一、项目可视化工具之一-Echarts
1、官网
https://echarts.apache.org/zh/index.html
百度贡献的技术:
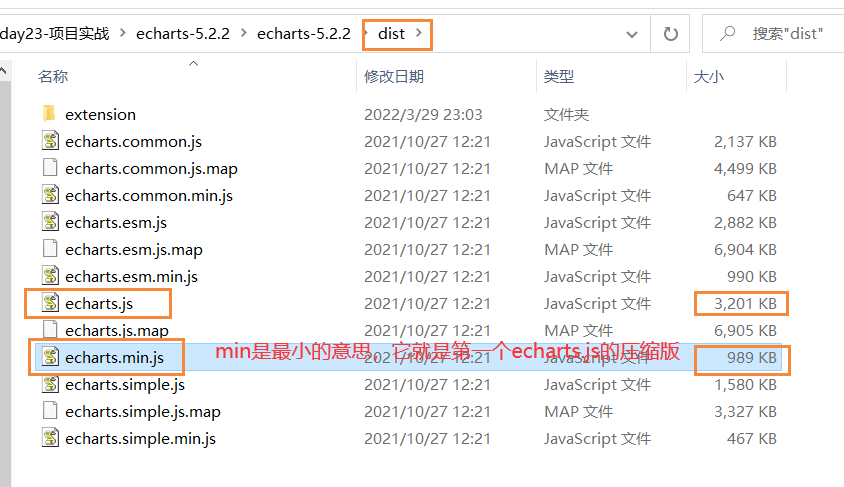
2、下载
全球最大的同性交友平台GitHub<br /> 全球的所有开发人员都会将自己的代码上传至GitHub,供别人使用。<br /> [https://github.com/apache/echarts/releases](https://github.com/apache/echarts/releases) 不能用,近段时间技术封锁。
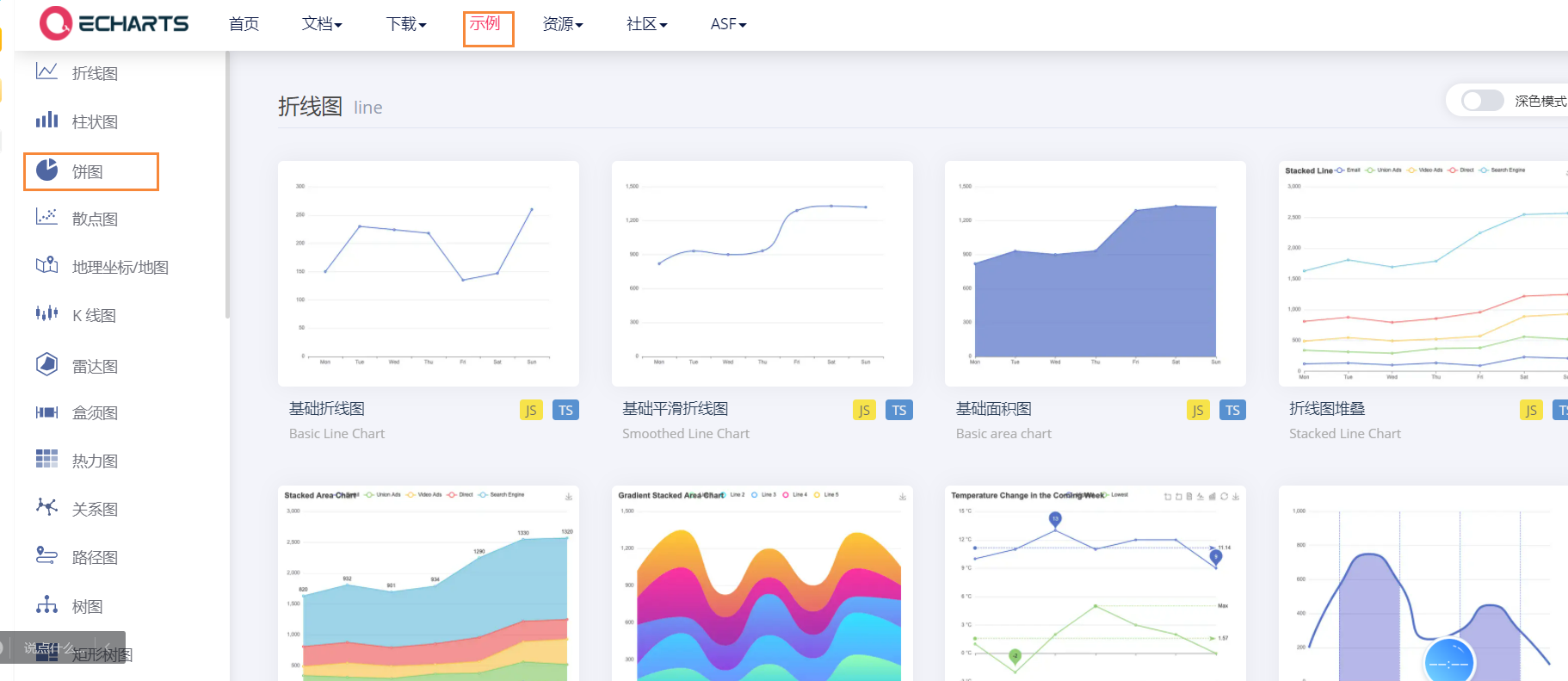
3、 入门

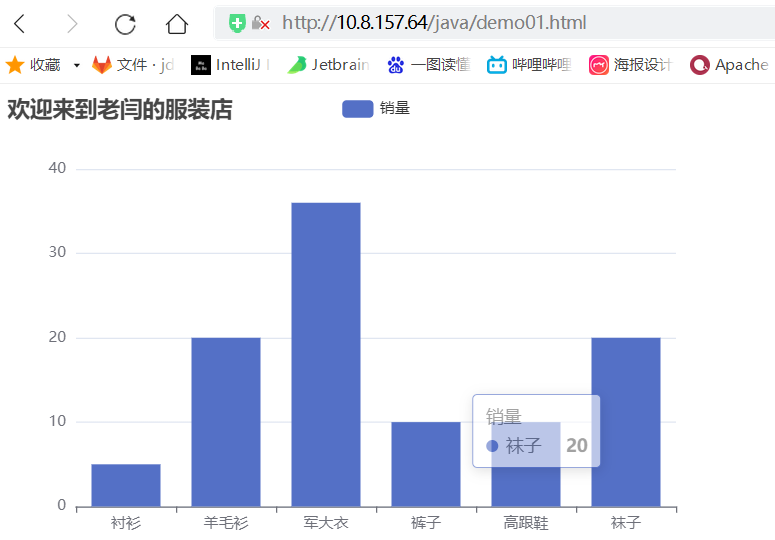
柱状图:
<!DOCTYPE html><html><head><meta charset="utf-8" /><!-- 引入刚刚下载的 ECharts 文件 --><script src="echarts.min.js"></script></head><body><!-- 为 ECharts 准备一个定义了宽高的 DOM --><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {title: {text: '欢迎来到老闫的服装店'},tooltip: {},legend: {data: ['销量']},xAxis: {data: ['衬衫', '羊毛衫', '军大衣', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script></body></html>
饼状图:找到对应的图例,进行修改就可以:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '40',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: 1048, name: 'java' },
{ value: 735, name: 'python' },
{ value: 580, name: 'hadoop' },
{ value: 484, name: 'linux' },
{ value: 300, name: 'spark' }
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
Echarts 属于什么范围的技术? 以上代码 Html+ JS 代码
属于前端技术。【UI 设计图的(产品经理),HTML(前端工程师)==(Android、IOS,游戏开发) ,Java工程师(php,python)做后台应用的,运维工程师(云计算工程师)、大数据工程师,项目经理,架构师,技术总监】
二、SpringBoot相关内容
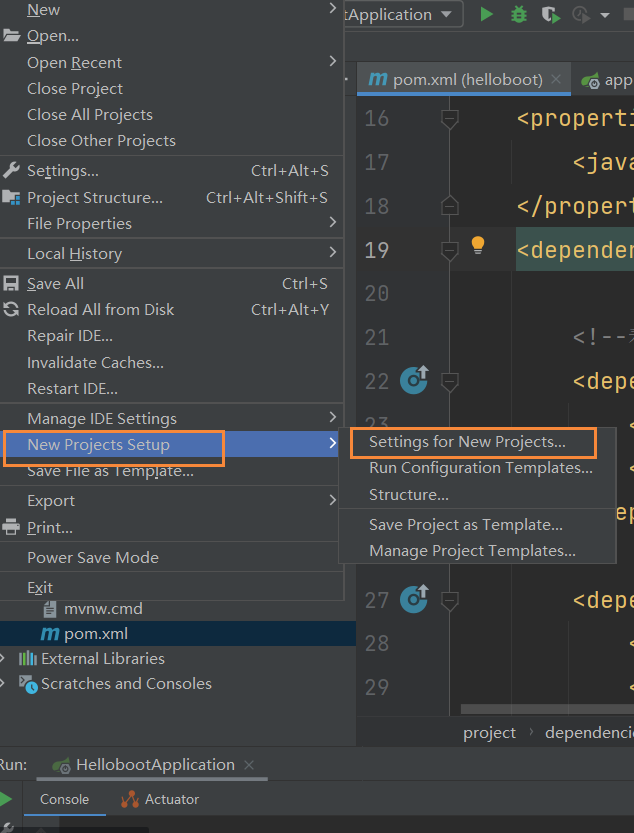
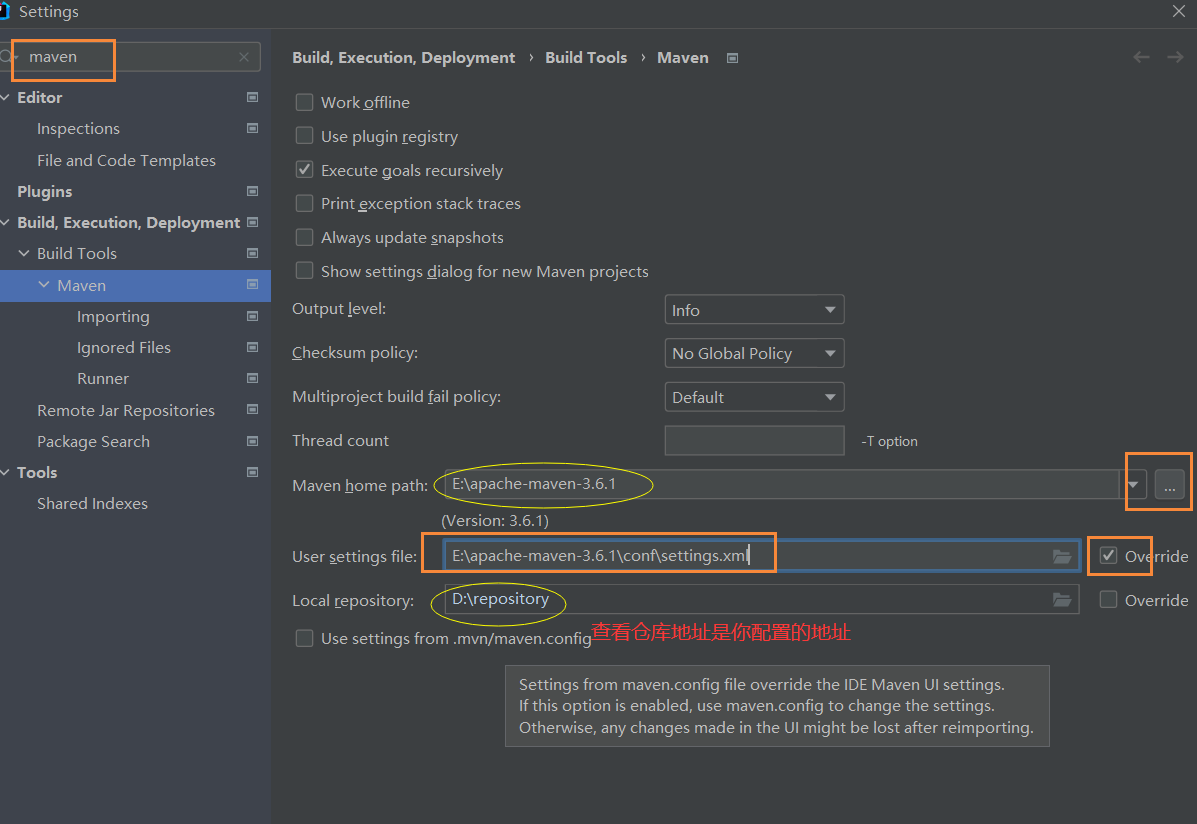
每次新建项目都需要修改Maven的配置,非常的烦恼,如下配置可以解决这个问题:

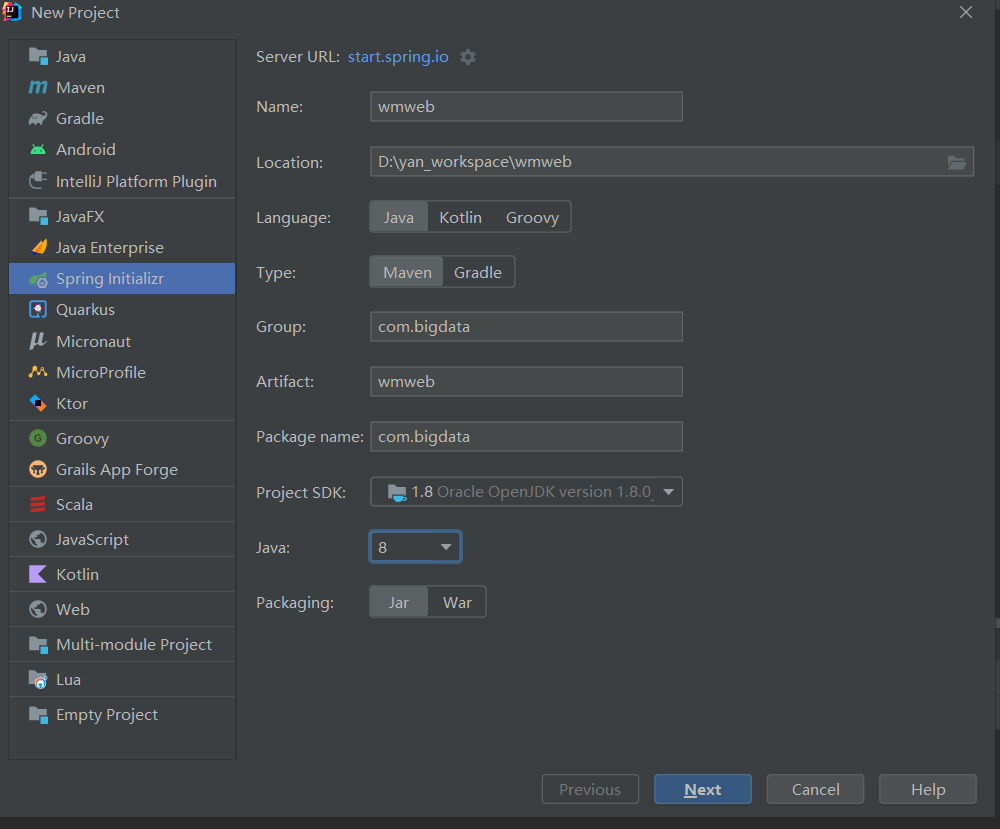
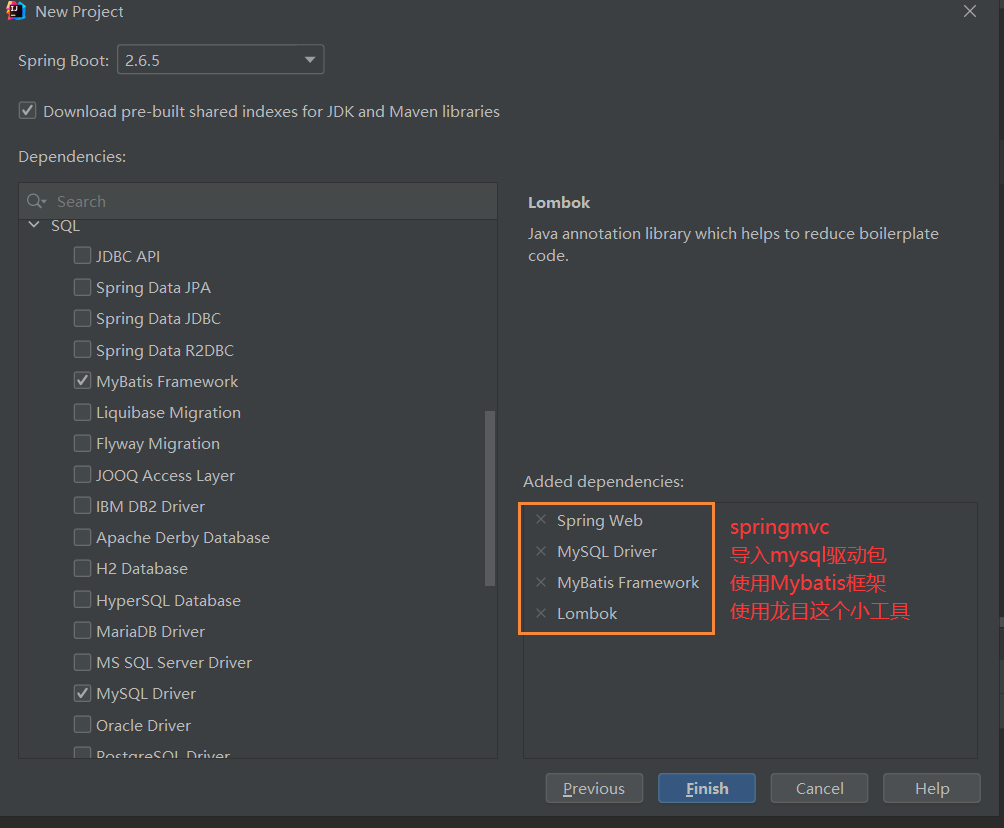
1、创建外卖数据分析平台项目
2、编写Controller
package com.bigdata.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* @Author laoyan
* @Description TODO
* @Date 2022/3/30 11:27
* @Version 1.0
*/
@RestController // 表示我这个类是一个控制类Controller类
public class UserController {
/**
* 每一个Controller类可以有很多个方法,每一个方法可以响应一个请求
*/
@RequestMapping("/hello")
public String hello(){
return "Hello World";
}
}
主入口:
package com.bigdata;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication // 整个springboot的启动注释,代表入口。
// 这个注解可以扫描跟我这个类平级的以及下一级的包里面的注解 @RestController @Service @Mapper
// 扫描到这些类有什么好处? Spring 的好处:spring可以帮助别人创建对象
public class WmwebApplication {
public static void main(String[] args) {
SpringApplication.run(WmwebApplication.class, args);
}
}
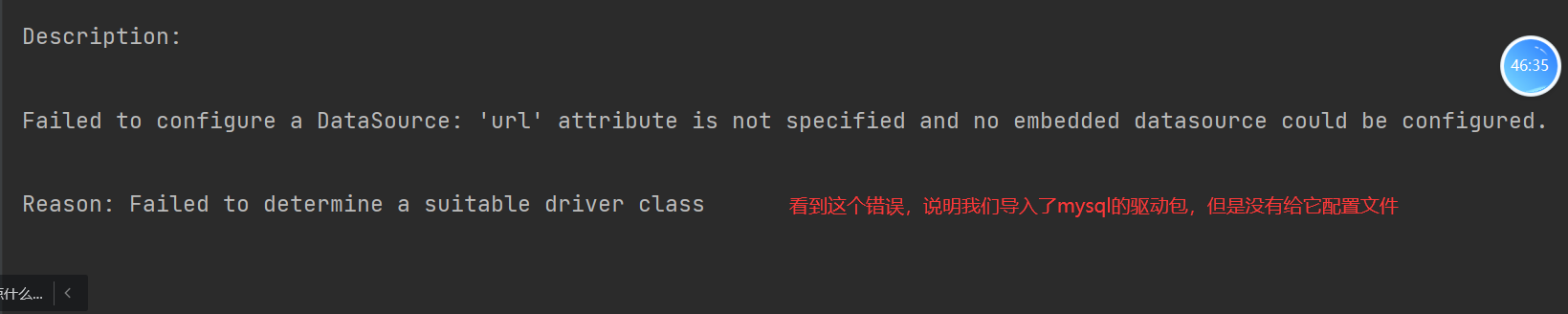
启动报错:
在application.properties 中配置
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/el_report
spring.datasource.username=root
spring.datasource.password=123456
访问: http://10.8.157.64:8080/hello
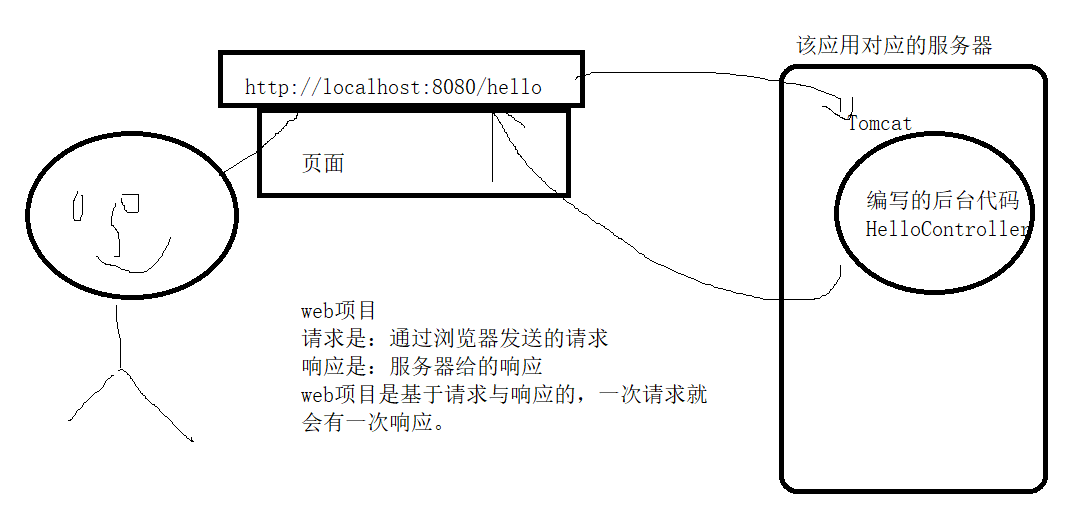
3、web的思想:

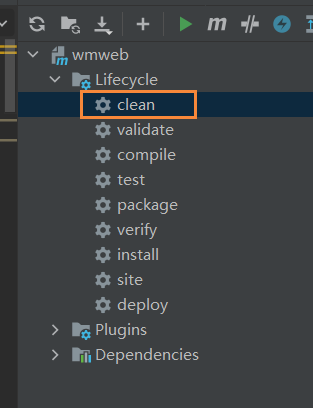
当我们放入了banner.txt 或者 一些页面的时候,总会加载不到,原因是没有编译,可以先通过maven清理一下,再重启即可解决!
4、说一说配置文件

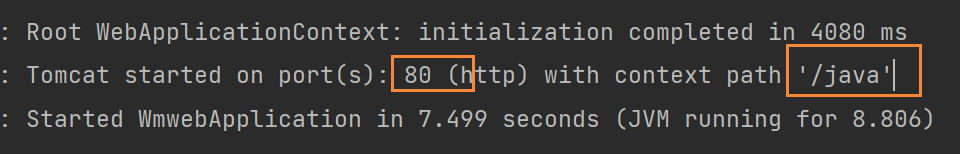
启动后日志中提示访问的端口以及虚拟路径名是什么,你就访问什么。
http://10.8.157.64/java/demo01.html
5、SpringBoot和mybatis进行整合
SpringBoot 完成了哪些事情: 页面上的请求发送给SpringBoot,SpringBoot给页面发送请求
SpringBoot 中SpringMVC 负责 页面的请求以及响应。
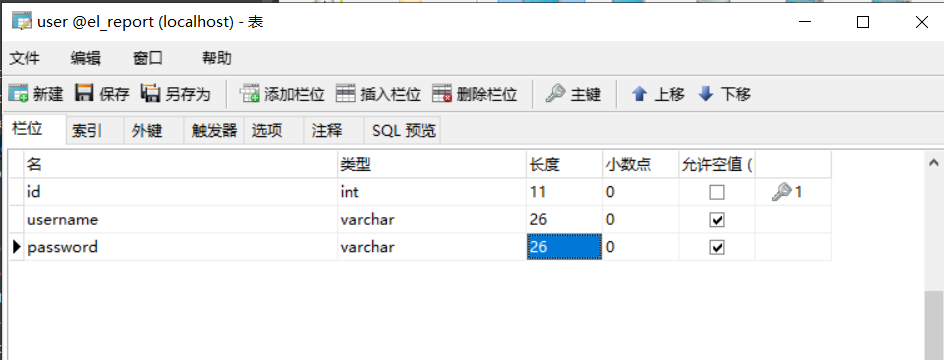
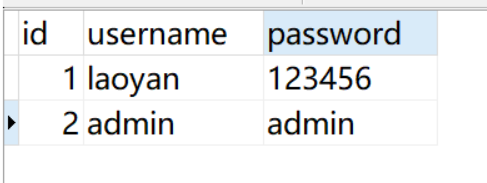
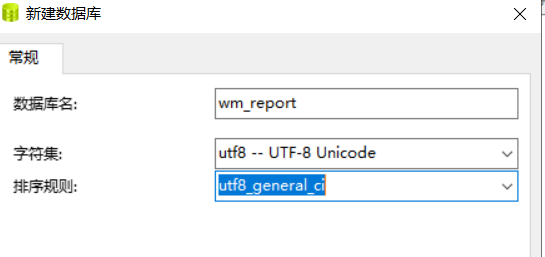
新建一个user表:
手动插入一些数据。
新建一个User实体:
package com.bigdata.entry;
import lombok.Data;
/**
* @Author laoyan
* @Description TODO
* @Date 2022/3/30 14:23
* @Version 1.0
*/
@Data // 里面的set get 方法都不需要写了
public class User {
// 实体中的字段和数据库的字段目前保持一致
private int id;
private String username;
private String password;
}
创建mapper接口:
package com.bigdata.mapper;
import com.bigdata.entry.User;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.util.List;
/**
* @Author laoyan
* @Description TODO
* @Date 2022/3/30 14:19
* @Version 1.0
*/
@Mapper
public interface UserMapper {
@Select("select * from user")
List<User> selectUser();
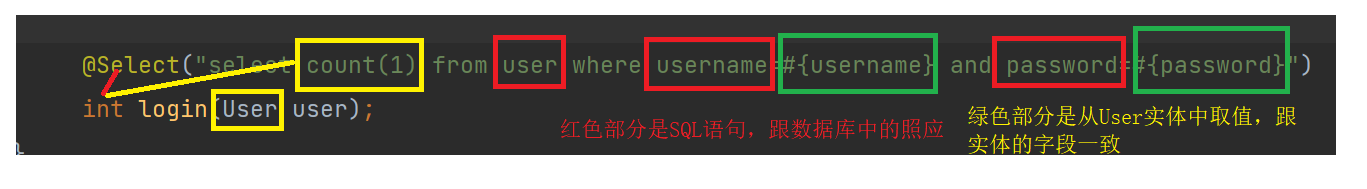
@Select("select count(1) from user where username=#{username} and password=#{password}")
int login(User user);
}
编写Controller类
package com.bigdata.controller;
import com.bigdata.entry.User;
import com.bigdata.mapper.UserMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
/**
* @Author laoyan
* @Description TODO
* @Date 2022/3/30 11:27
* @Version 1.0
*/
@RestController // 表示我这个类是一个控制类Controller类
public class UserController {
/**
* 每一个Controller类可以有很多个方法,每一个方法可以响应一个请求
*/
@RequestMapping("/hello")
public String hello(){
return "Hello World";
}
@Autowired // 它的意思是从Spring容器中获取一个实现类,给这个接口
UserMapper userMapper ;
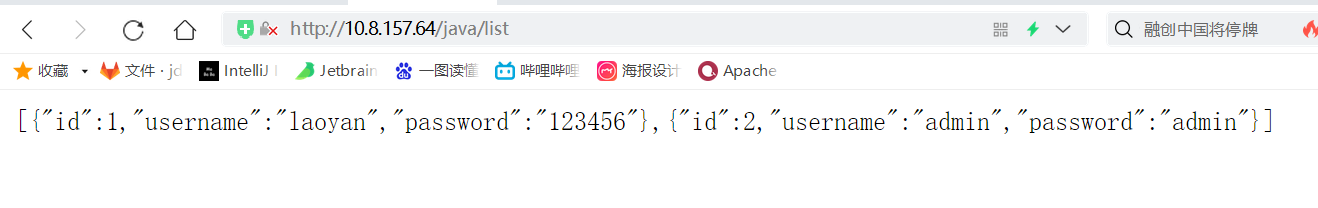
@RequestMapping("/list")
// @RestController 可以自动的,将方法的返回值实体,自动转变为json
// [{"id":1,"username":"laoyan","password":"123456"},{"id":2,"username":"admin","password":"admin"}]
public List<User> showList(){
List<User> users = userMapper.selectUser();
return users;
}
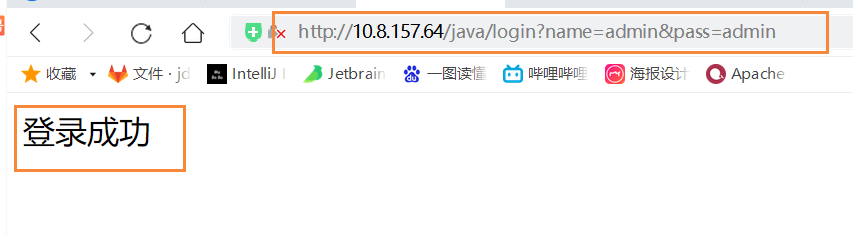
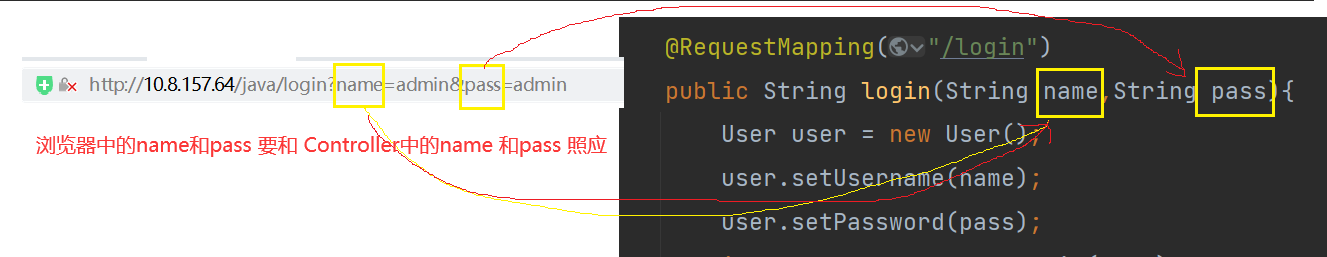
@RequestMapping("/login")
public String login(String name,String pass){
User user = new User();
user.setUsername(name);
user.setPassword(pass);
int num = userMapper.login(user);
return num > 0 ? "登录成功" :"登录失败";
}
}
访问:
http://localhost/java/login?name=admin&pass=admin
http://localhost/java/list
从上面这个例子可以知道
Controller类是负责:接收页面的数据,给页面返回数据的。
Mapper 负责: 跟数据库交互的
Controller 类 调用 Mapper 类,完成功能即可。
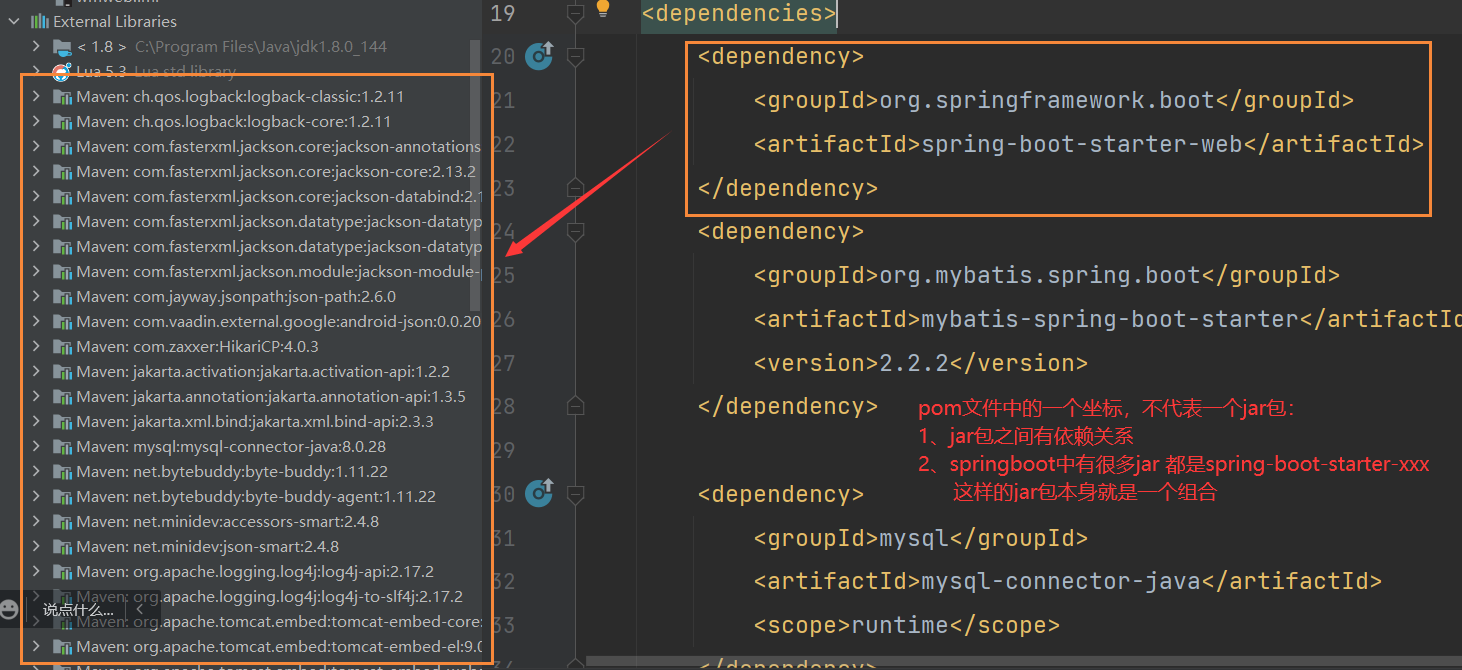
详细说明:

6、编写项目
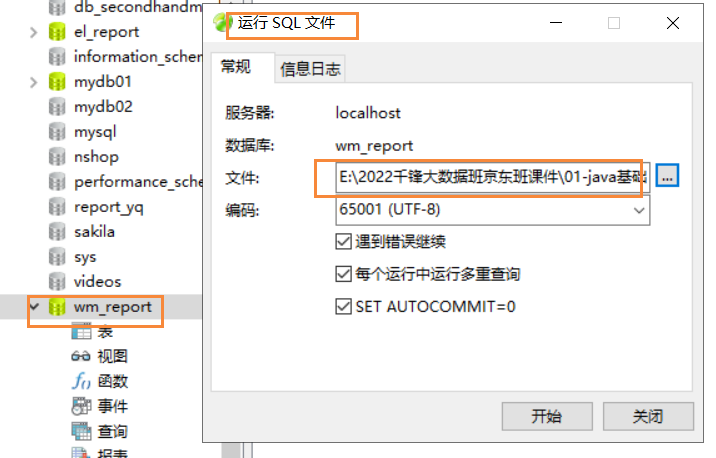
1)导入SQL语句
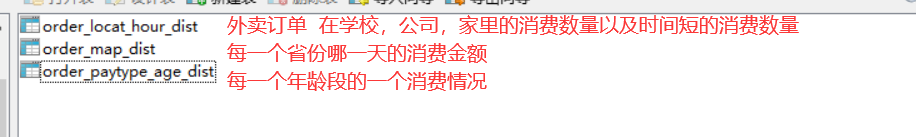
7、分析项目
8、导入静态页面
将html文件存放在static下面,通过maven clean一下项目,重启项目
通过浏览器访问: http://localhost/java/index.html —> http://localhost/java
因为项目默认访问的是index页面,如果没有这个页面,就直接报404错误。
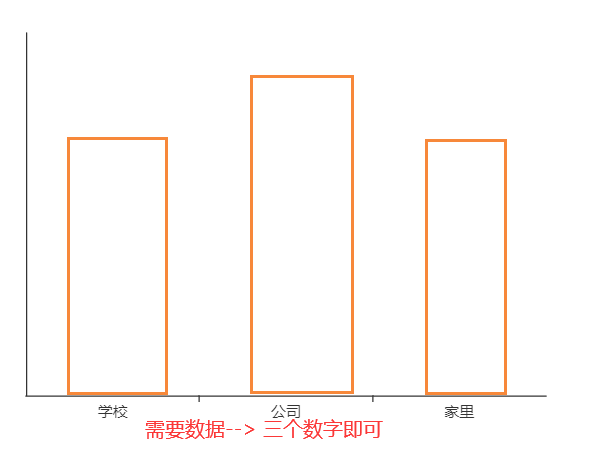
9、编写需求
1) 展示

编写代码:
创建订单的一个实体:
package com.bigdata.entry;
import lombok.Data;
/**
* @Author laoyan
* @Description TODO
* @Date 2022/3/30 16:01
* @Version 1.0
*/
@Data
public class OrderLocatHourDist {
/**
*
*/
private int school_orders ;
private int company_orders;
private int home_orders ;
private int orders_0_5 ;
private int orders_6_12 ;
private int orders_13_15 ;
private int orders_16_20 ;
private int orders_21_24 ;
}
编写接口:
package com.bigdata.mapper;
import com.bigdata.entry.OrderLocatHourDist;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
@Mapper
public interface OrderMapper {
@Select("select * from order_locat_hour_dist")
OrderLocatHourDist selectOrderLocalHour();
}
编写Controller:
package com.bigdata.controller;
import com.bigdata.entry.OrderLocatHourDist;
import com.bigdata.mapper.OrderMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.Arrays;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* @Author laoyan
* @Description TODO
* @Date 2022/3/30 15:48
* @Version 1.0
*/
@RestController
public class ShowOrderController {
@Autowired
OrderMapper orderMapper;
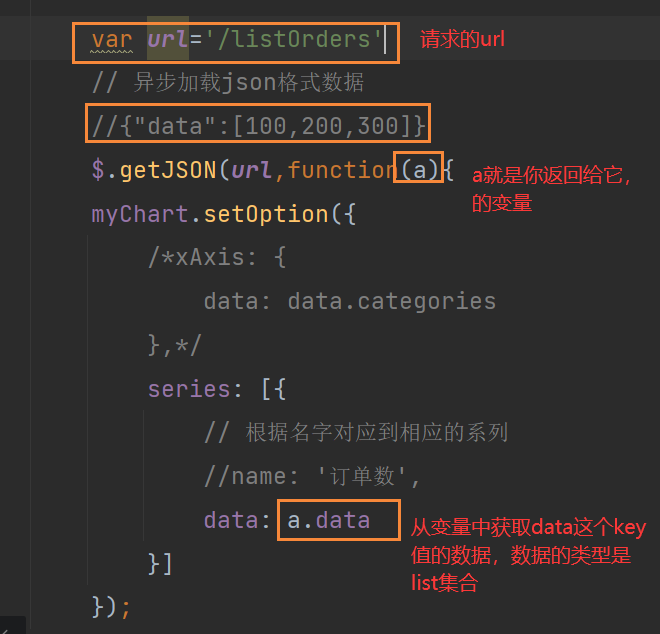
@RequestMapping("/listOrders")
// {"data":[100,200,300]}
public Map<String, List<Integer>> showLocalData(){
// 分析:
OrderLocatHourDist olhd = orderMapper.selectOrderLocalHour();
// 返回数据: json数据
HashMap<String, List<Integer>> map = new HashMap<>();
List<Integer> list = Arrays.asList(olhd.getSchool_orders(),olhd.getCompany_orders(),olhd.getHome_orders());
map.put("data",list);
return map;
}
}
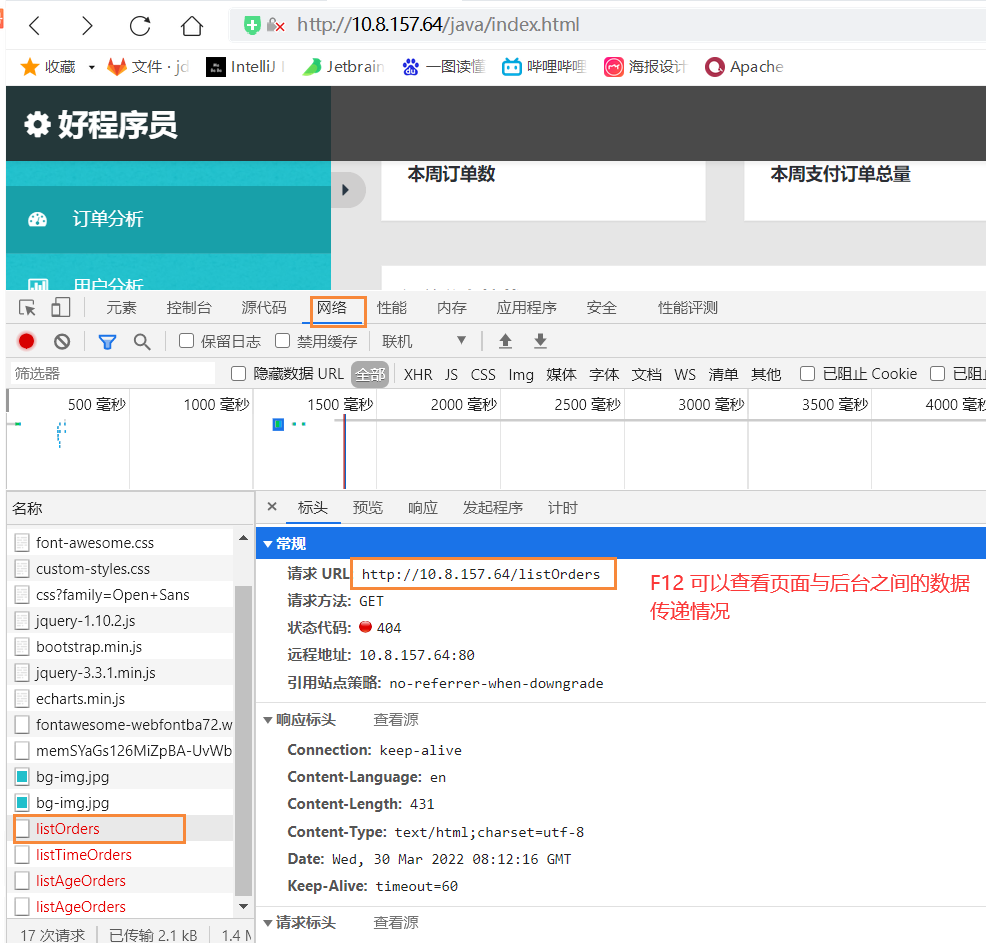
测试问题:F12
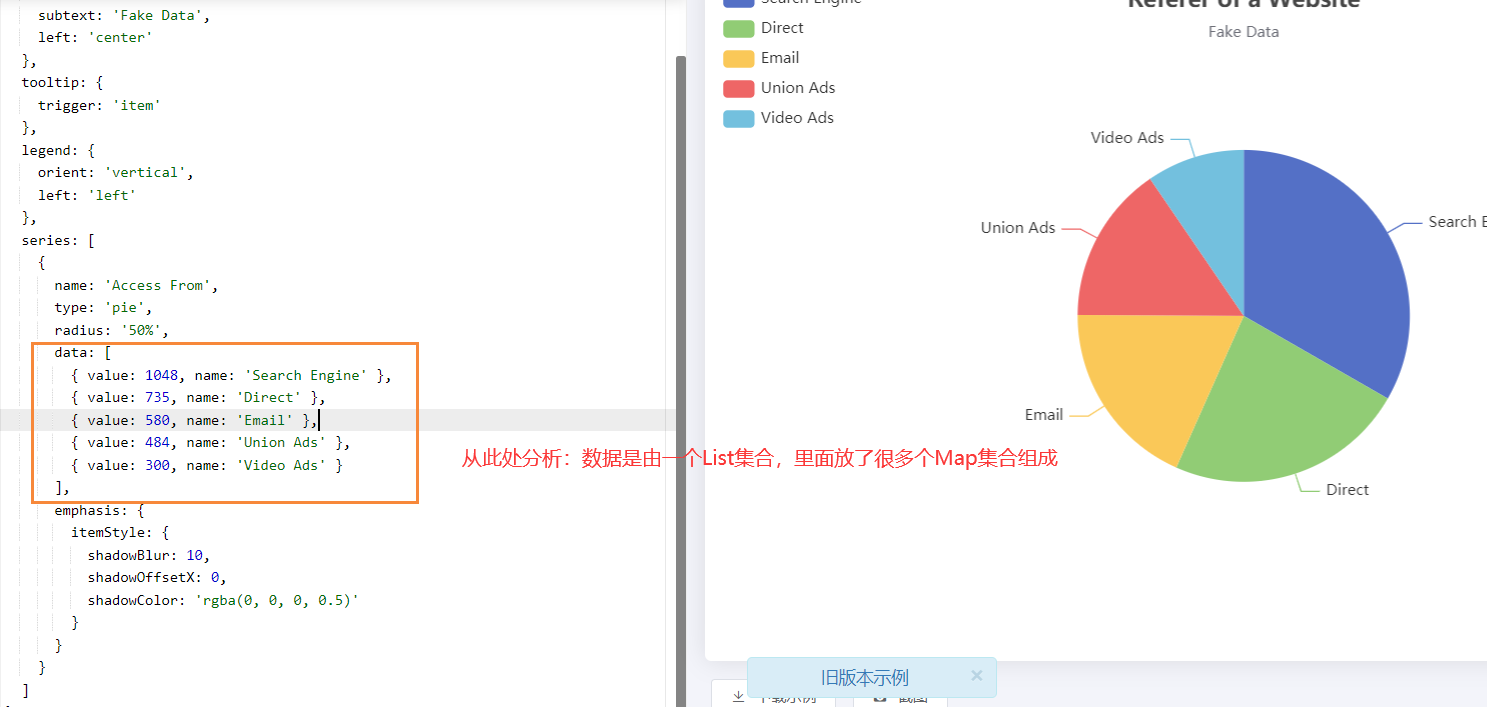
第二个需求:
我们从Echarts官网得到结果:
@RequestMapping("/listTimeOrders")
public Map<String,List<Map<String,String>>> listTimeOrders(){
OrderLocatHourDist olhd = orderMapper.selectOrderLocalHour();
Map<String,List<Map<String,String>>> map =new HashMap<String,List<Map<String,String>>>();
List<Map<String, String>> list = new ArrayList<>();
HashMap<String, String> map1 = new HashMap<>();
// value: 1048, name: 'Search Engine'
map1.put("value",olhd.getOrders_0_5()+"");
map1.put("name","0~5点");
HashMap<String, String> map2 = new HashMap<>();
// value: 1048, name: 'Search Engine'
map2.put("value",olhd.getOrders_6_12()+"");
map2.put("name","6~12点");
HashMap<String, String> map3 = new HashMap<>();
// value: 1048, name: 'Search Engine'
map3.put("value",olhd.getOrders_13_15()+"");
map3.put("name","13~15点");
HashMap<String, String> map4 = new HashMap<>();
// value: 1048, name: 'Search Engine'
map4.put("value",olhd.getOrders_16_20()+"");
map4.put("name","16~20点");
HashMap<String, String> map5 = new HashMap<>();
// value: 1048, name: 'Search Engine'
map5.put("value",olhd.getOrders_21_24()+"");
map5.put("name","21~24点");
list.add(map1);
list.add(map2);
list.add(map3);
list.add(map4);
list.add(map5);
map.put("data",list);
return map;
}
第三个折线图:
package com.bigdata.entry;
import lombok.Data;
/**
* @Author laoyan
* @Description TODO
* @Date 2022/3/30 16:38
* @Version 1.0
*/
@Data
public class OrderPaytypeAgeDist {
private double orders_price_0_16;
private double orders_price_17_25;
private double orders_price_26_35;
private double orders_price_36_60;
private double orders_price_61_80;
private double orders_price_81_pluss;
}
@Select("select * from order_paytype_age_dist")
OrderPaytypeAgeDist listAgeOrders();
@RequestMapping("/listAgeOrders")
// {"data":[100,200,300]}
public Map<String, List<Double>> listAgeOrders(){
// 分析:
OrderPaytypeAgeDist opad = orderMapper.listAgeOrders();
// 返回数据: json数据
HashMap<String, List<Double>> map = new HashMap<>();
List<Double> list = Arrays.asList(
opad.getOrders_price_0_16(),
opad.getOrders_price_17_25(),
opad.getOrders_price_26_35(),
opad.getOrders_price_36_60(),
opad.getOrders_price_61_80(),
opad.getOrders_price_81_pluss());
map.put("data",list);
return map;
}
最后一个需求:地图展示全天的订单量
1)初始化一下数据:
// 先初始化一下数据 假定全国的订单量都是0
public List<Map<String,String>> initMap(){
List<Map<String,String>> maps = new ArrayList<>();
String[] arr = {"北京","天津","上海","重庆","河北","山西","辽宁","吉林","黑龙江",
"江苏","浙江","安徽","福建","江西","山东","河南","湖北","湖南","广东",
"海南","四川","贵州","云南","陕西","甘肃","青海","台湾","内蒙古","广西",
"西藏","宁夏","新疆","香港","澳门"};
for (int i=0;i < 34;i++){
Map<String,String> map = new HashMap<>();
map.put("name",arr[i]);
map.put("value","0");
maps.add(map);
}
return maps;
}
2)创建实体
package com.bigdata.entry;
import lombok.Data;
/**
* @Author laoyan
* @Description TODO
* @Date 2022/3/30 17:24
* @Version 1.0
*/
@Data
public class OrderMapDist {
private String province;
private int order_cnt;
}
3)编写mapper
@Select("select * from order_map_dist")
List<OrderMapDist> selectMapOrders();
4) 编写Controller
@RequestMapping("/mapOrders")
public HashMap<String, List<Map<String, String>>> mapOrders(){
/*
data: [
{ name: '河南', value: 386 },
{ name: '北京', value: 890 },
{ name: '内蒙古', value: 99 }....
]
*/
HashMap<String, List<Map<String, String>>> map = new HashMap<>();
List<Map<String, String>> mapList = initMap();
// 获取数据库数据,将有数据的省份,数据从0 替换为具体的值
List<OrderMapDist> mapDistList = orderMapper.selectMapOrders();
for (Map<String, String> m : mapList) { // 34个省份
for (OrderMapDist omd:mapDistList) { //数据库中的数据
String province = omd.getProvince();// 河南省
if(province.contains("省")){ // 河南省-->河南
province = province.replace("省","");
}else if(province.contains("市")){
province = province.replace("市","");
}else if(province.contains("内蒙古")){
province = province.substring(0,3);
}
else if(province.contains("自治区")){
province = province.substring(0,2);
}else if(province.contains("特别行政区")){
province = province.substring(0,2);
}
if(province.equals(m.get("name"))){
m.put("value",omd.getOrder_cnt()+"");
break;// 跳出当前第一层循环
}
}
}
map.put("data",mapList);
return map;
}
// 先初始化一下数据 假定全国的订单量都是0
public List<Map<String,String>> initMap(){
List<Map<String,String>> maps = new ArrayList<>();
String[] arr = {"北京","天津","上海","重庆","河北","山西","辽宁","吉林","黑龙江",
"江苏","浙江","安徽","福建","江西","山东","河南","湖北","湖南","广东",
"海南","四川","贵州","云南","陕西","甘肃","青海","台湾","内蒙古","广西",
"西藏","宁夏","新疆","香港","澳门"};
for (int i=0;i < 34;i++){
Map<String,String> map = new HashMap<>();
map.put("name",arr[i]);
map.put("value","0");
maps.add(map);
}
return maps;
}