表达式与语句
表达式与语句
表达式
值和返回值是不一样的,只有函数有返回值
- 1+2表达式的值为3
- add(1,2)表达式的值为函数的返回值
- console.log表达式的值为函数本身
思考 console.log(3)表达式的值为多少 答:console.log(3)的值是undefined,打印出来的东西是3
语句
- var a = 1是一个语句
二者的区别
表达式一般都有值,语句可能有也可能没有
语句一般会改变环境(声明、赋值)
- 注意!上面两句话并不是绝对的
JS特点
大小写敏感
- var a 和var A 是不同的
- object和Object是不同的
- function和Function是不同的
- chrome控制台打window时会返回Window,但我们只用小写的window,不用大写的Window
空格与回车
- var a = 1和var a=1没有区别
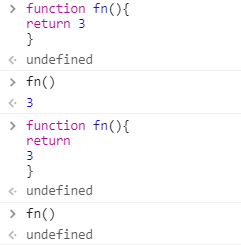
- 加回车大部分时候也不影响
- 只有一个地方不能加回车,那就是return的后面,如果return的后面不加东西,它就会自动给你加一个undefined
标识符
规则
- 第一个字符,可以是Unicode字母或$或_或中文
- 后面的字符除了可以是上面所说的,还可以是数字
变量名是标识符
- var _ = 1
- var $ = 2
- var __ = 3
- var α = 6
- var 你好 = ‘hi’
注释
不好的注释
- 把代码翻译成中文
- 过时的注释
- 发泄不满的注释
好的注释
- 踩坑注释
- 为什么代码会写的奇怪,遇到的bug
- 特殊的要求
区块 block
把代码包在一起
用途:把两行语句变成一个,常与 if /for /while 合用
{
let a = 1
let b = 2
}
其他
错误声明
- Uncaught SyntaxError: Unexpected number 未捕获的语法错误:意外的数字

- Uncaught SyntaxError: Invalid or unexpected token 未捕获的语法错误:不合法的或没有被期待的字符串
条件语句
JavaScript 提供if结构和switch结构,完成条件判断,即只有满足预设的条件,才会执行相应的语句。
if语句
语法
- if(表达式){语句1} else {语句2}
- {}在语句只有一句的时候可以省略,但是不建议这样做
变态情况
虽然if语句现在看起来很简单,但实际上它有许多变态的情况,比如:
- 表达式变态
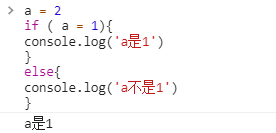
乍一看以下代码,会认为打印出来的东西应该是“a不是1”,但是当我们运行出来,情况却并不像我们想象的那样
a = 2if ( a = 1){console.log('a是1')}else{console.log('a不是1')}

为什么打印出来的会是”a是1”呢?原因就在于,表达式中写的是a=1,在编程中,“=”并不是等于而是赋值,在上述代码里a=1就是把1赋值给了a,打印出来的结果自然是“a是1”。
正确的写法应该是:a===1(注意是三个等于号)
a = 2if ( a === 1){console.log('a是1')}else{console.log('a不是1')}
- 语句变态
讲语法时提到了,{}在语句只有一句的时候可以省略
if ( a < 10){}else{}if(a > 200){}
那上面这段代码就可以简写成
if ( a < 10){}else if(a > 200){}
这就是著名的else if的来历,else if不是本来就有的而是两段合成的,实际上它是两个if else。
- 缩进变态
先看以下代码,思考一下他会打印出什么
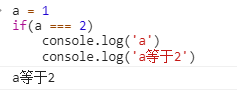
a = 1if(a === 2)console.log('a')console.log('a等于2')
正确答案是 他会打出“a等于2”
因为它实际上是
a = 1if(a === 2){console.log('a')}console.log('a等于2')
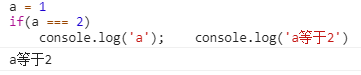
如果它们在一行上但是用用分号隔开,结果不会改变,因为分号意味这句话结束了。
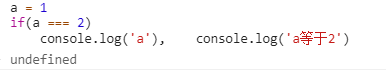
但是用逗号隔开,结果就会改变,因为逗号意味着这句话没完。
虽然if else可以写的奇奇怪怪,但是我们还是要使用最没有歧义的写法来写。
if (表达式) {语句} else if( 表达式) {语句} else {语句}
return后面的东西不会执行,所以还有一种次推荐写法
function fn() {if (表达式) {return 表达式}if (表达式) {return 表达式}return 表达式}
switch语句
不推荐这种写法,因为它很容易忘记写break,大部分时候省略break就完了,少部分时候可以利用break。
比较新的语言,switch就设计的比较好。
语法
switch (a) {case 1:case 3:console.log('单数')break;case 2:case 4:console.log('偶数')break;}
前端程序员有一个特点,能不写if else就不写if else。
问号冒号表达式
问好冒号表达式是一个最简单的if else表达式写法,经常用来简化那种if里只有一个表达式,else里也只有一个表达式的语句。比如:
function max(a,b){if(a>b)return a;else return b;}
可以写成
function max(a,b){return a>b ? a:b}
&&短路逻辑
&& 有个特点,如果前面值为假,就直接返回假,如果前面的为真值,他就会去求后面的值。
比如:A&&B&&C&&D,取第一个假值或D,并不会取true/false。
if(window.f1){console.log('f1存在')}
可以写成
window.f1 && console.log('f1存在')
最常见的写法,因为IE没有console.log,如果第一句就为假后面就不执行了。
console && console.log && console.log('h1')
||短路逻辑
|| 有个特点,如果前面值为假,就直接返回假,如果前面的为真值,他就会去求后面的值。
比如:A&&B&&C&&D,取第一个假值或D,并不会取true/false。
if (a) {a = a} else {a = 100}
可以写成
a = a \\ 100
总结
条件语句有以下几种:
- if…else…
- switch
- A ? B : C
- A && B
- fn&&fn()
- A || B
- A = A || B
循环语句
while循环
语法
While语句包括一个循环条件和一段代码块,只要条件为真,就不断循环执行代码块,执行完再判断表达式的真假, 当表达式为假,执行后面的语句;循环条件是一个表达式,必须放在圆括号中。代码块部分,如果只有一条语句,可以省略大括号,否则就必须加上大括号。
while (条件) {语句;}
例子:
var i = 0; //初始化while (i < 100) { //判断console.log('i 当前为:' + i); //循环体i = i + 1; //增长}
上面的代码将循环100次,直到i等于100为止。
下面的例子是一个无限循环,因为循环条件总是为真。
while (true) {console.log('Hello, world');}
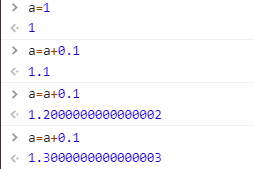
下面的代码也是一个无限循环,因为a是一个浮点数,它加着加着就不精确了
var a=0.1while(a!==1){console.log(a)a=a+0.1}

其他
关于while还有一个do…while的变形,但是用的不多。
do…while循环与while循环类似,唯一的区别就是先运行一次循环体,然后判断循环条件。
do语句while (条件);// 或者do {语句} while (条件);
不管条件是否为真,do…while循环至少运行一次,这是这种结构最大的特点。另外,while语句后面的分号注意不要省略。下面是一个例子。
var x = 3;var i = 0;do {console.log(i);i++;} while(i < x);
for循环
for循环是while循环的方便写法,它可以执行循环的起点、终点和终止条件。
for语句后面的括号里面有三个表达式:
- 初始化表达式(initialize):确定循环变量的初始值,只在循环开始时执行一次。
- 条件表达式(test):每轮循环开始时,都要执行这个条件表达式,只有值为真,才继续进行循环。
- 递增表达式(increment):每轮循环的最后一个操作,通常用来递增循环变量。
for (初始化表达式; 条件; 递增表达式) {循环体}
每回执行的时候先执行初始化表达式,然后判断条件表达式,如果为真,执行循环体然后执行语句3;如果为假,直接退出循环,执行后面的语句。
例子:
var x = 3;for (var i = 0; i < x; i++) {console.log(i);}
上面代码中,初始化表达式是var i = 0,即初始化一个变量i;测试表达式是i < x,即只要i小于x,就会执行循环;递增表达式是i++,即每次循环结束后,i增大1。所有for循环,都可以改写成while循环。上面的例子改为while循环,代码如下。
var x = 3;var i = 0;while (i < x) {console.log(i);i++;}
for语句的三个部分(initialize、test、increment),可以省略任何一个,也可以全部省略。
for ( ; ; ){console.log('Hello World');}
上面代码省略了for语句表达式的三个部分,结果就导致了一个无限循环。
思考下面代码打印出的值为几
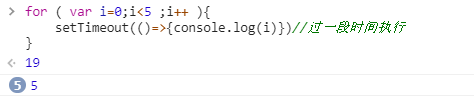
for ( var i=0;i<5 ;i++ ){setTimeout(()=>{console.log(i)})//过一段时间执行}
答:会打印5次5。
那为什么不是1,2,3,4呢?
因为是过一会打印,所以他会等for循环执行完了之后在打印,所以它在执行完for循环、i=5之后再打印出来。
那为什么不是一个5而是五个5呢?
因为一个setTimeout就像定了一个闹钟,循环里的setTimeout就像定了五个闹钟,五个闹钟一起响了,就是五个5。
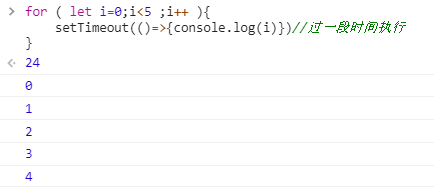
那怎么让它按我们的心意打出1,2,3,4呢?
很简单,把var改成let就好了,因为for循环在let的时候会有单独的逻辑。
for ( let i=0;i<5 ;i++ ){setTimeout(()=>{console.log(i)})//过一段时间执行}

break 语句和 continue 语句
break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行。
break语句用于跳出代码块或循环。
var i = 0;while(i < 100) {console.log('i 当前为:' + i);i++;if (i === 10) break;}
上面代码只会执行10次循环,一旦i等于10,就会跳出循环。for循环也可以使用break语句跳出循环。
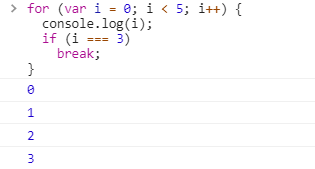
for (var i = 0; i < 5; i++) {console.log(i);if (i === 3)break;}// 0// 1// 2// 3
上面代码执行到i等于3,就会跳出循环。continue语句用于立即终止本轮循环,返回循环结构的头部,开始下一轮循环。
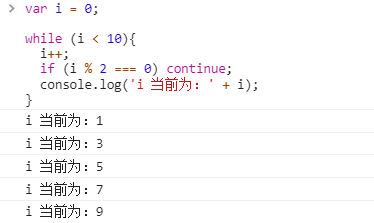
var i = 0;while (i < 10){i++;if (i % 2 === 0) continue;console.log('i 当前为:' + i);}
上面代码只有在i为奇数时,才会输出i的值。如果i为偶数,则直接进入下一轮循环。如果存在多重循环,不带参数的break语句和continue语句都只针对最内层循环。
标签(label)
JavaScript 语言允许,语句的前面有标签(label),相当于定位符,用于跳转到程序的任意位置,标签的格式如下。
label:语句
标签可以是任意的标识符,但不能是保留字,语句部分可以是任意语句。标签通常与break语句和continue语句配合使用,跳出特定的循环。
top:for (var i = 0; i < 3; i++){for (var j = 0; j < 3; j++){if (i === 1 && j === 1) break top;console.log('i=' + i + ', j=' + j);}}// i=0, j=0// i=0, j=1// i=0, j=2// i=1, j=0
上面代码为一个双重循环区块,break命令后面加上了top标签(注意,top不用加引号),满足条件时,直接跳出双层循环。如果break语句后面不使用标签,则只能跳出内层循环,进入下一次的外层循环。标签也可以用于跳出代码块。
foo: {console.log(1);break foo;console.log('本行不会输出');}console.log(2);// 1// 2
上面代码执行到break foo,就会跳出区块。continue语句也可以与标签配合使用。
top:for (var i = 0; i < 3; i++){for (var j = 0; j < 3; j++){if (i === 1 && j === 1) continue top;console.log('i=' + i + ', j=' + j);}}// i=0, j=0// i=0, j=1// i=0, j=2// i=1, j=0// i=2, j=0// i=2, j=1// i=2, j=2
上面代码中,continue命令后面有一个标签名,满足条件时,会跳过当前循环,直接进入下一轮外层循环。如果continue语句后面不使用标签,则只能进入下一轮的内层循环。
思考:那么下面的代码是什么意思呢?
{foo:1}
答:有一个代码块,代码块里面有个标签,标签名是foo,foo的内容是1