易记
参考链接
易记:数据放在哪(行url、header,请求体body)、数据长什么样(key-value,序列化后的object)
请求432=>4:Http;3:请求行/头/体(放数据的位置);2:请求数据格式(key-value,object)
- 对于请求来说:有两个主要的传输方式
- 放在Url(get):放在url传输默认格式都是用key-value(也没有很大需求去改动这个默认的方式)
- 放在请求体(post):放在请求体里面就要根据Content-Type来决定请求体的格式:key-value和序列化后的object(json、xml)
对于返回来说,也根据请求时Header设置的accpet属性决定返回的数据格式。
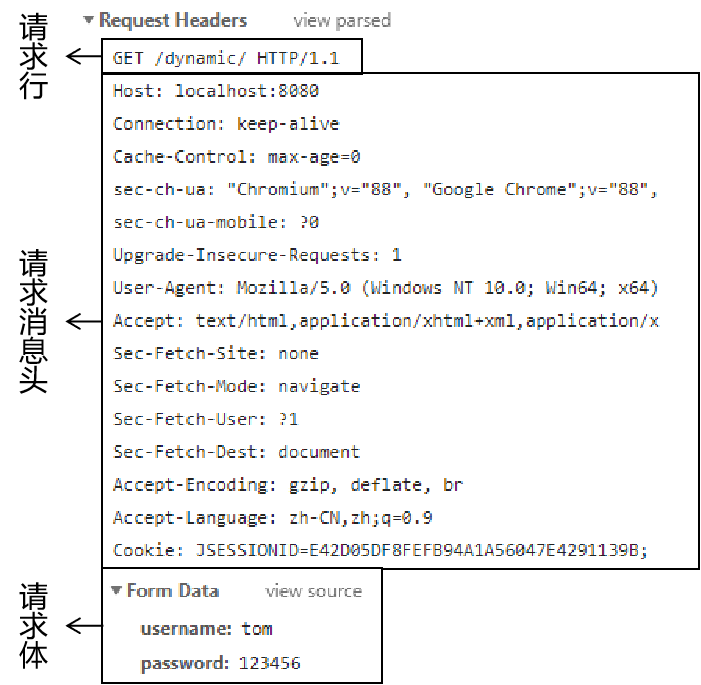
1 请求报文
Http协议是建立在tcp/ip协议之上的应用层协议,主要包括三个部分:状态行,头部信息,消息主体。对应一个Http请求就是:请求行,请求头,请求体。

Request Line:请求行
作用:请求行(Request Line)用于展现当前请求的最基本信息
格式:字符串POST /dynamic/target.jsp HTTP/1.1
组成:请求方式
- 请求地址
-
请求方式
HTTP/1.1 定义的请求方法有8种:GET、POST、PUT、DELETE、PATCH、HEAD、OPTIONS、TRACE。
最常的两种:GET和POST,如果是RESTful接口的话一般会用到GET、POST、DELETE、PUT。
规范上仅有POST、PUT以及PATCH这三个动词时会包含请求体,而GET、HEAD、DELETE、CONNECT、TRACE、OPTIONS这几个动词时不包含请求体(规范上,但是实际落地要看实现Http协议的厂家的具体应用,如ES的get就包括请求体)。
Get方式 没有请求体
- 请求参数附着在URL地址后面
- 请求参数在浏览器地址栏能够直接被看到,存在安全隐患
- 在URL地址后面携带请求参数,数据容量非常有限。如果数据量大,那么超出容量的数据会丢失
- 从报文角度分析,请求参数是在请求行中携带的,因为访问地址在请求行
Post方式
- 有请求体
- 请求参数放在请求体中
- 请求体发送数据的空间没有限制
- 可以发送各种不同类型的数据
- 从报文角度分析,请求参数是在请求体中携带的
- 由于请求参数是放在请求体中,所以浏览器地址栏看不到
Request Header:请求头
作用:通过具体的参数对本次请求进行详细的说明
格式:键值对,键和值之间使用冒号隔开
| Header | 解释 | 示例 |
|---|---|---|
| Accept | 指定客户端能够接收的内容类型 | Accept: text/plain, text/html,application/json |
| Accept-Charset | 浏览器可以接受的字符编码集。 | Accept-Charset: iso-8859-5 |
| Accept-Encoding | 指定浏览器可以支持的web服务器返回内容压缩编码类型。 | Accept-Encoding: compress, gzip |
| Accept-Language | 浏览器可接受的语言 | Accept-Language: en,zh |
| Accept-Ranges | 可以请求网页实体的一个或者多个子范围字段 | Accept-Ranges: bytes |
| Authorization | HTTP授权的授权证书 | Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== |
| Cache-Control | 指定请求和响应遵循的缓存机制 | Cache-Control: no-cache |
| Connection | 表示是否需要持久连接。(HTTP 1.1默认进行持久连接) | Connection: close |
| Cookie | HTTP请求发送时,会把保存在该请求域名下的所有cookie值一起发送给web服务器。 | Cookie: $Version=1; Skin=new; |
| Content-Length | 请求的内容长度 | Content-Length: 348 |
| Content-Type: | 请求内容的编码格式 | Content-Type:application/x-www-form-urlencoded |
| Date | 请求发送的日期和时间 | Date: Tue, 15 Nov 2010 08:12:31 GMT |
| Expect | 请求的特定的服务器行为 | Expect: 100-continue |
| From | 发出请求的用户的Email | From: user@email.com |
| Host | 指定请求的服务器的域名和端口号 | Host: www.zcmhi.com |
| If-Match | 只有请求内容与实体相匹配才有效 | If-Match: “737060cd8c284d8af7ad3082f209582d” |
| If-Modified-Since | 如果请求的部分在指定时间之后被修改则请求成功,未被修改则返回304代码 | If-Modified-Since: Sat, 29 Oct 2010 19:43:31 GMT |
| If-None-Match | 如果内容未改变返回304代码,参数为服务器先前发送的Etag,与服务器回应的Etag比较判断是否改变 | If-None-Match: “737060cd8c284d8af7ad3082f209582d” |
| If-Range | 如果实体未改变,服务器发送客户端丢失的部分,否则发送整个实体。参数也为Etag | If-Range: “737060cd8c284d8af7ad3082f209582d” |
| If-Unmodified-Since | 只在实体在指定时间之后未被修改才请求成功 | If-Unmodified-Since: Sat, 29 Oct 2010 19:43:31 GMT |
| Max-Forwards | 限制信息通过代理和网关传送的时间 | Max-Forwards: 10 |
| Pragma | 用来包含实现特定的指令 | Pragma: no-cache |
| Proxy-Authorization | 连接到代理的授权证书 | Proxy-Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== |
| Range | 只请求实体的一部分,指定范围 | Range: bytes=500-999 |
| Referer | 先前网页的地址,当前请求网页紧随其后,即来路 | Referer: http://www.zcmhi.com/archives… |
| TE | 客户端愿意接受的传输编码,并通知服务器接受接受尾加头信息 | TE: trailers,deflate;q=0.5 |
| Upgrade | 向服务器指定某种传输协议以便服务器进行转换(如果支持) | Upgrade: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11 |
| User-Agent | User-Agent的内容包含发出请求的用户信息 | User-Agent: Mozilla/5.0 (Linux; X11) |
| Via | 通知中间网关或代理服务器地址,通信协议 | Via: 1.0 fred, 1.1 nowhere.com (Apache/1.1) |
| Warning | 关于消息实体的警告信息 | Warn: 199 Miscellaneous warning |
Request Body:请求体
作用:作为请求的主体,发送数据给服务器。具体来说其实就是POST请求方式下的请求参数。
格式:
- form data:当Content-Type是application/x-www-form-urlencoded的时候,展现的形式为key-value键值对:username=tom&password=123456
request Payload:当Content-Type为application/json等格式时。具体要看展示格式,可以为Json或xml。
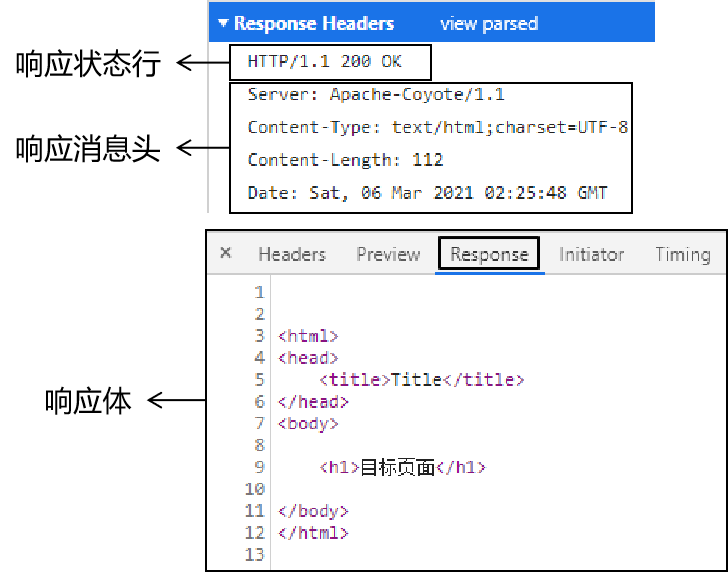
2 响应报文
Http协议是建立在tcp/ip协议之上的应用层协议,主要包括三个部分:状态行,头部信息,消息主体。对应一个Http响应就是:请求状态行,响应消息头,响应体。

Response Line:响应状态行
作用:用于展现当前响应的最基本状态信息
格式:字符串HTTP/1.1 200 OK
组成:HTTP协议版本
- 响应状态码
- 响应状态的说明文字
响应状态码
作用:以编码的形式告诉浏览器当前请求处理的结果
| 状态码 | 含义 |
|---|---|
| 200 | 服务器成功处理了当前请求,成功返回响应 |
| 302 | 重定向 |
| 400 | [SpringMVC特定环境]请求参数问题 |
| 403 | 没有权限 |
| 404 | 找不到目标资源 |
| 405 | 请求方式和服务器端对应的处理方式不一致 |
| 406 | [SpringMVC特定环境]请求扩展名和实际返回的响应体类型不一致 |
| 50X | 服务器端内部错误,通常都是服务器端抛异常了 |
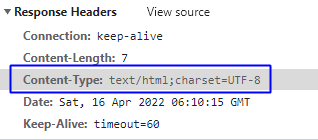
Response Header:响应消息头
- 响应体的说明书。
- 服务器端对浏览器端设置数据,例如:服务器端返回Cookie信息。 | 名称 | 功能 | | —- | —- | | Content-Type | 响应体的内容类型 | | Content-Length | 响应体的内容长度 | | Set-Cookie | 服务器返回新的Cookie信息给浏览器 | | location | 在重定向的情况下,告诉浏览器访问下一个资源的地址 |
响应体
服务器返回的数据主体,有可能是各种数据类型。
- HTML页面
- 图片
- 视频
- 以下载形式返回的文件
- CSS文件
-
3 通用属性
Content-Type编码类型
什么是Content-Type
在HTTP协议消息头中,使用Content-Type来表示具体请求中的媒体类型信息,即Content-Type是Internet Media Type在HTTP协议中的别称,Internet Media Type即互联网媒体类型,也叫做MIME类型,其使用两部分标识符来确定一个类型。
- 在请求的时候:Http协议规定post提交的数据,必须包含在消息主体中的请求体entity-body中,但是协议并没有规定数据使用什么编码方式。开发者可以自己决定消息主体的格式。数据发送出去后,需要接收的服务端解析成功,一般服务端会根据content-type字段来获取参数是怎么编码的,然后对应去解码。这个即为请求的内容协商机制。
Content-Type的格式type/subtype(;parameter)?type,如text/html;charset=UTF-8,这是Content-Type的格式,具体可以再拆解为三个部分:分别是主类型(type)、子类型(subtype)和参数(parameter)。
- 主类型(type):主类型可以是任意的字符串,比如text。如果是*号则代表所有类型。
- 子类型(subtype):子类型可以是任意的字符串,比如html。如果是*号则代表所有类型。
- 参数(parameter):参数是可选的,可以在Content-Type中加入一些特殊的参数,比如Accept请求头的参数,常见的有用于设置字符编码的charset参数。
Content-Type中常见的媒体格式类型
| 主编码类型 | 主+子编码类型 | 概念 |
|---|---|---|
| text | text/html: HTML格式 text/plain:纯文本格式 text/xml: XML格式 |
网页请求数据的时候 |
| application | application/x-www-form-urlencoded | 是最早的编码请求方式中。是 |
| application/json | 现在越来越多的应用使用application/json用来告诉服务端消息主体是序列化的json字符串。由于json规范的流行,各大浏览器都开始原生支持JSON.stringfy。 而且spring对这个content-Type上传的数据有很好的支持,可以直接通过@RequestBody进行接收。也是当前完美适配当前流行的RestApi。 |
|
| application/octet-stream: 二进制流数据,如常见的文件下载 application/xhtml+xml:XHTML格式 application/xml: XML数据格式 application/atom+xml:Atom XML聚合格式 application/pdf:pdf格式 application/msword: Word文档格式 |
||
| multipart | multipart/form-data | 此种方式多用于文件上传,表单数据都保存在http的正文部分,各个表单项之间用boundary分开。 |
| text | text/html: HTML格式。 text/plain:纯文本格式。 text/xml: XML格式。 |
案例1:application/x-www-form-urlencoded
//1.0 前端<form method="post" action="/upload2">姓名:<input type="text" name="name"><br>姓名:<input type="text" name="age"><br><input type="submit" value="提交"></form>//2.0 请求报文//请求头Content-Length: 14Content-Type: application/x-www-form-urlencoded//请求体name=23&age=45
案例2:application/json
//1.0 前端<button type="button" onclick="sendRequest()">发起访问</button><script type="application/javascript" src="/script/jquery-1.11.1.js"></script><script type="application/javascript">var jsonObj = {"userid": "21", "nickname": "pig", "username": "王"};var jsonStr = JSON.stringify(jsonObj);function sendRequest() {$.ajax({type: 'POST',url: "/selectRequestBody",data: jsonStr,contentType:'application/json',success: function (data) {alert(data);}});}</script>//2.0 请求报文//请求头Content-Type: application/json//请求体{"userid": "21", "nickname": "pig", "username": "王"};
案例3:multipart/form-data
//1.0 前端<form method="post" action="/upload" enctype="multipart/form-data">姓名:<input type="text" name="name"><br>头像:<input type="file" name="headerImg"><br>生活照:<input type="file" name="photos" multiple><input type="submit" value="提交"></form>//2.0 请求报文//请求头Content-Length: 424375Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryY0MXInQZbdQqQifZ//3.0 分析可以看到里面有一个boundary分界,值为:WebKitFormBoundaryY0MXInQZbdQqQifZ,请求时,会放在Content-Type后面传到服务器,服务器根据这个边界解析数据,划分段,每一段都是一项数据。每一项中的name属性就是唯一的id.

