float布局
步骤
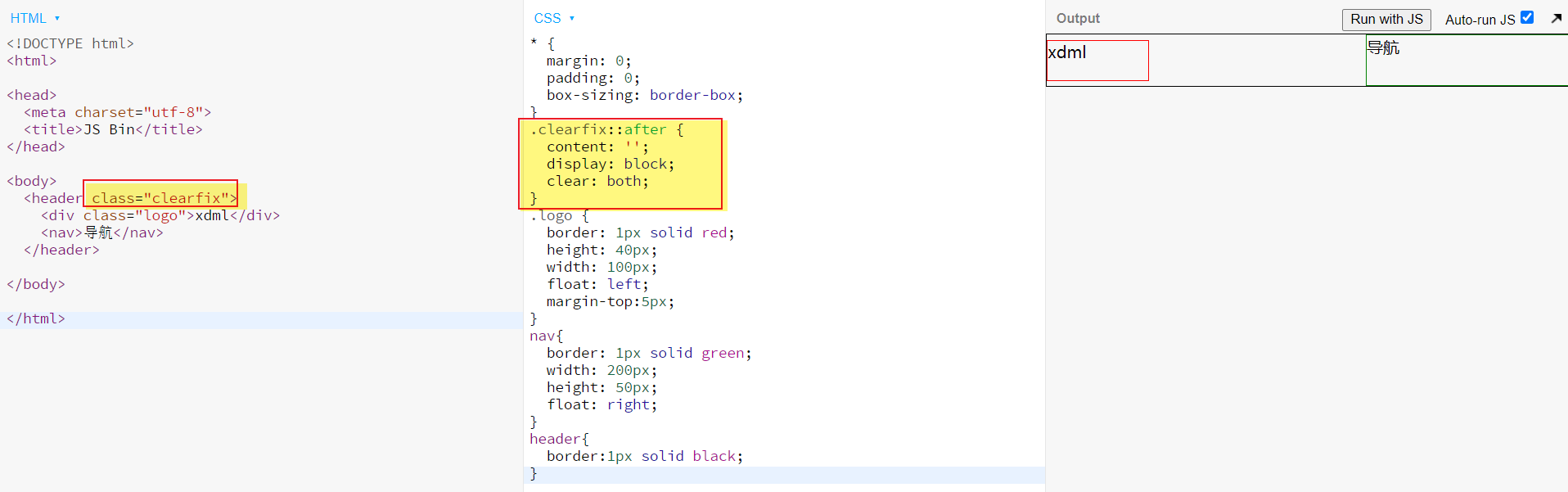
- 在子元素上加float:left和width
- 在父元素上加.clearfix
经验
- 留一些空间或者最后一个不设width
- 如果用float不需要做响应式,因为手机上没有IE,而这个布局是专门为IE准备的
- IE6/7存在双倍的margin bug,解决的办法有两个
- 一是将错就错,针对6/7把margin减半,
- 一是将错就错,针对6/7把margin减半,
_margin-left:5px;
- 二是再加一个display:inline-block
其他
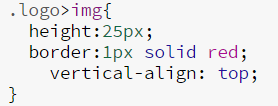
- 如果发现图片下面有多余的东西,就在图片里面写vertical-align:middle/top;

border-box的宽度不是指实际宽度的,而是指实际宽度加padding和border的
- 要删掉border
- 或者把border改成outline,outline是不占空间的,它是在外面的
outline: 1px solid red;
- 要删掉border
如果content是固定像素的,只需要写margin:0 auto;就居中了,但是写成下面这样更好,因为下面这两句左边auto 右边auto 自动居中,他没有覆盖它本身的上下margin。只对块元素有用。
margin-left: auto; margin-right: auto;
如果要做平均的布局,只需要在布局中间加一个x图层,x图层多余的右边距是负的,她的值是每一个Y的值。
负margin
imageList > .x{ margin-right: -12px; }
- IE支持的chrome也支持
-
实践
不同布局
用float做两栏布局(如顶部条)
- 用float做3栏布局 (如内容区)
- 用float做四栏布局(如导航)
-
经验
手机页面不用float
- float要程序员自己算宽度,不灵活
- 但float足够用来应付IE
练习
http://js.jirengu.com/futih/2/edit?html,css,output