
作者 | Jonas Naimark
来源 | Google Design
动效有助于使 UI 表现力强并且易于使用。尽管潜力巨大,但动效可能是所有设计学科中讨论最少的。这可能是因为它是 UI 设计家族的较新成员之一。视觉和交互设计可以追溯到早期的 GUI,但是动效必须等待现代硬件才能流畅地呈现动画。UI 动效和传统动画之间的重叠也使人感到困惑。我们需要花很多时间来掌握迪士尼的 12 条基本原则,这是否意味着 UI 动作同样复杂?人们经常告诉我,设计动效很复杂,或者选择正确的值是模棱两可的。我认为在 UI 最重要的领域中,动效设计可以而且应该很简单。
从哪儿开始
动效的主要工作是通过说明 UI 元素之间的关系来帮助用户导航应用。 动效还可以通过动画图标,logo 和插图向应用程序添加角色;但是,建立可用性应该优先于增加表现力。在发挥角色动画技能之前,我们先着重于导航过渡来设计强大的动效基础。
过渡模式
在设计导航过渡时,简单性和一致性是关键。为此,我们在从两种运动模式中进行选择:
基于容器的过渡
没有容器的过渡。
基于容器的过渡

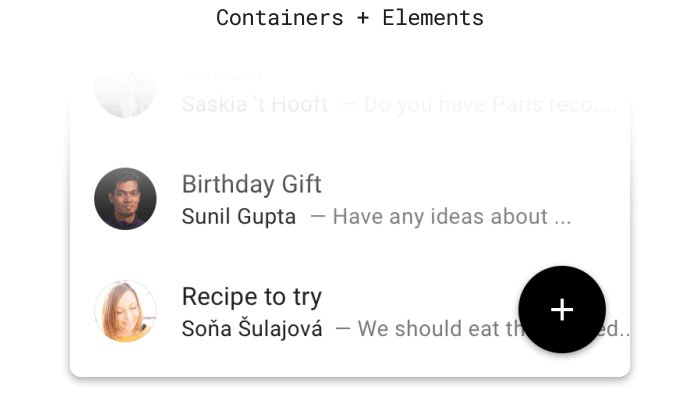
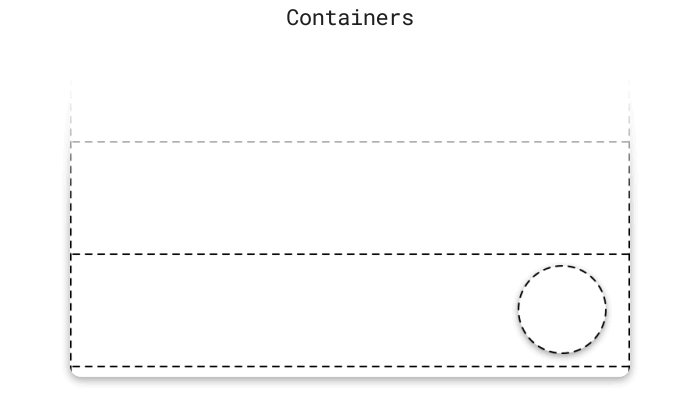
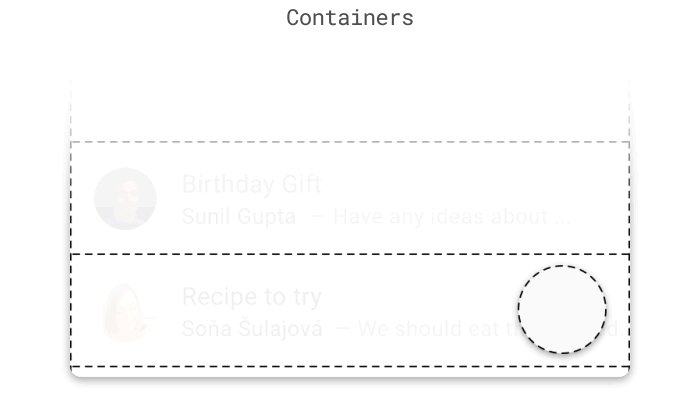
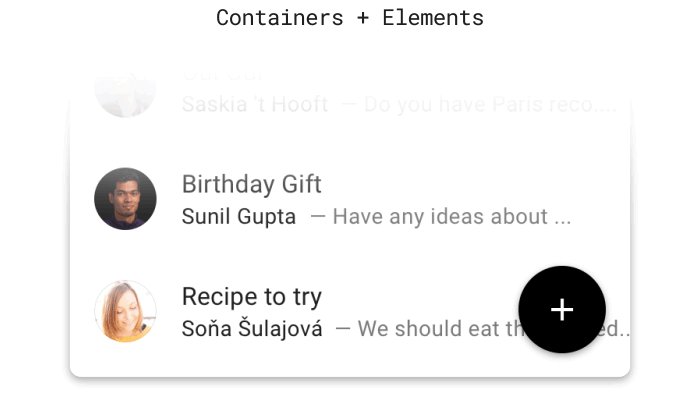
如果组件涉及按钮、卡片或列表之类的容器,则过渡设计将基于对该容器进行动画处理。通常,根据容器的可见边缘很容易发现容器,但是请记住,容器也可以在过渡开始之前是不可见的,就像没有分隔符的列表项一样。此模式分为三个步骤:
1.使用 Material 的标准缓动对容器进行动画处理(这意味着容器会快速加速,然后缓慢缓慢地静止)。在此示例中,容器的尺寸和角半径从圆形按钮变为填充屏幕的矩形的动画。

2.缩放容器中的元素以适合宽度。元素固定在顶部,并在容器内部屏蔽。这样可以在容器和内部元素之间建立清晰的连接。

3.随着容器的加速,过渡期间退出的元素逐渐消失。随着容器减速,输入的元素逐渐淡入。通过在元素快速移动时使元素淡入淡出,可以实现无缝的手动效果。

将这种模式应用于涉及容器的所有过渡将建立一致的样式。由于开始和结束构图之间是通过动画容器链接的,因此还可以使它们清楚地联系起来。为了显示此模式的灵活性,此处将其应用于五种不同的组件:

有些容器只是使用 Material 的标准缓动从屏幕外滑入。它滑动的方向取决于与其关联的组件的位置。例如,点击左上方的导航抽屉图标会将容器从左侧滑入。

如果容器是从屏幕范围内进入的,则它会淡入并放大。它从95%开始,而不是从0%缩放开始动画,以避免引起对过渡的过多关注。比例动画使用了 Material 的减速缓和功能,这意味着它以峰值速度开始,然后缓慢地慢下来。要退出,容器会逐渐淡出而不缩放。出口动画的设计要比入口更好,以将注意力集中在新内容上。

没有容器的过渡
某些组件将没有容器来作为过渡设计的基础,例如在底部导航中点击图标将用户带到新的目的地。在这些情况下,将使用两步模式:
• 起始构图通过淡出退出,然后结束构图通过淡入进入。
• 随着最终部分的淡入,它还可以通过 Material 的减速缓和功能巧妙地放大。同样,比例尺仅应用于输入的构图,以强调新内容而不是旧内容。

如果开始和结束构图具有明确的空间或顺序关系,则可以使用共享运动来增强它。例如,当浏览步进器组件时,开始和结束合成会随着它们的淡入而共享垂直滑动运动。这加强了它们的垂直布局。而在入职流程中点击下一个按钮时,组合将共享水平滑动运动。从左到右移动可增强顺序前进的概念。共享动效使用 Material 的标准缓动。

最佳实践
把事情简单化
鉴于导航频率高且与可用性紧密相关,导航过渡通常应优先考虑功能而非样式。这并不是说它们永远都不应被程式化,只是要确保品牌选择合理的款式。醒目动作通常最适合于小图标,logo,加载程序或空白状态之类的元素。下面的简单示例可能不会在 Dribbble 引起太多关注,但它将使应用程序更有用。

选择合适的持续时间和缓动
导航过渡应使用持续时间来确定功能的优先级,但不要太快以至于使他们迷失方向。持续时间是根据动画占用的屏幕数量来选择的。由于导航过渡通常会占据屏幕的大部分位置,因此 300ms 的较长持续时间是一个很好的经验法则。相比之下,像开关这样的小型组件则使用 100ms 的短时间。如果过渡感觉太快或太慢,请以 25ms 为增量调整其持续时间,直到达到正确的平衡。
缓动描述了动画加速和减速的速率。大多数导航过渡都使用 Material 的标准缓动,这是一种非对称缓动类型。这意味着元素会快速加速,然后缓慢减速,以将注意力集中在过渡结束时。这种缓动方式使动画具有自然的质量,因为现实世界中的对象不会立即开始或停止移动。如果转场显得僵硬,则可能是错误地选择了对称或线性缓动。

结论
本文概述的模式和最佳实践旨在建立一种实用而微妙的动效样式。这适用于大多数应用程序,但是某些品牌可能要求更强烈的风格表达。要了解有关样式化动效的更多信息,请在此处 阅读我们的自定义指南。
一旦完成了导航转换,就开始了向应用程序添加角色的挑战。在这里,简单的图案不足,动画的手艺才真正闪耀。

