
作者 | Pablo Stanley
来源 | UX Collective
如何让 UI 动画从单纯的良好变得更加出色呢?在这里我将举一些实例。只需要将动画进行一些微调,就可以让其效果更佳。
下面列出的交互效果显示了状态之间的连续性,共享元素之间的关系,以及如何让用户关注你想让他们关注的地方。
为了创建这些动画,我遵循了 Material Motion、IBM’s Animation Principles 和 The UX in Motion Manifesto 中的指导原则。
所有交互都是使用 InVision Studio 的早期可访问版本处理的。

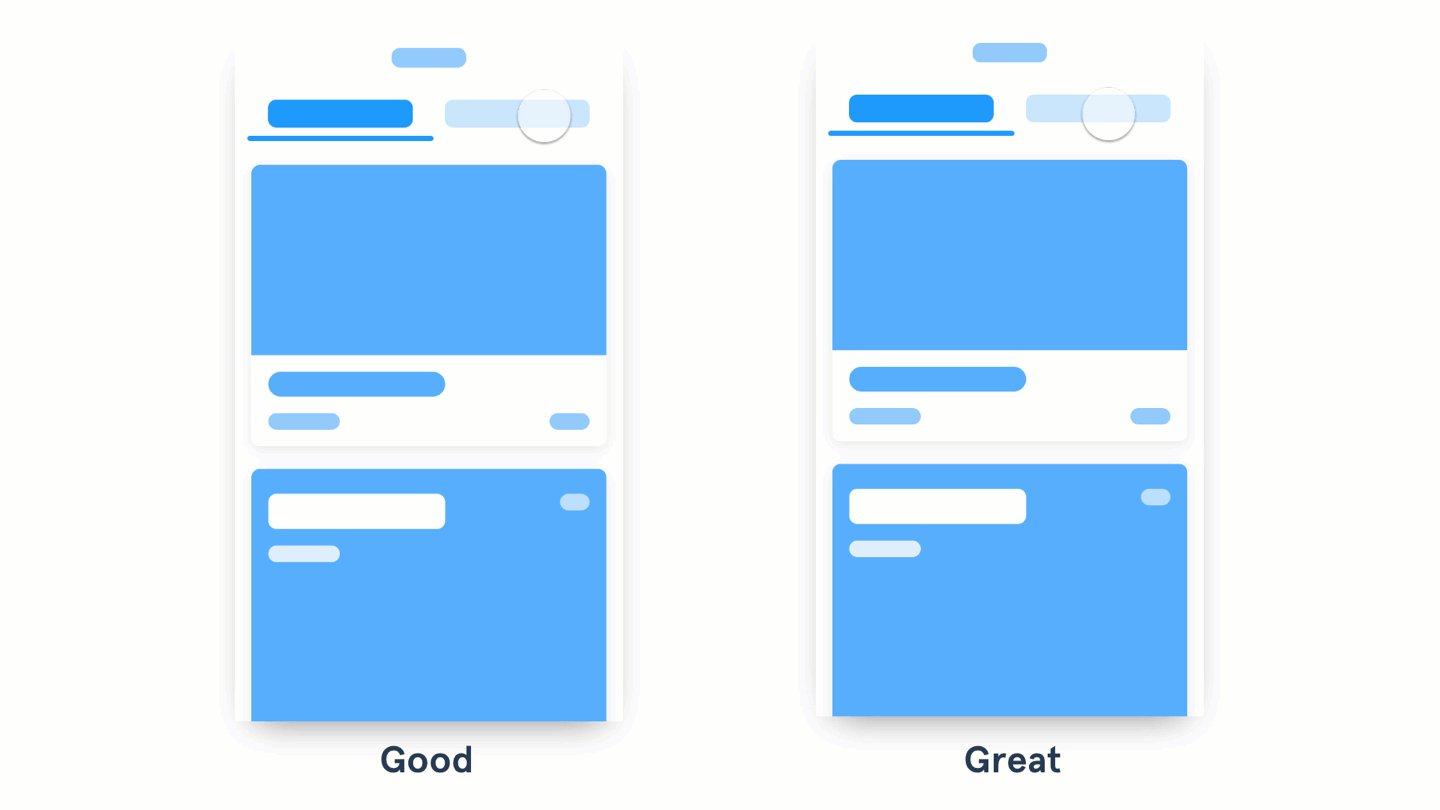
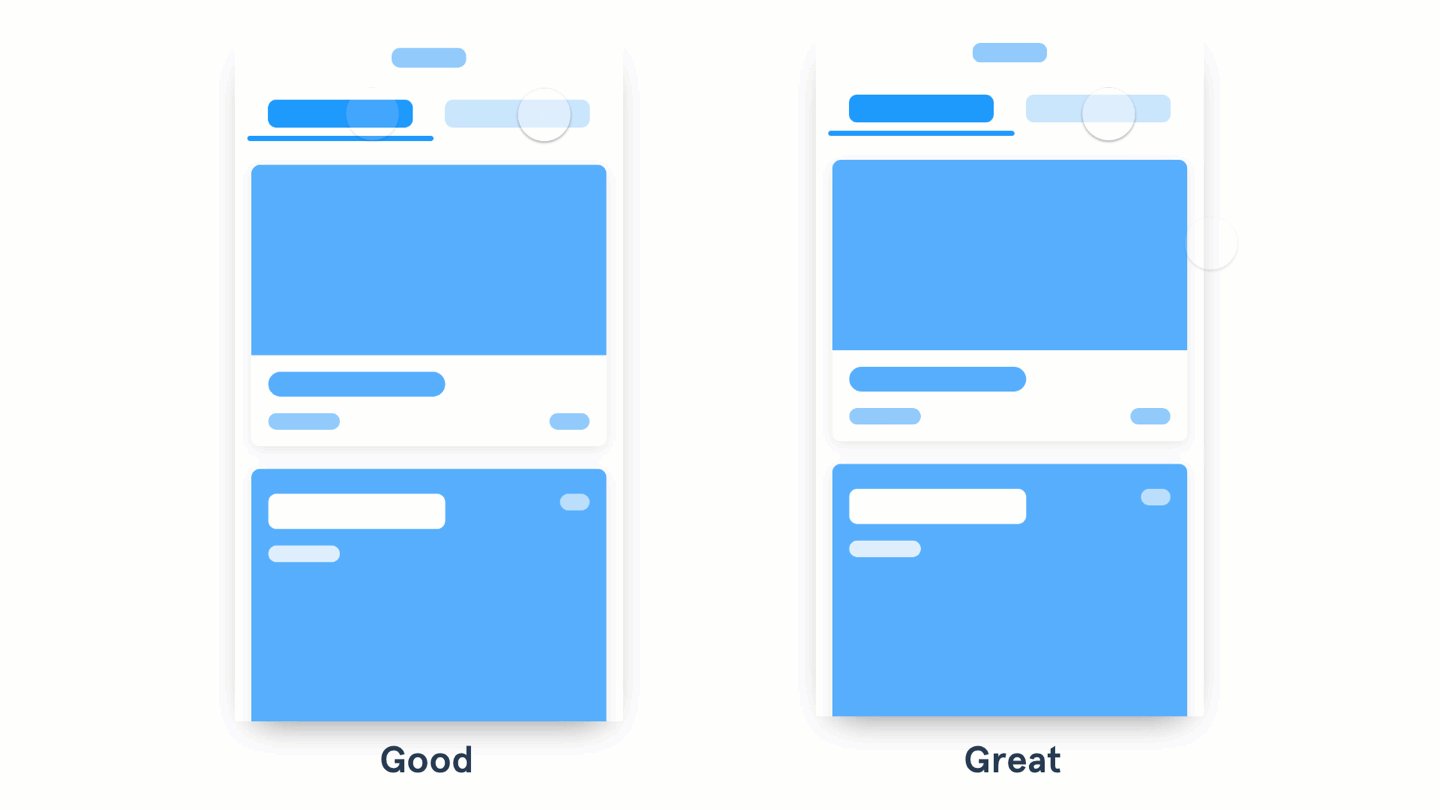
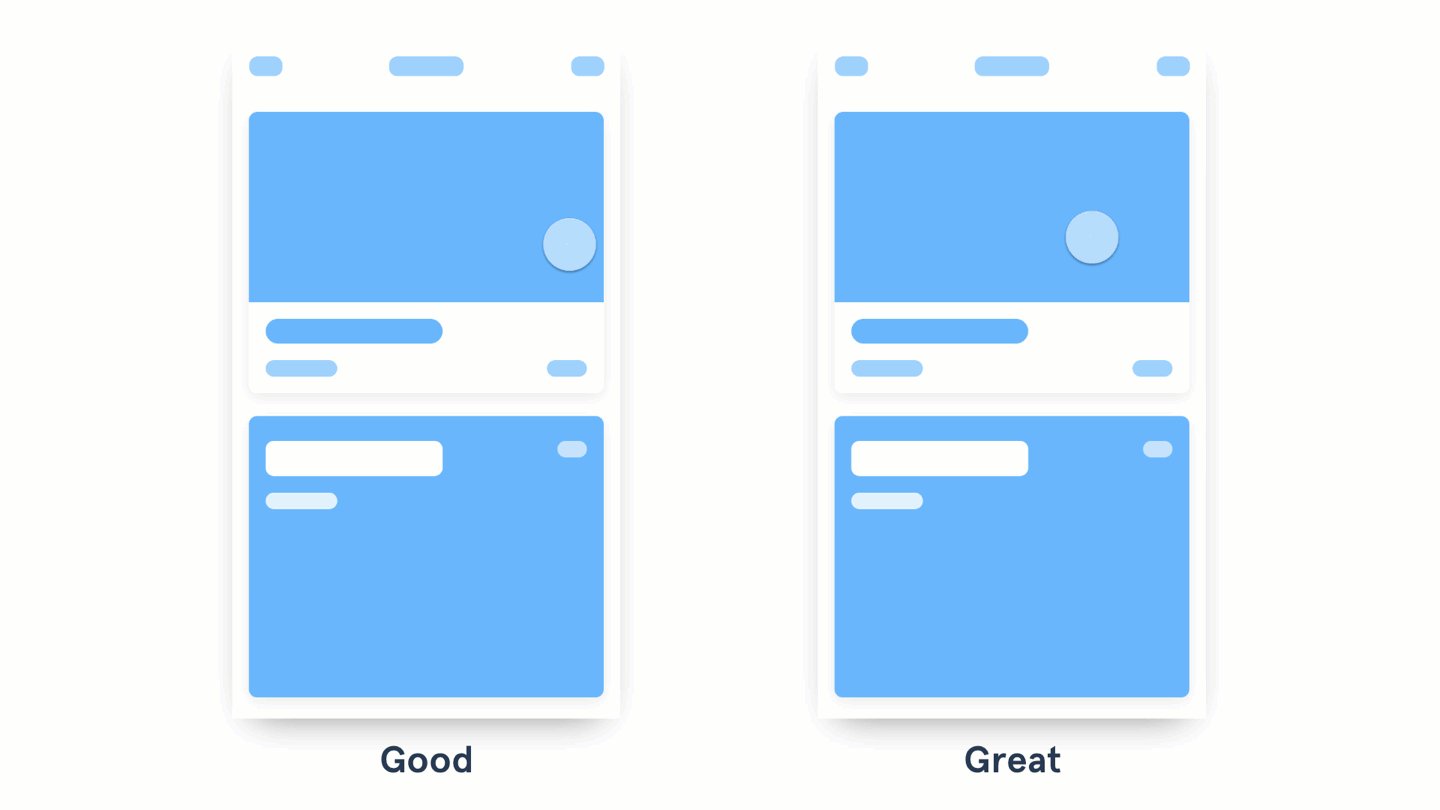
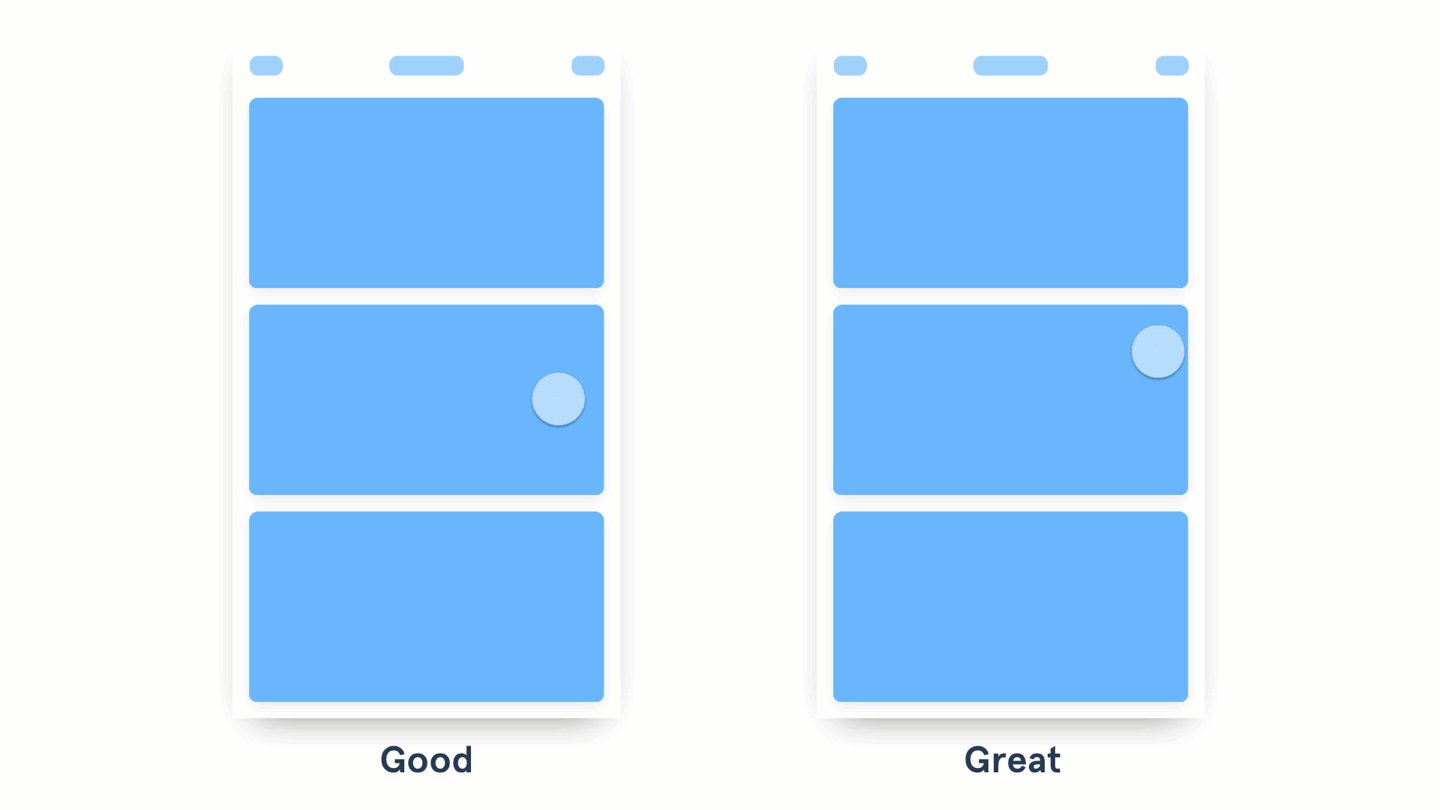
tab 切换
• 良好的动画可以让内容从一种状态淡入淡出到另一种状态。
• 出色的动画通过让内容在状态之间移动来显示过渡的连续性。
在设计诸如选项卡或弹出菜单之类的交互时,请尝试将内容的位置放置在相对于打开它的操作的位置。这样,您不仅可以为内容设置可见性动画,还可以为设置位置动画。另外还可以添加滑动手势,以从一种内容转移到另一种内容。
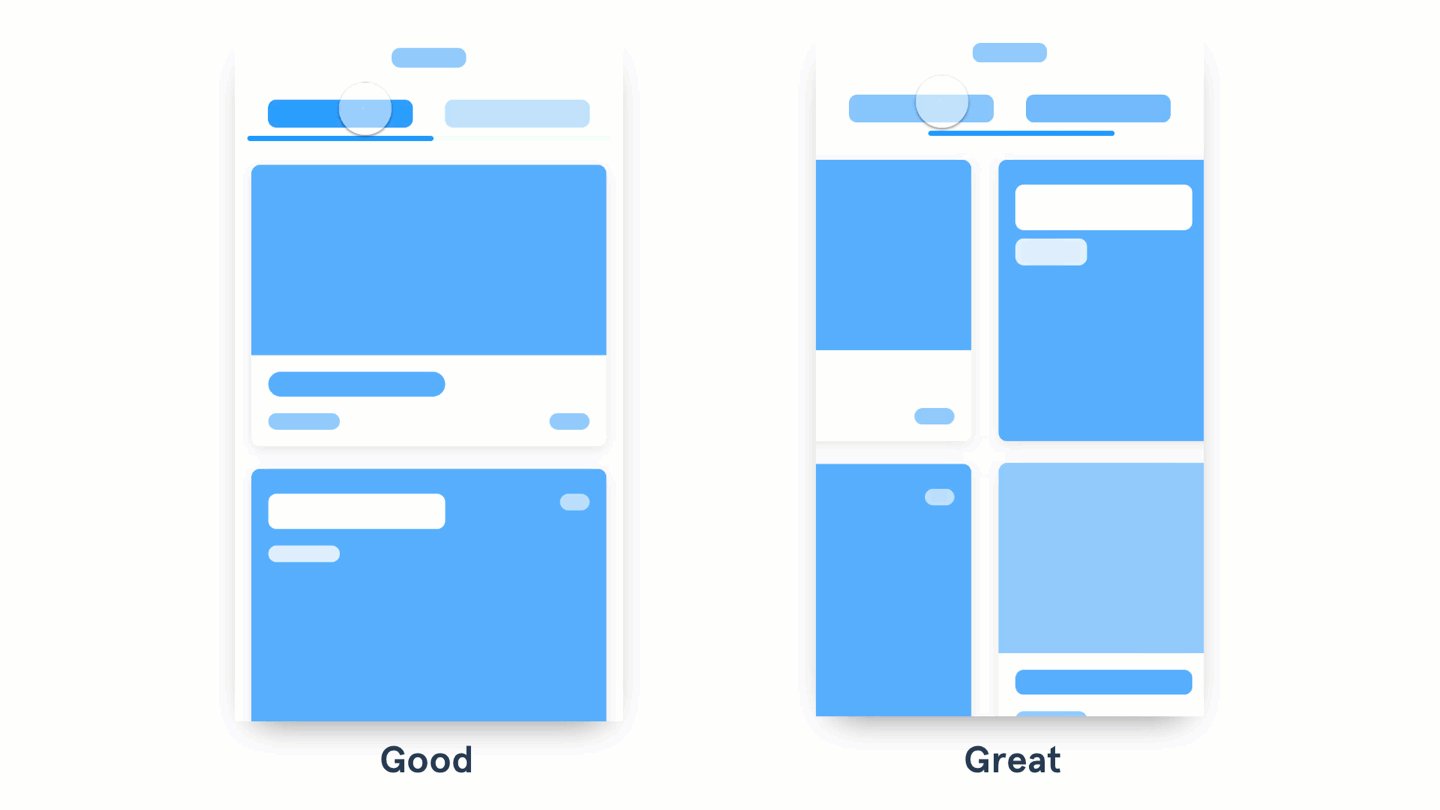
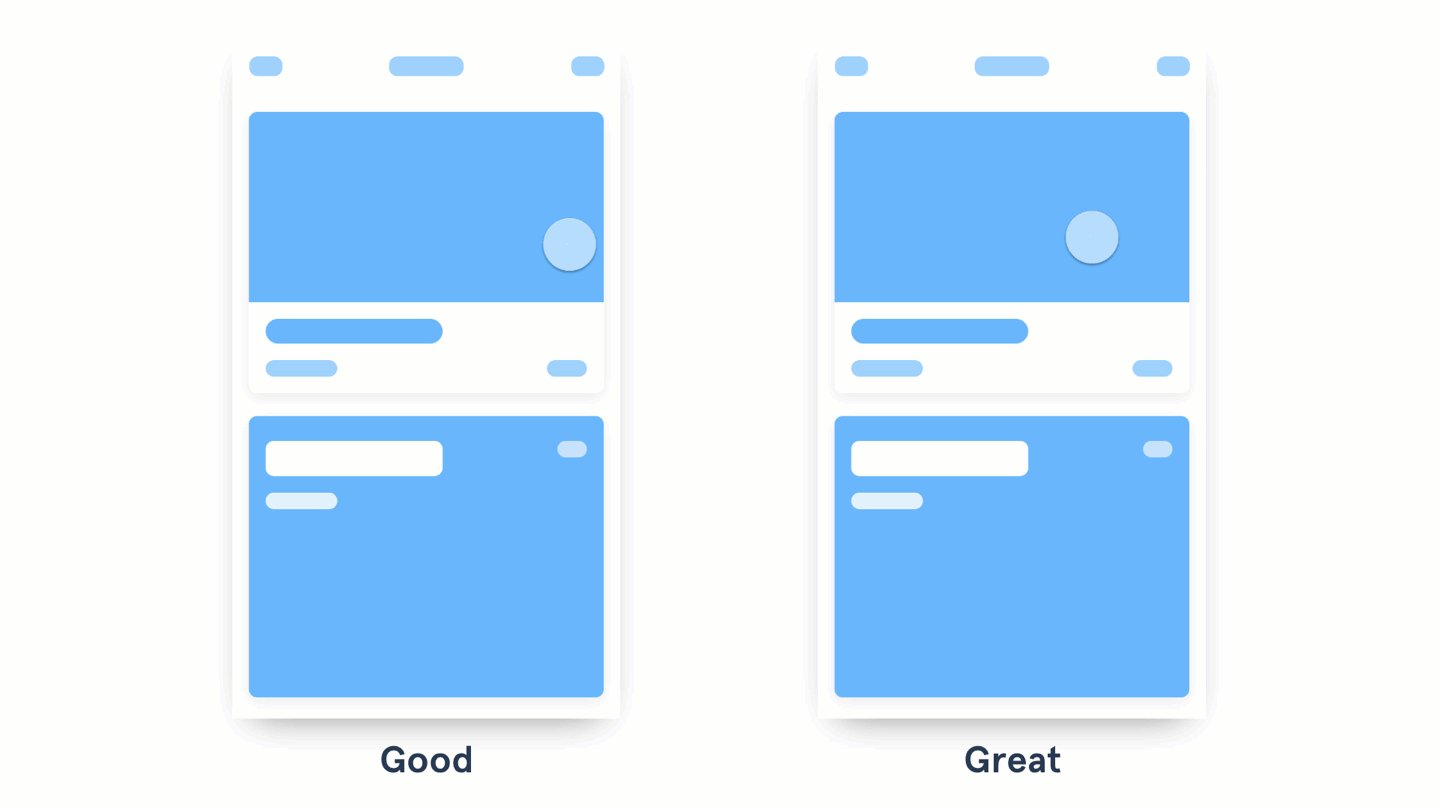
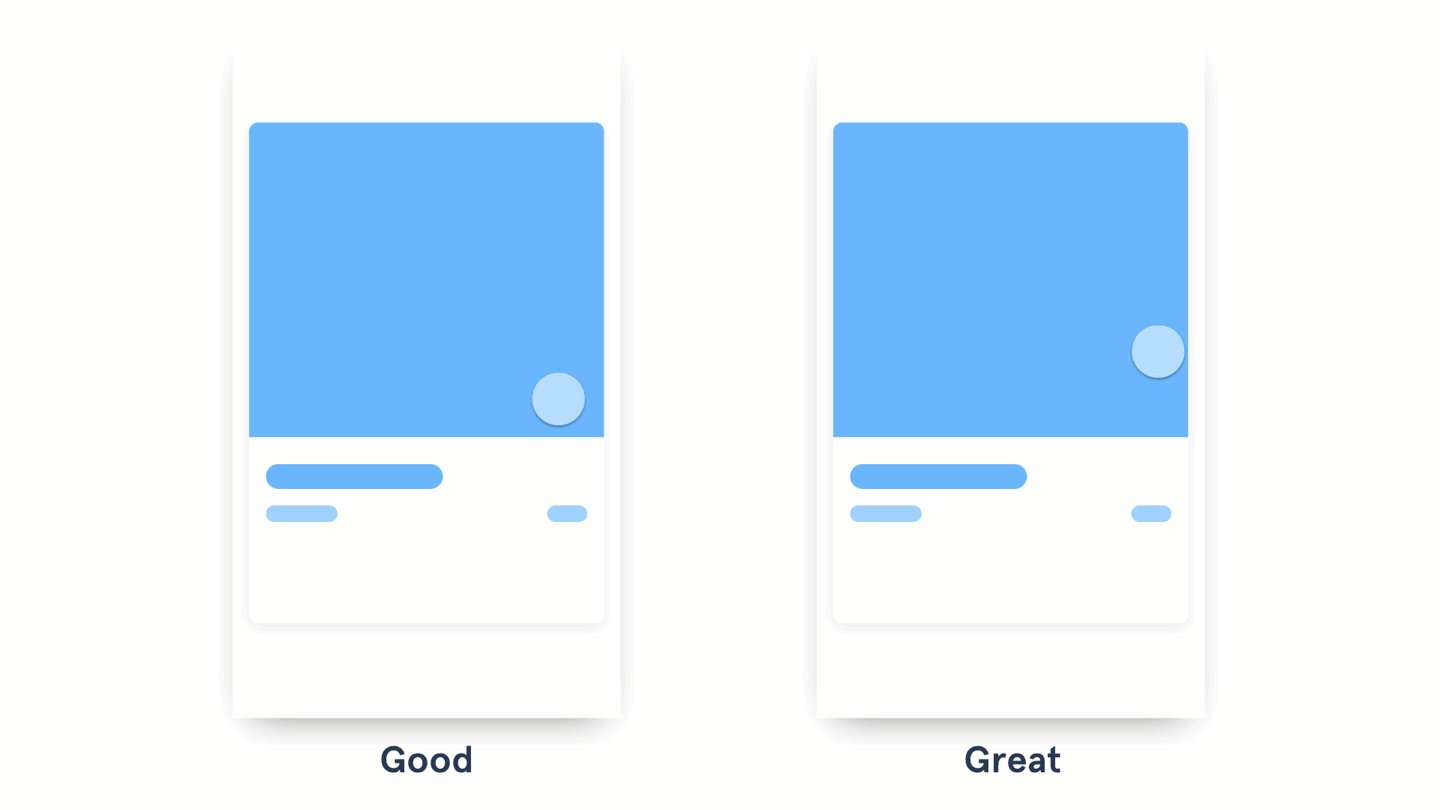
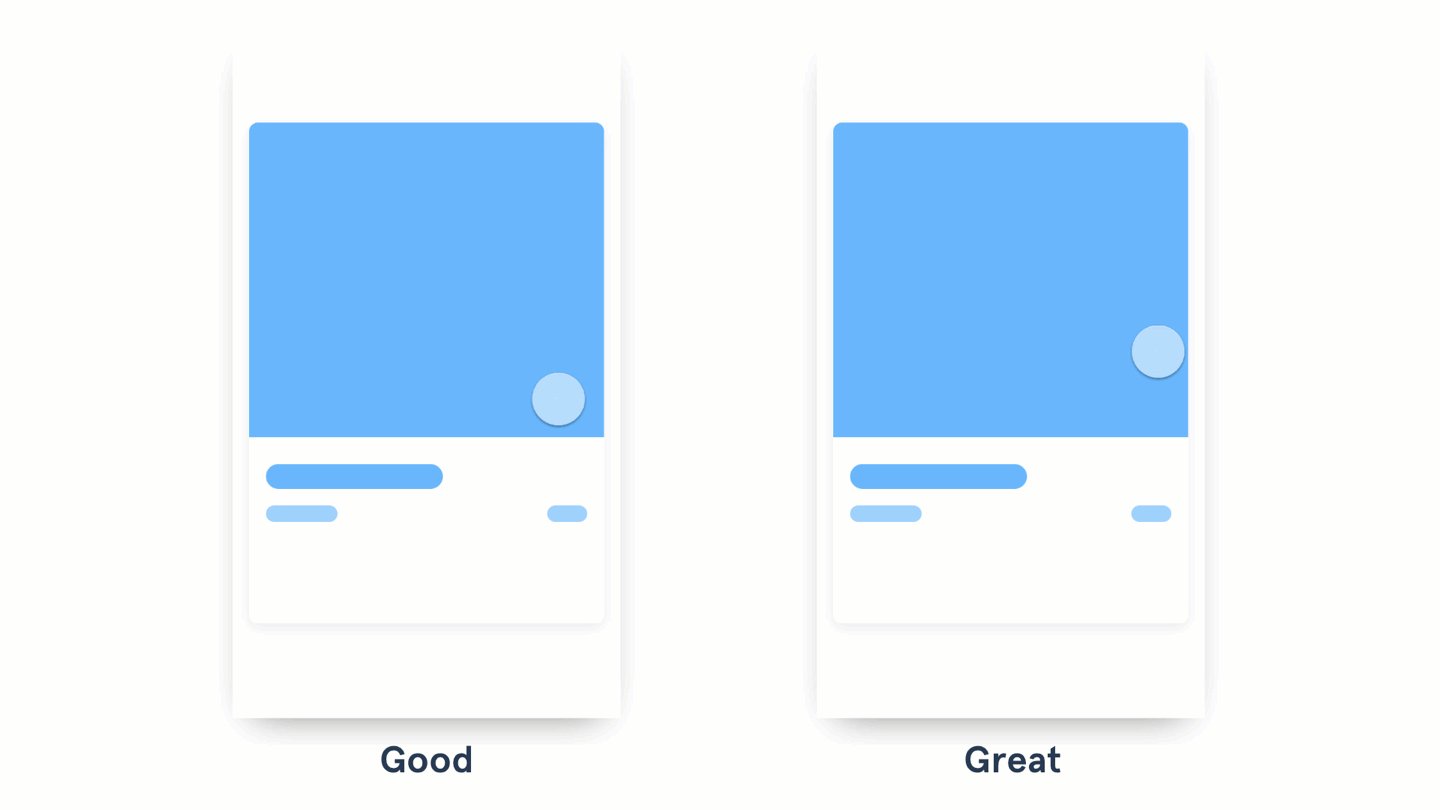
连接共享元素

• 良好的动画使用诸如向左推或向上滑动之类的过渡来在详情页面上显示内容。
• 出色的动画通过为共享内容设置动画来在两个状态之间建立联系。
在不同状态之间设置动画时,看看它们之间是否存在任何共享元素,如果有的话可以考虑通过某种动画将它们连接想来。使用 InVision Studio,在创建 Motion 过渡时,将自动连接在两个屏幕之间重复的组件。这使原型动画制作变得轻而易举。
可以查看 Motion Manifesto 以了解可以使用的动画类型。上面的示例结合了 Masking、Transformation、Parenting 和 Easing 几种动画效果。
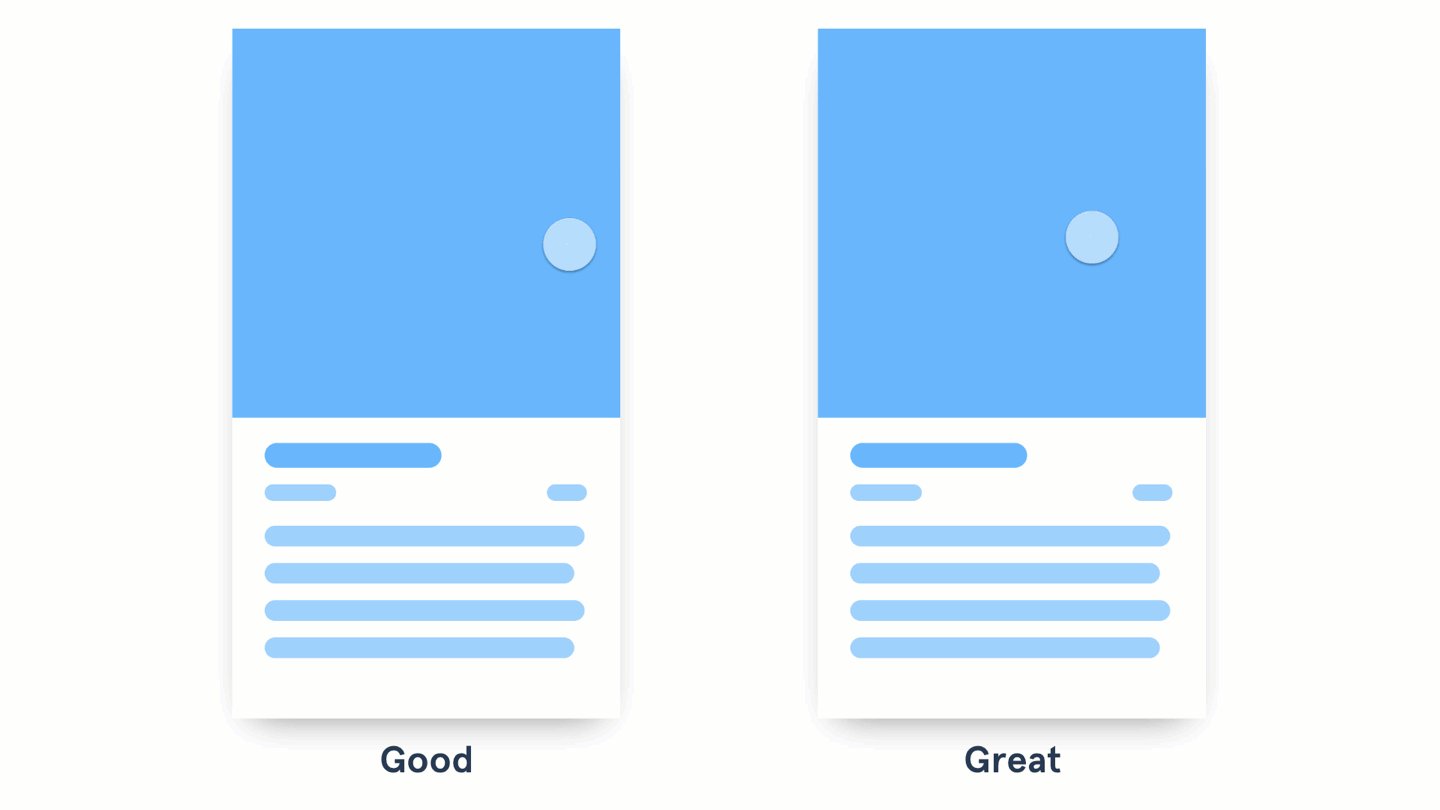
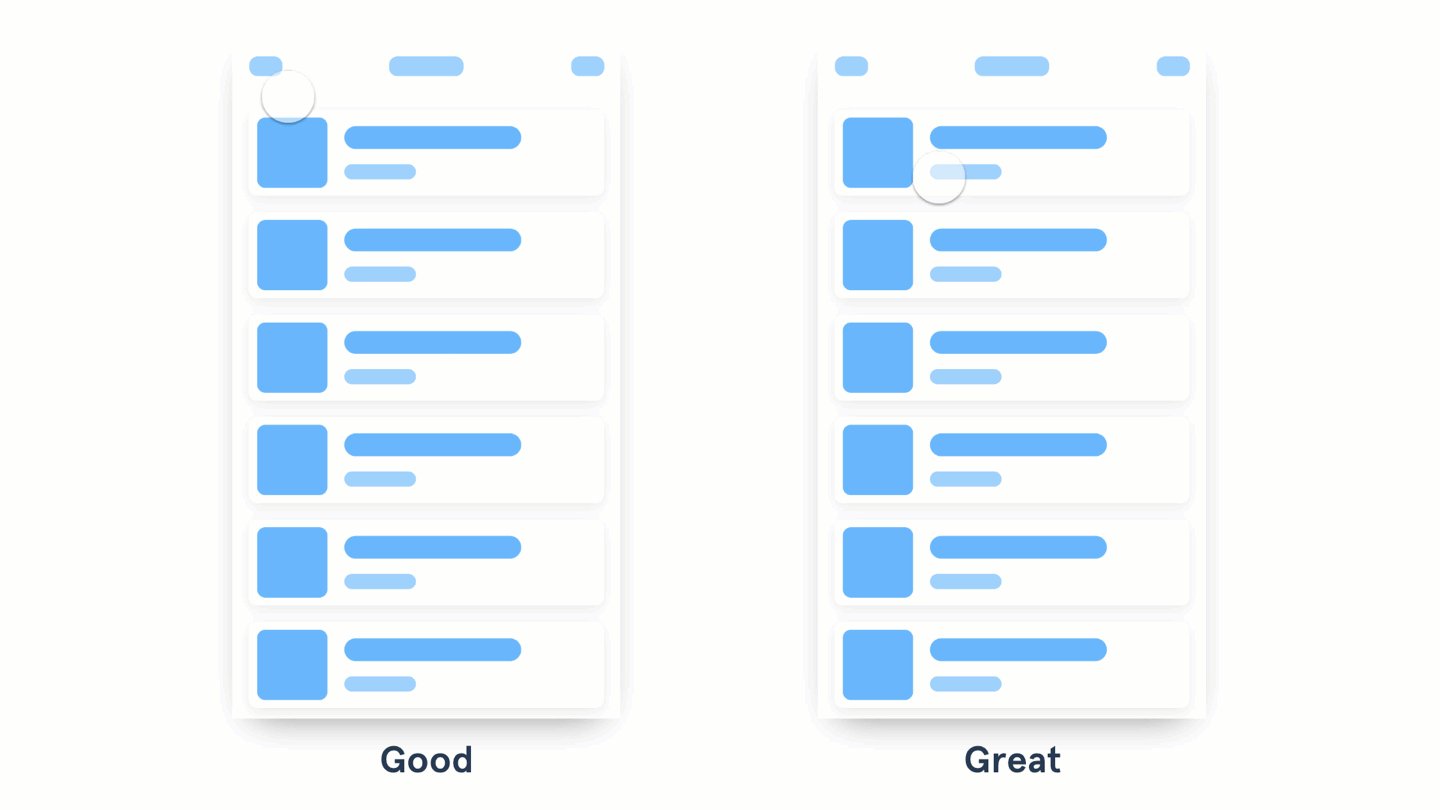
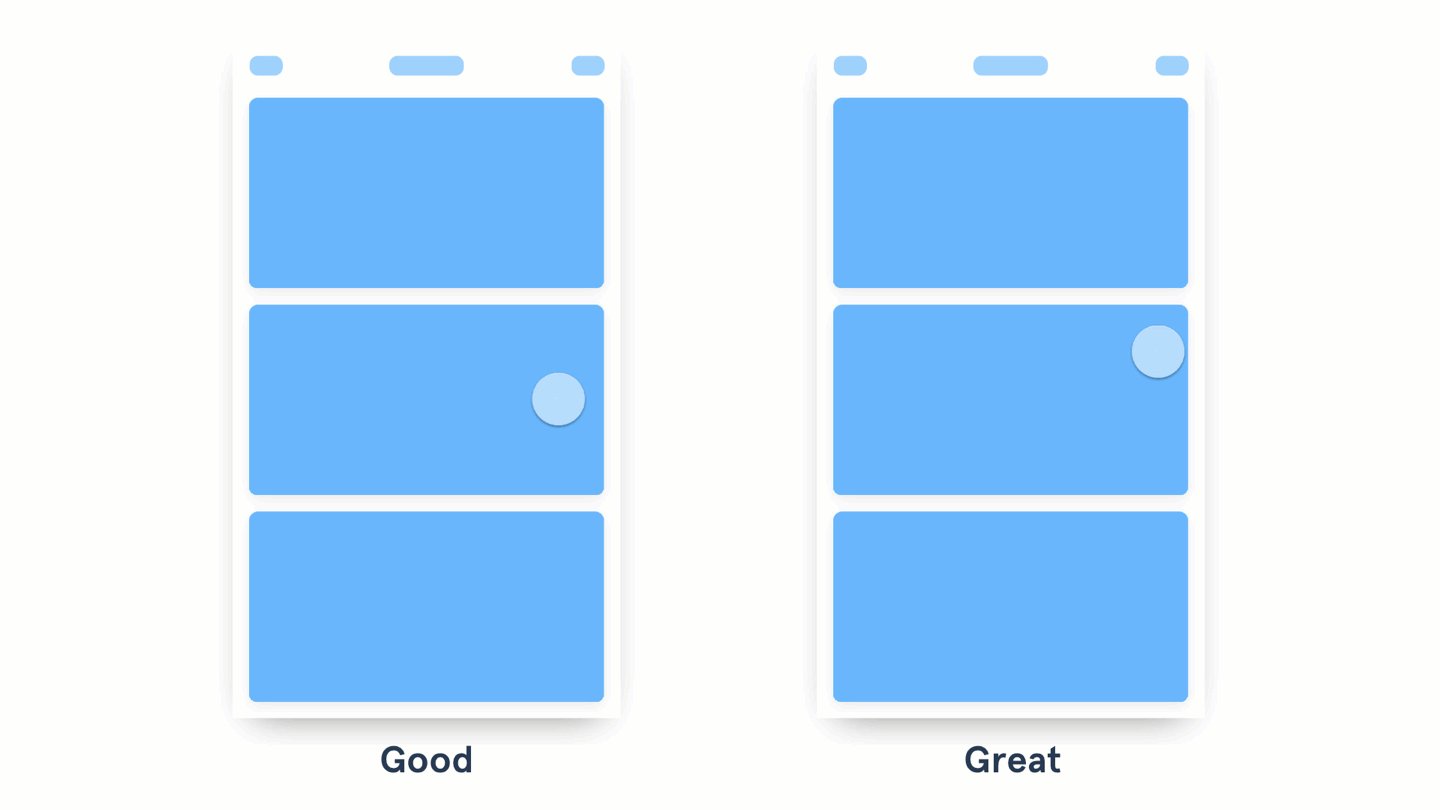
级联效果

• 良好的动画会在内容进入屏幕时改变其位置和不透明度。
• 出色的动画会让每个分组或元素的外观错开。
要实现瀑布效果,请尝试对每个内容或每一组内容使用延迟效果。保持相同的缓动时间和持续时间,以便保持一致。不过,请不要层叠每个细节元素 — 而是为内容组设置动画。保持动画快速且生动。Google 建议每个元素之间的间隔不超过 20 毫秒。查看 Material Motion 中的编排原理,以查看更多示例。
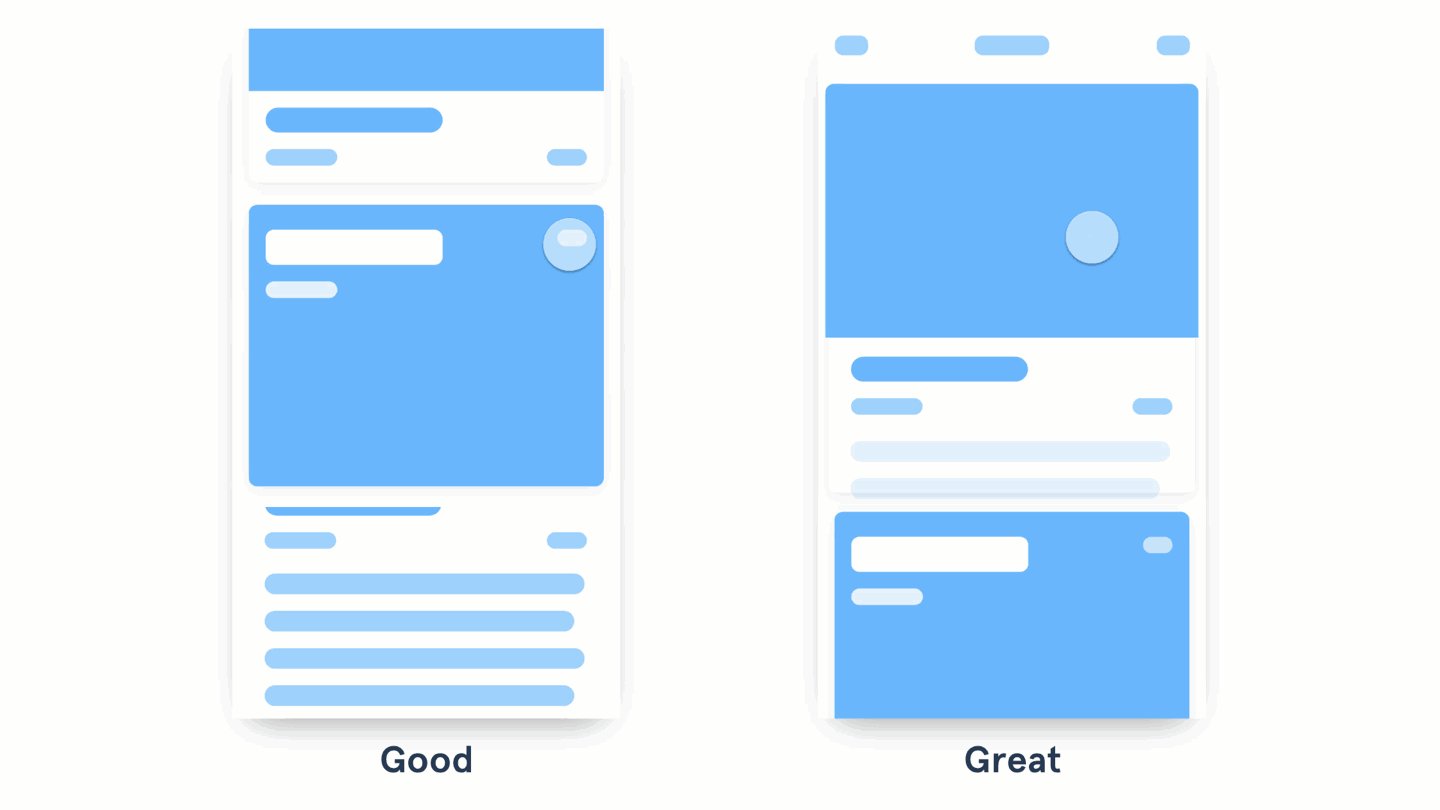
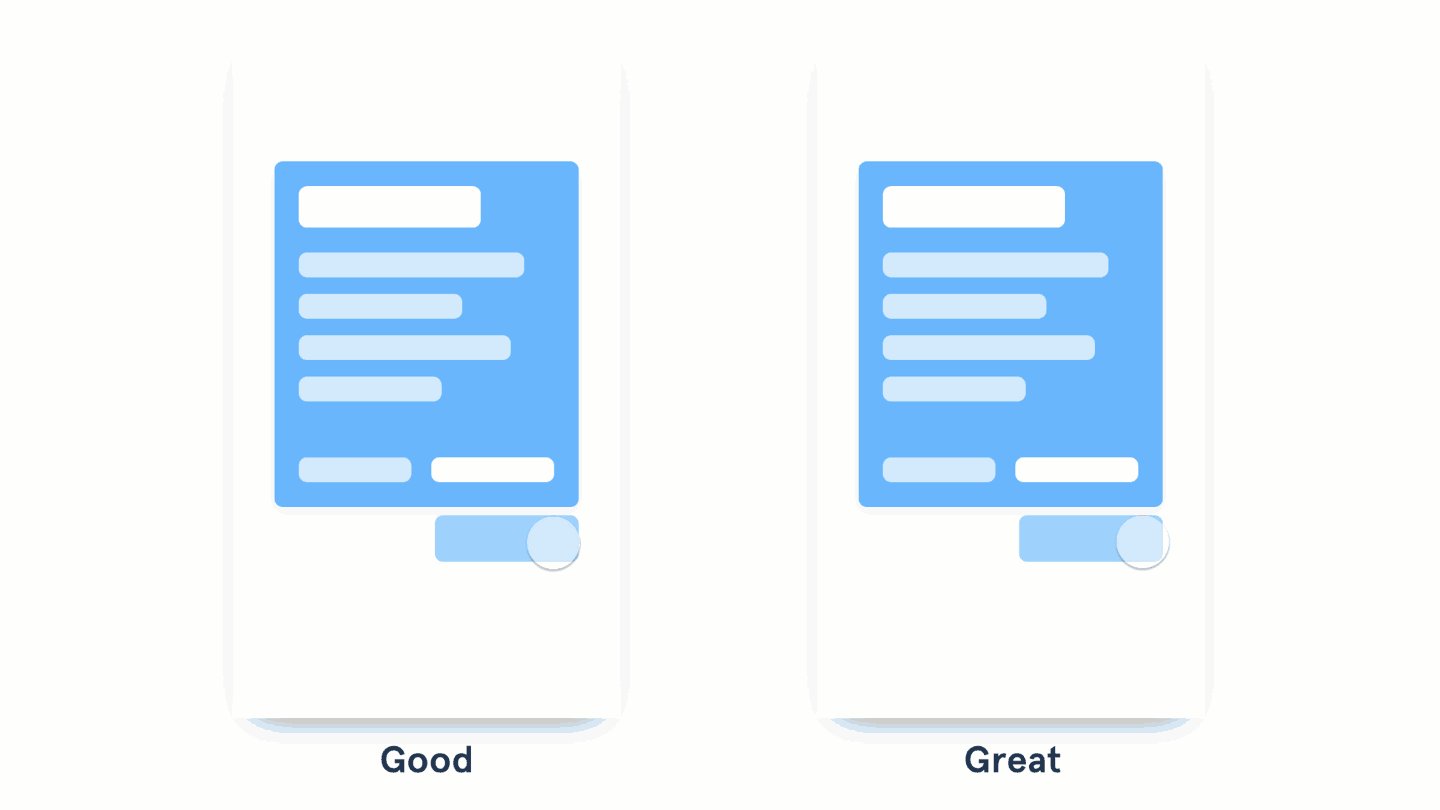
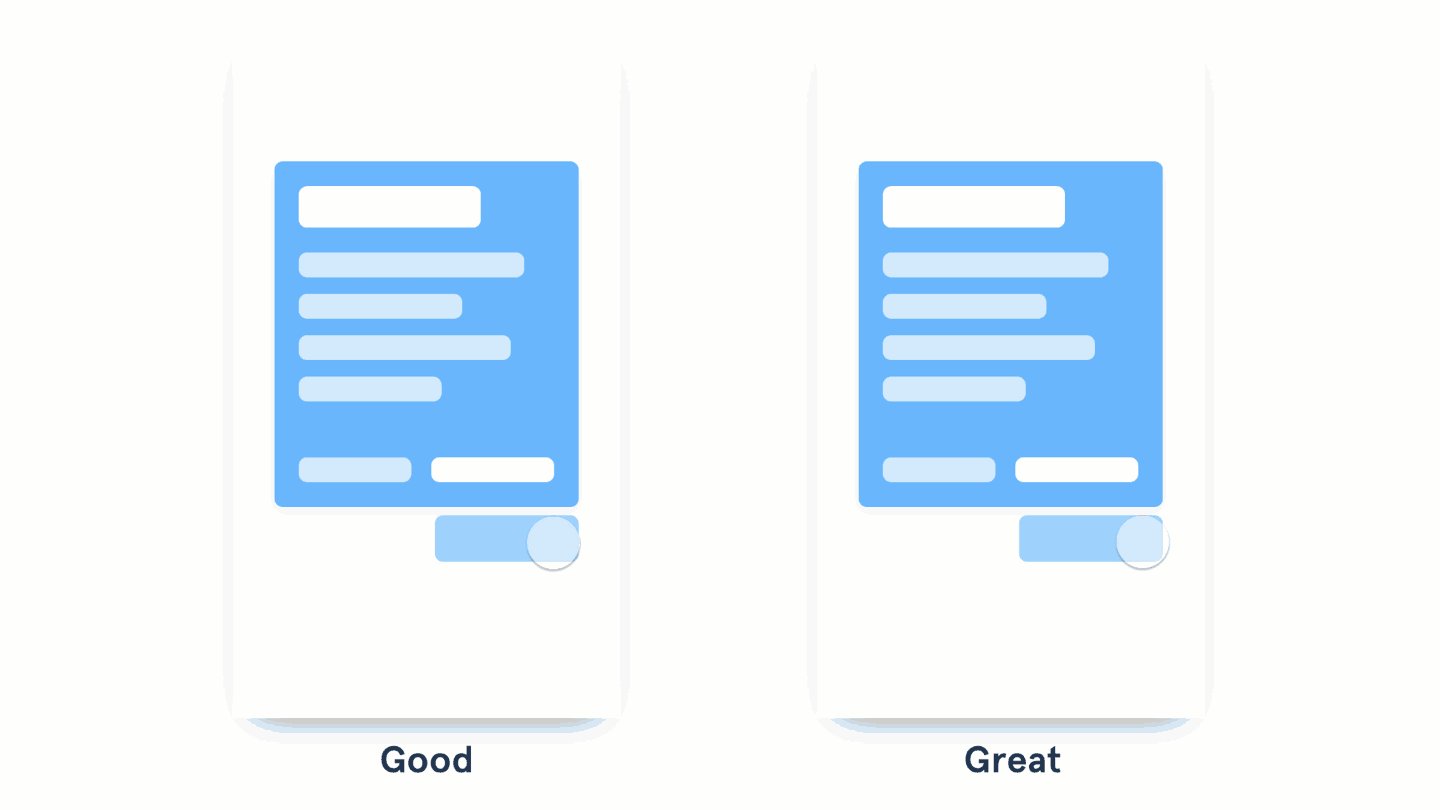
让内容推开其他元素

• 良好的动画会在上下文中移动并显示元素。
• 出色的动画会显示元素在更改时对周围元素的影响。
让内容中的元素了解其周围环境。这意味着可以让内容吸引或排斥周围的元素。有关更多示例,请查看 Material Design 中的 Aware 运动原理。
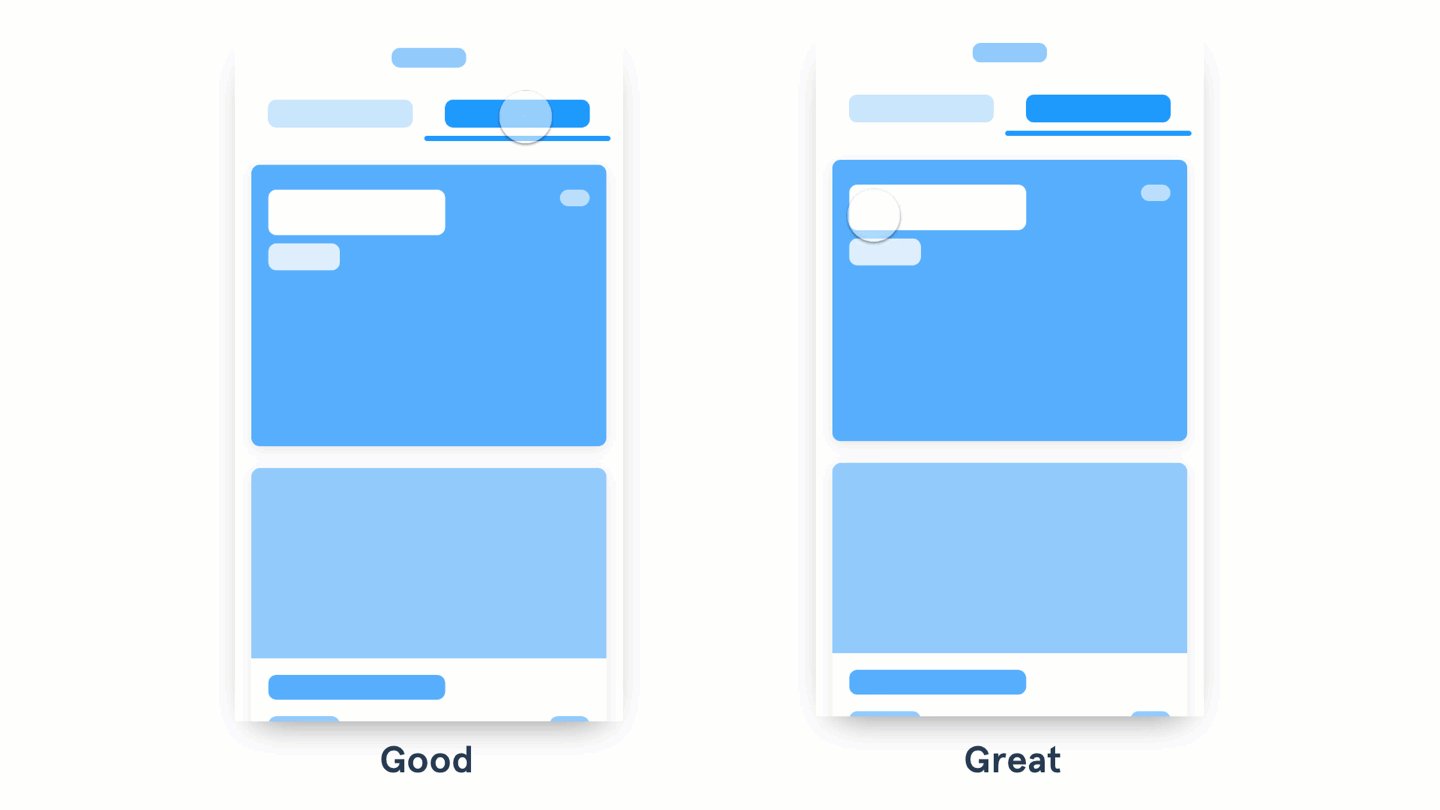
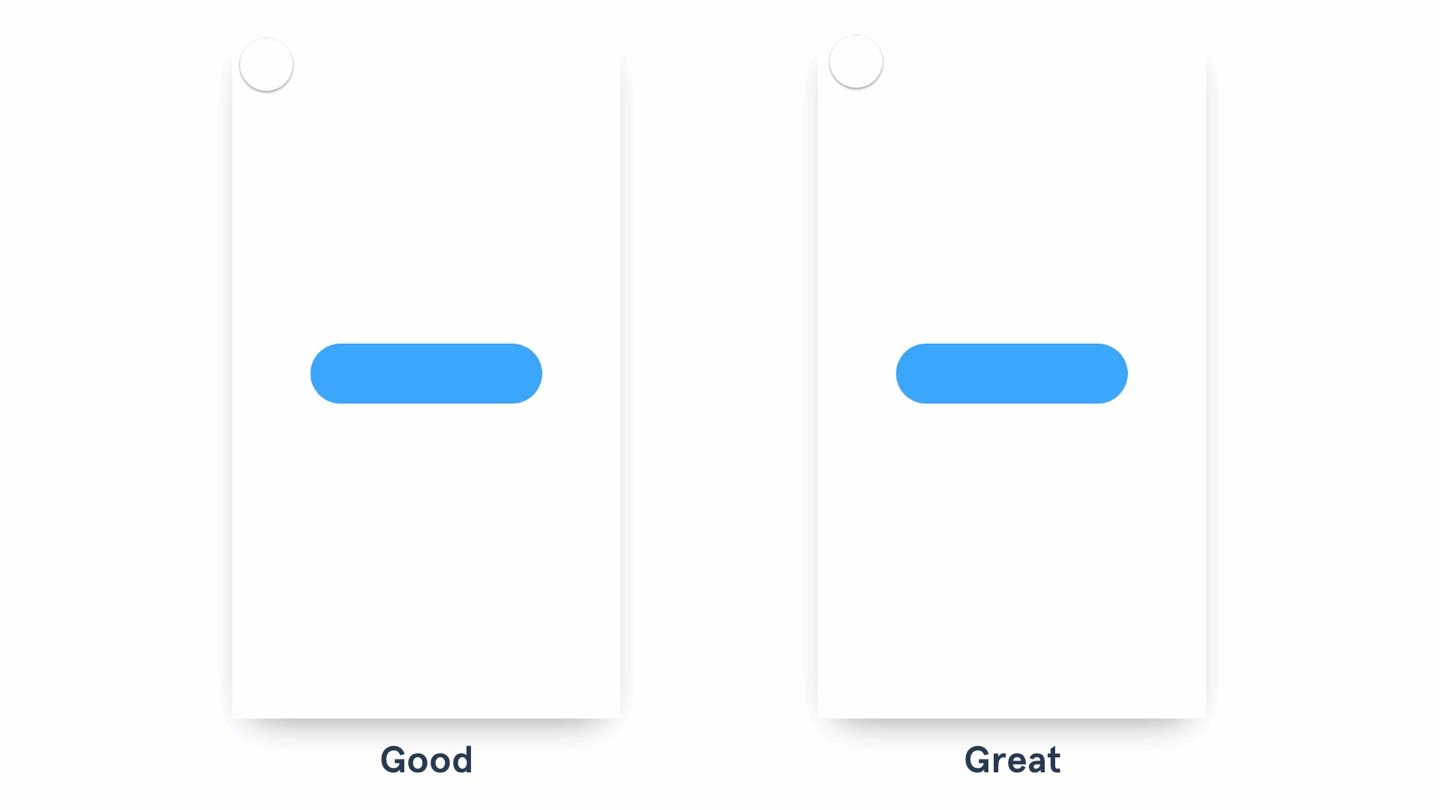
酷炫的菜单显示

• 良好的动画菜单让内容从打开菜单的按钮方向显示出来。
• 出色的动画菜单从创造它们的动作中出现,从触摸的角度出发不断扩展。
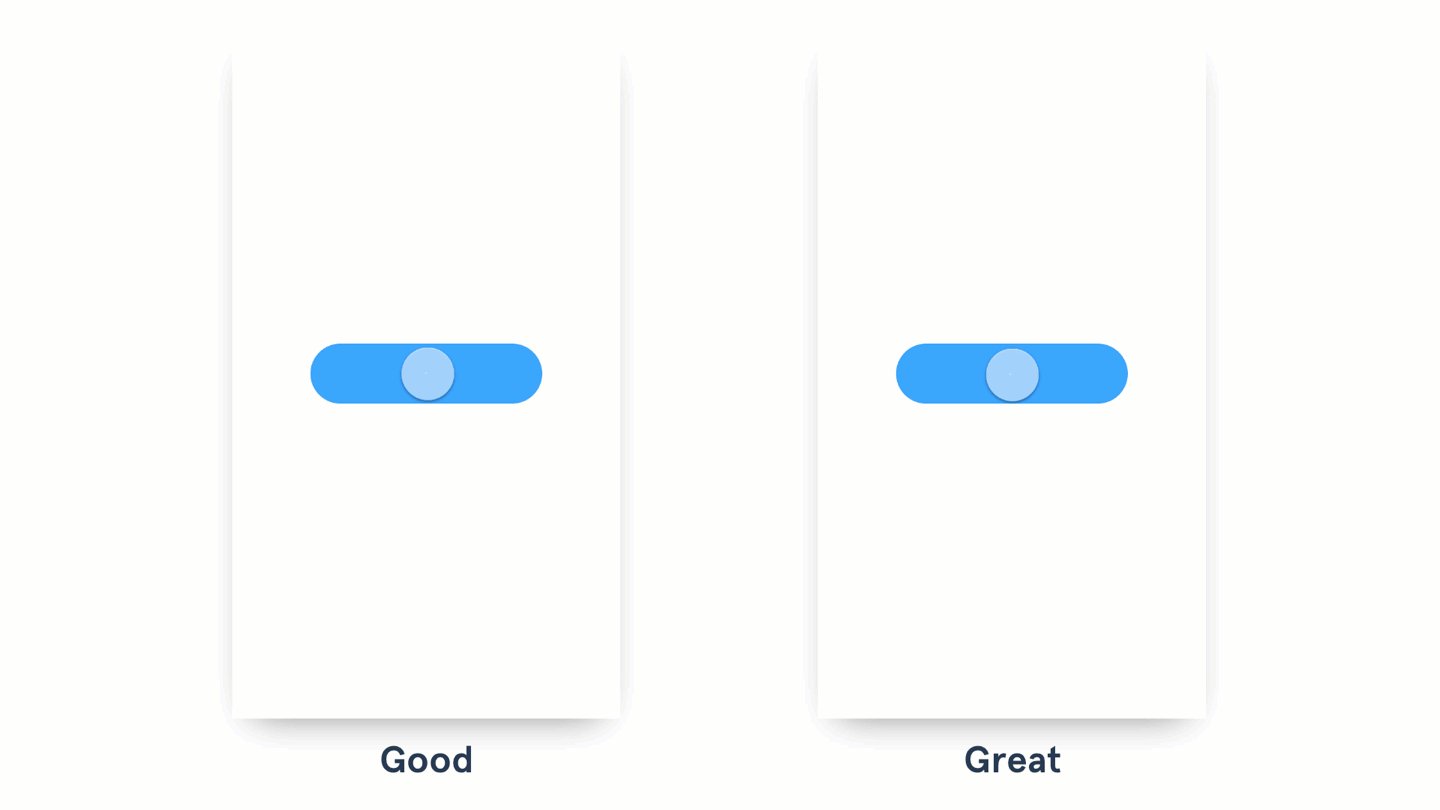
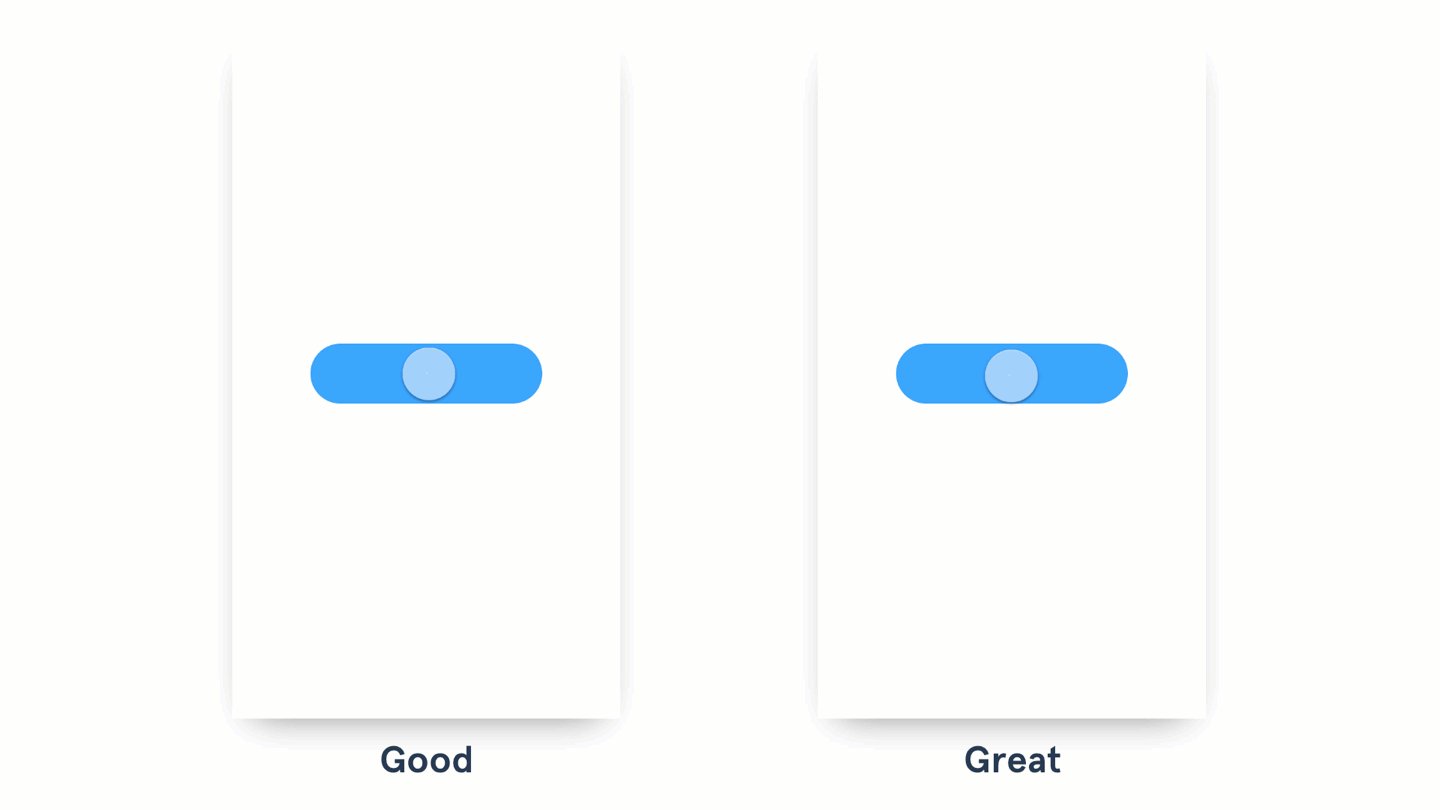
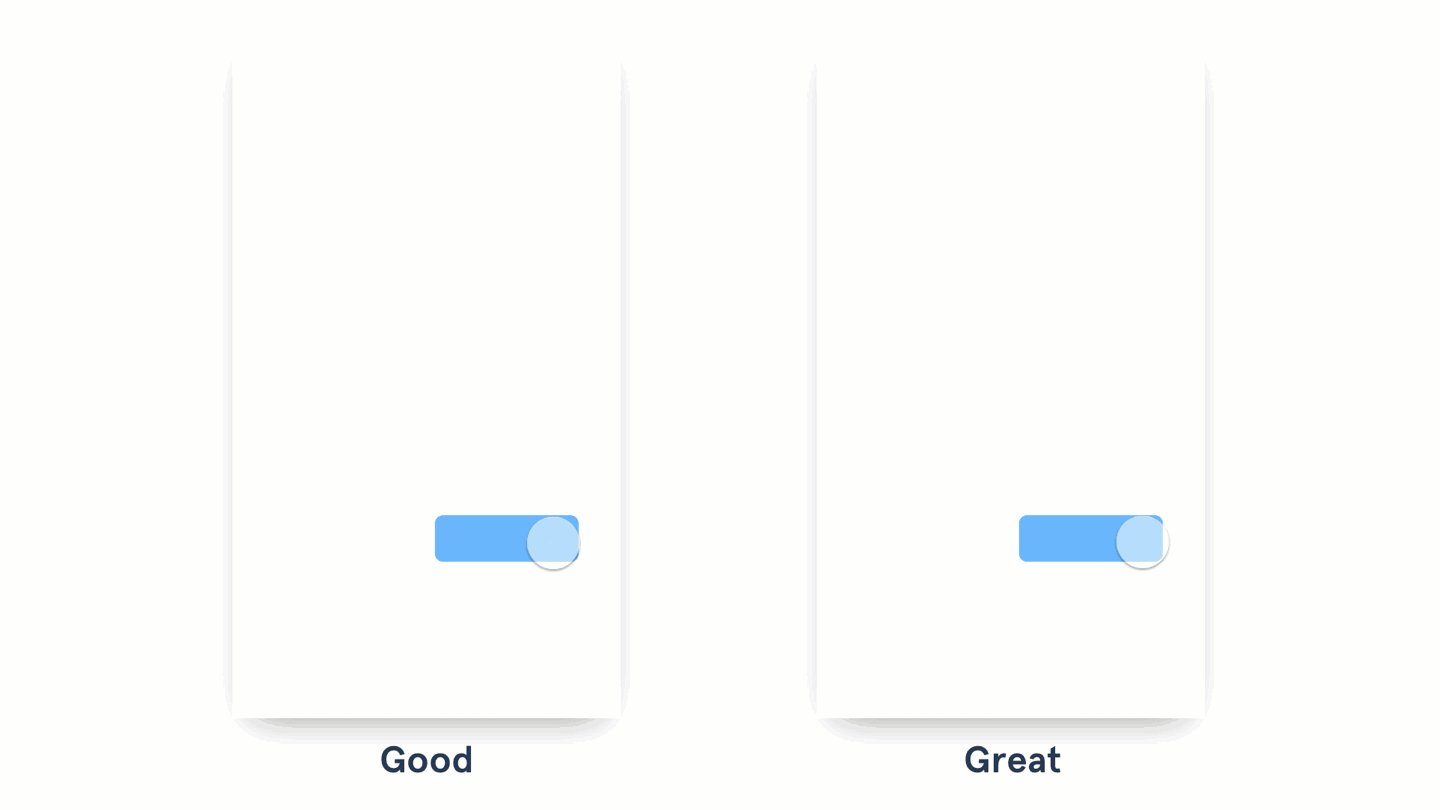
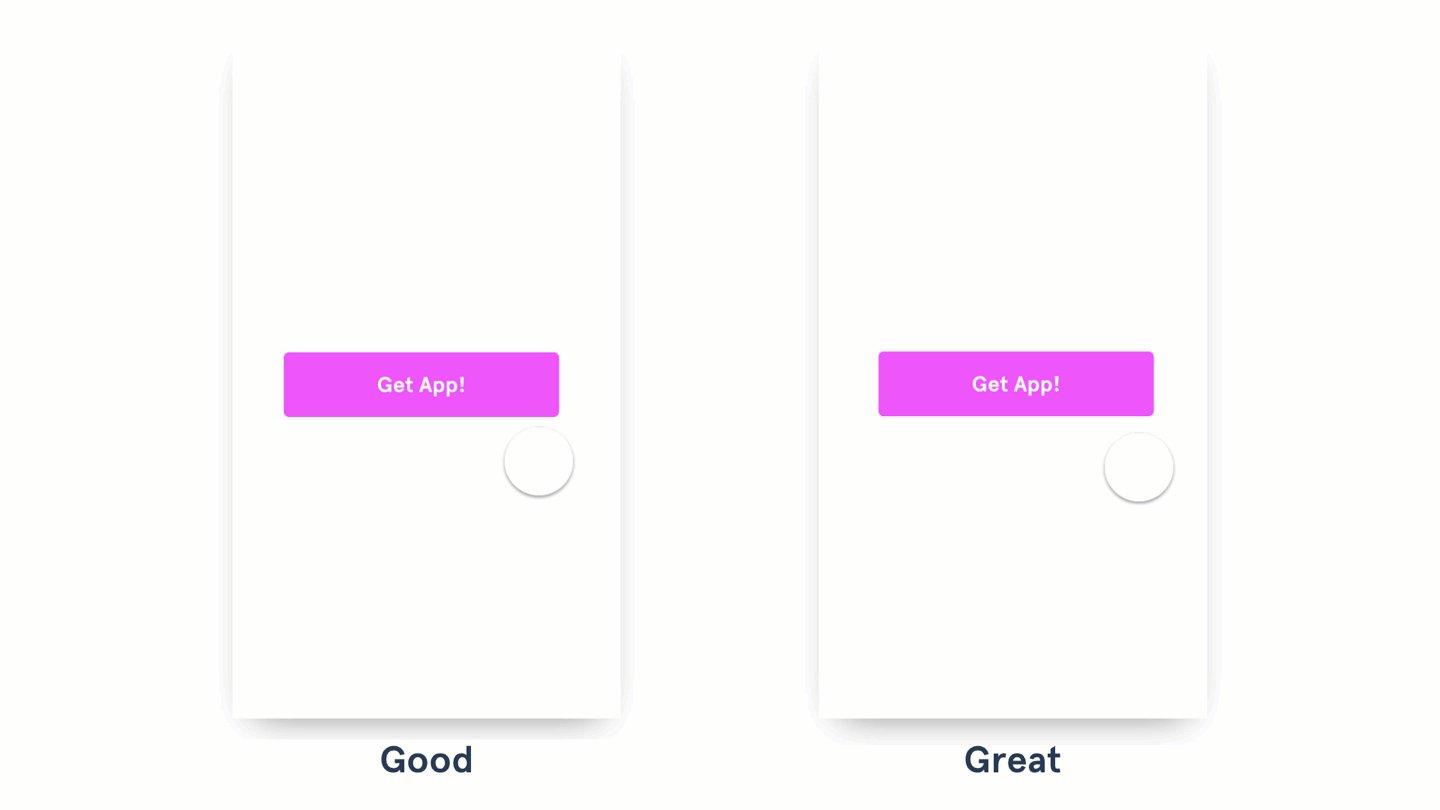
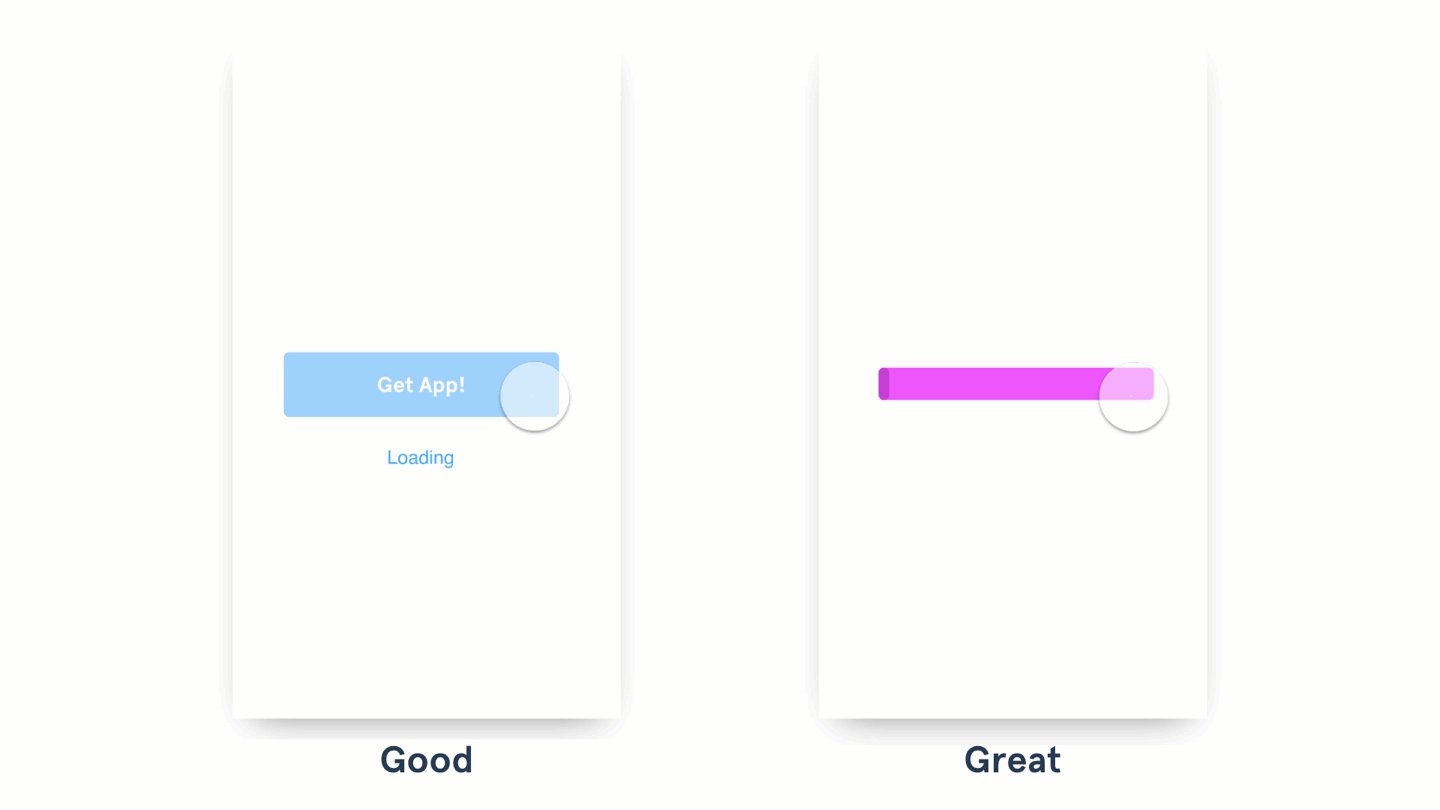
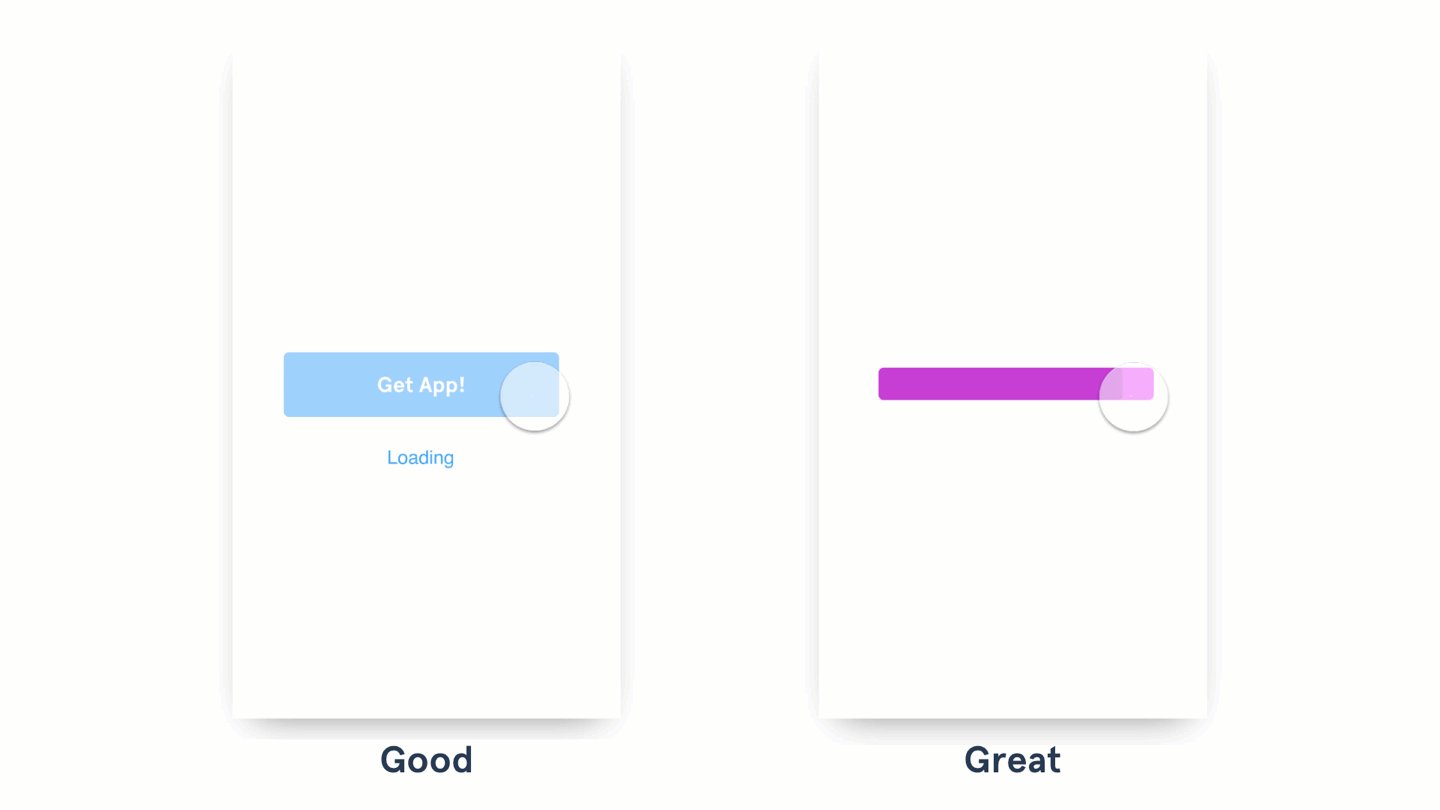
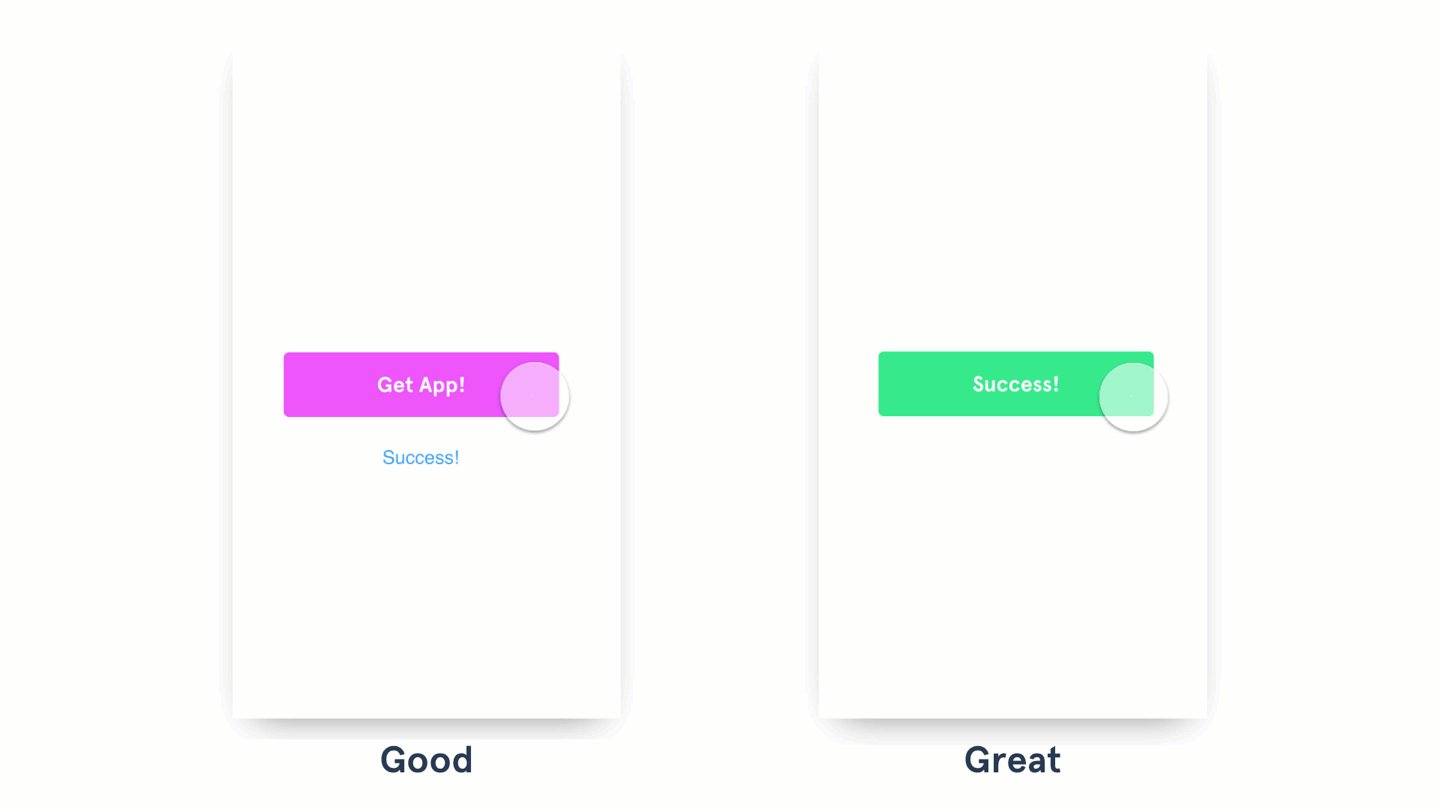
巧用按钮

• 良好的交互会在按钮旁边显示事件。
• 出色的交互使用按钮本身来显示不同的状态。
尝试使用按钮容器来提供状态的视觉反馈。例如,您可以将CTA替换为微调器或加载动画。或者可以将动画添加到背景中以显示进度。解决方案取决于您,其想法是利用用户已经与之交互的空间。如果您使用按钮颜色的改变以确认成功状态,则可获得不错的加分。
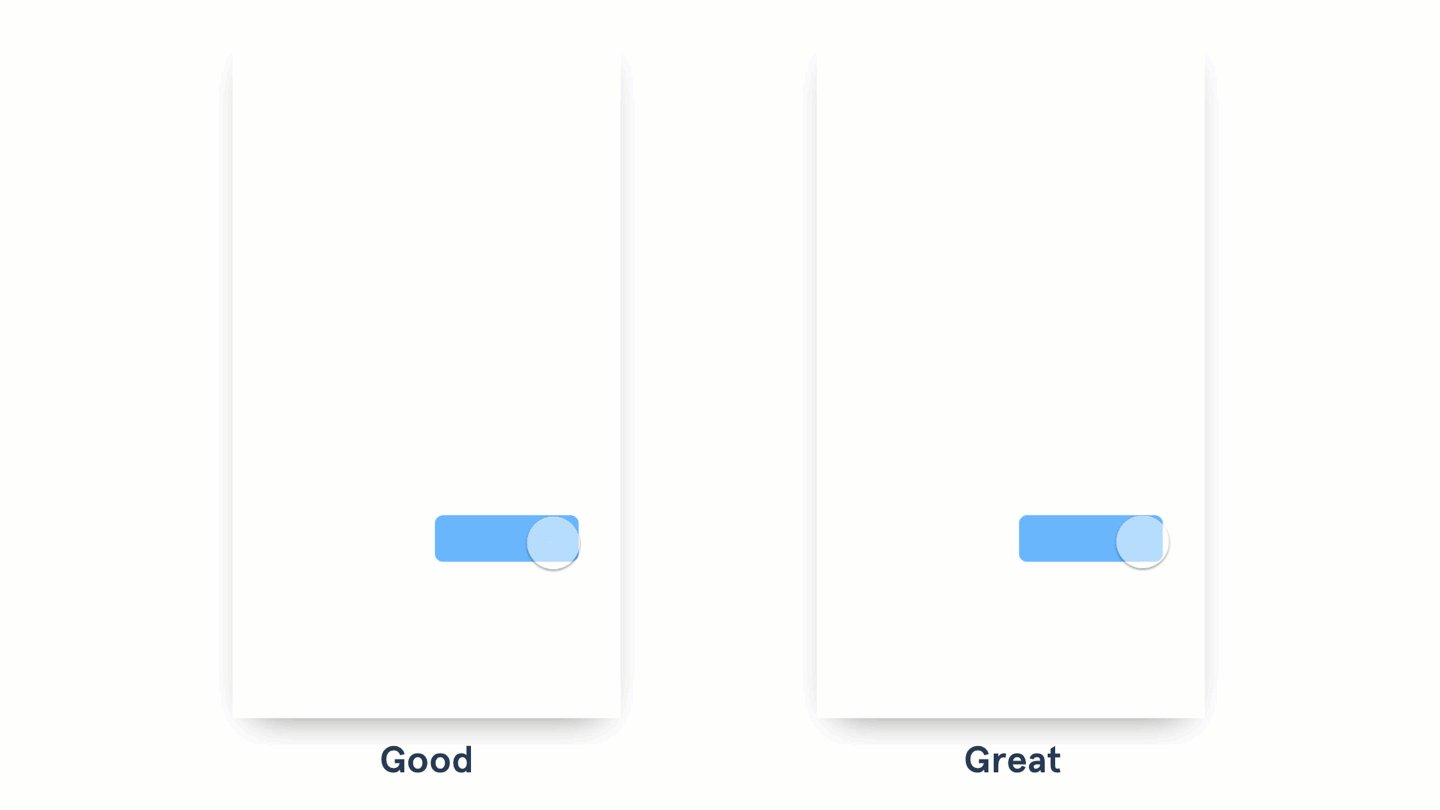
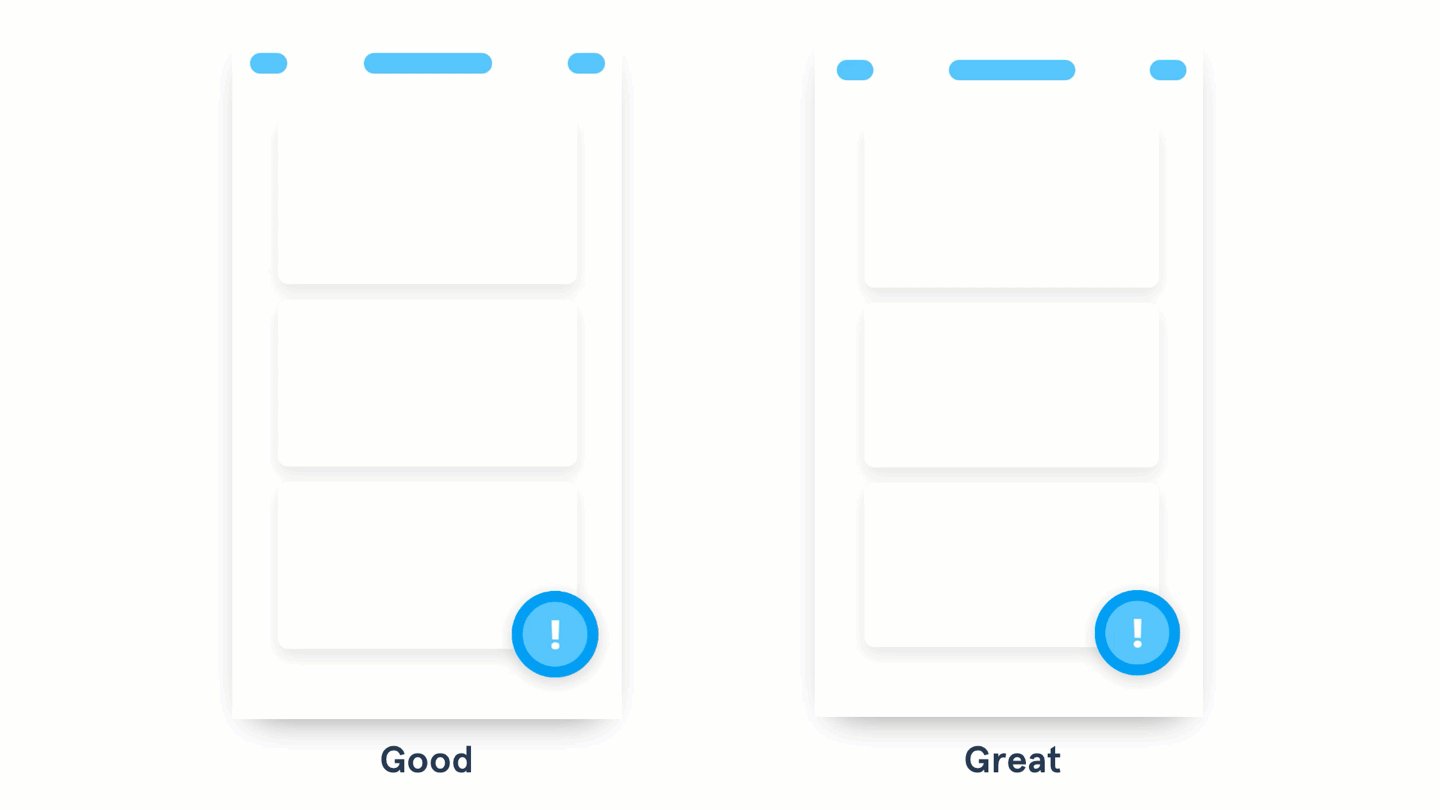
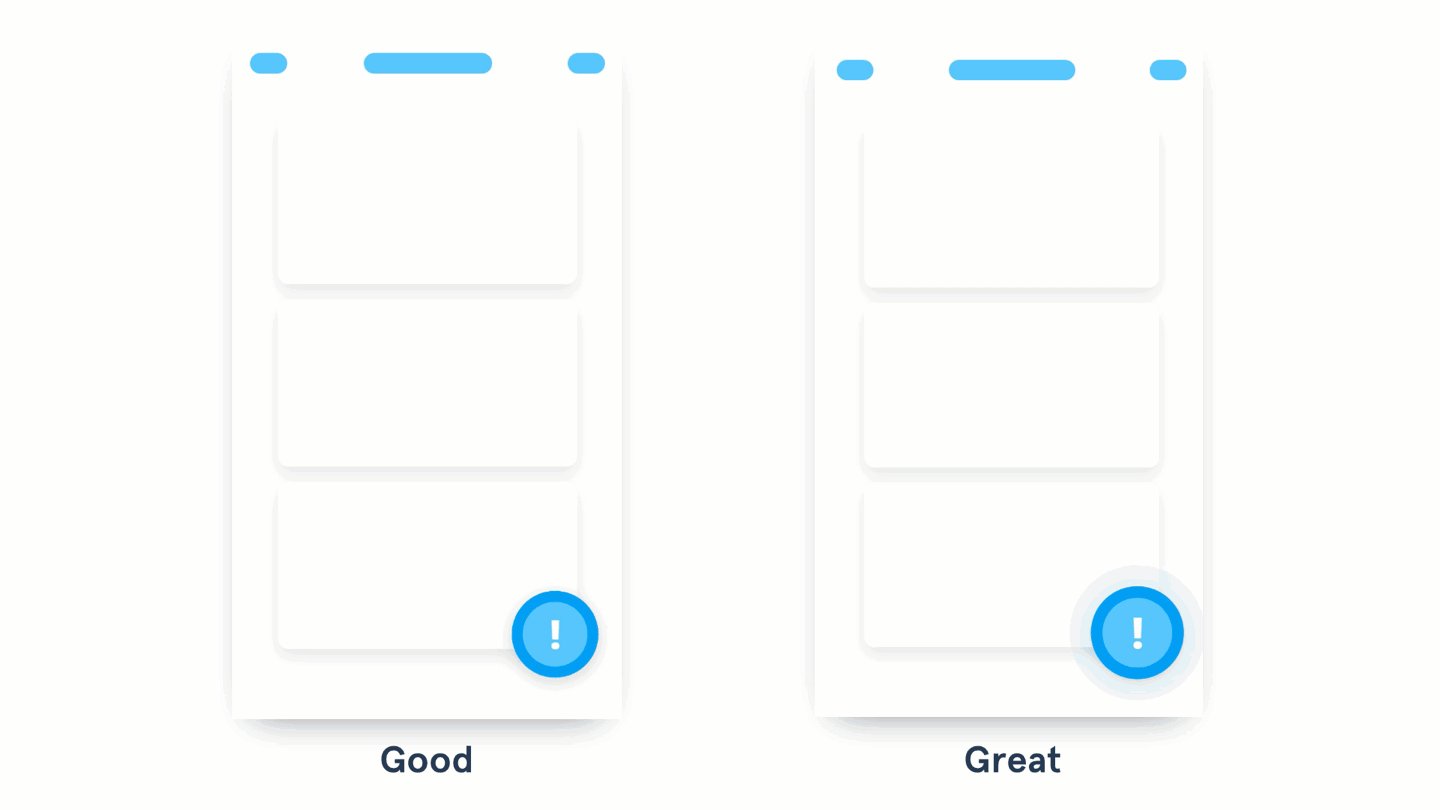
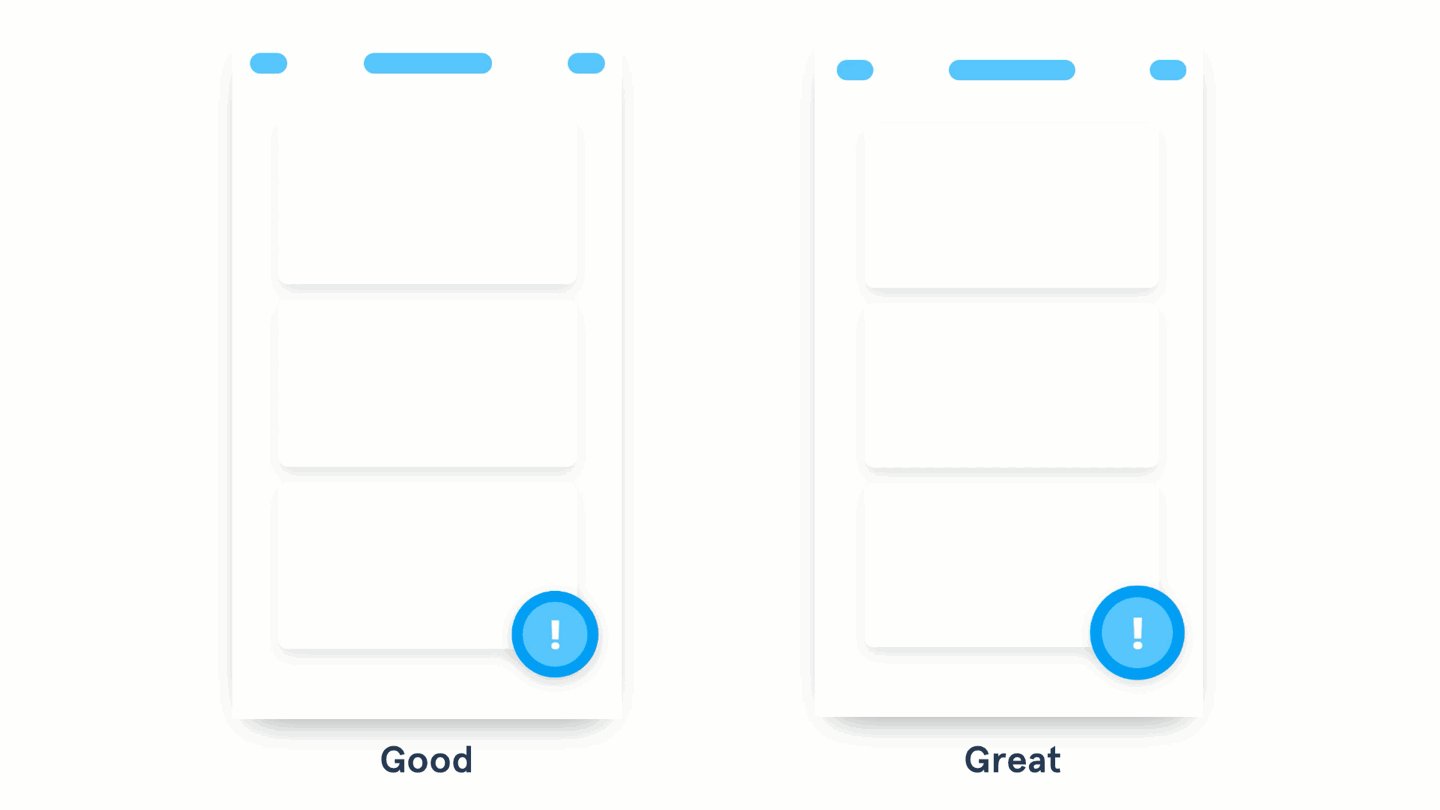
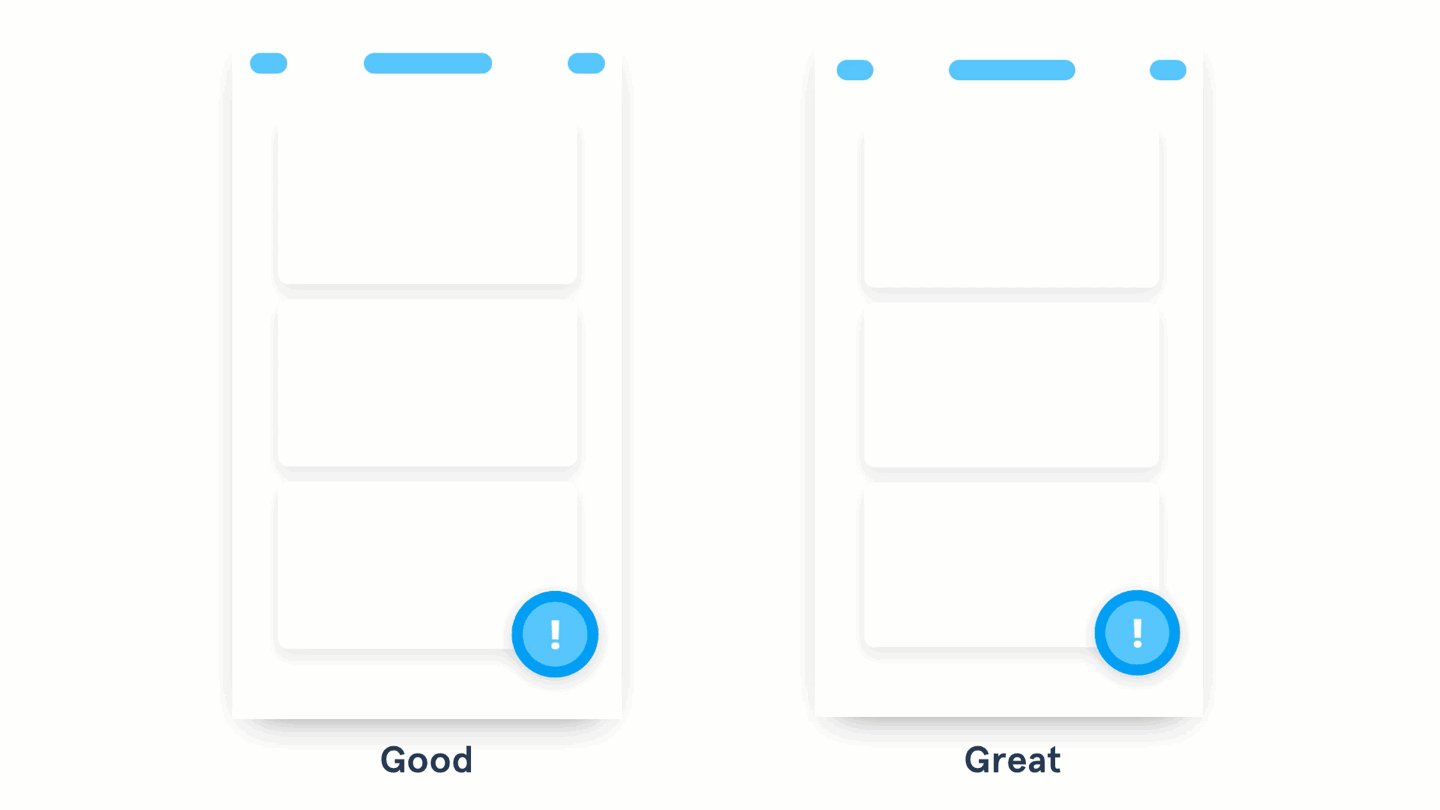
关注重点

• 良好的设计使用颜色、大小和位置来突出显示用户需要注意或采取的重要操作。
• 出色的设计使用动画来吸引人们注意这一重要动作,而不会造成破坏。
当用户需要对重要的事情采取行动时,请尝试设置动画以吸引他们的注意力。从微妙的动画开始,并根据动作的重要性增加强度(大小,颜色和速度的变化)。仅将其用于关键操作 — 使用此效果的次数越多,其影响就越小,而且还会打扰到用户😱。
结论
希望这些示例可以帮助您在向交互中添加动画时做出更好的决策。借助 InVision Studio 等新的动画和原型制作工具,预计我们很快就会开始看到创意互动的复兴。
让我们应用动画来解释状态的变化,吸引人们注意必要的动作,确定元素之间的关系,并为我们的产品增添些许乐趣和特色。遵循这些原则,我们将把动画从良好转变为出色。

