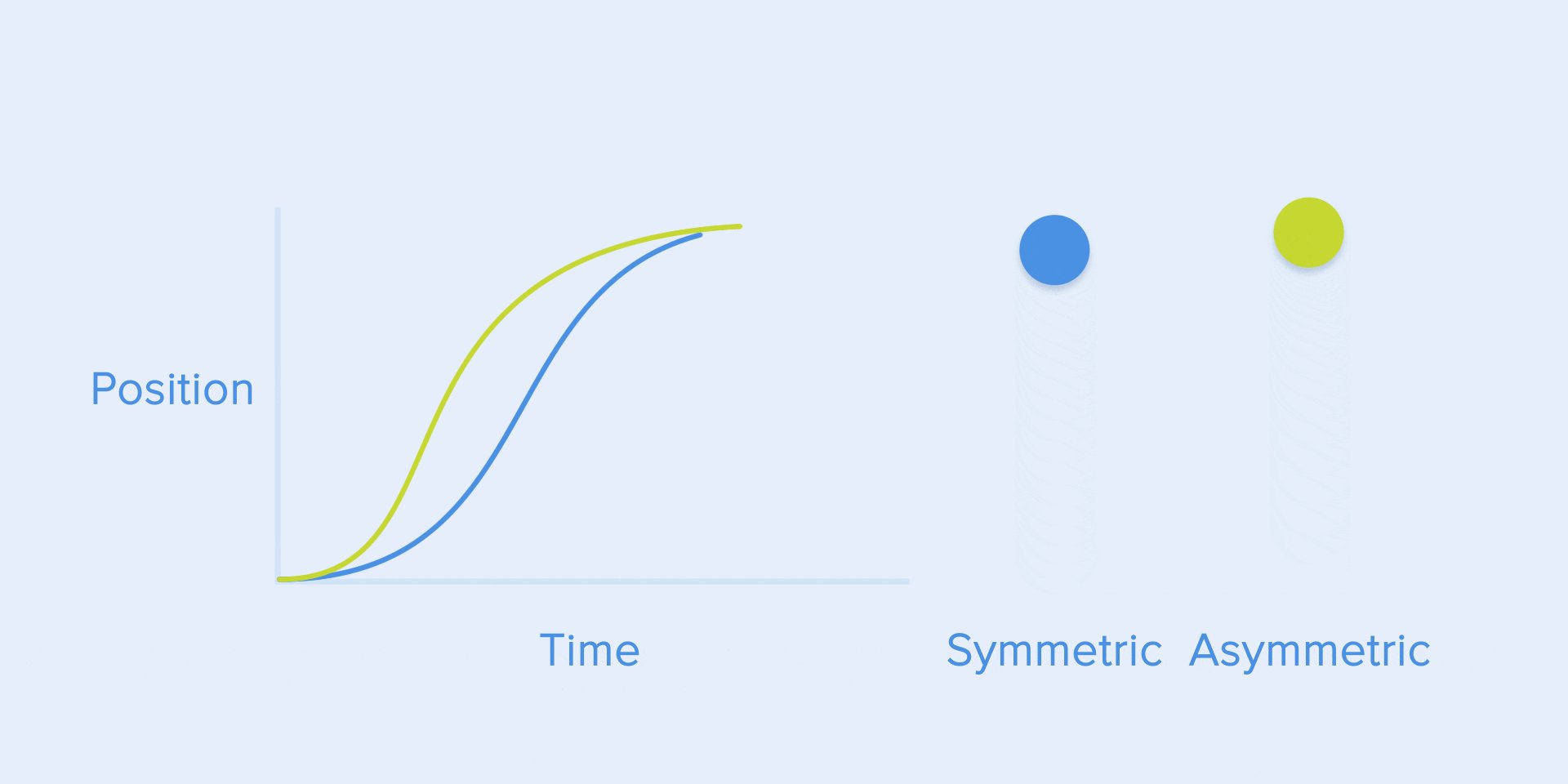
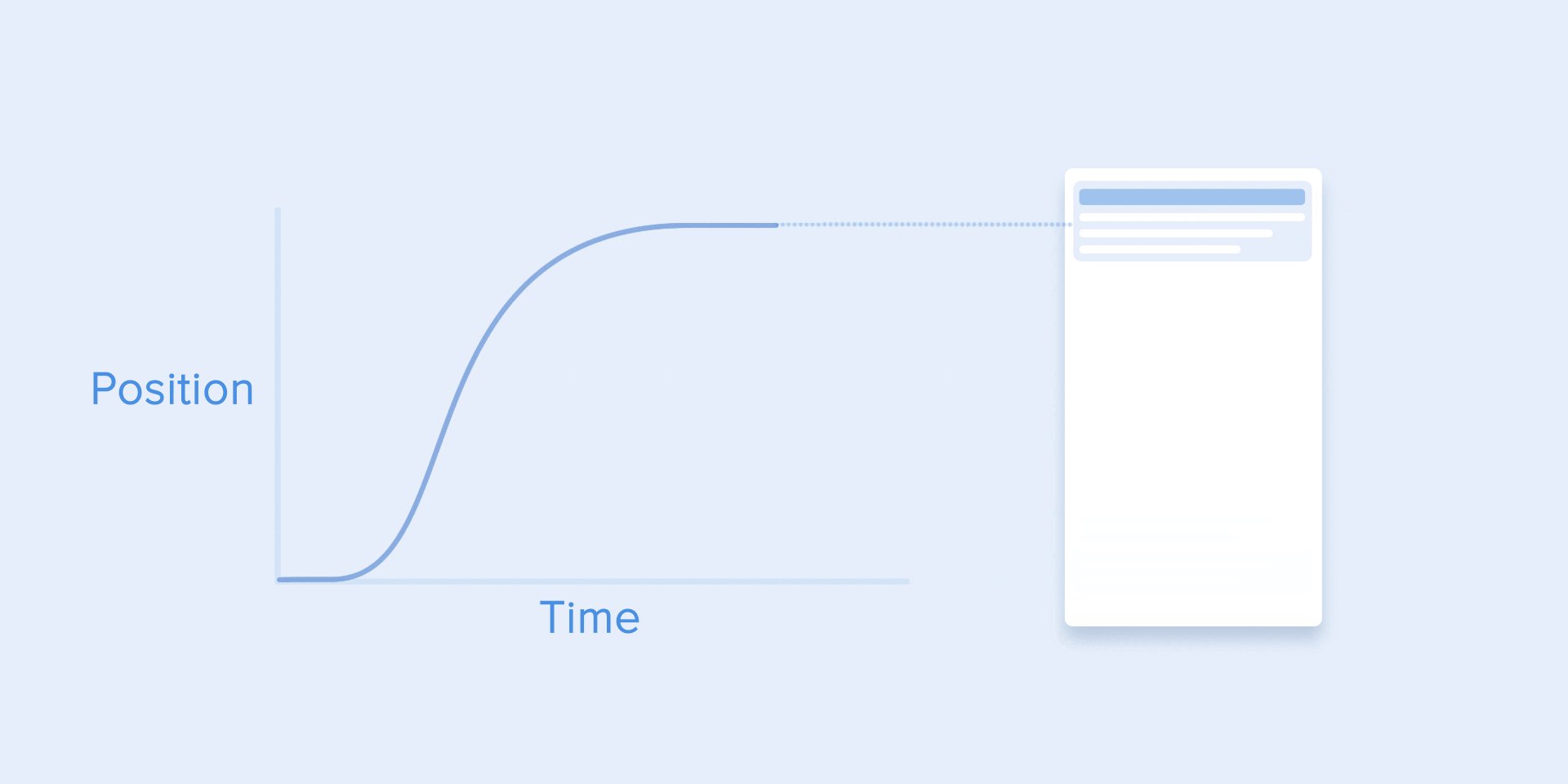
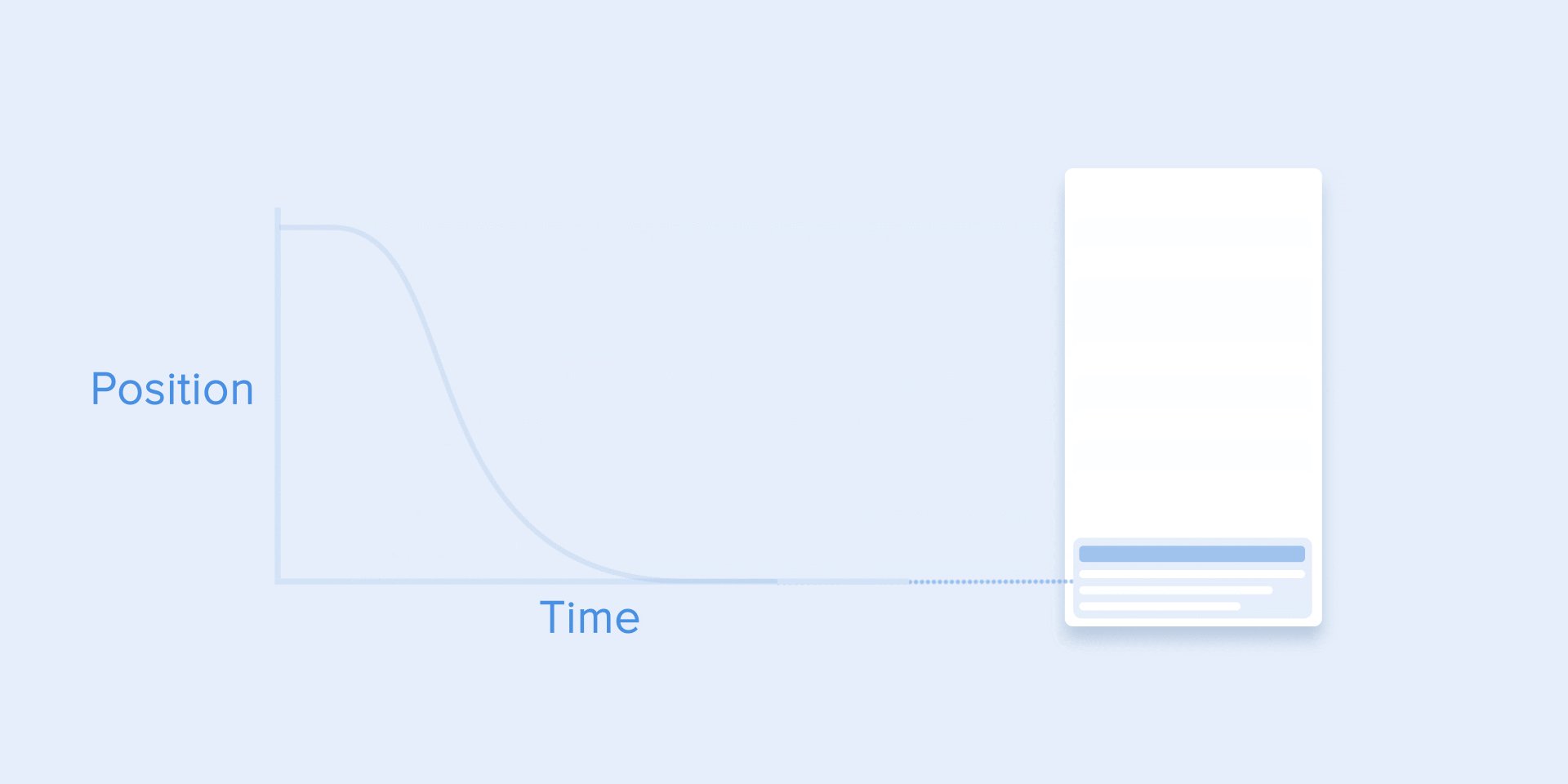
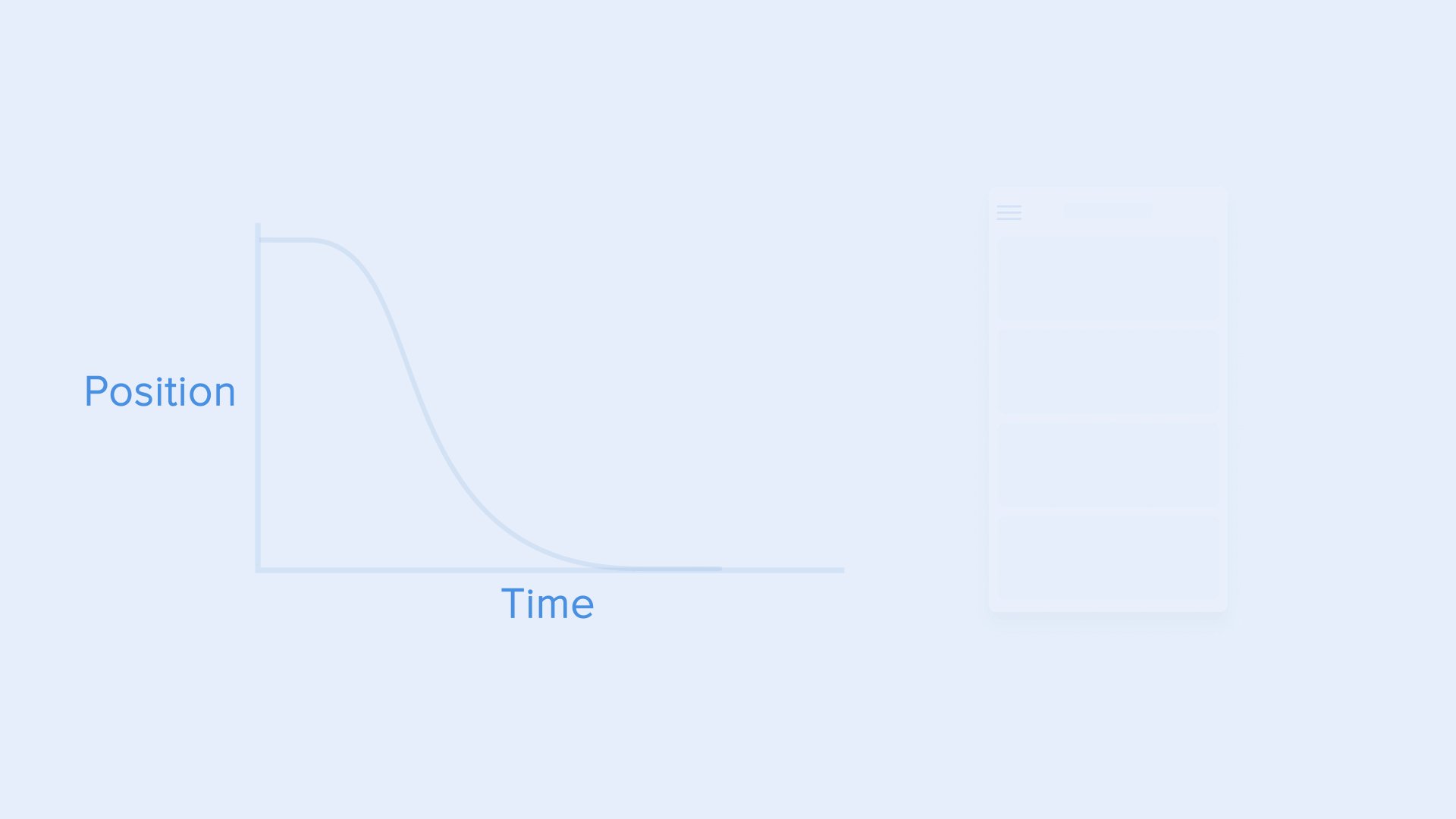
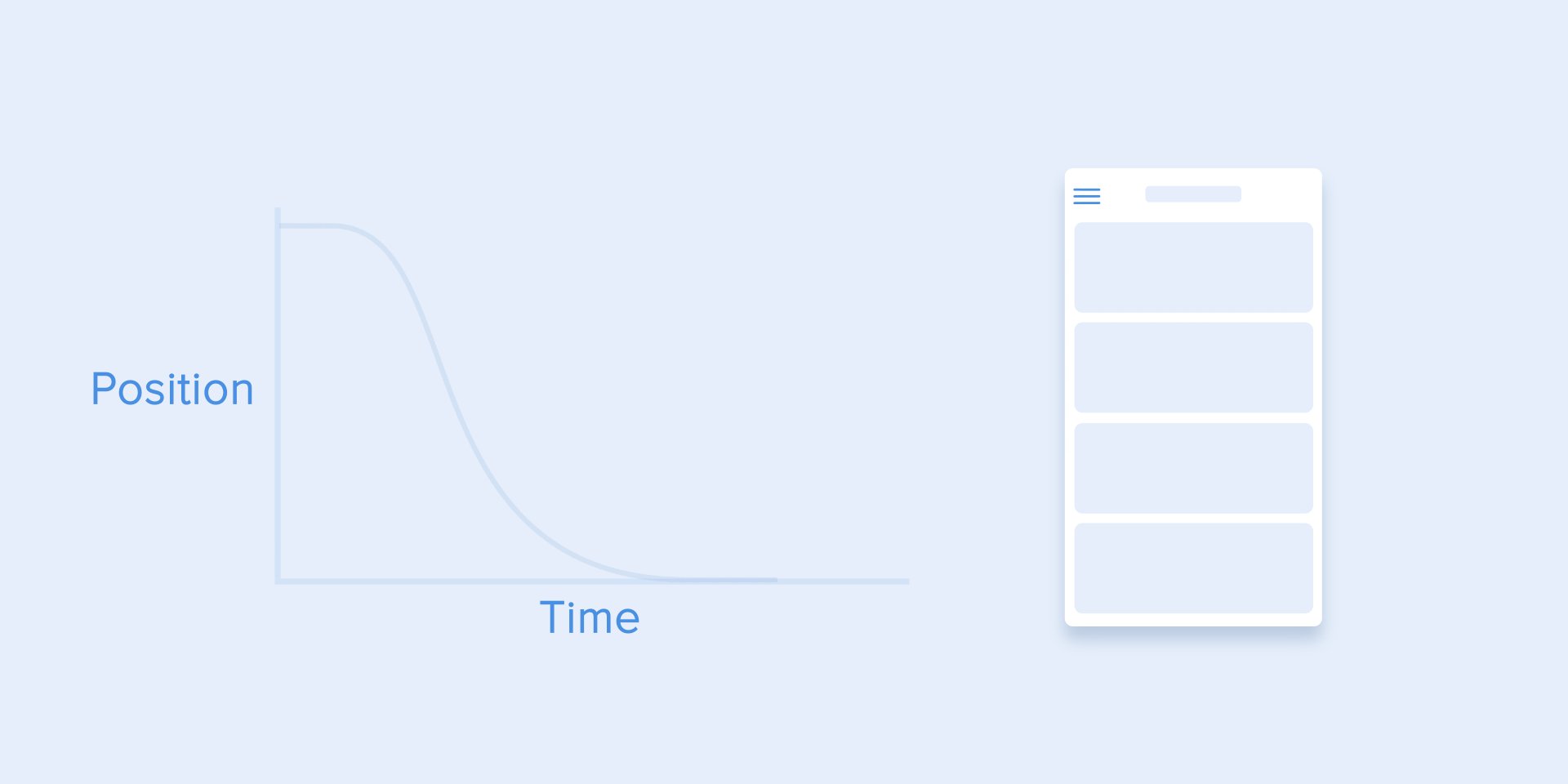
缓出或减速曲线
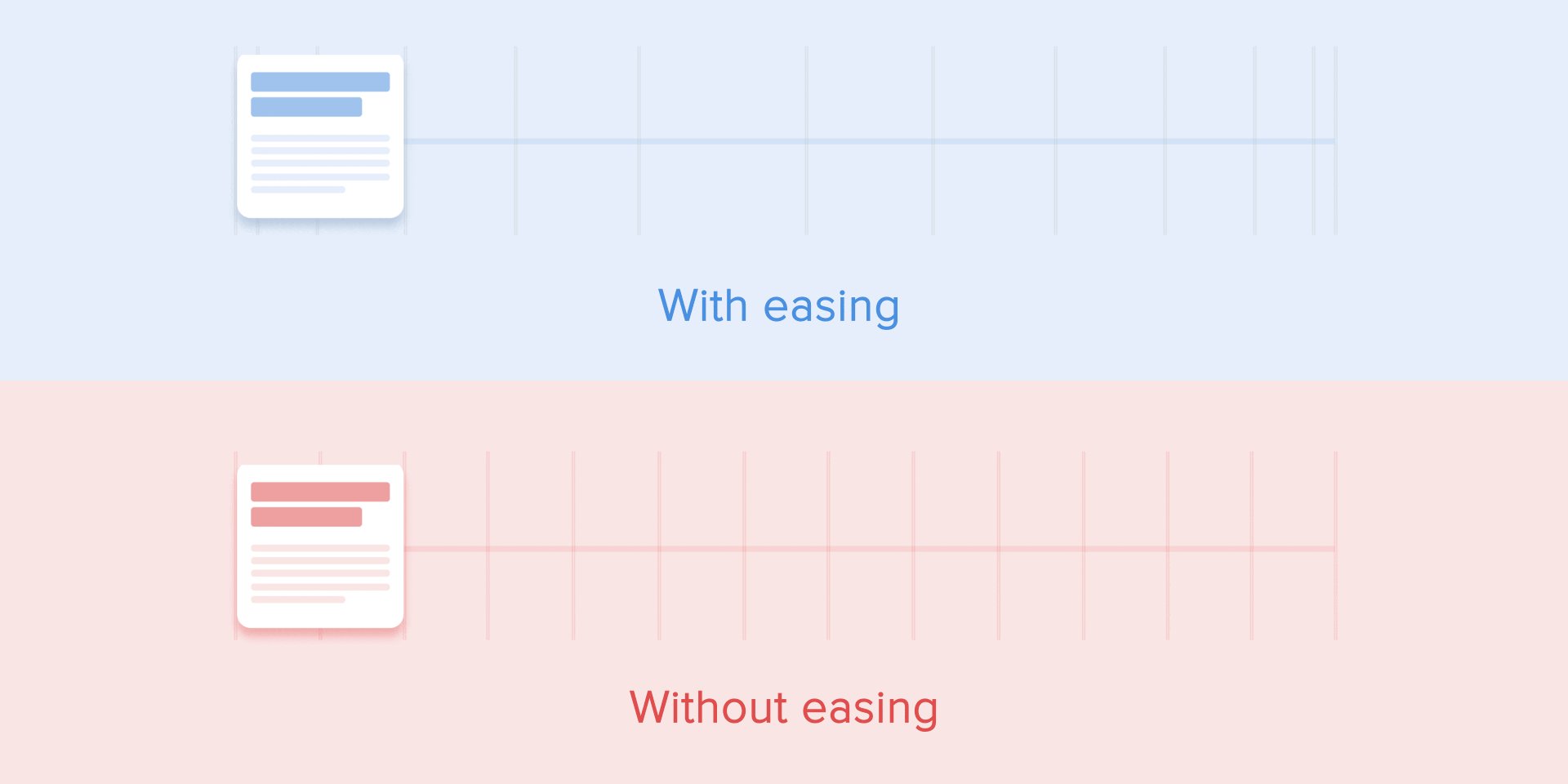
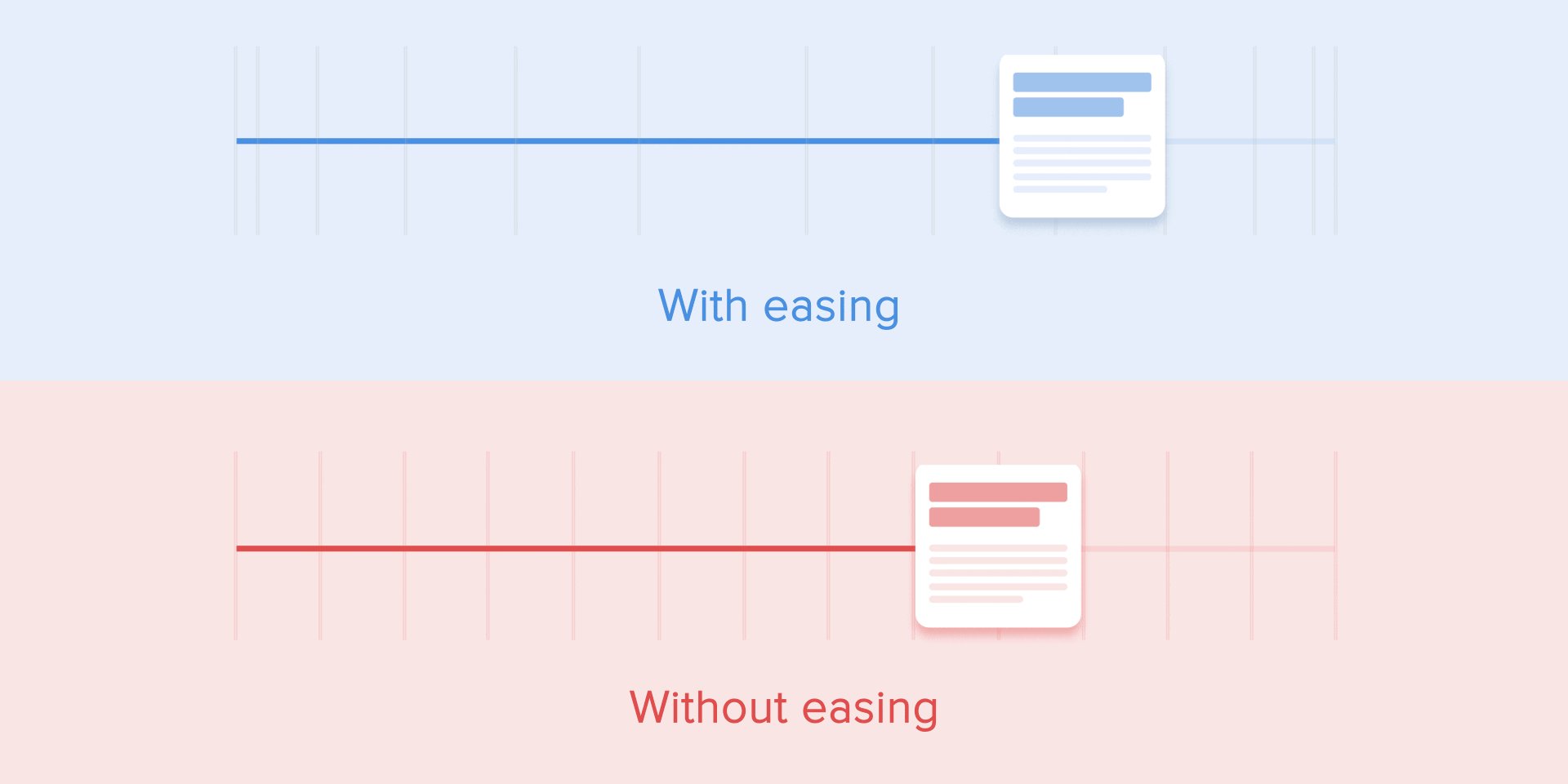
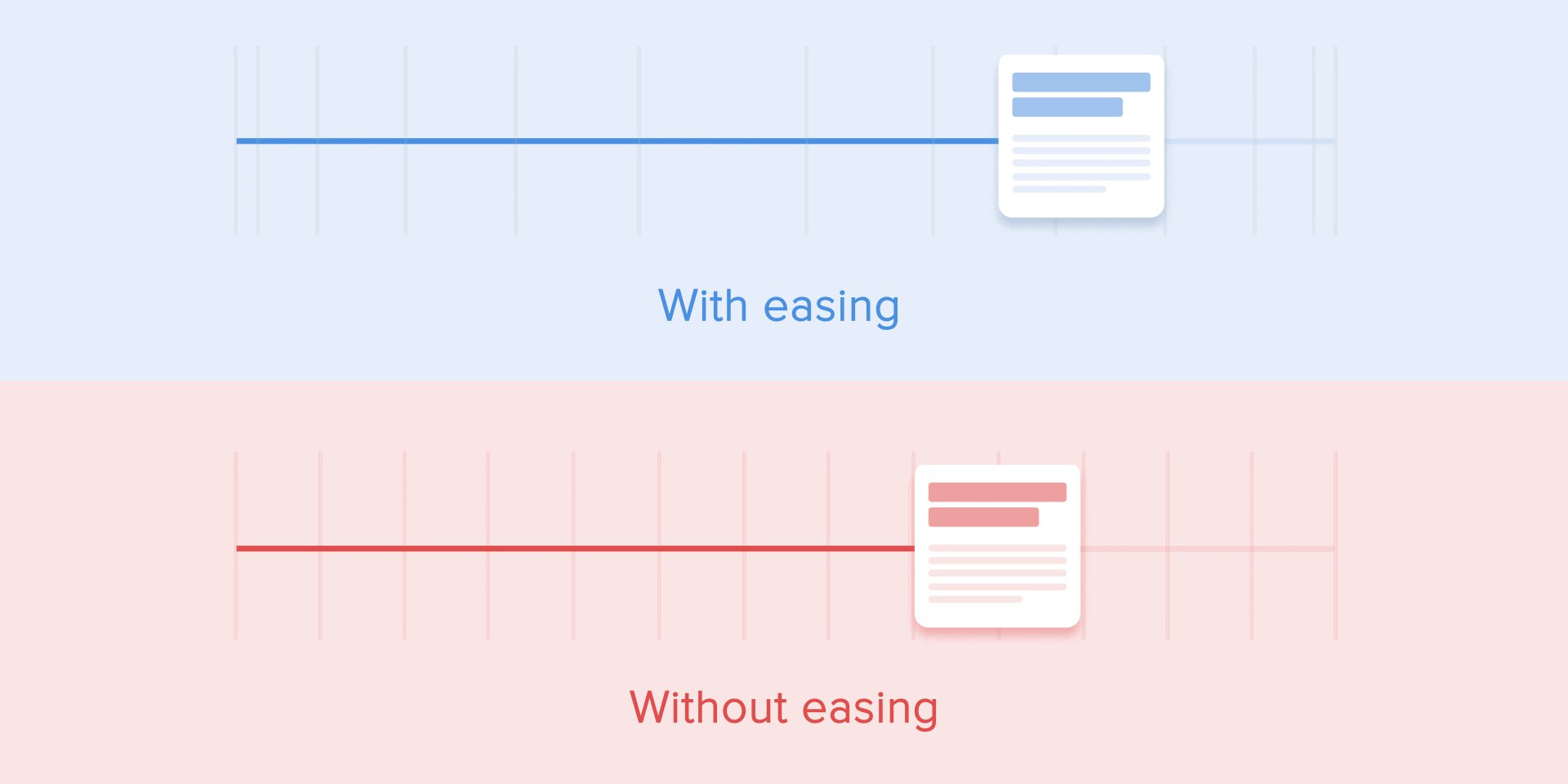
它与缓入曲线相反,因此物体会快速覆盖很长一段距离,然后缓慢降低速度,直到最终停止。

当元素出现在屏幕上时应使用这种类型的曲线 - 它以全速在屏幕上飞行,然后逐渐变慢直到完全停止。这也可以应用于从屏幕外部显示的其他卡片或对象。

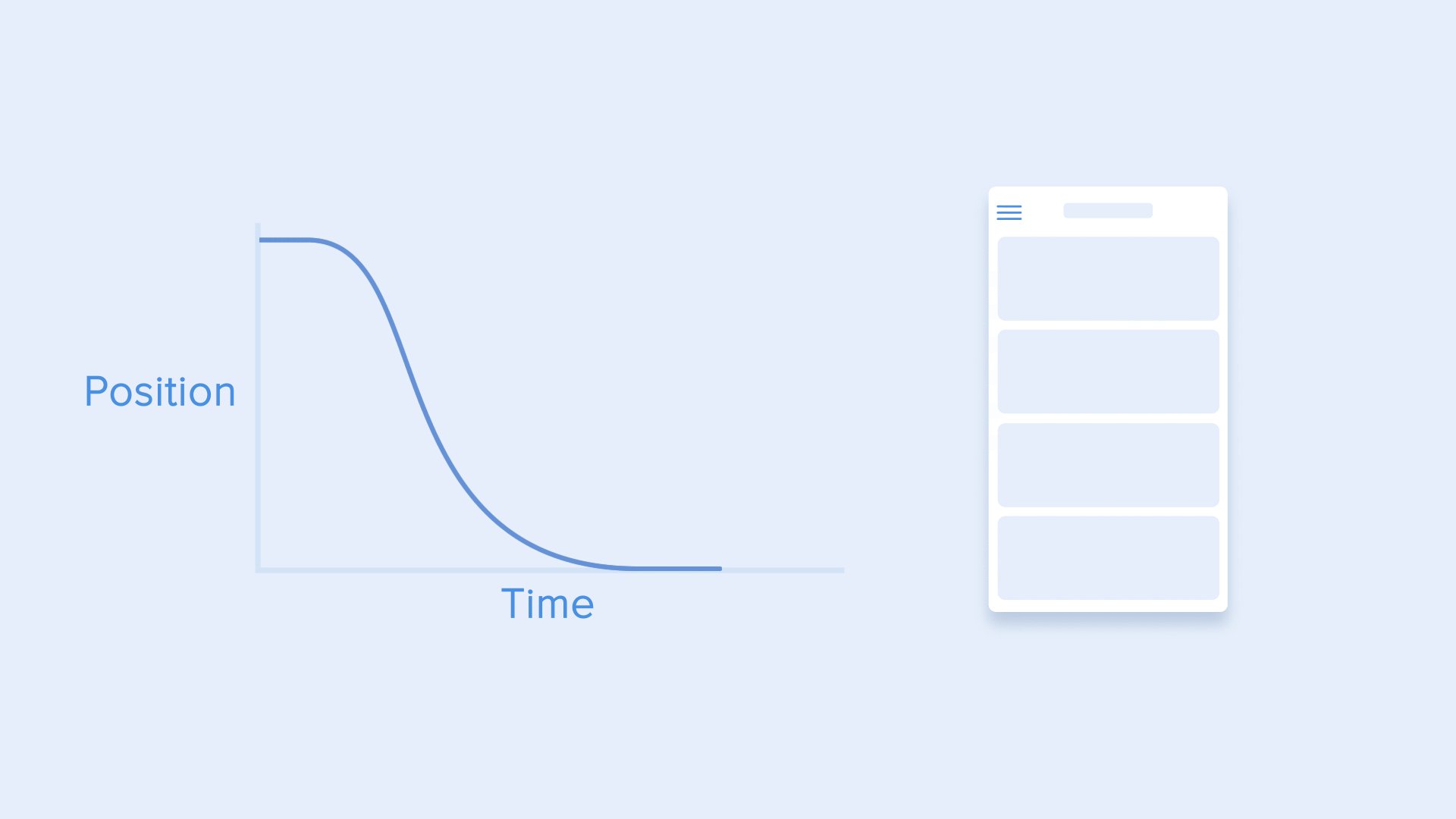
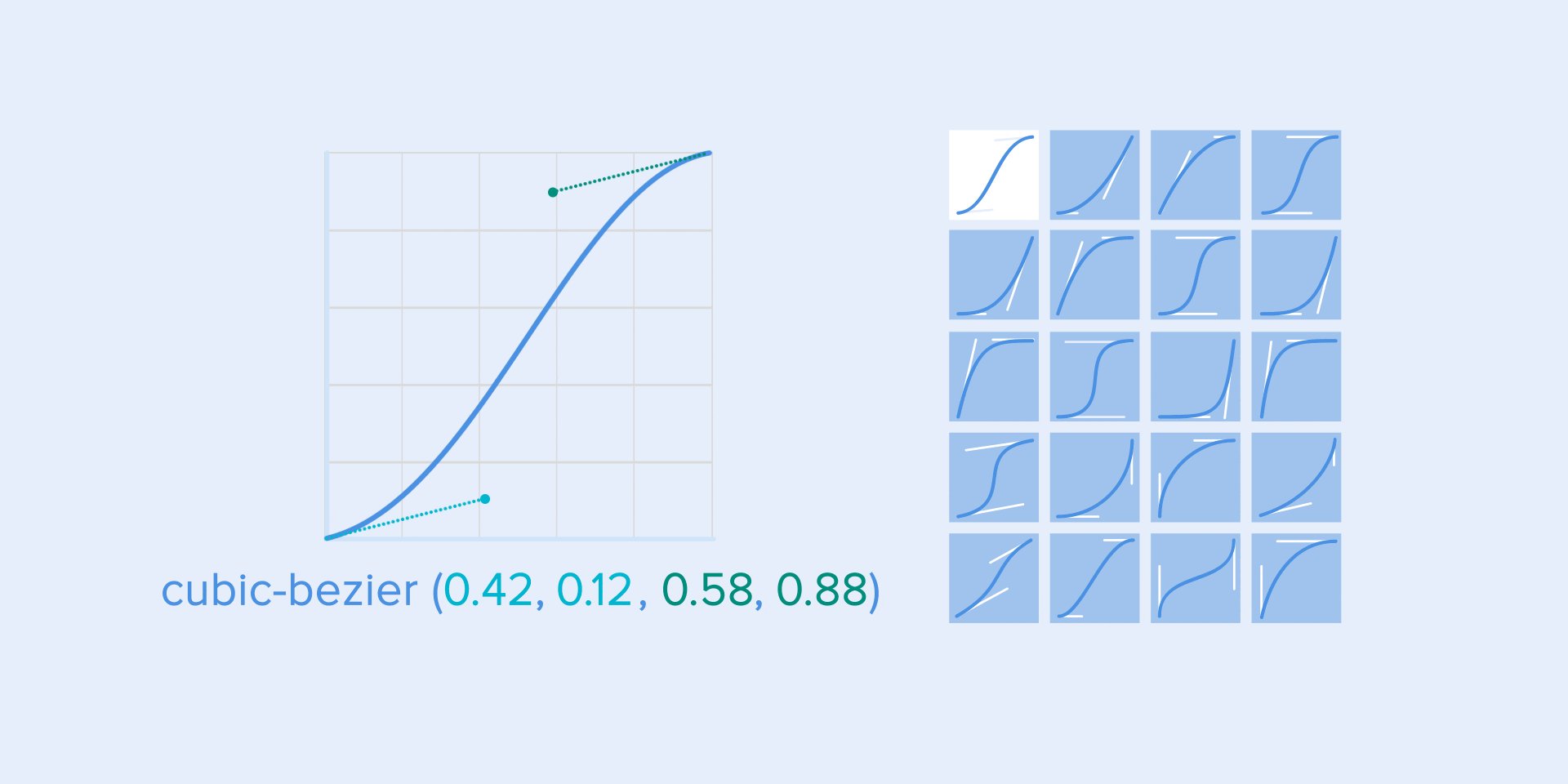
缓入缓出或标准曲线
该曲线使对象在开始时获得速度,然后将其缓慢降低回零。此类运动是界面动画中最常使用的运动。每当您犹豫要在动画中使用哪种类型的运动时,请使用标准曲线。

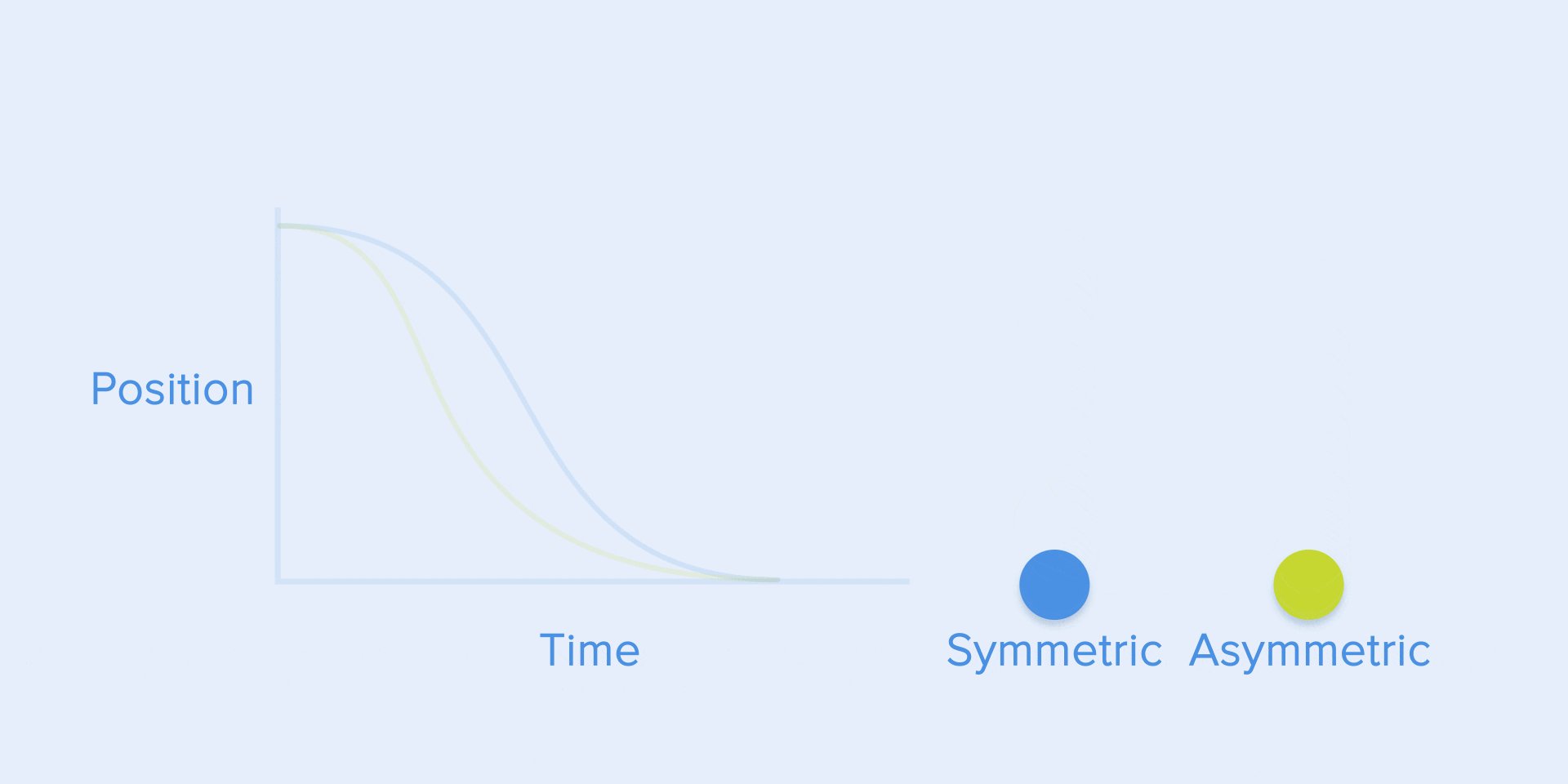
根据 Material Design Guidelines,最好使用非对称曲线使动画看起来更自然和逼真。曲线的末端必须比其起点更受重视,以使加速的持续时间短于减速的持续时间。在这种情况下,用户将更加关注元素的最终运动,从而关注元素的新状态。

当对象从屏幕的一处移至另一处时,使用缓入缓出动画。在这种情况下,动画避免了引人注目的戏剧效果。

当元素从屏幕上消失,但用户可以随时将其返回到先前的位置时,应使用相同的移动类型。如导航抽屉等控件。

从这些示例中,遵循了许多初学者都忽略的基本规则 — 开始动画与结束动画不相等。与导航抽屉一样,它以减速度曲线出现,而以标准曲线消失。此外,根据 Google Material Design 的说法,物体出现的时间应更长一些,以引起更多关注。

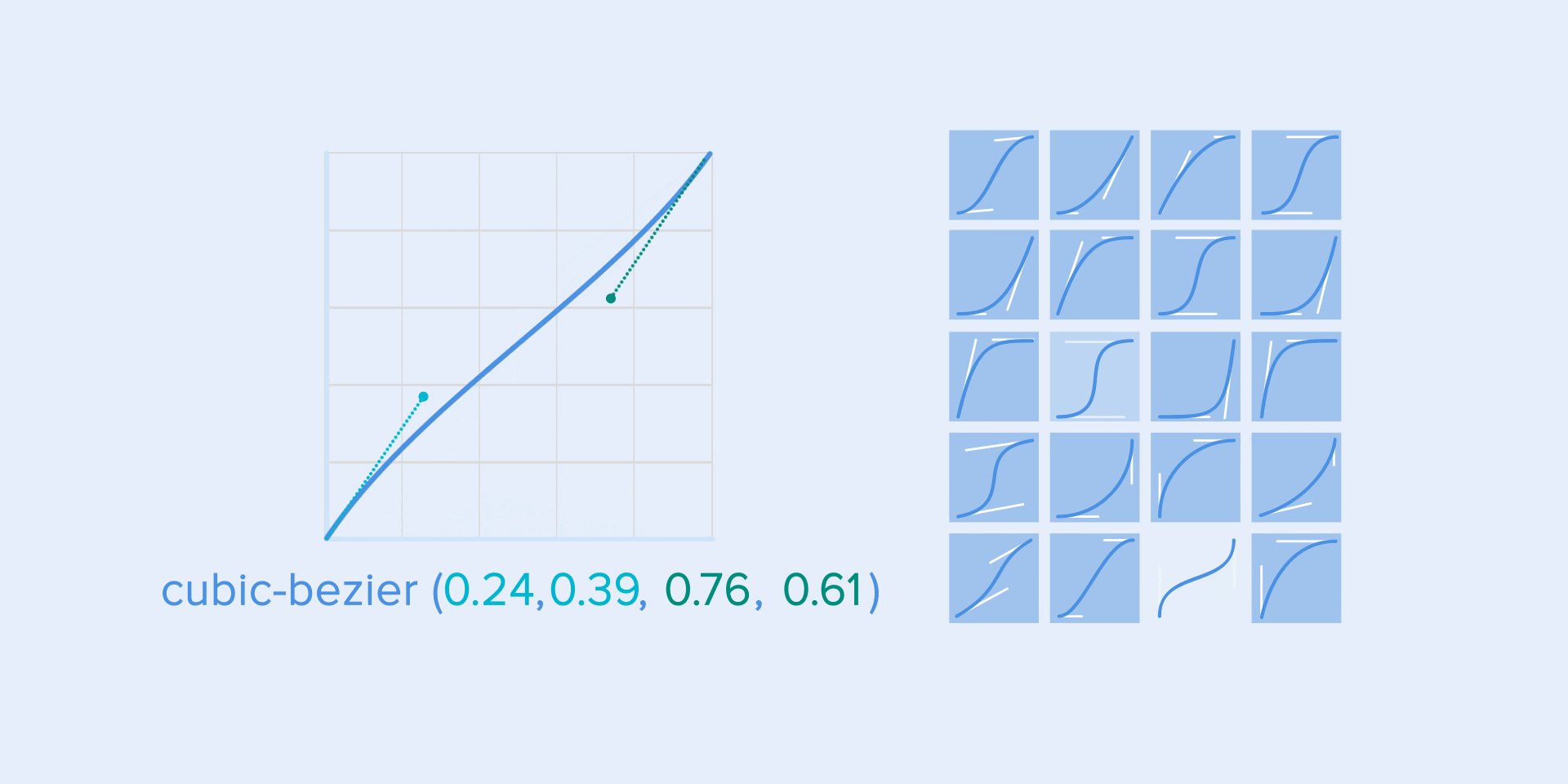
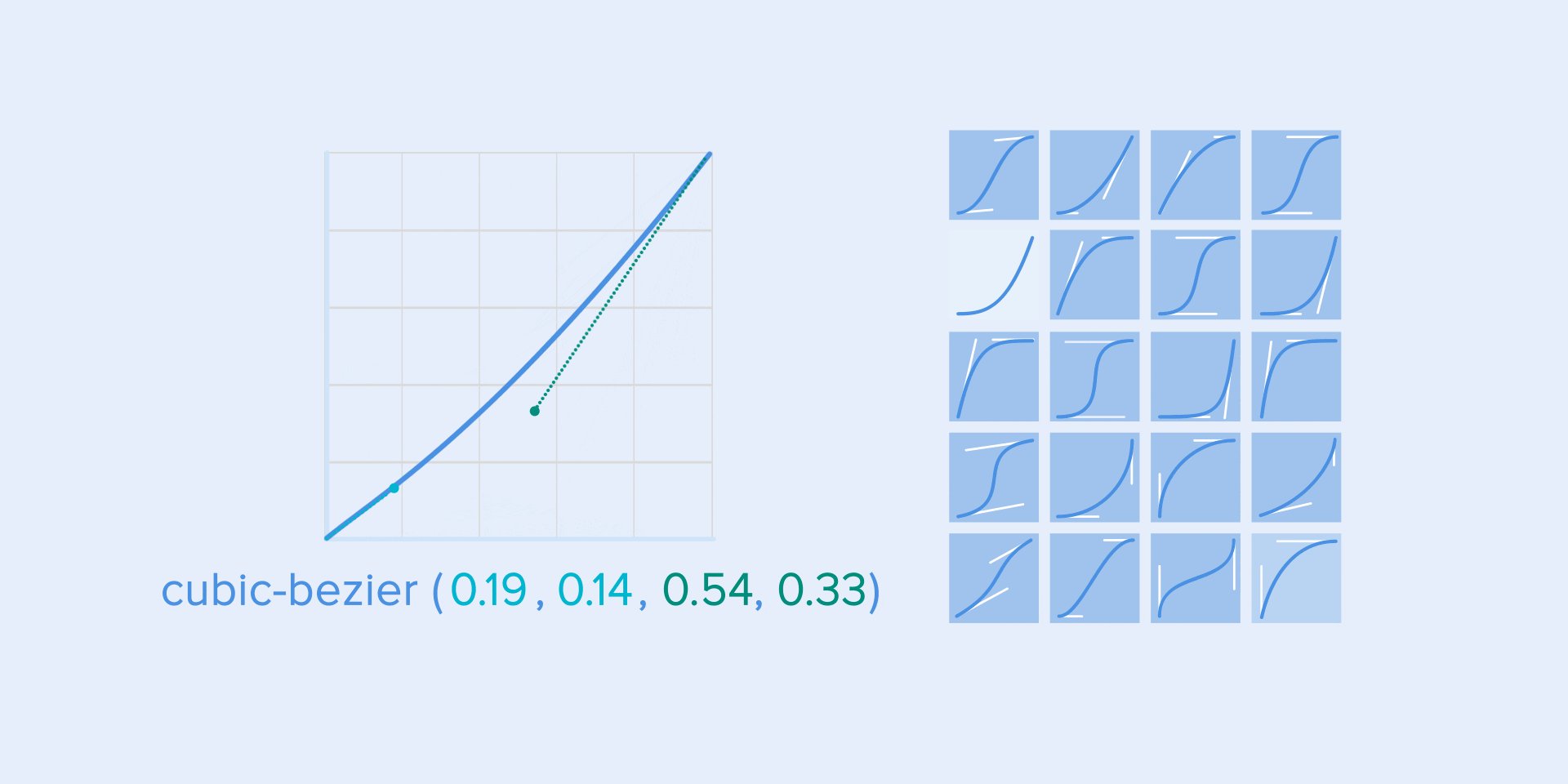
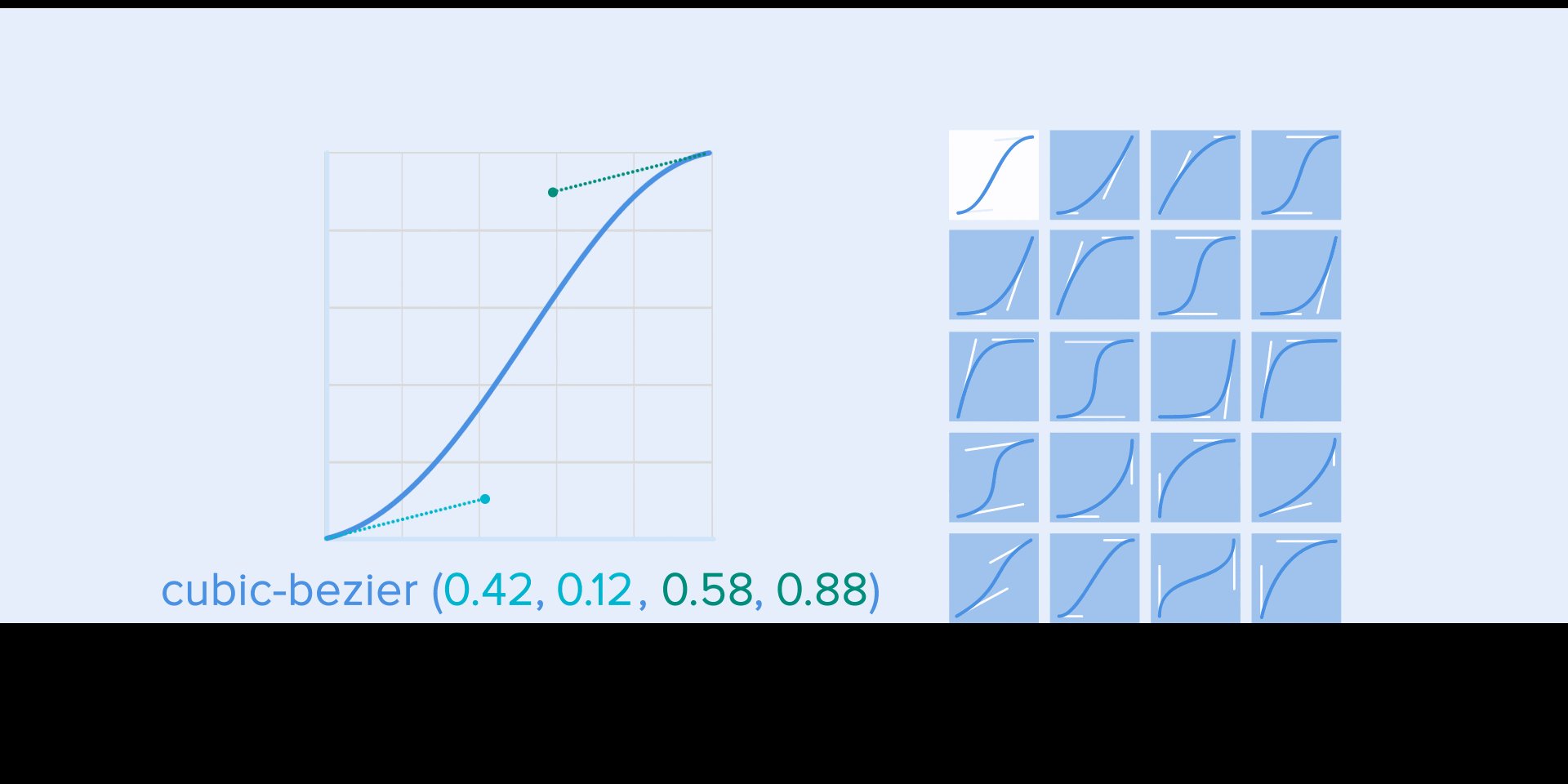
函数 cubic-bezier() 用于描述曲线。之所以称为 cubic,是因为它基于四个点。图上已经定义了坐标为 (0, 0) 的第一个点(左下)和坐标为 (1, 1) 的最后一个点(右上)。
基于此,我们仅需描述图上的两个点,这些点由函数 cubic-bezier() 的四个参数给出:前两个是第一个点的坐标 x 和 y,后两个是第二点的坐标 x 和 y。
为了简化曲线的工作,建议您使用 easings.net 和 cubic-bezier.com 网站。第一个网站包含最常用曲线的列表,您可以将其参数复制到原型工具中。第二个网站使您可以使用曲线的不同参数,并立即查看对象如何移动。

界面动画中的编排
就像在芭蕾舞蹈编排中一样,主要考虑是在从一种状态转换到另一种状态的过程中,引导用户的注意力。
编排有两种类型 — 同等交互和从属交互。
同等交互
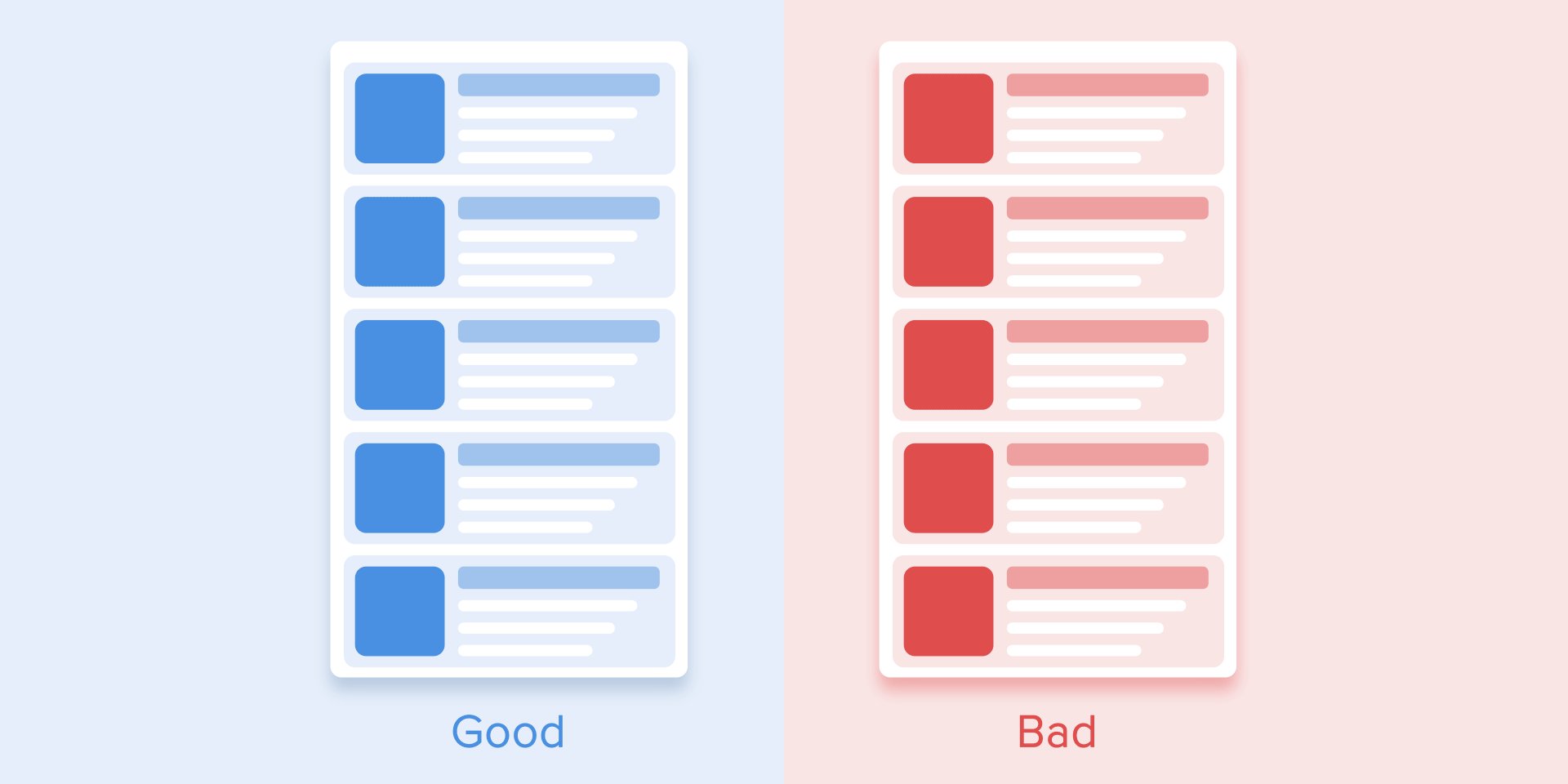
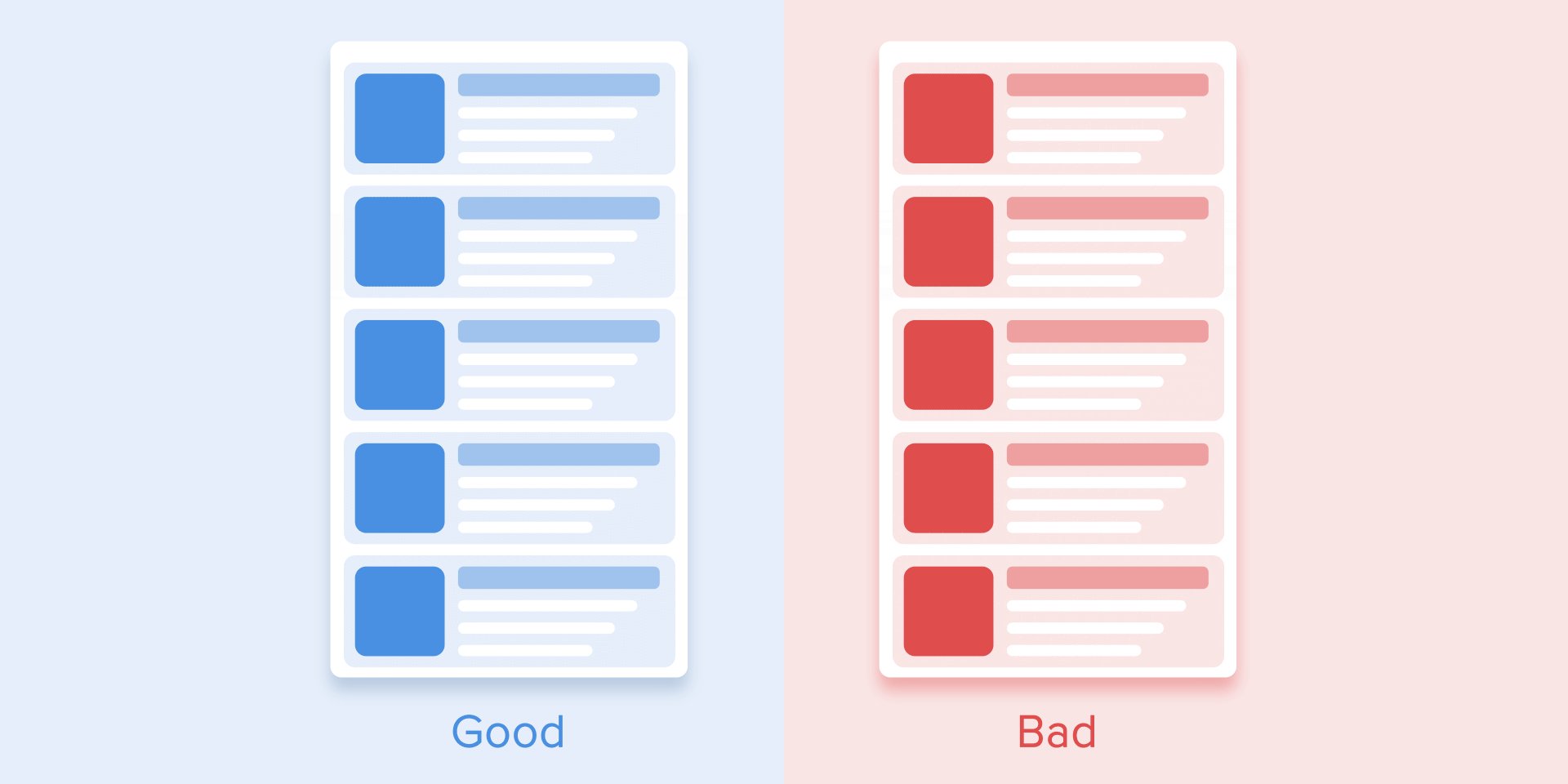
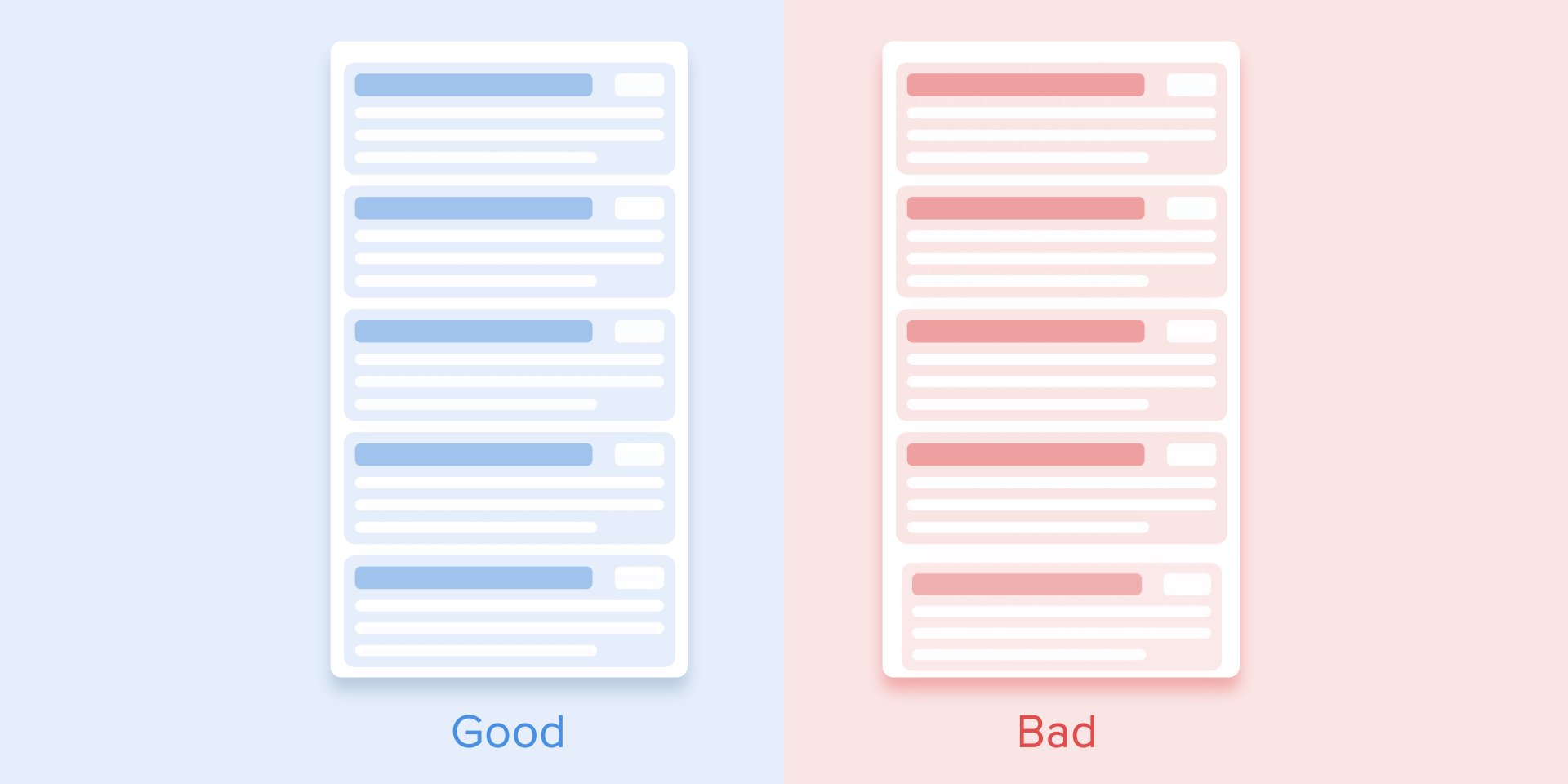
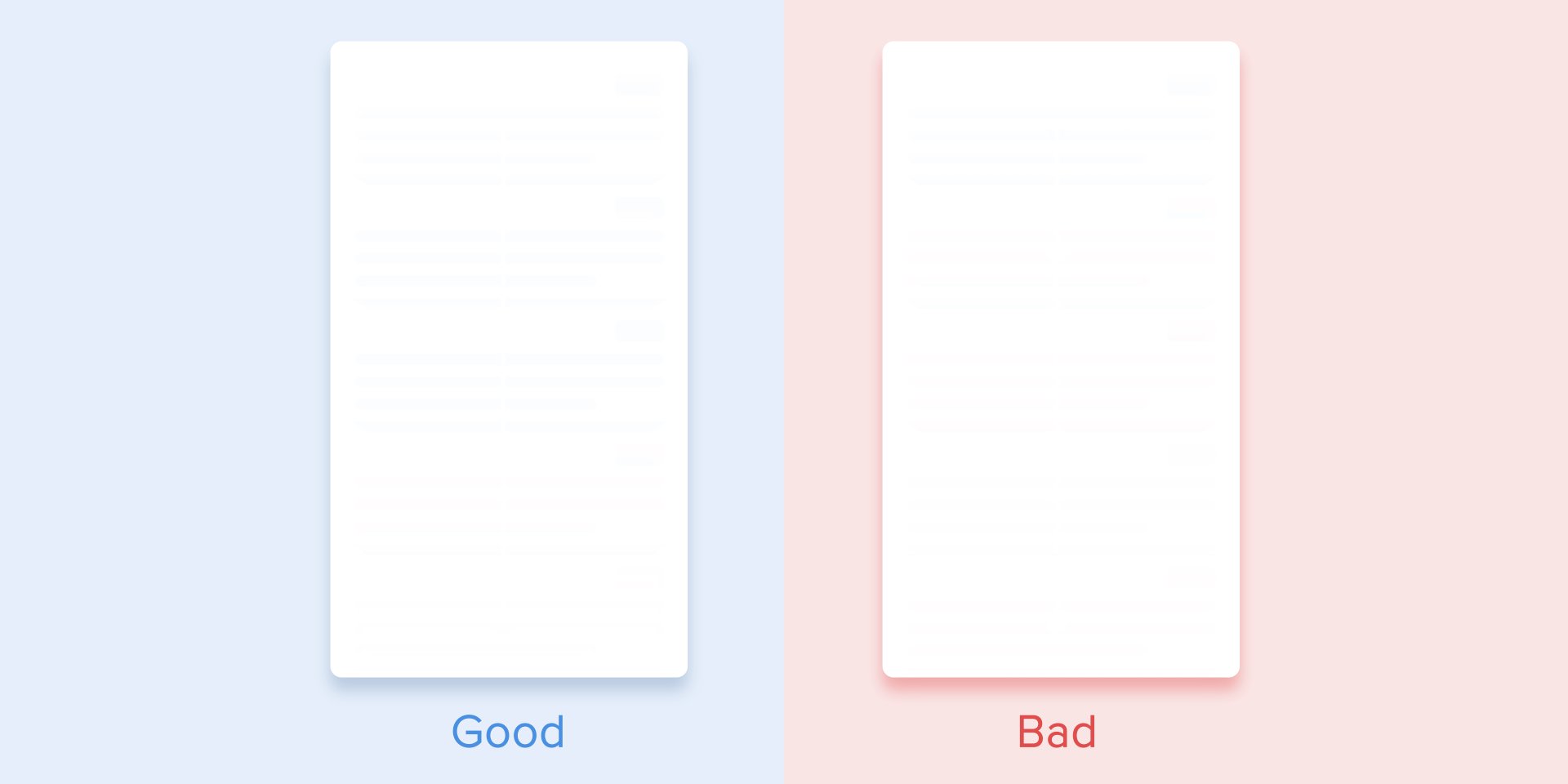
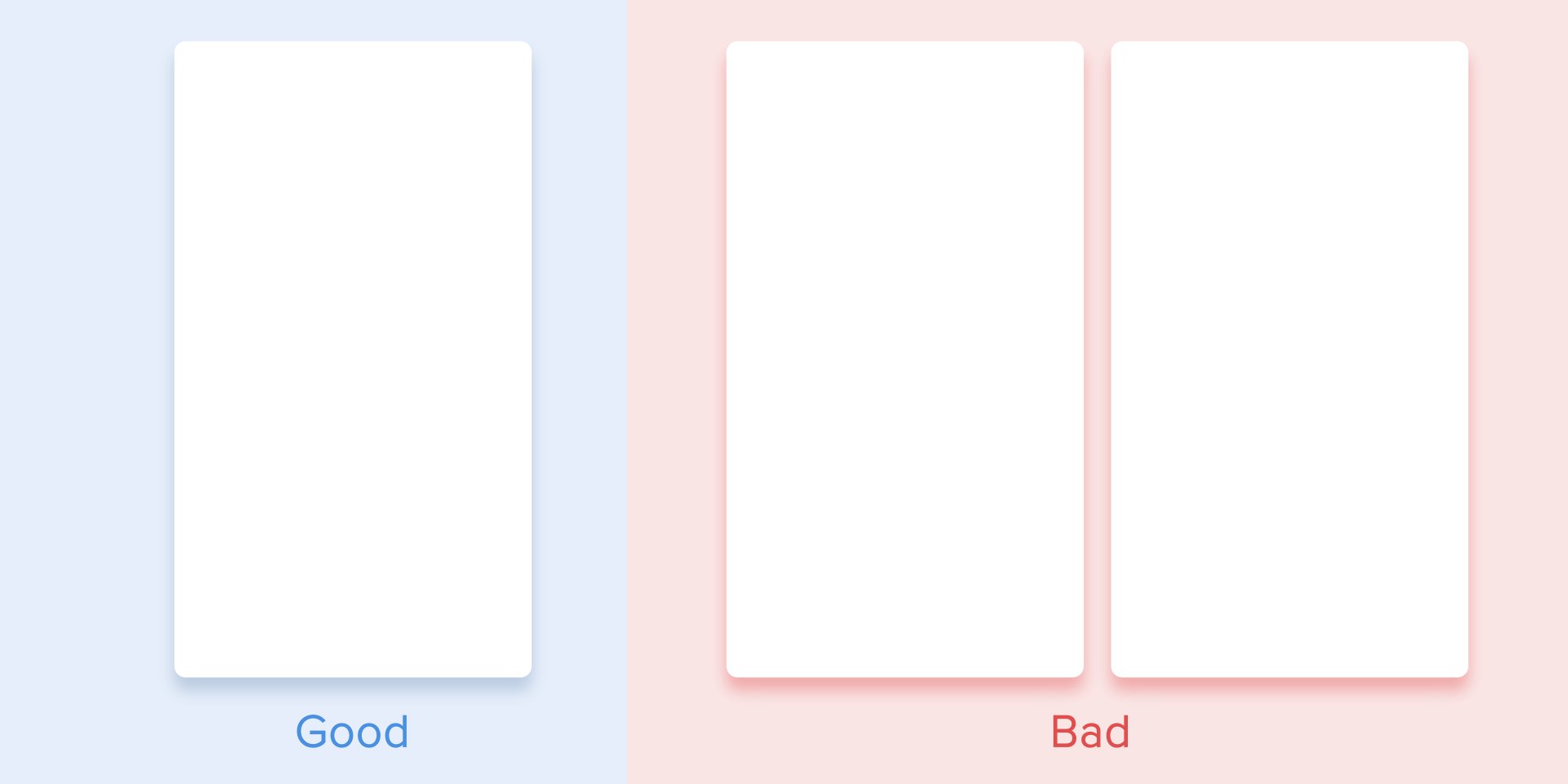
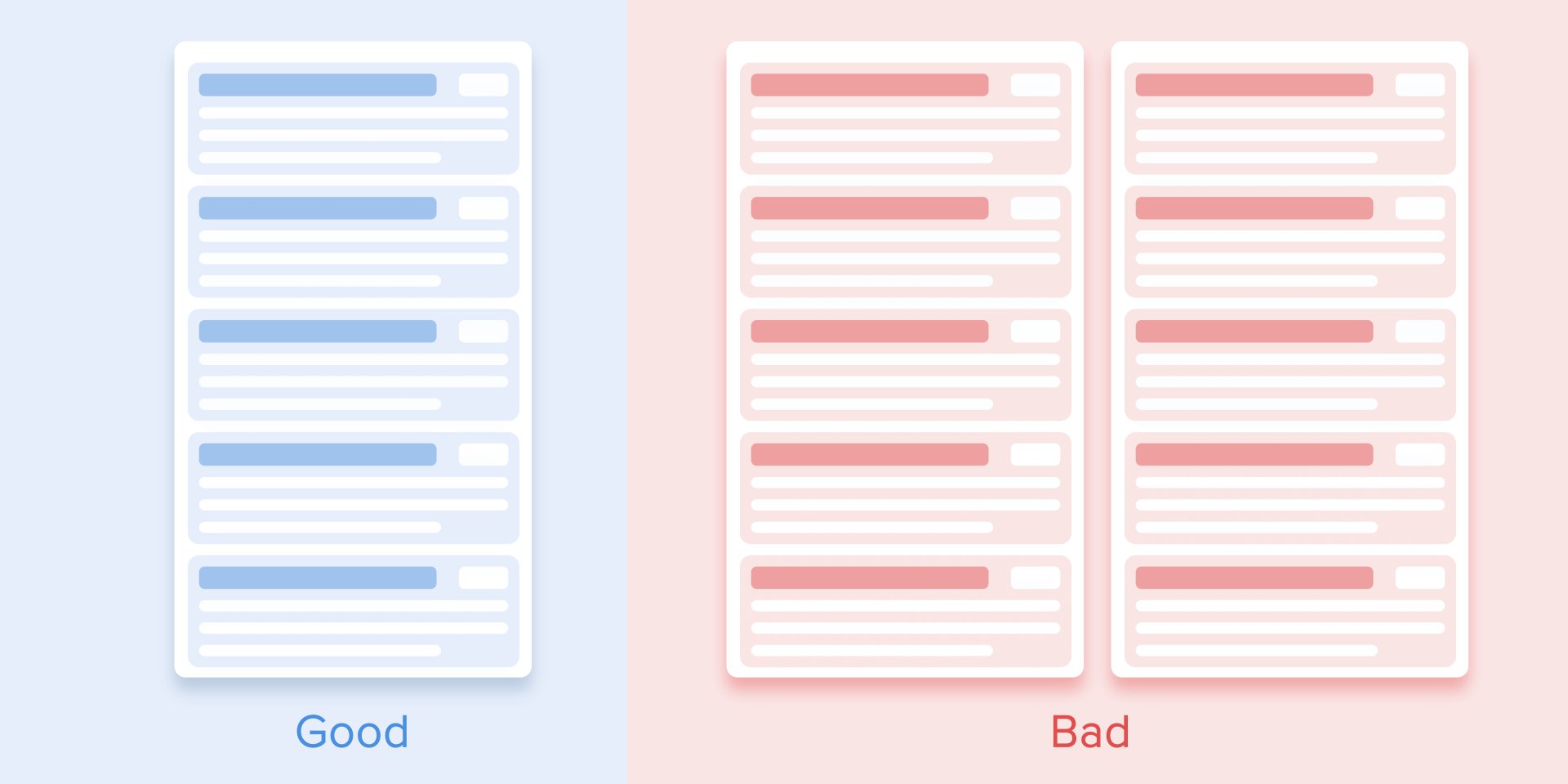
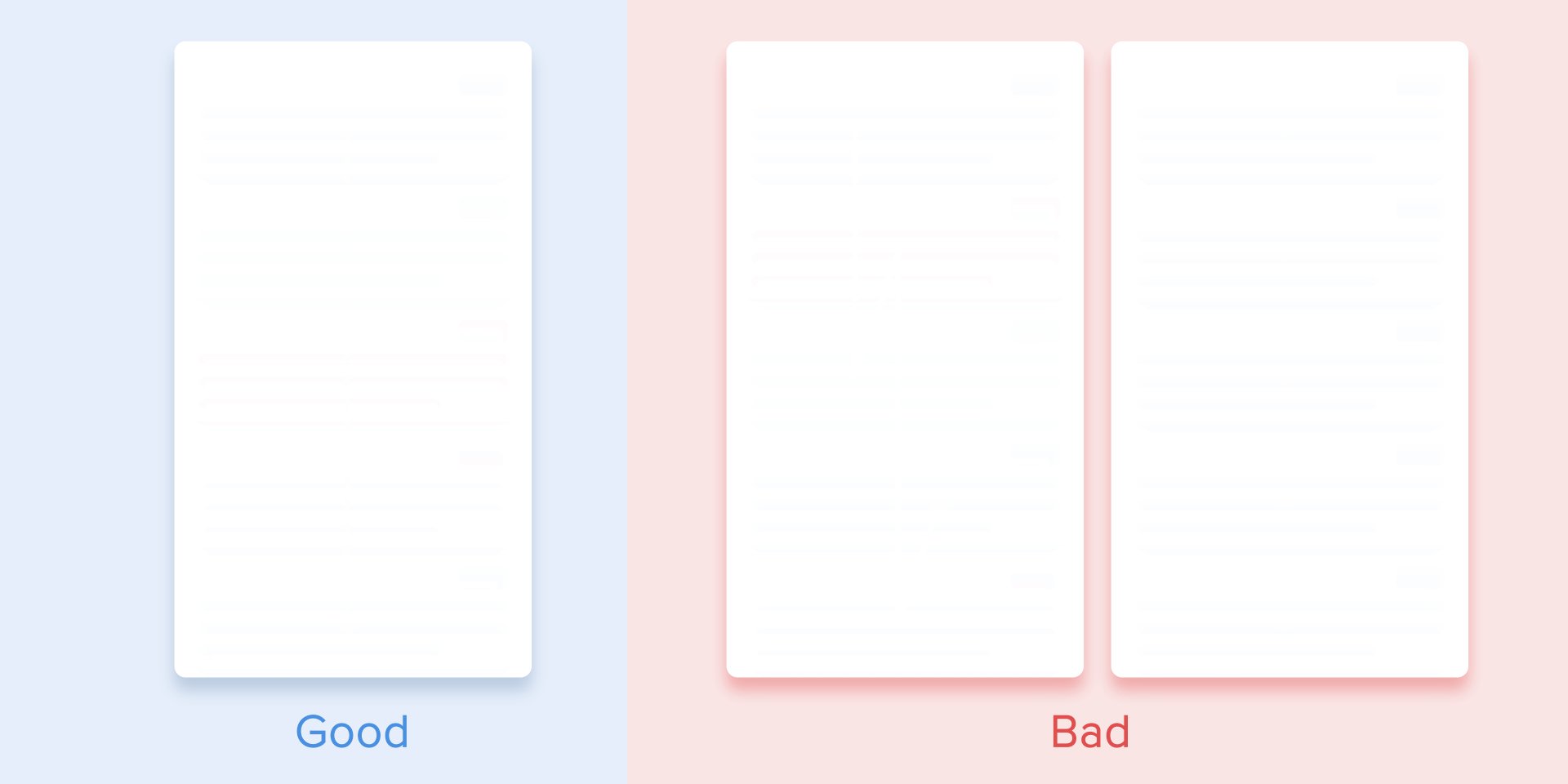
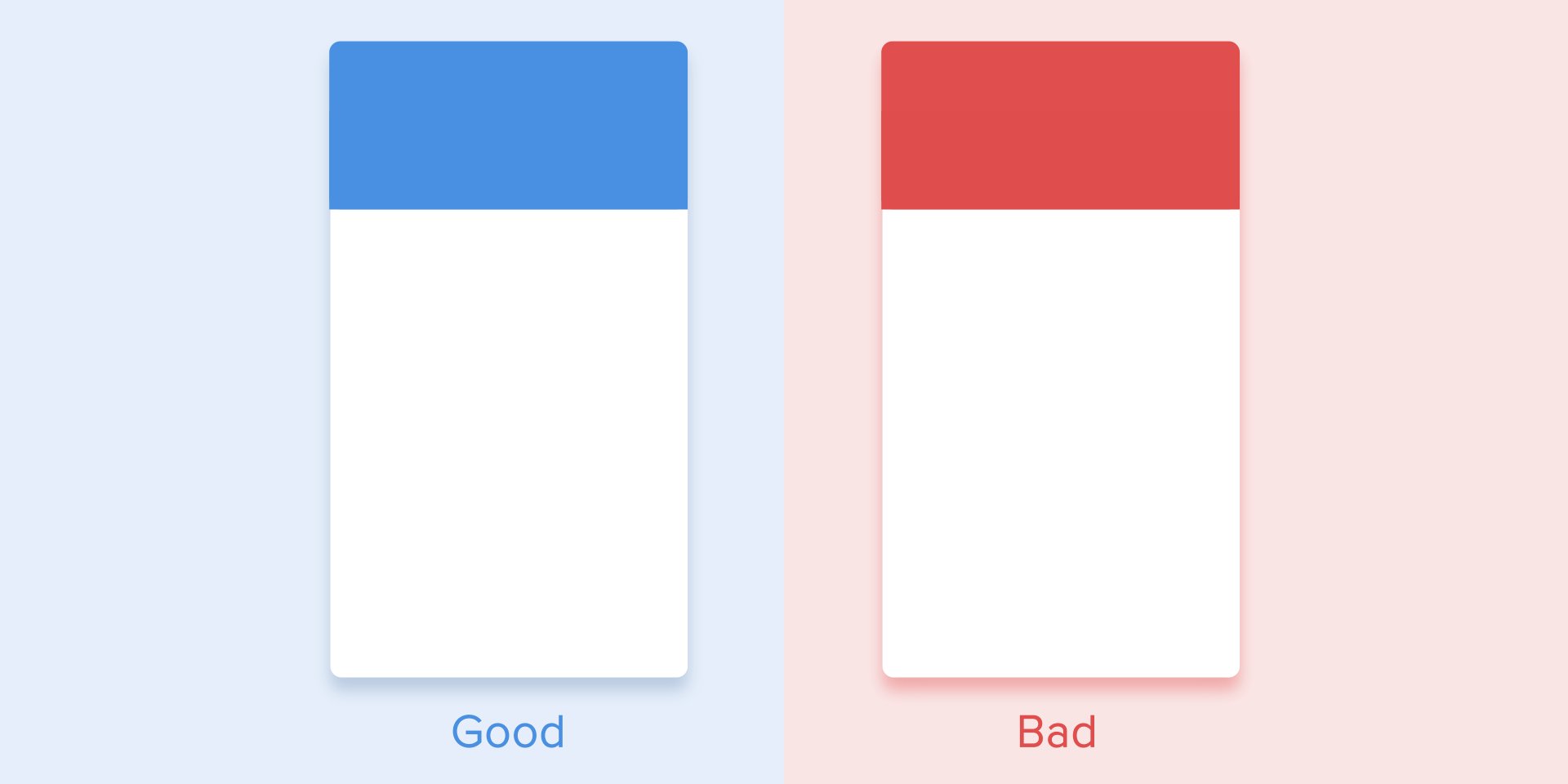
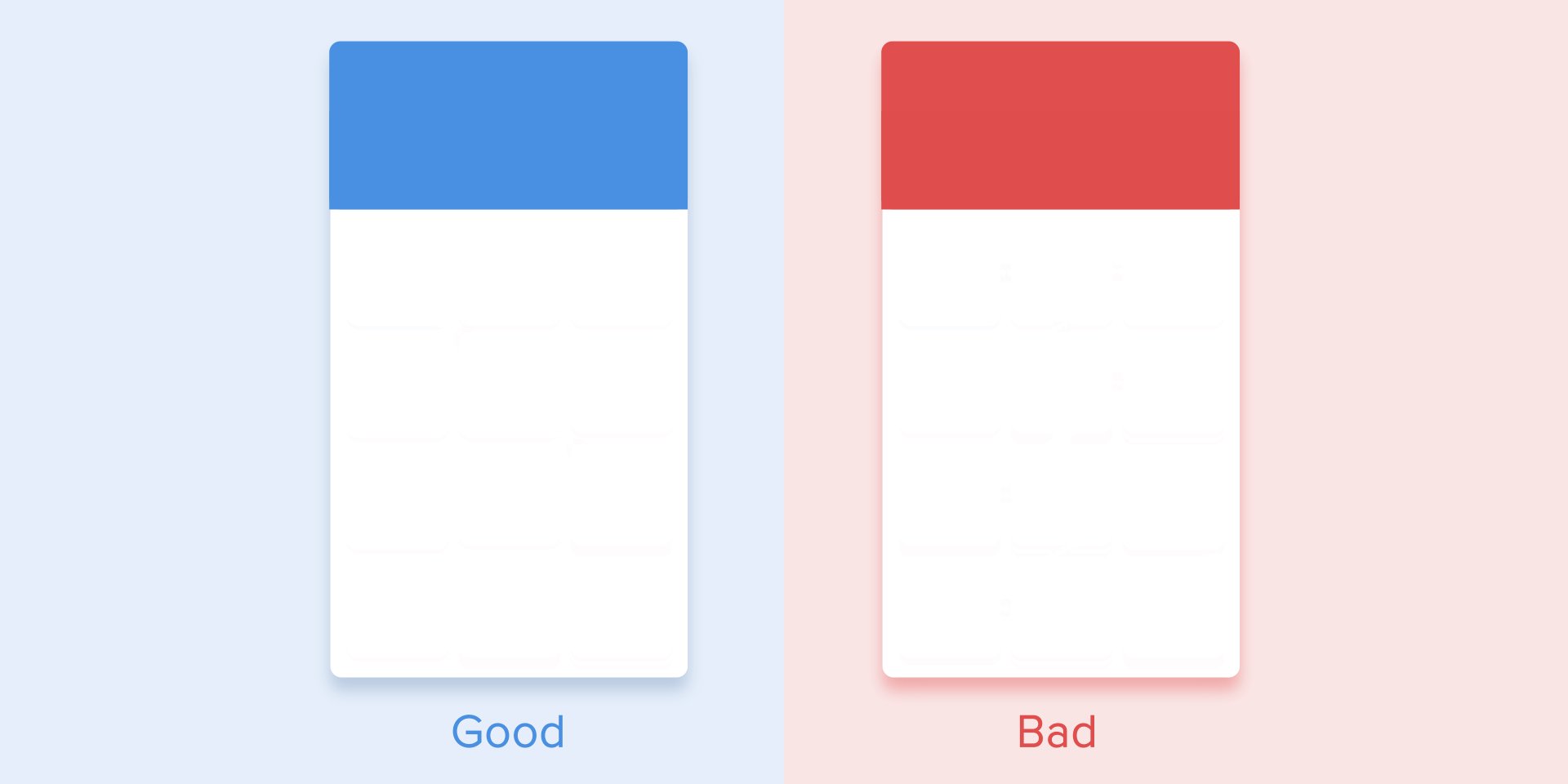
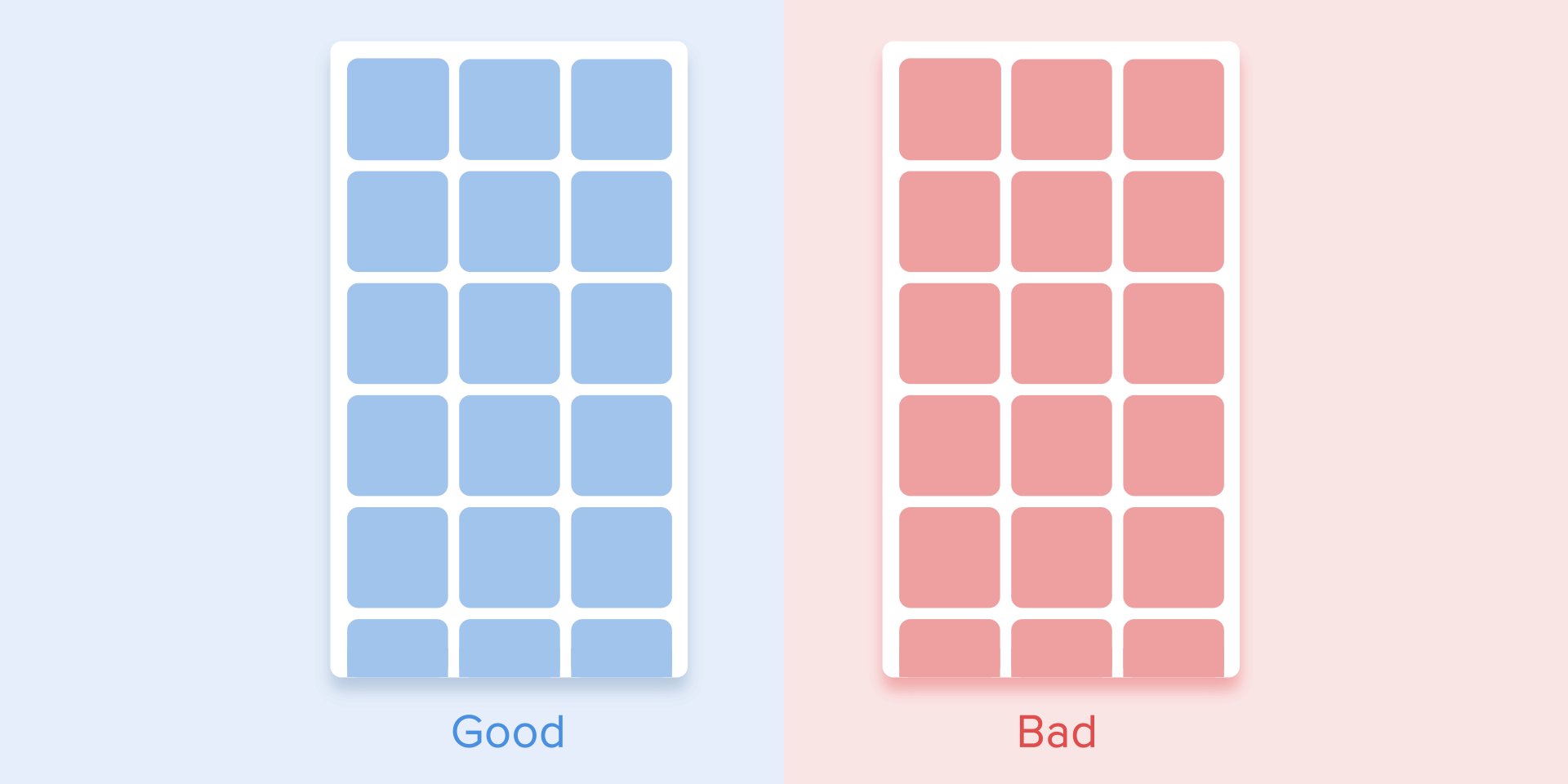
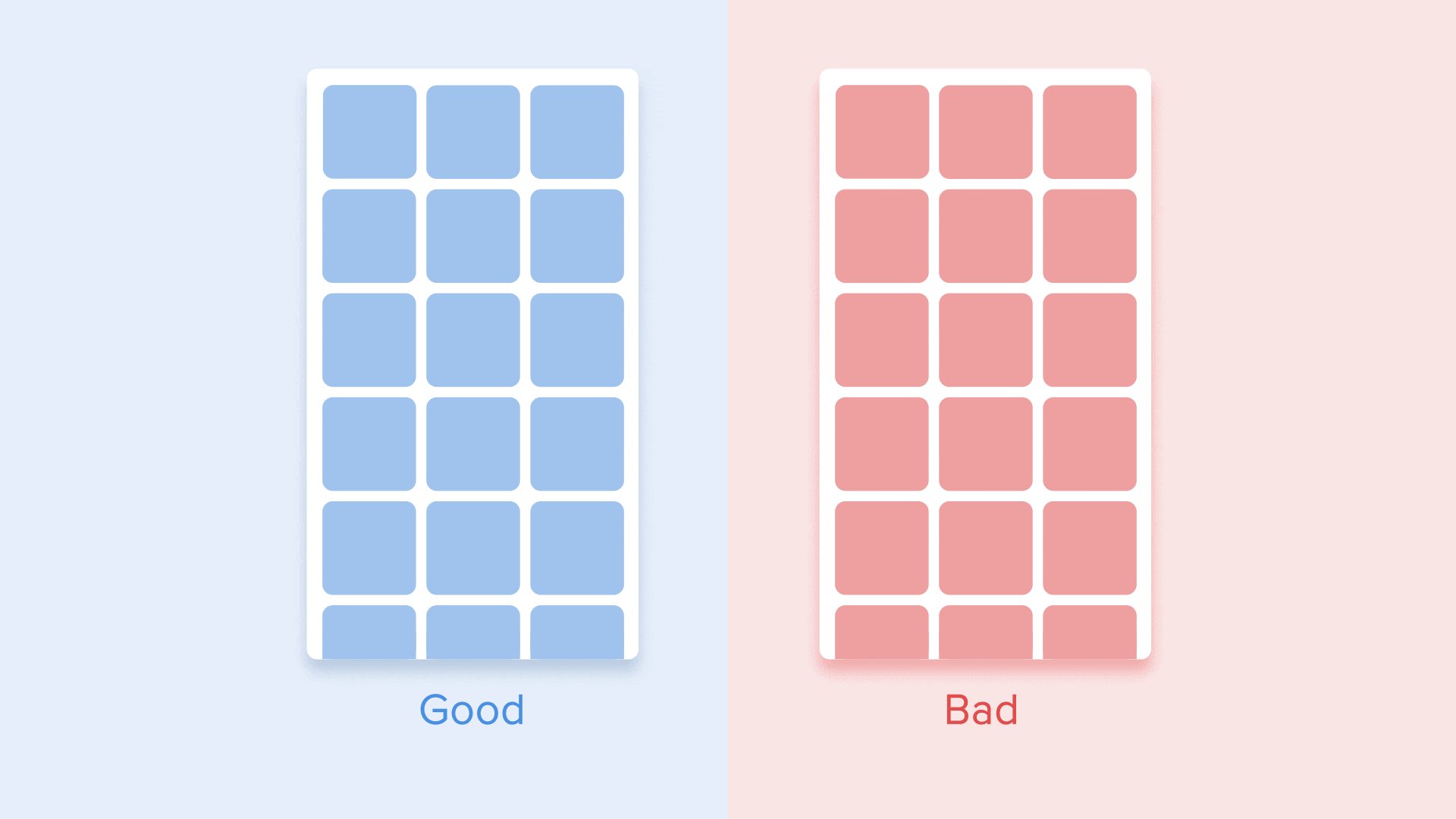
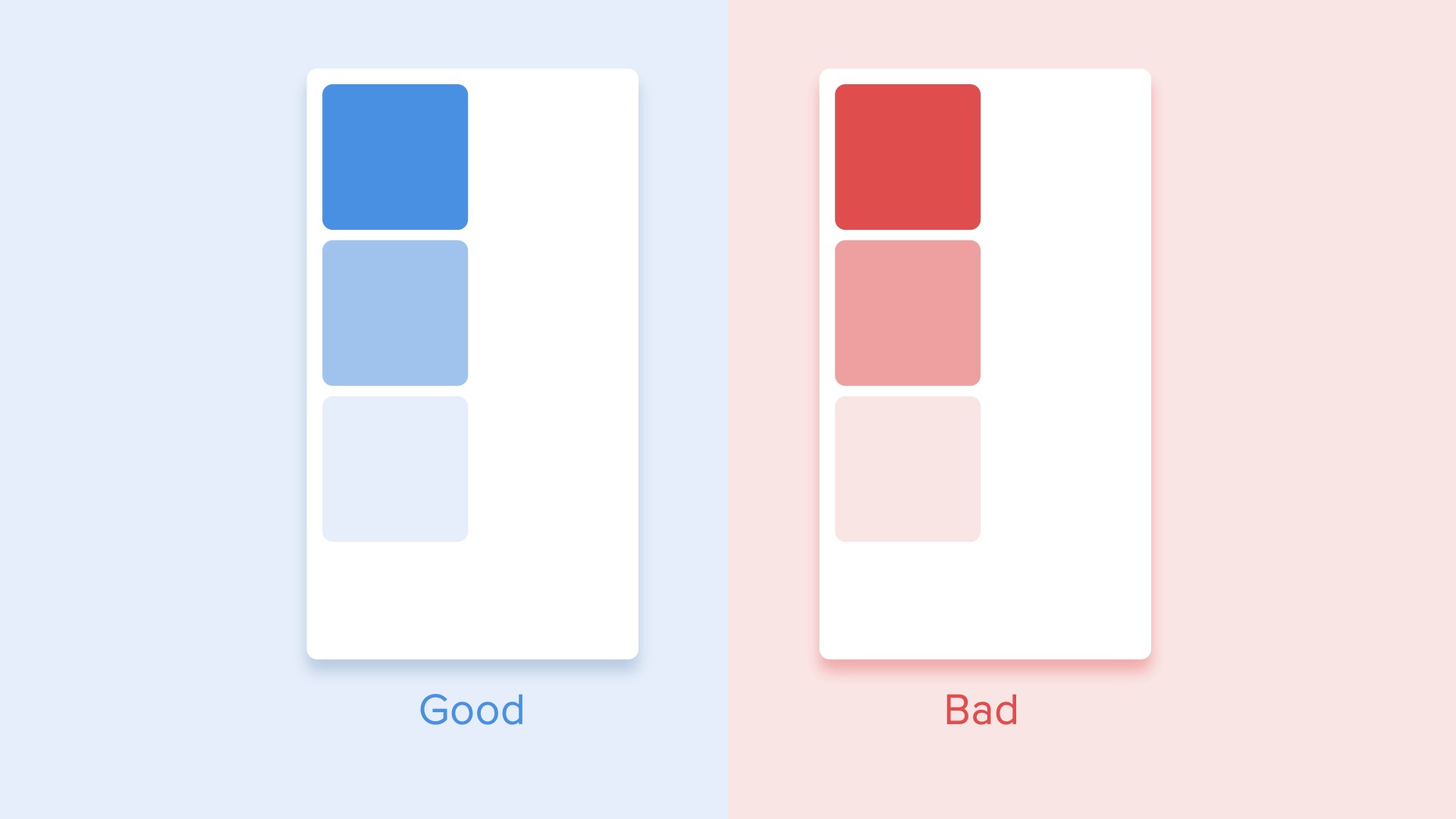
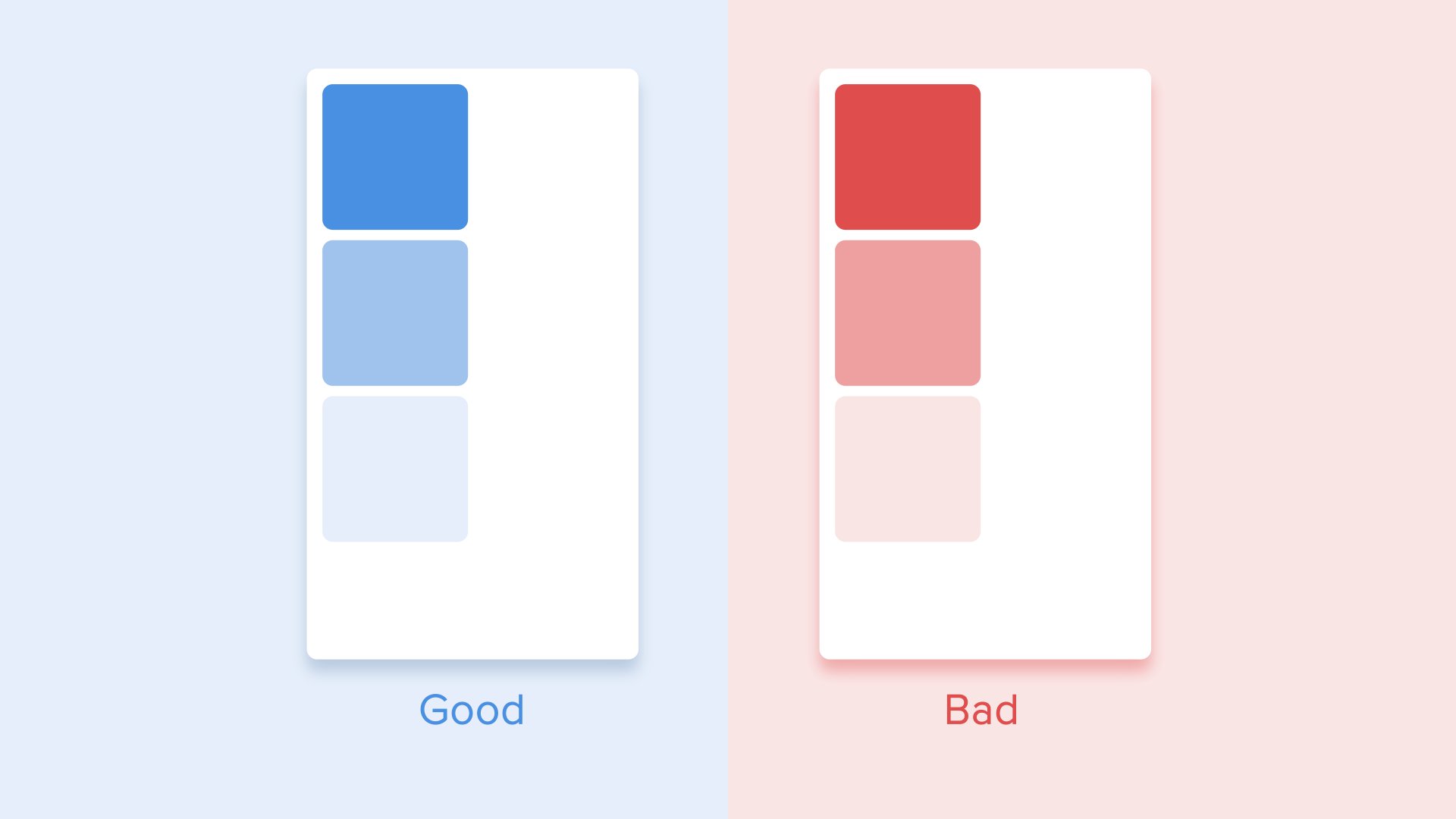
同等交互意味着所有对象的展示都遵循一个特定的规则。
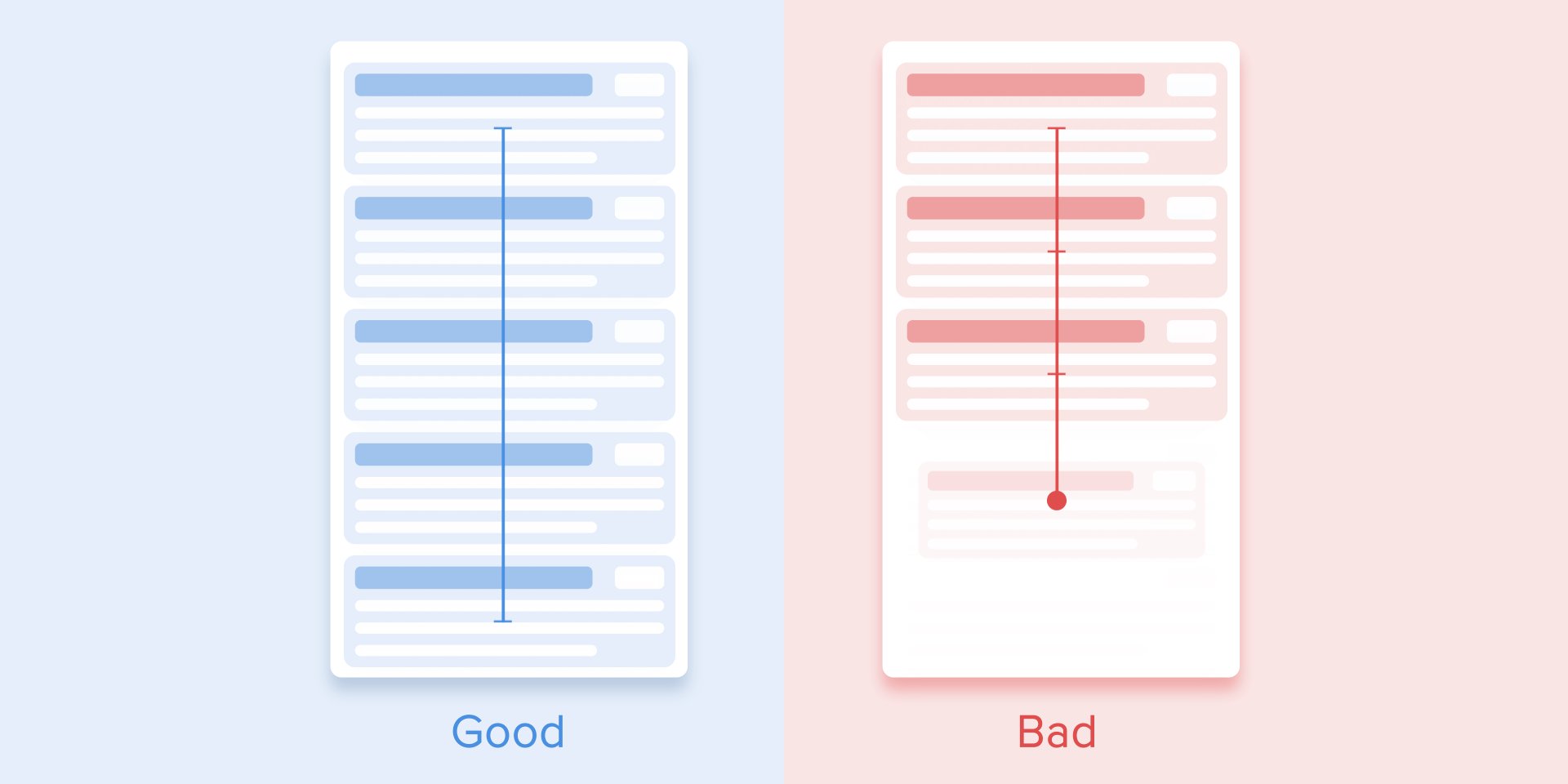
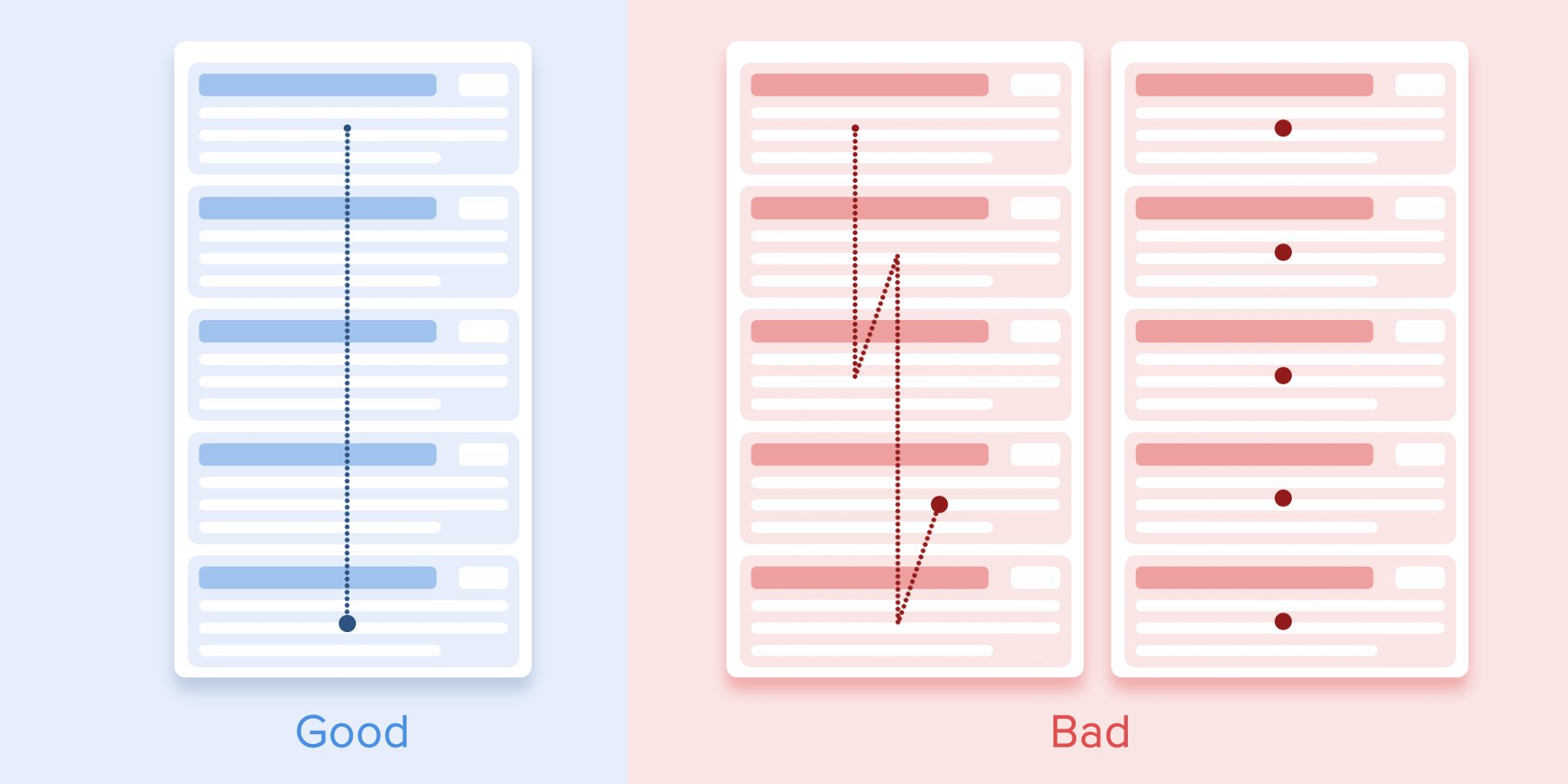
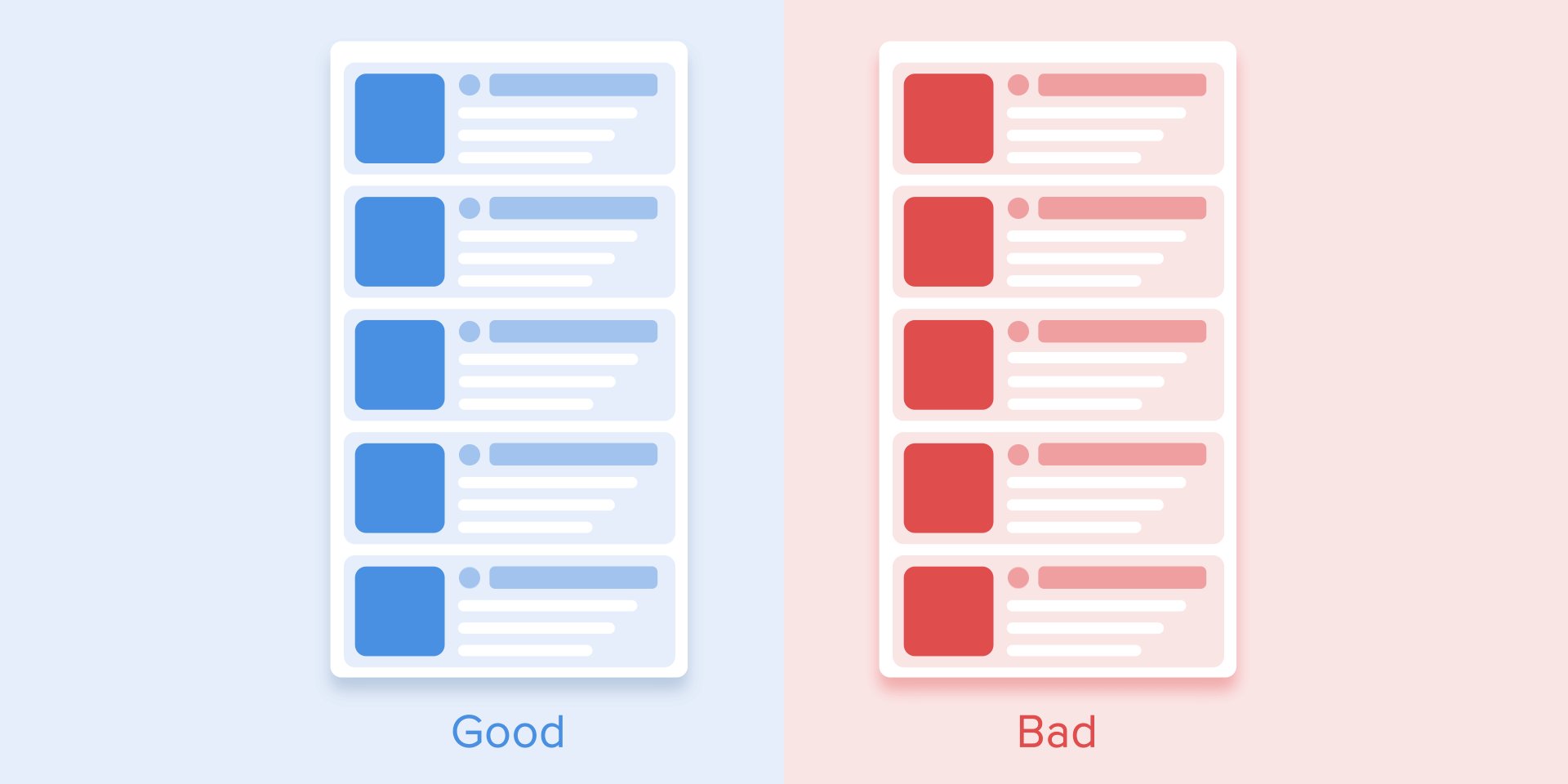
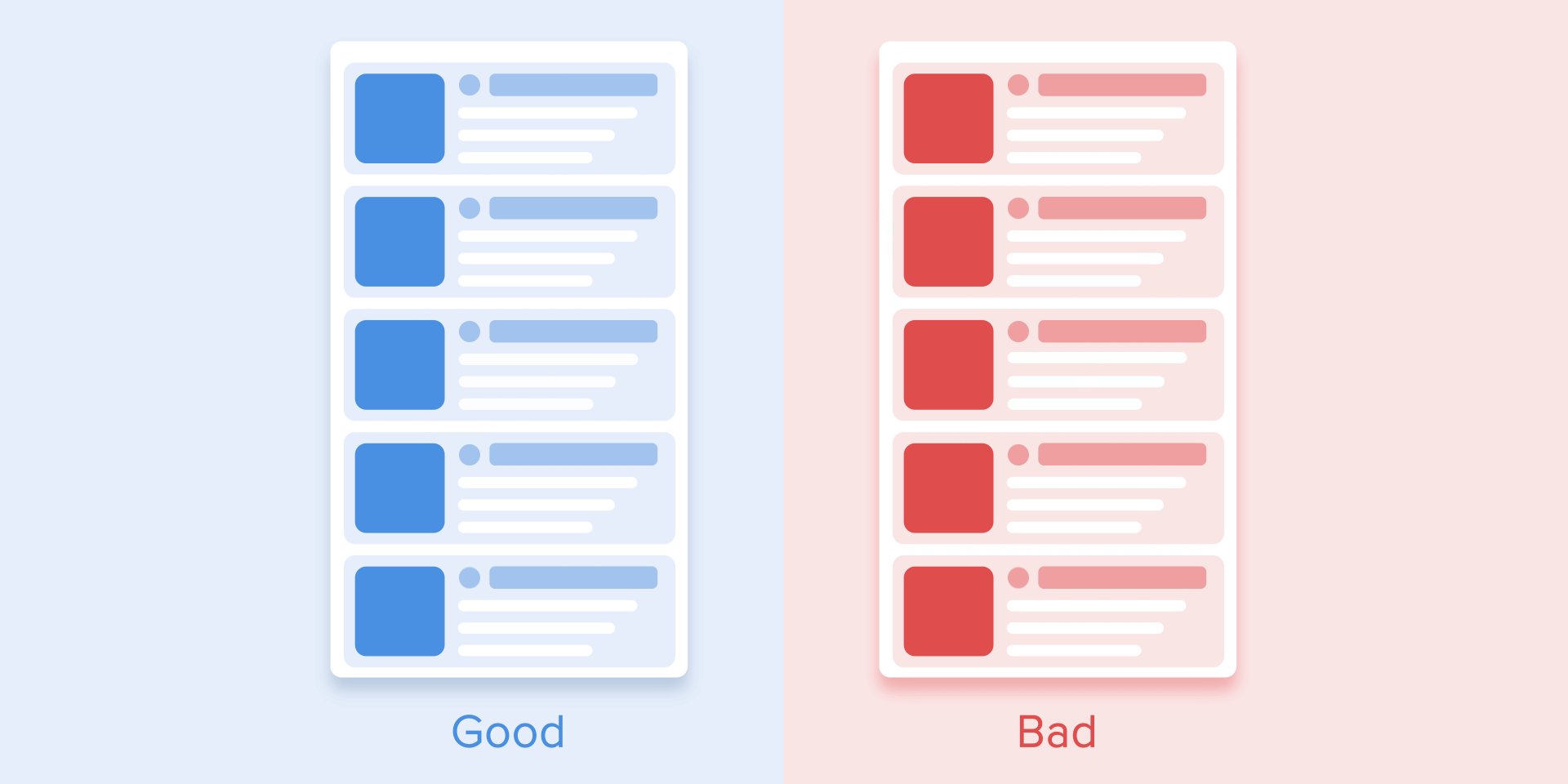
在这种情况下,所有卡片的展示都被视为一种流程,可以引导用户注意一个方向,即从上到下。如果我们不遵循这一规则,那么用户的注意力将会分散。同时所有元素的外观也会看起来很差。

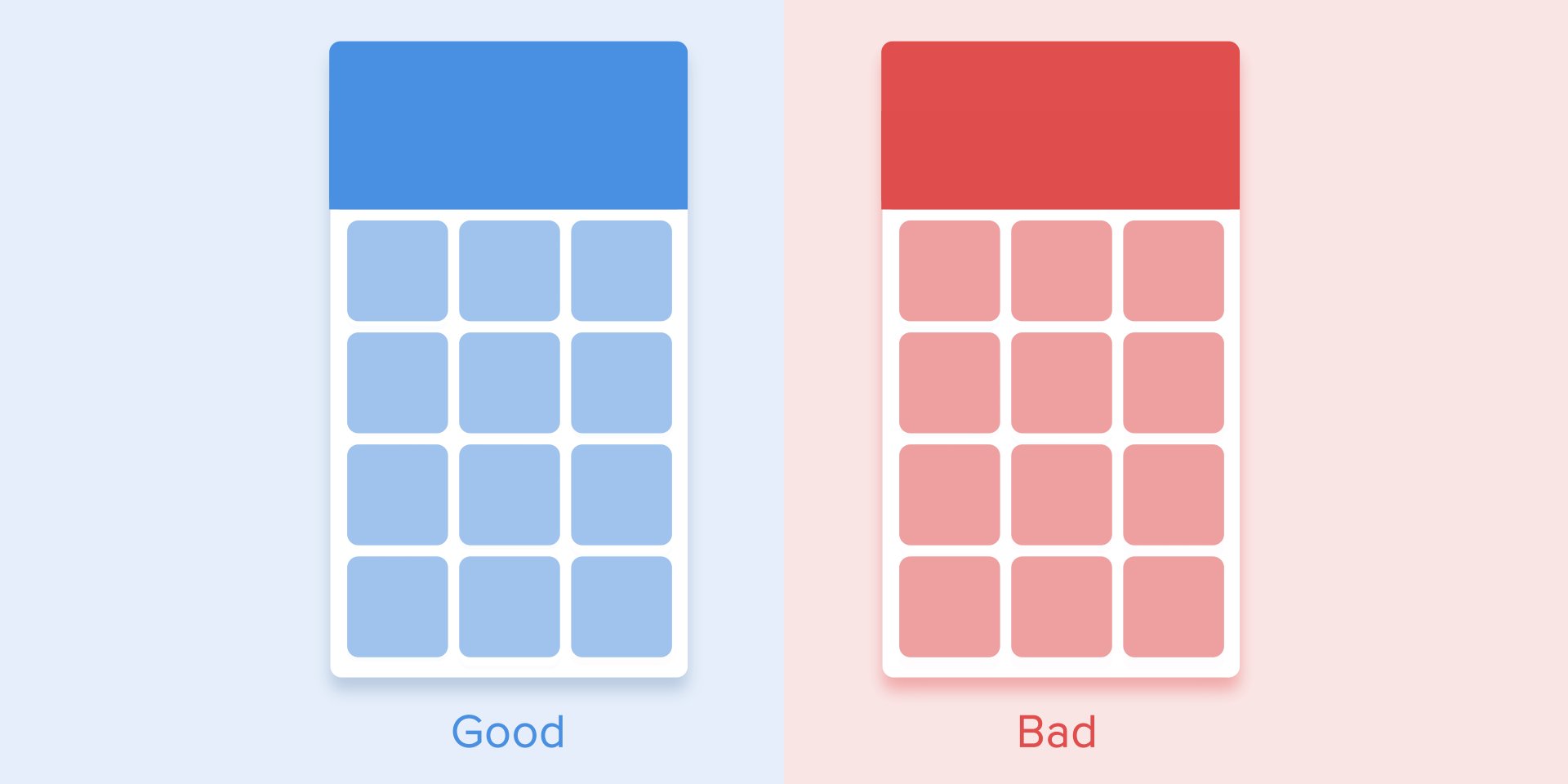
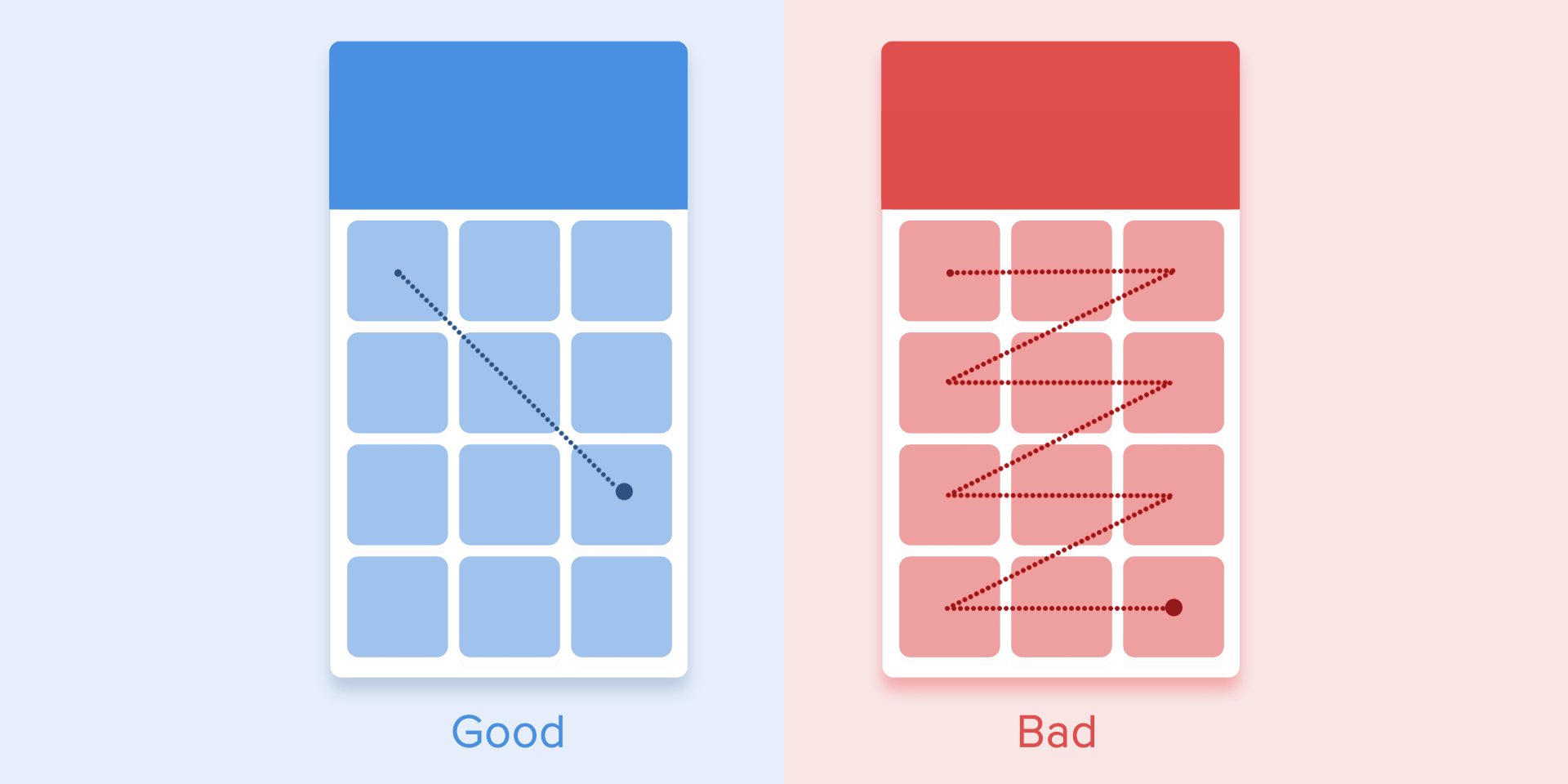
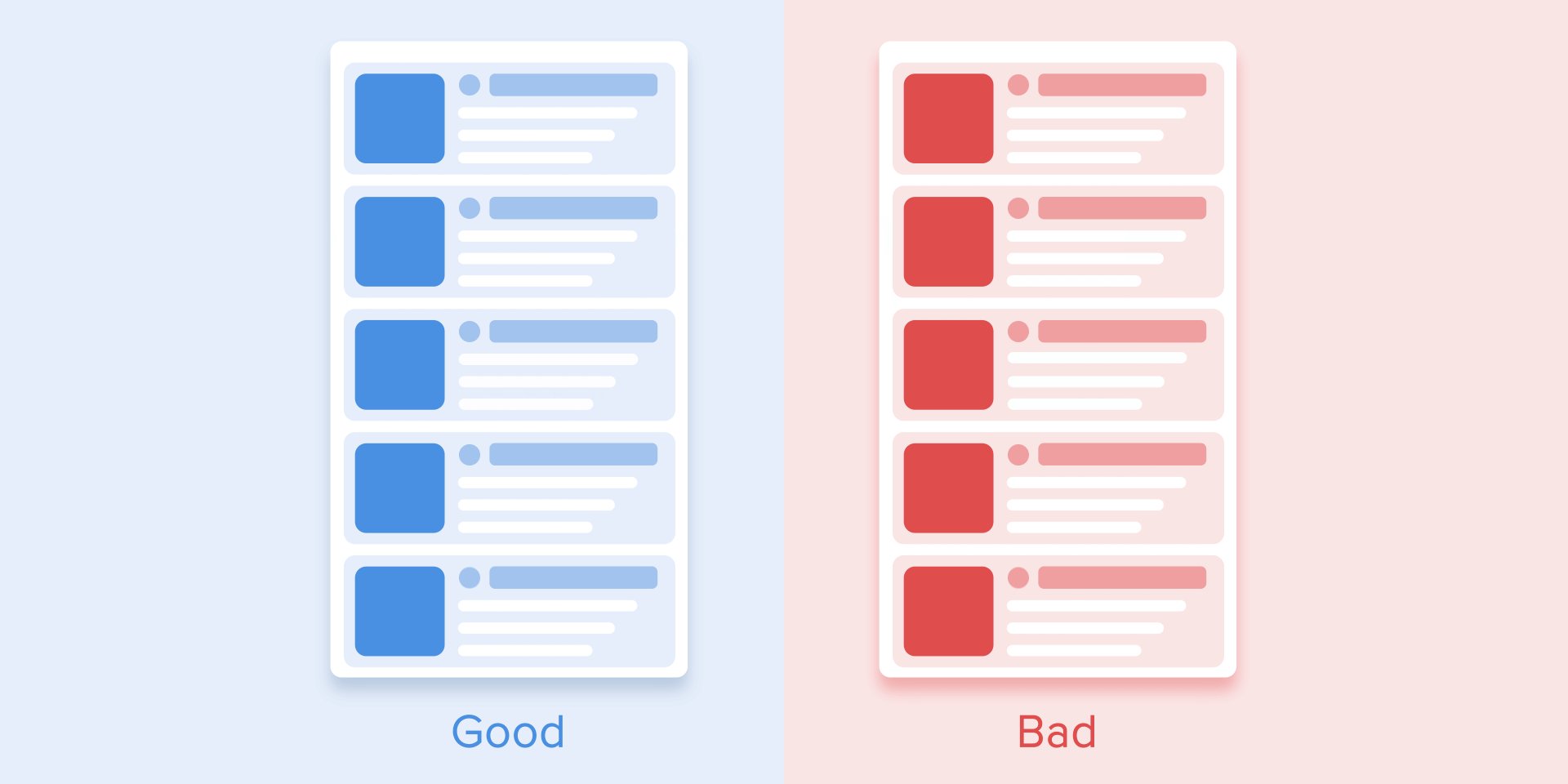
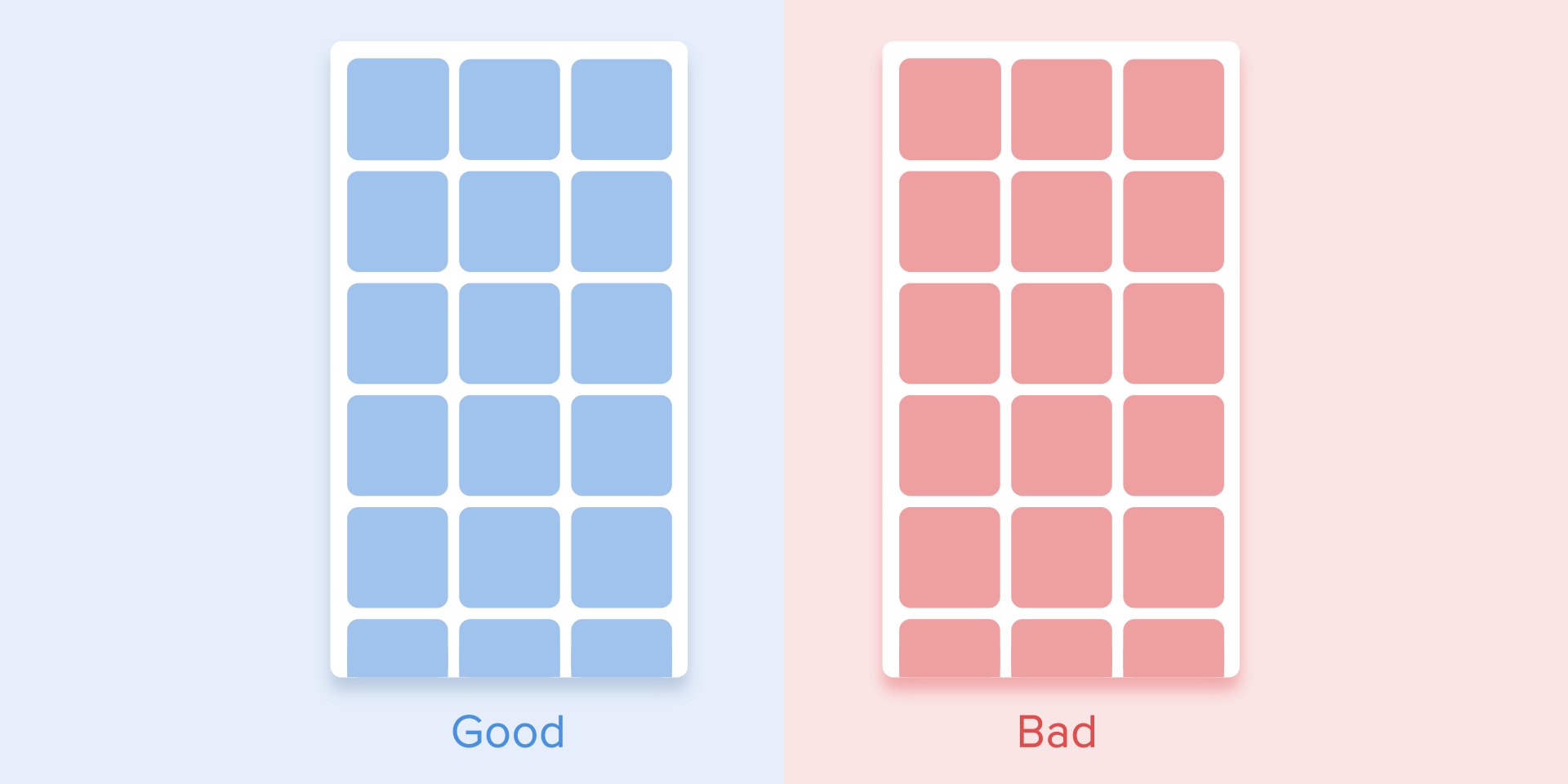
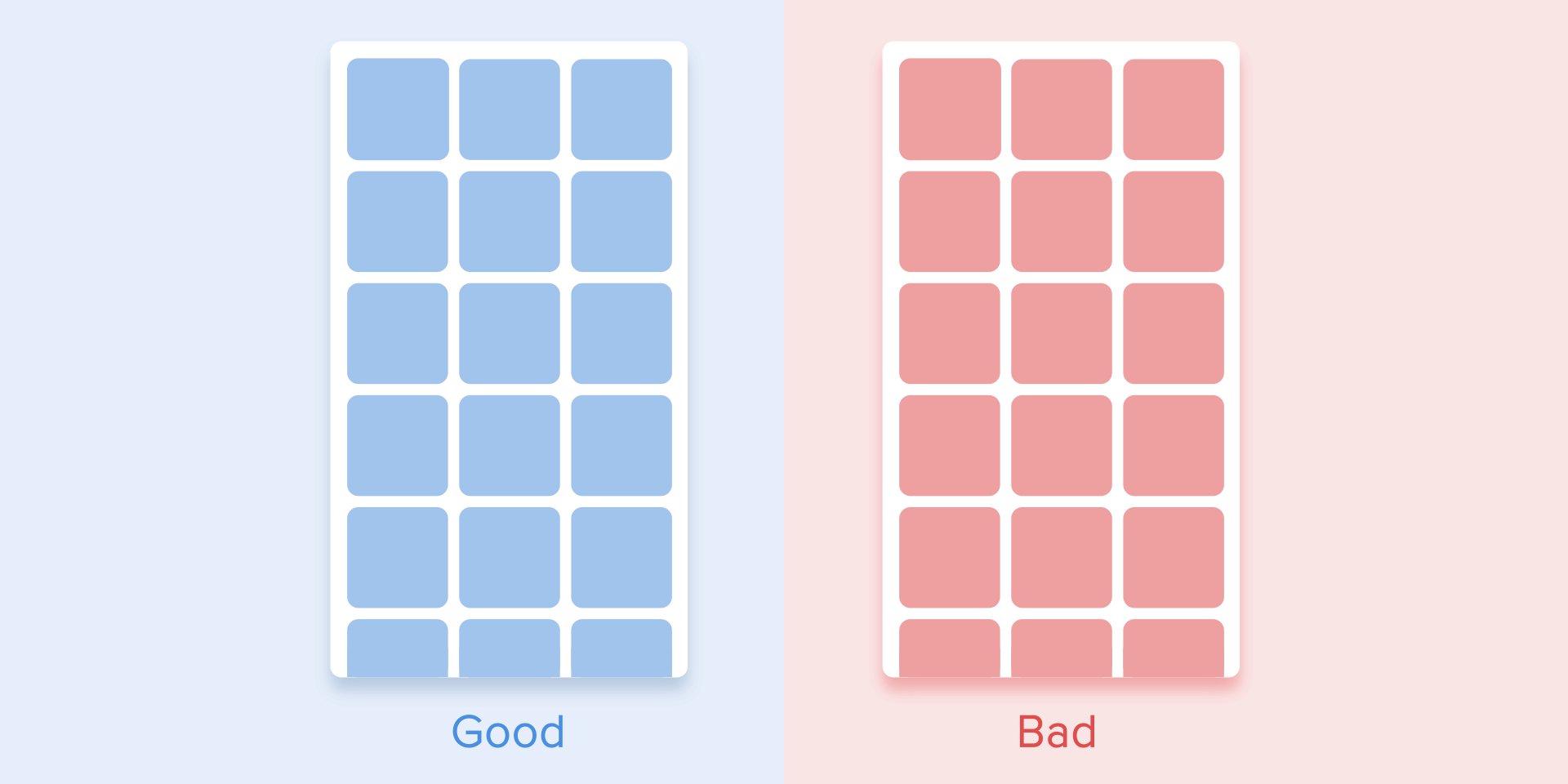
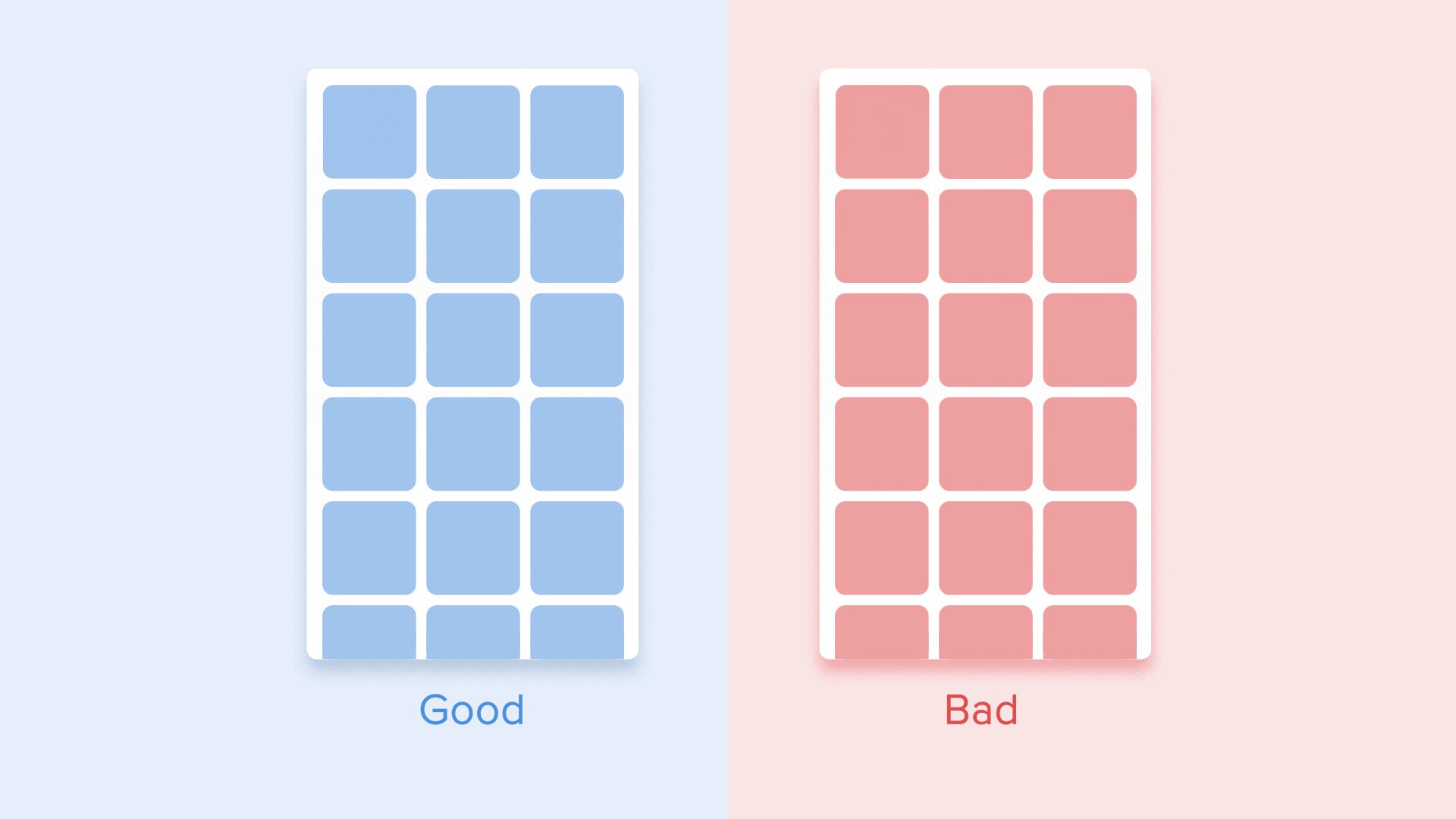
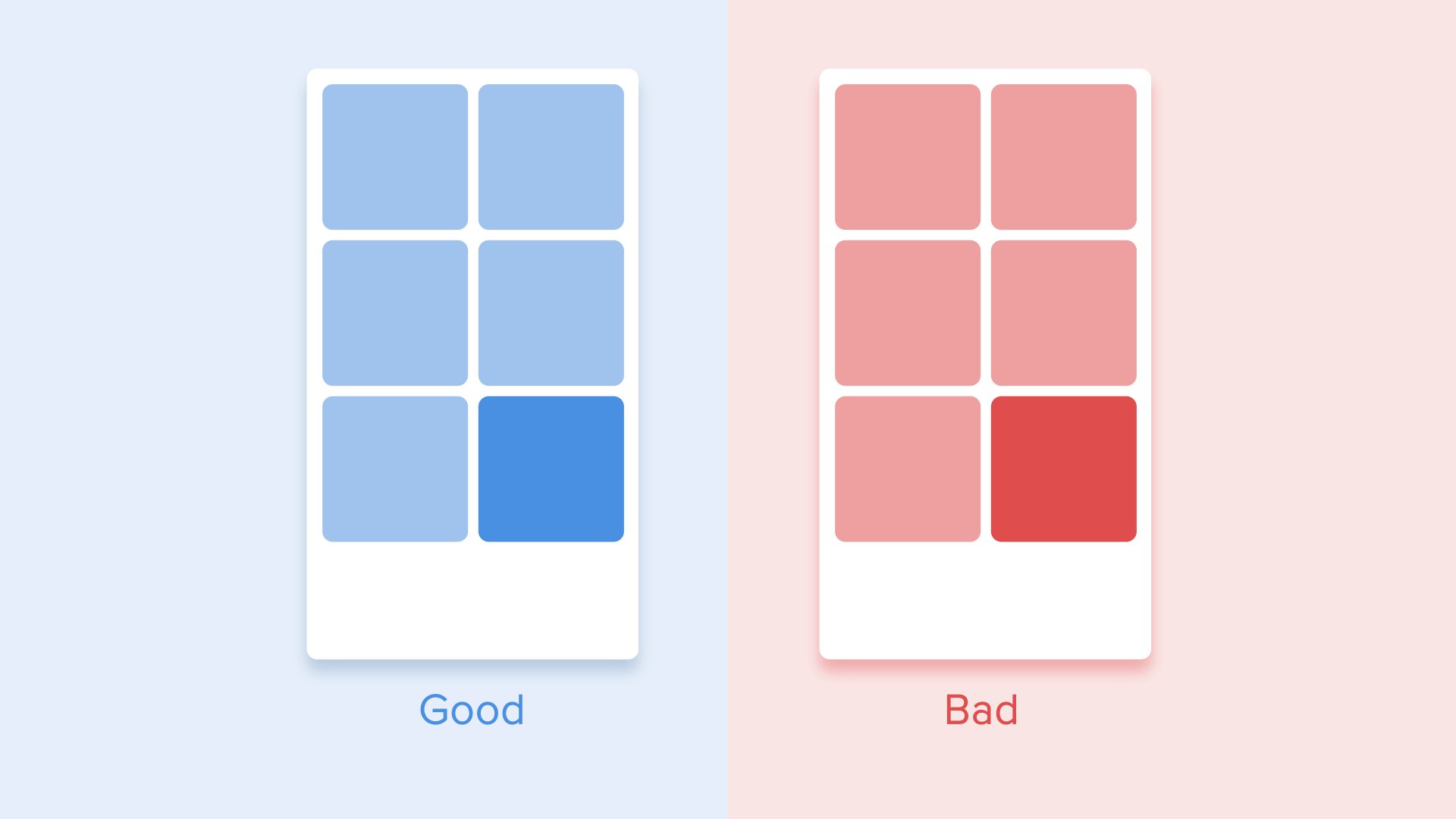
对于表格视图,会稍微有点复杂。在此,用户的焦点应指向对角线,因此,一个个地显示元素是一个糟糕的主意。逐个显示每个元素会使动画过长,并且用户的注意力会像曲折一样,这是错误的。

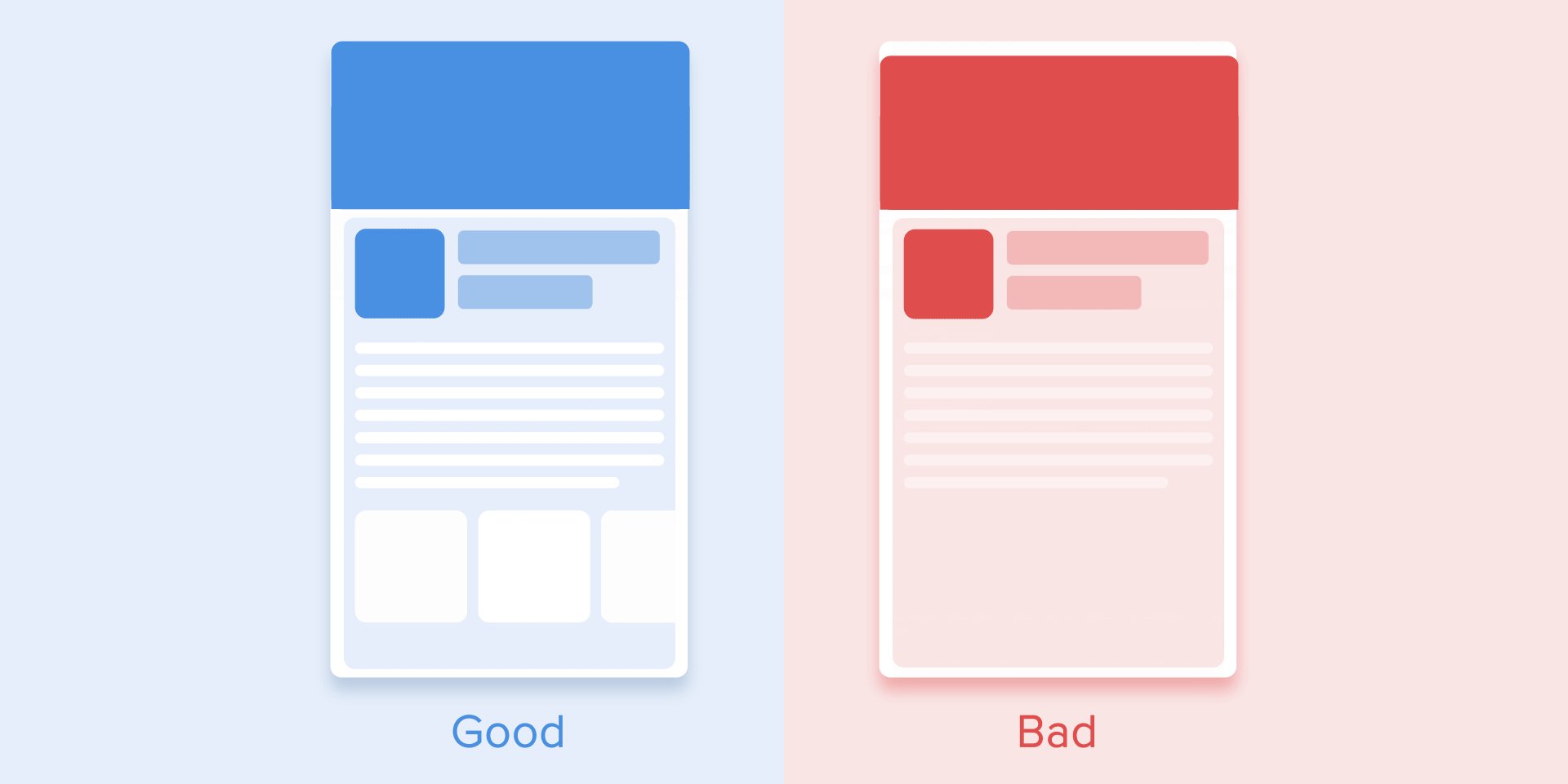
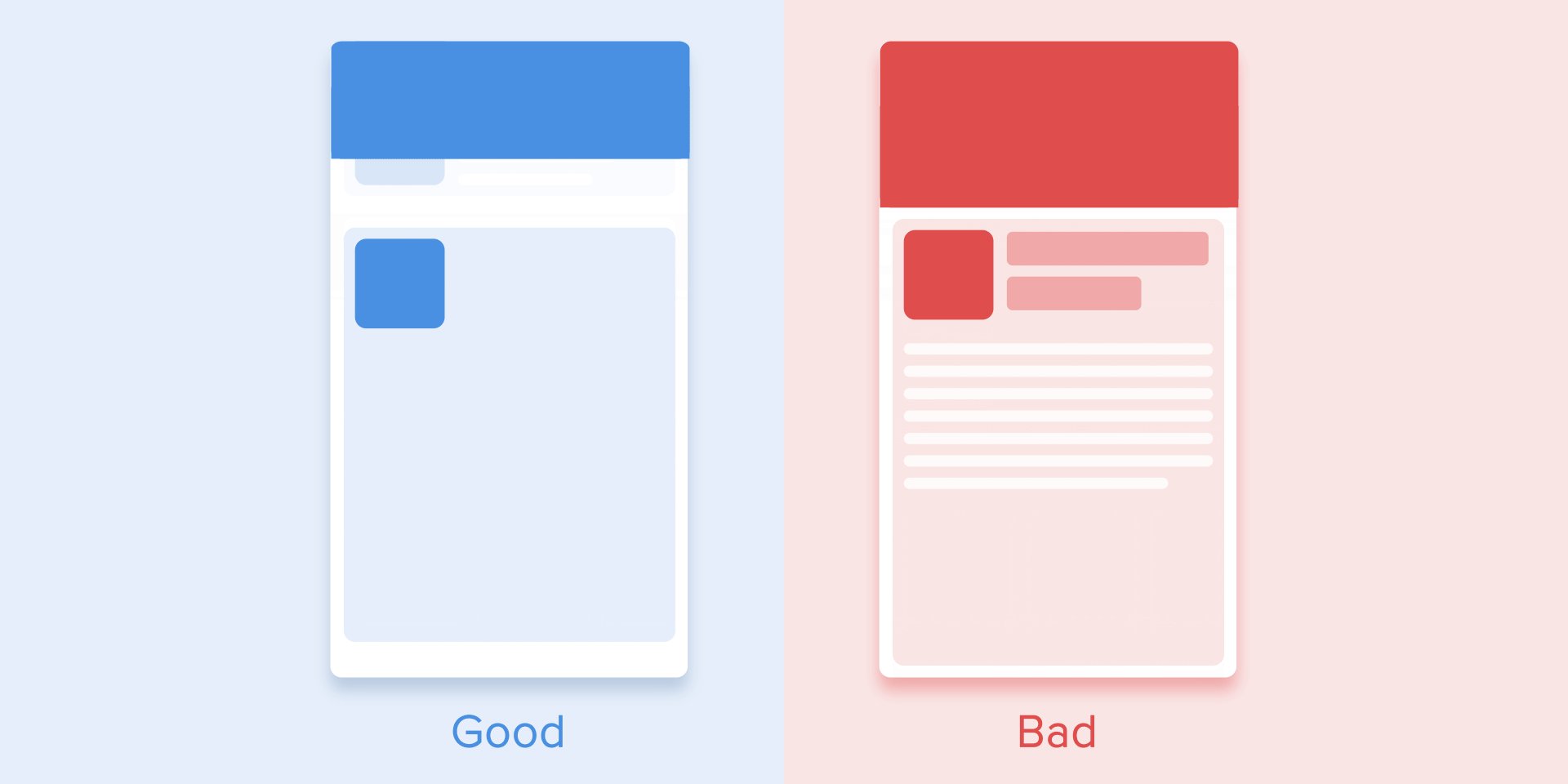
从属交互
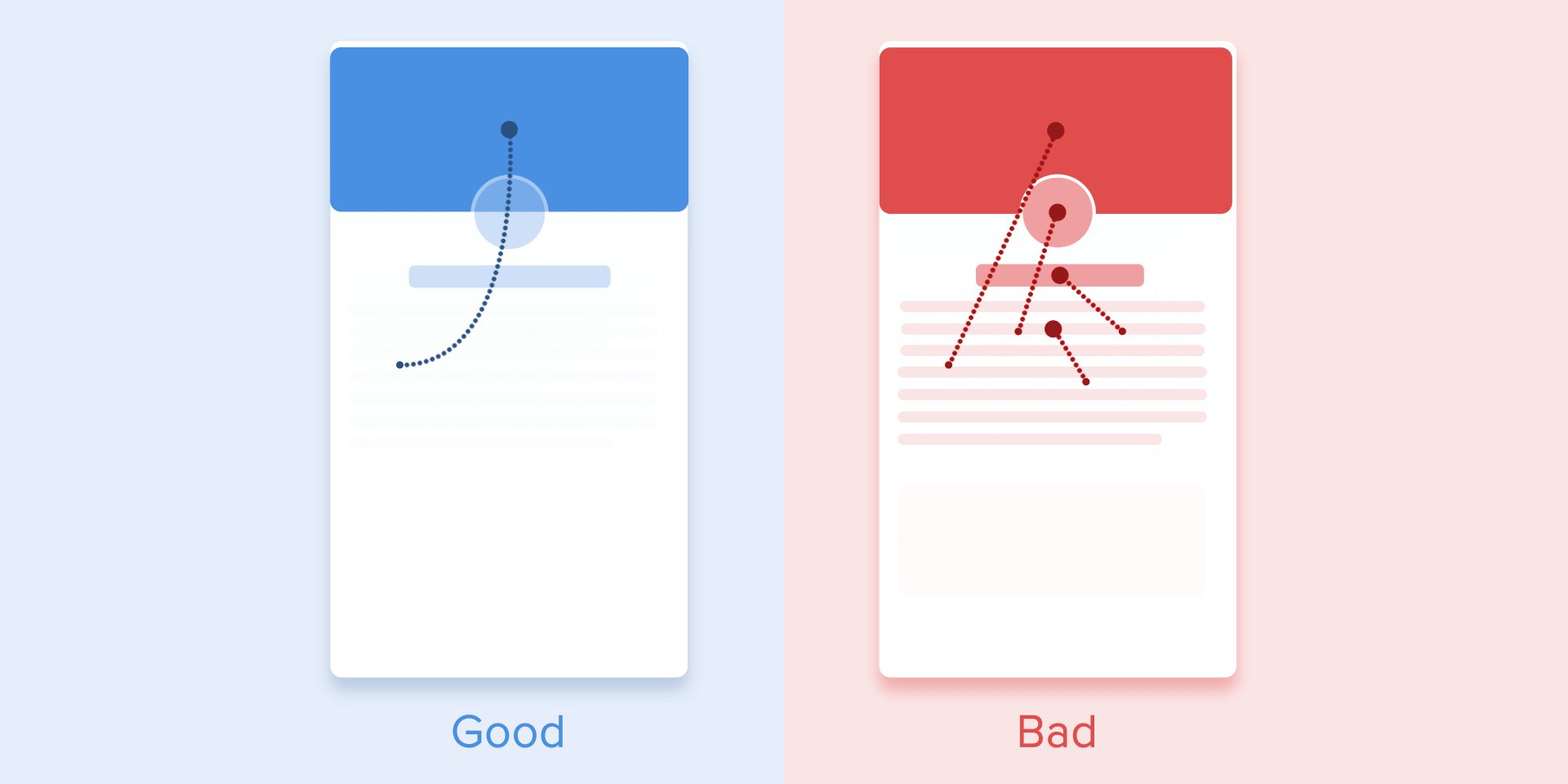
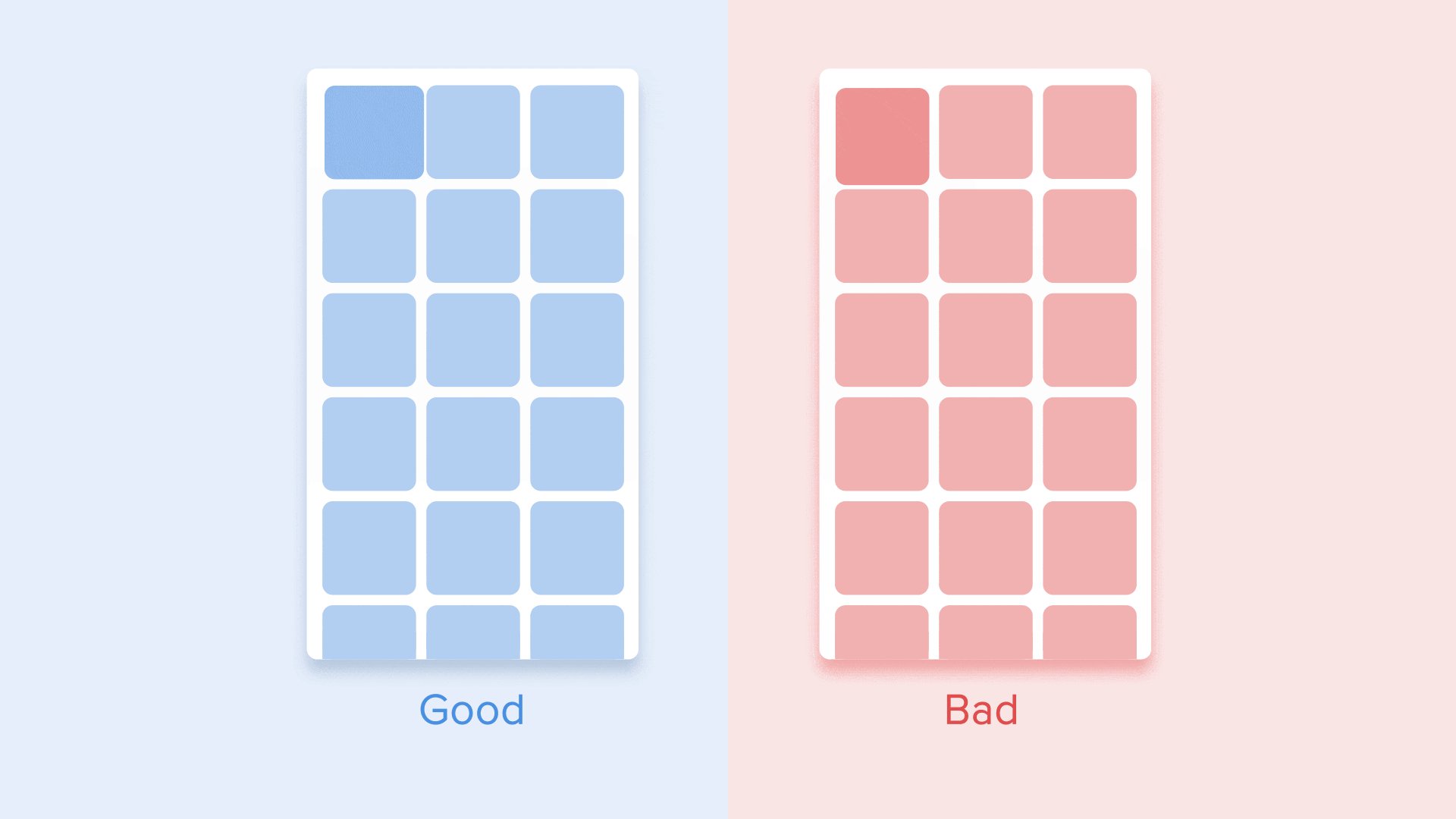
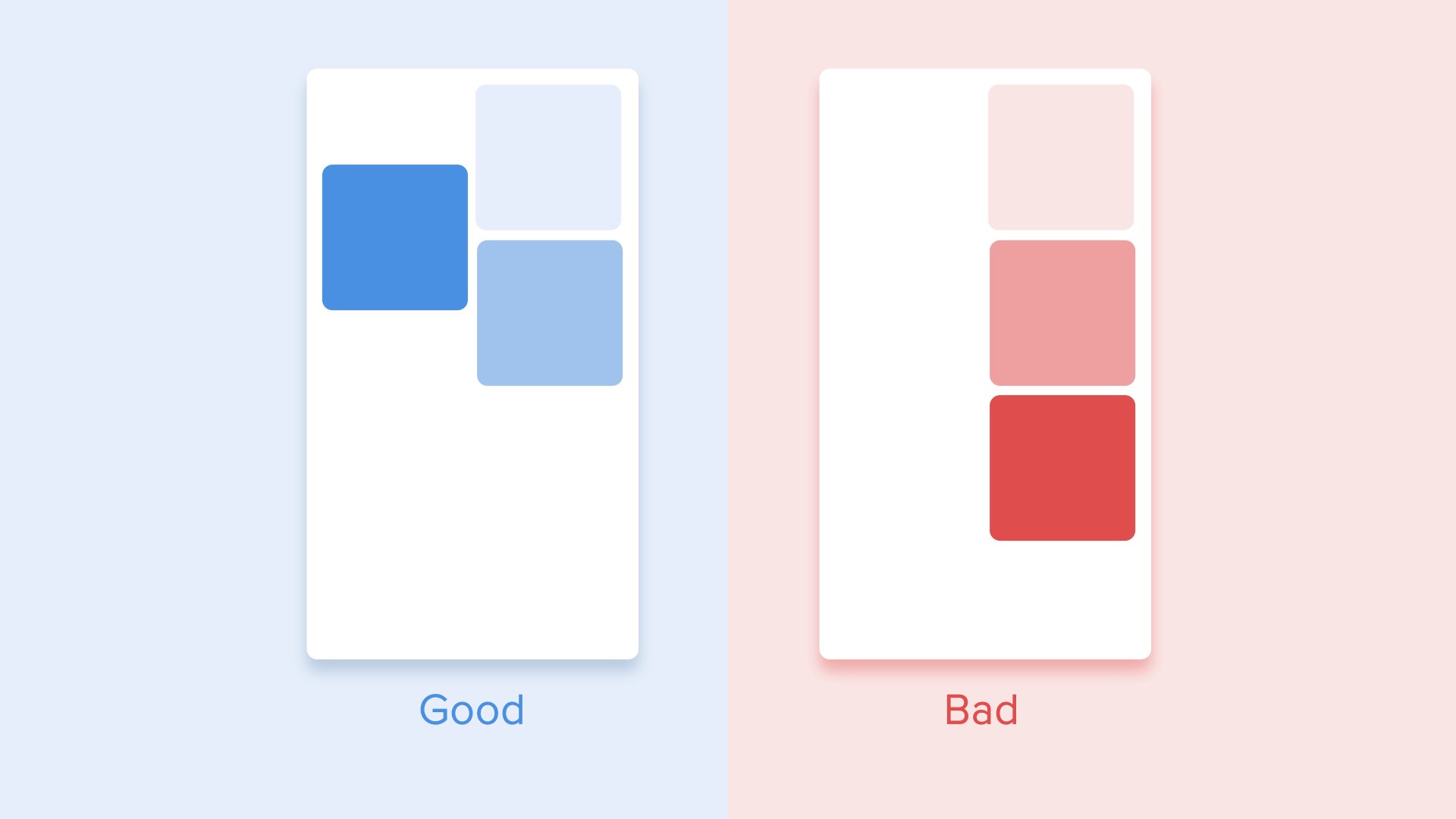
从属交互意味着我们有一个吸引用户所有注意力的中心对象,而所有其他元素都从属于它。这种动画有一种秩序感,并引起了人们对主要内容的更多关注。
在其他情况下,用户将很难知道要跟随哪个对象,因此他的注意力将分散。 因此,如果有多个要设置动画的元素,则需要明确定义它们的运动顺序,并在一次动画中尽可能减少的对象的数量。

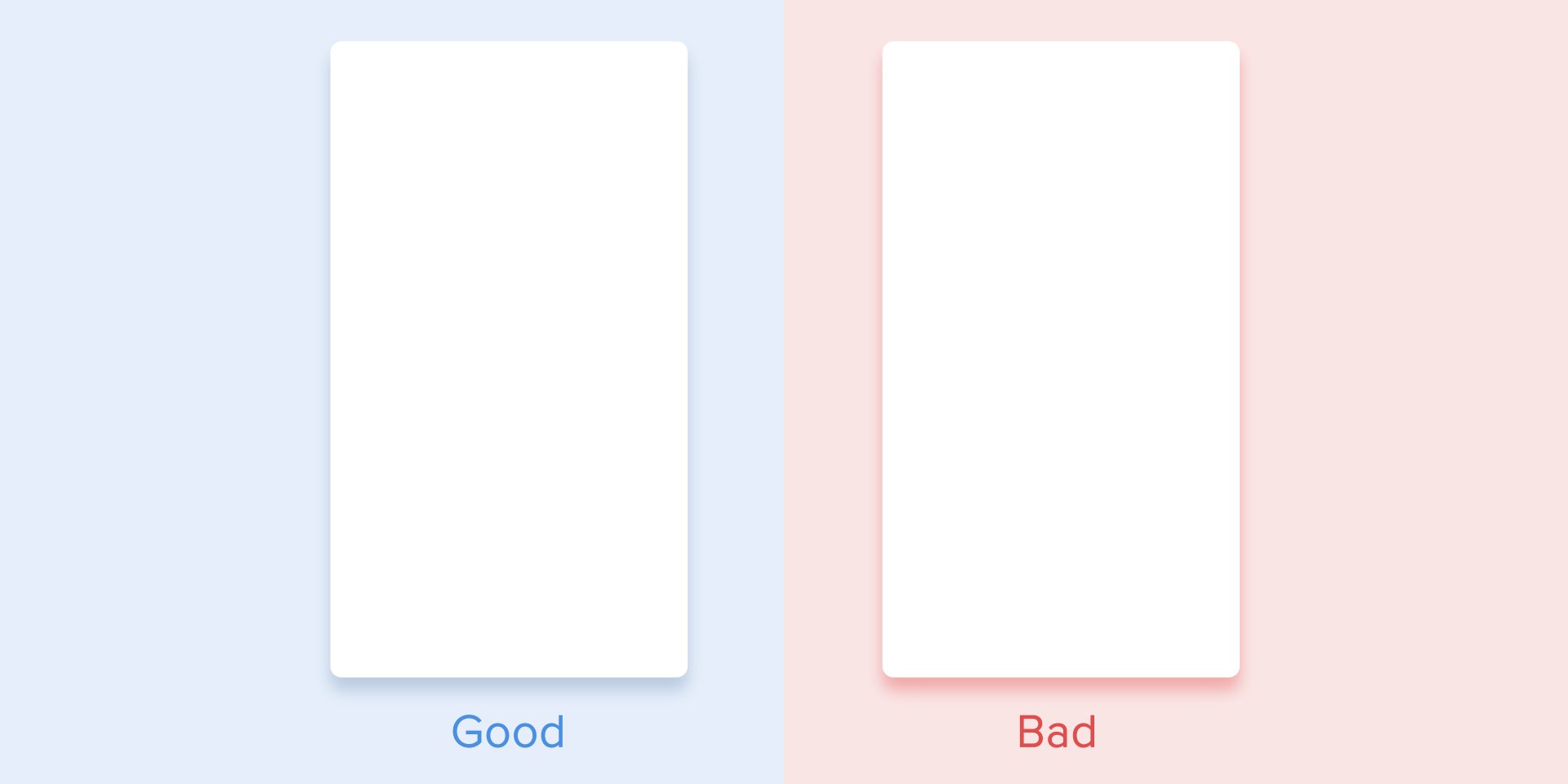
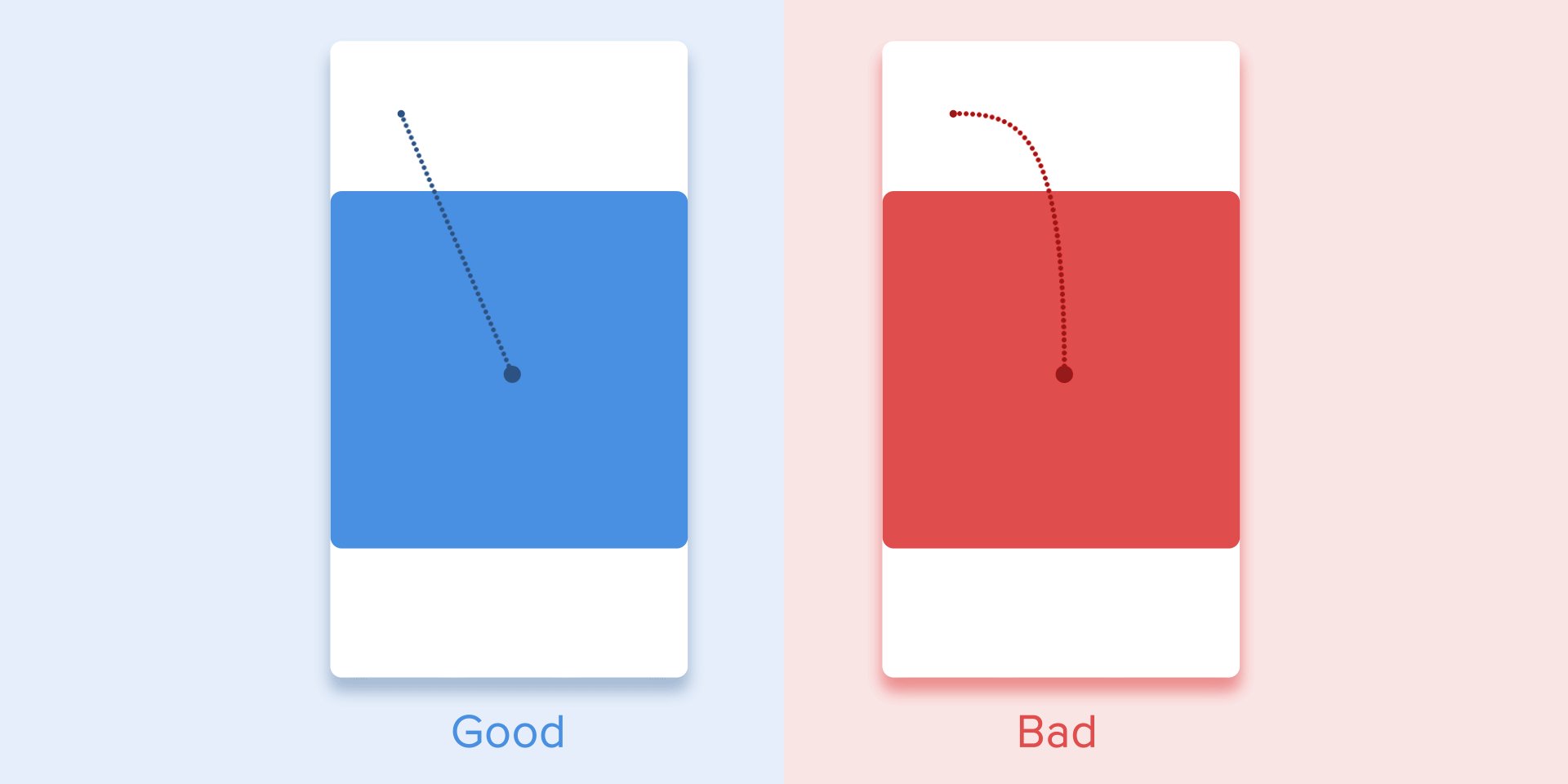
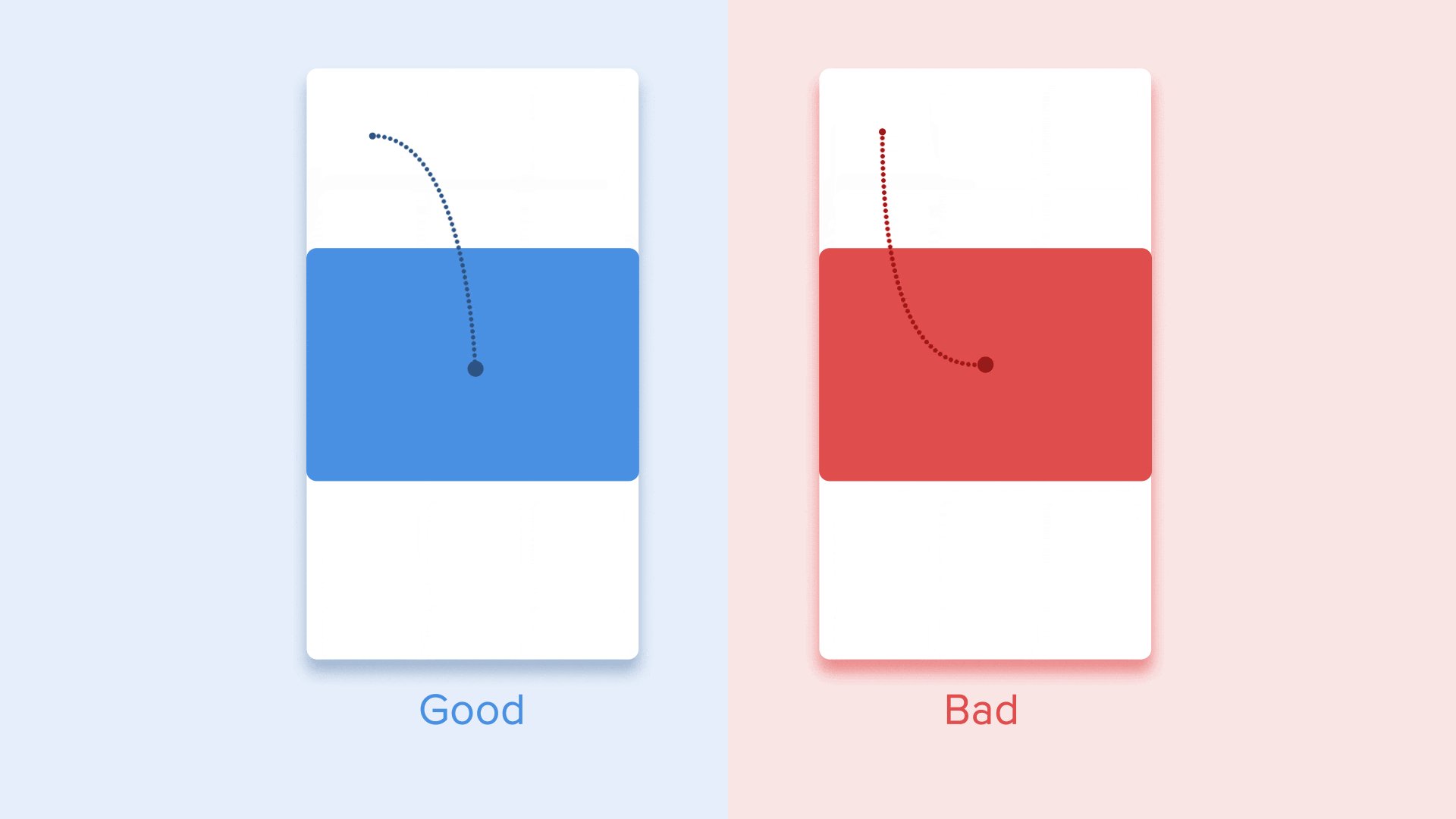
根据 Material Design,当移动的对象不成比例地改变其大小时,它们应沿着弧线而不是直线移动。它有助于使运动更自然。“不成比例地”是指增加/减少对象的高度和宽度的改变是不对称地进行的,即以不同的速度进行(例如,方形卡片变成矩形)。

当对象按比例更改其大小时,将使用直线移动。由于这种移动的实现要容易得多,因此通常会忽略不成比例的曲线移动的规则。查看实际应用示例,您会发现线性运动占主导地位。

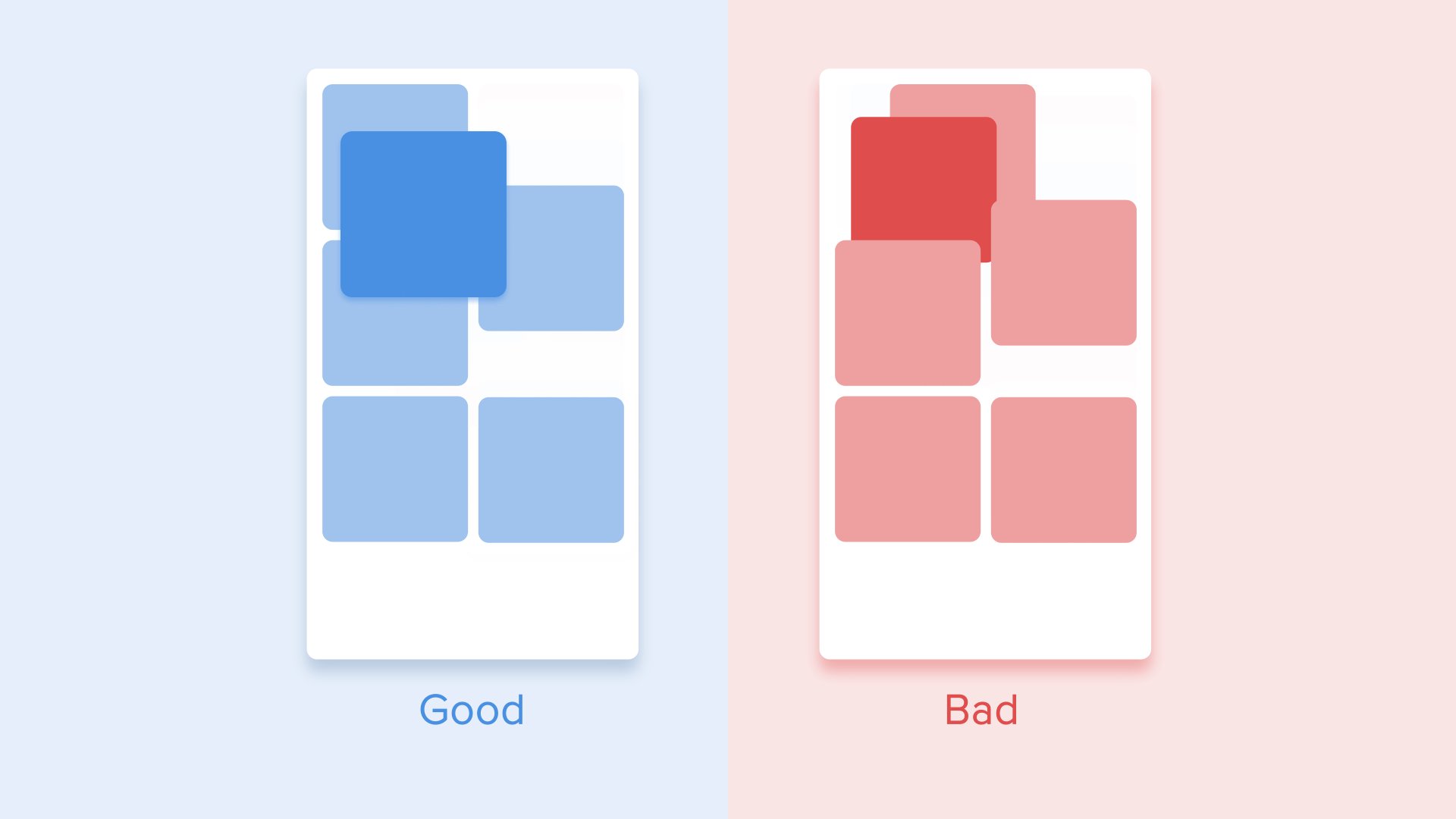
可以通过两种方式来实现曲线上的运动:第一种方式称为“Vertical out” — 对象开始水平移动并以垂直移动结束。第二种是 “Horizontal out”,对象开始垂直移动并以水平运动结束。
对象沿曲线的移动路径必须与滚动界面的主轴线重合。例如,在下面的图片中,我们可以上下滚动界面,相应地,卡以“Vertical out”的方式展开 — 首先向右,然后向下。反向移动以相反的方式进行 — 即卡首先垂直上升,然后水平移动。

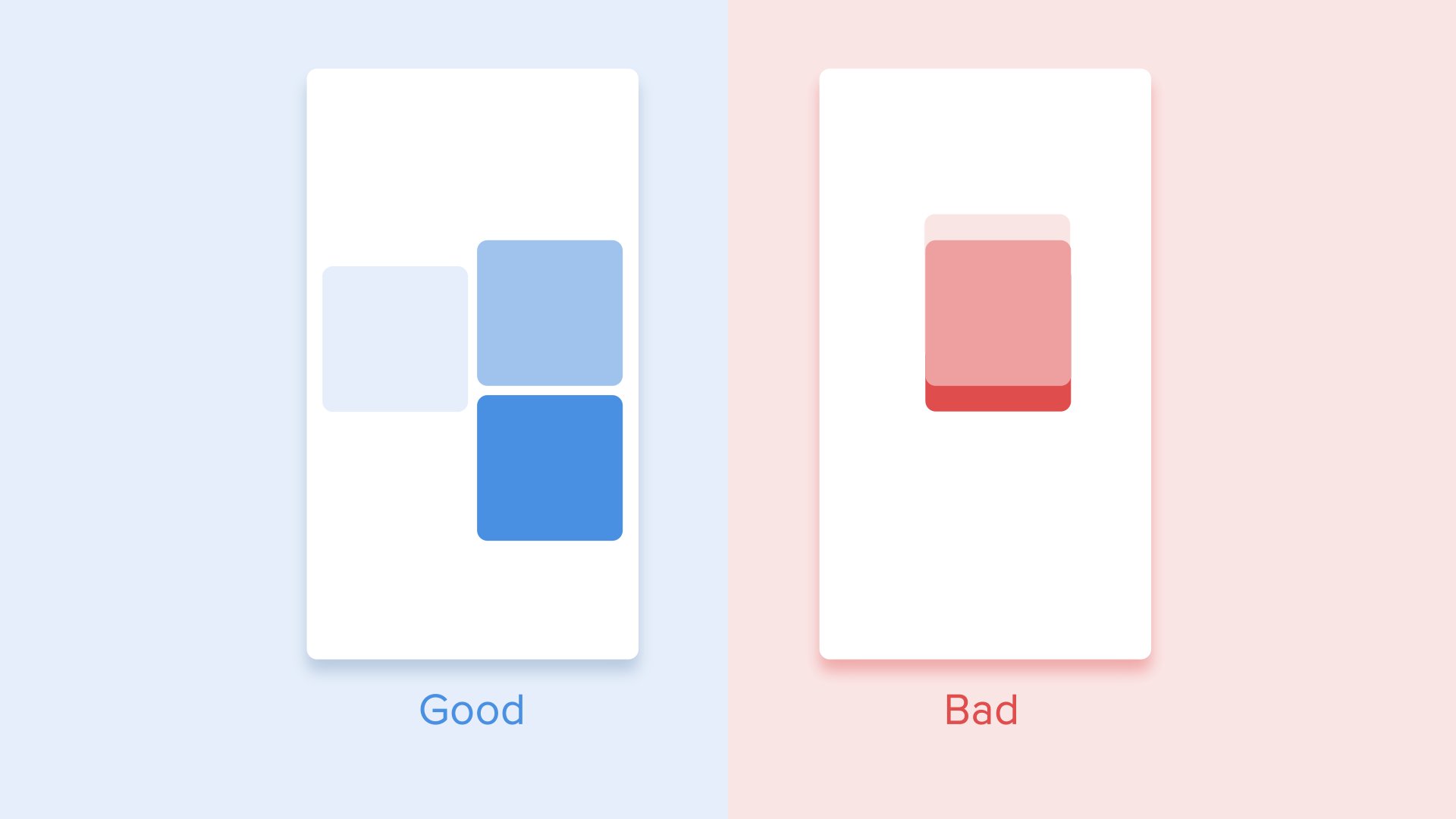
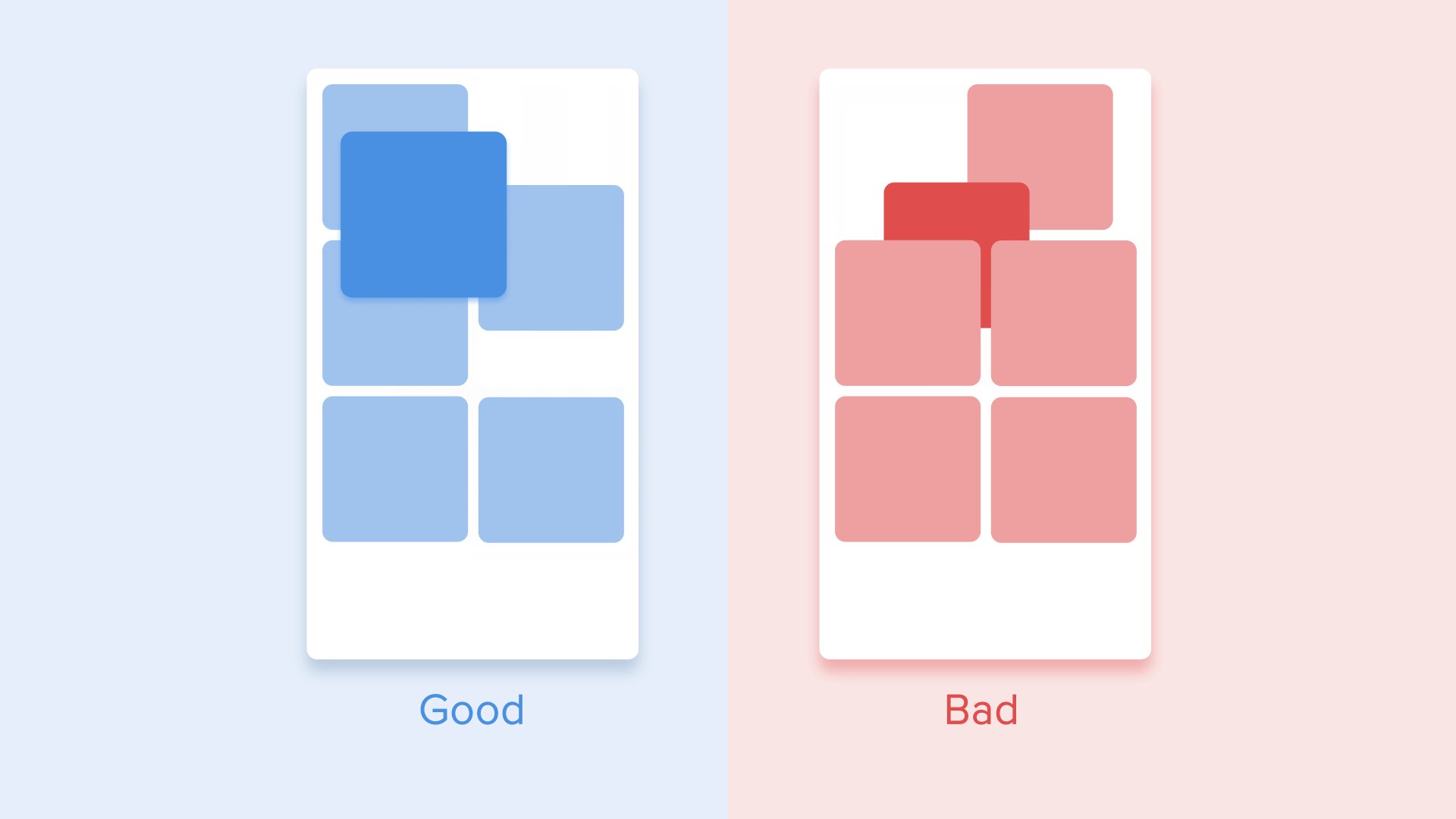
如果移动物体的路径彼此相交,则它们不能彼此穿过对方。 这些对象应通过减慢或加快自身速度留出足够的空间来移动另一个对象。另一种选择 — 他们只是推开其他物体。 为什么?由于我们假设界面中的所有对象都位于一个平面中。

在另一种情况下,运动对象可以覆盖其他对象。但是再一次,不能从其他物体中间穿过。为什么?因为我们认为界面的元素是根据物理定律来运行的,所以现实世界中没有任何固体物体能够做到这一点。

结论
如果我们总结一下所有上述规则和原则,界面中的动画应反映我们从物理世界中所知道的运动 -— 摩擦、加速度等。从现实世界中模仿对象的行为,我们可以创建一个序列,使用户可以了解界面的期望。
如果正确地制作了动画,则它不会太引人注目,并且不会分散用户的注意力。如果不是这样,您要么需要软化它,要么完全将其删除。这意味着动画不应降低用户的操作速度或阻止其执行任务。
但是请不要忘记,动画比科学更是一门艺术,因此最好对用户进行试验和测试。

