盒模型
CSS盒模型分两种,一种是content-box,一种是border-box,他们两个的区别是,content-box的宽度只包含content,border-box的宽度包含到border,分别有border、padding、content。
CSS盒模型分两种
分别是
- content-box内容盒 -内容就是盒子的边界
-
公式
content-box width =内容宽度
border-box width = 内容宽度 +padding + border
哪个好用
border-box好用
如果不指定padding、width、border这两个东西就看不出来什么区别
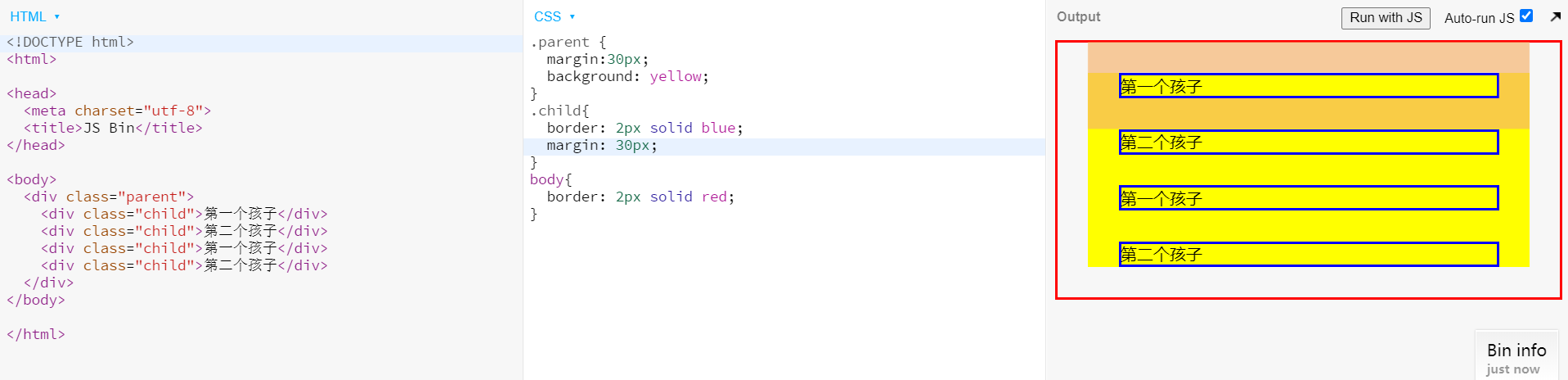
margin合并
哪些情况会合并
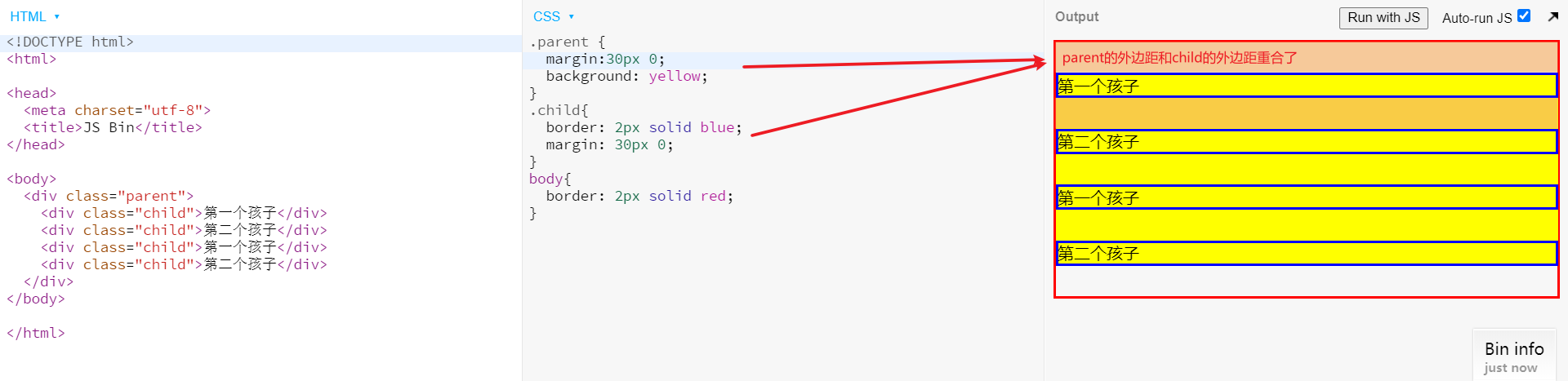
父子margin合并

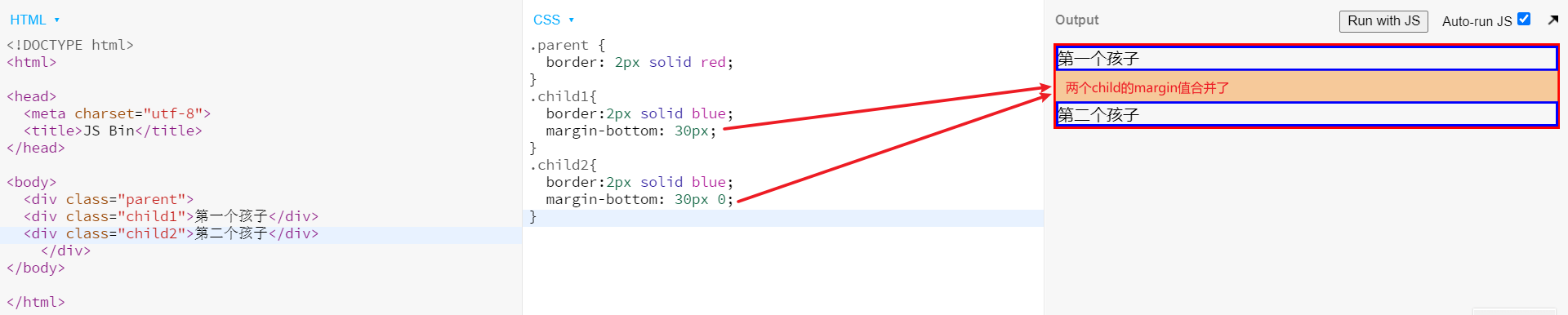
- 兄弟margin合并
如何阻止合并
margin和margin合并的前提是他们之间什么都没有
- 父子合并用padding /border挡住
- 父子合并用overflow:hidden挡住
- 父子合并用display:flex,不知道为什么
- 兄弟合并是符合预期的
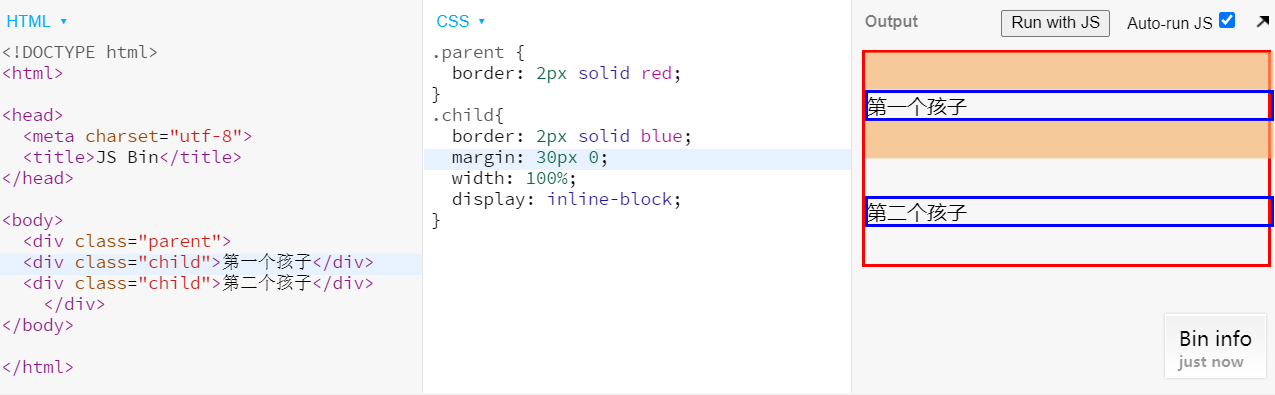
- 兄弟合并可以用display:inline-block消除

-
基本单位
长度单位
px 像素
- em 相对于自身font-size的倍数
- 百分数
- 整数
- rem
-
颜色
十六进制#FF6600或者#F60
- RGBA颜色rgb(0,0,0)
- rgba(0,0,0,1) a表示是否透明
- hsl颜色 hsl(360,100%,100%)或者hsla
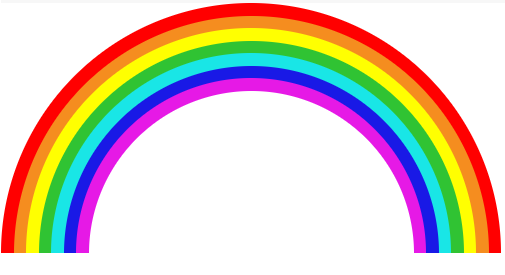
练习
```html <!DOCTYPE html>
```css* {box-sizing: border-box;margin:0;padding:0;}body {background: #fff;}.rainbow {height: 200px;overflow: hidden;}.rainbow div {overflow: hidden;}.rainbow >div {width: 400px;height: 400px;background: red;border-radius: 50%;}.rainbow >div>div {background: #f58d1f;height: 380px;margin: 10px;border-radius: 50%;}.rainbow >div>div>div {background: #ffff01;height: 360px;margin: 10px;border-radius: 50%;}.rainbow >div>div>div>div {background:#30c333;height: 340px;margin: 10px;border-radius: 50%;}.rainbow >div>div>div>div>div {background: hsl(180, 80%, 50%);height: 320px;margin: 10px;border-radius: 50%;}.rainbow >div>div>div>div>div>div {background: hsl(240, 80%, 50%);height: 300px;margin: 10px;border-radius: 50%;}.rainbow >div>div>div>div>div>div>div {background: hsl(300, 80%, 50%);height: 280px;margin: 10px;border-radius: 50%;}.rainbow >div>div>div>div>div>div>div>div {background: hsl(360, 80%, 100%);height: 260px;margin: 10px;border-radius: 50%;}